Eine für Mobilgeräte optimierte Website kann einen großen Unterschied bei der Kundengewinnung ausmachen. Untersuchungen zeigen, dass etwa 67 % der Nutzer eher dazu neigen, bei einem Unternehmen einzukaufen, wenn dessen Website für Mobilgeräte optimiert ist. Die Besonderheit besteht jedoch darin, dass Ihre WordPress-Website, selbst wenn sie für die Funktion auf Mobilgeräten konzipiert ist, möglicherweise nicht so aussieht, wie Sie es möchten. Einige Seitenersteller wie Elementor oder Divi verfügen über ein Standardsystem zum separaten Bearbeiten von Seiten für Mobilgeräte.

In diesem Artikel werden häufige Gründe untersucht, warum Ihre WordPress-Site auf Mobilgeräten möglicherweise anders aussieht. Dies kann von Design-Macken bis hin zu technischen Störungen reichen. Wenn Sie also daran interessiert sind, Ihre WordPress-Website für mobile Benutzer zu optimieren und sicherzustellen, dass sie so aussieht, wie Sie es möchten, lesen Sie weiter, um Erkenntnisse und Tipps zur Verbesserung der mobilen Leistung Ihrer Website zu erhalten. Ihr mobiles Publikum wird es Ihnen danken!
Was ist mobile Reaktionsfähigkeit?
Responsive Design wurde wichtig, als andere Geräte als Desktop-Computer populär wurden. Webentwickler brauchten eine Möglichkeit, Websites auf kleineren Bildschirmen wie denen von Mobiltelefonen und Tablets gut aussehen zu lassen.
Durch Responsive Design passt sich Ihre Website so an, dass sie auf jedem Gerät gut aussieht. Wenn beispielsweise jemand Ihre WordPress-Site auf einem kleinen Telefonbildschirm ansieht, werden Text und Bilder automatisch richtig auf den Bildschirm angepasst.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWenn Ihre WordPress-Site responsive ist, müssen Benutzer nicht ständig hinein- und herauszoomen oder zu viel scrollen. Das bedeutet auch, dass Sie keine separaten Websites für verschiedene Geräte erstellen müssen.
Der Grund dafür, dass Ihre WordPress-Site auf Mobilgeräten möglicherweise nicht gut aussieht, liegt darin, dass sie nicht reagiert. Wenn Ihre Website nicht responsive ist, sieht sie möglicherweise genauso aus wie auf einem Desktop, funktioniert aber auf Mobilgeräten nicht gut. Dies könnte mobile Nutzer abschrecken, und Studien zeigen, dass Menschen seltener mit einem Unternehmen interagieren, wenn dessen mobile Website nicht benutzerfreundlich ist.
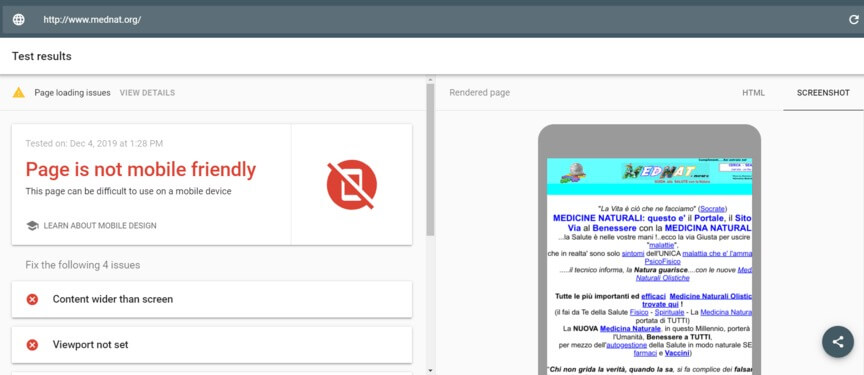
Überprüfen Sie daher zunächst, ob Ihre Website responsive ist .

Warum sieht ein Theme auf Mobilgeräten schlecht aus?
Wenn jemand kein für Mobilgeräte geeignetes WordPress-Theme hat, sollte er auf jeden Fall darüber nachdenken, sich eines zuzulegen. Das Theme für ihre WordPress-Website ist der einfachste Weg, damit sie auf Mobiltelefonen gut funktioniert.
Bei einem nicht reagierenden Design wird die Website genau so angezeigt, wie sie auf einem Computer angezeigt wird, was für mobile Benutzer nicht gut funktioniert. Dies wird zum Problem, wenn man an den Unterschied in der Bildschirmgröße zwischen einem Computer und einem Mobiltelefon denkt.
Das horizontale Layout eines Computers passt nicht gut auf einen vertikalen mobilen Bildschirm. Aufgrund dieses Größenunterschieds sieht die Website auf einem Mobiltelefon winzig aus, wodurch das Benutzererlebnis nicht so gut ist.
Obwohl ein mobilfreundliches Design auf einem Computer und einem Mobiltelefon nicht genau gleich aussieht, da es viele Elemente in einer einzigen Spalte neu anordnet, ist die Änderung von Vorteil. Es verbessert das Benutzererlebnis auf mobilen Geräten erheblich. Dies bedeutet, dass Besucher die Website auf jedem Gerät angenehmer erkunden können.
Nutzen Sie Responsive Design
Wenn Leute auf WordPress nach Themes suchen, können sie einen ersten Blick auf das Design werfen, bevor sie eine Entscheidung treffen. Um zu sehen, ob sich das Theme gut an verschiedene Geräte anpasst, können sie einfach die Größe ihres Browserfensters ändern.
Wenn sie technischer vorgehen möchten, können sie in den Entwicklermodus wechseln, indem sie Strg+Umschalt+I drücken oder mit der rechten Maustaste klicken und „Inspizieren“ wählen.
Wenn sich das gewählte Theme nicht richtig an mobile Bildschirme anpasst, sollten sie darüber nachdenken, ein responsives Theme zu finden und ihre Website zu aktualisieren. Ein responsives Theme sorgt dafür, dass die WordPress-Site sowohl auf Desktop- als auch auf Mobilgeräten gut aussieht.
Genau wie Themes sind einige Plugins möglicherweise nicht für mobile Geräte geeignet. Um dies zu überprüfen, sollten sie Nachforschungen anstellen.
Wenn eines der Plugins nicht für Mobilgeräte geeignet ist, kann es sein, dass das Layout der mobilen Version der WordPress-Site durcheinander gerät und sie anders aussieht als die Desktop-Version.
In solchen Fällen ist es eine gute Idee, die nicht reagierenden Plugins durch reaktionsfähige Plugins auszutauschen, die dieselben Funktionen ausführen.
Skalieren Ihre Medien?
Wenn sich die Größe der Medien Ihrer Website nicht anpasst, kann dies dazu führen, dass Ihre WordPress-Site auf Mobilgeräten unattraktiv erscheint.
Vereinfacht ausgedrückt passen Bilder und andere Dinge nicht richtig auf den Bildschirm, wenn Nutzer Ihre Website auf verschiedenen Geräten betrachten. Medien, die sich nicht anpassen, erscheinen oft zu breit für den mobilen Bildschirm, was zu Problemen für Besucher führt und Ihre WordPress-Site unorganisiert und unprofessionell erscheinen lässt.
Wenn die Medien Ihrer Website richtig angepasst sind, wird die mobile Version Ihrer WordPress-Website benutzerfreundlicher und ansprechender, was dazu führen kann, dass mehr Menschen Interesse zeigen und bei Ihnen kaufen.
Sie können als Beispiel sehen, wie dieser Online-Shop für Herrenbekleidung, Stag Provisions, auf einem mobilen Gerät angezeigt wird.
Wie macht man Inhalte skalierbar?
Überprüfen Sie unbedingt, wie groß Ihre Bilder und Videos sind. Wenn sie zu groß sind, können sie Ihre Website verlangsamen und werden möglicherweise nicht einmal angezeigt, wenn jemand Ihre Website besucht, insbesondere auf Mobiltelefonen, da diese nicht so leistungsstark sind wie Desktop-Computer.
Sie können diese Dateien mithilfe von Websites wie Kraken.io oder ShortPixel verkleinern. Außerdem gibt es dort spezielle Tools für WordPress. Durch die Verkleinerung Ihrer Medien wird Ihre Website sowohl auf Computern als auch auf Mobiltelefonen schneller geladen.
Wenn einige der Bilder und Videos auf Ihrer Website für mobile Benutzer nicht wichtig sind, können Sie das WP Mobile Detect-Plugin verwenden. Mit diesem Tool können Sie auswählen, welche Dinge auf Mobilgeräten ausgeblendet werden sollen, wodurch Ihre mobile Website übersichtlicher und schöner aussieht, insbesondere wenn Sie Dinge wie Infografiken oder Popup-Formulare haben, die auf Mobilgeräten nicht gut aussehen.
Nutzen Sie AMP
AMPs oder Accelerated Mobile Pages sind wie superschnelle Versionen Ihrer Website, die auf Mobiltelefonen angezeigt werden. Sie übernehmen nur das Wichtigste von Ihrer Website und sorgen dafür, dass sie auf Mobilgeräten sehr schnell lädt.
Wenn Sie AMPs zu Ihrer WordPress-Website hinzufügen, ist das großartig für Leute, die sie über ihr Handy besuchen, und es kann auch dazu führen, dass Ihre Website auf normalen Computern besser funktioniert. Bedenken Sie jedoch, dass Ihre Website auf Mobilgeräten mit einem einfacheren Layout etwas einfacher aussieht.
Indem Sie AMP-Caches für Ihre Seiten erstellen, können Sie:
- Sorgen Sie dafür, dass Ihre Website bei Google weiter oben angezeigt wird, wenn Nutzer danach suchen.
- Sorgen Sie dafür, dass Ihre Website sowohl auf mobilen als auch auf normalen Computern superschnell lädt.
- Bieten Sie Benutzern ein besseres Erlebnis, wenn sie Ihre Website besuchen.
Daher ist es eine gute Idee, AMPs für Ihre WordPress-Website zu verwenden.
Das offizielle AMP-Plugin für WordPress und ein weiteres bekanntes Plugin namens AMP für WP sind beliebte Optionen zum Hinzufügen von AMP zu einer WordPress-Website. Wenn jemand seine Website auf die reguläre mobile Version zurücksetzen möchte, kann er einfach eines dieser AMP-Plugins deaktivieren.
Verwenden Sie mobile Theme-Plugins
Das Jetpack-Plugin ist ein kostenloses Tool, mit dem Sie Ihre WordPress-Website schützen und besser funktionieren lassen. Es bietet mehr als nur den Schutz Ihrer Website wie Sucuri ; Es hilft Ihnen auch dabei, Ihre Seiten in Suchmaschinen sichtbar zu machen und interessante Inhalte zu erstellen.
Seien Sie jedoch vorsichtig, da Ihre mobile Website dadurch möglicherweise anders aussieht als die, die Sie für Ihren Computer eingerichtet haben. Jetpack verfügt über einen besonderen Teil, der das Aussehen Ihrer Website auf Mobiltelefonen verändert, was oft dazu führt, dass Ihre mobilen und Computer-Websites sehr unterschiedlich aussehen.

Jetpack verfügt über diesen Teil, um sicherzustellen, dass Ihre Website auf Mobiltelefonen gut aussieht, insbesondere wenn das grundlegende Design Ihrer Website dies nicht allein ermöglicht. Da die meisten Website-Designs heutzutage jedoch bereits darauf ausgelegt sind, auf Mobiltelefonen gut auszusehen, benötigen Sie diesen Teil normalerweise nicht.
Außerdem gibt es andere Tools wie WPtouch, die wie der mobile Site Changer von Jetpack funktionieren. WPtouch erstellt ein separates Design für Ihre Website, wenn Nutzer sie über ein Mobiltelefon besuchen. Wenn Sie dieses Tool aktiviert haben, sehen Ihre mobilen und Computer-Websites möglicherweise ganz anders aus.
Wenn Sie möchten, dass Ihre mobilen und Computer-Websites gleich aussehen, können Sie dieses Tool deaktivieren. Hier ist wie:
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Suchen Sie nach „Jetpack“ und klicken Sie darauf.
- Suchen Sie nach der Registerkarte „Schreiben“ und klicken Sie darauf.
- Scrollen Sie nach unten zu „Theme-Verbesserungen“.
- Deaktivieren Sie „Jetpack Mobile-Design aktivieren“.
Überprüfen Sie anschließend Ihre Website auf einem Mobiltelefon, um festzustellen, ob sie jetzt genauso aussieht wie auf einem Computer.
Zusammenfassung
Um Ihre WordPress-Site für mobile Benutzer zu optimieren und ein einheitliches Erscheinungsbild zu gewährleisten, ist es wichtig, die Reaktionsfähigkeit auf Mobilgeräten sicherzustellen. Responsive Design passt Ihre Website an verschiedene Geräte an und verbessert so das Benutzererlebnis. Durch Überprüfen der Mobilkompatibilität Ihres Themes und Ersetzen nicht reagierender Plugins können viele Probleme gelöst werden. Auch die Skalierung von Medien und die Verwendung von Accelerated Mobile Pages (AMPs) können die mobile Leistung Ihrer Website verbessern. Darüber hinaus können mobile Theme-Plugins wie Jetpack oder WPtouch zu Unterschieden im Erscheinungsbild zwischen Mobil- und Desktop-Versionen führen. Wenn Sie ein einheitliches Erscheinungsbild wünschen, sollten Sie sie daher deaktivieren.





