Einer der Gründe für die Schönheit unserer Website ist sein schönes Design und verschiedene WordPress-Themes, die uns helfen, diese Schönheit zu verbessern. Um jedoch die Einzigartigkeit der Website zu erhalten, passen viele Leute das Thema an, bei dem der Entwickler verschiedene Dinge von Seite zu Seite auslässt. Beispiel: Weglassen einer Seitenleiste oder eines Textfelds. Um dies zu tun, müssen wir eine Vorstellung von zwei spezifischen CSS-Eigenschaften haben - Sichtbarkeit und Anzeige. Mit diesen beiden Eigenschaften kann jeder Seitenelemente einfach ausblenden. Und das werden wir im heutigen Tutorial sehen.

Gründe für das Ausblenden von Elementen
Wenn ein Entwickler ein WordPress-Theme erstellt, denkt er über die Vorlieben und Bedürfnisse aller Arten von Menschen nach. Allerdings sind nicht alle gleich, daher ist eine Anpassung erforderlich. In der Regel ist das, was Menschen von einer Website weglassen, ein Header oder Navigationsmenü.
Normalerweise brauchen wir diese Art von Aktion, wenn wir etwas von einer bestimmten Seite entfernen möchten. Um es deutlicher zu sagen, nehmen Sie an, Sie möchten einen Bewertungs- oder Bewertungsabschnitt aus einem Blogbeitrag entfernen. Wenn Sie nun den Überprüfungsabschnitt aus den gesamten Designeinstellungen entfernen, wird er von allen Beitragsseiten entfernt. Da wir es von einer bestimmten Seite entfernen möchten - wir können dieses Element der Seite einfach mit CSS ausblenden.
Zielartithersein des auszublendenden Elements
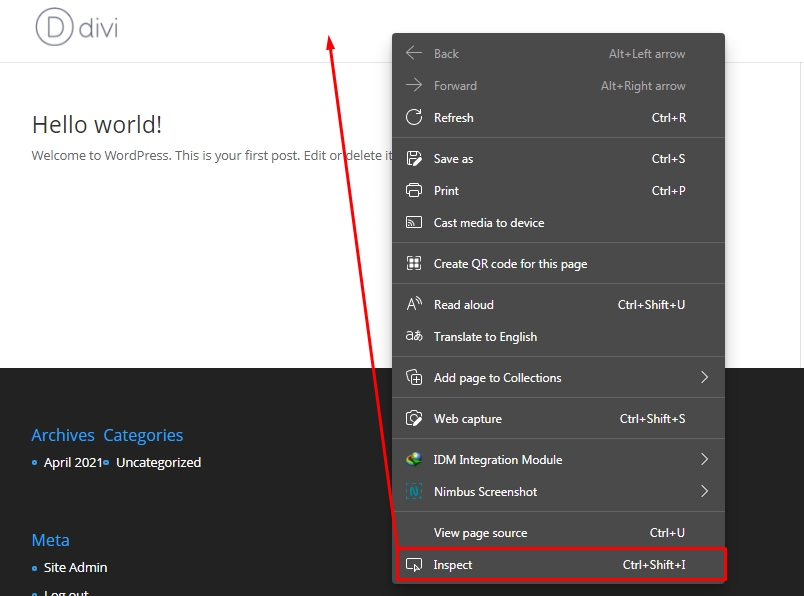
Sie wissen, welches Seitenelement Sie ausblenden möchten, aber was Sie nicht wissen, ist, was es in der Sprache der Codierung sagt oder wie der Entwickler es angegeben hat. Wir können es leicht herausfinden. Klicken Sie mit der rechten Maustaste auf das Element, das Sie ausblenden möchten, und wählen Sie dann Inspect aus.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
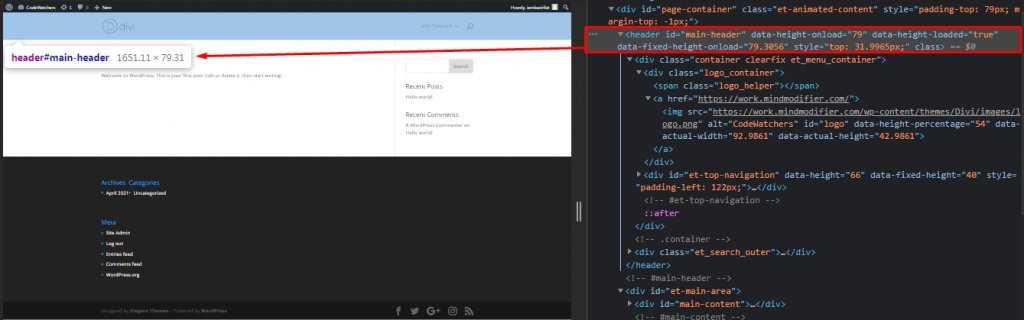
Wechseln Sie dann zum Abschnitt Elemente auf Dev Tools. Dort sehen Sie die CSS-ID Ihrer ausgewählten Elemente. Bewegen Sie nun den Mauszeiger auf den Elementcode, und es wird ein markierter Abschnitt auf der Seite angezeigt. Klicken Sie auf die richtige Zeile, um Ihre Auswahl zu sperren.

Jetzt müssen wir mit diesem Selektor zu CSS wechseln.
Verwendung von Display CSS
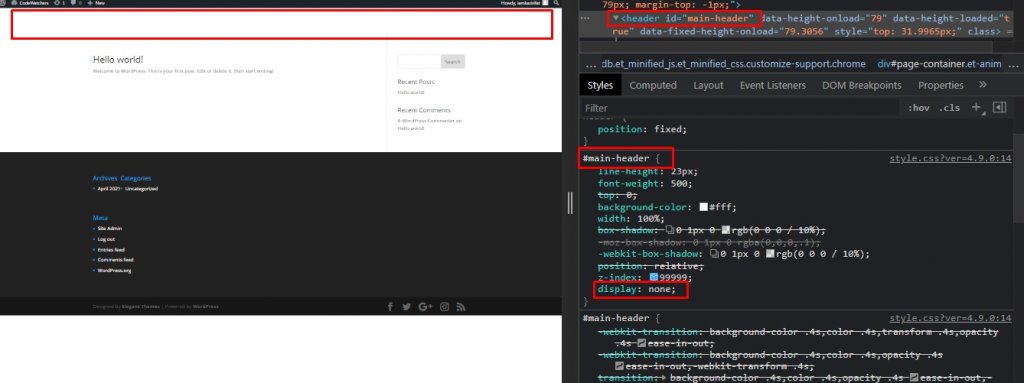
Der einfachste Weg, ein Element auszublenden, ist es auszulöschen. Wir können dies ganz einfach über die Eigenschaft "display:none" tun. Daher wird dieses Element nicht mehr auf dieser Seite angezeigt. Und das Teil, das dieses bestimmte Element abdeckt, wird automatisch entfernt und gefüllt. Außerdem wird es kein Problem mit der Reaktionsfähigkeit geben.

Hier in diesem Bild, sie können Sie sehen, wollten wir den Hauptkopf entfernen. Zuerst haben wir auf die Element-ID geklickt, dann wechseln wir zum Style-Bedienfeld für CSS-Anpassungen und fügen den unten angegebenen Code hinzu.
display:noneUnd wir sind mit dem einfachsten Weg, ein Element von der gesamten Website zu entfernen getan.
Verwendung von Sichtbarkeits-CSS
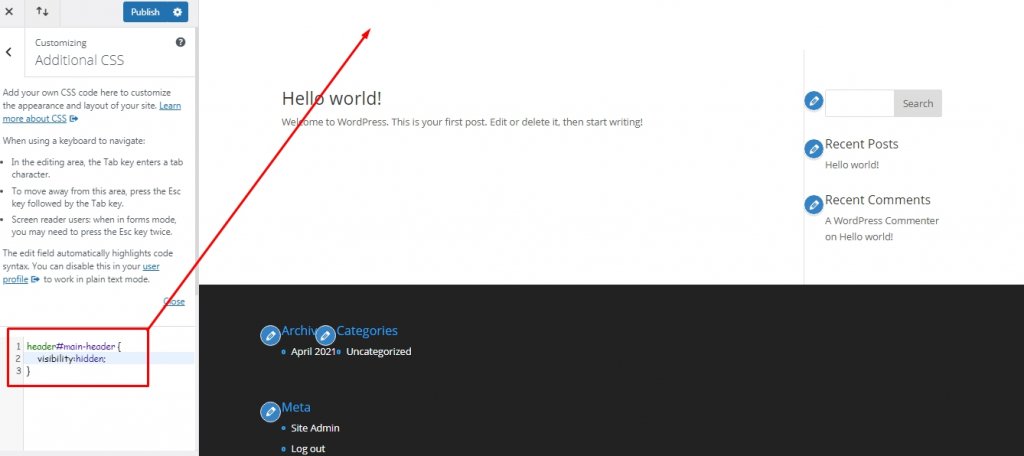
Wie Display CSS können wir auch die Sichtbarkeit CSS verwenden, um jedes Element auszublenden. Theoretisch machen beide die gleiche Arbeit, aber in der Praxis verstecken wir hier nur das Element und entfernen es nicht. Visibility CSS hilft Ihnen, das Element unsichtbar zu machen, und es wird den dafür zugewiesenen Raum enthalten.
visibility:hidden;
Sichtbarkeit oder Anzeige: Welche sollte in welcher Situation verwendet werden?
Wir wissen bereits, welcher CSS-Code welche Aufgabe hat. Wenn wir ein Element vollständig von der Seite löschen möchten, verwenden wir Display CSS. Und wenn wir ein Element mit der Bedingung, die Position zu halten, verschwinden lassen wollen, dann verwenden wir das Visibility CSS.
Zum Beispiel - wenn wir den Hintergrund einer einzelnen Spaltenzeile entfernen möchten, verwenden wir "visibility:hidden", da nur der Hintergrund entfernt wird, aber die einzelne Spaltenzeile und der Inhalt darin belassen. Und wenn wir die "display:none;" verwenden, werden der Inhalt, die Zeilen und Spalten darin zusammen mit dem Hintergrund gelöscht und die Seite wird auf eine neue Weise automatisch organisiert.
Element auf einer bestimmten Seite ausblenden
Wenn Änderungen durch das, was wir bisher gesehen haben, die Auswirkungen auf die gesamte Website gemacht werden. Jetzt werden wir sehen, wie wir ein Element auf einer bestimmten Seite verschwinden lassen können. Dazu müssen wir die spezifische Seiten-ID-Klasse herausfinden. Denken Sie daran, es ist eine einfache Seiten-ID-Nummer, keine CSS-ID.
Sie können diese ID einfach finden, indem Sie mit der Maus auf der Seite zeigen. Hier nehmen wir einen Beitrag als Beispiel. Sie können "post=3" in einem Rechteck sehen, das im Link markiert ist, und das ist die Seiten-ID für die Seite "Datenschutzrichtlinie" einer Website.

Sie können diese ID auch auf jeder Seite Bearbeiten oder Vorschau überprüfen.
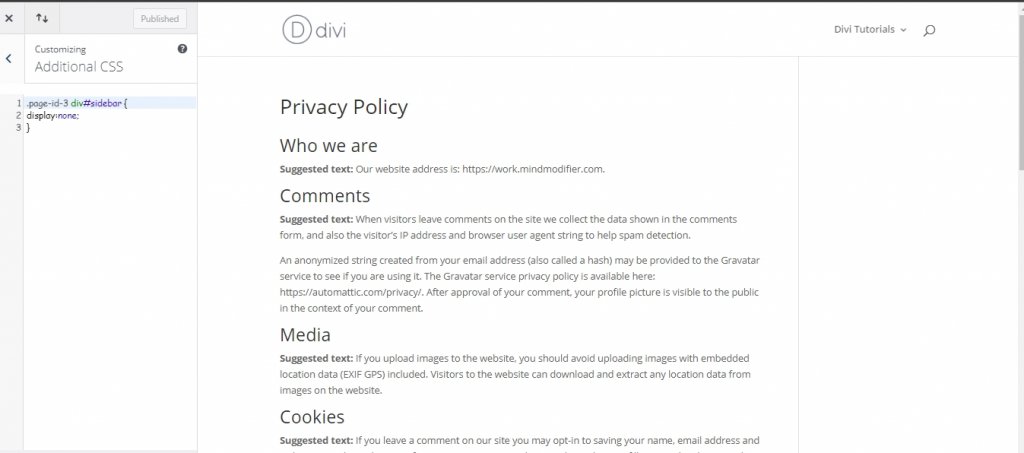
Jetzt fügen wir Display CSS zu dieser Seite hinzu, um die Seitenleiste auszublenden. Wir können dies von Theme Customizer tun.
.page-id-3 div#sidebar {
display:none;
}
Der oben geschriebene Code entfernt nur die Seitenleiste von einer bestimmten Seite, auf der der Code, der unten geschrieben wurde, das Element von überall entfernt.
dev#sidebar {
visibility:hidden;
}Letzte Worte
Im heutigen Tutorial möchten wir den Unterschied zwischen Display- und Sichtbarkeits-CSS-Eigenschaften erklären und welche Eigenschaft Sie beim Anpassen Ihrer WordPress-Website verwenden sollten. Wir hoffen, dass Sie diesen Blog-Beitrag nützlich finden. Wenn JA, wird ein Anteil phänomenal sein!




