Kadence Blocks ist ein WordPress-Plugin, das dem Gutenberg-Editor eine Sammlung vielseitiger und anpassbarer Blöcke hinzufügt. Mit Kadence Blocks können Sie ohne Programmierkenntnisse attraktive und reaktionsfähige Websites erstellen.

In diesem Blogbeitrag stelle ich Ihnen die neuen Funktionen und Verbesserungen in Kadence Blocks 3.0 vor und zeige Ihnen, wie Sie sie zum Erstellen erstaunlicher Seiten und Beiträge verwenden können.
Was ist neu in Kadence Blocks 3.0??
Kadence Blocks 3.0 ist ein großes Update, das dem Plugin viele neue Funktionen und Verbesserungen bringt.
In der neuen Version von Kadence Blocks gibt es viele neue Funktionen und Änderungen. Konzentrieren wir uns auf die bemerkenswertesten, auf die Sie sich freuen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHier sind einige der Highlights:
1. Eine neue Blockbibliothek
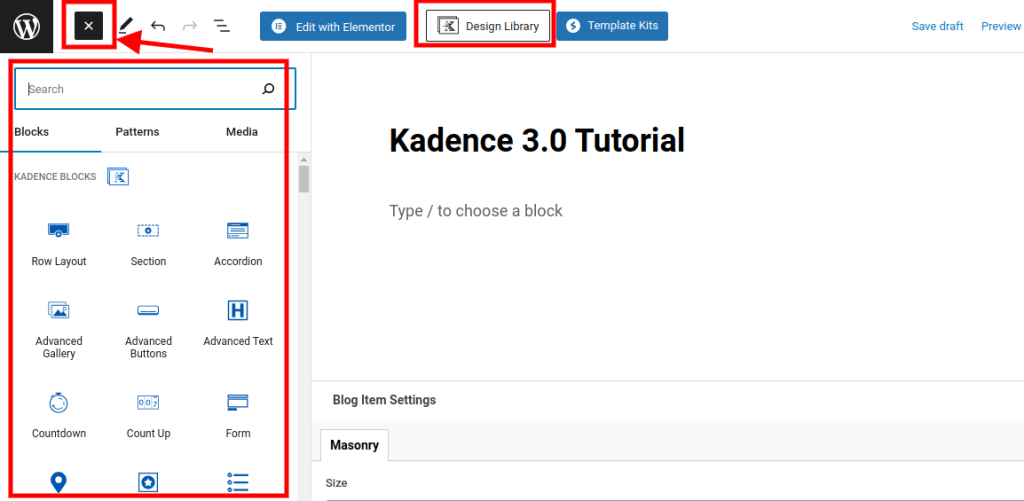
Kadence 3.0 verfügt über eine neue Blockbibliothek, mit der Sie vorgefertigte Blöcke und Vorlagen durchsuchen und in Ihre Seiten und Beiträge einfügen können. Sie können auch Ihre eigenen Blöcke und Vorlagen zur späteren Verwendung in der Bibliothek speichern.

2. Bereich „Globale Einstellungen“.
Kadence 3.0 verfügt über ein neues globales Einstellungsfeld, mit dem Sie die Standardstile und -einstellungen für alle Ihre Blöcke steuern können. Sie können die globalen Einstellungen auch für einzelne Blöcke oder Abschnitte überschreiben.

Beispielsweise möchten Sie jedes Mal, wenn Sie ihn Ihrem Blog-Beitrag hinzufügen, dieselben Einstellungen für einen “List of Items”-Block verwenden. Sie möchten den Rand und die Schriftgröße anpassen und diese beibehalten.
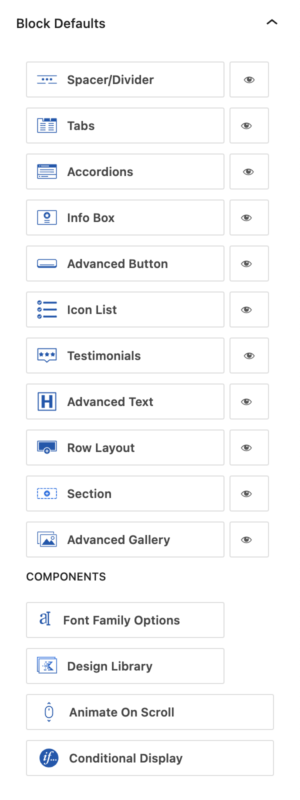
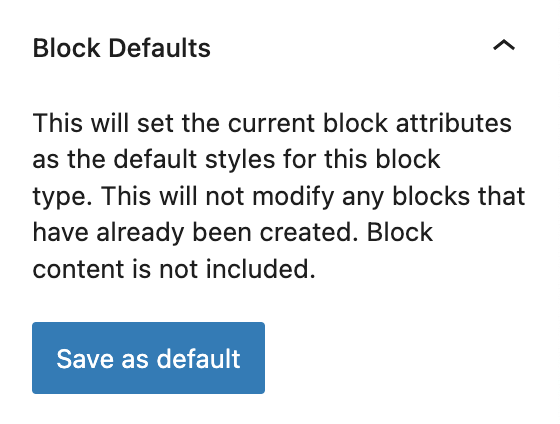
Nachdem Sie nun Ihren Block eingerichtet haben, müssen Sie nur noch zur Registerkarte “Advanced” gehen, den Abschnitt “Block Defaults” öffnen und auf “Save as default.” klicken

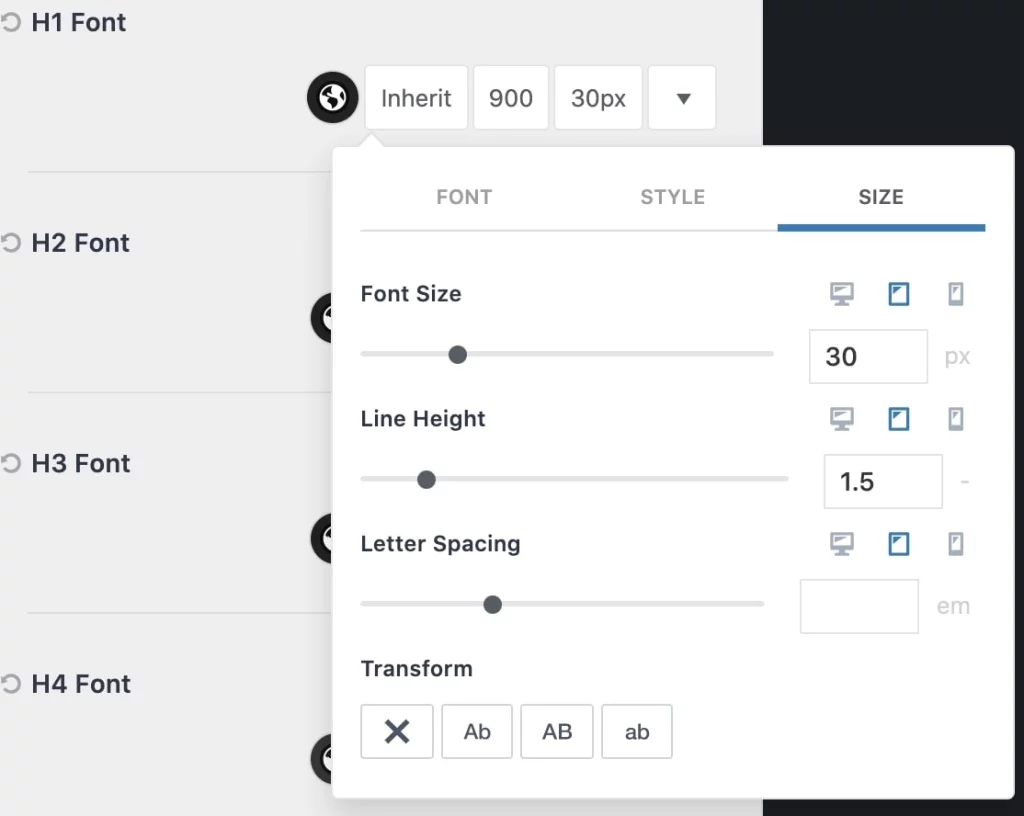
3. Typografie
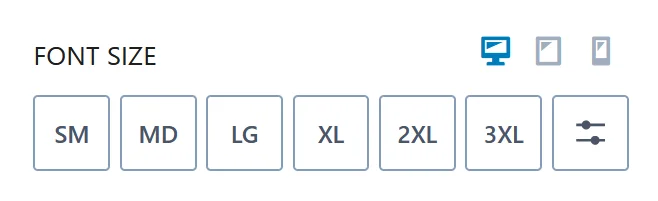
Kadence 3.0 verfügt außerdem über ein neues Typografiesystem, mit dem Sie Schriftarten, Größen, Farben und Abstände Ihrer Textelemente anpassen können. Sie können auch unterschiedliche Typografiestile auf unterschiedliche Geräte und Bildschirmgrößen anwenden.


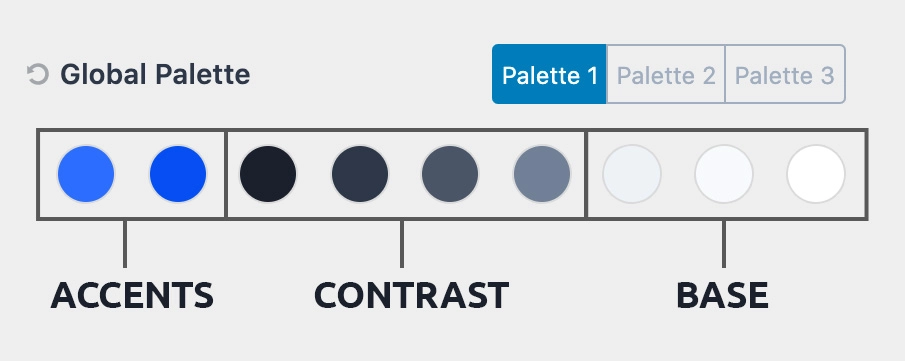
4. Neues Farbpalettensystem
Diese Version von Kadence verfügt außerdem über ein neues Farbpalettensystem, mit dem Sie Ihre eigenen Farbschemata für Ihre Blöcke erstellen und verwalten können. Sie können auch den Farbwähler verwenden, um eine beliebige Farbe aus dem Spektrum auszuwählen oder einen Hex-Code einzugeben.
Sie können auf die globalen Kadence-Farben in Ihrem site’s-Admin-Dashboard zugreifen, indem Sie zu Aussehen > Anpassen > Farben & Schriftarten > Farben gehen.
Es gibt 9 Farben. Sie können die von Ihnen verwendete Palette im Customizer ändern, aber dadurch werden nur die 9 verwendeten Farben geändert. Die Reihenfolge ist wichtig und im Allgemeinen sollten Sie dem gleichen Muster folgen, das Sie sehen, wenn Sie das Theme zum ersten Mal laden.
Es gibt drei Farbabschnitte: Die ersten beiden sind Akzentfarben, die nächsten vier sind Kontrastfarben, die dabei helfen, eine subtile Designhierarchie normalerweise im Text zu erstellen, und die letzten drei sind Hintergrundfarben, die dabei helfen, subtile Abschnitte einer Seite oder eines Beitrags zu unterscheiden.

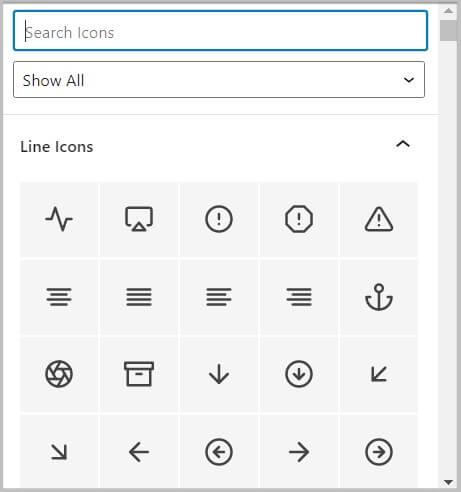
5. Symbolbibliothek
Eine neue Symbolbibliothek, mit der Sie aus Hunderten von Symbolen für Ihre Blöcke auswählen können. Sie können auch eigene Symbole hochladen oder SVG-Dateien verwenden.
In Kadence Blocks 3.0 können Sie Symbole auswählen, ohne die Symbolauswahlseite zu verlassen.
Vor Kadence Blocks 3.0 musste man zum Auswählen von Symbolen in der Symbolauswahl von einer Seite zur anderen wechseln.
In Kadence Blocks 3.0 ist das anders und Sie können jetzt alle Symbole durch Scrollen sehen.

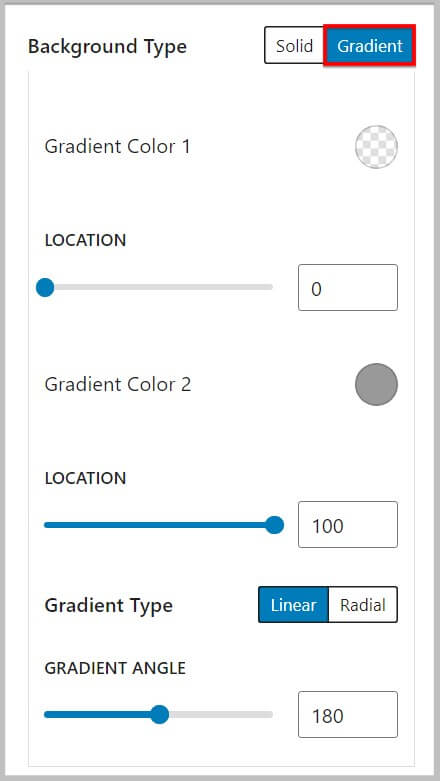
6. Neuer Hintergrund mit Farbverlauf
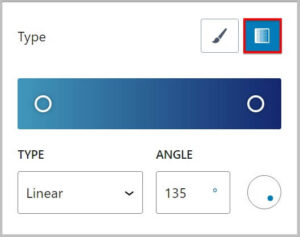
Eine neue Hintergrundoption mit Farbverlauf, mit der Sie Ihren Blöcken atemberaubende Farbverlaufseffekte hinzufügen können. Sie können auch den Winkel, die Position, die Deckkraft und den Mischmodus des Farbverlaufs anpassen.
Die nächste Verbesserung in Kadence Blocks 3.0 ist die neue Benutzeroberfläche der Verlaufseinstellungen. Die neue Benutzeroberfläche ähnelt stark dem Verlaufswähler im WordPress-Picker.
- Farbverlauf vor Kadence 3.0

- Farbverlauf nach Kadence 3.0

7. Formteiler
Eine neue Formteileroption, mit der Sie kreative Formen und Muster hinzufügen können, um Ihre Blöcke zu trennen. Sie können auch die Höhe, Breite, Farbe und Position des Formteilers anpassen.
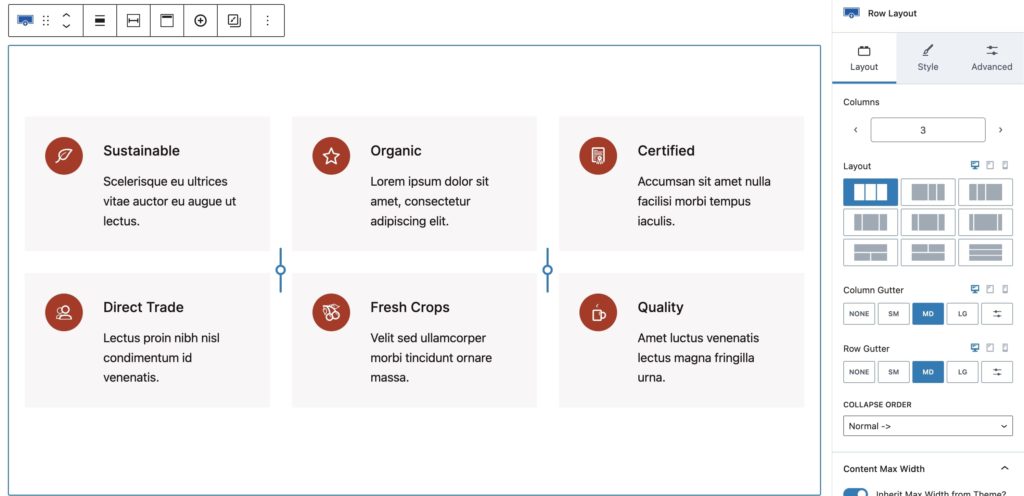
8. Neuer Containerblock
Ein neuer Containerblock, mit dem Sie verschachtelte Layouts und Abschnitte innerhalb Ihrer Seiten und Beiträge erstellen können. Sie können Ihren Containern auch Hintergrundbilder, Videos, Parallaxeneffekte, Überlagerungen und Animationen hinzufügen.

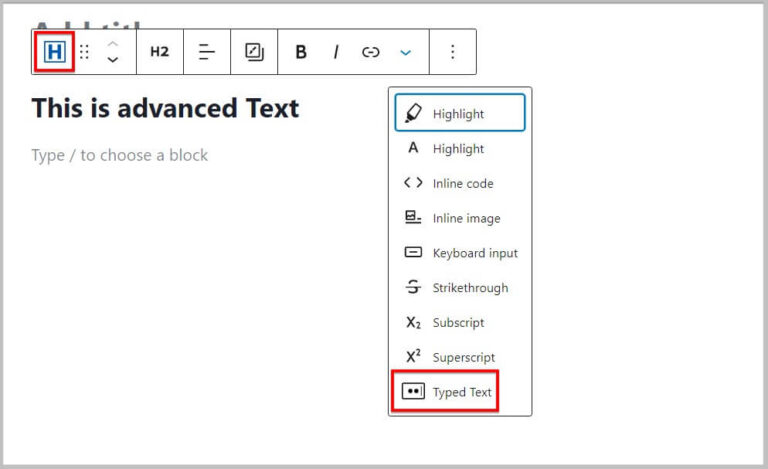
9. Erweiterter Überschriftenblock
Ein neuer erweiterter Überschriftenblock, mit dem Sie auffällige Überschriften mit mehreren Textebenen, Farben, Schriftarten und Stilen hinzufügen können. Sie können Ihren Überschriften auch Symbole, Trennzeichen, Abzeichen und Animationen hinzufügen.

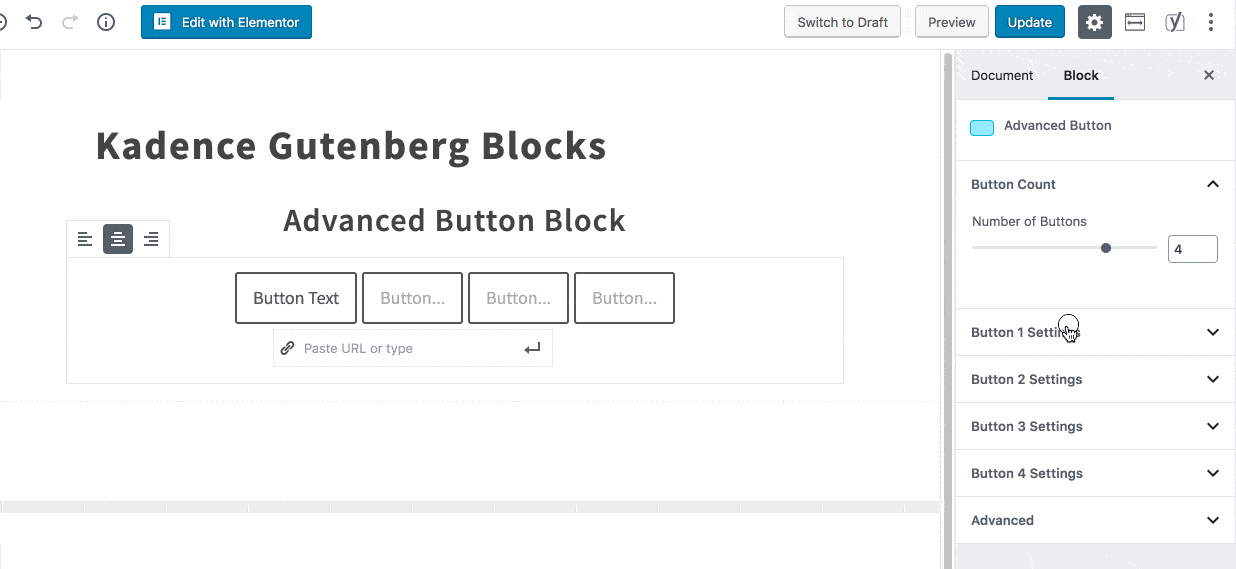
10. Erweiterter Tastenblock
Ein neuer erweiterter Schaltflächenblock, mit dem Sie stilvolle Schaltflächen mit mehreren Ebenen, Farben, Schriftarten und Stilen hinzufügen können. Sie können Ihren Schaltflächen auch Symbole, Rahmen, Schatten, Hover-Effekte und Animationen hinzufügen.

11. Tabs-Block
Ein neuer Tabs-Block, mit dem Sie responsive Tabs mit benutzerdefinierten Inhalten und Stilen erstellen können. Sie können Ihren Registerkarten auch Symbole, Trennzeichen, Rahmen, Schatten und Animationen hinzufügen.
12. Akkordeonblock
Kadence 3.0 verfügt über einen neuen Akkordeonblock, mit dem Sie zusammenklappbare Panels mit benutzerdefinierten Inhalten und Stilen erstellen können. Sie können Ihren Akkordeons auch Symbole, Trennzeichen, Rahmen, Schatten und Animationen hinzufügen.

13. Testimonial-Block
Ein neuer Testimonial-Block, mit dem Sie Kundenbewertungen mit benutzerdefinierten Inhalten und Stilen anzeigen können. Sie können Ihren Erfahrungsberichten auch Bilder, Bewertungen, Symbole, Rahmen, Schatten und Animationen hinzufügen.
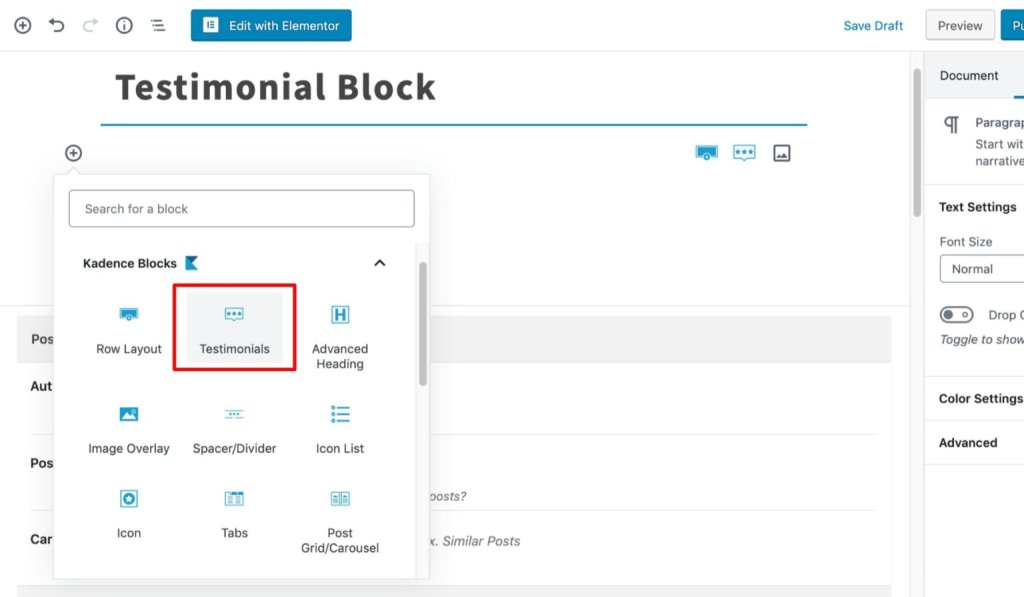
Der erste Schritt zur Verwendung des Testimonial-Blocks besteht darin, ihn in Ihrem Blockeditor auszuwählen:

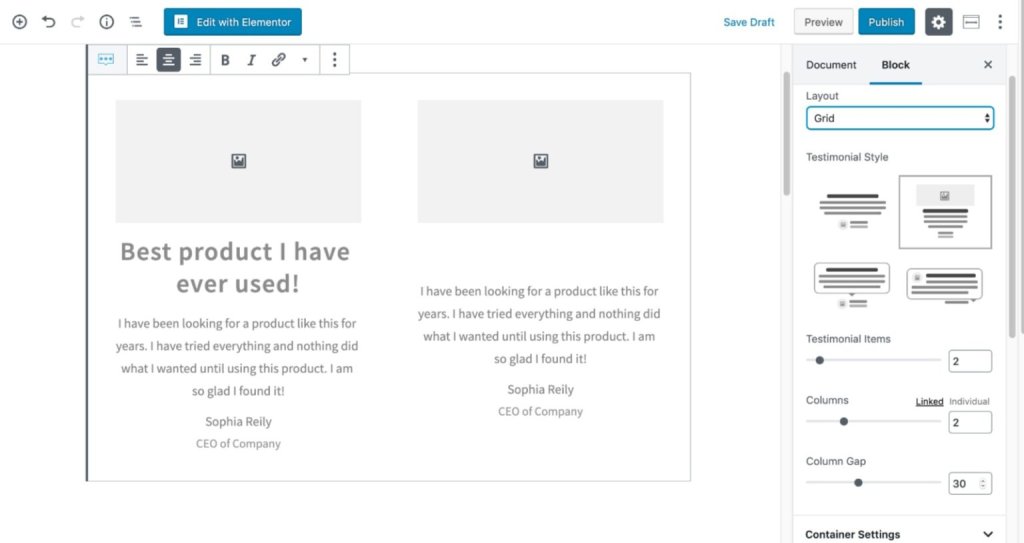
Nachdem Sie den Testimonial-Block ausgewählt haben, können Sie das Layout des Testimonials auswählen.

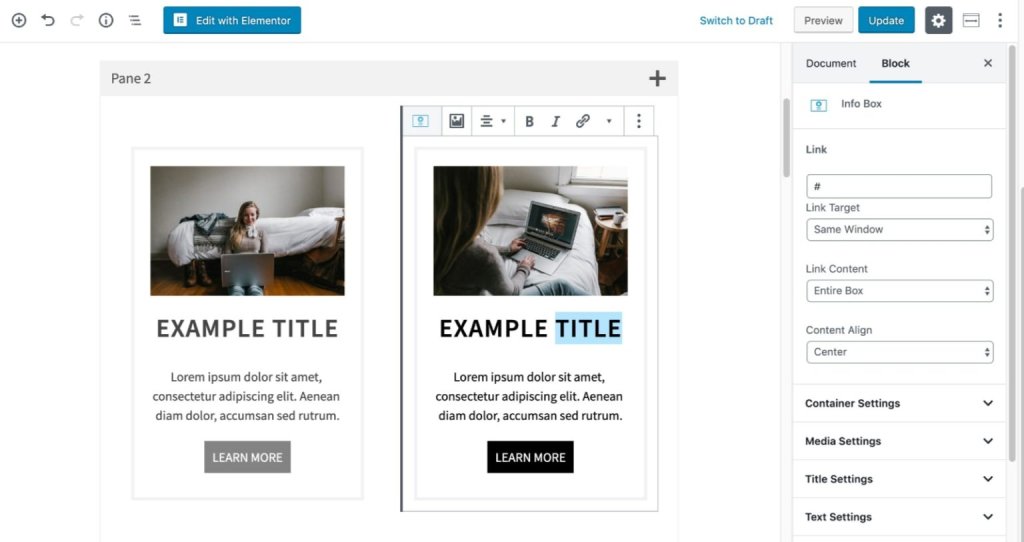
14. Infobox
Ein neuer Infobox-Block, mit dem Sie informative Inhalte mit benutzerdefinierten Inhalten und Stilen anzeigen können. Sie können Ihren Infoboxen auch Bilder, Symbole, Schaltflächen, Rahmen, Schatten und Animationen hinzufügen.
So verwenden Sie Kadence Blocks 3.0?
Um Kadence Blocks 3.0 verwenden zu können, muss WordPress 5.0 oder höher auf Ihrer Website installiert sein. Sie müssen den Gutenberg-Editor auch aktivieren, wenn Sie ein klassisches Editor-Plugin verwenden.
So installieren Sie Kadence Blocks 3.0 auf Ihrer Website:
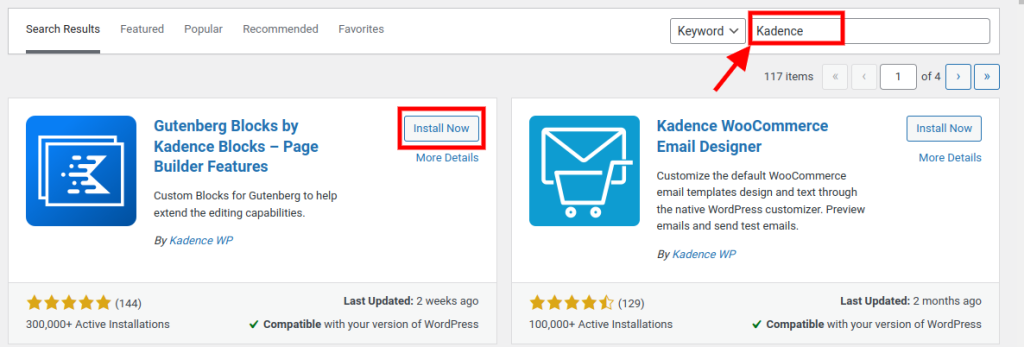
- Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen .

- Suchen Sie im Suchfeld nach Kadence Blocks.

- Klicken Sie auf Jetzt installieren und dann auf Aktivieren .
- Gehen Sie in Ihrem WordPress-Dashboard zu Kadence Blocks >-Einstellungen, um die Plugin-Optionen zu konfigurieren.
So verwenden Sie Kadence Blocks 3.0 auf Ihren Seiten und/oder Beiträgen:
- Gehen Sie in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen oder Beiträge > Neu hinzufügen .

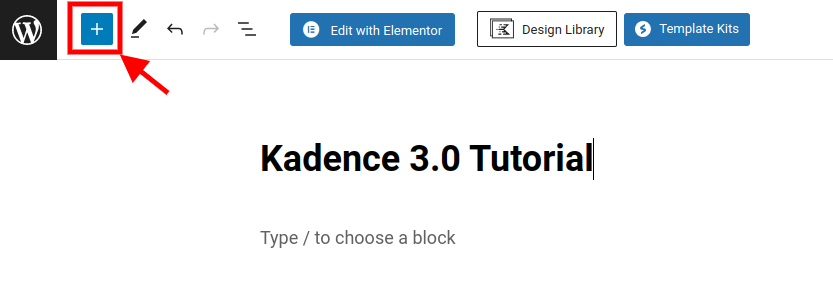
- Klicken Sie auf das Plus-Symbol (+) in der oberen linken Ecke des Editors, um das Block-Inserter-Panel zu öffnen.

- Durchsuchen oder suchen Sie nach der Kategorie „Kadence Blocks“ und wählen Sie den Block aus, den Sie einfügen möchten.

Passen Sie die Blockeinstellungen und den Inhalt mithilfe der Blocksymbolleiste und der Seitenleistenoptionen an.
Wiederholen Sie die Schritte 2–4 für alle weiteren Blöcke, die Sie hinzufügen möchten.
Abschluss
Kadence Blocks 3.0 ist ein leistungsstarkes und vielseitiges Plugin, mit dem Sie beeindruckende Websites mit WordPress und Gutenberg erstellen können. Mit den neuen Funktionen und Verbesserungen können Sie problemlos jedes gewünschte Layout und jeden gewünschten Stil entwerfen.
Wenn Sie mehr über Kadence Blocks 3.0 erfahren oder einige Live-Beispiele dafür sehen möchten, was Sie damit erstellen können, besuchen Sie die offizielle Website unter https





