Elementor , der leistungsstarke WordPress-Seitenersteller, hat eine bedeutende Metamorphose durchgemacht und veröffentlicht Updates in einem Tempo, das unsere Aufmerksamkeit erfordert. Heute beginnen wir mit einer detaillierten Untersuchung der jüngsten Updates von Elementor und analysieren jede Version von 3.8 bis zur hochmodernen Version 3.11.

Von bahnbrechenden Funktionen wie dem Loop Builder bis hin zu nuancierten Verbesserungen der Benutzererfahrung werden wir die Feinheiten aufdecken und ihre Auswirkungen auf Ihr Webdesign-Arsenal besprechen. Begleiten Sie uns auf unserer Reise durch die Feinheiten der Entwicklung von Elementor mit dem Ziel, die Auswirkungen dieser Aktualisierungen auf Ihren Weg zur Website-Erstellung zu entschlüsseln. Tauchen wir ein in die technisch versierte Welt der neuesten Fortschritte von Elementor.
Übersicht über die neuesten Elementor-Updates
Schleifenbauer

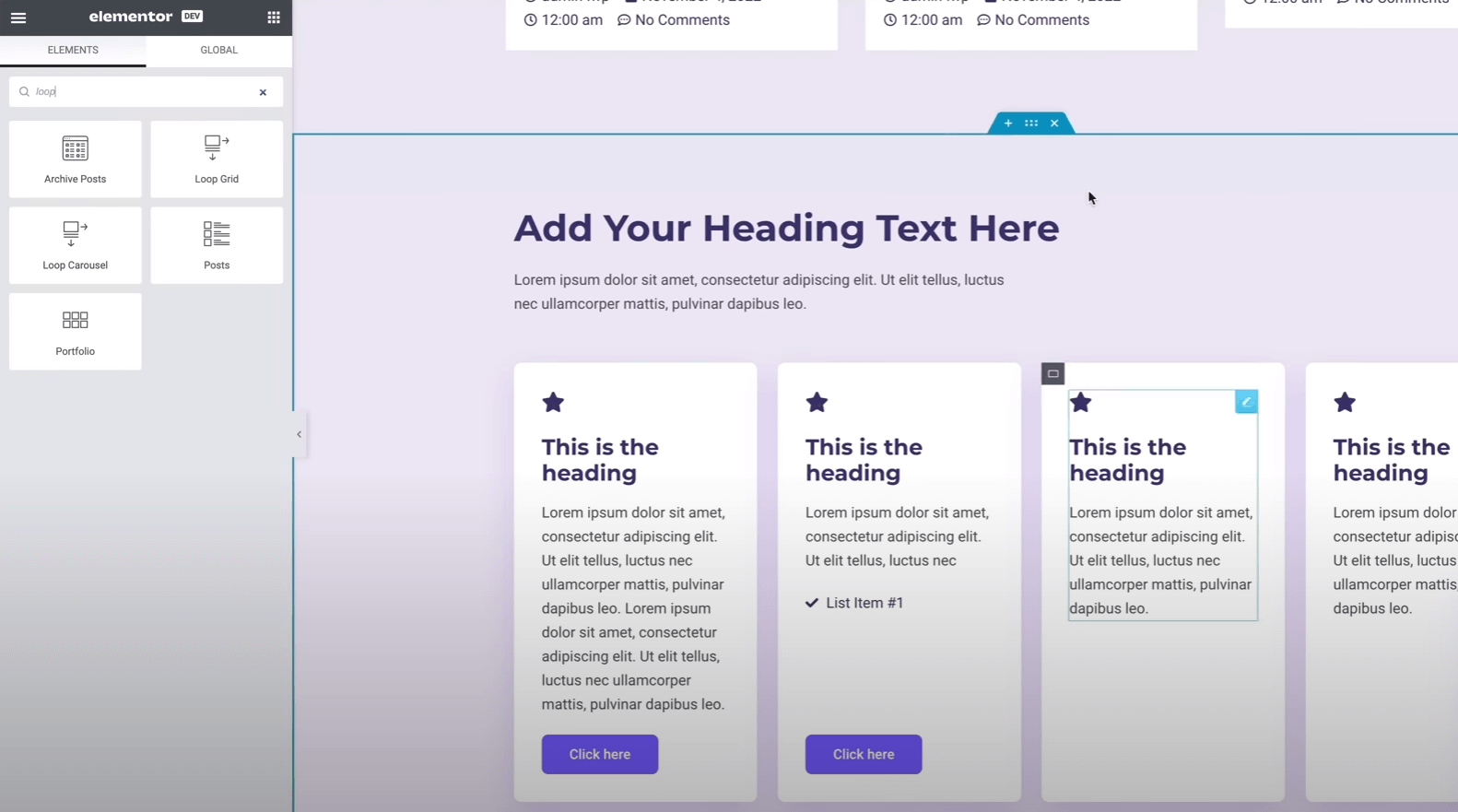
Im transformativen Update 3.8 führte Elementor den bahnbrechenden Loop Builder ein. Diese innovative Funktion befreit Designer von externen Plugins und ermöglicht die nahtlose Erstellung von Beitragslisten direkt in Elementor. Loop Builder ist eine dringend benötigte Abkehr von herkömmlichen Post-Widgets und ermöglicht Benutzern die mühelose Erstellung dynamischer Vorlagen.
Ob Sie Archivseiten verbessern oder personalisierte Raster anzeigen möchten, die Flexibilität ist beispiellos. Bemerkenswert ist die neu entdeckte Stabilität des Containers, die auf seine Bereitschaft zur Hauptsendezeit hindeutet. Benutzern wird jedoch empfohlen, vorsichtig vorzugehen und sich der Komplexität der Integration und der möglichen Auswirkungen bewusst zu sein. Loop Builder ist ein Vorbild für Elementors Engagement, Webdesign-Workflows zu revolutionieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenLöschen des Vorlagenkits

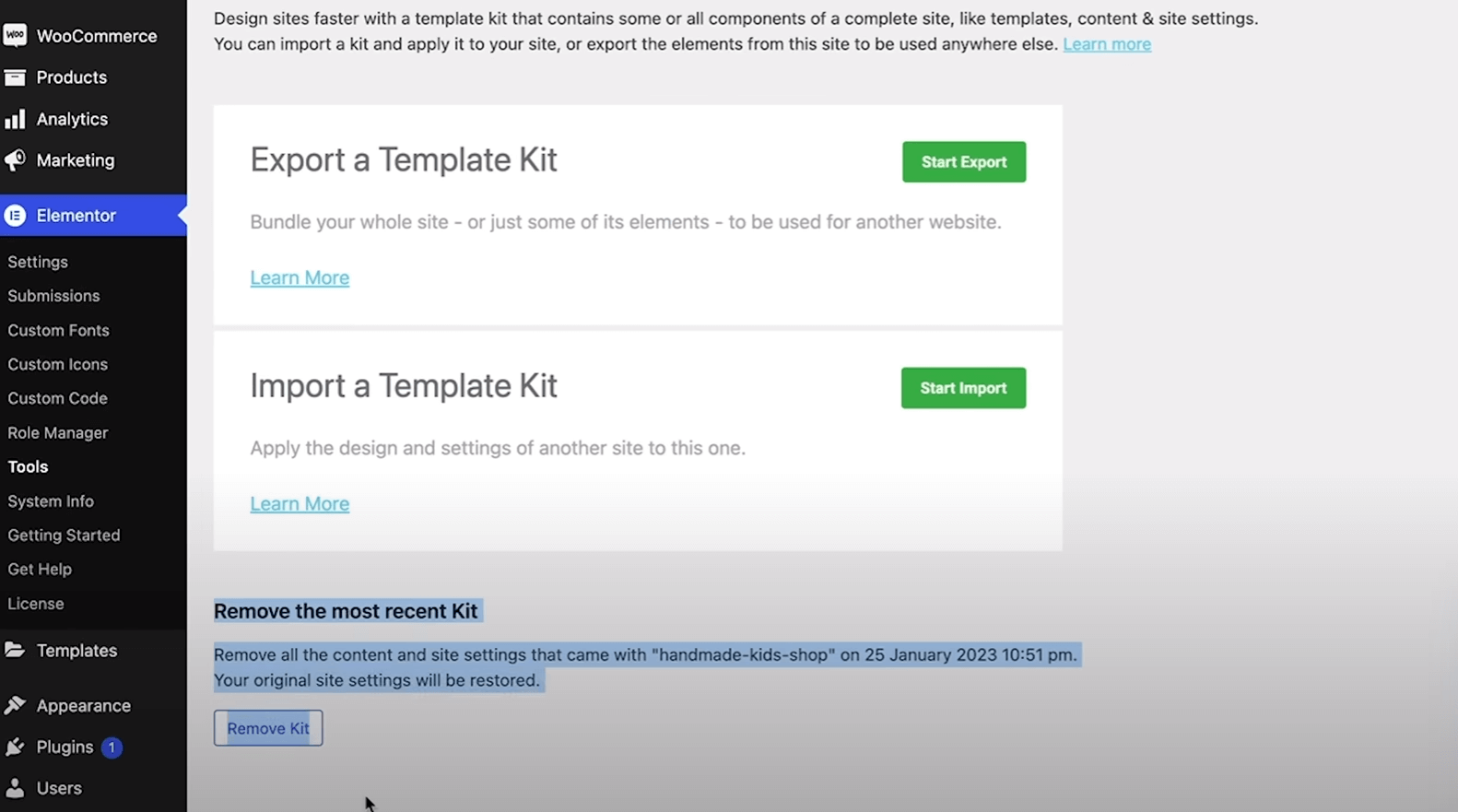
Mit dem Update 3.8 führte Elementor eine subtile, aber wirkungsvolle Verbesserung ein – die Möglichkeit, importierte Template-Kits zu löschen. Diese scheinbar kleine Funktion behebt ein häufiges Problem für Designer, die mit vorgefertigten Vorlagen arbeiten.
Durch die Navigation in der Vorlagenbibliothek können Benutzer jetzt ihre importierten Kits einfach verwalten und so einen optimierten Designprozess fördern. Die neu gewonnene Freiheit, unerwünschte Kits zu löschen, bietet ein Maß an Anpassung, das mit dem Ethos von Elementor übereinstimmt, die Kontrolle wieder in die Hände seiner Benutzer zu legen. Obwohl es sich nicht um eine bahnbrechende Funktion handelt, trägt das Löschen von Vorlagenkits erheblich zu einem saubereren und effizienteren Arbeitsbereich für Webdesigner bei.
Als Standard speichern

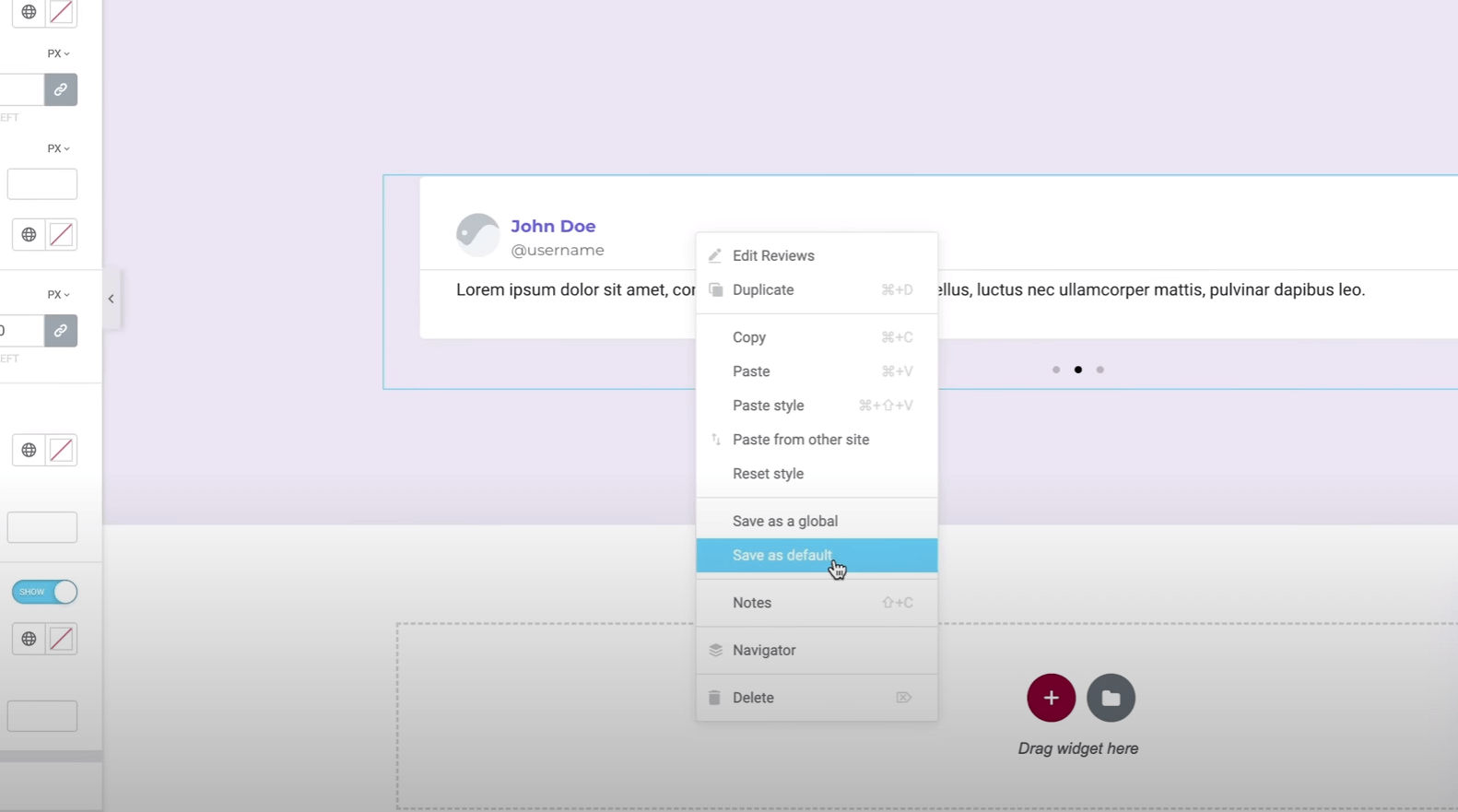
Mit dem Update 3.9 führte Elementor die Funktion „Als Standard speichern“ ein, die Designern eine höhere Effizienz bietet. Mit dieser Funktionalität können Benutzer den Designprozess optimieren, indem sie Standardstile für häufig verwendete Widgets festlegen. Durch Klicken mit der rechten Maustaste und Speichern des Designs eines Widgets als Standard werden sich wiederholende Styling-Aufgaben erheblich reduziert.
Obwohl es der vorhandenen globalen Speicheroption ähnelt, richtet sich „Als Standard speichern“ an einzelne Instanzen und ermöglicht es Designern, die Konsistenz aufrechtzuerhalten, ohne das globale Designschema zu beeinträchtigen. Auch wenn es für sich wiederholende Aufgaben potenziell transformativ ist, kann sein Nutzen je nach Komplexität und Einzigartigkeit der Designanforderungen variieren. Das Bestreben von Elementor, Benutzerabläufe zu optimieren, wird in dieser bemerkenswerten Ergänzung deutlich.
Popup-Einstellung und Lazy Load
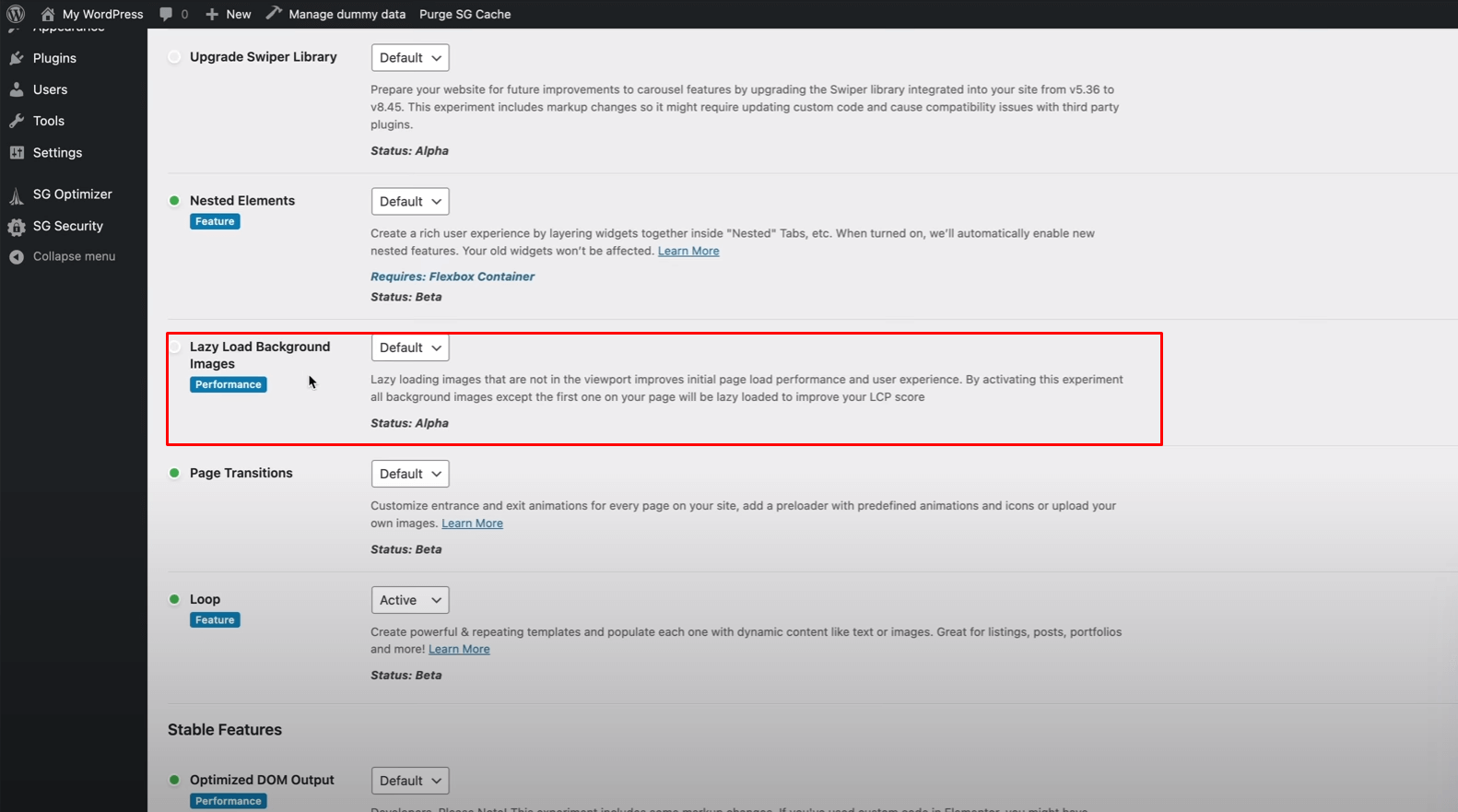
Das Update 3.9 brachte einen doppelten Funktionsschub mit sich, der sich auf Popup-Einstellungen und Lazy Load für optimierte Leistung konzentrierte. Elementor ging auf die Beschwerden der Benutzer ein, indem es die Popup-Funktionalität verbesserte und eine differenzierte Kontrolle über die Popup-Häufigkeit ermöglichte. Diese willkommene Ergänzung ermöglicht ein verfeinertes Benutzererlebnis und mildert die aufdringliche Natur von Pop-ups.

Gleichzeitig unterstreicht die Integration von Lazy Load für Hintergrundbilder Elementors Engagement für die Geschwindigkeit von Webseiten. Durch die Implementierung dieser Technik werden Bilder selektiv geladen, was die anfänglichen Ladezeiten der Seite erheblich verkürzt. Diese verfeinerten Funktionen verbessern nicht nur die Benutzerinteraktion, sondern tragen auch zu einer verbesserten Gesamtleistung der Website bei und bringen Elementor in Einklang mit modernen Designstandards.
Registerkartenfunktionen und Option für benutzerdefinierte Einheiten

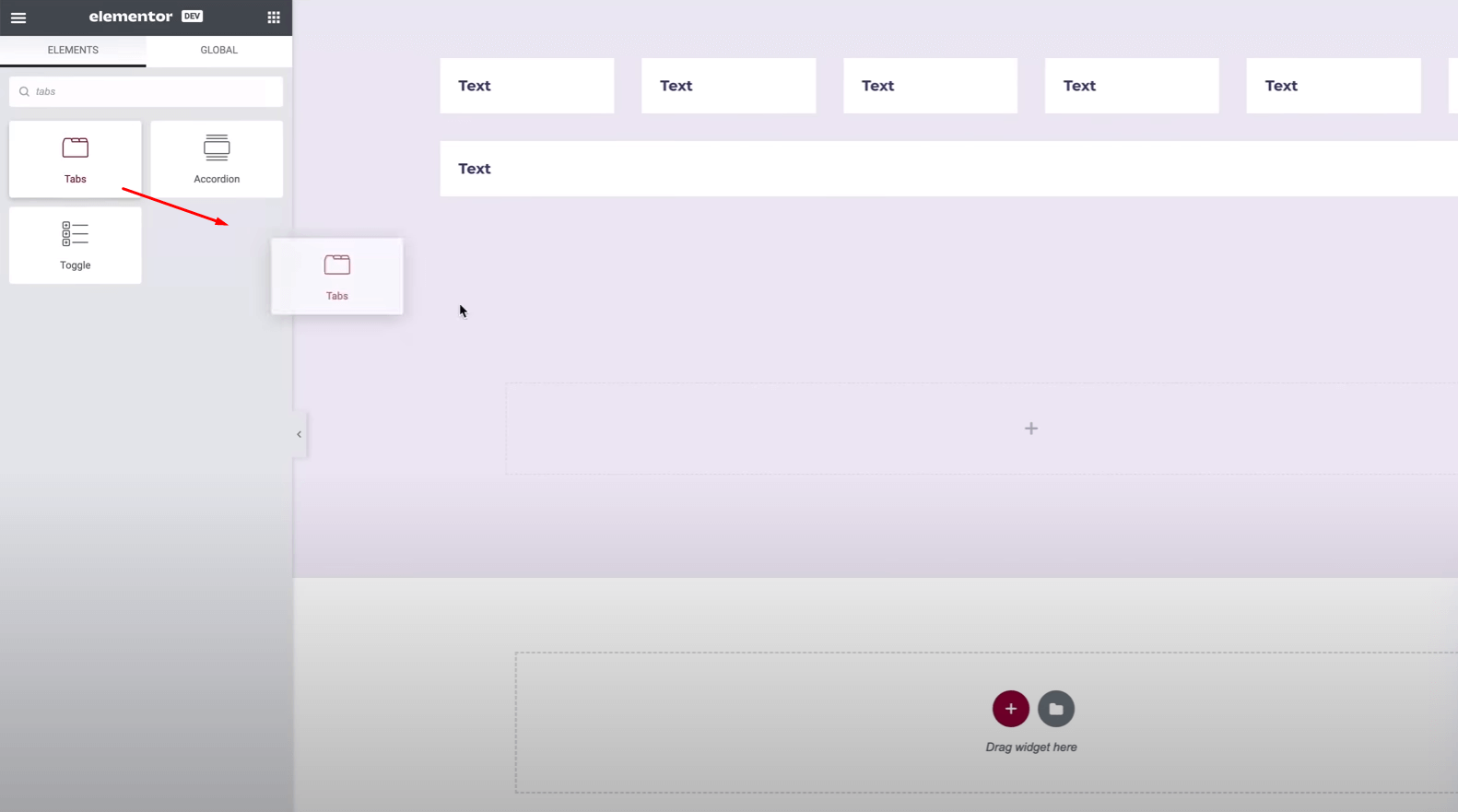
Das 3.10-Update von Elementor führt ein Duo überzeugender Funktionen ein: die Tabs-Funktion und die Option für benutzerdefinierte Einheiten. Die Tabs-Funktion revolutioniert die Inhaltspräsentation und befreit sich mit ihrer Drag-and-Drop-Oberfläche von Einschränkungen. Es gibt Designern die Möglichkeit, Kreativität in Tab-Designs einzubringen und ermöglicht die Ausrichtung oben, unten, links und rechts.

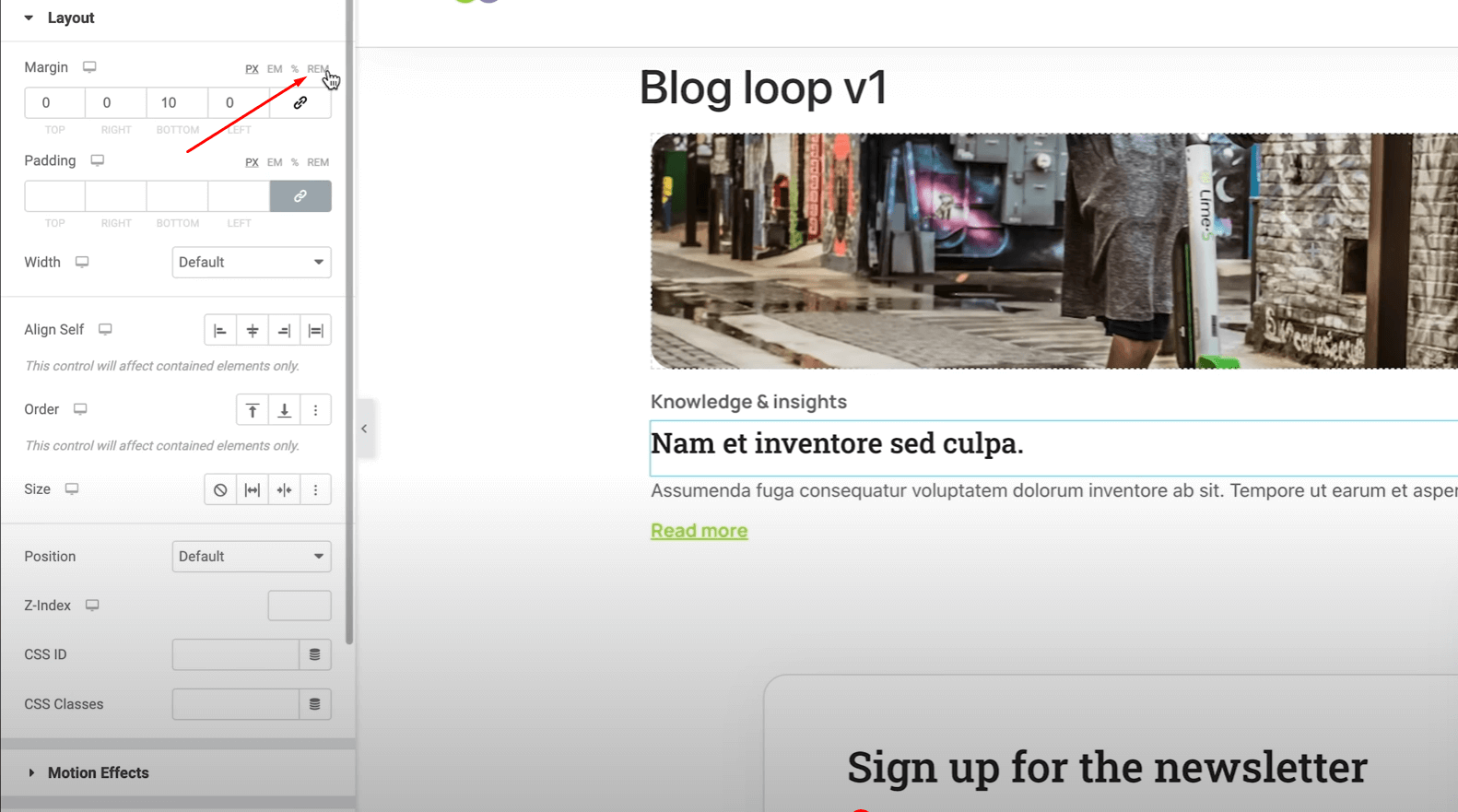
Gleichzeitig führt die Option „Benutzerdefinierte Einheiten“ eine neue Dimension der Präzision ein und bietet Benutzern die Möglichkeit, Messungen in Pixeln, Em, Prozentsätzen zu verfeinern und jetzt mit einem Bleistiftsymbol detaillierte Anpassungen für eine optimale Kontrolle zu ermöglichen. Zusammen verstärken diese Funktionen das Engagement von Elementor, Designern die Werkzeuge zur Verfügung zu stellen, die sie für einen beispiellosen kreativen Ausdruck benötigen.
Lazy Load für Google Maps, Videoeinstellungen
Im progressiven Update 3.10 hat Elementor Leistungsprobleme mit der Einführung von Lazy Load für Google Maps und verbesserten Videoeinstellungen behoben. Die Funktion berücksichtigt den Einfluss großer Assets auf die Website-Geschwindigkeit und ermöglicht das selektive Laden, wodurch die Benutzererfahrung optimiert wird.
Auch wenn die Details zur Aktivierung von Lazy Load für Google Maps noch unklar sind, bieten die Videoeinstellungen wertvolle Einblicke. Mit Optionen zum Vorladen von Metadaten, Autoplay-Konfigurationen und der Möglichkeit, Videos selbst zu hosten, zeigt Elementor sein Engagement für die Verfeinerung des empfindlichen Gleichgewichts zwischen reichhaltigen Multimedia-Inhalten und schnellem Laden von Seiten, ein entscheidender Schritt zur Verbesserung der Gesamtleistung der Website.
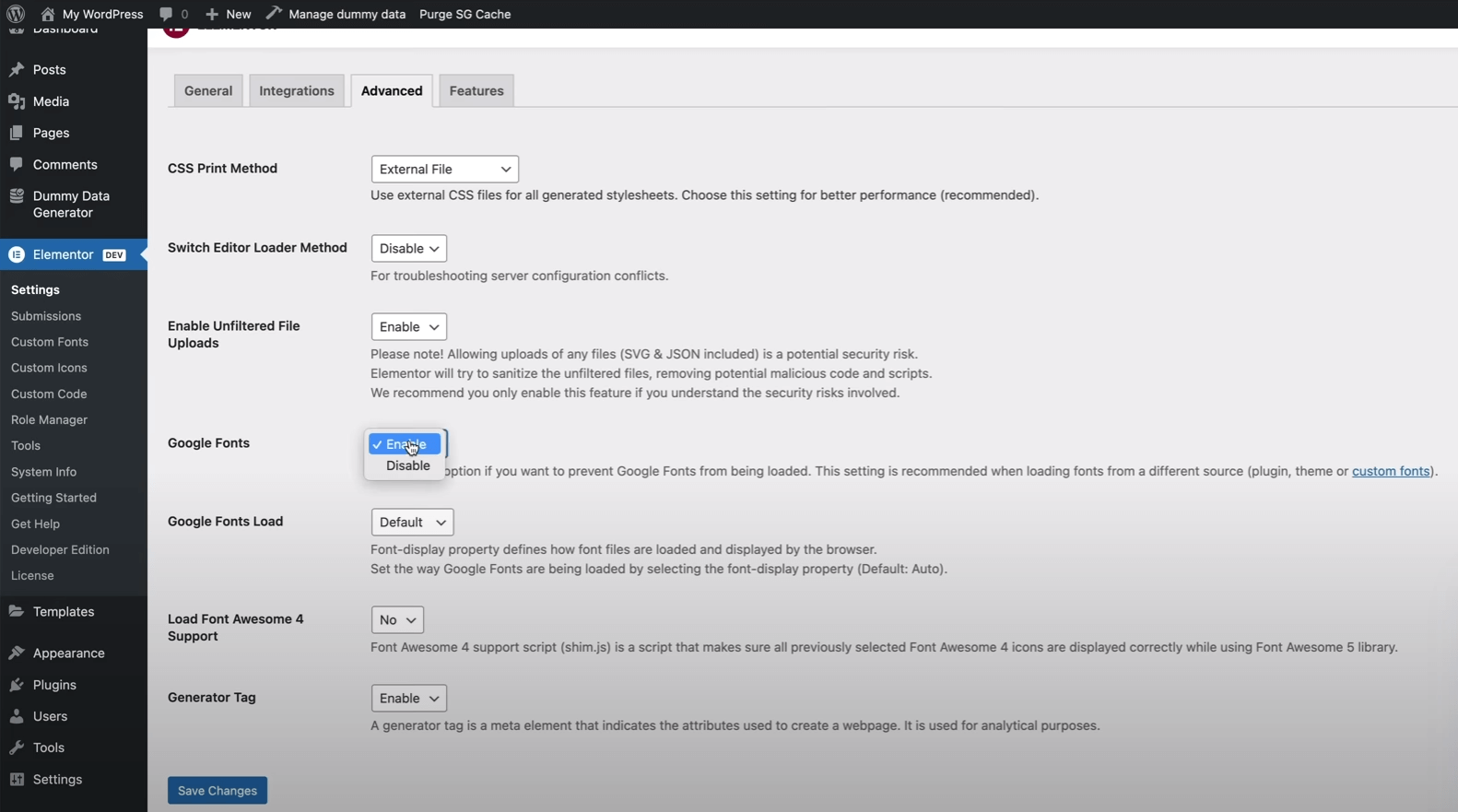
Deaktivieren Sie Google Fonts
Im umfangreichen Update 3.10 stellte Elementor zwei entscheidende Funktionen vor. Erstens erhielten Benutzer die Möglichkeit, Google Fonts zu deaktivieren und so die Kontrolle über die Website-Leistung durch lokales Laden von Schriftarten zu erhalten. Diese Optimierung steht im Einklang mit Elementors Engagement für Geschwindigkeit und Benutzererfahrung.

Schleifenkarussell und Verbesserungen beim Kopieren und Einfügen

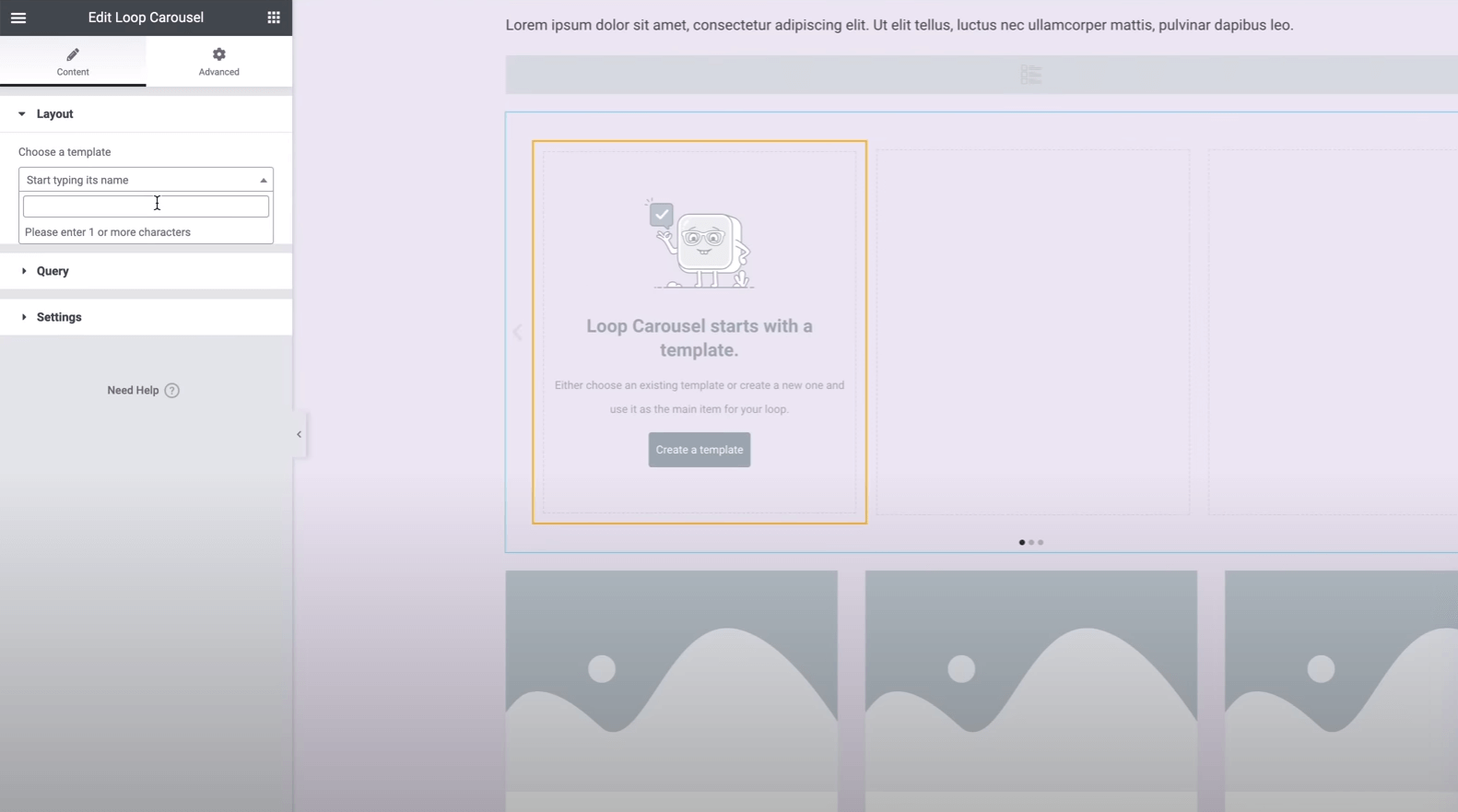
Im aktuellen Update 3.11 führt Elementor das dynamische Loop-Karussell ein, eine Funktion, die die visuelle Attraktivität von Websites steigern soll. Mit diesem innovativen Tool können Benutzer mühelos fesselnde, scrollbare Beitragsraster erstellen und so der Inhaltspräsentation eine neue Dimension verleihen.

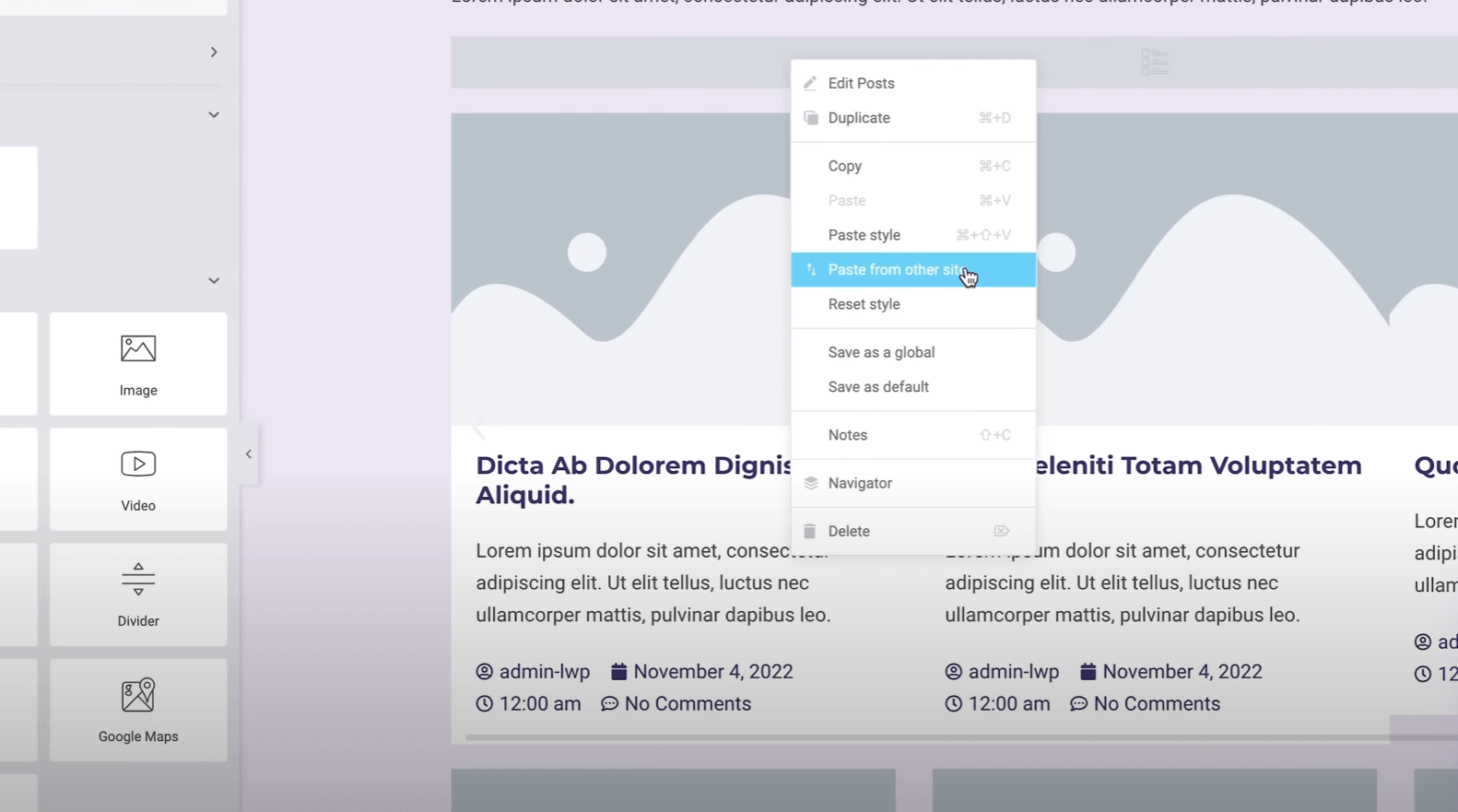
Darüber hinaus bringt das Update wesentliche Verbesserungen beim Kopieren und Einfügen mit sich, die nahtlose Übertragungen zwischen verschiedenen Domänen ermöglichen. Diese Funktionalität revolutioniert den Arbeitsablauf für Webdesigner und bietet beispiellosen Komfort bei der projektübergreifenden Replikation von Designs. Das Engagement von Elementor für benutzerzentrierte Innovation wird in diesen Updates deutlich und stellt einen bedeutenden Fortschritt bei der Verbesserung der Vielseitigkeit und Benutzerfreundlichkeit der Plattform dar.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die neuesten Updates von Elementor von 3.8 auf 3.11 eine neue Ära der Website-Erstellung eingeläutet haben und ein verbessertes Benutzererlebnis, verbesserte Leistung und größere Designflexibilität bieten. Mit Funktionen wie dem Loop Builder, „Als global speichern“ und erweiterten Anpassungsoptionen verfügen Website-Ersteller jetzt über die Tools, um ihre Designs zu verbessern und ihren Besuchern ein nahtloses Erlebnis zu bieten.




