Die Typografie einer Website kann einen positiven Einfluss auf die Steigerung der Conversions haben. Die Auswahl und Optimierung der passenden Schriftarten ist entscheidend. Google Fonts ist ein beliebter Dienst, da sie gut gestaltet sind und Standard-Websites ein stilvolles Aussehen verleihen können. Nichtsdestotrotz können diese, wie alles andere im Internet, die Leistung Ihrer Website beeinträchtigen, wenn sie nicht richtig verwendet werden. Dieser Artikel behandelt 5 Tipps zur Verbesserung der Effektivität bei der Verwendung von Google Fonts mit WordPress.

Leistung von Google Fonts mit WordPress

Google Fonts ist eine Bibliothek mit über 1300 kostenlosen Schriftfamilien, die von Google zur Verwendung auf Websites und Druckprodukten zur Verfügung gestellt werden. Trotz der Tatsache, dass sie auf Millionen von WordPress-Websites verwendet werden, sind sie ein ausgezeichneter Ansatz, um das Aussehen einer Website zu verbessern. Sie werden zweifellos ein einzigartiges Design darunter finden. Google Fonts werden normalerweise zu einer WordPress-Website hinzugefügt, indem das CDN von Google verwendet wird. Das bedeutet, dass sie ebenso wie die Schriftart und das Stylesheet auf Servern gehostet werden, die dem Benutzer am nächsten sind.
Aus dem Internet heruntergeladene Google Fonts sind nicht so schnell wie Systemfonts (die auf Ihrem Computer installiert sind). Der Webverkehr von anderen Websites als Ihrer eigenen wird in die Ladegeschwindigkeit eingerechnet. Die Ladezeit von Google Fonts hat einen geringeren Einfluss auf die Seiteneffizienz als größere Assets. Schließlich sind Schriften wesentlich kleiner als Bilder. Jede Abfrage Ihrer Website verbraucht jedoch Zeit, wenn der Benutzer sie nicht anzeigen kann. Daher lohnt es sich, Ihre Google Fonts zu optimieren, um die Ladeleistung Ihrer Seite zu erhöhen.
Glücklicherweise gibt es verschiedene Ansätze, die Sie ergreifen können, um Ihre Leistung bei der Verwendung von Google Fonts mit WordPress zu verbessern.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVerwenden Sie weniger Schriftarten.
Es ist vorzuziehen, so wenige Schriftarten wie möglich zu verwenden. Um die besten Ergebnisse zu erzielen, sollten Sie zwei Sätze von Schriftarten verwenden, die gekoppelt sind.
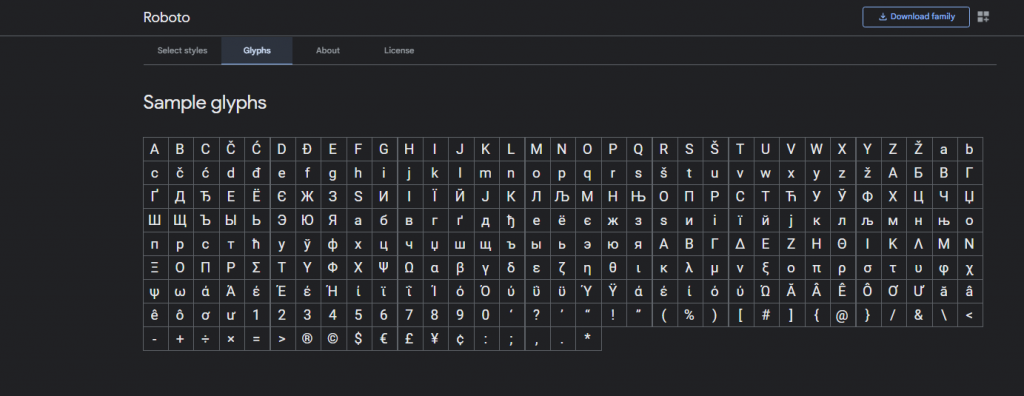
Wenn wir von Schriften sprechen, meinen wir eigentlich Schriftfamilien. Wenn wir an Schriftarten denken, denken wir normalerweise an die primäre Schriftart, aber Schriftarten umfassen verschiedene Variationen wie mehrere Gewichte, Kursivschrift, Zahlen und Symbole. Diese werden als Glyphen bezeichnet.

Viele Schriftarten gibt es in verschiedenen Strichstärken, darunter dünn, leicht, mittel, halbfett, fett, ultrafett und mehr. Jede von ihnen repräsentiert eine andere Schrift aus der Schriftfamilie. Zusätzlich enthält jede Strichstärke eine Kursivschrift, was die Anzahl der Schriftarten verdoppelt. Wenn Sie diese Schriftfamilie verwenden, werden alle ihre Varianten geladen. Wenn man es genau nimmt, ist das viel.

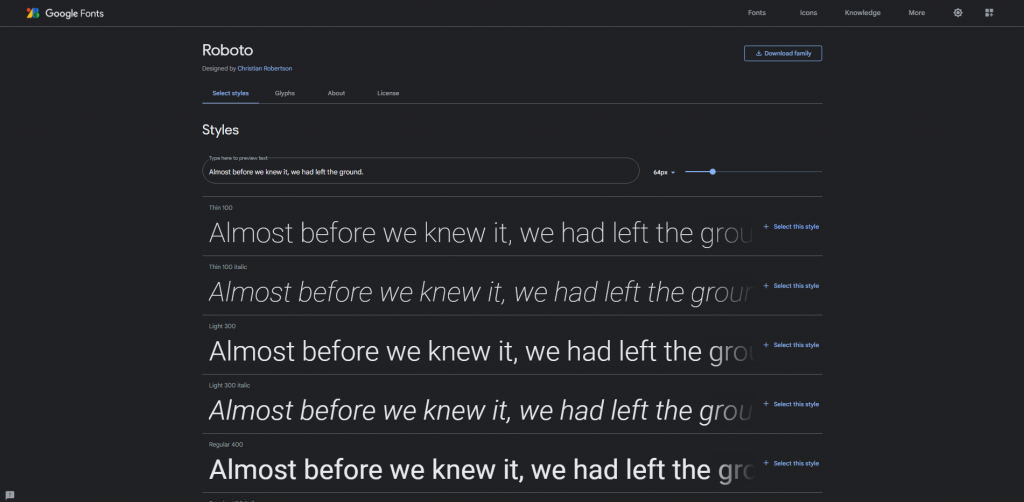
Roboto zum Beispiel ist heutzutage eine beliebte Schriftart für Websites. Es gibt 12 Schriftartensätze in der Familie, die jeweils 282 Glyphen umfassen. Das sind 3.384 Glyphen für eine einzelne Schriftfamilie multipliziert mit der Anzahl der Schriftartvarianten, die Sie verwenden möchten. Fügen Sie Roboto Condensed und Roboto Slab hinzu, und es ist leicht zu erkennen, wie die Anzahl der auf einer Website verwendeten Schriftarten in die Höhe schnellen kann. Sie verwenden möglicherweise Tausende und Abertausende von Schriftarten, wenn Sie verschiedene Schriftartfamilien verwenden.
Installieren Sie Google Fonts auf Ihrem WordPress-Server.
Google Fonts können heruntergeladen und auf Ihrem WordPress-Server gehostet werden. Infolgedessen wird die Typografie auf der Website dem Besucher von derselben Stelle wie die Website bereitgestellt. Die Website muss keine Schriftdateien mehr von einem anderen Ort anfordern, und die Seite wird für den Benutzer schneller geladen.

Wenn Sie auf der Seite Google Fonts eine Schriftart auswählen, wird eine Download-Option angezeigt. Laden Sie die Schriftfamilie herunter und senden Sie sie dann per FTP an Ihren Inhalts-/Upload-Ordner. Um sie zu verwenden, fügen Sie keinen Verweis auf den Schriftarten-Host des Drittanbieters in den Kopf ein
Behalten Sie dies im Hinterkopf und laden Sie einfach die benötigten Schriftarten und Gewichte. Verwenden Sie nicht jede verfügbare Schriftstärke und Kursivschrift. Verwenden Sie für jede Schriftart die Formate TTF, EOT, WOFF und WOFF2.
Laden Sie die Google Fonts vor
Google Fonts werden häufig aus dem Content Delivery Network (CDN) von Google bezogen. Obwohl dies ein schneller Server ist, werden Schriftarten normalerweise spät im Ladeprozess einer Website geladen.
Wenn ein Verbindungsproblem auftritt und die Schriftarten nicht heruntergeladen werden, wird die Seite mit generischen Systemschriftarten gerendert. Die Seite wird dann neu gerendert, nachdem die Schriftarten heruntergeladen wurden. Für Laien wird die Seite mit einer Schriftart geladen und wechselt dann zu einer anderen. Dies wird als Flash of Unstyled Text (FOUT) bezeichnet. Abwarten ist dem vorzuziehen. Allerdings ist es noch nicht optimal.
Eine Lösung besteht darin, die Schriftarten vorab zu laden. Das Vorladen von Google Fonts verkürzt auch die Ladezeit um etwa 100 ms. Der Grund dafür ist, dass DNS, TCP und TLS gleichzeitig mit der CSS-Datei von Google Fonts geladen werden.
Das Vorabladen erfordert eine Vorabverbindung und die Aufnahme eines Vorabladelinks in das Stylesheet. Sie würden die Schriftfamilie und das Stylesheet zum Kopf Ihrer Website hinzufügen
Hier ist ein HTML-Beispiel mit der Vorabverbindung von CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headErsetzen Sie Roboto sowie alle Schriftarteinstellungen im vorherigen Beispiel durch die Schriftarten und Parameter, die Sie verwenden möchten.
Plugin zur Optimierung von Google Fonts verwenden
Plugins, wie die meisten Dinge in WordPress, machen es einfacher, Google Fonts zu optimieren. Sie kümmern sich um die Softwareseite, sodass Sie nicht darüber nachdenken müssen, wie Sie den Code eingeben.
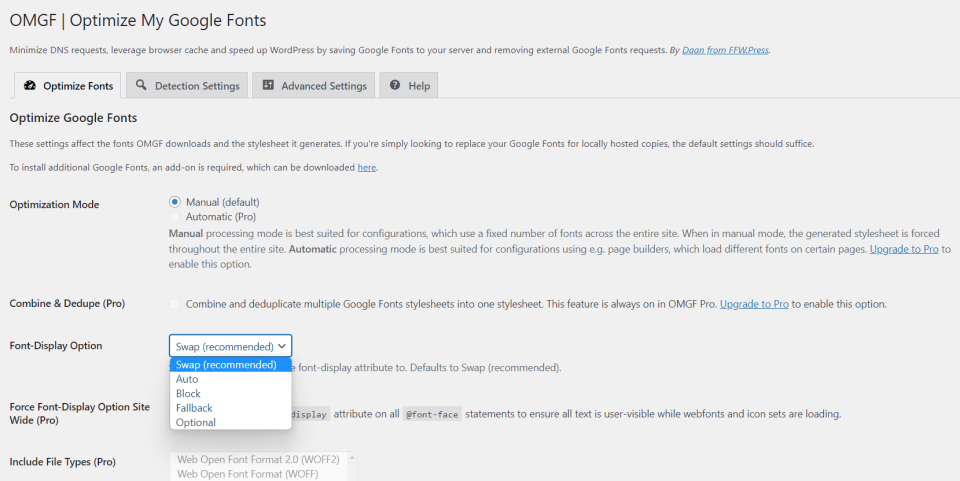
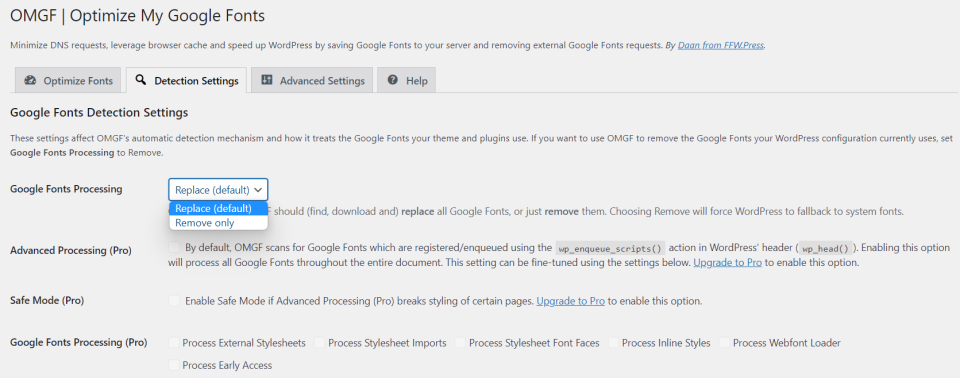
Es stehen zahlreiche Plugins zur Verfügung, die Ihnen bei der Optimierung Ihrer Google Fonts helfen. Einer, der mein Interesse weckt, ist OMGF | Hosten Sie Google Fonts lokal. Es wurde speziell entwickelt, um die Google Fonts zu optimieren, die Sie bereits verwenden. Dieses Plugin enthält, wie viele andere Google Fonts-Plugins, sowohl eine kostenlose als auch eine Premium-Edition. Die kostenlose Version hat nur manuelle Einstellungen, die schwierig zu verwenden sein können. Sie sind jedoch nicht schwer einzurichten.
Der Hauptunterschied zu dieser Version besteht darin, dass die kostenlose Version verschiedene Optimierungen enthält, die jeder nutzen kann, anstatt nur die Verwendung der Schriftarten selbst zu erleichtern. Die meisten Plugins dieser Art bieten nur in der Premium-Version eine Optimierung an. Für die besten Ergebnisse empfehle ich jedoch die Premium-Version. Die kostenlose Version enthält ausreichende Optimierungen, um Ihnen den Einstieg zu erleichtern.

Die Schriftarten werden vom Plugin zwischengespeichert und Sie können Google Fonts lokal hosten. In die Warteschlange eingereihte Schriftarten werden standardmäßig aus dem Header gelöscht und durch lokale Schriftarten ersetzt. Sie können Schriftarten „above the fold“ vorab laden und verhindern, dass bestimmte Schriftarten und Stylesheets geladen werden.

Schriftarten können unter den Erkennungseinstellungen ersetzt oder entfernt werden. Dies ist besonders praktisch nach einer Neugestaltung, um zu vermeiden, dass alte Ressourcen geladen werden, die Ihren Benutzern niemals zur Verfügung gestellt werden.

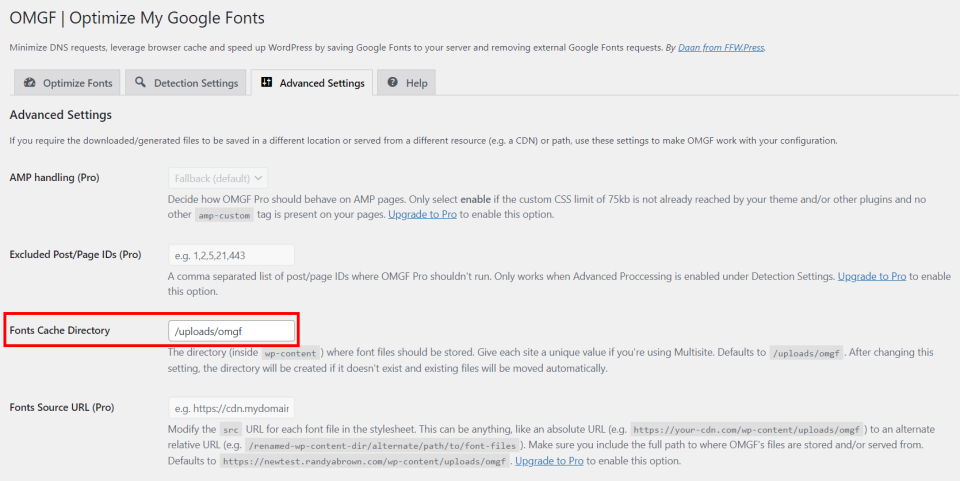
Wenn Sie ein makelloses Haus führen, können Sie außerdem in den erweiterten Einstellungen den Speicherort des Schriftarten-Caches angeben.
Integration von Divi-Modulen in Google Fonts
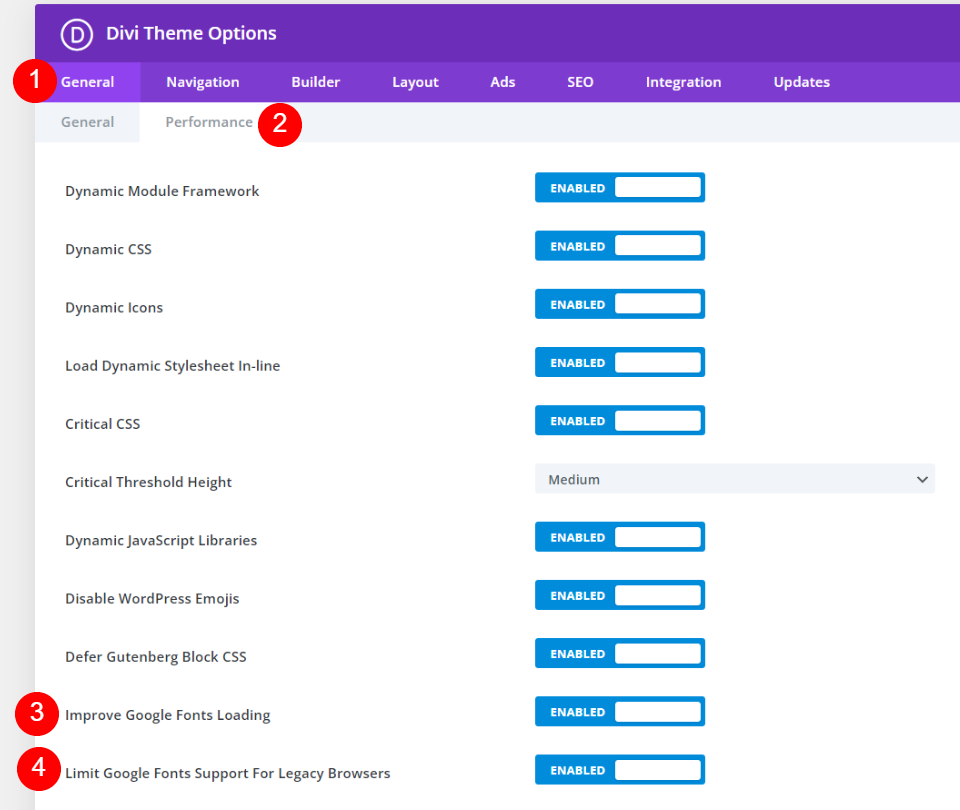
600 Google Fonts sind in alle Divi-Module integriert, die Text erfordern, und sie sind sowohl im Divi- Design als auch im Divi-Plug-in verfügbar, wo sie für die größte Leistung und das beste Design optimiert sind. Wählen Sie die Schriftfamilie, das Gewicht und den Stil und optimieren Sie dann separat die Größe, Farbe, Zeilenhöhe, den Zeilenabstand und die Schatten für den Textkörper und alle Überschriftengrößen. Sie können sie auch für bestimmte Geräte anpassen.

Google Fonts werden zwischengespeichert und nur die tatsächlich genutzten Fonts in das Modul geladen. Dadurch wird verhindert, dass der Browser unnötige Schriftartvariationen lädt.

In den allgemeinen Divi-Benutzern und waren sich nicht bewusst, dass dies etwas mit dem behandelten Thema war, Sie haben sich bereits darum gekümmert.
Verbessern Sie das Laden von Caches für Google Fonts und laden Sie Google Fonts inline, um die Ladezeit von Seiten zu verbessern und Render-Blocking-Anfragen zu verhindern. Es gibt auch eine Einstellung namens Limit Google Fonts Support For Legacy Browsers. Diese Option verringert die Größe von Google Fonts, um die Ladezeiten zu optimieren. Der Nachteil ist, dass die Unterstützung für Google Fonts in einigen älteren Browsern eingeschränkt ist.
Letzte Worte
Ihre Website verwendet höchstwahrscheinlich bereits Google Fonts in irgendeiner Form. Aber ich glaube, Sie werden einen Unterschied bemerken, wenn Sie diese 5 Vorschläge zur Steigerung der Effizienz bei der Verwendung von Google Fonts mit WordPress befolgen. Trotz ihrer winzigen Größe können nicht optimierte Google Fonts die Ladezeit und die allgemeine Benutzererfahrung Ihrer Website beeinträchtigen. Es gibt verschiedene manuelle Lösungen zur Optimierung Ihrer Google Fonts, die meisten Benutzer sollten jedoch ein Font-Optimierungs-Plugin wie OMGF installieren. Natürlich ist Divi immer eine gute Wahl für die Optimierung und Verwaltung von Schriftarten.




