Ein Video ist ein mächtiges Werkzeug und liefert potenziellen Zuschauern die notwendigen Informationen. Laut einer Umfrage sagen 94 % der Vermarkter, dass Videomarketing einer der Schlüssel zum Erfolg in ihrem Geschäft ist. Wenn beim Anschauen des Videos ein „Call-to-Action“-System aufrechterhalten werden kann, können die Chancen auf Reichweite und Verkauf vervielfacht werden. Im heutigen Divi-Tutorial sehen wir, wie Sie eine CTA-Schaltfläche zu einem bestimmten Zeitpunkt in einem HTML-Video festlegen. Eine CTA-Schaltfläche im Video ist wirklich ein großartiges Marketing-Tool, das darauf abzielt, jeden Inhalt aussagekräftig zu machen.

Lass uns anfangen.
Vorschau
Lassen Sie uns ein paar Sekunden damit verbringen, zu sehen, wie unser heutiges Design aussehen wird.
Erstellen Sie eine Popup-Schaltfläche während der Wiedergabe eines Videos
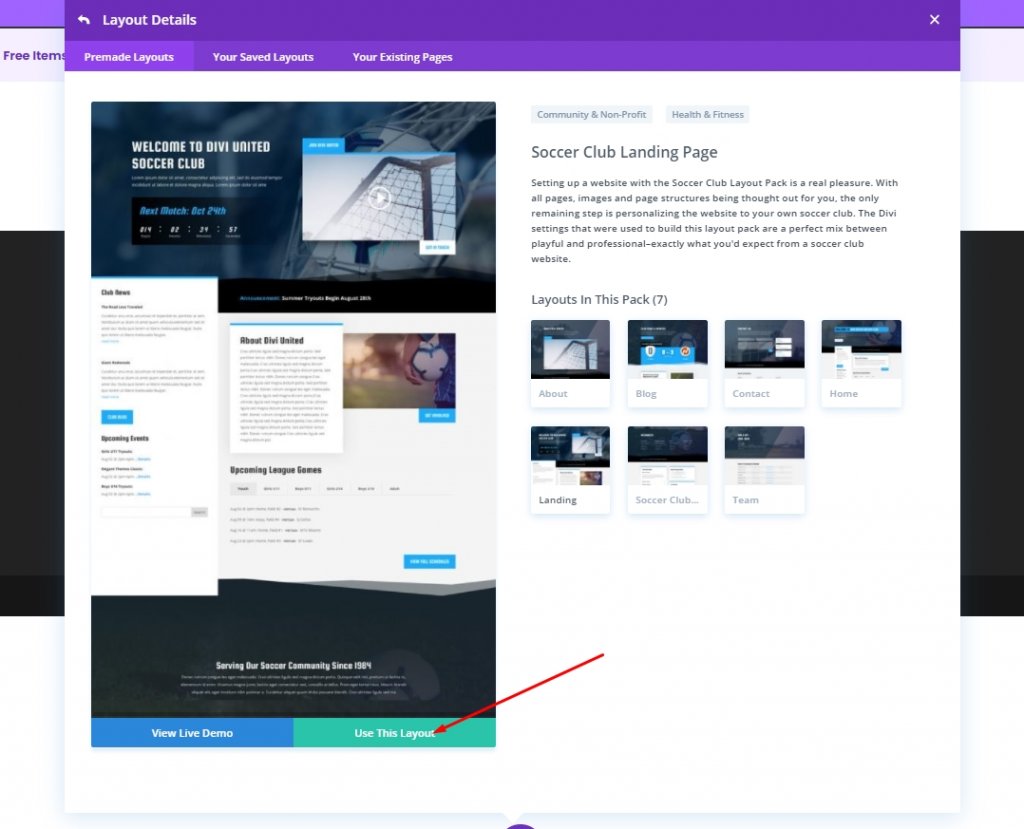
Vorgefertigte Landing Page hochladen
Wir beginnen unser heutiges Tutorial mit einem vorgefertigten Landingpage-Layout namens "Soccer Club Landing Page". Es ist ein Gegenstand aus dem "Soccer Club"-Layout-Paket"
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBeginnen Sie mit "Vorgefertigtes Layout auswählen" und aktivieren Sie das Layout.

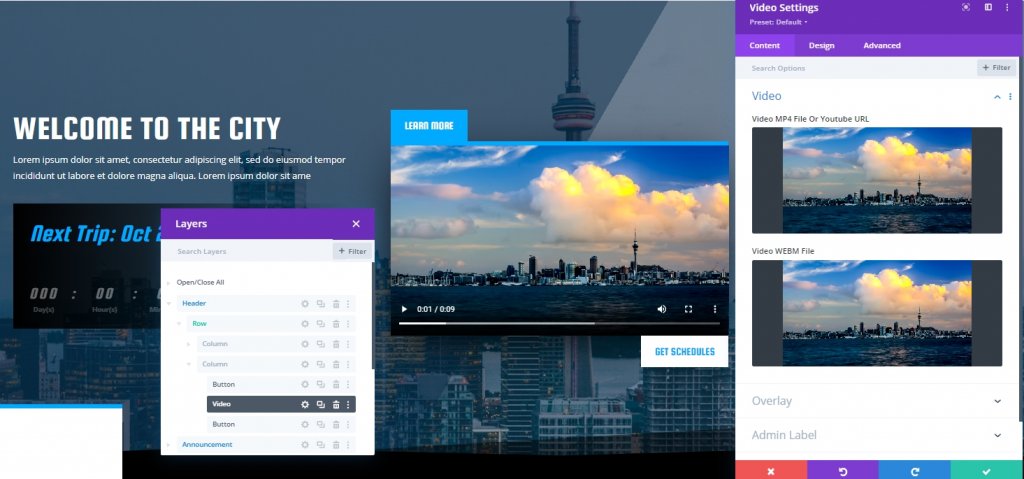
Aktualisieren des Videos
Fügen Sie ein Video Ihrer Wahl hinzu. Sie können Videos im Mp4/Mkv/Webm-Format hochladen.

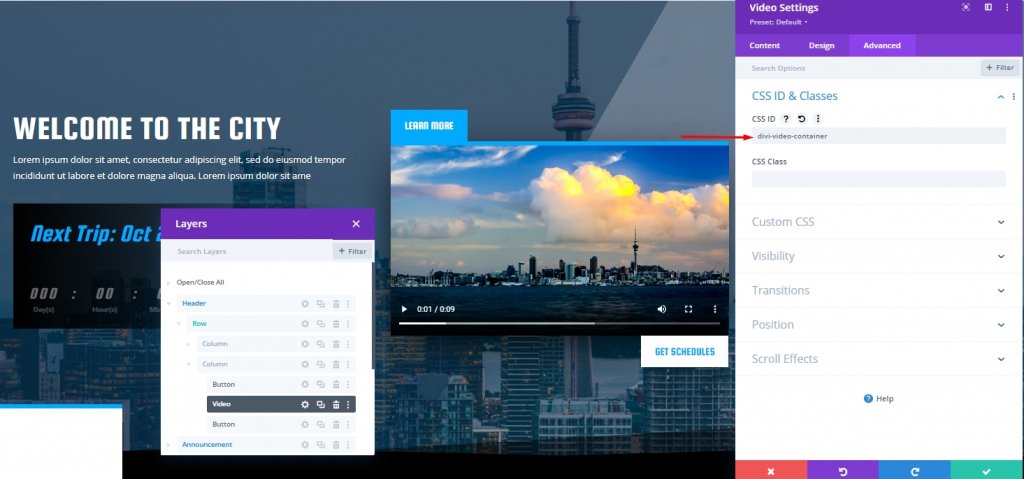
Geben Sie dem Video nun auf der Registerkarte Erweitert eine CSS-ID.
- CSS-ID: divi-video-container

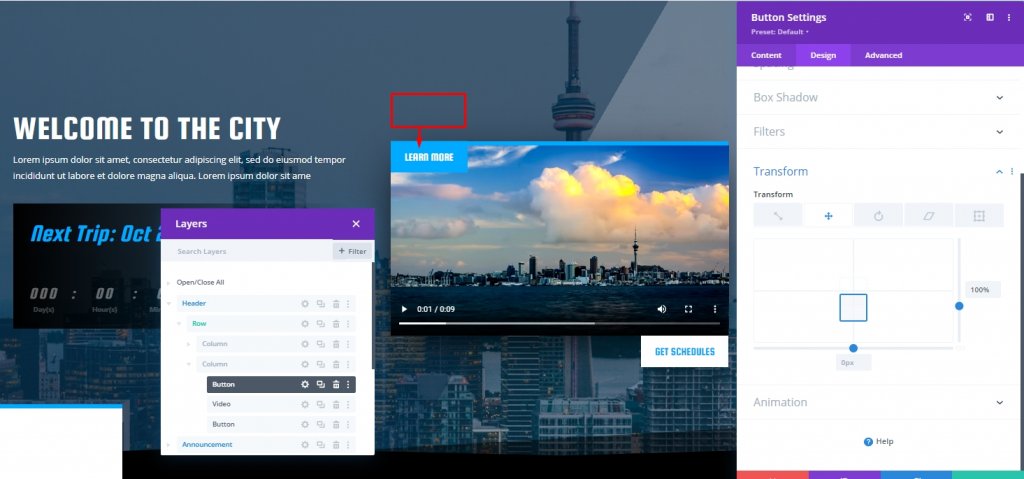
Einstellungen für die obere Taste
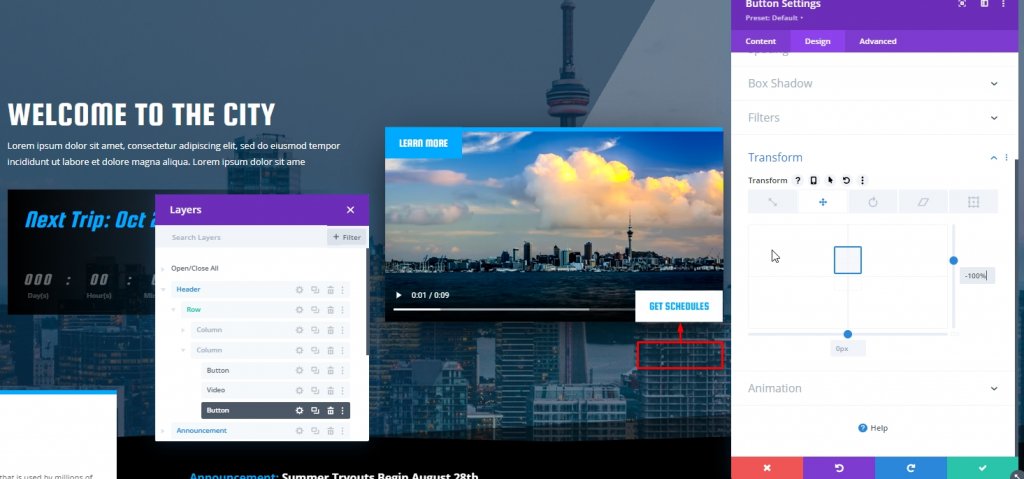
Öffnen Sie die Einstellungen für die obere Schaltfläche und ändern Sie den Wert im Transformationsbereich.
- Transformieren Y-Achse verschieben: 100 %

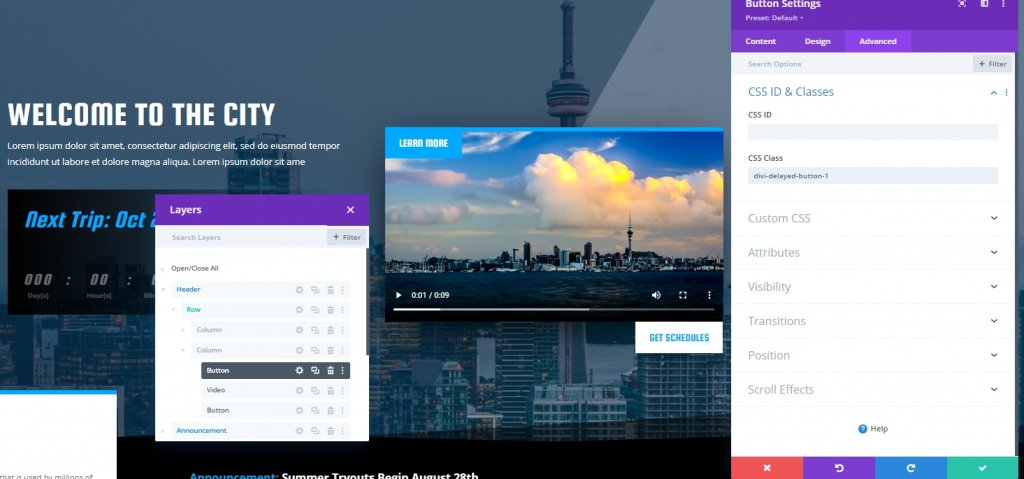
Fügen Sie dieser Schaltfläche außerdem eine CSS-Klasse hinzu.
- CSS-Klasse: divi-delayed-button-1

Einstellungen für die untere Taste
Es ist an der Zeit, die Transformationseinstellungen für die untere Schaltfläche zu ändern
- Transformieren Y-Achse verschieben: -100%

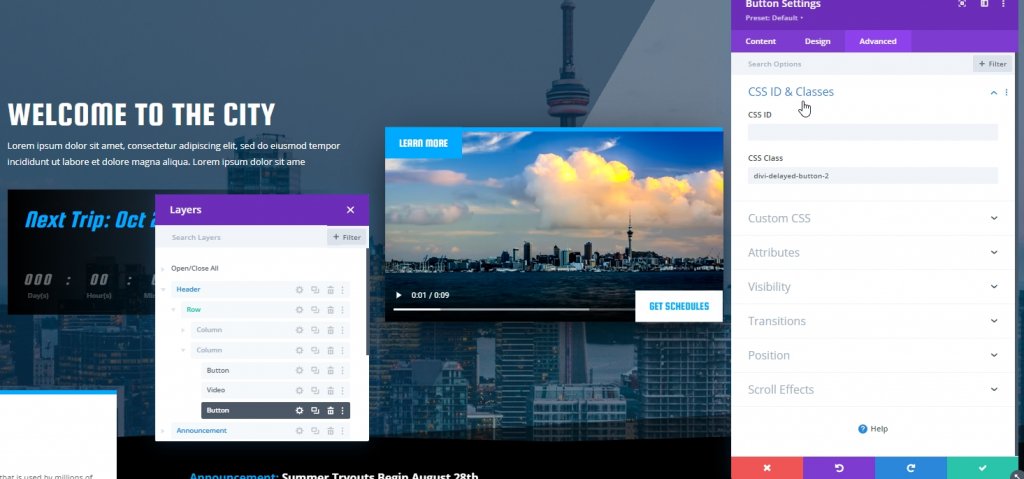
Fügen Sie dieser unteren Schaltfläche außerdem eine CSS-Klasse hinzu.
- CSS-Klasse: divi-delayed-button-2

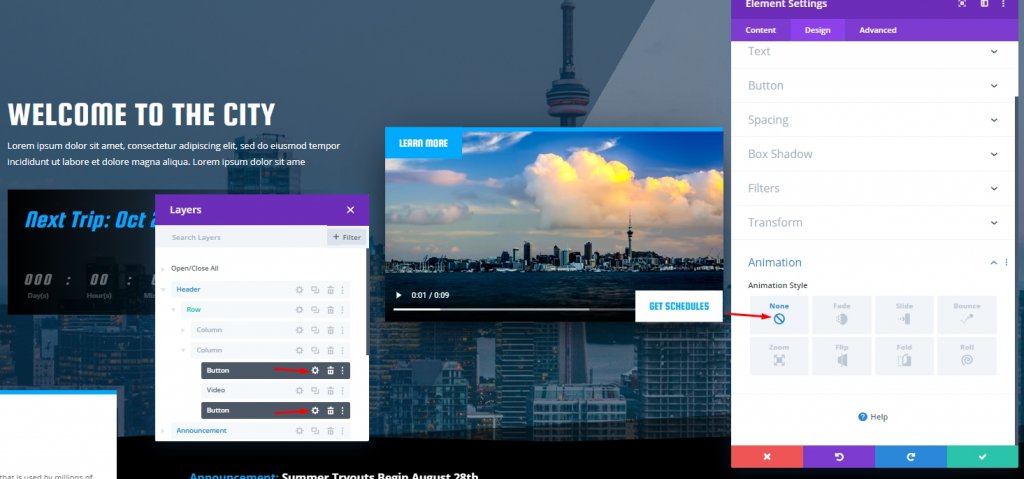
Jetzt haben diese Schaltflächen eine Animation aus der importierten Vorlage. Wir brauchen die Animation nicht. Also setzen wir den Animationsstil auf none.
- Animationsstil: Keine

Code zum Design hinzufügen
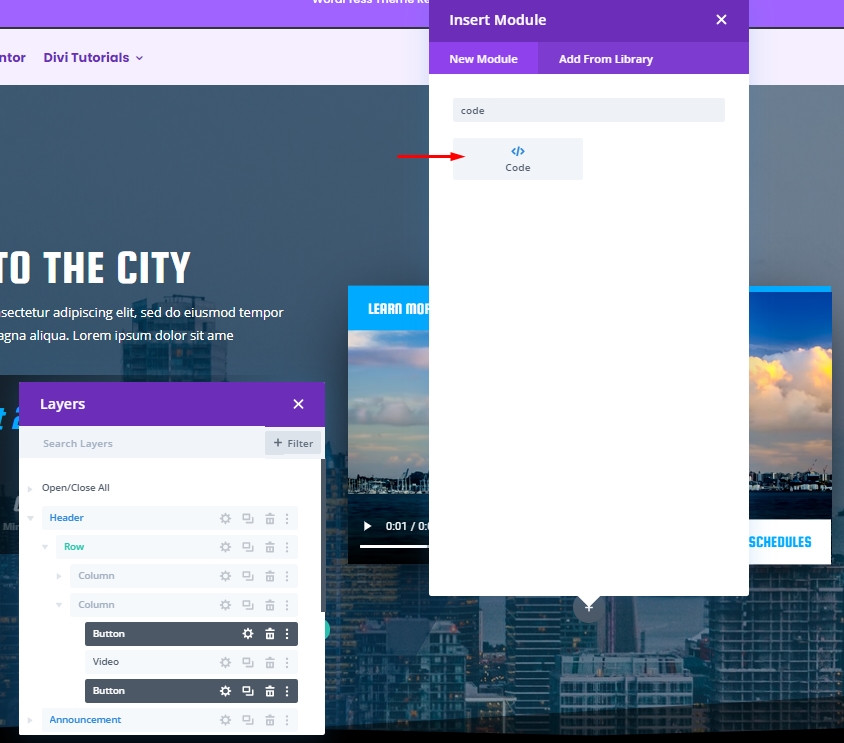
Codemodul hinzufügen
Im letzten Teil unseres heutigen Tutorials fügen wir unserem Layout Codierung hinzu. Fügen Sie dazu unterhalb der unteren Schaltfläche ein Codemodul hinzu.

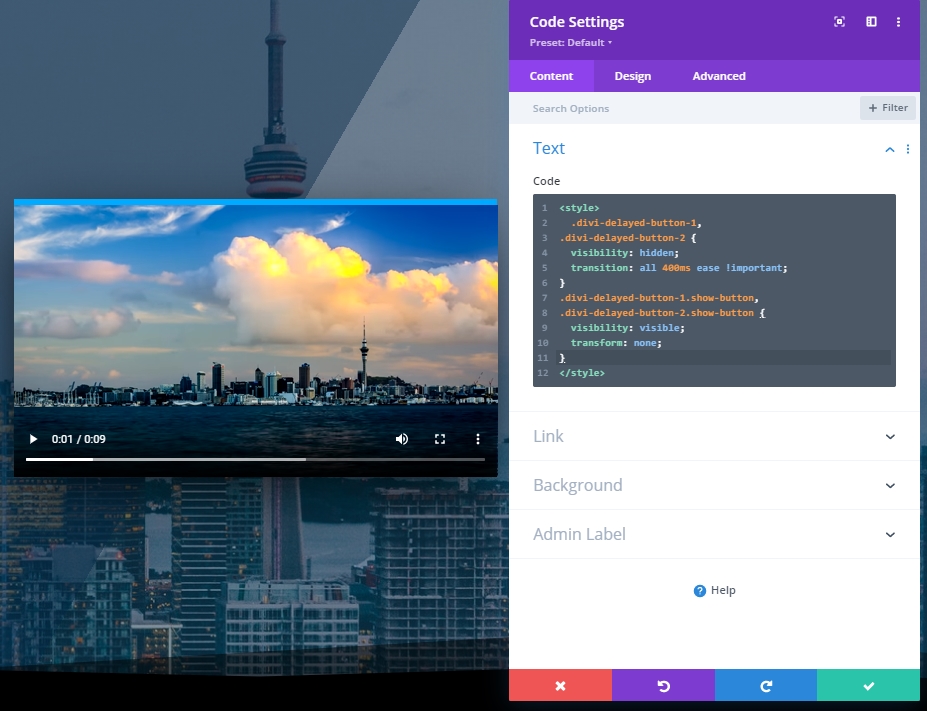
CSS-Code hinzufügen
Fügen Sie dem Codierungsmodul den folgenden CSS-Code hinzu. Stellen Sie sicher, dass sie innerhalb des Style-Tags bleiben.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
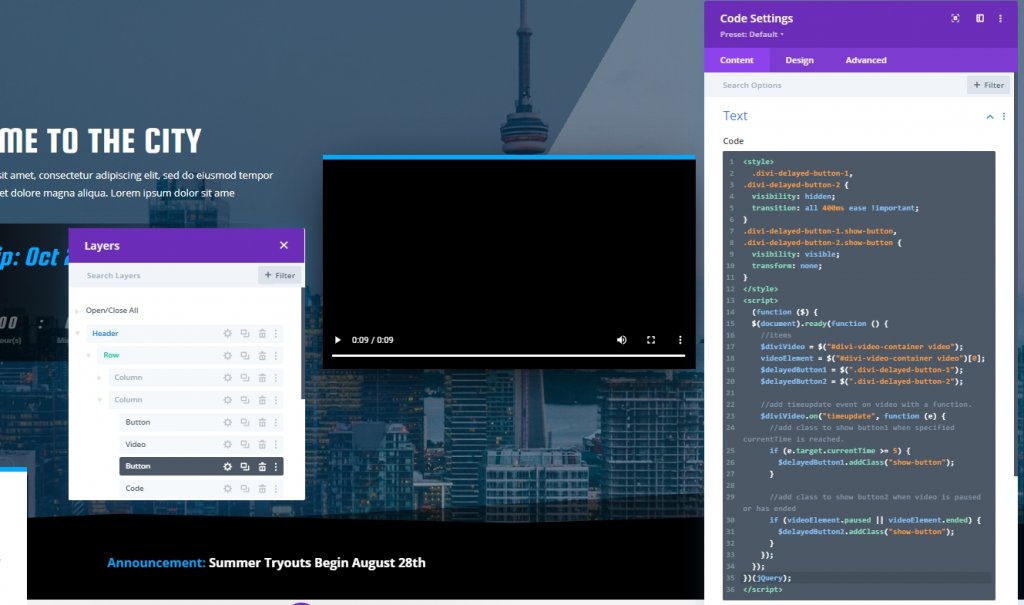
JQuery-Code hinzufügen
Fügen Sie nun den folgenden JQuery-Code unterhalb des CSS-Codes hinzu. Stellen Sie sicher, dass Sie es in Script-Tags einfügen.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
Und wir sind mit unserem Design fertig.
Endgültige Ansicht
Hier ist unser endgültiger Entwurf.
Fazit
Durch das Design ist Divi auch in gewisser Weise hilfreich, wenn es darum geht, neue Marketingstrategien wie das heutige Design zu generieren. CTA (Pop-up-Aktionsschaltfläche) ist für jeden Dienst sehr nützlich, und wir hoffen, dass Sie mit einer einfachen Methode wie dieser mehr Gewinn in den Bucket bringen. Wenn Ihnen das heutige Tutorial gefällt, wird eine Aktie hervorragend sein!




