Möchten Sie WordPress verwenden, um Taxonomiebilder oder Kategoriesymbole anzuzeigen?
WordPress kann standardmäßig kein Taxonomiebild oder Kategoriesymbol hochladen. Auf den Archivseiten wird lediglich der Name einer Kategorie oder Taxonomie angezeigt.
In diesem Artikel zeigen wir Ihnen, wie Sie einfach Taxonomiebilder oder Kategoriesymbole zu WordPress hinzufügen. Wir zeigen auch, wie Sie Taxonomiefotos in Ihre Archivseiten einfügen.
Bedeutung von Kategoriesymbolen
Ihre WordPress-Website hat standardmäßig nicht die Möglichkeit, Fotos zu Taxonomien wie Kategorien und Tags (oder einer anderen benutzerdefinierten Taxonomie) hinzuzufügen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEs verwendet einfach Taxonomienamen auf der gesamten Website, einschließlich Kategoriearchiven und Taxonomiearchivseiten.

Dies scheint wirklich einfach und uninteressant zu sein.
Wenn Ihre Taxonomieseiten viel Suchverkehr erhalten, möchten Sie sie möglicherweise ansprechender erscheinen lassen.
Das Hinzufügen von Fotos ist die schnellste Methode, um eine Seite ansprechender zu gestalten. Um diese Seiten benutzerfreundlicher und ansprechender zu gestalten, können Sie Taxonomiegrafiken oder Kategoriesymbole hinzufügen.
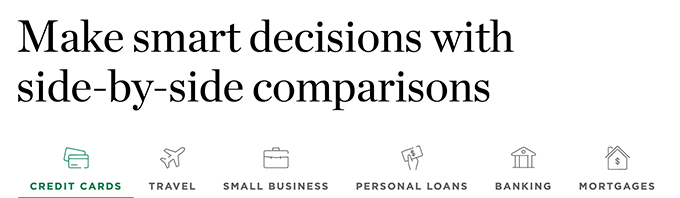
Ein schönes Beispiel ist NerdWallet, das Kategoriesymbole in seiner Kopfzeile verwendet.

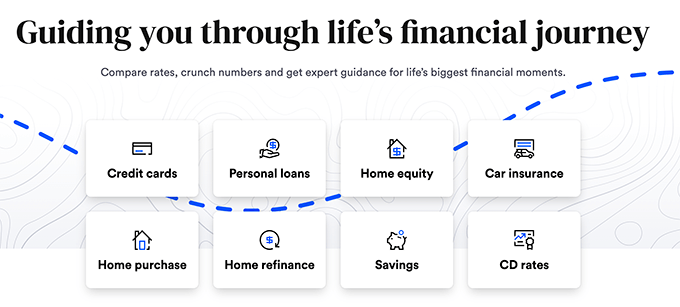
Sie können es auch verwenden, um großartige Navigationselemente für Ihre Website zu erstellen, wie z. B. Bankrate:

Danach schauen wir uns an, wie man mühelos Kategoriesymbole in WordPress hinzufügt.
Hinzufügen von Kategoriebildern in WordPress
Der erste Schritt besteht darin, das Plugin für Kategorienbilder zu installieren und zu aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.

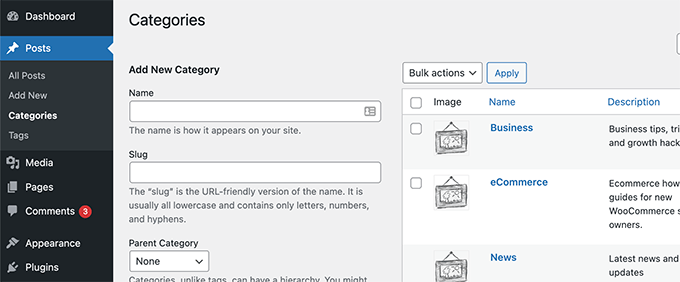
Navigieren Sie nach der Aktivierung einfach zur Seite Posts » Kategorien. Das Plugin zeigt ein Platzhalterbild für Ihre bestehenden Kategorien an.

Um Ihr Kategoriesymbol anzupassen, klicken Sie neben einer Kategorie auf die Option Bearbeiten.
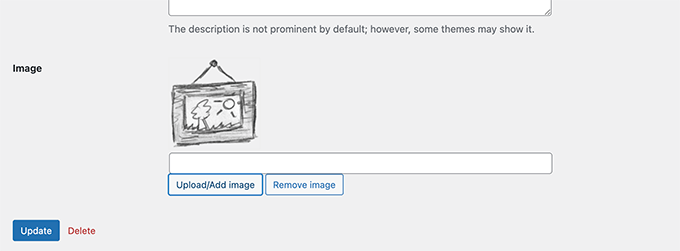
Scrollen Sie auf der Seite „Kategorie bearbeiten“ nach unten, um ein Formular zu finden, mit dem Sie Ihr eigenes Taxonomiebild hinzufügen können.

Klicken Sie einfach auf die Schaltfläche „Neues Bild hochladen/hinzufügen“, um das Bild für diese bestimmte Kategorie hochzuladen.
Vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche Kategorie hinzufügen oder Aktualisieren klicken.
Wiederholen Sie dann den Vorgang, um Fotos für andere Kategorien hochzuladen. Sie können auch Bilder in Ihre Tags und andere Taxonomien einfügen.

Das Problem ist jetzt, dass Sie Ihr Kategoriebild nicht sehen, wenn Sie eine Kategorieseite besuchen, nachdem Sie die Bilder hochgeladen haben.
Sie müssen Ihr WordPress-Theme oder Child-Theme bearbeiten, um es sichtbar zu machen. Wenn Sie zum ersten Mal WordPress-Dateien ändern, sollten Sie unsere Anweisungen zum Kopieren und Einfügen von Code in WordPress lesen.
Stellen Sie zunächst über ein FTP-Programm oder Ihren WordPress-Hosting-Dateimanager eine Verbindung zu Ihrer WordPress-Site her.
Sobald die Verbindung hergestellt ist, müssen Sie die Vorlage suchen, die für die Anzeige Ihrer Taxonomiearchive zuständig ist. Dies können Dateien wie archives.php, category.php, tag.php oder taxonomy.php sein.
Wenn Sie die Datei gefunden haben, speichern Sie sie auf Ihrem Computer und öffnen Sie sie in einem Texteditor wie Notepad oder TextEdit.
Fügen Sie nun den folgenden Code dort ein, wo Ihr Taxonomiebild erscheinen soll. Es wird normalerweise vor dem Taxonomietitel oder dem Tag the_archive_title() hinzugefügt.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Nachdem Sie den Code hinzugefügt haben, speichern Sie die Datei und senden Sie sie per FTP an Ihre Website.
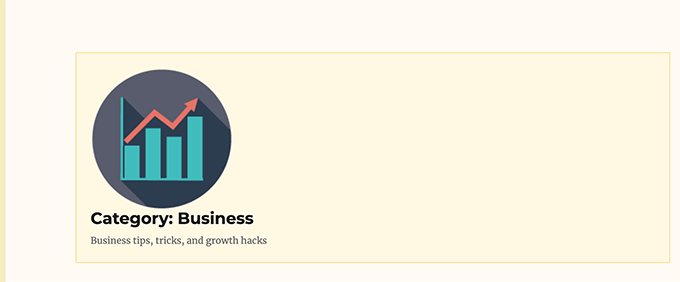
Sie können Ihr Taxonomie-Bild jetzt auf der Taxonomie-Archivseite anzeigen. So erschien es auf unserer Demo-Archivseite.

Es mag an dieser Stelle noch seltsam erscheinen, aber keine Sorge. Sie können es mit ein wenig benutzerdefiniertem CSS gestalten.
Hier ist das CSS, mit dem wir das Kategoriesymbol formatiert haben.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Abhängig von Ihrem Thema müssen Sie möglicherweise auch umgebende Elemente anpassen, z. B. den Taxonomietitel und die Beschreibung.
Wir haben einfach den Titel und die Beschreibung unseres Taxonomiearchivs in ein <div> Element verpackt und eine benutzerdefinierte CSS-Klasse hinzugefügt. Wir haben dann den folgenden CSS-Code verwendet, um den Titel und die Beschreibung zu ändern.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}So sah es danach auf unserer Test-Website aus.

Einpacken
Wir hoffen, dass dieses Tutorial hilfreich war, um Ihnen beizubringen, wie man einfach Taxonomiebilder in WordPress hinzufügt. Sie könnten auch an diesen wertvollen WordPress-Kategorie-Hacks und Plugins sowie unseren Ideen zur Steigerung des Suchmaschinenverkehrs interessiert sein. Folgen Sie CodeWatchers weiterhin für weitere Informationen.





