"Du musst auf Facebook sein". Wie oft haben Sie das über Ihr Unternehmen gehört? Es mag ein bisschen nervig werden, aber Facebook ist ein wesentlicher Bestandteil der Verbindung zu Nutzern und der Verbreitung von Inhalten für die breite Masse. Durch Hinzufügen Ihrer Facebook-Updates zu Ihrer Website können Sie Benutzer mit Echtzeitstatus auf dem Laufenden halten und sogar Ihre Facebook-Follower steigern.

In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Facebook-Timeline einfach in WordPress anzeigen können.
Anzeigen Ihrer Facebook-Timeline in WordPress
Wir werden den benutzerdefinierten Facebook-Feed Pro von Smash Balloon verwenden, um unsere Facebook-Timeline zu unserer WordPress-Website hinzuzufügen.
Zuerst müssen Sie auf die Smash Balloon-Website gehen und den Benutzerdefiniertes Facebook Feed Pro Plugin herunterladen. Als Nächstes müssen Sie das Plugin auf Ihrer Site installieren und aktivieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHinweis: Es gibt auch eine kostenlose Version des Plugins mit dem Namen Smash Balloon Social Post Feed. Dies funktioniert einwandfrei, um Text und Links von Ihrer Timeline anzuzeigen. Es werden jedoch keine Fotos angezeigt.
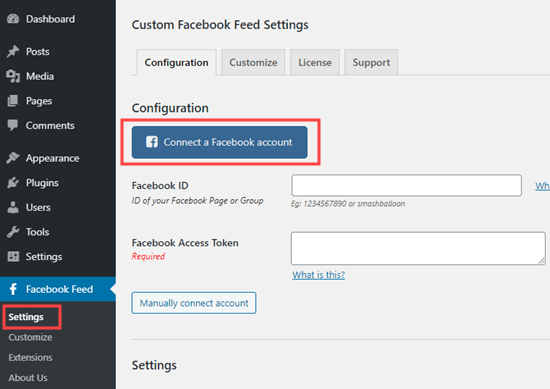
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard zu Facebook-Feed »Einstellungen. Hier müssen Sie Ihr Facebook-Konto verbinden.

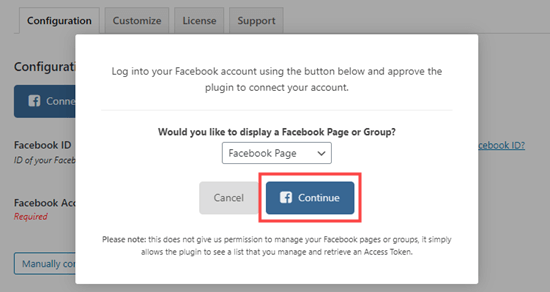
Als Nächstes müssen Sie entscheiden, ob eine Facebook-Seite oder eine Gruppenzeitleiste angezeigt werden soll. Wir werden unsere Facebook-Seite nutzen.
Hinweis: Sie können keine Zeitleiste aus Ihrem persönlichen Profil anzeigen. Dies liegt an den Datenschutzbestimmungen von Facebook.

Facebook fordert Sie dann auf, zuzustimmen und Smash Balloon die Erlaubnis zu erteilen, auf Ihr Facebook-Konto zuzugreifen. Folgen Sie einfach den Anweisungen auf dem Bildschirm.
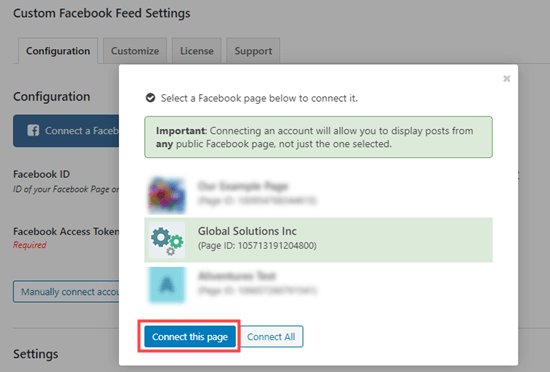
Anschließend wird die Seite Benutzerdefinierte Facebook-Feed-Einstellungen erneut angezeigt. In einem Popup werden Sie aufgefordert, die zu verwendende Seite auszuwählen. Klicken Sie auf die gewünschte Seite und dann auf die Schaltfläche "Diese Seite verbinden":

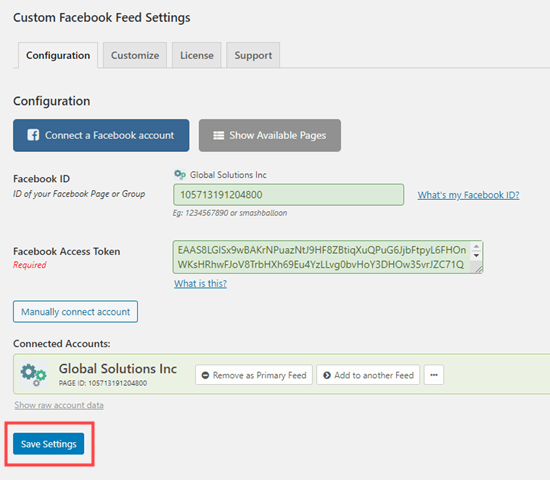
Ihre Seite sollte nun im Abschnitt "Verbundene Konten" der Konfigurationseinstellungen für benutzerdefinierte Facebook-Feeds aufgeführt sein. Vergessen Sie nicht, auf die Schaltfläche "Einstellungen speichern" zu klicken, um sie zu speichern.

Jetzt ist es an der Zeit, die Facebook-Timeline von Ihrer Seite zu Ihrer Website hinzuzufügen. Öffnen Sie einfach den Beitrag oder die Seite, auf der Sie Ihre Zeitleiste platzieren möchten, oder erstellen Sie einen neuen Beitrag oder eine neue Seite.
Es ist auch möglich, Ihre Zeitleiste zu Ihrer WordPress-Seitenleiste hinzuzufügen, die wir später in diesem Tutorial behandeln werden.
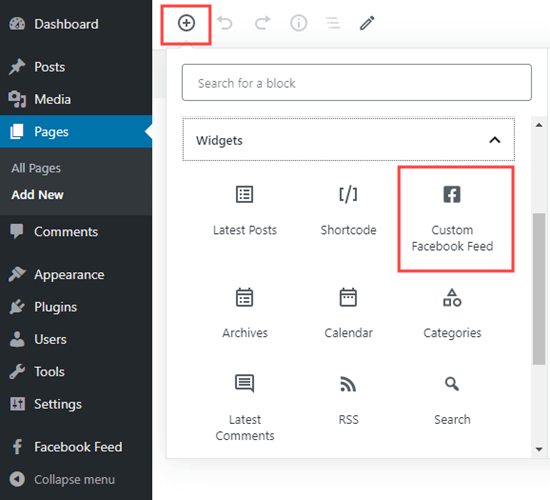
Wir erstellen eine neue Seite, indem wir auf Seiten »Neu hinzufügen gehen. Klicken Sie im Seitenbearbeitungsbildschirm auf das Symbol (+), um den benutzerdefinierten Facebook-Feed-Block im WordPress-Blockeditor hinzuzufügen:

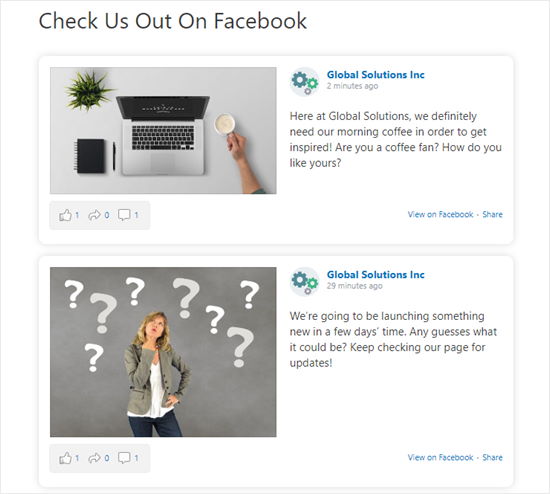
Sie können die Vorschau Ihres Facebook-Feeds sofort im Inhaltseditor sehen. Machen Sie eine Vorschau oder veröffentlichen Sie Ihre Seite, um sie auf Ihrer Website zu überprüfen. Hier ist unsere Facebook-Timeline:

Wir haben unserer Zeitleiste einige Stile hinzugefügt, damit sie auf unserer Website gut aussieht. Als Nächstes sehen wir uns an, wie Sie Ihre eigene Facebook-Timeline mit Custom Facebook Feed Pro anpassen können.
Anpassen Ihrer Facebook-Timeline mit Smash Balloon Facebook Feed Pro
Mit Custom Facebook Feed Pro können Sie alle möglichen Optionen für Ihre Timeline ändern. Lassen Sie uns einige der wichtigsten durchgehen.
Gehen Sie einfach in Ihrem WordPress-Dashboard zur Seite Facebook-Feed »Einstellungen.
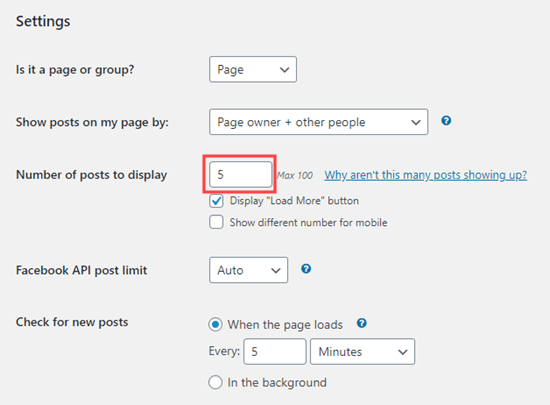
Scrollen Sie zum Abschnitt "Einstellungen", und Sie sehen einige wichtige Optionen. Sie können beispielsweise festlegen, dass nur 5 Beiträge angezeigt werden sollen:

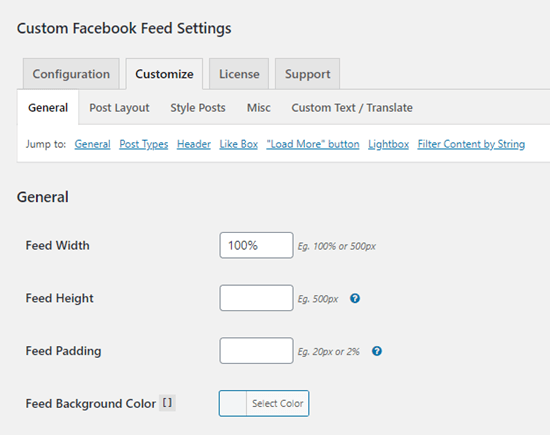
Es gibt auch viele Einstellungen unter der Seite Facebook-Feed »Anpassen, die Sie ausprobieren möchten. Diese Seite bietet Ihnen viele verschiedene Optionen, aus denen Sie auf verschiedenen Registerkarten auswählen können.

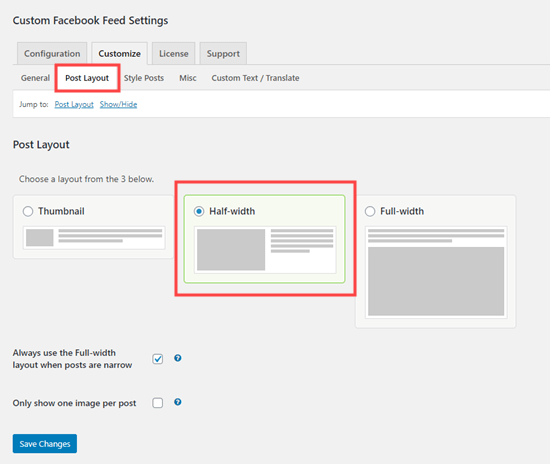
Klicken Sie einfach auf die Registerkarte "Post-Layout", um die Anordnung Ihrer Timeline zu ändern. Wir haben hier oben für unsere Posts den Stil "Halbbreite" ausgewählt. Vergessen Sie nicht, auf die Schaltfläche "Änderungen speichern" zu klicken, nachdem Sie Änderungen vorgenommen haben:

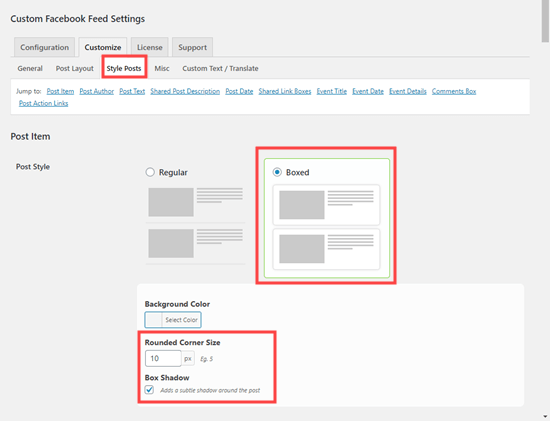
Wechseln Sie anschließend zur Registerkarte "Beiträge stylen", um die Gestaltung Ihrer Beiträge zu ändern. Wir finden, dass der "Boxed" -Stil hier großartig aussieht. Wir haben unseren Posts abgerundete Ecken und einen Schatten gegeben:

Stellen Sie erneut sicher, dass Sie Ihre Änderungen speichern, bevor Sie die Seite verlassen.
Hinzufügen Ihrer benutzerdefinierten Facebook-Timeline in der WordPress-Seitenleiste
Was ist, wenn Sie Ihre Facebook-Timeline in Ihrer Seitenleiste anstatt in einem Beitrag oder einer Seite anzeigen möchten? Sie können dies ganz einfach mit benutzerdefinierten Facebook-Feeds tun.
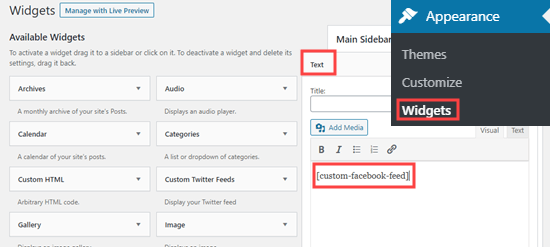
Wechseln Sie zunächst in Ihrem WordPress-Administrationsbereich zur Seite Darstellung »Widgets. Ziehen Sie dann ein Text-Widget an die gewünschte Stelle in Ihrer Seitenleiste. Geben Sie nun einfach den Shortcode [custom-facebook-feed] in das Widget ein und speichern Sie ihn.

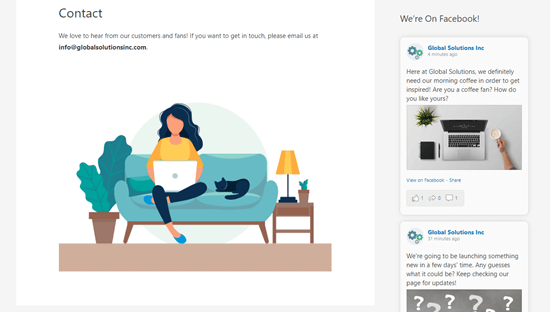
Ihre Facebook-Timeline wird jetzt in der Seitenleiste Ihrer Website angezeigt:

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Ihre Facebook-Timeline in WordPress anzeigen.
Wenn Ihnen dieser Artikel gefallen hat, empfehlen wir Ihnen, uns unter Facebook und Twitter zu folgen, um in Echtzeit über unsere Veröffentlichungen informiert zu werden.





