Bilder haben immer einen großen Einfluss auf das Design, und vielleicht hat Ihre Website eine ganze Galerie. Divi entfesselt durch seine Module große Kraft und das Divi-Galerie-Modul ist perfekt für jede Bildpräsentation. Es ist organisiert und lässt Sie Bilder direkt aus der Medienbibliothek anzeigen. Heute erfahren Sie, wie Sie Bildinformationen mit einem aufschlussreichen Slide-Down-Effekt auf Divi erstellen, indem Sie mit der Maus über das Bild fahren. Es ist ein effektives Design für Fotografen, Eventmanagement, Immobilienunternehmen usw. Dies ist ein responsives Design, aber wir werden während des Designs einige Optimierungen für kleinere Geräte vornehmen. Kommen wir also zum Sneak Peek und dann werden wir lernen, wie man ein solches Design erstellt.

Vorgeschmack
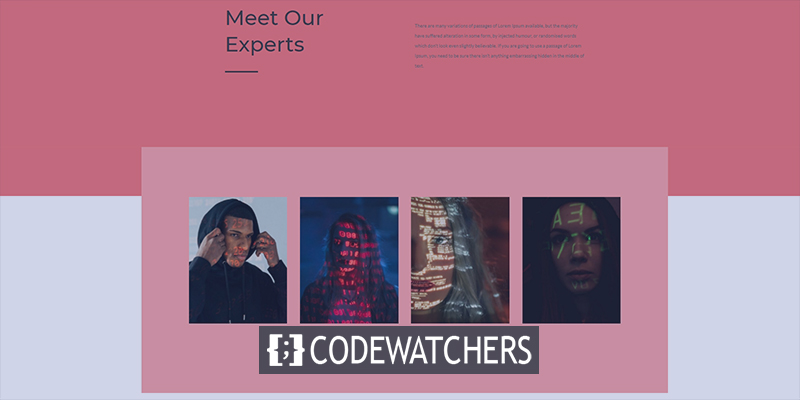
Schauen wir uns unser heutiges Design an, bevor wir fortfahren.
Teil 1: Bilder hochladen
Medienbibliothek
Um mit dem Designen zu beginnen, müssen wir Bilder zu unserer Bibliothek hinzufügen. Gehen Sie dazu zu Bibliothek von Medien.

Klicken Sie nun auf Neu hinzufügen, um neue Bilder hochzuladen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
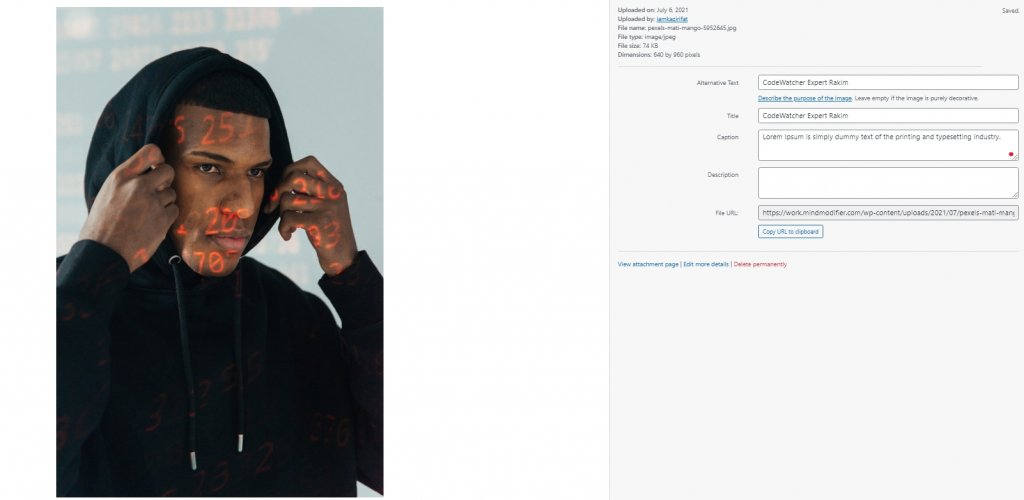
Fügen Sie nun Bildunterschriften und Titel zu den Bildern hinzu. Versuchen Sie, das Wortlimit für alle Bilder gleich zu machen.

Teil 2: Entwerfen
Abschnitt eins
Hintergrundfarbe
Öffnen Sie nun eine Seite oder erstellen Sie eine neue, um das Design zu erstellen. Öffnen Sie dann die Seite mit Divi Builder und wählen Sie "von Grund auf neu erstellen". Dann fügen wir dem ersten Abschnitt der Seite eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #ed7171

Zeile hinzufügen
Spaltenstruktur
Lassen Sie uns eine Zeile mit der folgenden Struktur hinzufügen.

Abstand
Bevor wir der Spalte ein Modul hinzufügen, müssen wir Abstandswerte festlegen.
- Höchste Marge: 5%
- Untere Marge: 5%

Spalte 1: Textmodul
H2-Gehalt
Jetzt fügen wir in der ersten Spalte ein Textmodul hinzu und fügen einige H2-Inhalte hinzu.

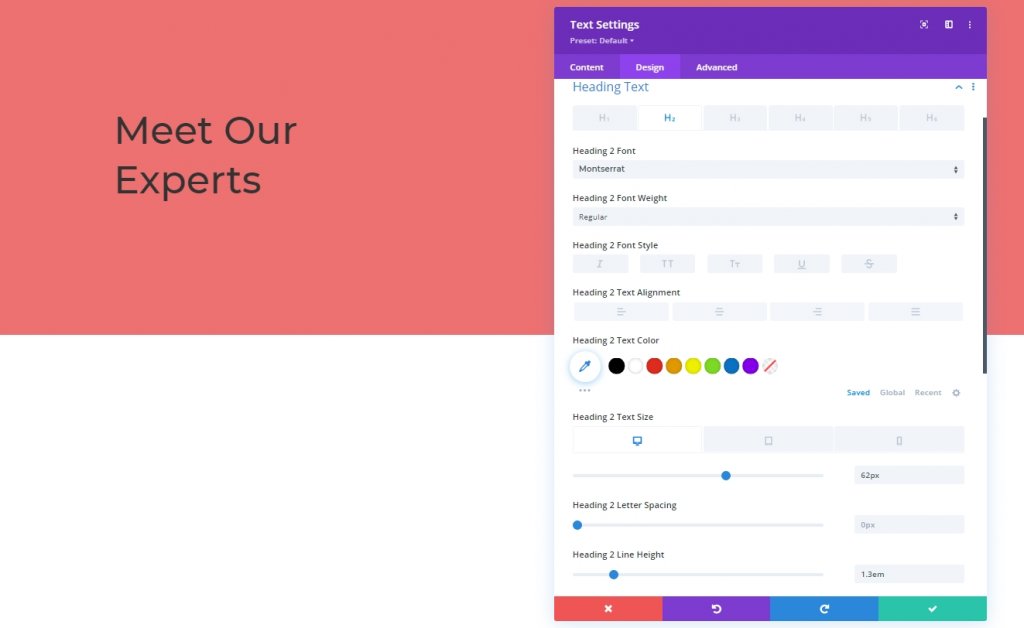
H2-Texteinstellungen
Wechseln Sie zur Registerkarte Design und ändern Sie den H2-Stil.
- Überschrift 2 Schriftart: Montserrat
- Überschrift 2 Textgröße: Desktop: 62px, Tablet: 48px und Telefon: 32px
- Überschrift 2 Zeilenhöhe: 1.3em

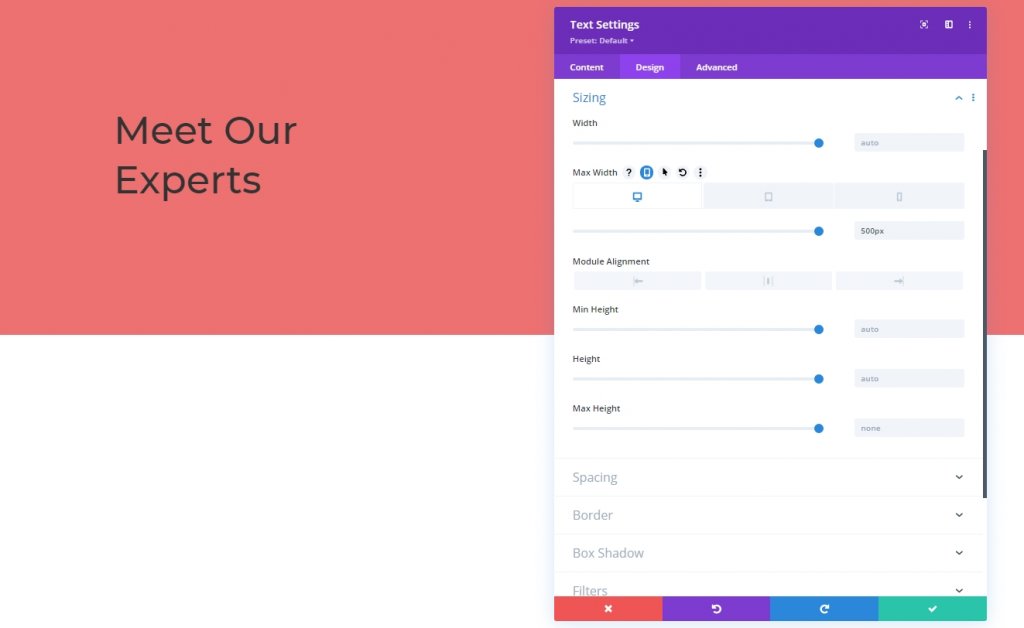
Größe
Ändern Sie auch die maximale Breite des Moduls über verschiedene Bildschirmgrößen hinweg.
- Max. Breite: Desktop: 500px, Tablet: 400px und Telefon: 250px

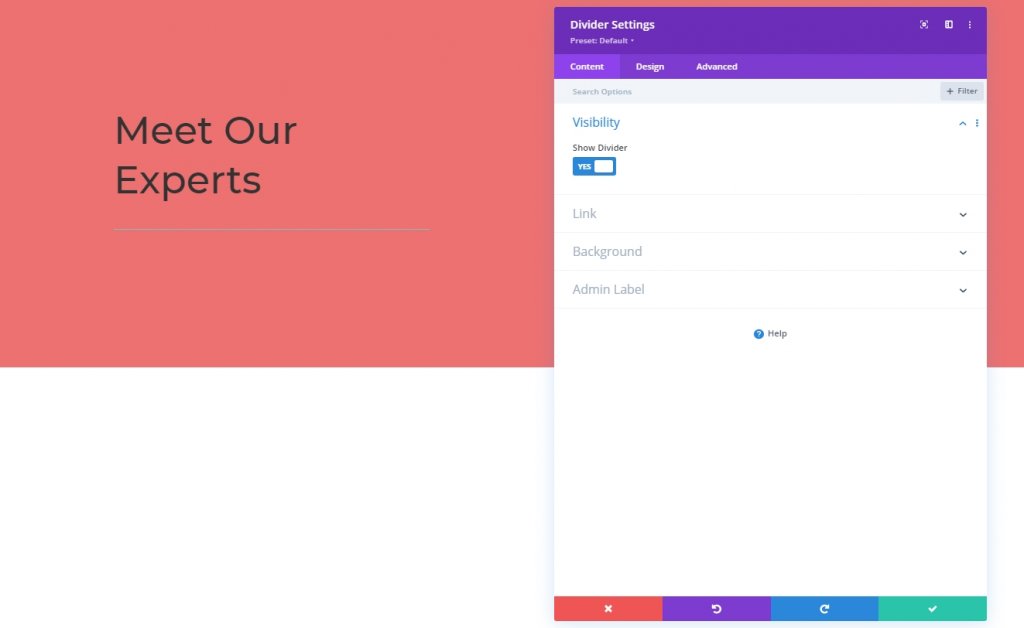
Spalte 1: Teilermodul
Sichtweite
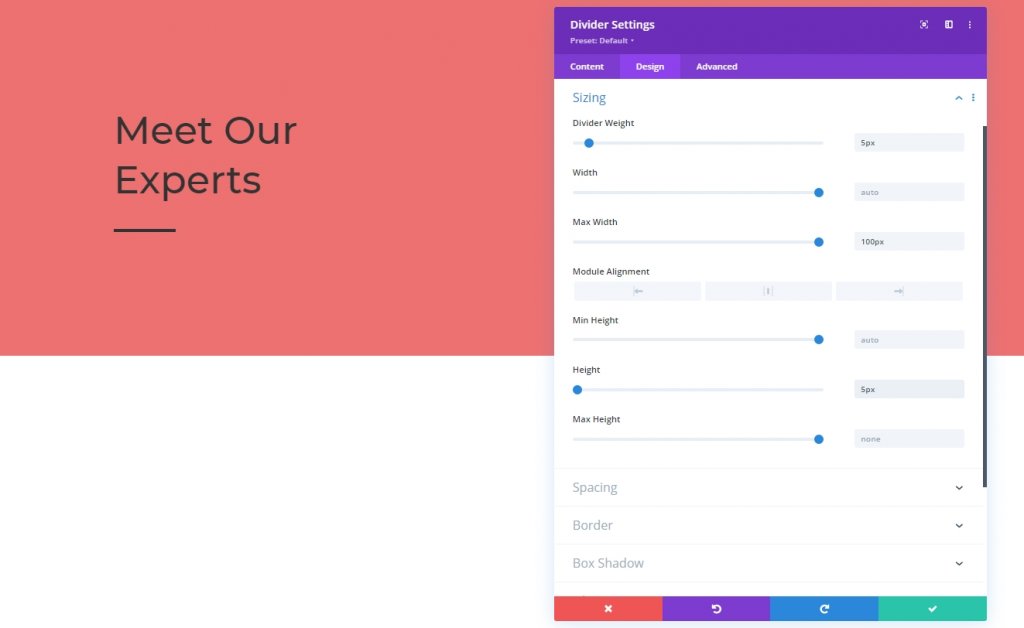
Schließlich fügen wir Spalte 1 ein Trennmodul hinzu. Schalten Sie die Sichtbarkeitsoptionen ein.
- Teiler anzeigen: Ja

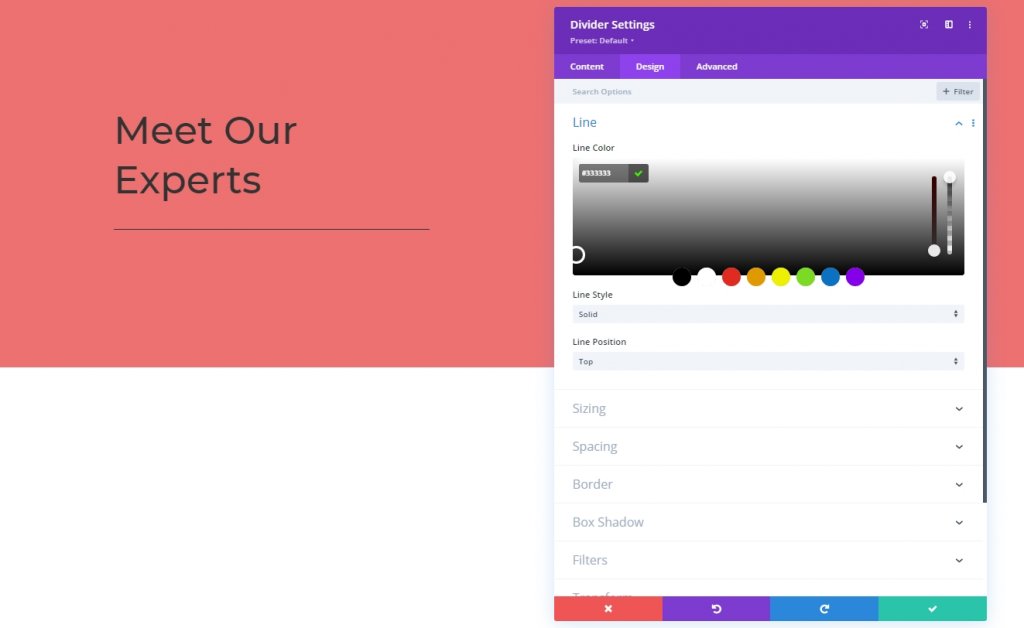
Linie
Die Linienfarbe aus der Registerkarte Design.
- Linienfarbe: #333333

Größe
Als nächstes werden wir die Größeneinstellungen des Teilermoduls ändern.
- Teilergewicht: 5px
- Maximale Breite: 100px
- Höhe: 5px

Spalte 2: Textmodul
Textinhalt
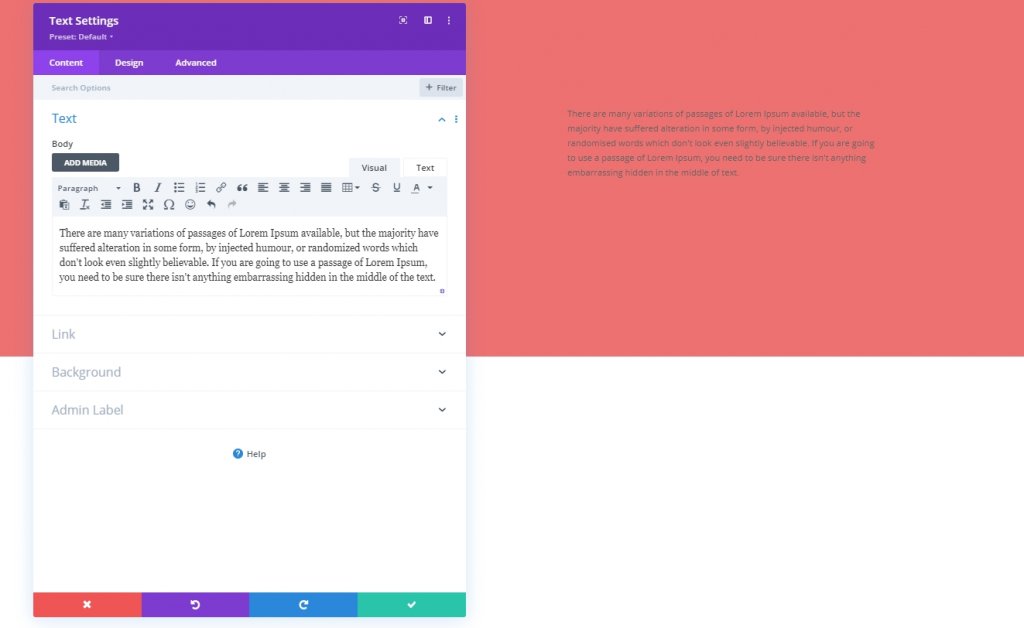
Jetzt fügen wir in der zweiten Spalte ein Textmodul hinzu und fügen einige Kopien hinzu

Texteinstellungen
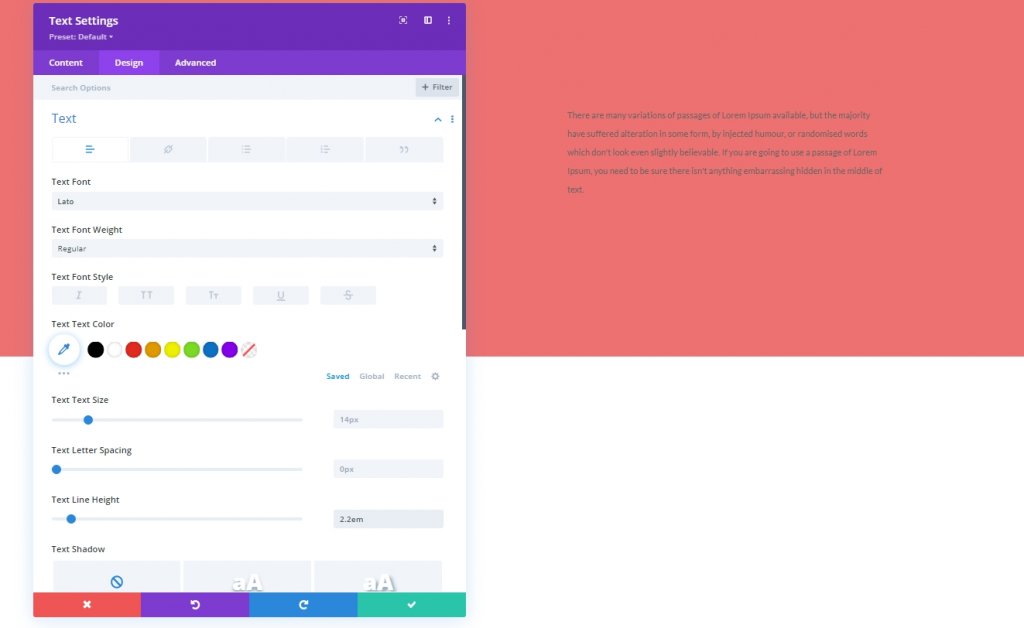
Wir aktualisieren die Textmoduleinstellungen .
- Textschriftart: Lato
- Textzeilenhöhe: 2.2em

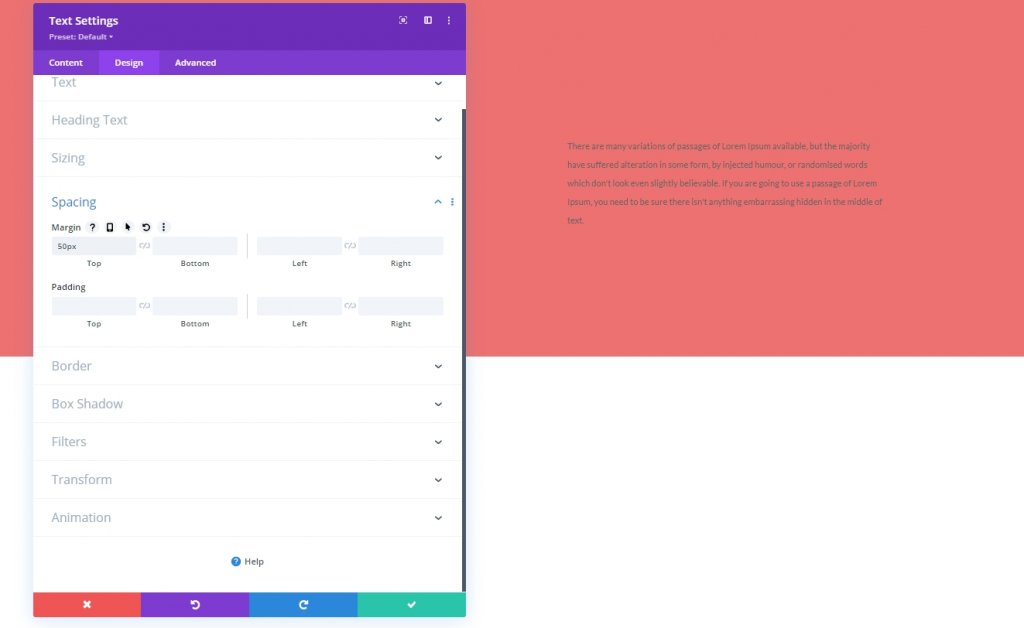
Abstand
Lassen Sie uns unserem Text etwas hinzufügen.
- Oberer Rand: 50px

Abschnitt zwei
Jetzt fügen wir einen weiteren Abschnitt unter dem ersten hinzu.

Hintergrund mit Farbverlauf
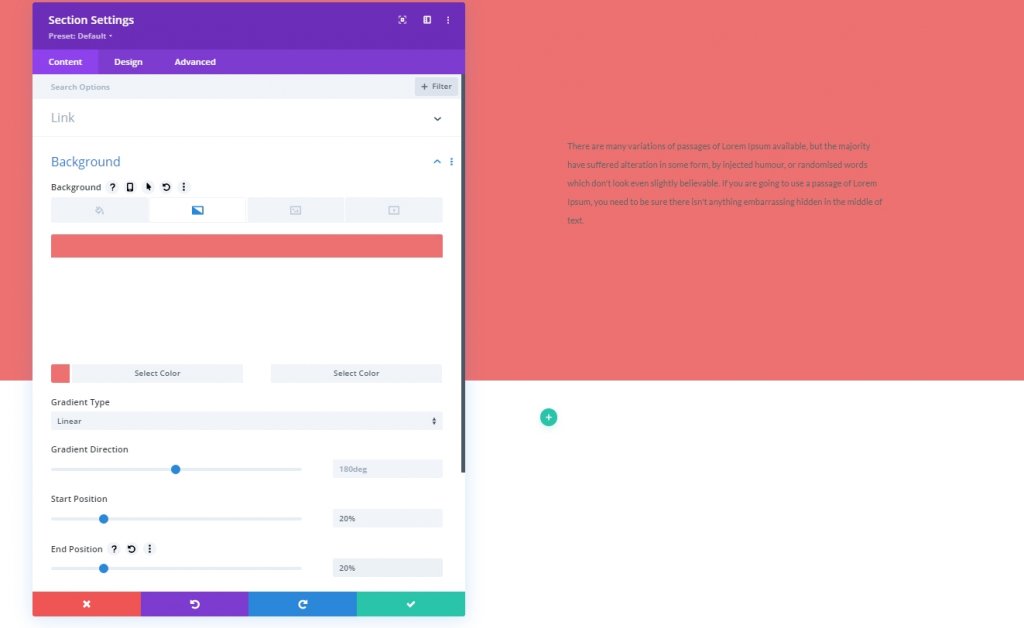
Lassen Sie uns eine Verlaufshintergrundfarbe auf unseren neu erstellten Abschnitt anwenden.
- Farbe 1: # ed7171
- Farbe 2: #ffffff
- Verlaufstyp: Linear
- Startposition: 20%
- Endposition: 20%

Abstand
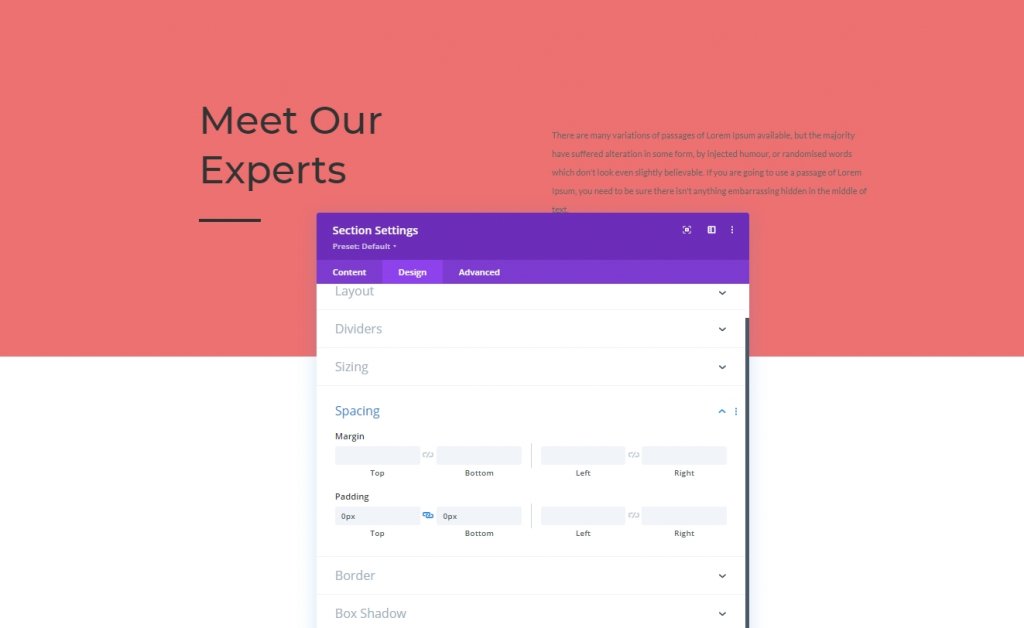
Ändern Sie auf der Registerkarte Entwurf des Abschnitts die Abstandswerte.
- Obere Polsterung: 0px
- Untere Polsterung: 0px

Zeile hinzufügen
Spaltenstruktur
Fügen wir unserem zweiten Abschnitt eine Zeile mit der markierten Spaltenstruktur hinzu.

Hintergrundfarbe
Wenden Sie vor dem Hinzufügen eines Moduls eine Hintergrundfarbe auf die Zeile an.
- Hintergrundfarbe: #f4a1a1

Größe
Passen Sie die Größenwerte an.
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 2
- Breite: 90%
- Maximale Breite: 1580px

Abstand
Ändern Sie die Abstandswerte wie folgt.
- Obere Polsterung: 150px
- Untere Polsterung: 0px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

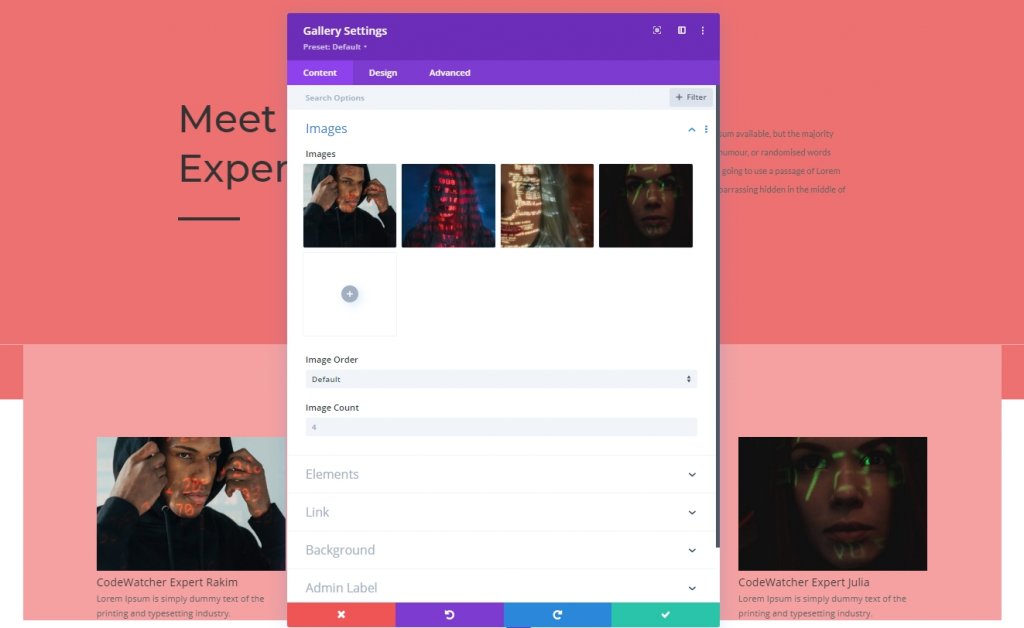
Hinzufügen: Galeriemodul
Hochgeladene Bilder auswählen
Lassen Sie uns einen Galeriemodus für die Zeile erhalten und Bilder hinzufügen, die wir zuvor hochgeladen haben.

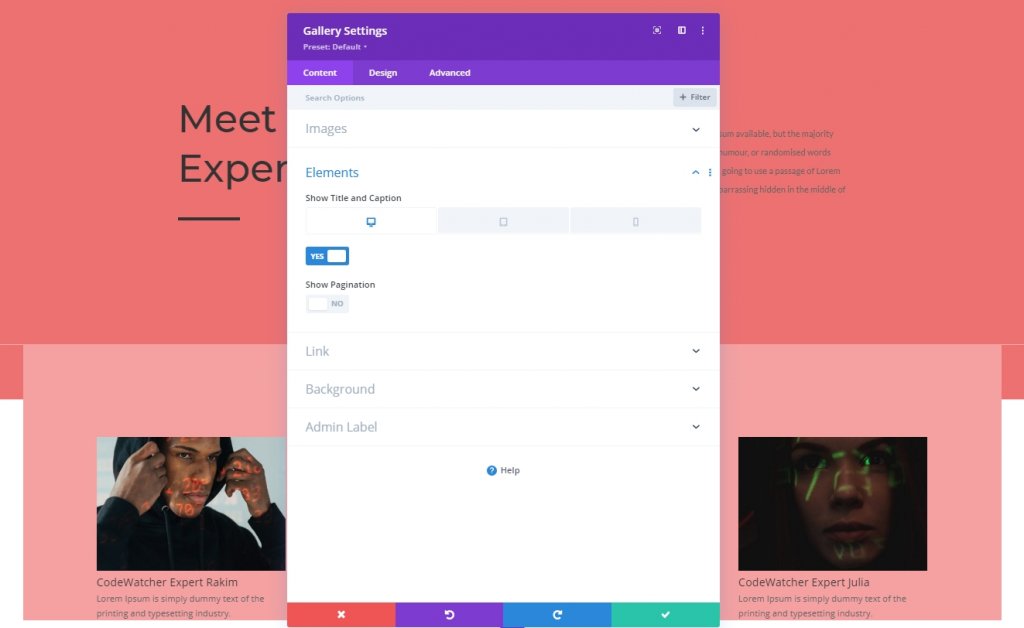
Elemente
Wir haben bereits erwähnt, dass wir während des Designs einige Optimierungen vornehmen würden. Denn die Hover-Effekte funktionieren nur auf Desktops. Bei kleineren Geräten wird die Berührung als Lightbox-Effekt verwendet. Dies ist ein ansprechendes Design, aber der Titel und die Bildunterschrift werden im Desktop-Modus angezeigt. Außerdem deaktivieren wir die Paginierung in den Elementeinstellungen.
- Titel und Bildunterschrift anzeigen: Desktop: Ja, Tablet und Telefon: Nein
- Paginierung anzeigen: Nein

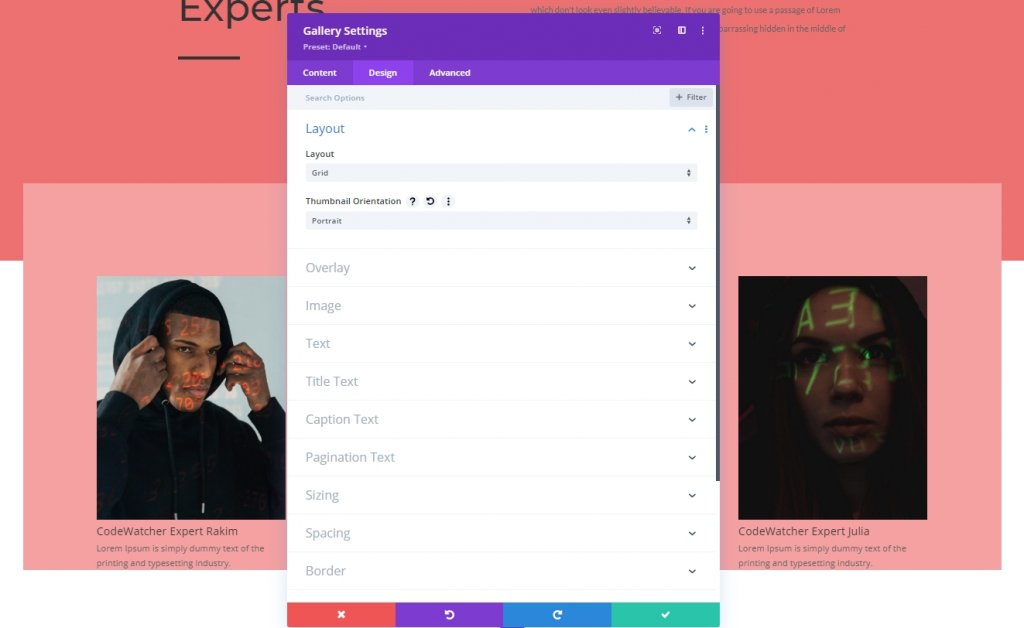
Layout
Ändern Sie auf der Registerkarte "Design" das Modullayout.
- Layout: Gitter
- Ausrichtung der Miniaturansicht: Hochformat

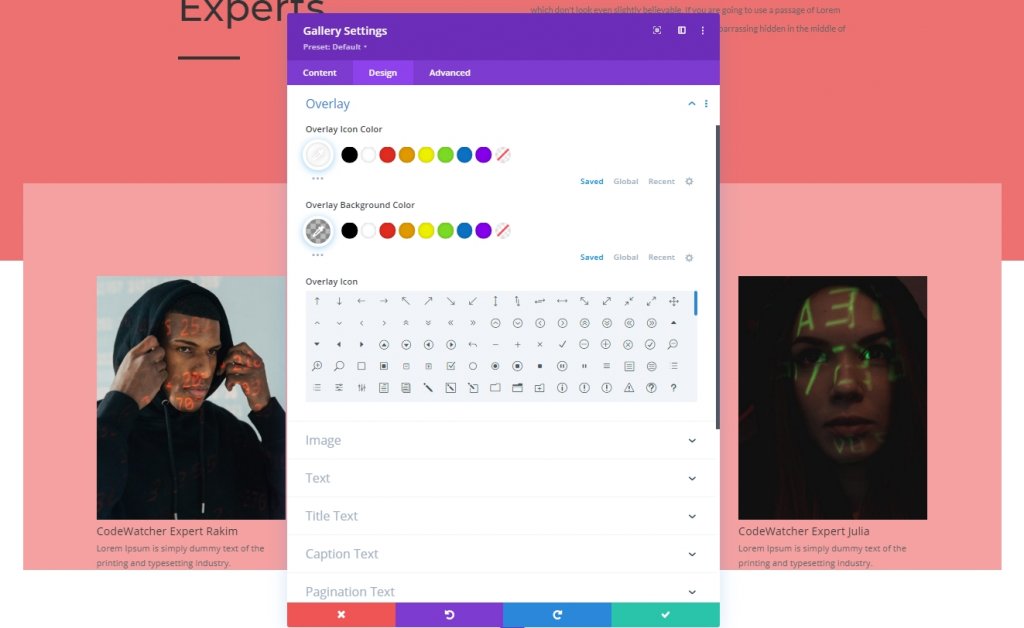
Überlagerung
Ändern Sie außerdem die Overlay-Einstellungen.
- Farbe des Überlagerungssymbols: #ffffff
- Overlay-Hintergrundfarbe: rgba(0,0,0,0.25)

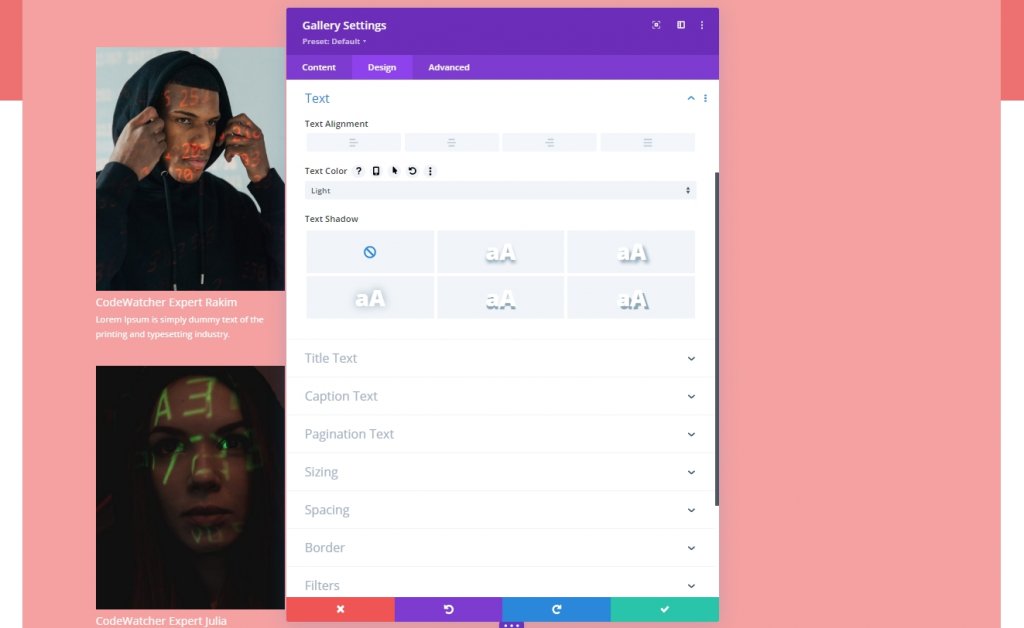
Texteinstellungen
Zum Textabschnitt wechseln, um die Textfarbe zu ändern.
- Textfarbe: Hell

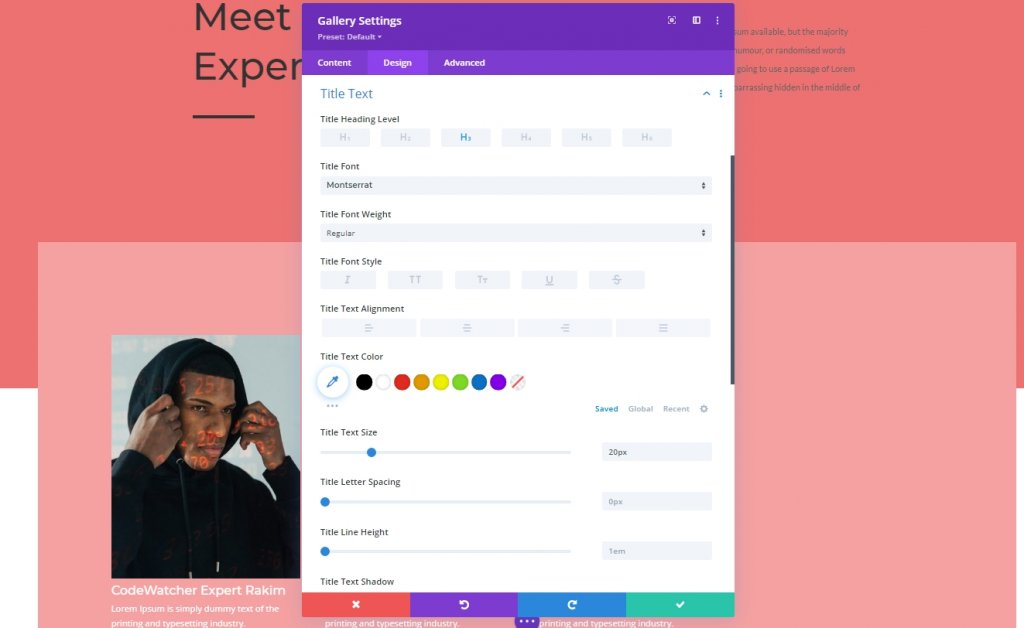
Einstellungen für Titeltext
Stylen Sie dann den Titeltext.
- Titelüberschriftsebene: H3
- Titelschriftart: Montserrat
- Titeltextgröße: 20px

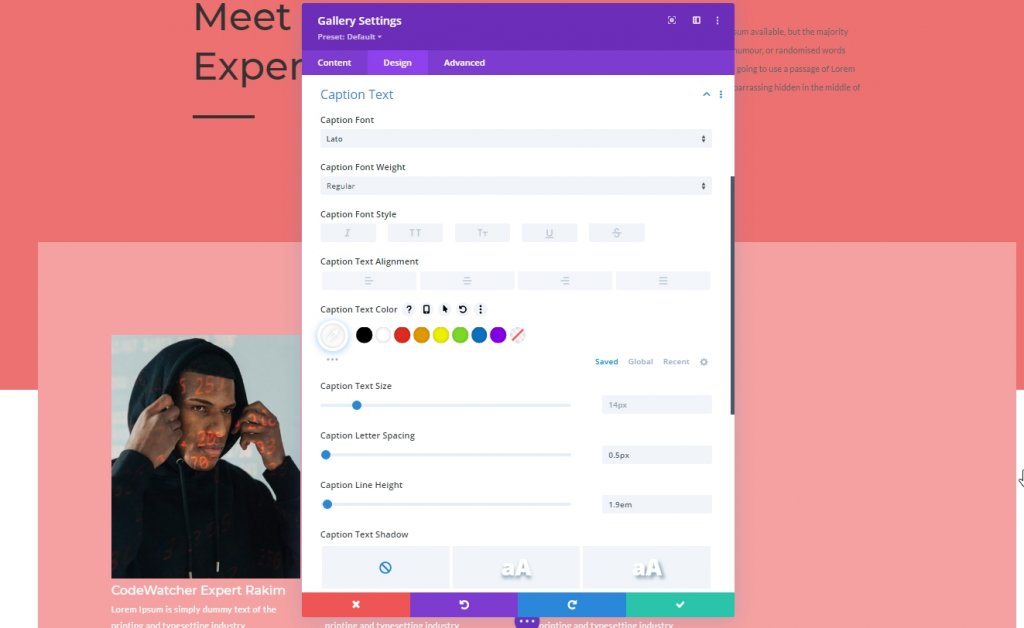
Einstellungen für Untertiteltext
Wir werden die Untertiteleinstellungen ändern.
- Beschriftungsschriftart: Lato
- Beschriftungstextfarbe: #ffffff
- Untertitel-Buchstabenabstand: 0.5px
- Höhe der Untertitelzeile: 1.9em

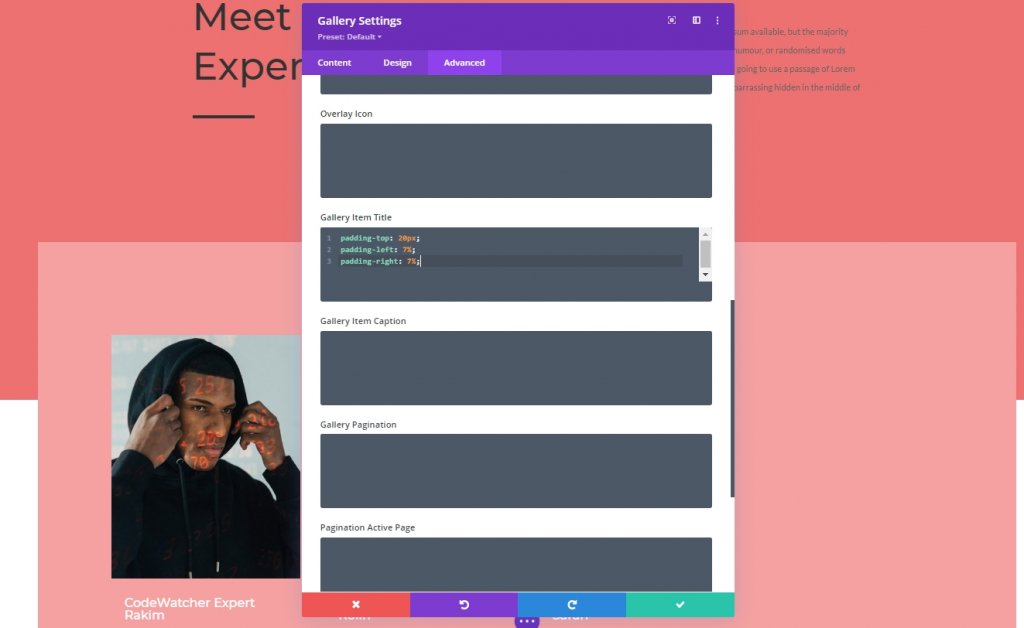
Galerie-Element CSS
Fügen Sie auf der Registerkarte "Erweitert" den folgenden CSS-Code zum CSS-Feld für den Titel des Galerieelements hinzu.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
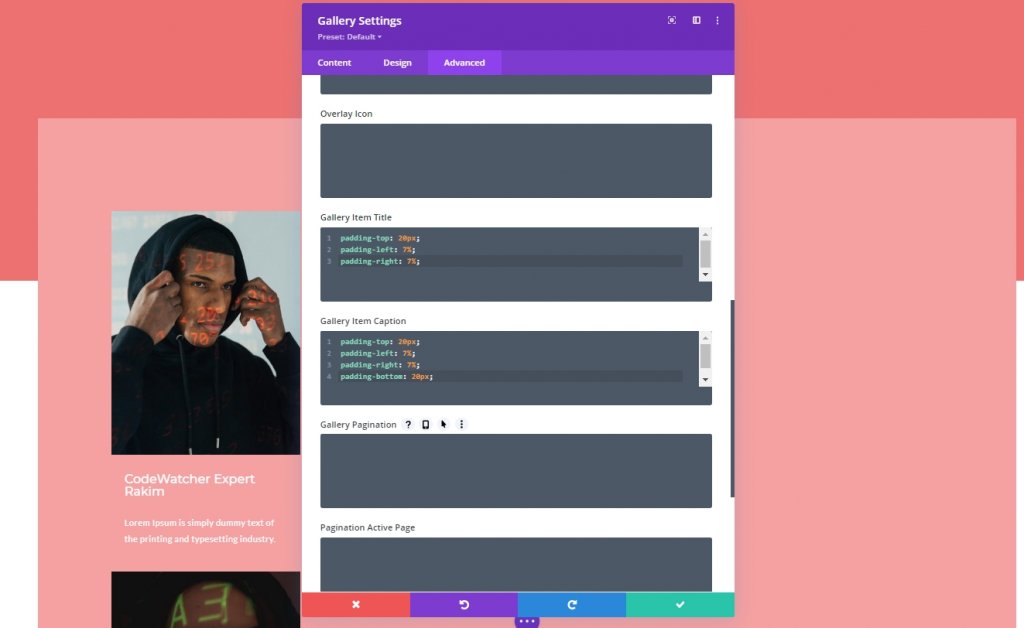
CSS für Galerie-Elemente
Fügen Sie dann den folgenden Code im CSS-Feld für die Beschriftung des Galerieelements hinzu.

Teil 3: Aufdecken des Effekts anwenden
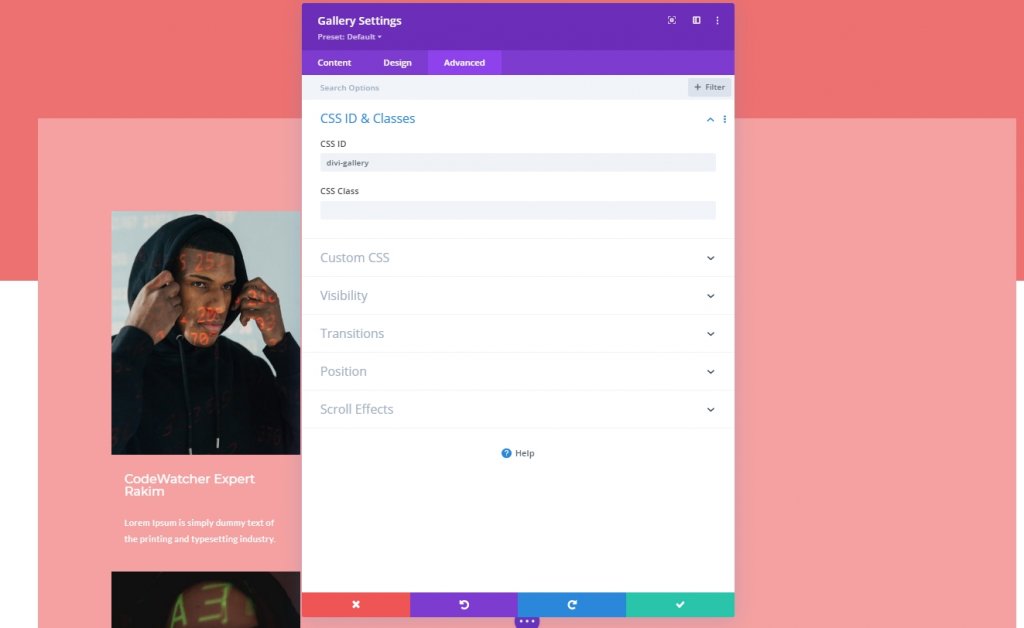
Galerie-Modul CSS-ID
Wir haben unser Design fertiggestellt und jetzt ist es an der Zeit, den Enthüllungseffekt auf die Galerie anzuwenden. Also fügen wir unserem Galeriemodul eine CSS-ID hinzu.
- CSS-ID: divi-gallery

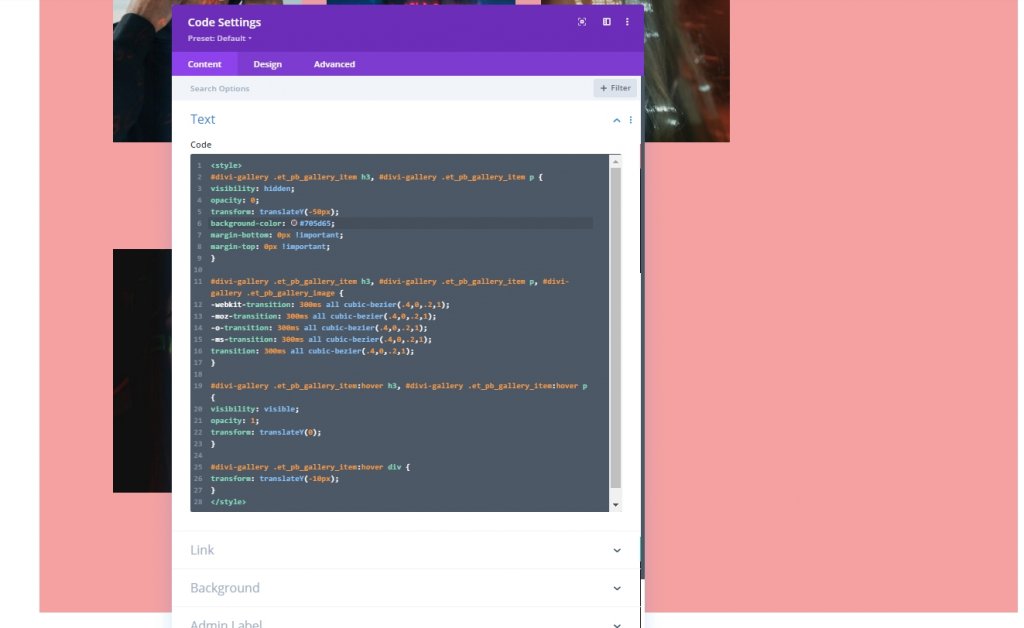
Codemodul hinzufügen
Jetzt fügen wir ein Codemodul direkt unter dem Galeriemodul hinzu. Dann fügen wir CSS-Code hinzu.
CSS-Code
Stellen Sie sicher, dass Sie den CSS-Code in die Style- Tags einfügen.
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

Und wir sind fertig. Speichern Sie das Design und überprüfen Sie die endgültigen Ergebnisse.
Endergebnis
Wir haben alle Schritte erfolgreich durchlaufen und das ist unser Ergebnis.
Gedanken beenden
Es ist mühelos, jedes Creative mit einem Divi-Thema zu entwerfen; Sie müssen nur gute Kenntnisse über Divi Builder und in einigen Fällen Programmierkenntnisse haben. Im heutigen Tutorial haben Sie gesehen, wie Sie eine Galerie entwerfen, in der das Bewegen der Maus über ein Bild die Informationen herunterfährt. Wir hoffen, dass Ihnen das im heutigen Tutorial gezeigte Design gefällt. Um weitere Tutorials zu Divi zu erhalten, abonnieren Sie unseren Website-Newsletter und hinterlassen Sie uns Kommentare zu dem Tutorial.




