Das Ablaufen eines Countdown-Timers kann ein robustes Marketinginstrument sein. Countdown-Timer sind dafür bekannt, Website-Besucher zum Handeln zu motivieren. Sie sind ideal für die Bewerbung von Mitgliedschaften, Artikeln und anderen zeitlich begrenzten Angeboten, z. B. im Zusammenhang mit dem Black Friday. Mit zeitabhängigen Inhalten können Sie Besucher erneut ansprechen, sobald der Timer abgelaufen ist. Inhalte, die nur angezeigt (oder ausgeblendet) werden, wenn ein bestimmtes Datum und eine bestimmte Uhrzeit erfüllt sind, werden als zeitbedingter Inhalt bezeichnet. Es ist sinnvoll, frische Inhalte zur Verfügung zu haben, um Kunden zu zeigen, die eine Werbeaktion verpasst oder zu spät gekommen sind.

In diesem Tutorial zeigen wir Ihnen, wie Sie den zeitbedingten Inhalt von Divi verwenden, um zeitkritisches Material anzuzeigen, wenn ein Countdown-Timer abläuft. Wenn Sie bestimmtes Material vor und nach einem bestimmten Datum oder einer bestimmten Uhrzeit zusammen mit einem Countdown-Timer anzeigen möchten, können Sie die brandneuen Bedingungsoptionen von Divi verwenden . Besucher haben eine begrenzte Zeit, um ein Sonderangebot zu nutzen, bevor es abläuft. Diese Funktion fordert die Besucher auf, nach Ablauf des Timers einen Newsletter zu abonnieren, um weiterhin Angebotsbenachrichtigungen zu erhalten.
Komm, lass uns loslegen!
Vorschau
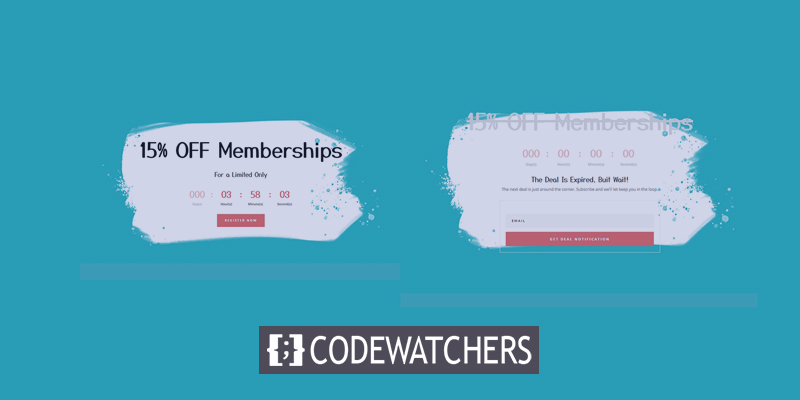
Sehen Sie sich an, wie Inhalte in Divi mit einem Countdown angezeigt werden. So sieht es aus, wenn der Countdown aktiv ist.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
So sieht es nach Ablauf des Countdowns aus.

Bedingte Inhalte mit Zeitzähler anzeigen
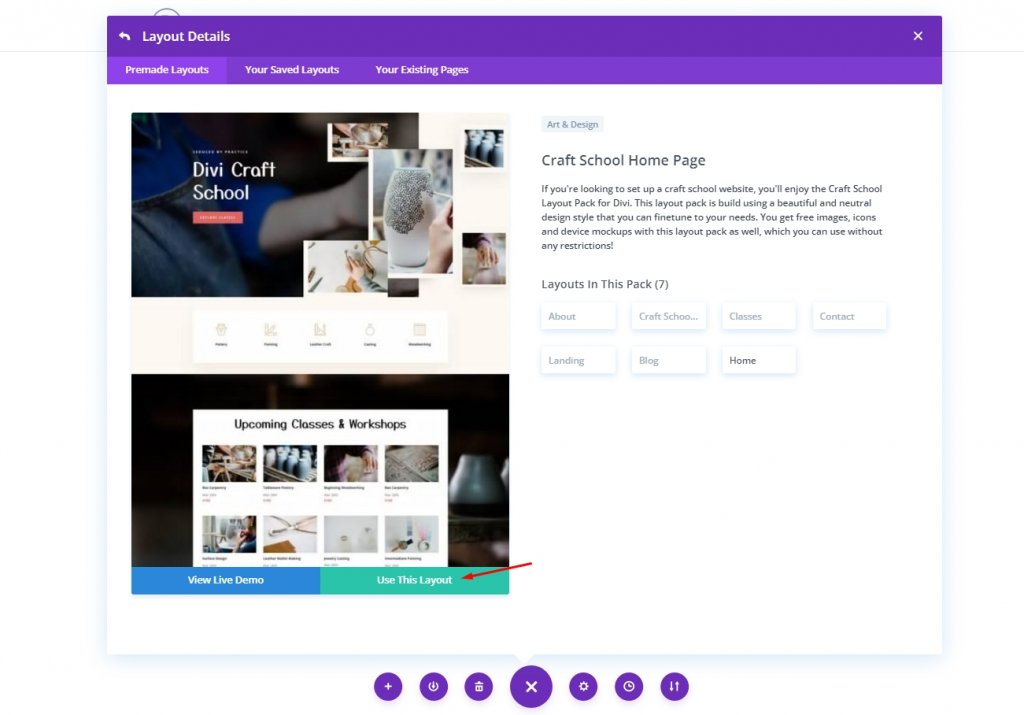
Für das heutige Tutorial verwenden wir eine vorgefertigte Vorlage. Gehen Sie zur Vorlagenbibliothek und importieren Sie das Layout der Craft School-Startseite .

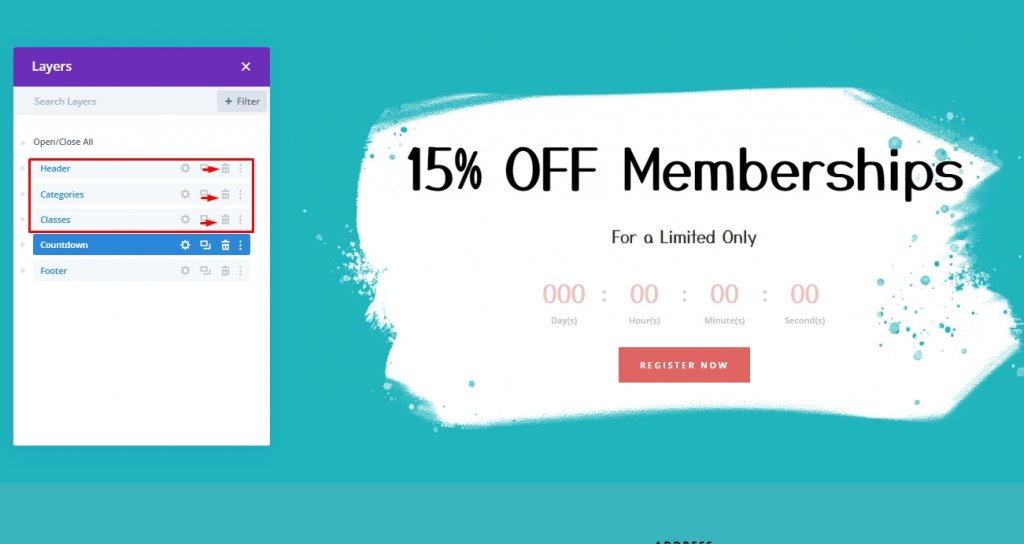
Löschen Sie nach dem Hinzufügen des Layouts die ersten drei Teile, sodass nur der Countdown und die Fußzeile übrig bleiben. Wir werden diese Abschnitte verwenden, um unsere Timer und bedingten Inhalte zu erstellen.

1. Einstellen des Timers
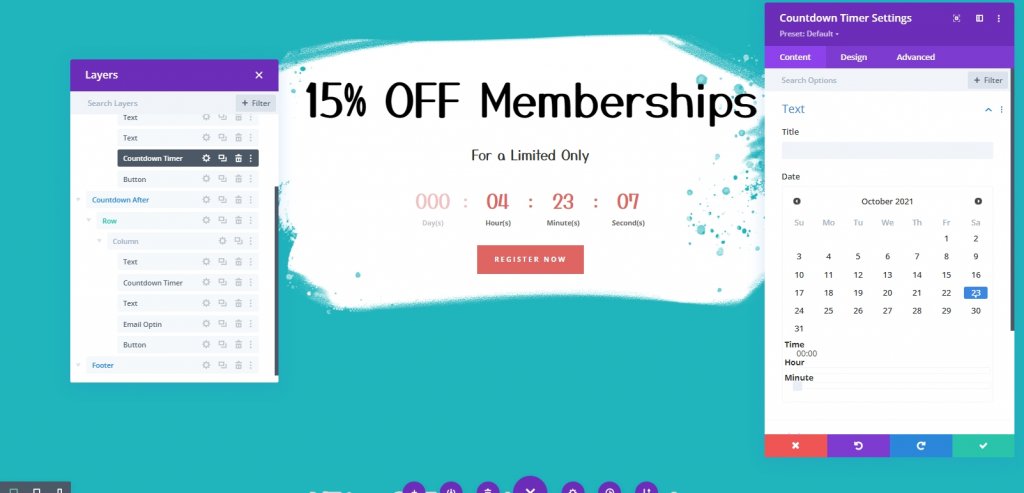
Öffnen Sie die Countdown-Timer-Einstellungen, indem Sie darauf klicken. Der Rabatt verfällt an dem Datum und der Stunde, die Sie auf der Registerkarte Inhalt auswählen. In diesem Beispiel sind Datum und Uhrzeit beispielsweise der 23. Oktober um 01:30 Uhr.
Wenn wir den zeitbedingten Inhalt hinzufügen, beziehen wir uns auf dieses Datum und diese Uhrzeit.

2. Einstellen der Zeitbedingung zum Anzeigen des Abschnitts vor dem eingestellten Datum und der eingestellten Uhrzeit
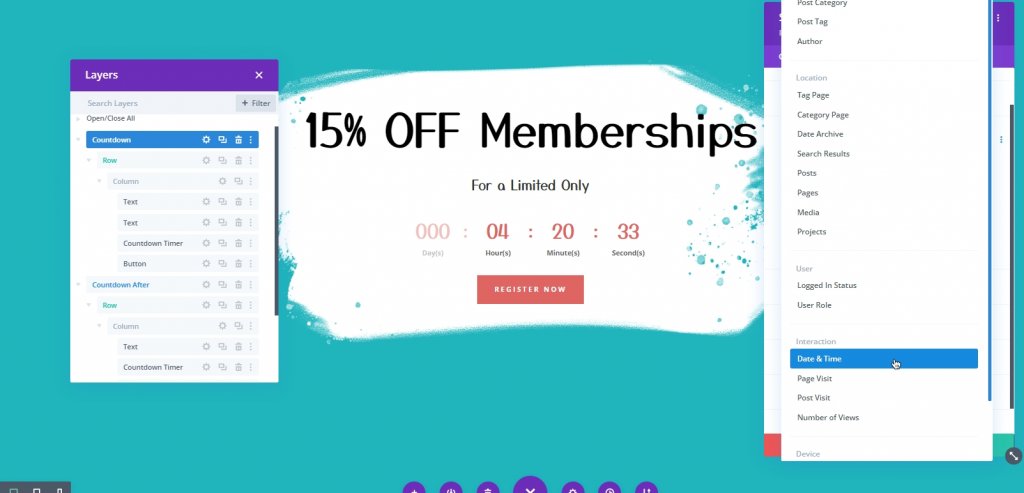
Wir werden eine Zeitbedingung festlegen, um den Abschnitt anzuzeigen, bevor die Zeit abläuft. Um dies zu tun, Abschnitt Offene Zeit Countdown . Fügen Sie dann auf der Registerkarte Erweitert eine neue Bedingung hinzu und wählen Sie Zeit- und Datumsbedingung aus.

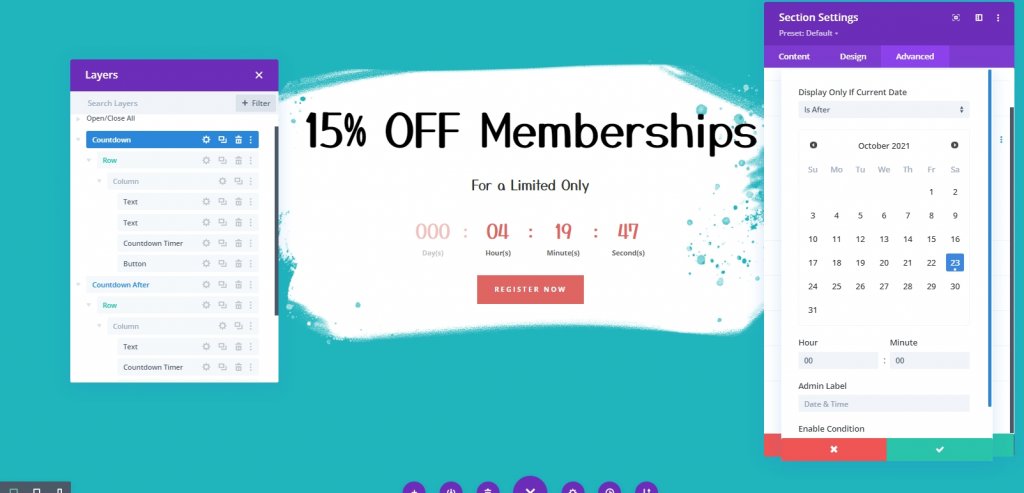
Aktualisieren Sie nun im selben Fenster die Bedingungen für Uhrzeit und Datum.
- Stellen Sie sicher, dass die Option  Nur anzeigen, wenn aktuelles Datum  auf  liegt vor eingestellt ist .
- Wählen Sie das Datum und die Uhrzeit, die dem Datum und der Uhrzeit entsprechen, die zuvor dem Countdown-Timer hinzugefügt wurden.

3. Einstellen der Zeitbedingung zum Anzeigen des Abschnitts nach dem eingestellten Datum und der eingestellten Uhrzeit
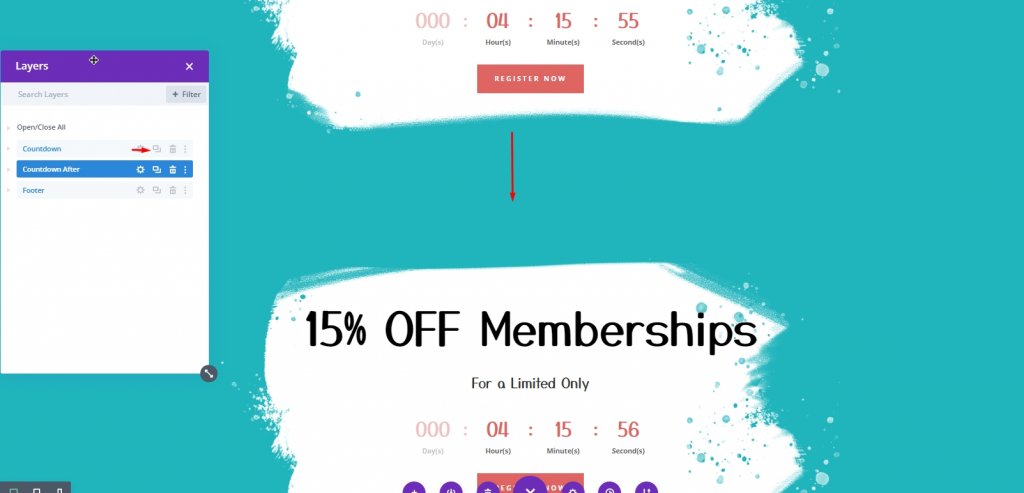
Bevor der Timer abläuft, werden wir einen Teil des Inhalts enthüllen. Nachdem der Timer abgelaufen ist, müssen wir der Seite neuen Inhalt hinzufügen. Duplizieren Sie den Teil, der die Zeitbedingung enthält, um diese zu erhalten. Um Verwirrung zu vermeiden, ändern Sie das Admin-Label im neuen Abschnitt in "Countdown After".

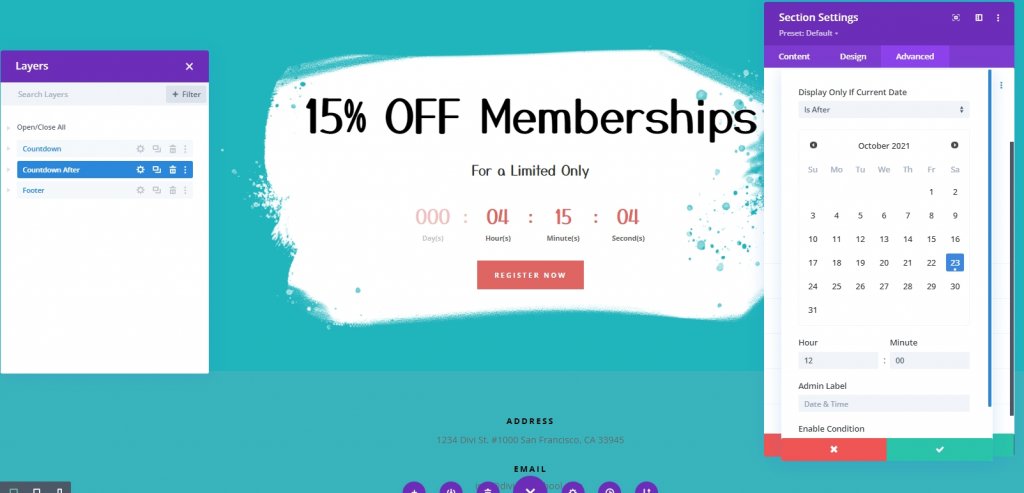
Öffnen Sie die Einstellungen für die duplizierten Abschnitte und stellen Sie die Zeit- und Datumsanzeigeoption Nur anzeigen, wenn aktuelles Datum nach ist ein. Stellen Sie sicher, dass Uhrzeit und Datum auf Ihrer Uhr mit denen auf dem Zähler des Countdown-Timers übereinstimmen. Die Seite zeigt diesen Teil an, nachdem der Countdown abgelaufen ist.Â

4. Bedingte Inhalte hinzufügen
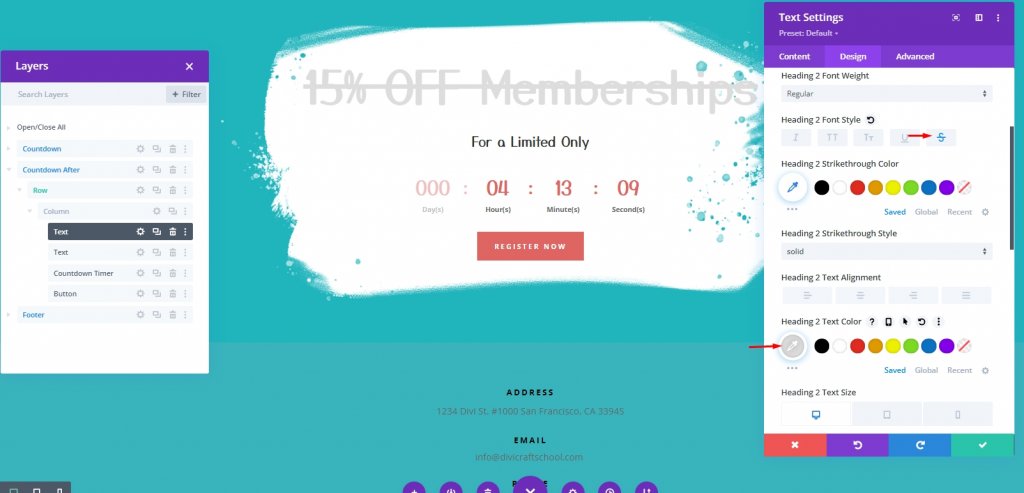
Sobald der Timer stoppt, möchten wir, dass er eine Gerade hat, die anzeigt, dass das Angebot beendet ist. Öffnen Sie dazu die Textmoduleinstellungen und gehen Sie wie folgt vor.
- Überschrift 2 Schriftstil: Durchgestrichen
- Überschrift 2 Textfarbe: #ddd

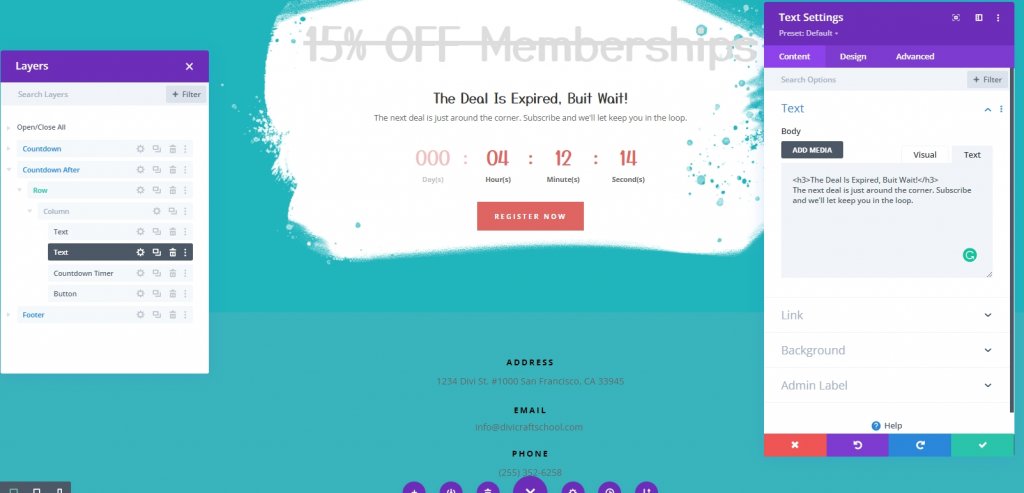
Ändern Sie nun für das 2. Textmodul den Inhaltsstil. Fügen Sie den folgenden Code unter der Registerkarte Text hinzu .
>h3/h3 
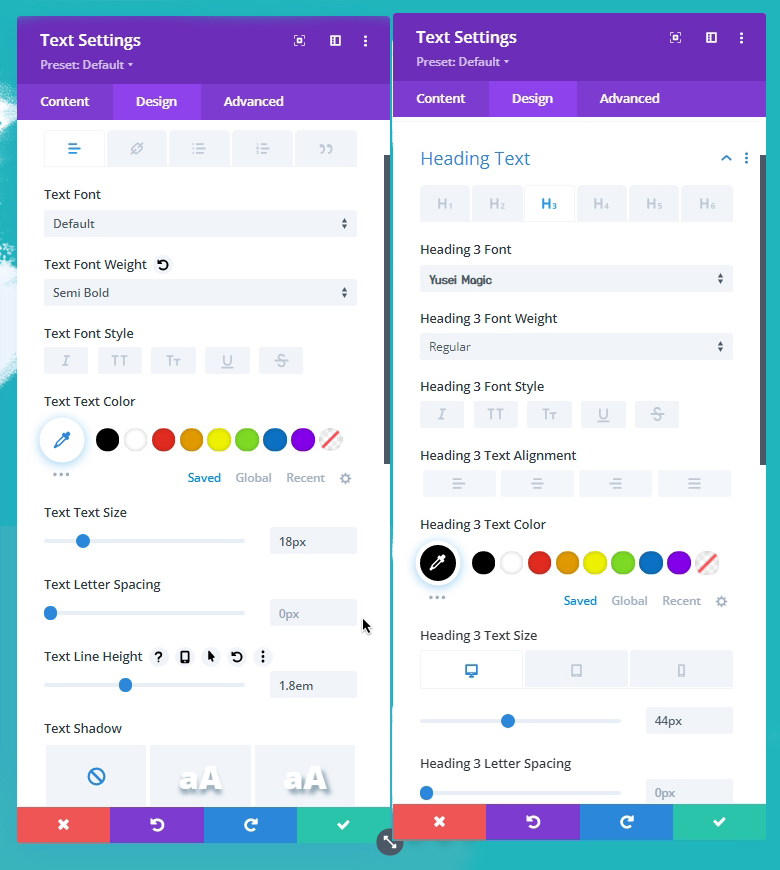
Nehmen Sie auf der Registerkarte Design die folgenden Anpassungen vor.
- Schriftstärke des Textes: Halbfett
- Text Textgröße: 18px
- Textzeilenhöhe: 1.8em
- Überschrift 3 Textfarbe: #000
- Überschrift 3 Textgröße: 44px (Desktop), 38px (Tablet und Telefon)

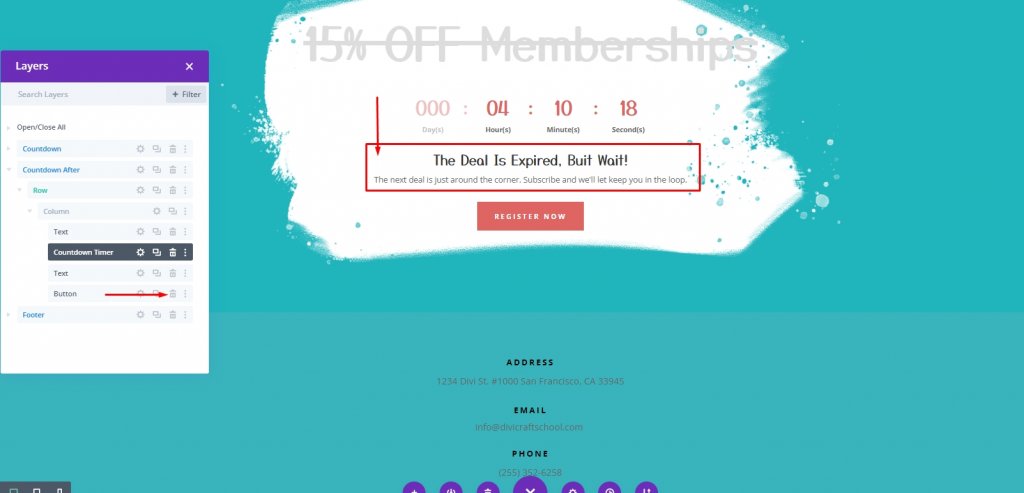
Fügen Sie unter dem obersten Textmodul mit der Hauptüberschrift einen Countdown-Timer hinzu, indem Sie ihn um eine Position nach oben verschieben. Entfernen Sie das Tastenmodul ganz unten, und Sie sind fertig. Dies wird gegen ein Modul ausgetauscht, mit dem Benutzer wählen können, stattdessen E-Mails zu erhalten.

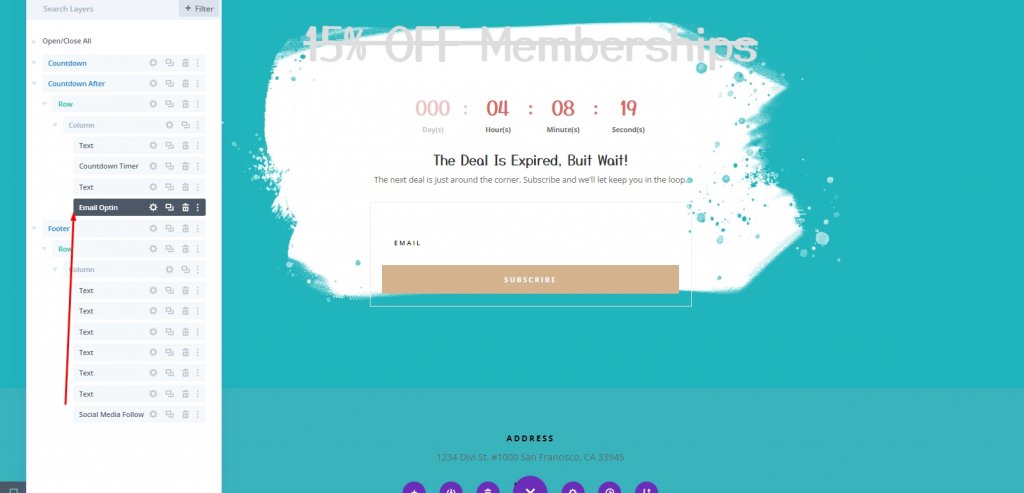
Verschieben Sie nun die vorgefertigte E-Mail-Option nach oben und platzieren Sie sie unter dem unteren Textmodul.

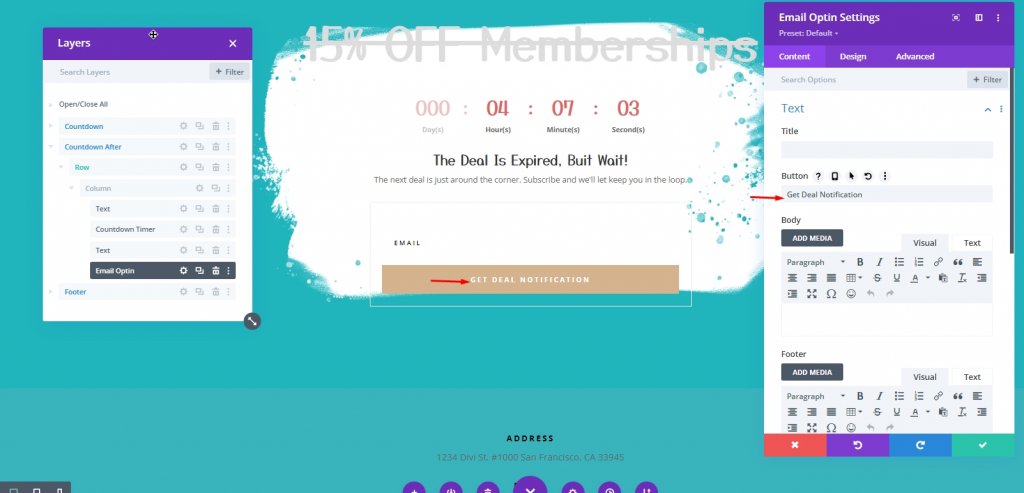
Nehmen Sie Anpassungen an der Schaltfläche vor.

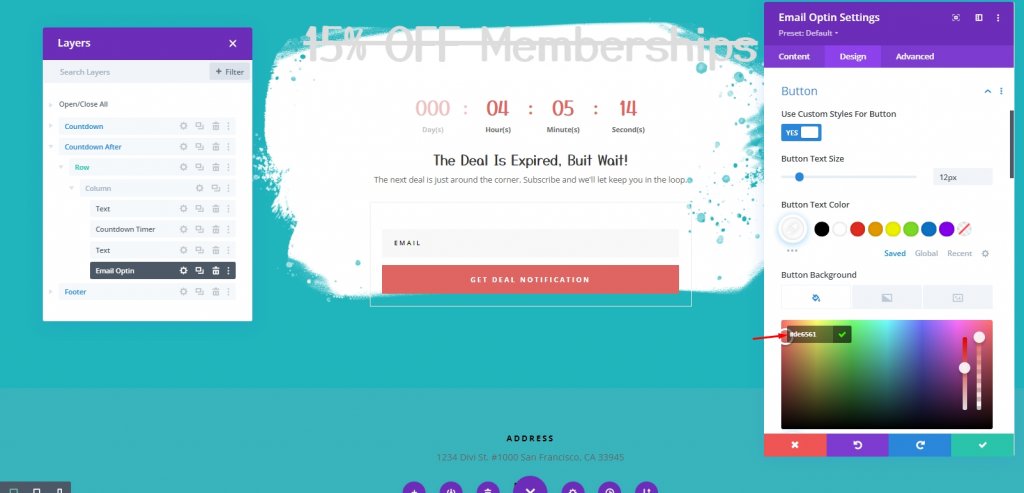
Aktualisieren Sie auf der Registerkarte "Design" die Feld- und Schaltflächenfarben wie folgt:
- Feldhintergrundfarbe: #f8f8f8
- Schaltflächenhintergrundfarbe: #de6561

Und wir sind fertig!
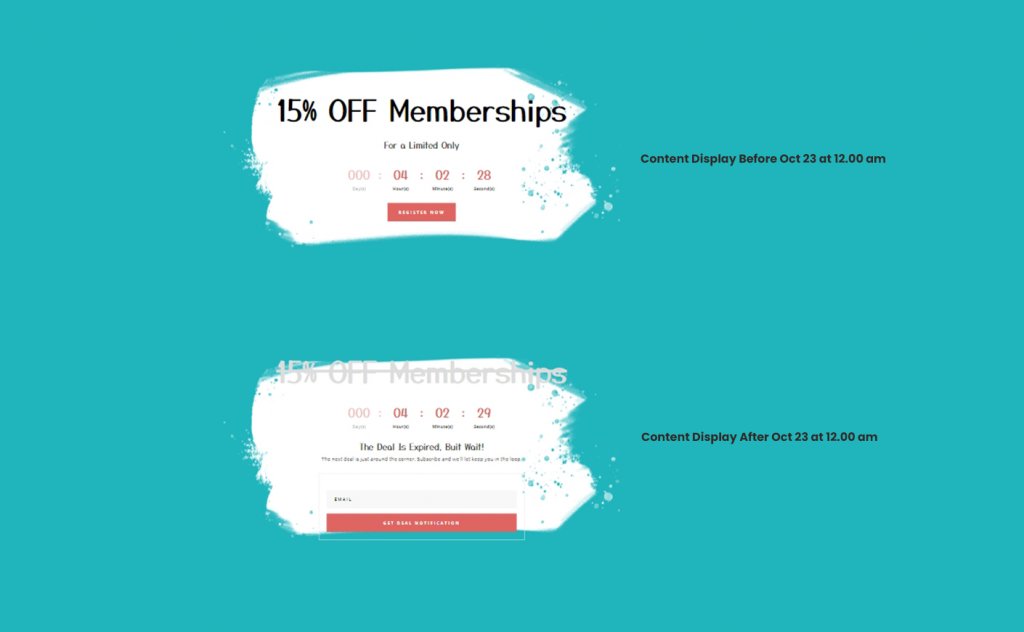
Endgültige Ausgabe
Wir haben den Countdown-Timer so eingestellt, dass er am 23. Oktober um 12:00 Uhr endet. Darüber hinaus haben wir dem ersten Abschnitt, der VOR dem 23. Oktober um 12:00 Uhr angezeigt werden soll, eine Anzeigebedingung für Datum und Uhrzeit hinzugefügt. Schließlich haben wir einen neuen Inhaltsabschnitt mit einer Anzeigebedingung für Datum und Uhrzeit erstellt, die den Abschnitt NACH dem 23. Oktober um 12:00 Uhr anzeigt.

Hier also das Vorher-Ergebnis.

Und hier ist der Abschnitt nach Ablauf des Countdowns.

Abschluss
Zeitlich begrenzte Angebote sind gut bedient, indem zeitbedingtes Material mit Countdown-Uhren kombiniert wird. Und Divi macht es einfach, für beides verantwortlich zu sein. Der Inhalt, den Sie vor und/oder nach dem angegebenen Datum und der angegebenen Uhrzeit anzeigen möchten, wird automatisch angezeigt, nachdem der Countdown-Timer eingerichtet wurde. Dies sollte Ihren Kunden dabei helfen, ein angenehmeres Erlebnis beim Betrachten abgelaufener Werbeaktionen zu haben.





