Verwandte Posts sind eine ausgezeichnete Methode, um Traffic zu Ihrem Blog zu gewinnen. Benutzer, die Ihren Blog besuchen, sehen Beiträge, an denen sie bereits interessiert sind. Das hält die Leute länger auf Ihrer Website und fördert den Kontakt mit Ihnen und Ihrer Website. Glücklicherweise ist das Hinzufügen verwandter Themen zu Ihren Divi-Blogbeitragsvorlagen im Divi Theme Builder einfach. Wie das geht, zeigen wir Ihnen in diesem Artikel.

Entwurfsvorschau
Hier sehen Sie, welches Design wir in diesem Tutorial erstellen werden. So werden also die zugehörigen Posts auf einem Desktop-Computer angezeigt. Der Bereich darüber wird durch den Titel und den oberen Rand der Beiträge überlappt. Die Post-Navigation passt sich dem Design des Layouts an.

Die richtige Vorlage für Blogbeiträge finden
Sie können Ihre eigene Blog-Post-Vorlage erstellen oder eine aus dem Divi-Layout-Store auswählen, da dort viele Optionen verfügbar sind.
Wenn Sie bei Null anfangen, stellen Sie sicher, dass Sie die Dinge einbeziehen, die wir zuvor skizziert haben. Fügen Sie Divi-Komponenten wie einen Beitragstitel, ein Beitragsbild, Metadaten und Beitragsinhalte ein. Denken Sie als Nächstes über Extras nach, die Sie integrieren möchten, z. B. Kommentare und E-Mail-Optimierungsmodule.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenFür dieses Tutorial verwenden wir ein Blogpost-Layout aus The Data Science Layout .
Extrahieren Sie nun die heruntergeladene Datei, um die JSON-Datei hochzuladen. Navigieren Sie im WordPress-Dashboard zu Divi > Theme Builder, um es hochzuladen. Wählen Sie im angezeigten Fenster Portabilität und dann Importieren. Klicken Sie auf Datei auswählen, navigieren Sie dann zu Ihrer JSON-Datei und wählen Sie sie aus. Warten Sie, bis der Import abgeschlossen ist, bevor Sie auf Divi Theme Builder-Vorlagen importieren klicken. Änderungen sollten gespeichert werden.

Entwerfen, um verwandte Beiträge zu Ihren Blog-Beiträgen hinzuzufügen
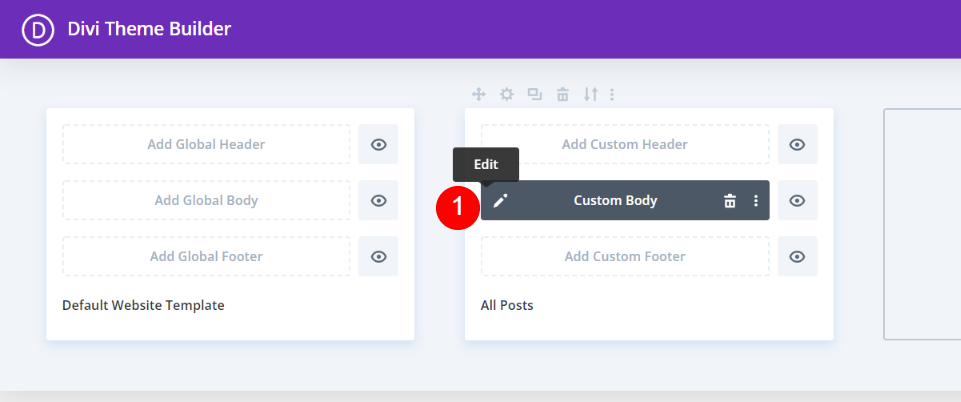
Klicken Sie auf das Bearbeitungssymbol der neu hinzugefügten Vorlage.

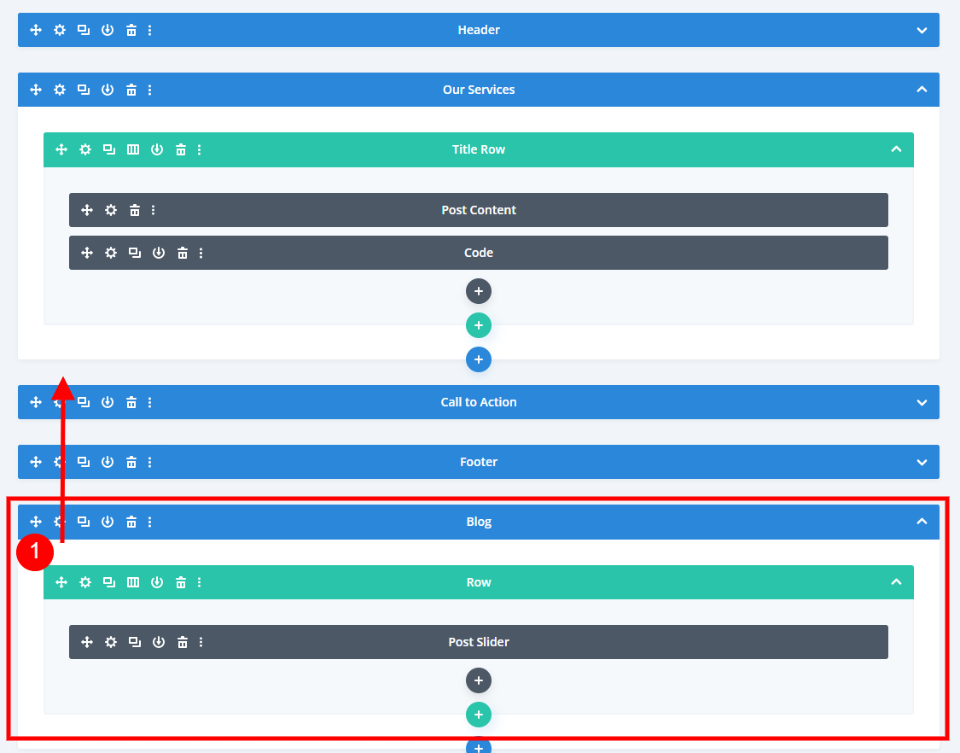
Für unser neues Blog-Modul müssen wir einen neuen Abschnitt und eine einspaltige Zeile hinzufügen. Wenn wir uns die Vorlage im Wireframe-Modus ansehen, können wir sehen, dass sie unten ein Post-Slider-Modul hat. Wir entfernen diesen Schieberegler und ersetzen ihn durch diese Zeile, aber verschieben Sie zuerst den Abschnitt über den Call-to-Action.

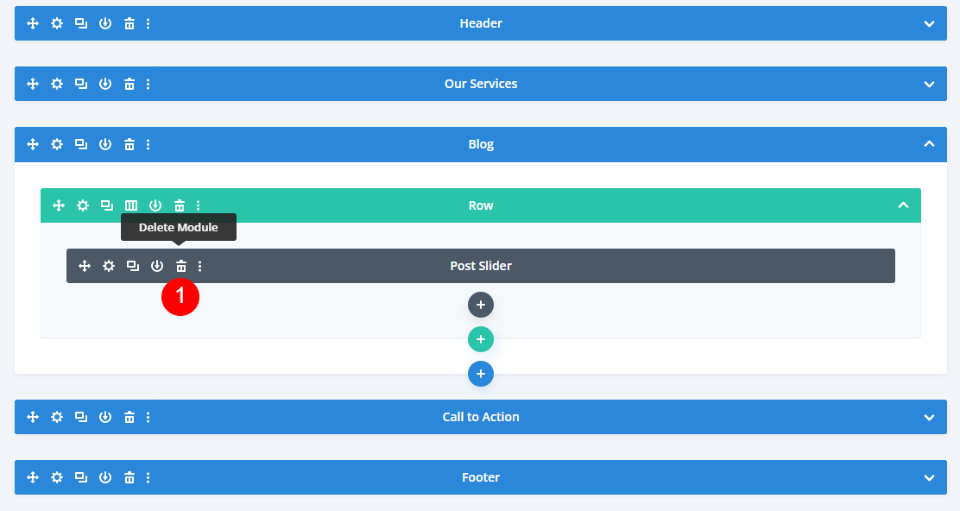
Löschen Sie den Schieberegler, nachdem Sie ihn verschoben haben.

Öffnen Sie nun die Einstellungen des Abschnitts 2019 und legen Sie eine neue Hintergrundfarbe fest.
- Hintergrundfarbe: #000000

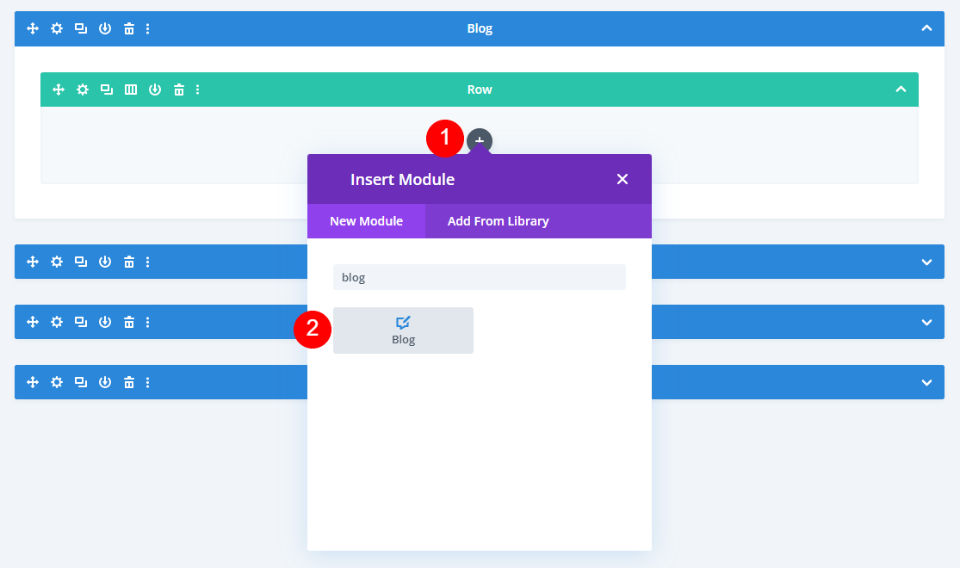
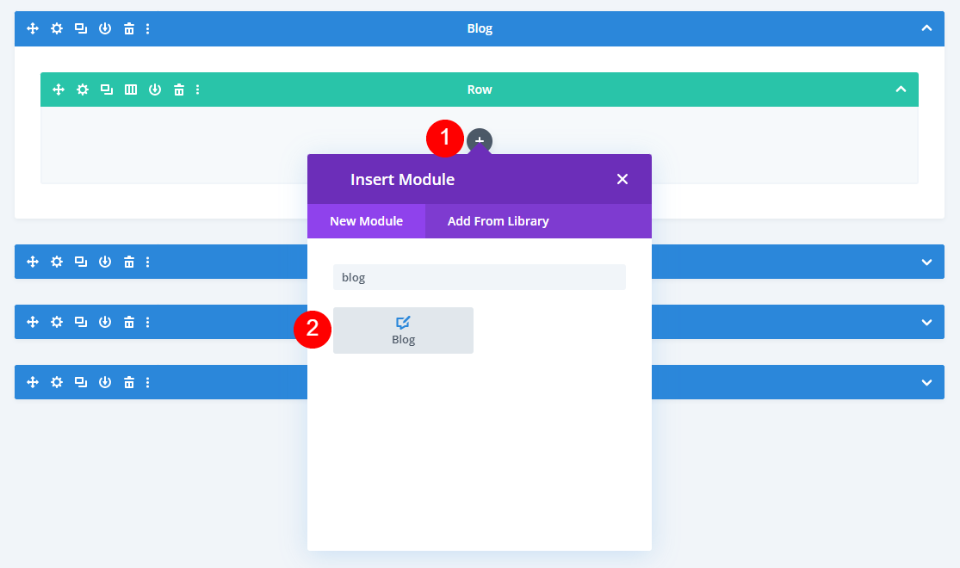
Fügen Sie dieser Zeile nun ein Blog-Modul hinzu.

Verwandte Blog-Moduleinstellungen
Das Einstellungsfenster wird automatisch geöffnet, in dem Sie Ihre Optionen vornehmen können. Ich habe zur Live-Desktop-Ansicht gewechselt, um zu untersuchen, wie das Modul im Layout angezeigt wird.
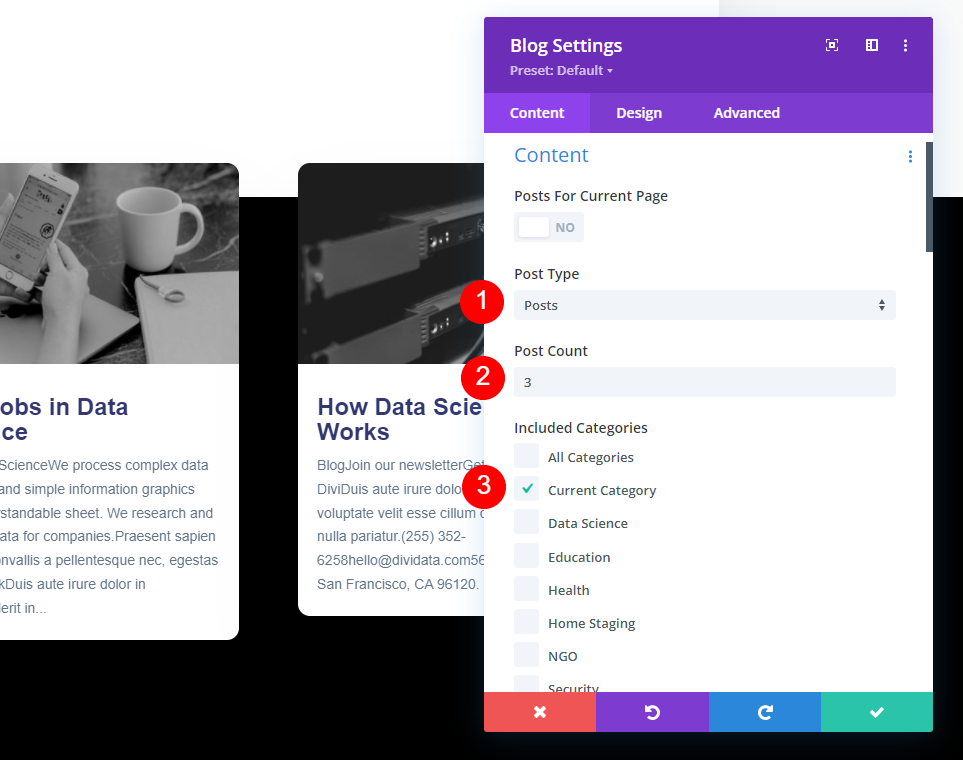
Stellen Sie den Beitragstyp auf Beiträge ein. Stellen Sie den Beitragszähler auf drei ein. Wählen Sie im Dropdown-Menü „Enthaltene Kategorien“ die Option „Aktuelle Kategorie“ aus. Wenn Sie eine Blogbeitragsvorlage für eine bestimmte Kategorie erstellen, wählen Sie sie hier aus.
- Beitragstyp: Beiträge
- Beitragsanzahl: 3
- Enthaltene Kategorien: Aktuelle Kategorie

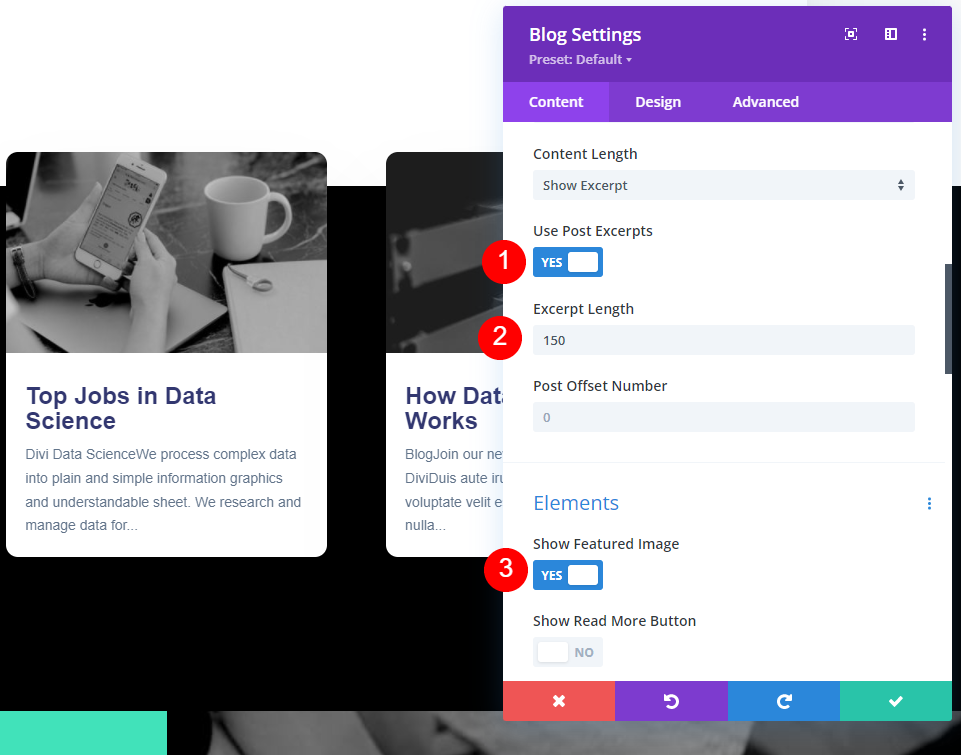
Ändern Sie die Einstellungen für Beitragsauszüge verwenden und folgende.
- Beitragsauszüge verwenden: Ja
- Auszugslänge: 150
- Beitragsbild anzeigen: Ja

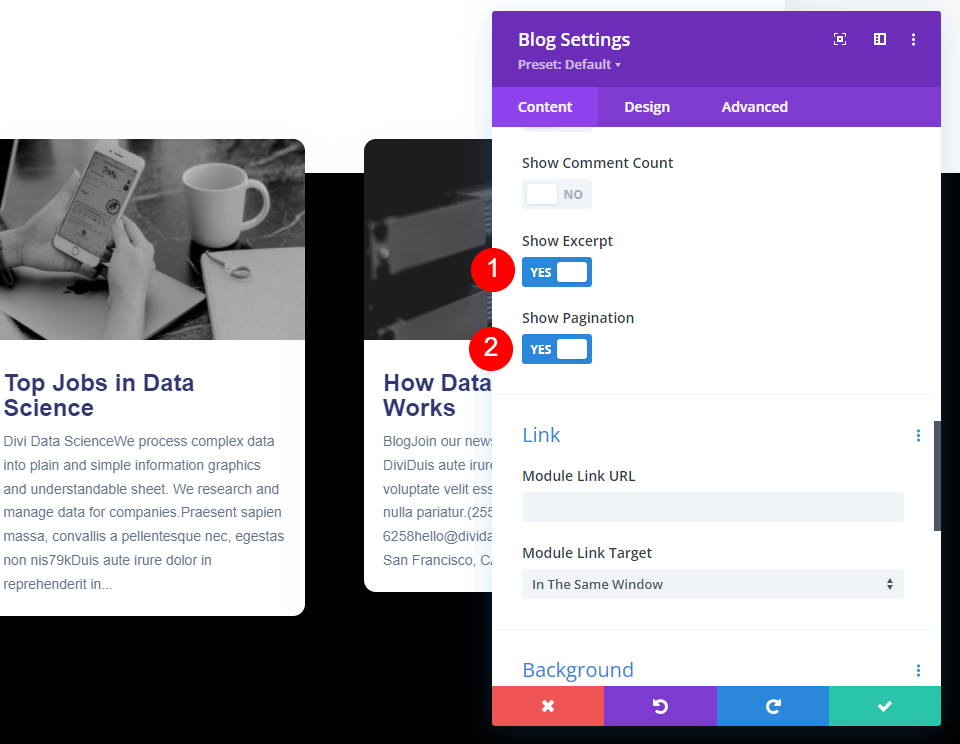
Nehmen Sie auch einige Änderungen unter Elemente vor.
- Auszug anzeigen: Ja
- Paginierung anzeigen: Ja

Styling-bezogenes Blog-Modul
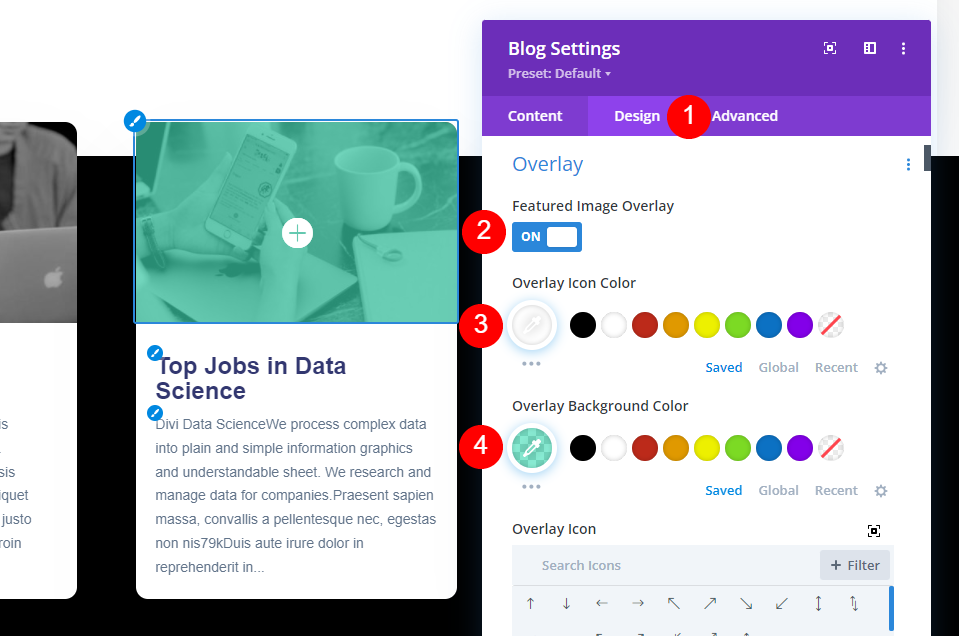
Wechseln Sie zur Registerkarte Design. Stellen Sie sicher, dass das Featured Image Overlay aktiviert ist.
- Vorgestelltes Bild-Overlay: Ein
- Overlay-Symbolfarbe: #ffffff
- Overlay-Hintergrundfarbe: rgba(65.226.186,0.62)

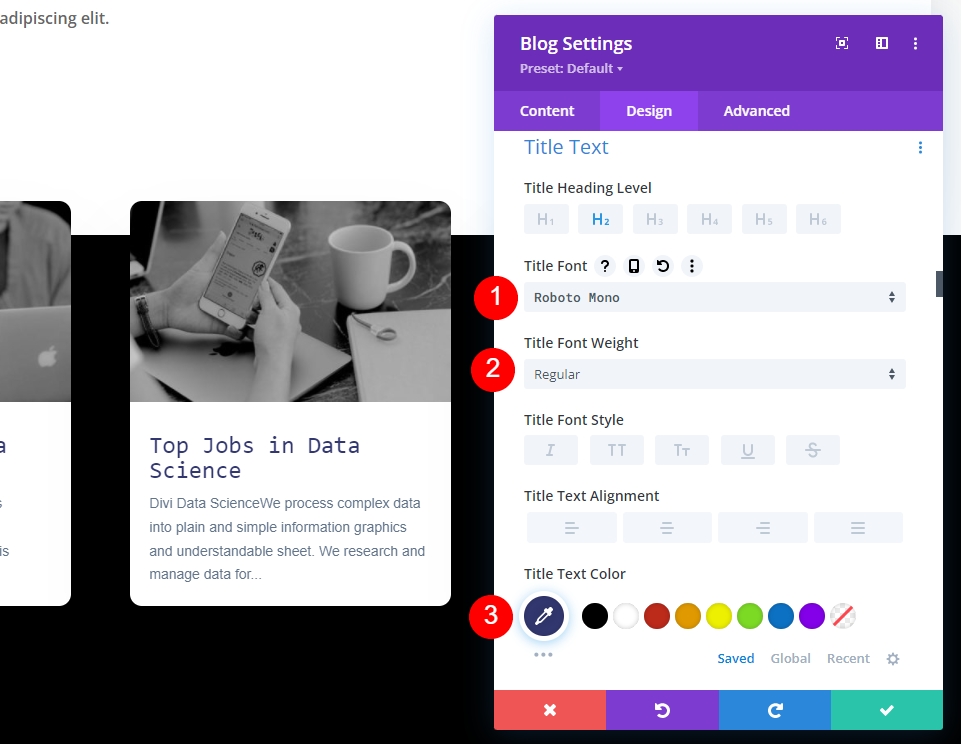
Nehmen Sie einige Änderungen an der Schriftart, der Farbe und dem Gewicht vor.
- Titeltext: Roboto Mono
- Textfarbe: #323770
- Schriftstärke: Normal

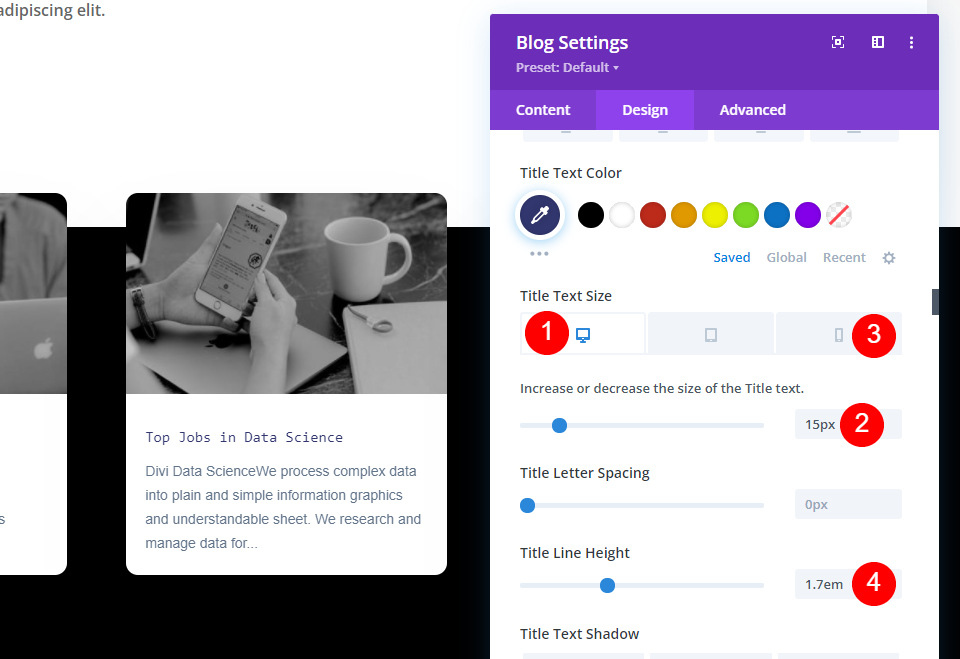
Bringen Sie auch Änderungen an der Schriftgröße und -höhe mit.
- Titeltextgröße (Desktop): 15px
- Textgröße (Telefon): 14px
- Zeilenhöhe: 1,7 m

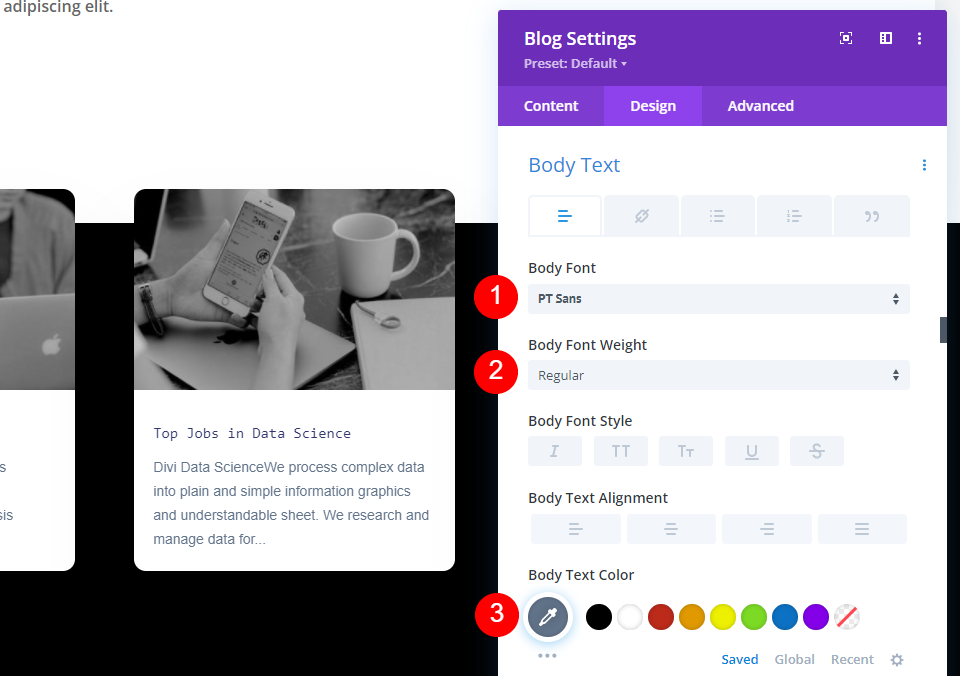
Bringen Sie auch einige Änderungen an der Körperschrift mit.
- Körpertext Schriftart: PT Sans
- Textstärke: Normal
- Textfarbe: #62748a

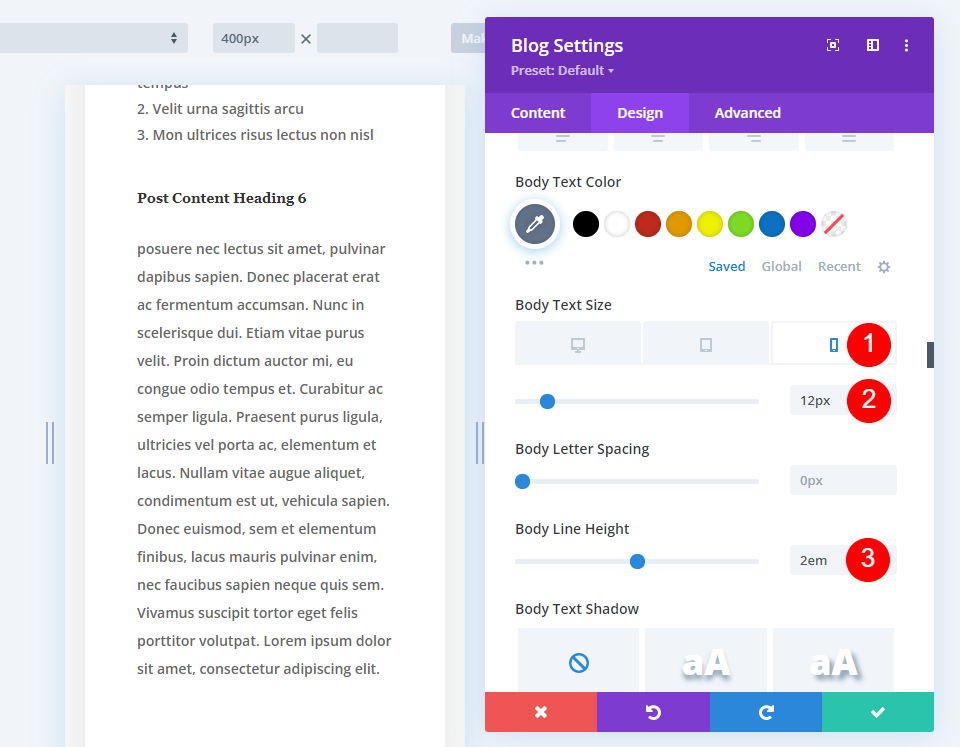
Nehmen Sie auch einige Größen- und Höhenänderungen für den Fließtext vor.
- Haupttextgröße (Desktop): 14px
- Textgröße (Telefon): 12px
- Textzeilenhöhe: 2em

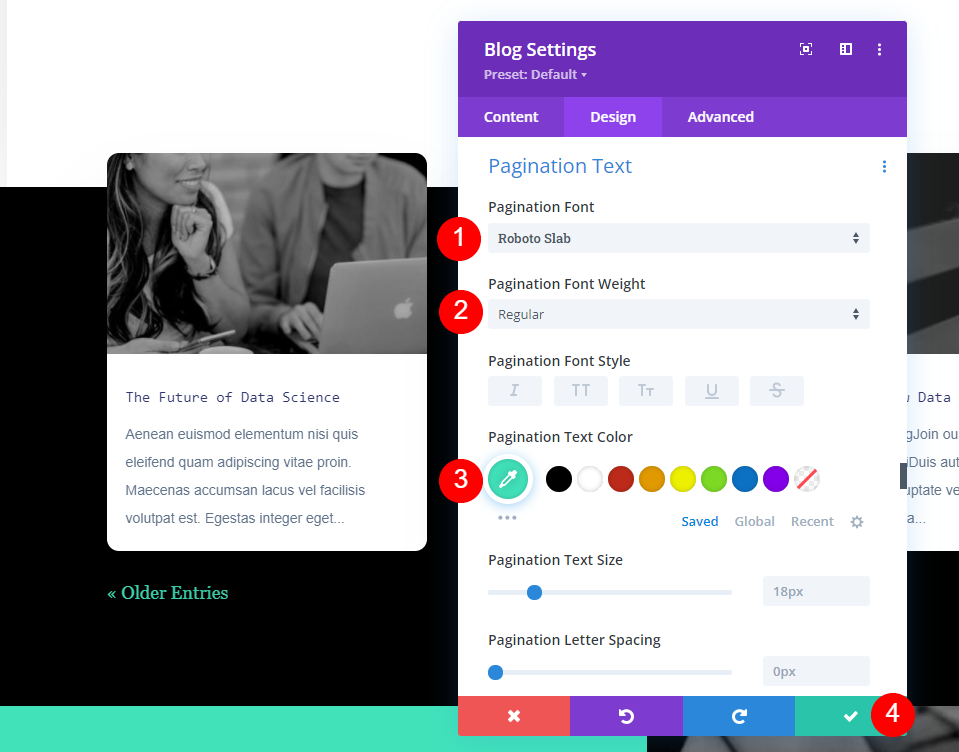
Der Paginierungstext sollte ebenfalls geändert werden.
- Paginierungsschriftart: Roboto Slab
- Schriftstärke: Normal
- Farbe: #41e2ba

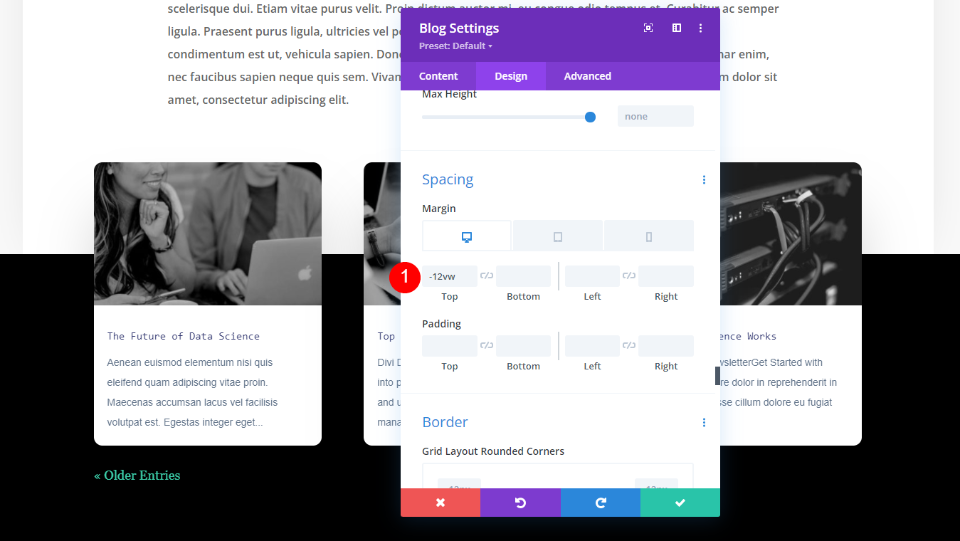
Gehen Sie jetzt zum Abstandsbereich und fügen Sie einen oberen Rand hinzu.
- Obere Marge: -7vw

Abschnittsüberschrift
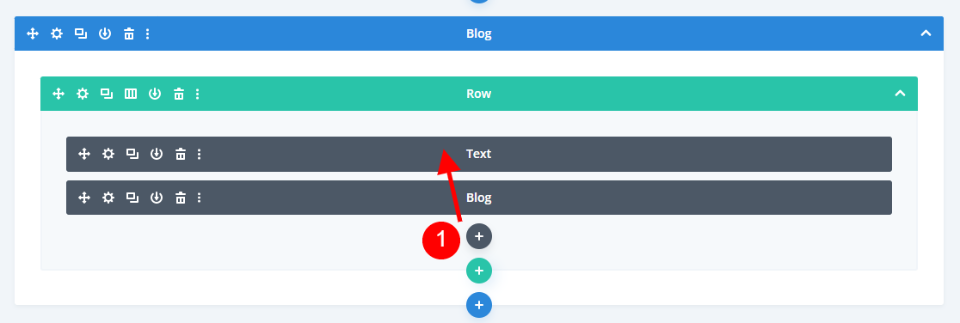
Schließlich geben wir den Teilen einen Titel, damit Benutzer sofort sehen können, dass es sich um verwandte Beiträge handelt. Wir können auch den Abschnittstitel weglassen, da es für die Benutzer offensichtlich ist, dass die Beiträge mit dem verlinkt sind, was sie gerade lesen. Indem Sie auf das graue Hinzufügen-Symbol klicken und es über das Blog-Modul in derselben Zeile ziehen, können Sie ein neues Text-Modul hinzufügen. Ich betrachte es im Wireframe-Modus, da es aufgrund unserer aktuellen Einstellungen unter dem Blog-Modul angezeigt wird.

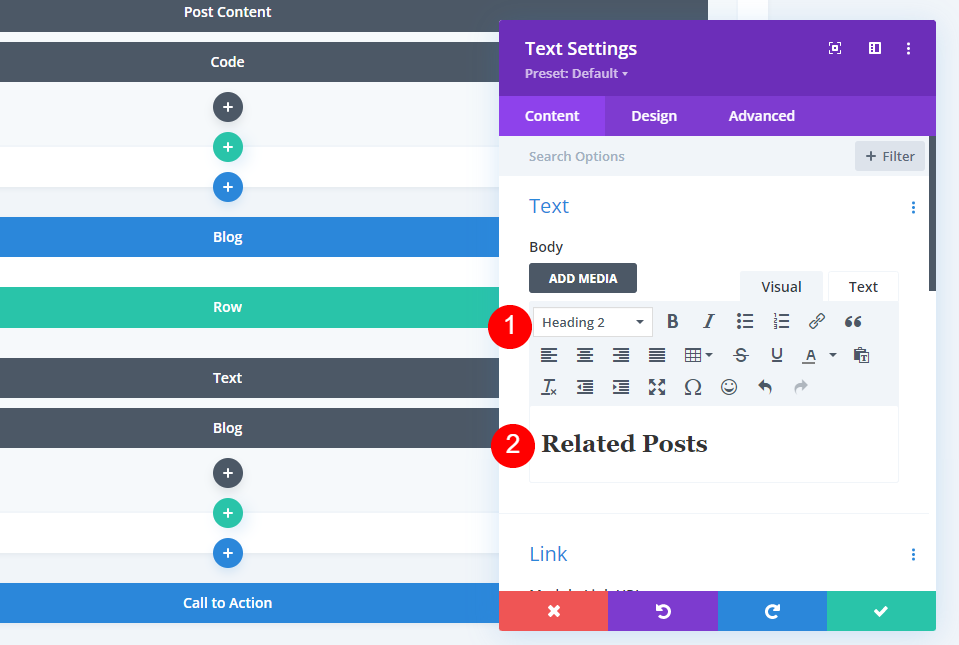
Nehmen Sie die folgenden Änderungen für das Modul vor.
- Text: Überschrift 2
- Inhalt: Verwandte Beiträge

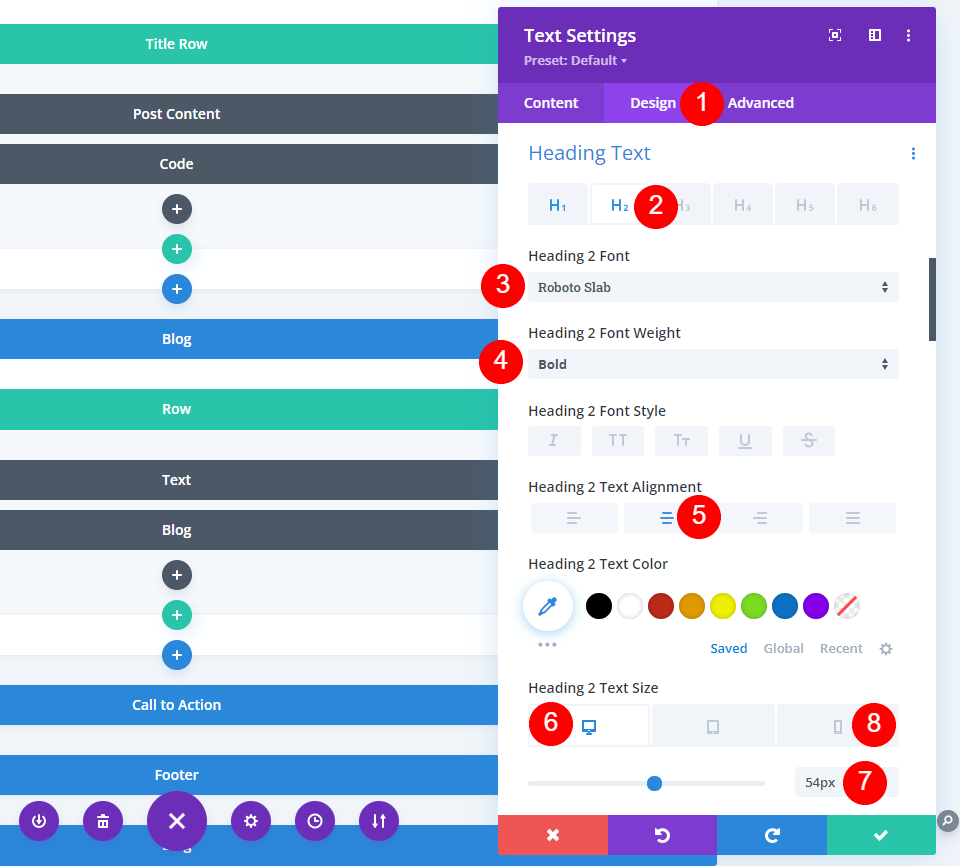
Nehmen Sie auf der Registerkarte Entwurf die Anpassungen vor.
- Überschrift 2 Schriftart: Robo Slab
- Schriftdicke: fett
- Desktop-Schriftgröße: 54px
- Schriftgröße des Telefons: 26px

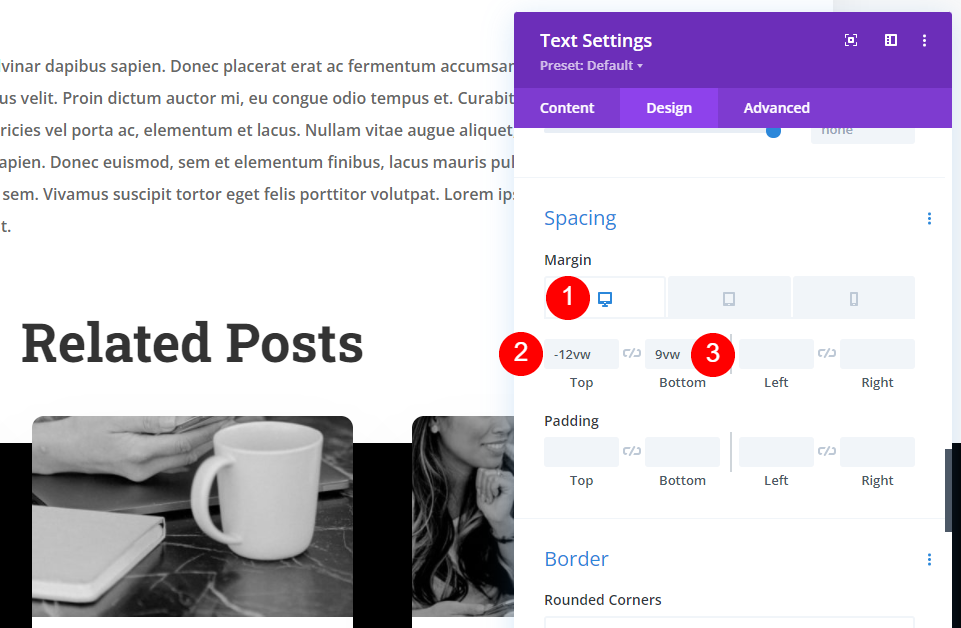
An den Abstandseinstellungen sollten die folgenden Änderungen vorgenommen werden.
- Obere Marge: -12vw für Desktop, -50vw für Telefon.
- Unterer Rand: 9vw

Endgültige Ausgabe
Das ist also unser Design. Es wird die Schönheit Ihrer Blog-Site verbessern.

Abschließende Gedanken
Damit ist unsere Diskussion darüber abgeschlossen, wie Sie den Abschnitt mit verwandten Beiträgen in Ihrem Blog in Divi anzeigen können. Sie können es so konfigurieren, dass es die aktuelle Kategorie oder eine beliebige andere Kategorie anzeigt. Dies ist mit einem Blog-Modul einfach zu bewerkstelligen und kann einfach an das Design Ihres Blog-Posts angepasst werden.




