Für Einzelpersonen, die Websites besitzen, ist es wichtig, die Rechte an den Inhalten ihrer Website zu schützen. Eine effektive Methode zum Schutz Ihrer Rechte als Websitebesitzer ist die Aufnahme einer Copyright-Erklärung in die Fußzeile Ihrer Website. Diese Erklärung dient dem Schutz verschiedener Elemente wie Ihrer Inhalte, Bilder und Ihres Logos.

Was ist nun genau das geeignete Format für eine Copyright-Erklärung einer Website? Normalerweise besteht die Copyright-Erklärung aus dem Copyright-Symbol (©) und dem Wort „Copyright“. Sie sollte auch das Veröffentlichungsdatum des Inhalts (Seite/Beitrag) oder zumindest das aktuelle Jahr enthalten.
In diesem Artikel erfahren Sie, wie Sie das Copyright-Jahr in Elementor dynamisch anzeigen. So müssen Sie es nur einmal festlegen und es wird automatisch entsprechend dem veröffentlichten Inhalt (entspricht dem aktuellen Jahr) angepasst.
So zeigen Sie das Copyright-Jahr dynamisch in Elementor an
Rufen Sie zunächst den Elementor-Editor auf und suchen Sie den Fußzeilenbereich auf Ihrer Website. Wenn Sie derzeit keine Fußzeile haben und erfahren möchten, wie Sie eine erstellen, klicken Sie hier, um Anweisungen zu erhalten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
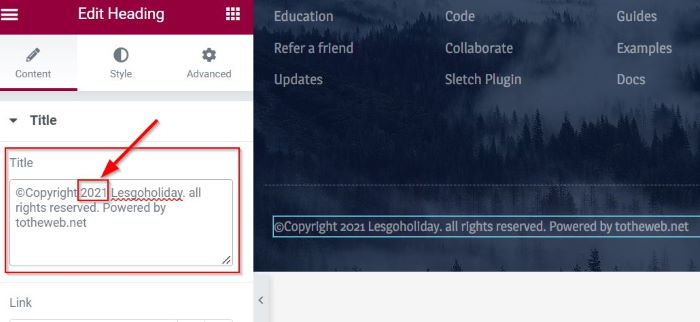
Jetzt anfangenSobald Sie auf die Fußzeile zugegriffen haben, suchen Sie den Bereich, in dem Ihr Copyright-Hinweis angezeigt wird, sofern Sie ihn bereits eingefügt haben. Wenn Sie den Copyright-Hinweis jedoch noch nicht erstellt haben, können Sie dies tun, indem Sie entweder den Texteditor oder das Überschriften-Widget zu Ihrer Fußzeile hinzufügen und dann den gewünschten Text eingeben.

Aus der bereitgestellten visuellen Darstellung geht hervor, dass die Copyright-Erklärung in die Fußzeile der Website integriert wurde. Es besteht jedoch eine Diskrepanz, da das Copyright-Jahr derzeit 2021 und nicht das aktuelle Jahr 2022 widerspiegelt. Um dies zu beheben, müssen wir eine dynamische Anzeige implementieren, die sich je nach Veröffentlichungsjahr des Inhalts anpasst.
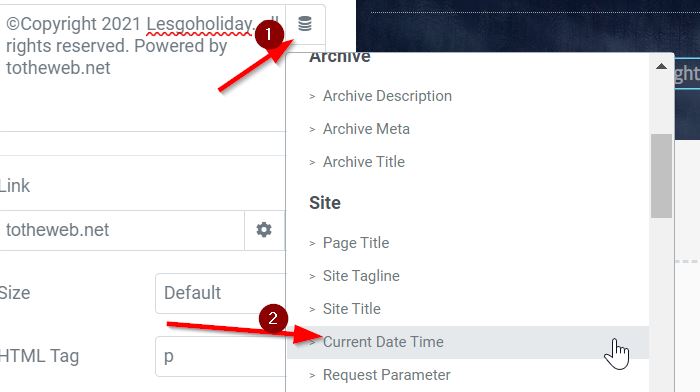
Rufen Sie dazu die Widget-Einstellungen (Texteditor oder Überschrift) auf und suchen Sie das Symbol für dynamische Tags (≣). Wenn Sie dieses Symbol auswählen, wird Ihnen eine Liste mit Optionen für dynamische Tags angezeigt. Wählen Sie aus dieser Liste die Option „Aktuelles Datum und Uhrzeit“ aus.

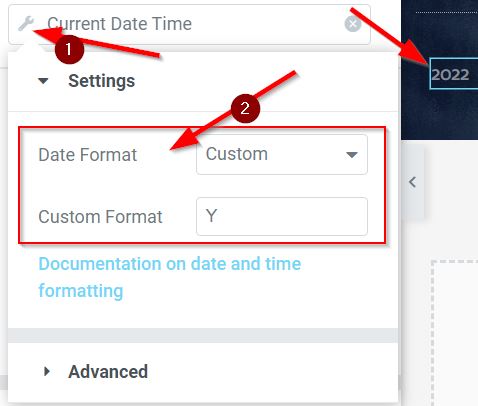
Rufen Sie anschließend das Menü „Einstellungen“ auf, indem Sie das Symbol (🔧) für die Einstellungen für „Aktuelles Datum und Uhrzeit“ auswählen. Nehmen Sie in diesem Menü die folgenden Änderungen vor:
- Wählen Sie „Benutzerdefiniert“ als Datumsformat.
- Stellen Sie das benutzerdefinierte Format auf „Y“ ein.

Im bereitgestellten Bild wird das Copyright-Jahr basierend auf dem aktuellen Jahr angezeigt.
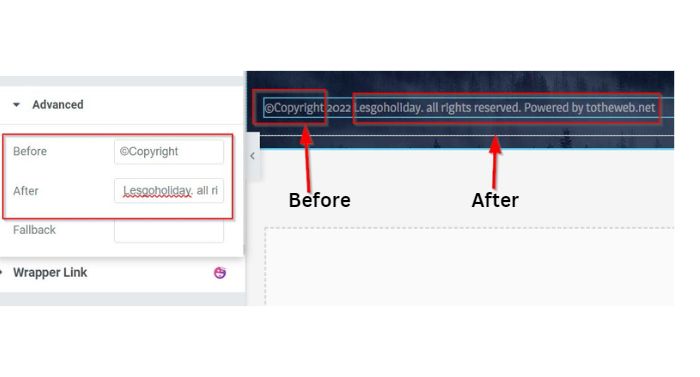
Navigieren Sie nach der Konfiguration des Abschnitts „Einstellungen“ zum Abschnitt „Erweitert“ und wählen Sie ihn aus. In diesem Abschnitt finden Sie zwei Optionen, bei denen Sie den Text für jedes Feld eingeben müssen, um Ihre Copyright-Erklärung abzuschließen (Vorher und Nachher).
- Vorher: Der angegebene Text wird vor dem Copyright-Jahr positioniert.
- Nach: Der angegebene Text wird nach dem Copyright-Jahr positioniert.

Sie sind fertig! Ihr Copyright-Jahr wird jetzt dynamisch angezeigt. Denken Sie daran, auf die Schaltfläche VERÖFFENTLICHEN oder AKTUALISIEREN zu klicken, um Ihr Projekt zu veröffentlichen oder zu aktualisieren. Anschließend können Sie es testen, indem Sie Ihre Seite in einem neuen Fenster aufrufen.
Einpacken
Hier ist die einfachste Methode, um das aktuelle Copyright-Jahr mit Elementor dynamisch anzuzeigen. Indem Sie diesem Tutorial folgen, können Sie sicherstellen, dass Ihre Copyright-Erklärung immer das richtige Jahr wiedergibt, selbst wenn Sie versehentlich vergessen, sie zu aktualisieren. Dieser Ansatz trägt auch dazu bei, die Glaubwürdigkeit Ihrer Website aufrechtzuerhalten, indem das Copyright-Jahr stets auf dem neuesten Stand gehalten wird.




