Wenn Sie eine WordPress-Website besitzen, möchten Sie möglicherweise einige Ihrer Pionier-Blogs / -Produkte hervorheben, um den Traffic auf ihnen zu erhöhen. Eine gute Möglichkeit, dies zu tun, besteht darin, Ihre Beiträge in der Seitenleiste Ihrer Website anzuzeigen.

Seitenleisten sind die inhaltsfreien Bereiche Ihrer Seite, die auf vielfältige Weise genutzt werden können, z. B. zum Anzeigen von Bannerwerbung, Schaltflächen für soziale Medien oder Newsletter-Formularen.
Das Anzeigen Ihrer Beiträge in der Seitenleiste ist eine weitere Möglichkeit, den Platz zu nutzen. Lassen Sie uns fortfahren und verstehen, wie Sie Ihre Beiträge in WordPress in der Seitenleiste anzeigen.
So zeigen Sie ausgewählte Beiträge mit Miniaturansichten an
Für diese spezielle Methode verwenden wir ein kostenloses WordPress-Plugin Beiträge anzeigen, mit dem wir eine Liste der empfohlenen Beiträge neben Miniaturansichten anzeigen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
"Beiträge anzeigen" verwendet Shortcodes und lässt Sie eine benutzerdefinierte Abfrage mit verschiedenen Parametern einrichten. Anschließend können Sie jeden Beitrag überall auf Ihrer WordPress-Site anzeigen.
Nachdem Sie das Plugin installiert und aktiviert haben, wechseln Sie zu Darstellung und dann zu Widgets. Fügen Sie dann ein Text-Widget zu Ihrer Seitenleiste hinzu und fügen Sie den folgenden Code in den Textbereich ein.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]Ersetzen Sie die ID-Werte durch die Post-IDs, die Sie anzeigen möchten, und speichern Sie dann Ihre Widget-Einstellungen.
Sie können die Beiträge in der Seitenleiste sehen, aber sie sehen möglicherweise nicht so konventionell aus. Gleichzeitig können Sie es einfach anpassen, damit es viel professioneller aussieht.
Gehen Sie zu Darstellung und dann Anpassen und klicken Sie dann auf die Registerkarte Zusätzliches CSS, um das benutzerdefinierte CSS hinzuzufügen.

Jetzt können Sie den folgenden Code in dieses Feld einfügen.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}Wenn Sie fertig sind, speichern Sie Ihr benutzerdefiniertes CSS, indem Sie oben auf die Schaltfläche "Veröffentlichen" klicken. Anschließend können Sie Ihre vorgestellten Beiträge mit Miniaturansichten anzeigen.
So zeigen Sie ausgewählte Beiträge in der Seitenleiste an
Diese Methode erfordert kein Plugin und ist ziemlich einfach.
Gehen Sie zu Darstellung und dann zu Widgets, um Ihrer WordPress-Seitenleiste ein Text-Widget hinzuzufügen.

Jetzt können Sie die Post-Titel als Liste mit Aufzählungszeichen hinzufügen und dann die URLs einfügen, indem Sie den Post-Titel auswählen und auf Link hinzufügen klicken.
Speichern Sie Ihre Änderungen, und Sie können jetzt Ihre Beiträge in der Seitenleiste sehen.
So zeigen Sie ausgewählte Beiträge über das Menü an
Mit dieser Methode haben Sie viel mehr Kontrolle über Ihre vorgestellten Beiträge. Anstatt ein Text-Widget zu verwenden, erstellen wir ein Navigationsmenü und zeigen es dann in der Seitenleiste an.
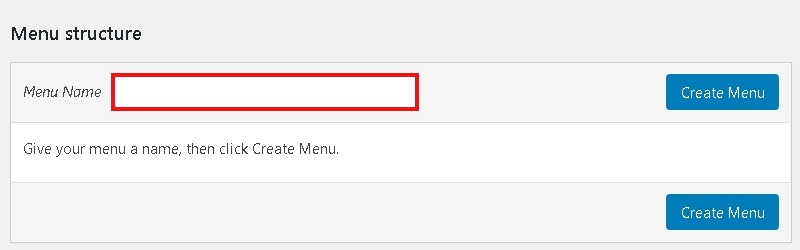
Gehen Sie zu Darstellung und dann zu Menüs und erstellen Sie ein neues Menü.

Geben Sie den Namen für Ihr neues Menü ein und klicken Sie dann auf die Schaltfläche Menü erstellen.

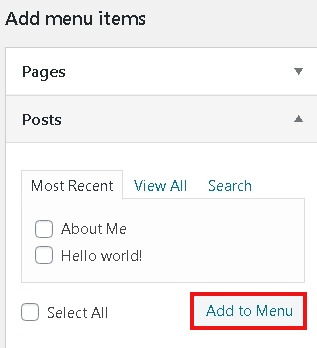
Ein leeres Menü wird erstellt. Drücken Sie dann in der linken Spalte auf Beiträge, um sie zu erweitern und die Beiträge auszuwählen, die Sie zum Menü hinzufügen möchten.

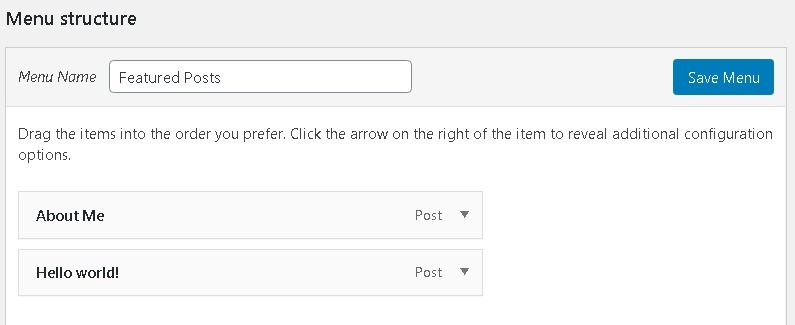
Ihre ausgewählten Beiträge werden dem Menü hinzugefügt. Sie können die Titel der Beiträge ändern und ihre Reihenfolge ändern, indem Sie sie nach oben oder unten ziehen.

Sobald Sie die gewünschten Ergebnisse erzielt haben, klicken Sie auf die Schaltfläche Menü speichern, und Ihr Menü ist fertig.
Jetzt müssen Sie dieses Menü in der Seitenleiste anzeigen und dazu zu Darstellung und dann zu Widgets gehen, um das Navigationsmenü in der Seitenleiste hinzuzufügen.
Wählen Sie im Dropdown-Menü das Menü "Empfohlene Beiträge" und schreiben Sie einen Titel für das Seitenleistenmenü. Drücken Sie dann Speichern, um alle Einstellungen zu speichern.
So zeigen Sie ausgewählte Beiträge mit Gutenberg an
Wenn Sie Beiträge mit einem WordPress-Beitrag veröffentlichen möchten oder wenn Sie ein Thema verwenden, das keine Seitenleiste hat, werden Sie auch hier behandelt.
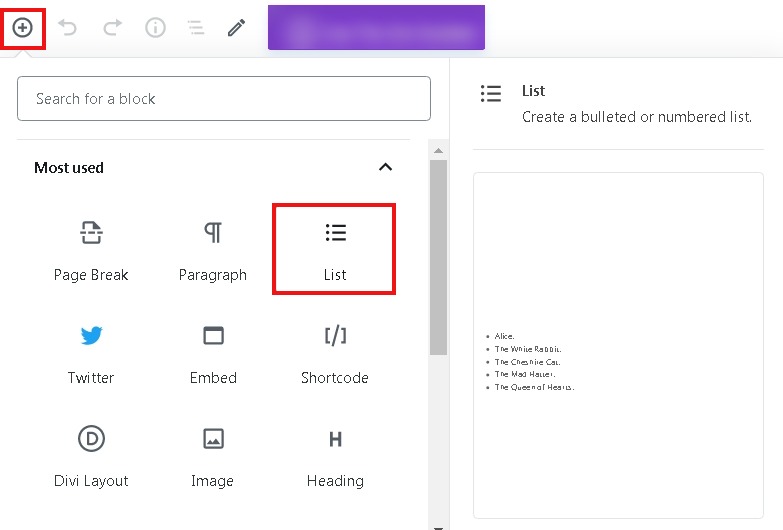
Bearbeiten Sie für diese Methode den Beitrag oder die Seite, auf der Sie Ihre Beiträge veröffentlichen möchten. Drücken Sie dann oben die Taste + und fügen Sie den Listenblock hinzu.

Geben Sie den Titel des Beitrags ein, den Sie veröffentlichen möchten, wählen Sie dann den Titel aus und fügen Sie den Link des Beitrags ein.
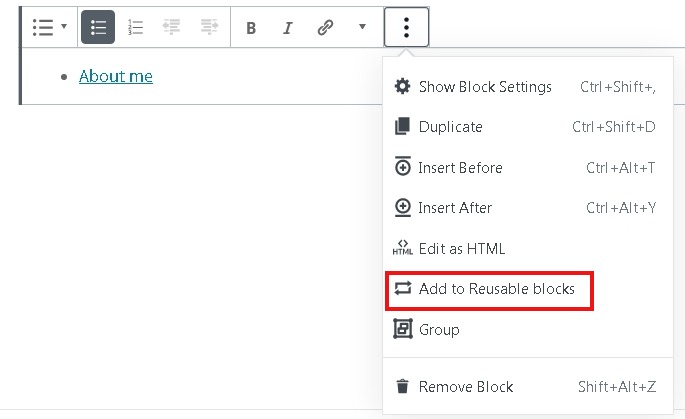
Sie können diesen Block auch zur weiteren Verwendung hinzufügen, indem Sie auf das Dreipunktsymbol klicken und "Zum wiederverwendbaren Block hinzufügen" auswählen.

Wählen Sie einen geeigneten Namen für Ihren Block und dann Speichern.

So können Sie Ihre Beiträge in der Seitenleiste anzeigen. Wir hoffen, Sie fanden diesen Artikel hilfreich. Lassen Sie uns wissen, welche Methode für Sie am besten geeignet ist. Wenn Ihnen dieser Beitrag gefallen hat, empfehlen wir Ihnen, sich unter Facebook und Twitter an uns zu wenden, um über unsere Veröffentlichungen informiert zu werden.




