Eine der Funktionen von WordPress ist die Flexibilität, verschiedene Beitragsvorlagen für verschiedene Kategorien zu verwenden. Sie können jedoch schwierig einzurichten sein. Glücklicherweise macht der Divi Theme Builder dies einfach. Die Verwendung mehrerer Blogthemen für verschiedene Kategorien verleiht Ihrer Website einige unterschiedliche Stile, sodass sich Ihre Kategorien von der Masse abheben. Die Verwendung verschiedener Schriftarten, Einstellungen und Layoutoptionen kann dem Leser helfen, Ihre Informationen besser zu erfassen. Sogar die Verwendung eines anderen Farbtons kann helfen, den Ton für die Kategorie anzugeben. Sie können viele Layouts für Tutorials, Veranstaltungen und andere Zwecke verwenden. In diesem Tutorial sehen wir uns an, wie Sie mit Divi verschiedene Blog-Post-Layouts für verschiedene Kategorien erstellen können.

Entwurfsvorschau
Bevor wir beginnen, werfen Sie einen Blick darauf, wie die verschiedenen Kategorien aussehen werden. Jeder verwendet ein eigenes Design-Layout. Das erste Design wird für alle Beiträge verfügbar sein. Dieses Design wird für die Kategorie Gesundheit freigeschaltet.

Der zweite wird NGO-Blogposts zugewiesen.

Der nächste wird für die Kategorie Home Staging verfügbar sein.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Als Nächstes wird diese Kategorie für die Highschool-Blogvorlage verfügbar sein.

Laden Sie die Vorlagen hoch
Es werden separate kostenlose Kategoriedesigns aus dem Elegant Themes-Blog verwendet.
Sie können sie finden, indem Sie im Blog nach einer kostenlosen Kategorievorlage suchen.
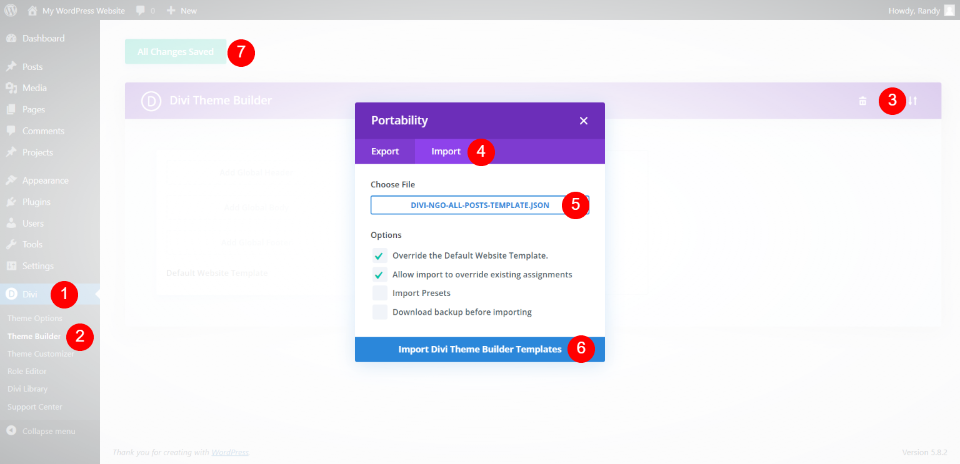
Um sie zu verwenden, entpacken Sie die heruntergeladene Datei. Gehen Sie als Nächstes in WordPress zu Divi - Theme Builder und wählen Sie Portabilität aus. Wählen Sie Importieren aus dem sich öffnenden Modal.
Navigieren Sie zu Ihrer Datei und wählen Sie sie aus. Wählen Sie im Dropdown-Menü Divi Theme Builder-Vorlagen importieren.
Warten Sie, bis der Upload abgeschlossen ist, bevor Sie Ihre Einstellungen speichern.

Es ist in Ordnung, diese aktiviert zu lassen. Der erste wird jedoch auf Alle Posts gesetzt, und alle Post-Stile, die Sie danach hinzufügen, überschreiben ihn. Jede der Vorlagen kann problemlos All Posts neu zugewiesen werden. Wir werden es herausfinden, wenn wir gehen.

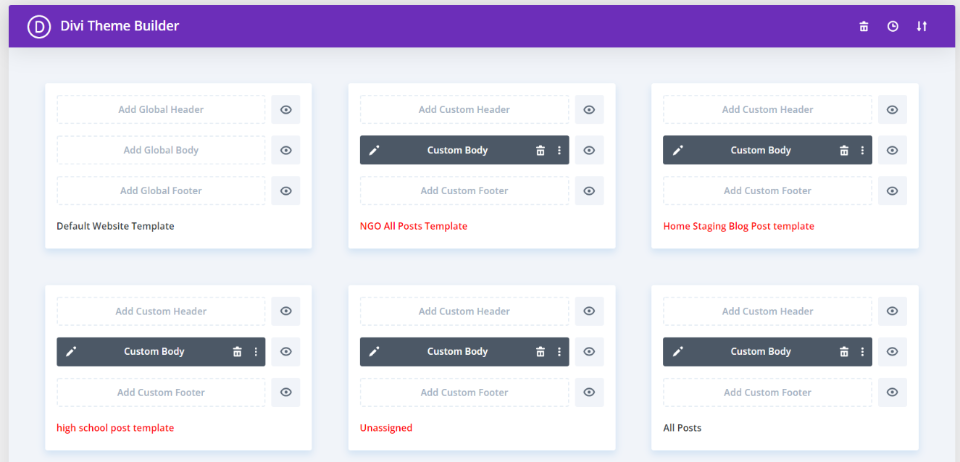
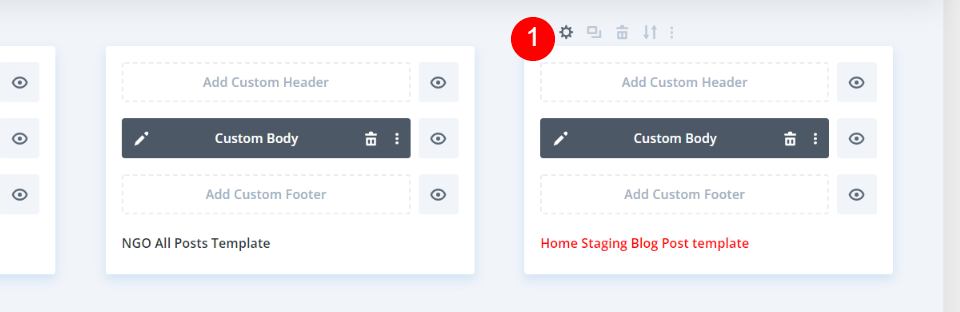
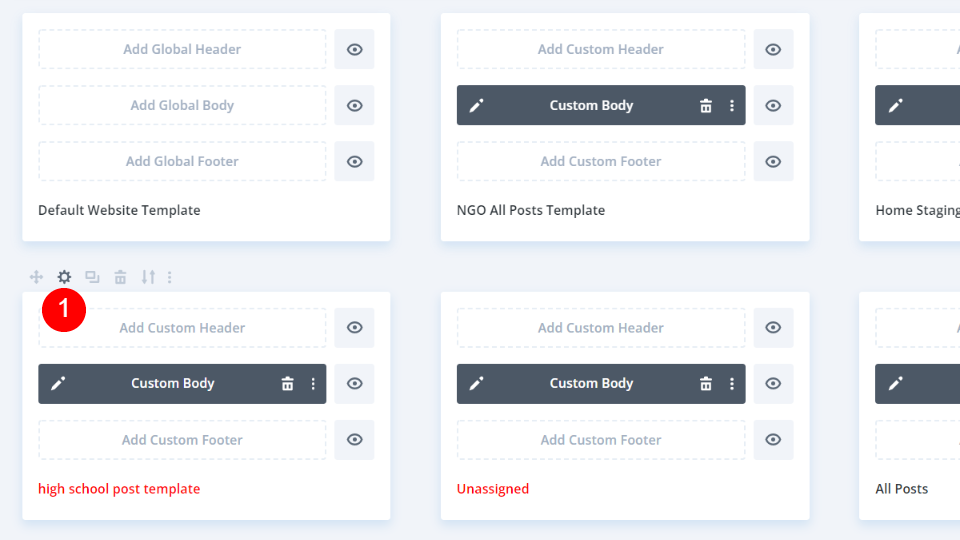
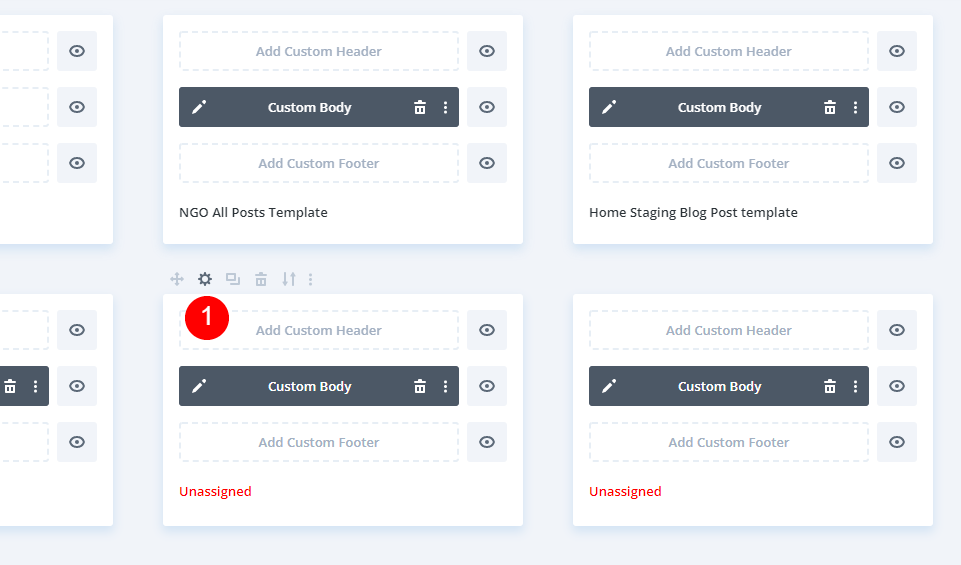
Fahren Sie mit dem Hochladen fort, bis Sie alle Ihre Vorlagen hochgeladen haben. Sie können sie auch einzeln hochladen und zuweisen. Die erste, die wir hochgeladen haben, hat einen schwarzen Titel, der anzeigt, dass sie zugewiesen wurde. Die anderen sind rot markiert und zeigen damit an, dass sie unbesetzt sind.
Designprozess
Nachdem wir die Vorlagen eingereicht haben, können wir sie kategorisieren. Ich belasse die letzte Einstellung auf Alle Beiträge, damit sie als Standardvorlage verwendet werden kann, gefolgt von unterschiedlichen Vorlagen für jede Kategorie.
Erste Kategorie
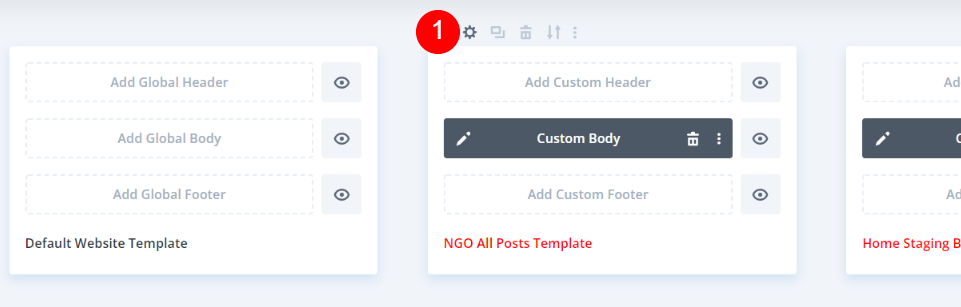
Bewegen Sie den Mauszeiger über die erste Vorlage und wählen Sie das Zahnradsymbol aus.

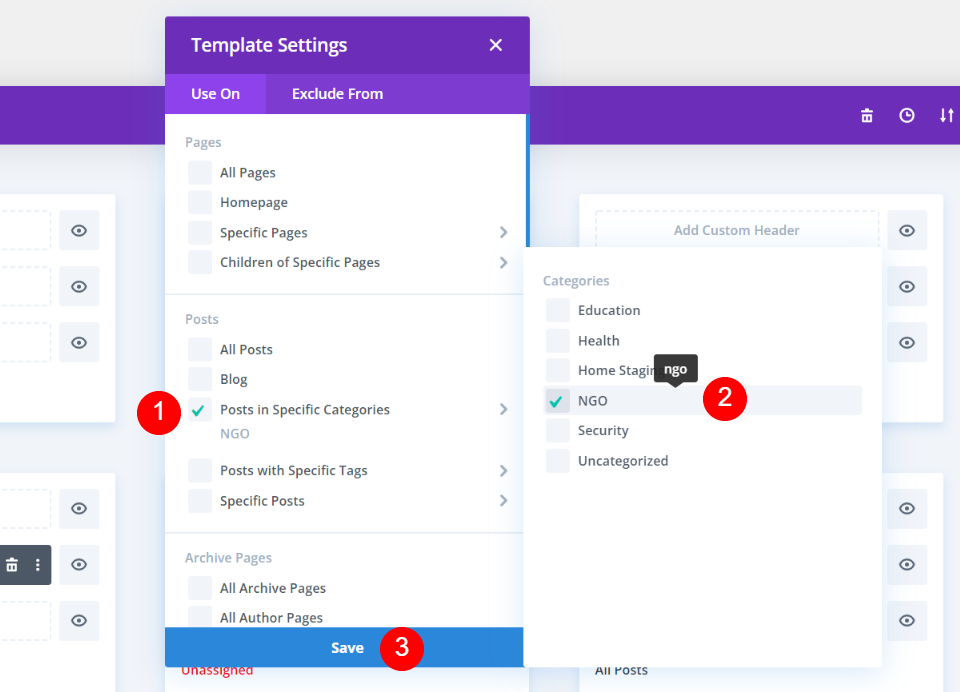
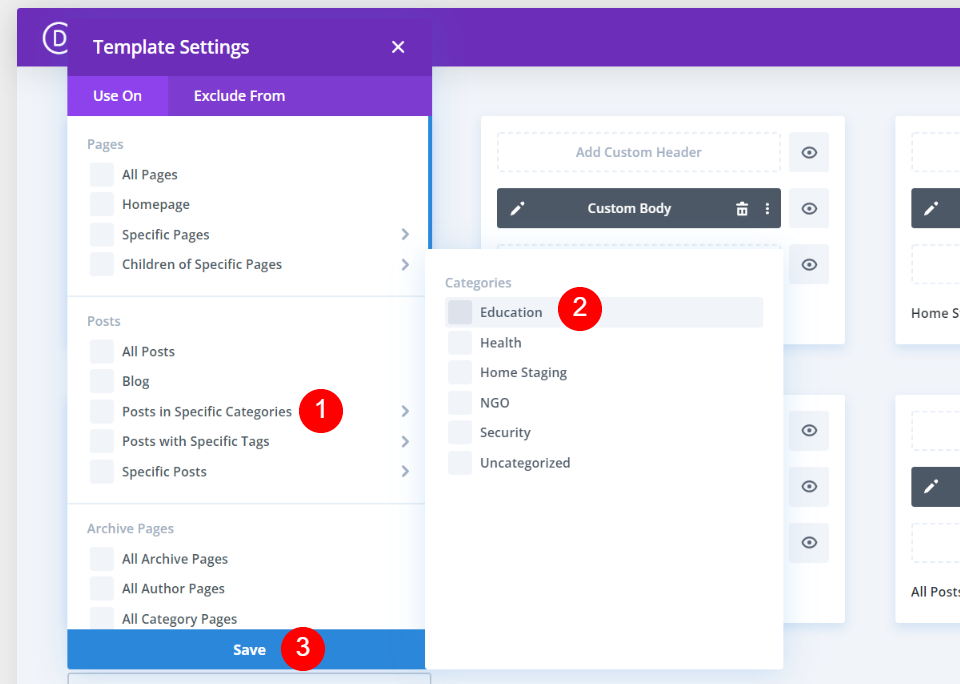
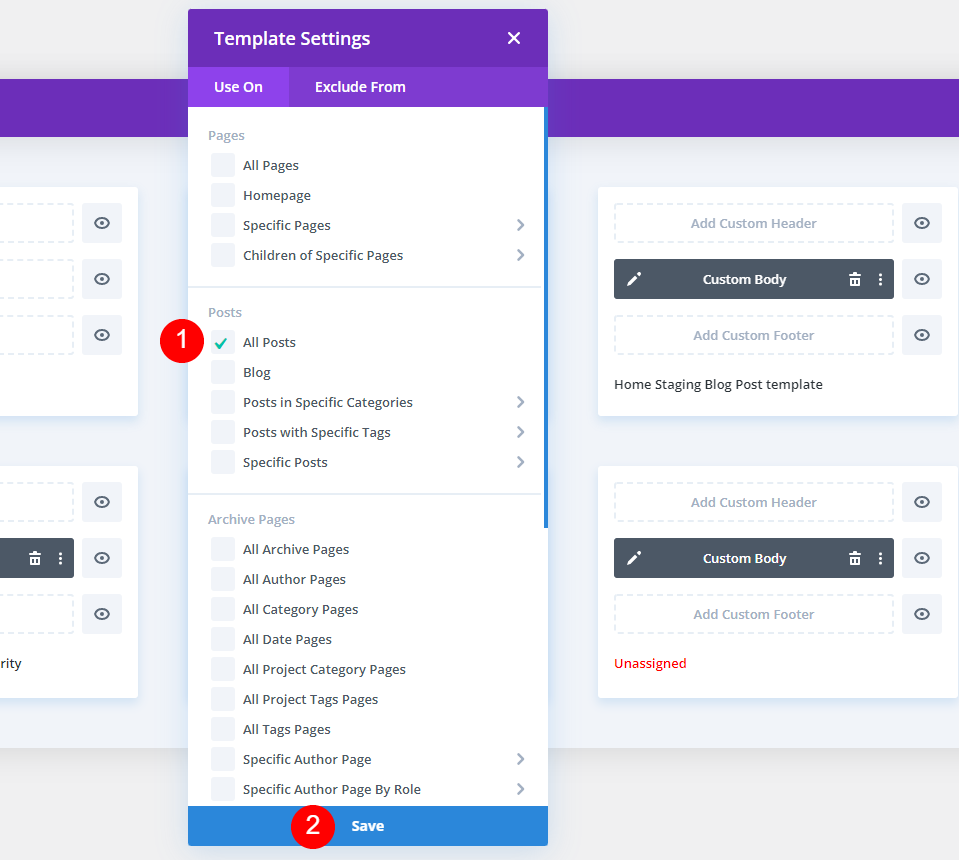
Dadurch wird das Fenster „Vorlageneinstellungen“ geöffnet. Unter dem Posts-Teil des geöffneten Tabs sehen Sie verschiedene Optionen, einschließlich Posts in bestimmten Kategorien. Wenn Sie mit der Maus über diese Option fahren, erhalten Sie eine Liste Ihrer Kategorien. Wählen Sie die Kategorie (oder Kategorien) aus, denen Sie diese Vorlage zuweisen möchten, und klicken Sie dann auf Speichern. Wenn Sie es auswählen, sehen Sie die ihm zugeordnete Kategorie.

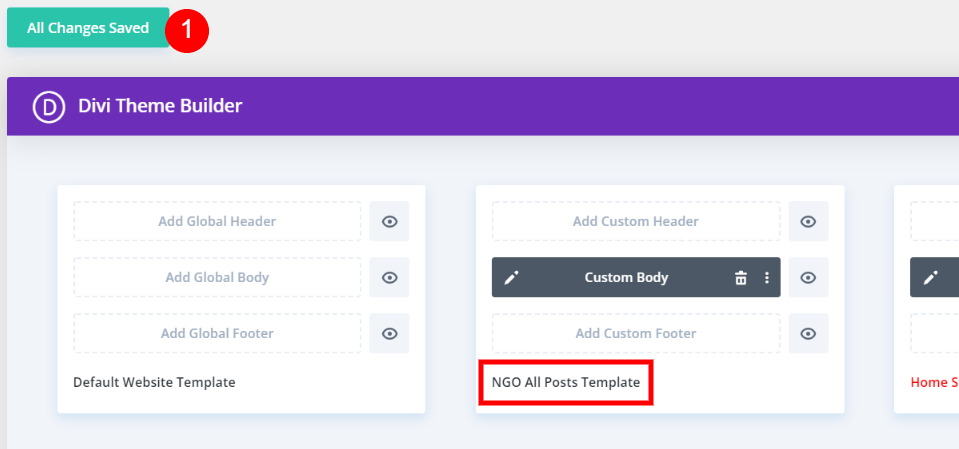
Speichern Sie schließlich in der oberen linken Ecke des Bildschirms die Einstellungen. Der Name der gewählten Vorlage erscheint dann in Schwarz auf der Vorlage. Dies ist der Stil, der von nun an für diese Kategorie verwendet wird. An dieser Stelle zeigen alle anderen die Standardkategorie.

Zweite Kategorie
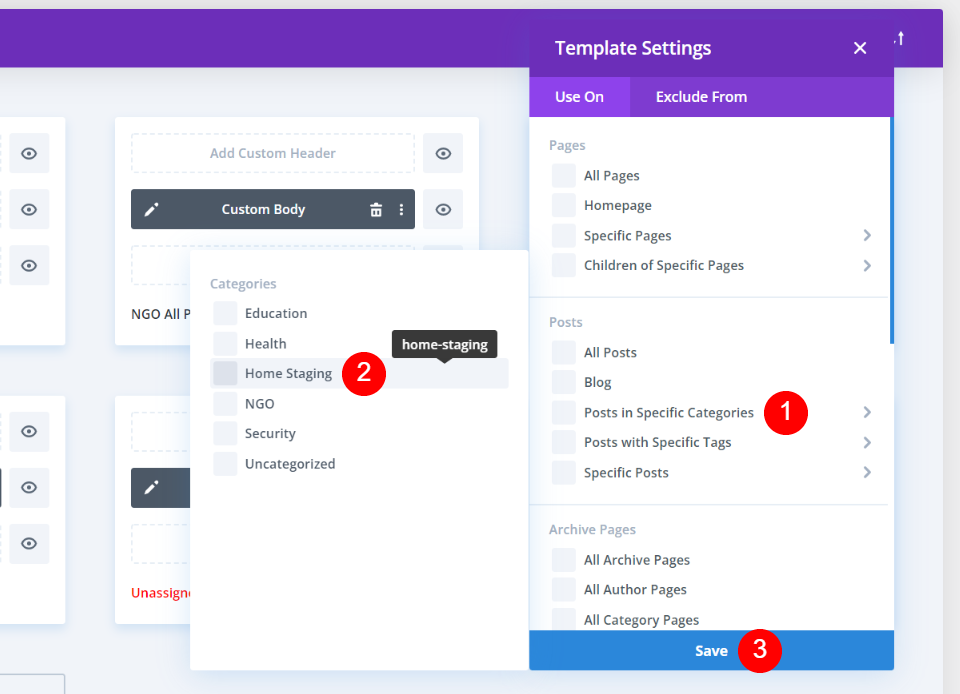
Öffnen Sie das Zahnradsymbol aus der zweiten Vorlage.

Gehen Sie zu Beiträgen in bestimmten Kategorien, wählen Sie die zweite Kategorie aus und klicken Sie dann auf Speichern.

Dritte Kategorie
Öffnen Sie nun die Einstellung für die nächste Vorlage, indem Sie auf das Zahnradsymbol klicken.

Ändern Sie nun die Kategorie für Bildung.

Standardeinstellungen für Blog-Post-Vorlagen
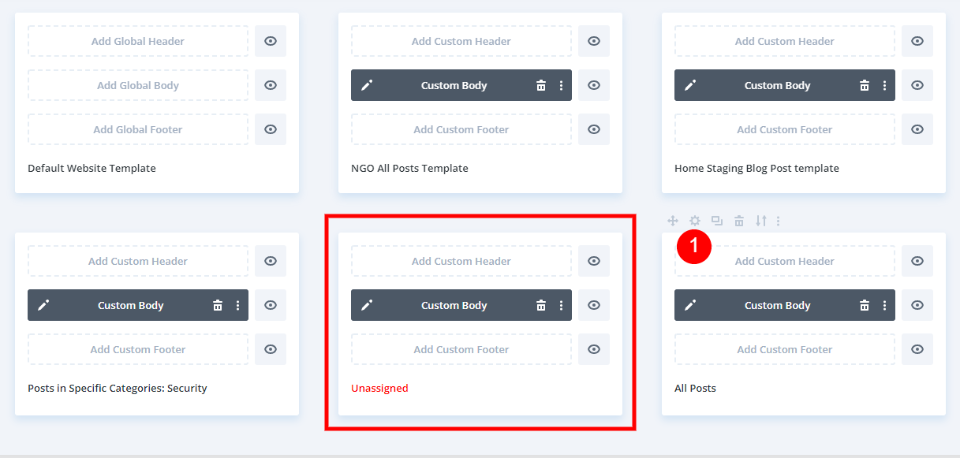
Abschließend erstellen wir eine neue Standardvorlage für Blogbeiträge. Ich möchte eine andere Vorlage als Standard festlegen. Zunächst müssen wir die Zuweisung der Vorlage aufheben, die jetzt auf Alle Beiträge eingestellt ist. Bewegen Sie die Maus über die Vorlage Alle Beiträge und klicken Sie auf das Zahnradsymbol.

Deaktivieren Sie nun alle Kategorien und klicken Sie auf Speichern.

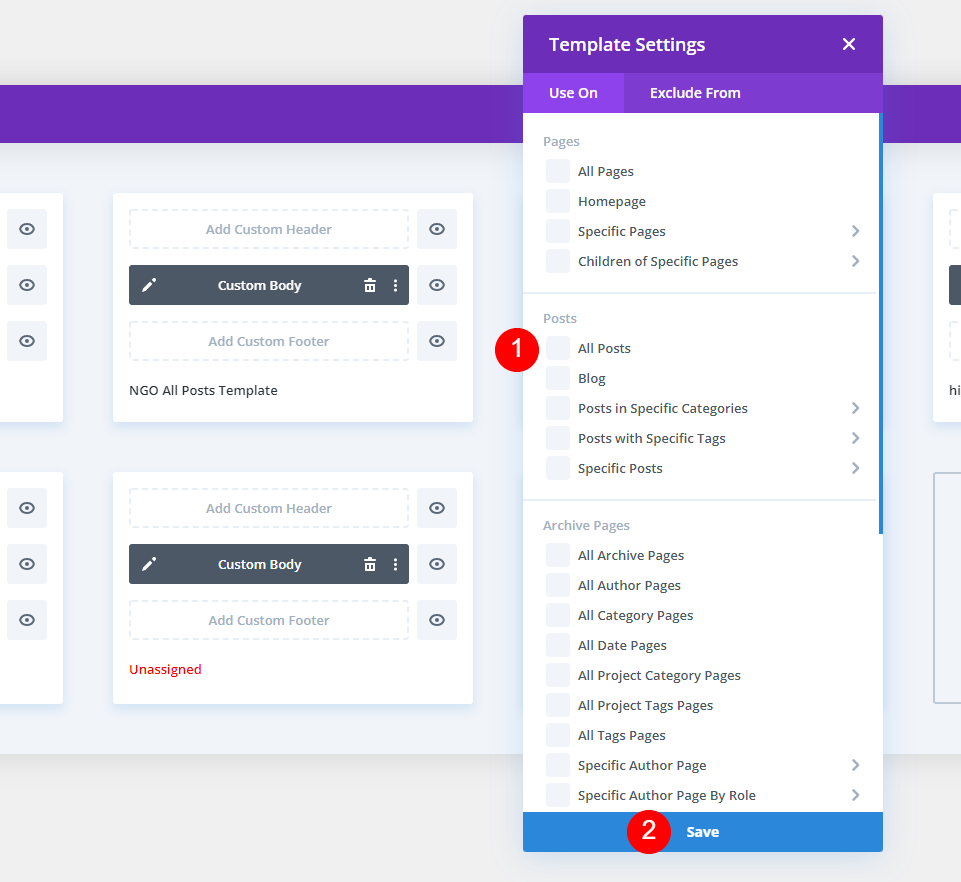
Bewegen Sie die Maus über die Vorlage, die Sie auf Alle Beiträge setzen möchten, und wählen Sie das Zahnradsymbol aus.

Aktivieren Sie das Kontrollkästchen neben Alle Beiträge und klicken Sie dann auf Speichern. Ich habe eine neue Blogbeitragsvorlage als Standard festgelegt. Ich habe derzeit fünf verschiedene Blog-Post-Vorlagen. Vier davon sind bestimmten Kategorien zugeordnet. Diese Kategorien zeigen die relevanten Vorlagen. Alle anderen Kategorien verwenden die Vorlage, die ich für Alle Beiträge angegeben habe. Jede dieser Vorlagen kann geändert werden, indem das Element, dem sie zugewiesen sind, erneut ausgewählt wird.

Ausgenommen A-Kategorie
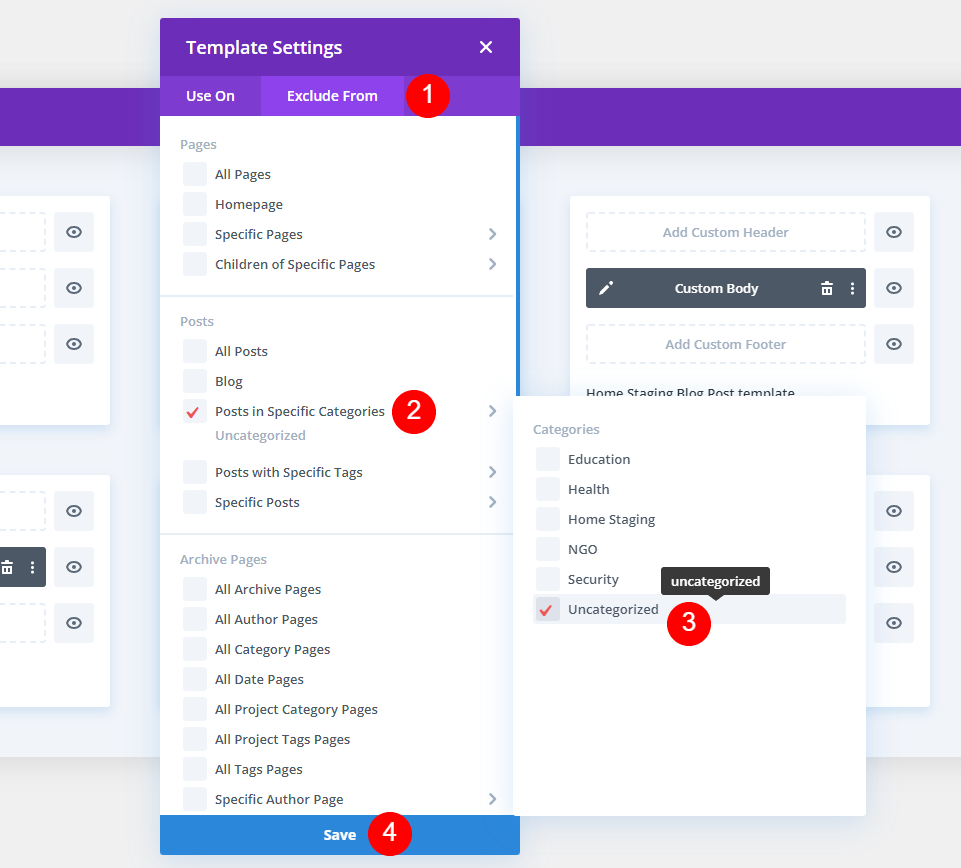
Wir können auch die Anzeige der Standardvorlage für eine bestimmte Kategorie deaktivieren. Bewegen Sie den Mauszeiger über Beiträge in bestimmten Kategorien im Menü „Ausschließen von“. Wählen Sie Speichern, nachdem Sie die Kategorie ausgewählt haben. In meinem Beispiel habe ich Nicht kategorisiert gewählt, um die Verwendung der Standardvorlage für Blogbeiträge zu vermeiden.

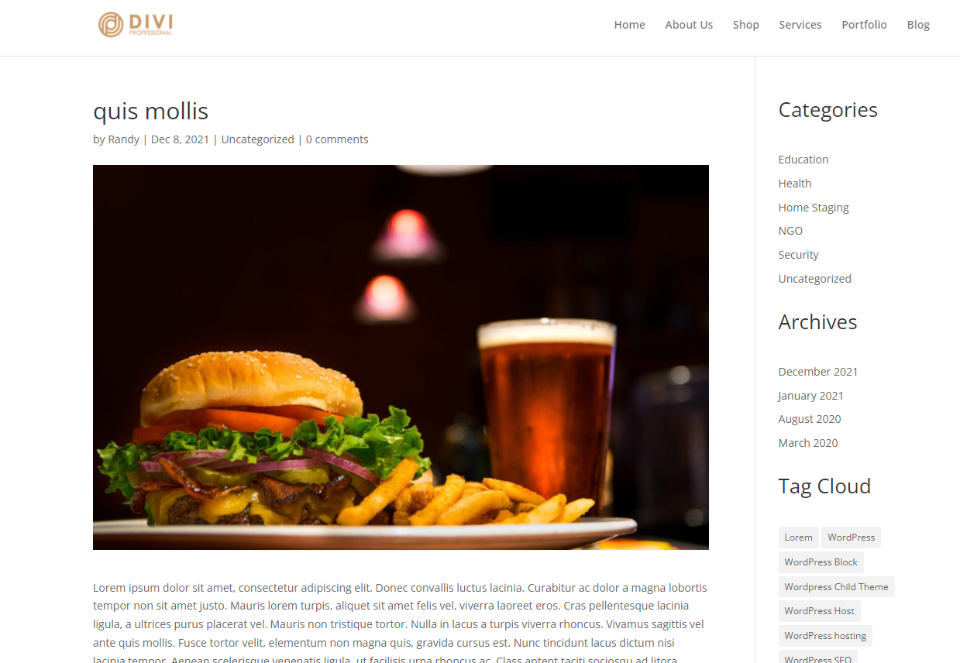
Jeder Artikel mit der Kategorie „Nicht kategorisiert“ zeigt kein Design mehr aus dem Divi Theme Builder an.

Endgültiges Design
Da ich keine Blogbeitragsvorlage für die Kategorie „Gesundheit“ ausgewählt habe, wird sie standardmäßig angezeigt.

Meine NGO-Kategorie hat jetzt die Vorlage für NGO-Blogposts. Dieses Blogpost-Design ist jetzt für alle Posts in der NGO-Kategorie sichtbar.

Das Layout meiner zweiten Blogpost-Kategorie hebt meine Home Staging-Kategorie hervor.

Die Blogvorlage High School wird in meiner dritten Kategorie angezeigt.

Abschließende Gedanken
Damit ist unsere Diskussion über die Verwendung verschiedener Blog-Post-Vorlagen für verschiedene Kategorien in Divi abgeschlossen. Mit dem Divi Theme Builder können Sie ganz einfach eine Blog-Post-Vorlage auf jede Kategorie anwenden. Sie können beliebig viele Beitragsvorlagen zuweisen. Sie können sogar bestimmte Kategorien aus den Vorlagen ausschließen. Wenn keine Kategorien festgelegt oder ausgeschlossen sind, wird das Standardlayout für Blogbeiträge angezeigt.





