Manchmal möchten wir eine andere Beitragsvorlage nur für einen bestimmten Blogbeitrag verwenden. Es gibt zahlreiche wichtige Gründe dafür, und zum Glück macht der Divi Theme Builder es einfach. In diesem Artikel sehen wir uns an, wie Sie Divi verwenden, um ausgewählten Posts eine bestimmte Blog-Post-Vorlage zuzuweisen.

Entwurfsvorschau
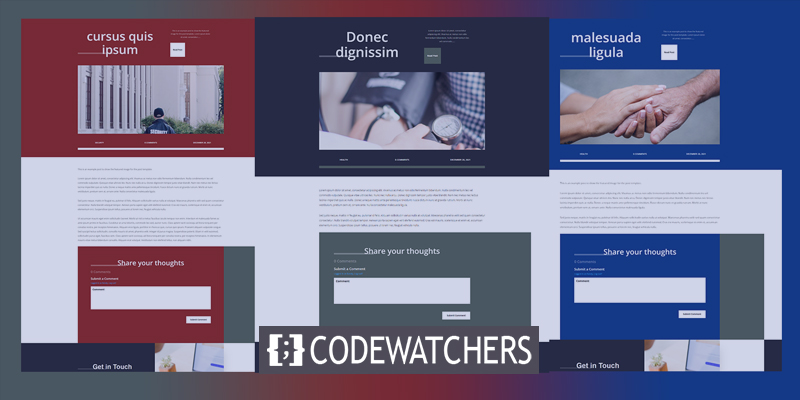
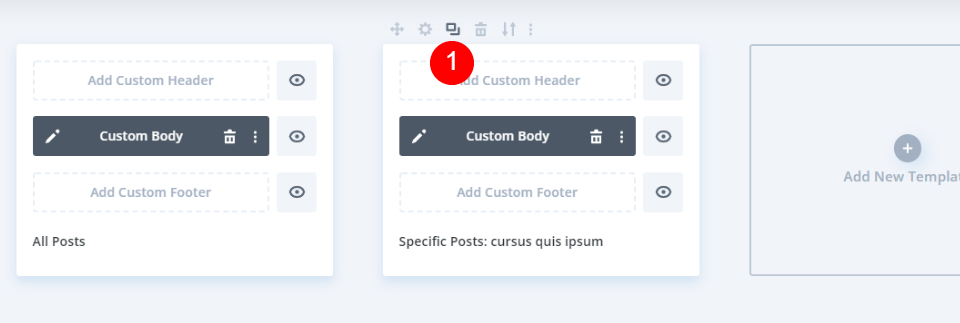
Hier sind die Blog-Post-Designs, die wir verwenden werden. Die erste gilt für alle Stellen. Die nächsten beiden werden bestimmten Posten zugewiesen.

Warum brauchen wir für einen bestimmten Blog-Beitrag eine andere Vorlage?
Es gibt zahlreiche Vorteile bei der Verwendung einer anderen Vorlage für bestimmte Blog-Posts als für den Rest Ihrer Postings. Der Hauptgrund ist, dass sie sich vom Rest des Inhalts Ihrer Website abheben. Besucher können sofort erkennen, dass dieser Beitrag anders ist als jeder andere.
Dies ist nützlich für Verkaufsposten, die ein Produkt oder eine Dienstleistung anbieten. Wenn Sie beispielsweise einen Sonderverkauf, ein E-Book oder ein Webinar planen, können Sie ein Layout entwerfen, um diese Beiträge zu bewerben. Verkaufsposten sind dafür besonders nützlich, da Sie möglicherweise keine Kategorie für den Verkauf erstellen und dann Layouts basierend auf Kategorien zuweisen möchten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEs ist auch nützlich, um anzuzeigen, wenn ein Blogartikel Teil eines größeren Beitrags oder einer größeren Serie ist. Wenn Sie beispielsweise Beiträge in Abschnitten verfassen, könnte Teil 1 ein Layout haben und Teil 2 ein anderes Layout. Benutzer können auf diese Weise eine visuelle Warteschlange darüber erhalten, wo sie sich in der Serie befinden.
Kostenlose Vorlagen für Blogbeiträge
Laden Sie zunächst Ihre Blogbeitragsvorlage herunter und entpacken Sie sie. Die Divi-Designs haben eine Fülle von kostenlosen Blog-Post-Stilen. Suchen Sie im Blog nach einer „kostenlosen Vorlage für Blogbeiträge“. Es gibt auch eine Reihe von kostenpflichtigen Blog-Post-Vorlagen auf dem Divi-Marktplatz. Suchen Sie auf dem Marktplatz nach „Blogpost-Vorlagen“, um zu sehen, was verfügbar ist.
Laden Sie Vorlagen für Blogbeiträge hoch
Navigieren Sie im WordPress-Dashboard zu Divi > Theme Builder, um Ihre Blog-Post-Vorlage hochzuladen. Klicken Sie in der oberen rechten Ecke auf die Schaltfläche Portabilität. Klicken Sie im angezeigten Modal auf die Registerkarte Importieren. Klicken Sie auf die Schaltfläche Datei auswählen, navigieren Sie dann zu Ihrer entpackten JSON-Datei auf Ihrem Computer und holen Sie sie ab. Warten Sie, bis der Upload abgeschlossen ist, bevor Sie auf Divi Theme Builder-Vorlagen importieren klicken. Klicken Sie abschließend auf Änderungen speichern.

Zuordnung zu bestimmten Posten
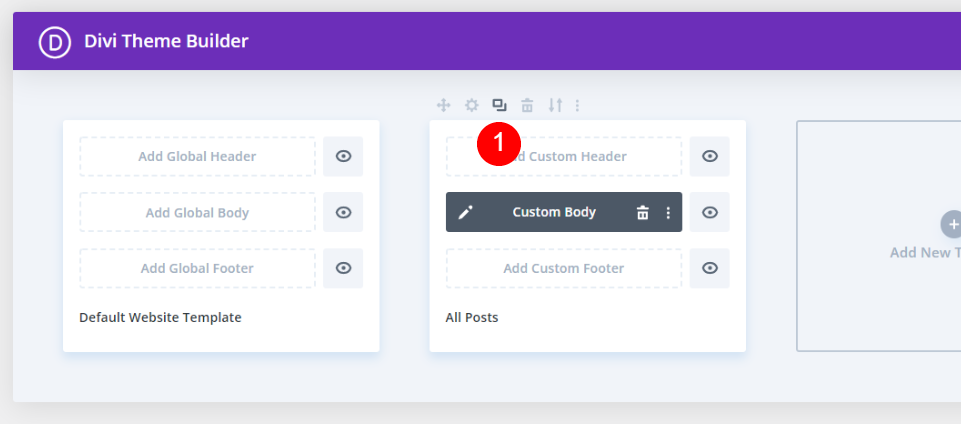
Alle Posts werden automatisch in der Vorlage gesetzt. Jeder Blogbeitrag, der keiner anderen Vorlage zugewiesen wurde oder nicht von der Verwendung dieser Vorlage ausgeschlossen ist, wird in Alle Beiträge angezeigt. Wir lassen die Vorlage unverändert und erstellen Kopien zum Optimieren und Zuweisen. Bewegen Sie die Maus über die Vorlage und klicken Sie auf das Symbol „Klonen“.

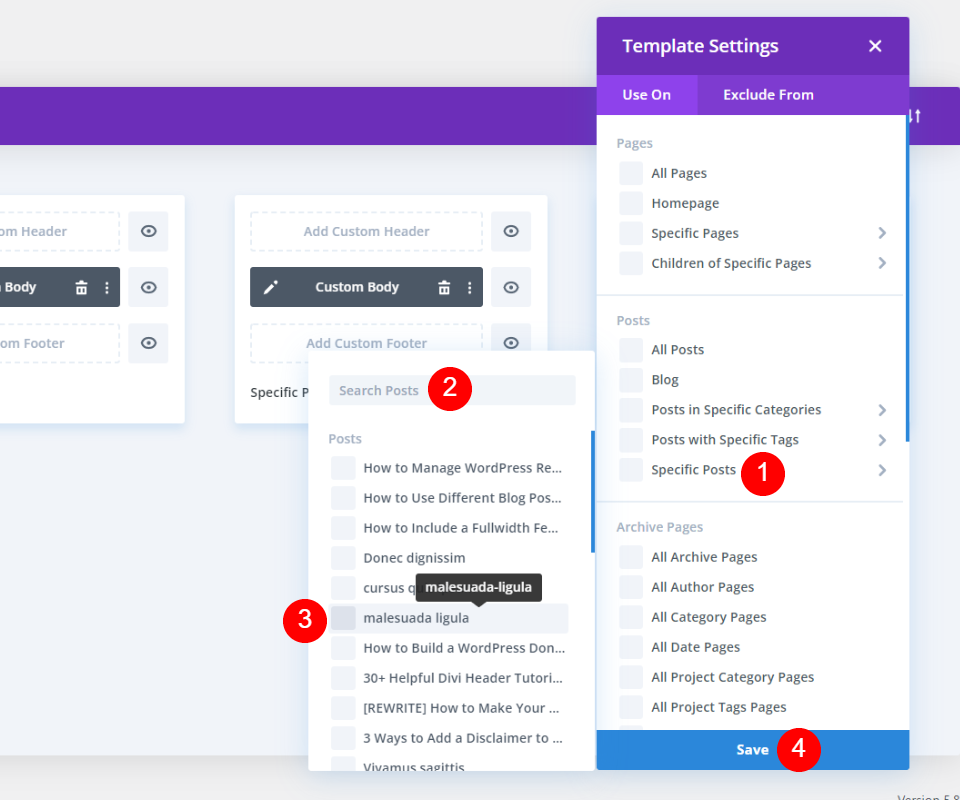
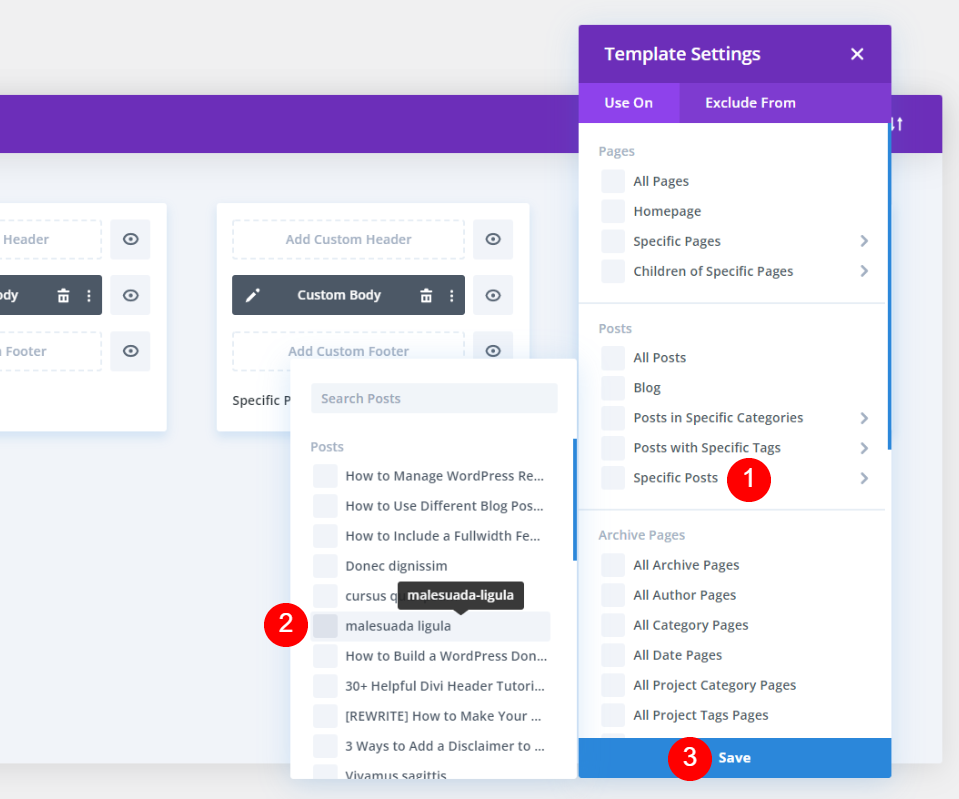
Es erscheint ein modales Fenster, das die Vorlagenparameter für Ihre neue Vorlage anzeigt. Bewegen Sie den Mauszeiger über bestimmte Beiträge im Bereich Beiträge. Dies zeigt eine Liste der Blog-Beiträge Ihrer Website an. Sie können entweder nach einem bestimmten Beitrag suchen oder nach unten scrollen, um ihn zu finden. Wählen Sie den Beitrag aus, auf den Sie diese Vorlage anwenden möchten. Es steht Ihnen frei, so viele Posts zuzuweisen, wie Sie möchten. Ich habe es einem einzelnen Thread zugeordnet.

Wir werden einen weiteren Klon davon erstellen, aber zuerst werden wir ihn personalisieren.
Passen Sie die erste geklonte Vorlage an
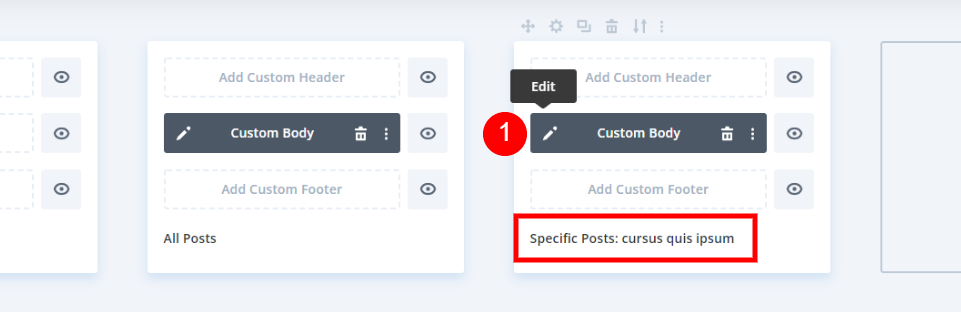
Die Vorlage ist nun dem von mir ausgewählten Blogbeitrag zugeordnet. Um dieses Design anzupassen, klicken Sie dann auf das Bearbeitungssymbol.

Öffnen Sie die Abschnittseinstellungen des ersten Abschnitts.

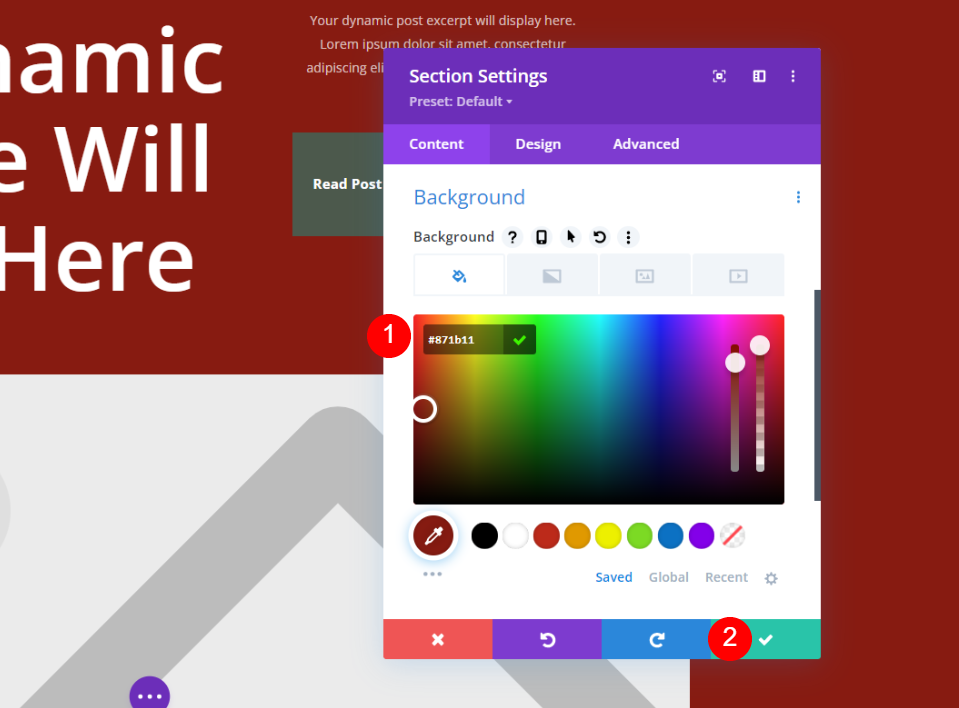
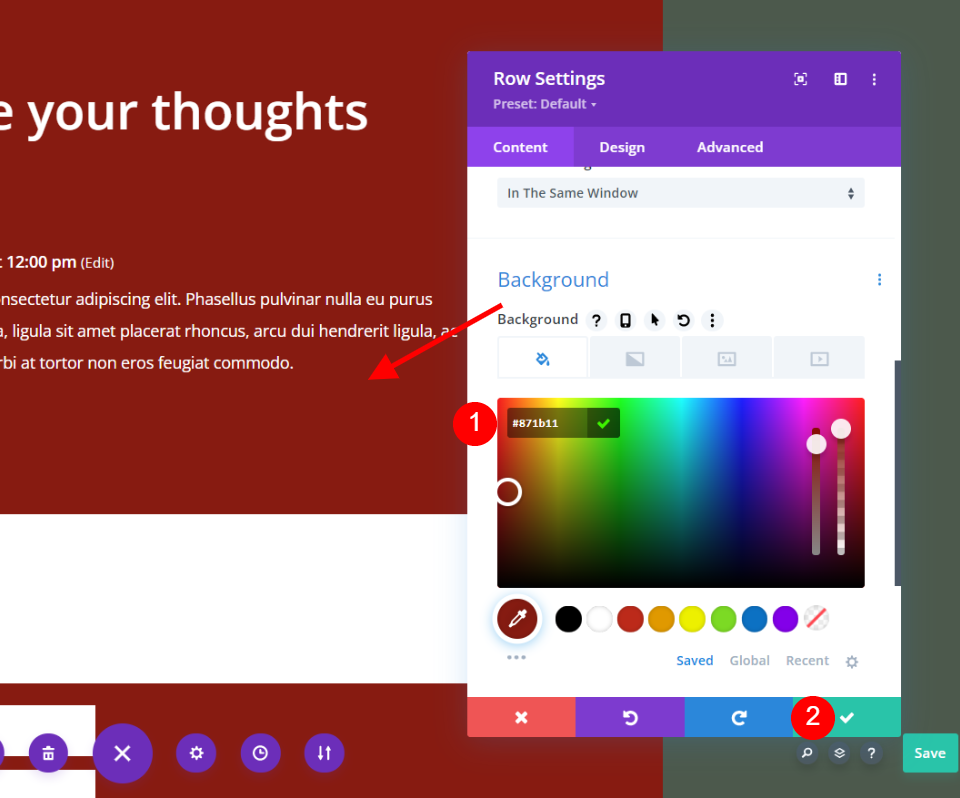
Legen Sie eine neue Hintergrundfarbe fest.
- Hintergrund: #871b11

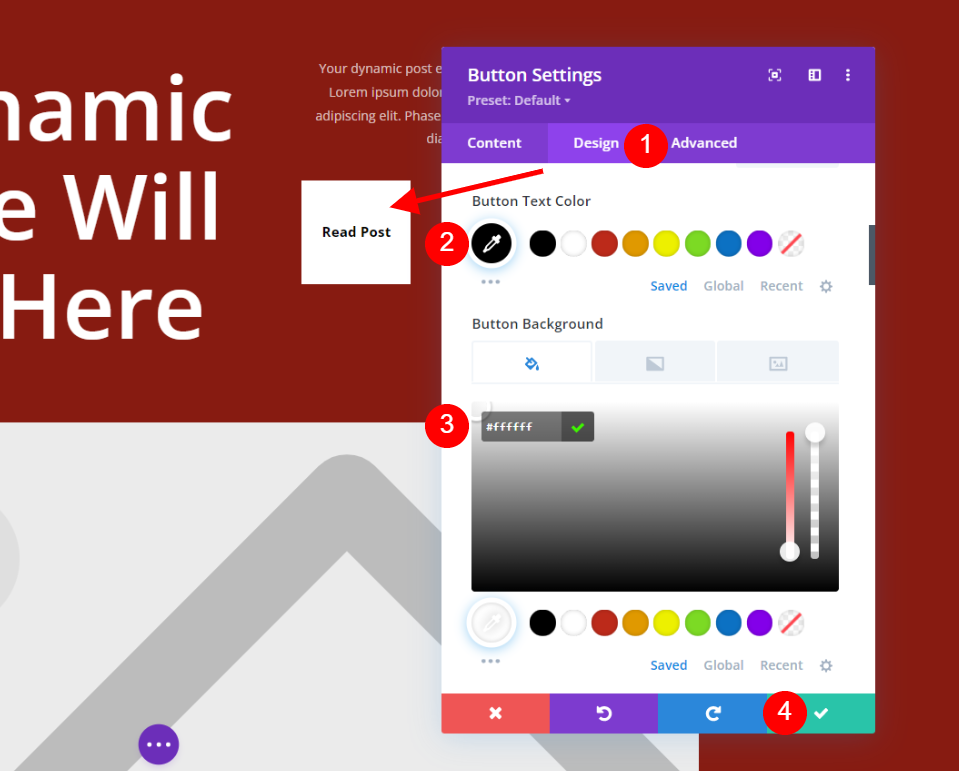
Ändern Sie die Einstellungen der Schaltfläche Beitrag lesen. Wählen Sie die Registerkarte Design und nehmen Sie die folgenden Änderungen vor.
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff

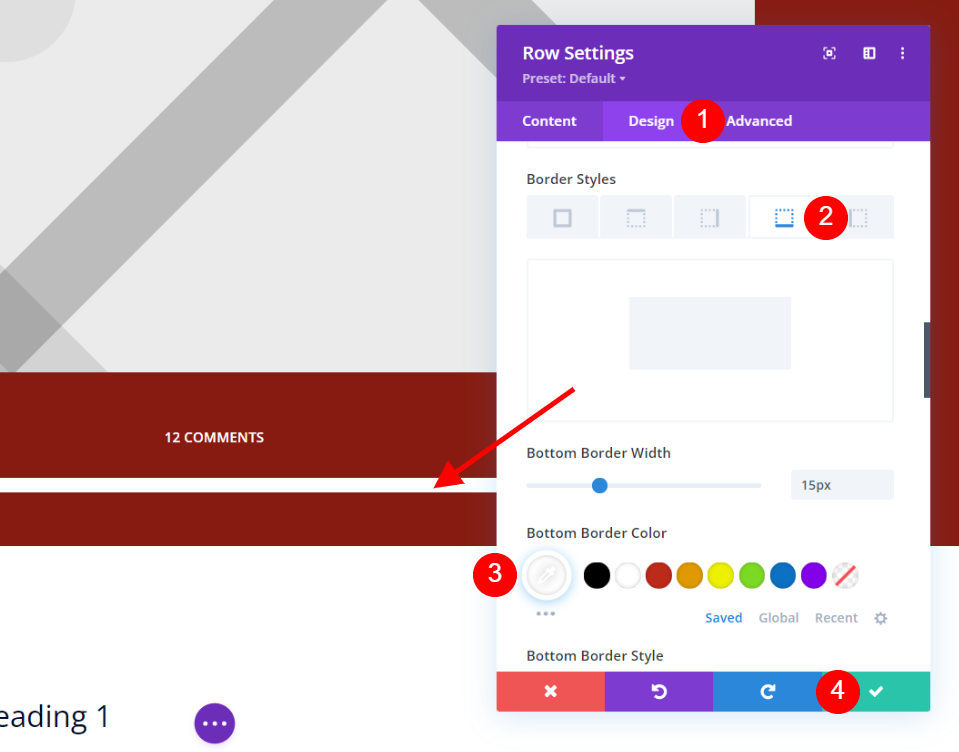
Öffnen Sie die Zeileneinstellungen. Diese enthält die Post-Meta-Informationen. Wählen Sie die Registerkarte Design und nehmen Sie einige Änderungen an den Rahmenstilen vor.
- Farbe des unteren Rahmens: #ffffff

Scrollen Sie nach unten zu der Zeile, die das Kommentarmodul enthält, und klicken Sie auf die Schaltfläche Einstellungen. Ändern Sie den Hintergrund in das gleiche Dunkelrot wie im ersten Abschnitt. Beachten Sie den grünen Abschnitt des Hintergrunds. Ich lasse es so, wie es ist, weil es den Blog-Artikel mit dem ursprünglichen Layout verbindet. Speichern Sie Ihr Layout nach dem Schließen der Einstellungen.
- Hintergrund: #871b11

Passen Sie die zweite geklonte Vorlage an
Dann replizieren wir unsere personalisierte Beitragsvorlage. Bewegen Sie die Maus über die Vorlage und wählen Sie das Klonsymbol aus.

Das modale Einstellungsfenster wird angezeigt. Bewegen Sie den Mauszeiger über bestimmte Beiträge unter Beiträge. Suchen Sie Ihren Beitrag in der Liste oder suchen Sie danach und wählen Sie ihn aus. Speichern Sie Ihre Einstellungen. Sie können es beliebig vielen Beiträgen zuweisen, genau wie die erste kopierte Vorlage. Wie zuvor habe ich es einem einzelnen Beitrag zugeordnet.

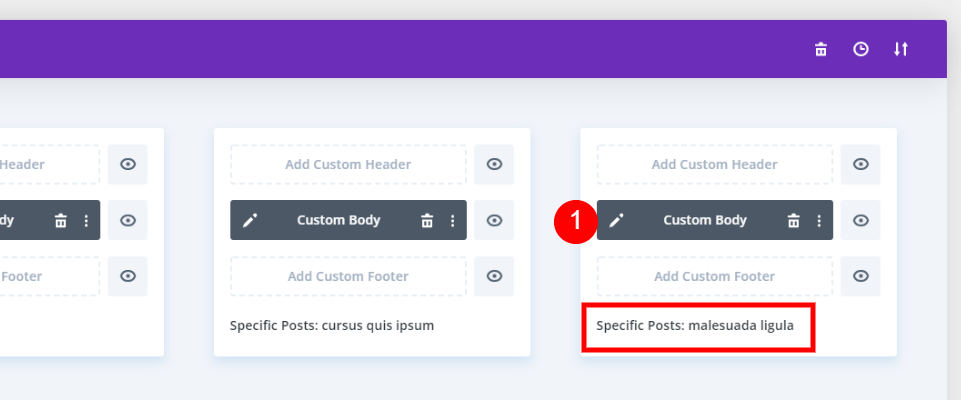
Die zweite geklonte Blogbeitragsvorlage zeigt den Beitragsnamen an, dem sie zugewiesen wurde. Klicken Sie dann auf das Bearbeitungssymbol, um Änderungen vorzunehmen.

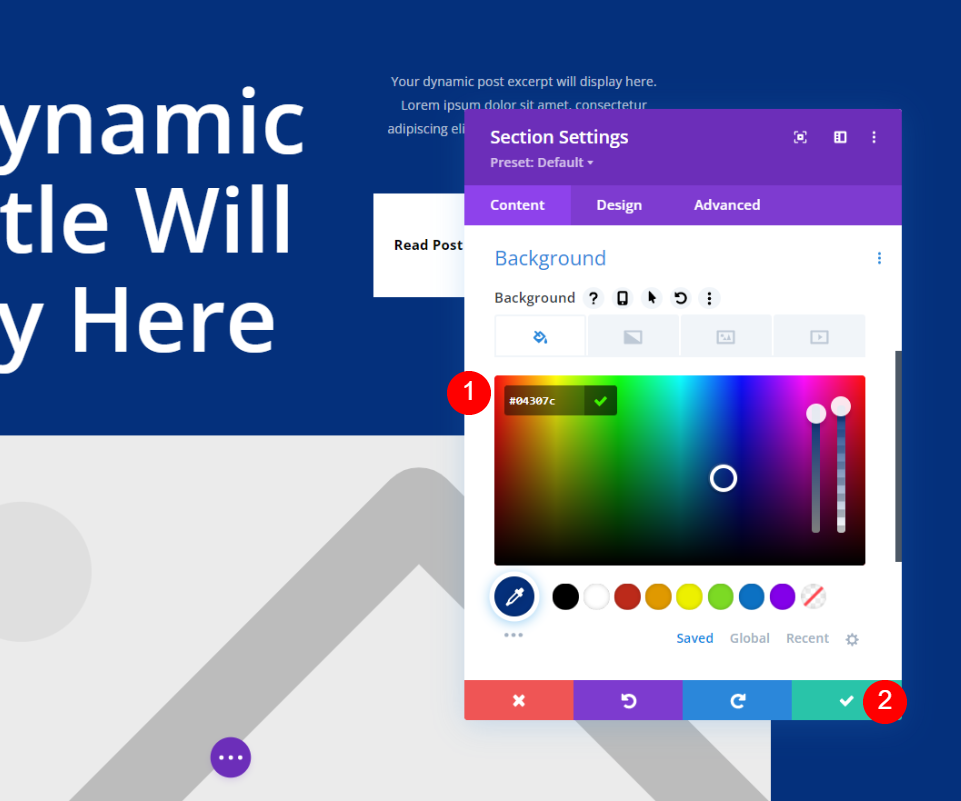
Ändern Sie die Hintergrundfarbe im ersten Abschnitt.
- Hintergrund: #04307c

Wechseln Sie nun zum Kommentarmodul und erweitern Sie die Zeileneinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrund: #04307c
Endgültige Ausgabe
Somit steht das erste Design für alle Blogbeiträge zur Verfügung. Die nächsten beiden sind für bestimmte Blog-Posts.

Abschließende Gedanken
Damit ist unser Blick auf die Verwendung von Divi abgeschlossen, um eine bestimmte Blog-Post-Vorlage auf einzelne Blog-Posts anzuwenden. Die von mir verwendeten Beispiele haben lediglich die Hintergrundfarben geändert, aber Sie können Vorlagen mit völlig neuen Layouts verwenden, wenn Sie dies wünschen. Um die Layouts konsistent zu halten, schlage ich vor, vergleichbare Designelemente zu verwenden. Benutzer werden nicht glauben, dass sie auf diese Weise zu einer anderen Website navigiert sind. Glücklicherweise macht es Divi einfach, mehrere Layouts für verschiedene Blog-Posts zu verwenden.





