Möchten Sie ohne Programmierkenntnisse beeindruckende und reaktionsfähige Websites mit WordPress erstellen? Wenn ja, probieren Sie Themify Builder aus, einen der leistungsstärksten und benutzerfreundlichsten Seitendesigner und Builder für WordPress.

In diesem Blogbeitrag zeige ich Ihnen, wie Sie Themify Builder für WordPress im Jahr 2024 verwenden und warum es die beste Lösung für Ihre WordPress-Anforderungen ist.
Was ist Themify Builder?
Mit einfacher Drag-and-Drop-Bearbeitung ist Themify ein flexibler Seitenersteller, der jedem Benutzer eine einfache Möglichkeit bietet, seine Website zu erstellen. Es funktioniert mit jedem Theme, das Themify erstellt hat. Es kann auch mit verschiedenen Themen verwendet werden.
Es sind zwei Versionen des Themify-Builders verfügbar: eine kostenlose Version mit eingeschränkter Funktionalität und eine kostenpflichtige Version mit einzigartigen freigeschalteten Funktionen, die das Seitenerstellungserlebnis verbessern.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenBenutzer können Text- und Bildelemente per Drag-and-Drop in jeden Bereich ihres Bildschirms ziehen und sie mit diesem Drag-and-Drop-Website-Builder an ihre Bedürfnisse anpassen.
Warum Themify Builder für WordPress verwenden?
Mithilfe einer Drag-and-Drop-Oberfläche können Sie mit Themify Builder jedes erdenkliche Layout erstellen, einschließlich einer Live-Vorschau. Ohne eine einzige Codezeile zu kennen, können Sie einfach Elemente auswählen, ziehen und ablegen, um zu sehen, wie Ihre beeindruckende Website zum Leben erweckt wird.
Themify Builder unterstützt Multi-Site-Netzwerke, ist übersetzbar, SEO-freundlich und funktioniert mit jedem WordPress-Theme oder Plugin. Darüber hinaus verfügt Themify Builder über ein integriertes Cache-System, das die Seitenverarbeitung beschleunigt und weniger Serverressourcen beansprucht.
Mehrere Funktionen unterscheiden Themify Builder von anderen Seitenerstellern. Unter ihnen sind:
- Reagiert auf alle Auflösungen.
- Enthält alle Module (Text, Video, Akkordeon, Galerie, Beitrag, Widget, Widget, Menü, Schaltfläche, Schieberegler, Karte, Symbol, Funktion usw.)
- Benutzerdefinierter Stil – Google-Schriftarten, Hintergrundfarbe, Abstand, Rand und Rahmen.
- Machen Sie Builder-Änderungen während der Bearbeitung rückgängig/wiederholen.
- Module, Zeilen und Spalten kopieren/einfügen.
- Importieren/Exportieren Sie bestimmte Module, Zeilen und Spalten von einem Computer auf einen anderen.
- Duplizieren Sie problemlos jedes Modul oder jede Zeile.
- Voreingestellte Raster für Zeilen- und Spaltenlayout.
- Zeilen und Spalten können in Unterzeilen oder Spalten verschachtelt werden.
- Verschiebbare Spaltenbreiten.
- Über 60 vorgefertigte Builder-Layouts.
- Über 60 Animationseffekte.
- Responsives Styling.
- Hintergrund – Schieberegler, Video, Parallaxen-Scrollen und Farbverlauf.
- Revisionen – ermöglicht Ihnen das Speichern Ihres Builder-Layouts mit unbegrenzten Versionen.
- Sichtbarkeitssteuerung, mit der Sie festlegen können, ob ein Modul oder eine Zeile auf einem bestimmten Gerät sichtbar ist.
- Layoutteile – wiederverwendbare Teile, die in den Builder eingebunden werden können.
- Benutzerdefinierte CSS
Mit all diesen Funktionen können Sie jede Art von Website erstellen, z. B. einen Blog, ein Portfolio, eine Zielseite, eine E-Commerce-Website, eine Unternehmenswebsite und mehr.
Wie verwende ich Themify Builder für WordPress?

Die Verwendung von Themify Builder für WordPress ist sehr einfach und intuitiv. Sie können entweder die Frontend-Live-Vorschau-Bearbeitung oder die kompakte Backend-Builder-Bearbeitung verwenden.
Hier sind die Schritte zur Verwendung von Themify Builder für WordPress:
Schritt 1: Installieren und aktivieren Sie das Plugin
Da es außerdem kostenlos ist, erfordert die Installation aus dem WordPress-Repository nur wenige Klicks, ähnlich wie bei der Installation jedes anderen Plugins.
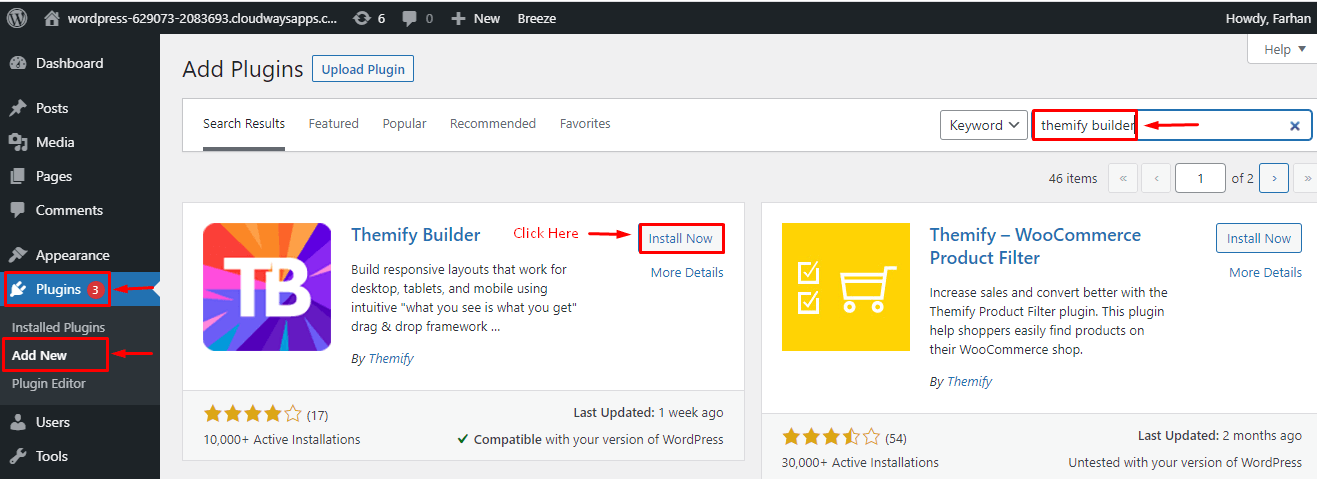
Beginnen wir jetzt mit der Installation! Öffnen Sie das WordPress-Dashboard, Plugins > Neu hinzufügen > geben Sie Themify Builder ein > klicken Sie auf „Installieren und aktivieren“ .

Sie können den Themify-Builder auch manuell installieren, indem Sie die ZIP-Datei von der Themify-Site herunterladen.
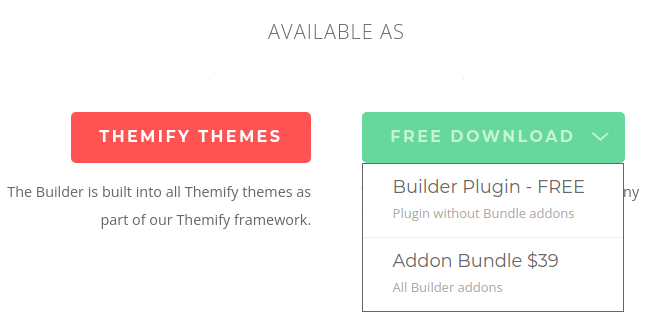
Gehen Sie auf die offizielle Website und klicken Sie auf „Kostenloser Download > Builder Plugin – Kostenlos“ .

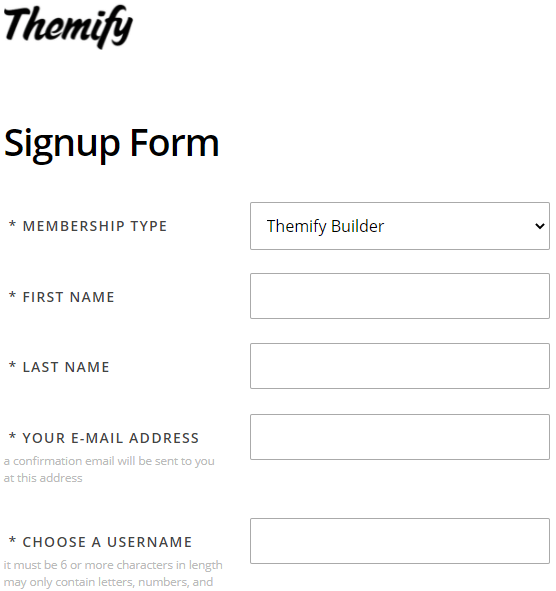
Füllen Sie als Nächstes das Anmeldeformular aus und erstellen Sie ein neues Themify-Konto.

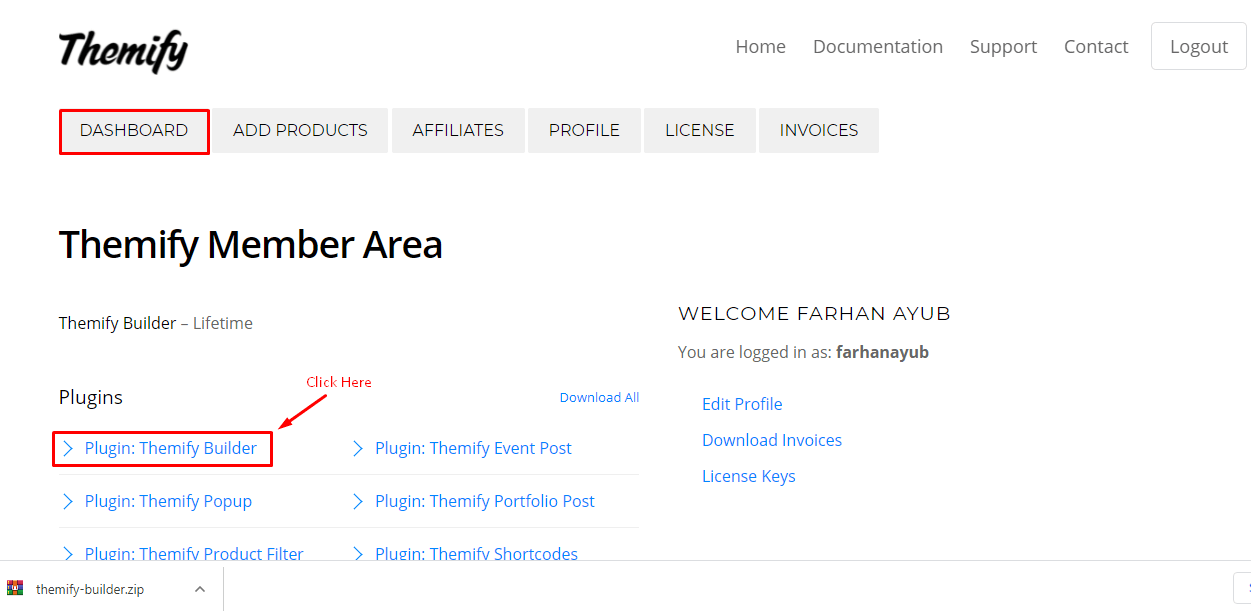
Gehen Sie nun zum Themify Dashboard und klicken Sie auf Plugin: Themify Builder , um die Plugin-ZIP-Datei herunterzuladen.

Als nächstes müssen Sie das Plugin in Ihrem Plugin-Bereich auf Ihrem WordPress-Dashboard hochladen.
Gehen Sie dazu zu „Plugin“ > „Neu hinzufügen “ > „Plugin hochladen “ > „Datei auswählen “ > „Jetzt installieren“ und wählen Sie die erforderliche ZIP-Datei aus, die Sie von dem Speicherort auf Ihrem lokalen PC hochladen möchten, an dem Sie die ZIP-Datei gespeichert haben.

Schritt 2: Erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene
Sie können wählen, ob Sie eine neue Seite erstellen oder eine bestehende bearbeiten möchten.
Um eine neue Seite hinzuzufügen, gehen Sie zu Seiten > Neue Seite hinzufügen .
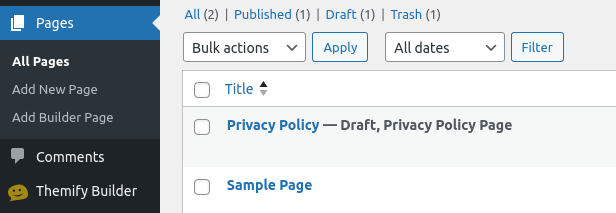
Um zu einer vorhandenen Seite zu gelangen, gehen Sie zu Seiten > Alle Seiten .

Schritt 3: Passen Sie Ihre Seite an
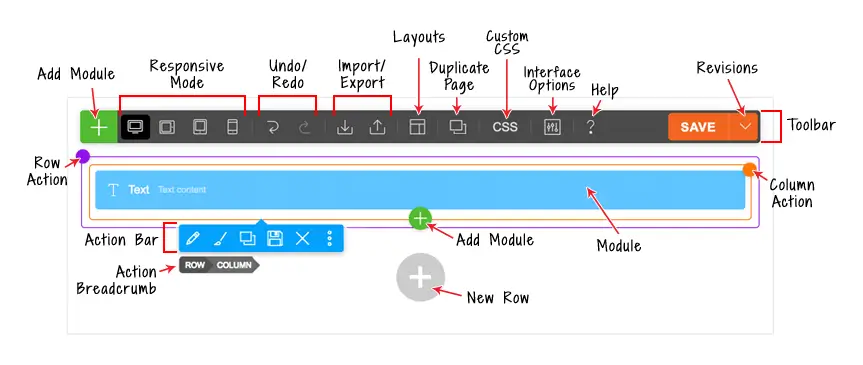
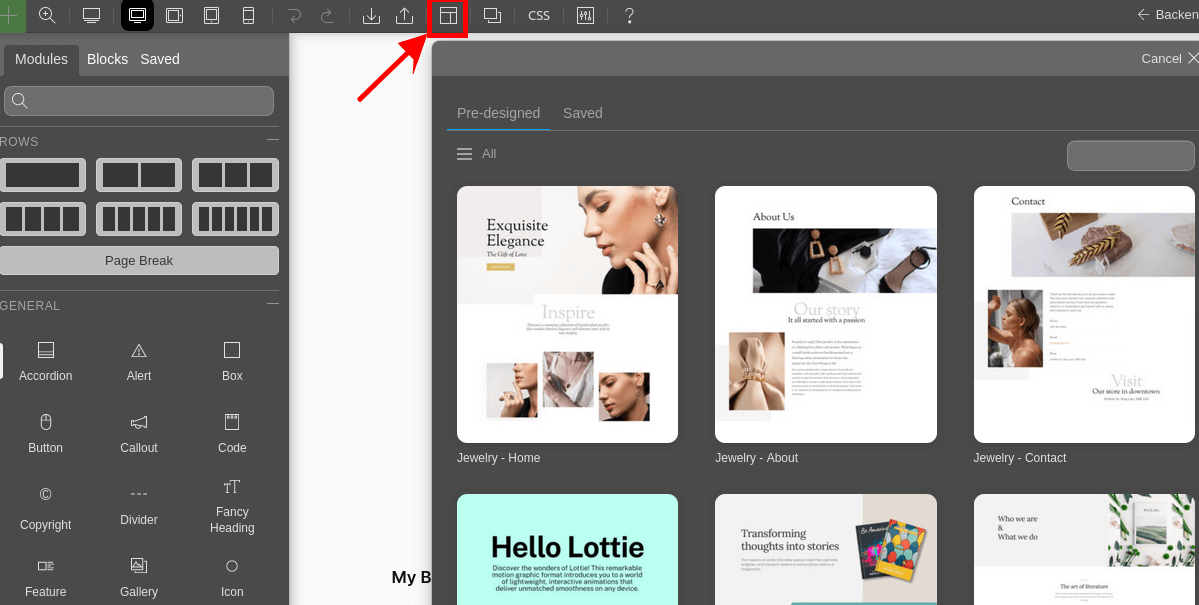
Sobald Sie eine neue Seite hinzufügen möchten, wird eine Symbolleiste angezeigt, wie unten dargestellt.
Hinweis : Dies ist der Backend-Editor

Sie finden diese Schaltflächen in der Symbolleiste:
- Plus-Taste = Zum Öffnen des Modulfensters.
- Responsive Styling = Passen Sie das Styling auf dem Desktop, im Tablet-Querformat, im Tablet-Hochformat oder auf Mobilgeräten an.
- Undo/Redo = Rückgängig machen/Wiederholen (Sie können die Tastenkombinationen Cmd+Z und Cmd+Shift+Z verwenden).
- Importieren = Builder-Inhalte aus einer Datendatei, vorhandenen Beiträgen oder Seiten importieren.
- Export = Builder-Inhalt exportieren (Export generiert eine ZIP-Datei, die später mit der Importoption importiert werden kann).
- Layouts :
- Layout laden = Vorgefertigte Builder-Layouts auf die aktuelle Seite importieren.
- Als Layout speichern = Speichern Sie das aktuelle Layout, um es auf einer anderen Seite zu verwenden.
- Diese Seite duplizieren = Duplizieren Sie die Seite zusammen mit dem Builder-Inhalt.
- Benutzerdefiniertes CSS der Seite = Ermöglicht das Hinzufügen von benutzerdefiniertem CSS zur Seite.
- Schnittstellenoptionen = Wählen Sie Ihre Schnittstellenoptionen aus, z. B. Hover-Modus aktivieren und Rechtsklick-Menü.
- Hilfe = Klicken Sie hier, um die Video-Lightbox des Builder-Tutorials zu öffnen und die Tastaturkürzel anzuzeigen.
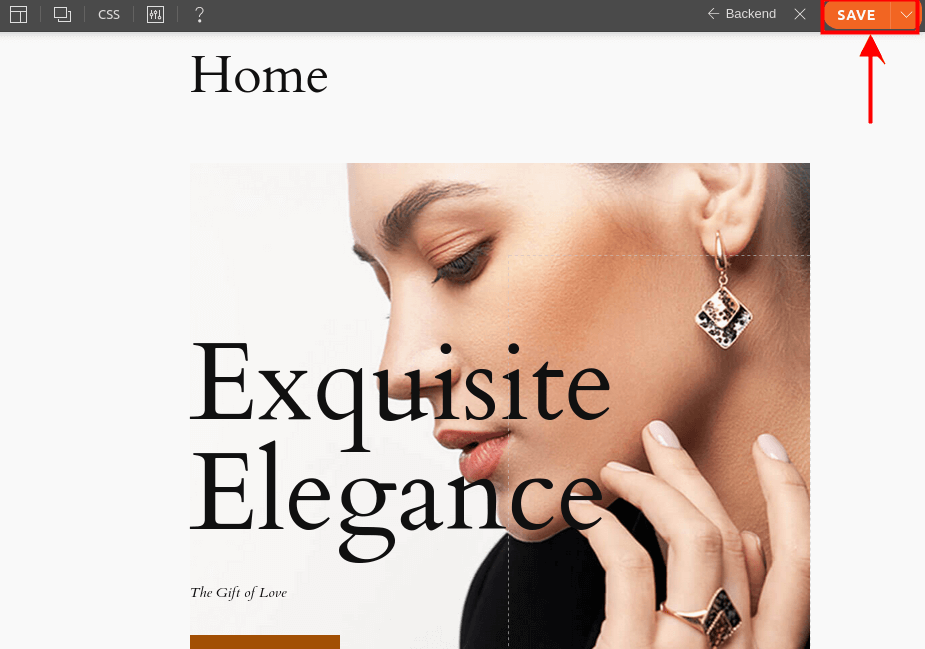
- Speichern = Speichern Sie den Builder-Inhalt.
- Revisionen = Mit Revisionen können Sie Ihr vorheriges Layout sichern und wiederherstellen. Um auf Revisionen zuzugreifen, klicken Sie auf die Pfeilschaltfläche neben der Schaltfläche Speichern. Sie können eine Revision speichern oder laden.
Module hinzufügen
- Klicken Sie auf das Pluszeichen (+) oben links in der Symbolleiste oder in der letzten Zeile, um das Modulfenster zu öffnen.
- Um Module hinzuzufügen, können Sie Module per Drag & Drop in den Canvas-Bereich ziehen oder auf die grüne Plus-Schaltfläche (+) in der oberen rechten Ecke klicken.
Front-End-Editor-Modus
Mit Ausnahme der Bereitstellung einer Live-Vorschau funktioniert der Frontend-Bearbeitungsmodus ähnlich wie der Backend-Modus.
- Sehen Sie sich jeden Beitrag oder jede Seite im Frontend an (HINWEIS: Um den Builder auf einer Homepage verwenden zu können, müssen Sie zunächst eine statische Startseite erstellen, da die Standard-Homepage von WordPress eigentlich eine Blog-Archivseite ist.)
- Klicken Sie in der oberen Admin-Leiste im Frontend auf „Builder aktivieren“ (stellen Sie sicher, dass Ihre WP Admin-Symbolleiste aktiviert ist).
- Die Builder-Symbolleiste wird oben angezeigt.
- Um auf den Modulcontainer zuzugreifen, klicken Sie auf das grüne (+) Symbol in der oberen linken Ecke oder in der letzten Zeile.
- Um ein Modul zum Raster oder zur Spalte hinzuzufügen, klicken Sie entweder auf die grüne Schaltfläche (+) oder ziehen Sie es per Drag & Drop.
- Am vorderen Ende können Sie das Bedienfeld entweder an der linken oder rechten Seite andocken, indem Sie es an den linken/rechten Rand des Bildschirms ziehen.

Builder-Verknüpfungen:
Nachfolgend finden Sie einige Builder-Verknüpfungen, die Ihre Produktivität steigern und Ihnen Zeit sparen können:
- Doppelklick = Durch Doppelklicken auf eine Zeile, Spalte oder ein abgelegtes Modul wird die Options-Lightbox angezeigt
- Cmd + S (PC: Strg+S) = Speichern (wenn eine Lightbox geöffnet ist, werden die in der Lightbox vorgenommenen Änderungen gespeichert, andernfalls werden die mit dem Builder vorgenommenen Änderungen gespeichert)
- Escape = Wenn die Modul-/Zeilenoptions-Lightbox geöffnet ist, drücken Sie die Escape-Taste, um die Lightbox abzubrechen/zu schließen
- Cmd + Z (PC: Strg+Z) = Rückgängig machen
- Befehl + Umschalt + Z (PC: Strg + Umschalt + Z) = Wiederherstellen
- Cmd + C (PC: Strg+C) = Klicken Sie auf ein Modul, um es auszuwählen, und drücken Sie dann Cmd + C, um das ausgewählte Modul zu kopieren
- Cmd + V (PC: Strg+V) = Klicken Sie auf ein Modul, um es auszuwählen, und drücken Sie dann Cmd + V, um Daten in das ausgewählte Modul einzufügen
- Cmd + Shift + V (PC: Strg+Shift+V) = Klicken Sie auf ein Modul, um es auszuwählen, und drücken Sie dann Cmd + Shift + V, um Styling-Daten in das ausgewählte Modul einzufügen
- Befehlstaste + Aufwärtspfeil (PC: Strg + Aufwärtspfeil) = Klicken Sie auf ein Modul, um es auszuwählen, und drücken Sie dann die Befehlstaste + Aufwärtspfeiltaste, um das Modul nach oben zu verschieben
- Cmd + Down (PC: Strg+Down) = Klicken Sie auf ein Modul, um es auszuwählen, und drücken Sie dann die Tastenkombination Cmd + Down, um das Modul nach unten zu verschieben
Sie können Ihrer Seite auch vorgefertigte Layouts über die Bearbeitungsoptionen des Themify-Builders hinzufügen.

Schritt 4: Speichern Sie Ihre Seite
Wenn Sie mit der Anpassung fertig sind, klicken Sie oben rechts auf dem Bildschirm in der Symbolleiste des Themify-Editors auf die Schaltfläche SPEICHERN .

Das ist es! Sie haben Themify Builder für WordPress erfolgreich verwendet, um eine beeindruckende und reaktionsfähige Website zu erstellen.
Themify Builder: Vor- und Nachteile
Der Builder von Themify erhebt den Anspruch, ein effizientes und leistungsstarkes Tool zum Erstellen von Webseiten zu sein. Wir haben seine Vor- und Nachteile ermittelt, nachdem wir seine Funktionen ausprobiert haben.
Vorteile:
- Es verfügt über alle erweiterten Funktionen, die für einen reibungslosen Webseitenerstellungsprozess erforderlich sind.
- Verbindet sich mit allen Top-Plattformen.
- Nutzung der Front-End- und Back-End-Builder für reaktionsschnelle Bearbeitung.
- Große Auswahl an Layouts und Themen.
- Codeseite in HTML und CSS verfügbar.
Nachteile:
- Es verfügt nicht über eine benutzerfreundliche Oberfläche.
- kein separater Editor für Kopf- und Fußzeile.
- Es gibt keine Elemente, die ein Thema entwickeln.
Ist Themify einen Versuch wert?
Der Gedanke, eine Website zu erstellen und zu entwickeln, kann jeden Anfänger einschüchtern. Nichtsdestotrotz wurde die Benutzerfreundlichkeit für jeden, der versucht, eine Website zu erstellen, durch Seitenersteller wie Themify ermöglicht.
Wenn Sie nach einem reaktionsschnellen und benutzerfreundlichen WordPress-Seitenersteller suchen, ist Themify eine gute Wahl. Da die Nutzung von Themify kostenlos ist, ist es einen Versuch wert. Wenn der Benutzer damit zufrieden ist, kann er auf die Pro-Version upgraden, um weitere Features und erweiterte Funktionalität zu erhalten.
Abschluss
Themify Builder für WordPress ist ein leistungsstarker und benutzerfreundlicher Seitendesigner und -ersteller, mit dem Sie jedes erdenkliche Layout mit Live-Vorschau und ohne Programmierkenntnisse erstellen können.
Es verfügt über viele Funktionen, die es zur besten Lösung für Ihre WordPress-Anforderungen machen, wie zum Beispiel responsives Design, benutzerdefiniertes Styling, Animationseffekte, Layoutteile, Überarbeitungen, Sichtbarkeitskontrolle und mehr.
Sie können Themify Builder für WordPress mit jedem WordPress-Theme und -Plugin verwenden. Es ist SEO-freundlich, übersetzbar und unterstützt Netzwerke mit mehreren Standorten. Sie können es auch kostenlos von der Themify-Website oder dem WordPress-Plugin-Repository herunterladen.
In diesem Blogbeitrag habe ich Ihnen gezeigt, wie Sie Themify Builder für WordPress im Jahr 2024 verwenden und warum es die beste Lösung für Ihre WordPress-Anforderungen ist. Ich hoffe, dass Sie diesen Blogbeitrag hilfreich und informativ fanden.




