Die Verwendung von Schema-Markup auf Ihrer Website kann Ihnen helfen, in Suchmaschinen einen höheren Rang einzunehmen. Wenn Sie jedoch wenig (oder keine) Programmierkenntnisse haben, kann dies wie ein entmutigender Prozess erscheinen. Glücklicherweise haben wir ein Schema-Markup-SEO-Tutorial erstellt, das Ihnen den Einstieg erleichtert, ohne sich überfordert zu fühlen. In diesem Beitrag befassen wir uns mit Schema-Markup und warum es so wichtig ist. Jetzt zeigen wir, wie es die SEO Ihrer Divi -Site verbessern kann, und bieten einige Tools, die Sie verwenden können. Lass uns anfangen!

Was ist Schema-Markup
Strukturierte Daten in Form von Schema-Markup helfen Suchmaschinen wie Google, Ihre Inhalte besser zu verstehen. Wenn Sie dieses Markup verwenden, werden Sie einen Schub in den Suchmaschinen-Rankings sehen.
Diese "Tags" können Ihrer Website hinzugefügt werden, um Ihre Suchmaschinenplatzierungen (SERPs) zu verbessern. Auf Schema.org ist dieser Code verfügbar:

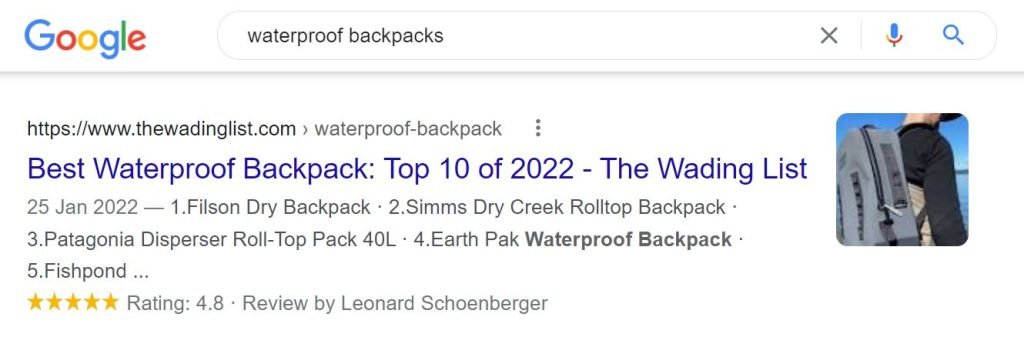
Wenn Sie Schema-Markup verwenden, kann Google zusätzliche Informationen von Ihren Websites erhalten. Als Ergebnis werden Rich Snippets generiert. Zusätzliche Informationen wie Produktbewertungen finden Sie in Rich Snippets, die erweiterte Suchergebnisse darstellen. Für diese Snippets gibt es im Vergleich zu Standardsuchergebnissen höhere Klickraten:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Auch andere Suchmaschinen wie Bing und Yahoo erkennen schema.org-Markup. Bing und Yahoo sind zwei der beliebtesten Suchmaschinen.
Um mit Schema-Markup-SEO zu beginnen, müssen Sie dem HTML-Code Ihrer Website verschiedene Tags (oder Mikrodaten) hinzufügen. Einige der wichtigsten Tags sind:
- itemscopeIm div>-Block definiert der itemscope, dass sich der darin enthaltene HTML-Code auf ein bestimmtes Element bezieht.
- itemtype hilft Ihnen, genau zu identifizieren, um was es sich bei dem Produkt handelt (z. B. ein Film oder ein Buch).
- itemprop stellt Suchmaschinen zusätzliche Details über den Artikel bereit (z. B. Regisseur und Genre).
Die Liste geht weiter und weiter, aber das ist nur der Anfang. Viele andere Arten von Material können mit Schema getaggt werden, darunter Buchbesprechungen, Produktinformationen und FAQs. Um diese Tags besser zu verstehen, werfen wir einen Blick auf sie im Kontext. Schema.org bietet eine Illustration dazu:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Dies mag wie ein Wirrwarr von Fachjargon erscheinen und ein großes Unterfangen sein, es zu integrieren. Leider ist dies nicht der Fall. Das Hinzufügen dieser Tags zu Ihrem Text ist erheblich einfacher als es scheint, wie wir im Rest dieses Essays demonstrieren werden. Nur ein paar Mausklicks und Kopieren/Einfügen genügen.
Warum es wichtig ist?
Nahezu jede Art von Website kann von Schema-SEO profitieren. Blogs, E-Commerce-Websites und kleine lokale Unternehmen fallen alle in diese Kategorie.
Als Beispiel können Sie Schema-Markup auf einer Produktseite verwenden. Tags wie „Offer“ und „AggregateRating“ könnten in dieser Situation verwendet werden, um Ihre Preise und Bewertungen anzugeben. Die Hauptelemente Ihrer Seite können von Suchmaschinen wie Google gelesen und dadurch in deren SERPs angezeigt werden.
Um Rich Snippets für Ihre Produkte zu erhalten, sollten Sie das oben beschriebene Markup verwenden:

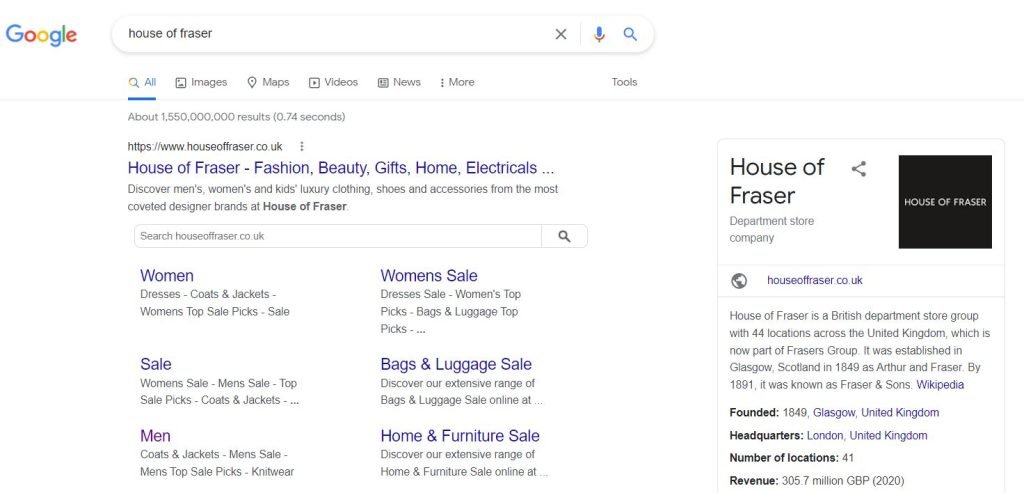
Ein Knowledge Panel (oder Knowledge Graph) in Google ist mit der richtigen Verwendung von Schema Markup SEO möglich. Es ist eine Box, die die Aufmerksamkeit auf die wichtigsten Aspekte Ihrer Marke lenkt:

Sie können auch ein reichhaltiges Ergebnis erzielen, wenn Sie Schema-SEO auf Ihren FAQ-Sites einsetzen. Häufig gestellte Fragen zum Thema der Suche eines Benutzers.

Abhängig von der Art Ihrer Website und den von Ihnen angebotenen Produkten oder Dienstleistungen sind verschiedene Arten von Rich Snippets verfügbar. Rezepte, Anwendungen und Kurse sind alle enthalten.
Die zusätzlichen Informationen, die in den Suchergebnissen erscheinen, können einen großen Unterschied machen. Wenn Sie viele positive Bewertungen haben, neigen die Leute eher dazu, auf Ihre Seite zu klicken. Klickraten wie diese können Ihren organischen Traffic und damit Ihre Konversionsraten erhöhen.
Rich Snippets können Ihnen auch dabei helfen, Autorität aufzubauen, indem Sie Ihre Anleitungen und FAQs anzeigen. Die Benutzer wissen sofort, ob Sie ihnen bei der Lösung ihrer Probleme helfen können. Theoretisch könnte dies Ihnen helfen, in den Suchmaschinen-Ergebnisseiten (SERPs) von Google einen höheren Rang einzunehmen.
Verwenden Sie Schema-Markup, um SEO zu verbessern
Sie wissen jetzt, wie wichtig Schema-Markup für Ihre SEO-Kampagne ist. Rich Snippets können Ihre SERP-Sichtbarkeit verbessern, was zu einer Zunahme organischer Besucher führen kann.
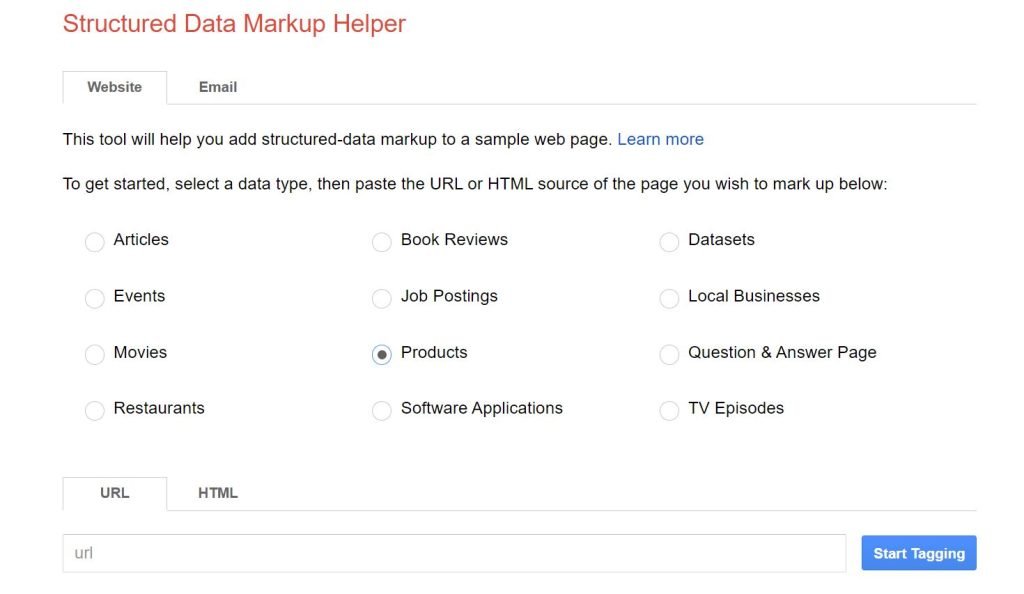
Die gute Nachricht ist, dass Sie keine Programmierkenntnisse benötigen, um mit Schema-Markups zu beginnen. Es gibt tatsächlich ein Tool, das den Code für Sie erstellen kann. Structured Data Markup Helper: Dies ist Googles

Dieser Leitfaden führt Sie durch den Prozess der Verwendung dieses Plugins zum Hinzufügen von Schema-Markups zu Ihrer WordPress-Site. Worauf warten wir noch ?
Wählen Sie eine Seite aus und markieren Sie Ihre Daten
Die Auswahl eines Datentyps (z. B. Buchrezension oder Produkt) und die Eingabe der URL der Website, die Sie auszeichnen möchten, sind zwei der ersten Schritte.

In diesem Beispiel wird ein WooCommerce-Produkt verwendet. Wenn Sie Schema-Markup für einen bestimmten Beitrag oder eine bestimmte Seite verwenden möchten, können Sie dies tun.
Beginnen Sie mit dem Taggen, wenn Sie bereit sind. Um auf die Tag-Daten zuzugreifen, gehen Sie hier.

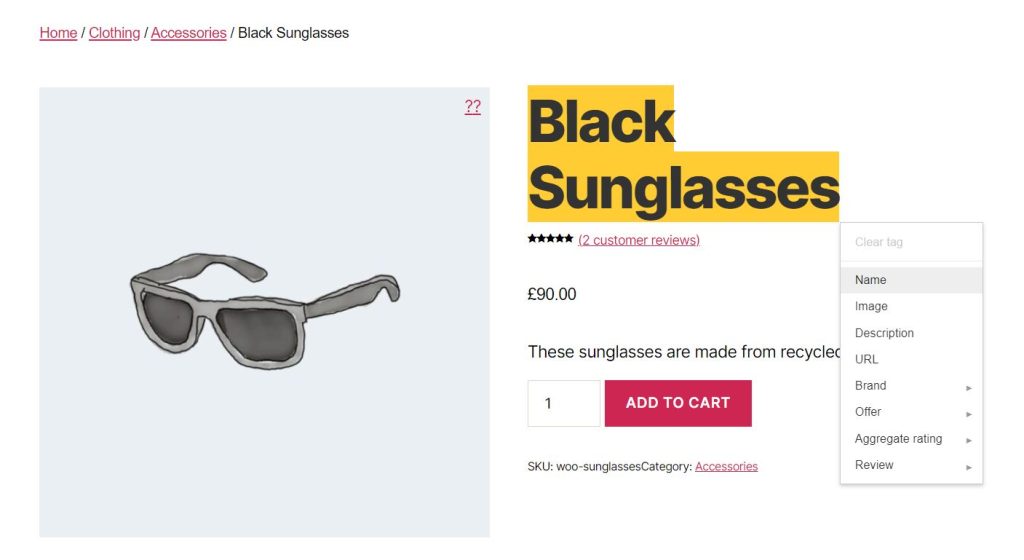
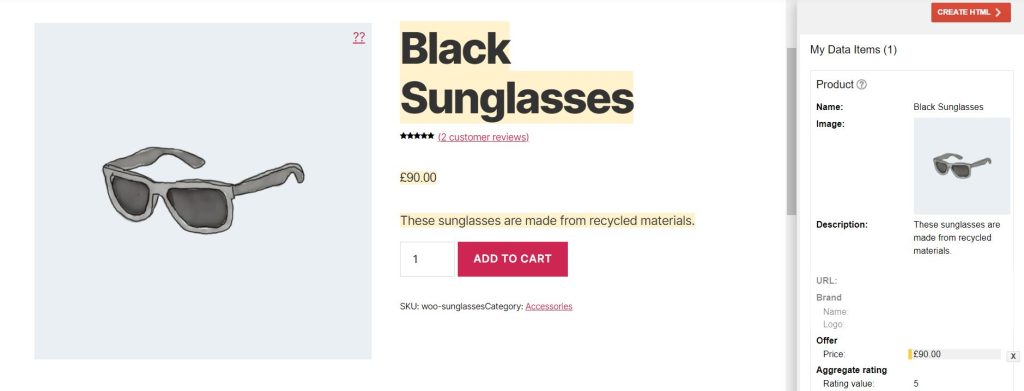
In diesem Schritt werden wir verschiedene Komponenten auf der Website manuell auswählen und markieren. Beginnen wir mit dem Markennamen des Artikels.
Um ein Element auszuwählen, wählen Sie das Tag aus dem Menü aus, indem Sie es im Vorschaubereich markieren. Als Ergebnis wählen wir den Namen:

Im Bereich rechts auf Ihrem Bildschirm sehen Sie eine Liste der von Ihnen ausgewählten Tags:

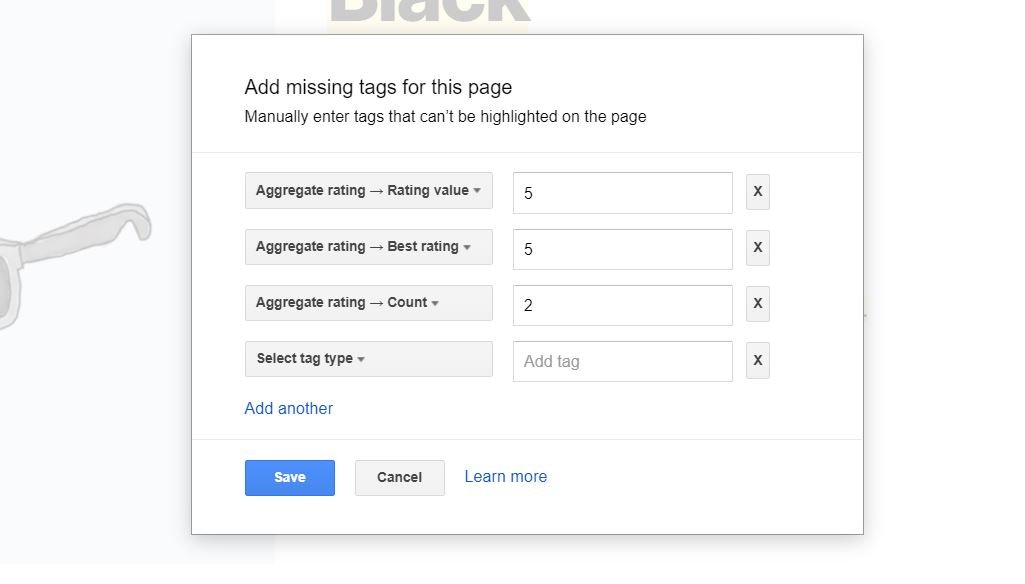
Neben dem Bild, der Beschreibung und den Preisen haben wir sie auch mit Tags versehen. Möglicherweise sehen Sie, dass einige Elemente nicht hervorgehoben sind. Unten rechts im rechten Bereich befindet sich die Schaltfläche „Fehlende Tags hinzufügen“, falls Sie dies wünschen.
Danach können Sie es manuell eingeben. Betrachten Sie zur Veranschaulichung Folgendes:

Unabhängig davon, ob Sie eine Produktseite, einen Blogbeitrag oder andere Inhalte erstellen, ist es am besten, so viele Informationen wie möglich bereitzustellen. Wenn Sie zusätzliche Spezifizierungen in Ihre Suchbegriffe aufnehmen, können Sie in den organischen Ergebnissen von Google einen höheren Rang einnehmen. Es ist möglich, den Traffic auf Ihrer Website zu erhöhen, indem Sie wertvolle Informationen wie Kundenrezensionen, Produktbewertungen und Preisinformationen bereitstellen.
Markup-Code eingeben
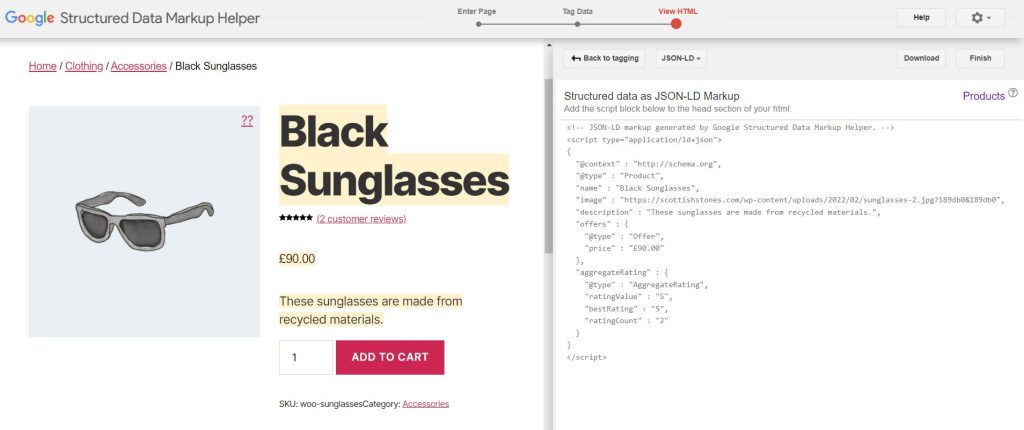
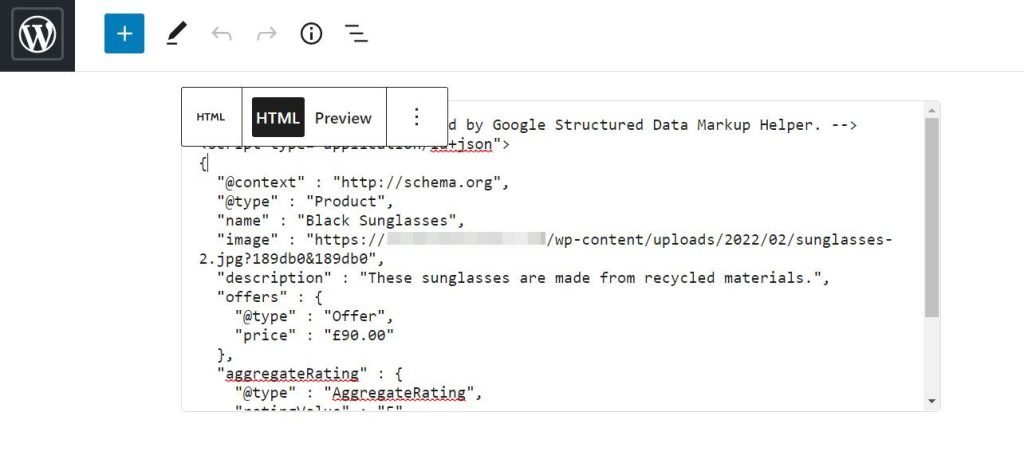
Klicken Sie auf die rote Schaltfläche „HTML erstellen“ in der Nähe der oberen rechten Ecke des Eingabebildschirms, wenn Sie mit dem Taggen Ihrer Daten fertig sind. In diesem Fall sieht das Schema-Markup etwa so aus:

JSON-LD und Mikrodaten sind die beiden Ausgabeformate, aus denen Sie wählen können. Mit JSON-LD können Sie diesen Code einfach kopieren und in Ihren Browser einfügen.
Sie können ganz einfach Schema-Markup zu Ihrer WordPress-Site hinzufügen, indem Sie einfach den generierten Code in Ihren Beitrag oder Ihre Seite einfügen. Je nach Art des Inhalts, den Sie markieren, können Sie dies auf verschiedene Weise tun.
Schema zur WooCommerce-Produktseite hinzufügen
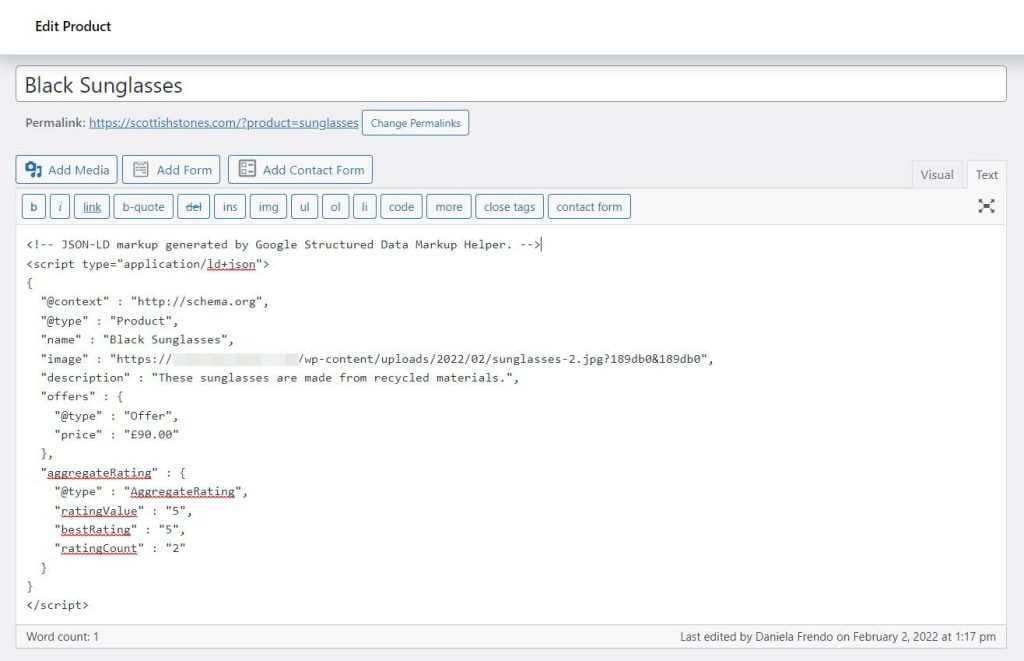
Gehen Sie zum WordPress-Dashboard und wählen Sie das WooCommerce-Produkt aus, das Sie aktualisieren möchten. Der Schema-Markup-Code kann über die Registerkarte „Text“ in das Textfeld eingefügt werden.

Um Ihre Änderungen zu speichern, klicken Sie auf Aktualisieren. Ihr Schema-Markup wurde jetzt hinzugefügt! Hier führen wir Sie durch den Prozess, um festzustellen, ob diese Änderungen den gewünschten Effekt haben oder nicht.
Schema zu WordPress-Beitrag oder -Seite hinzufügen
Eine Seite oder ein Beitrag kann auf die gleiche Weise mit einem Schema ausgezeichnet werden. Öffnen Sie die Seite oder den Beitrag, zu dem Sie einen Kommentar hinzufügen möchten. Fügen Sie einen neuen Block hinzu, indem Sie auf das Plus-Symbol (+) klicken und Benutzerdefiniertes HTML auswählen:

Hier ist vom Structured Data Markup Helper generierter Code erforderlich. Sie müssen sich keine Sorgen machen, dass Ihre Besucher diese Informationen sehen. Klicken Sie auf Aktualisieren, wenn Sie fertig sind.
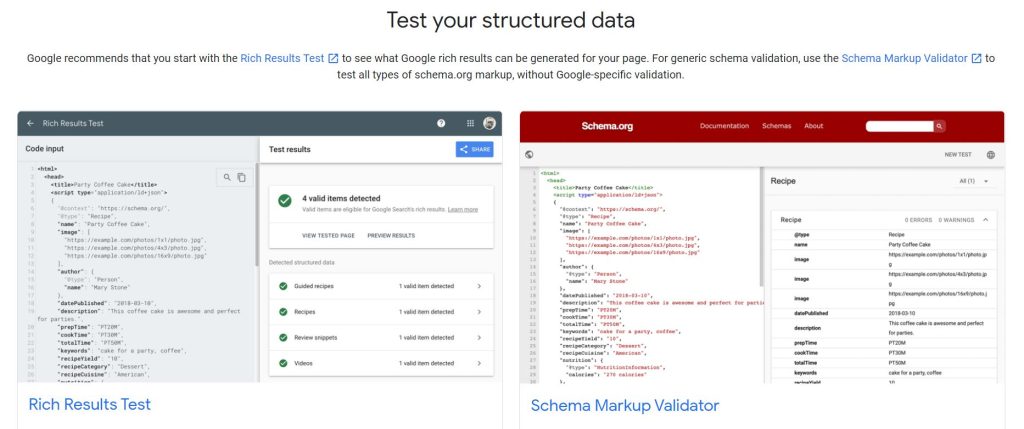
Testschema-Markup
Sie können nun Ihre strukturierten Daten auswerten und sehen, wie Ihr ausgezeichnetes Material in den Suchergebnissen von Google angezeigt wird. – Google Schema Markup Testing Tool von Google steht Ihnen zur Verfügung:

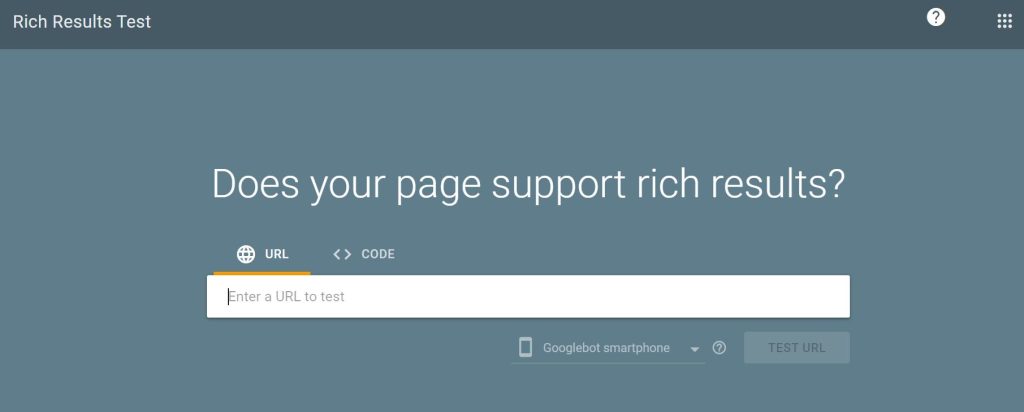
Der Rich-Suchergebnis-Test ist in Ordnung. Sie können das Schema Markup Testing Tool auf der obigen Seite verwenden, um eine URL zu überprüfen, indem Sie sie in das URL-Feld eingeben:

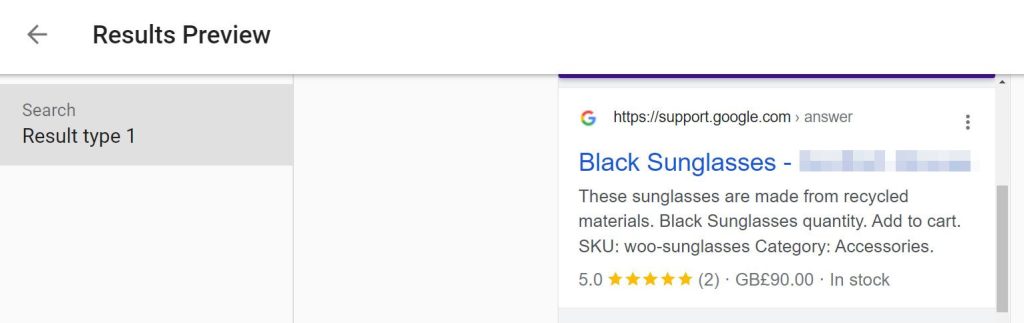
Je nach Größe des Berichts kann die Erstellung einige Zeit in Anspruch nehmen. Wenn Sie bereit sind, die Ergebnisse anzuzeigen, klicken Sie auf die Schaltfläche Vorschau der Ergebnisse. Der reichhaltige Auszug ist hier zu sehen:

Unsere beschrifteten Daten sind in diesem Ergebnis klar ersichtlich. Es enthält die Kosten und Sternebewertung des Produkts.
WordPress-Plugins für Schema
Bisher haben wir uns auf das manuelle Hinzufügen von Schema-Markup zu unseren SEO-Bemühungen konzentriert. WordPress-Plugins hingegen können Ihnen dabei helfen, Ihre Inhalte noch weiter zu verbessern. Die folgenden sind einige der beliebtesten Optionen!
Yoast-SEO
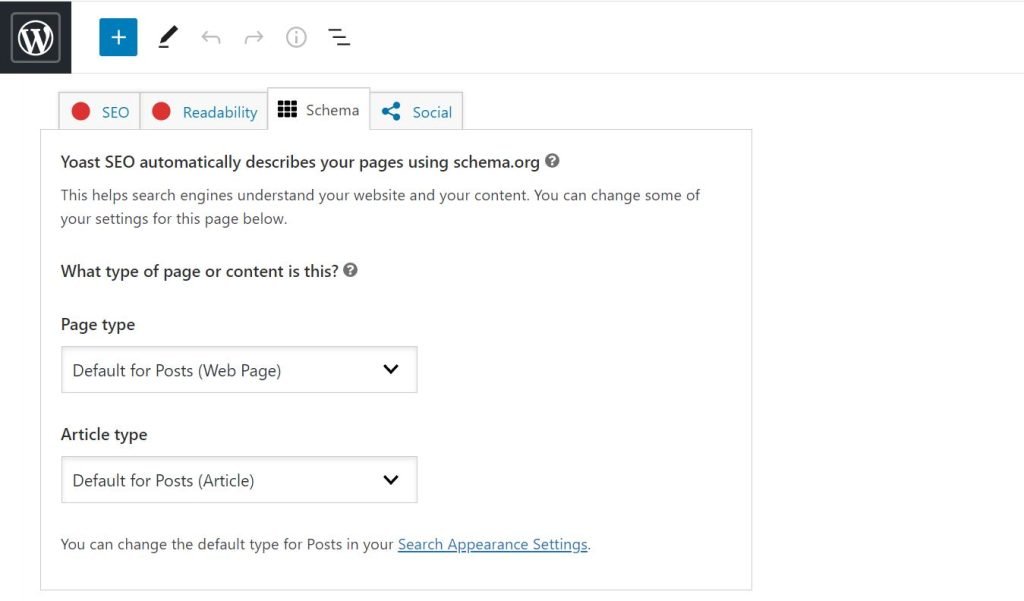
Das Yoast SEO-Plugin kann verwendet werden, um Schema-Markup zu Ihrer Website hinzuzufügen, wenn Sie es bereits installiert haben. Der Großteil der Arbeit wird von diesem Tool für Sie erledigt. Die verwendeten schema.org-Metadaten beschreiben beispielsweise automatisch Ihre Artikel und Seiten. Obwohl diese Standardtypen geändert werden können, können Sie dies auch tun:

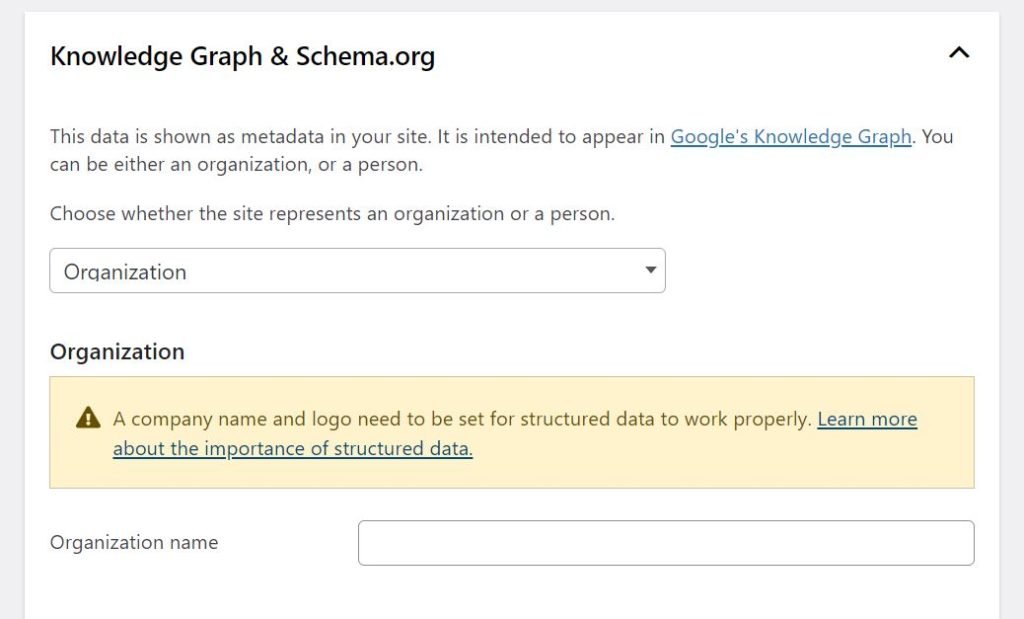
Knowledge Panels werden anhand der vom Plugin gesammelten Informationen erstellt. Gehen Sie in Ihrem WordPress-Dashboard zu SEO > Search Appearance und überprüfen Sie Ihre Annahmen. Scrollen Sie im Abschnitt Knowledge Graph & Schema.org nach unten, bis Sie Folgendes sehen:

Der nächste Schritt ist die Auswahl, ob Ihre Website eine Person oder eine Organisation repräsentiert. Ein Name und ein Logo werden ebenfalls benötigt. Eine kurze Überprüfung Ihrer Daten kann erforderlich sein, wenn Sie diese bereits eingegeben haben.
Rang Math SEO
Es gibt auch Rank Math SEO , ein ähnliches Plugin. Mit diesem Tool können Sie ganz einfach Schema-Markup in Ihre Website integrieren. Das Hinzufügen von Schematypen für Ihre Posts, Seiten und Produkte ist mit dem Setup-Assistenten dieses Plugins einfach, der Sie während der Installation durch den Prozess führt.

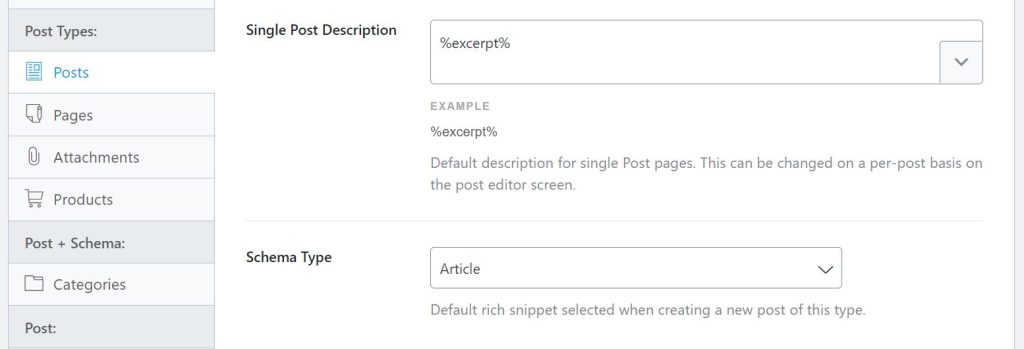
Auf diese Optionen können Sie auch in Ihrem WordPress-Dashboard zugreifen, indem Sie zu Rank Math > Titles & Meta gehen. Der Schematyp kann dann bearbeitet werden, indem Sie entweder Beiträge oder Seiten auswählen:

Diese Funktion ist in der Pro-Edition von Rank Math enthalten und Sie können sie durch ein Upgrade aktivieren. Sie können diese Funktion verwenden, um neue Datentypen für Rezepte, Stellenanzeigen und andere Formen von Inhalten hinzuzufügen.
Schema & Strukturierte Daten für WP & AMP
Es kann auch eine Option sein, ein Plugin mit einer größeren Auswahl an Daten-Tags zu verwenden. Über 35 Schematypen werden vom Schema and Structured Data for WP/AMP-Plugin unterstützt:

Touristenattraktion und Touristenziel können nützlich sein, wenn Sie eine Reise-Website betreiben. Gutenberg-Blöcke für verschiedene Schematypen sind ebenfalls in diesem Plugin enthalten.
Darüber hinaus können Sie Geschäfts- oder Produktbewertungen von mehr als 75 verschiedenen Websites abrufen. Diese Bewertungen können Ihnen dabei helfen, bessere Ergebnisse auf den Ergebnisseiten der Suchmaschinen zu erzielen. Das sind die Dinge, die viel Aufmerksamkeit bekommen.
Fazit
Erhöhter organischer Traffic kann durch Hinzufügen von Schema-Markup zu Ihrer Website erreicht werden. Der Grund dafür ist, dass Rich Snippets oder Suchergebnisse angezeigt werden, die zusätzliche Daten wie Produktbewertungen und Preise enthalten. Aufgrund ihres Reichtums werden mehr Menschen auf diese Ergebnisse klicken. Structured Data Markup Helper kann Ihnen beispielsweise dabei helfen, Schema-Markup zu Ihren Beiträgen und Seiten hinzuzufügen. Es ist möglich, Ihre Website mit Plugins wie Yoast SEO , Rank Math SEO oder Schema for WP & AMP weiter zu optimieren.





