Laravel Reverb ist ein Paket für Laravel, ein PHP-Webanwendungsframework, das ereignisgesteuerte Kommunikation in Echtzeit ermöglicht. Es verwendet normalerweise WebSockets, um Echtzeitaktualisierungen und Interaktionen in Webanwendungen bereitzustellen. Dies ist nützlich für Anwendungen, die sofortige Datenaktualisierungen erfordern, wie Chat-Anwendungen, Live-Benachrichtigungen und Echtzeit-Dashboards.

In der Laravel-Dokumentation finden Sie Anweisungen zur Verwendung in einer Testumgebung und in der Produktion mit Nginx als Server. Es gibt jedoch keine klaren Anweisungen, wie es auf Apache2 ausgeführt werden kann. Bevor wir uns damit befassen, wie es auf Apache funktioniert, müssen wir zunächst verstehen, wie Laravel Reverb funktioniert.
Arbeitsprinzip
Während Sie vielleicht denken, dass Laravel Reverb die Hin- und Her-Kommunikation über WebSocket abwickelt, wird beim Eintauchen in die Konfiguration deutlich, dass auch HTTP/HTTPS-Kommunikation erforderlich ist. Nach unserer Beobachtung hilft Laravel Reverb dem Frontend, in Echtzeit Ereignisse zu empfangen, die vom Backend (Laravel) gesendet werden. Es gibt keine klare Anleitung, wie Sie vom Frontend aus den geöffneten Kanal verwenden können, um Nachrichten an das Backend zu senden. Dazu müssen Sie eine HTTP-Anfrage an das Backend senden. Dieselbe Logik gilt für Laravel, das Ereignisse an den WebSocket-Server senden möchte.

Stellen Sie sich folgendes Szenario einer E-Commerce-Website vor, auf der ein Benutzer Produkte zur Karte hinzufügt und wir möchten, dass das Einkaufswagensymbol die Anzahl der Artikel im Einkaufswagen erhöht.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Der erste Schritt besteht darin, mithilfe von Laravel Echo eine Verbindung mit dem WebSocket-Server herzustellen (weitere Einzelheiten finden Sie unter „Broadcasting auf Laravel “) und einen bestimmten Kanal abzuhören.
- Vom Backend aus lösen wir ein Ereignis aus, wenn der Warenkorbwert gestiegen ist
- Laravel löst eine POST-Anfrage an den WebSocket-Server aus, der im Gegenzug eine Nachricht an Ihr mit einem Kanal verbundenes Front-End sendet.
Basierend auf diesem Szenario reicht es für die Funktion nicht aus, nur den WebSocket zu konfigurieren, da wir auch die Unterstützung für HTTP-Anfragen aktivieren müssen.
Konfigurieren des WebSocket
Laravel Reverb verwendet Node.js zur Handhabung der WebSocket-Kommunikation. Während der Installation von Laravel Reverb werden Sie feststellen, dass Node.js irgendwie beteiligt ist. Wenn Sie die Dokumentation zu Laravel lesen, werden Sie die grundlegenden Konfigurationsanforderungen für die Erstkonfiguration von Laravel Reverb besser verstehen.
Durch die Nutzung:
php artisan install:broadcastingIhrer .env-Datei werden Standardeinstellungen hinzugefügt. Beispielsweise werden Ihre : REVERB_APP_ID, REVERB_APP_KEY und REVERB_APP_SECRET mit benutzerdefinierten Standardwerten konfiguriert. Der Teil, den Sie konfigurieren müssen, ist der Standort des WebSocket-Servers und wie Laravel mit ihm kommuniziert.
Bereitstellen von WebSocket auf einer Subdomain
Idealerweise müssen Sie eine Subdomain erstellen. Sie können zwar trotzdem alles auf derselben Domain hosten, aber am Ende erhalten Sie möglicherweise eine aufgeblähte Apache-Konfiguration. Durch die Aufteilung können Sie jedoch schnell erkennen, wo das Problem liegen könnte (das ist meine Meinung, Sie können machen, was Sie wollen).
Stellen wir zunächst sicher, dass unsere .env-Datei für das, was wir erreichen möchten, bereit ist:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT: 443
- REVERB_SCHEME: https
Wir werden eine Subdomäne namens „ws.codewatchers.com“ erstellen, in der wir unseren WebSocket-Server bereitstellen. Ändern Sie in Ihrem Fall ws.codewatchers.com in die Domäne Ihrer Wahl.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Beachten Sie, dass wir hier SSL verwenden. Sie müssen daher möglicherweise ein Zertifikat für Ihre Subdomäne ausstellen lassen. Sie können hierfür Certbot verwenden (Bing Copilot hilft Ihnen dabei).
Unterstützung für HTTP/S hinzufügen
Wie oben erwähnt, muss der Laravel Reverb-Server auch reguläre HTTP-Anfragen unterstützen. Dafür haben wir alle Anfragen mit /app über einen Proxy an „ws://127.0.0.1:8080/app“ weitergeleitet. Dies ist das URL-Segment, das für Sockets verwendet wird. Darüber hinaus verwendet Laravel /apps zum Senden von POST-Anfragen, daher fügen wir der Apache-Konfiguration oben eine neue Konfiguration hinzu:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Hier möchten wir, dass andere Anfragen, die nicht (streng) „/app“ haben, über reguläre HTTP-Anfragen weitergeleitet werden.
Wenn Sie damit fertig sind, vergessen Sie nicht, die Apache-Konfiguration wie folgt neu zu laden:
sudo service apache2 reloadSupervisor konfigurieren
Supervisor ist ein wichtiger Teil davon, da wir ihn anweisen, den Reverb-Server für uns auszuführen. Das Gute daran ist, dass er ihn neu startet, wenn die Ausführung fehlschlägt. Wir sind daher sicher, dass der WebSocket immer (oder fast) ausgeführt wird. Laravel hat einen kurz ausführlichen Abschnitt für Supervisor , aber wir gehen ins Detail und geben ein Beispiel:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuWir gehen davon aus, dass Sie es unter Ubuntu als Benutzer „ ubuntu “ ausführen. Sie passen diese Parameter nach Wunsch an.
Warteschlangen und Aufgabenplanung
Wenn Sie Warteschlangen haben, die asynchron ausgeführt werden (Datenbank oder Redis), müssen Sie sicherstellen, dass sie gut konfiguriert sind und ausgeführt werden. Tatsächlich werden gesendete Ereignisse als Jobs ausgeführt.

Möglicherweise müssen Sie die Laravel-Dokumentation zu Rate ziehen, um die Aufgabenplanung zu konfigurieren. Optional können Sie Laravel Telescope installieren, um Ihre Jobs zu überwachen und zu prüfen, wie sie ausgelöst werden.
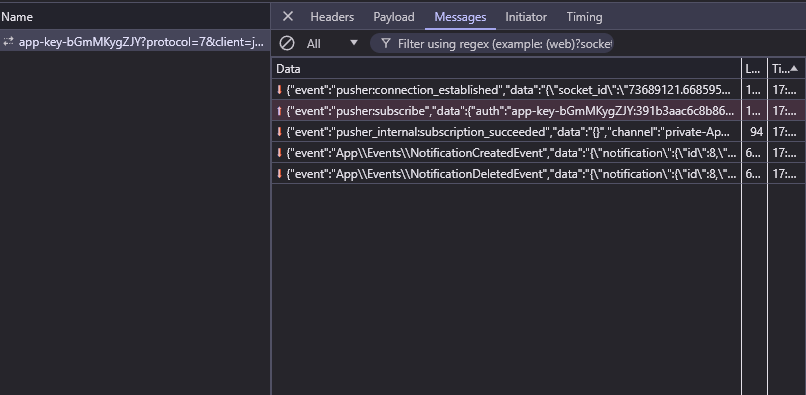
Sie können auch die Browserkonsole verwenden, um zu überprüfen, wie Ihr WebSocket funktioniert.

Wir hoffen, dass dieses Tutorial für Sie hilfreich war. Wenn Sie beim Lesen Probleme hatten, lassen Sie es uns wissen.




