Auf einer Website kann eine exzellente Typografie die Conversions steigern. Es ist wichtig, die besten Schriftarten auszuwählen und zu optimieren. Google Fonts sind ein beliebter Dienst, da sie gut gestaltet sind und Standard-Websites einen Hauch von Eleganz verleihen können. Leider können sie, wenn sie nicht richtig verwendet werden, die Leistung Ihrer Website beeinträchtigen, genau wie alles andere im Internet. In diesem Artikel sehen wir uns 5 Vorschläge zur Verbesserung der Zusammenarbeit von Google Fonts mit WordPress an.

Leistung von Google Fonts und WordPress-Sites

Jeder kann die mehr als 1300 kostenlosen Schriftfamilien im Google Fonts- Verzeichnis für seine Websites oder gedruckten Projekte verwenden. Obwohl sie auf Millionen von WordPress-Sites verwendet werden, sind sie eine großartige Möglichkeit, das Design einer Website zu verbessern. Sie werden zweifellos ein einzigartiges Design darunter finden. Eine WordPress-Website fügt normalerweise Google Fonts hinzu, indem sie sie von Googles CDN herunterlädt. Das bedeutet, dass Schriftart und Stylesheet auf dem Server gespeichert werden, der dem Benutzer am nächsten ist. Systemschriftarten sind schneller als Google Fonts, die aus dem Internet heruntergeladen und auf Ihrem Computer installiert werden. Das Verkehrsaufkommen zu und von Ihrer Website beeinflusst, wie schnell sie geladen wird. Die Performance Ihrer Website wird durch die Ladezeit von Google Fonts weniger beeinträchtigt als durch größere Dateien. Schließlich sind Schriftarten viel kleiner als Bilder. Jedes Mal, wenn ein Benutzer versucht, auf Ihre Website zuzugreifen, geht jedoch Zeit verloren, da dies nicht möglich ist. Um die Ladegeschwindigkeit Ihrer Seite zu erhöhen, lohnt es sich, Ihre Google Fonts zu optimieren.
Bei der Verwendung von Google Fonts mit WordPress gibt es eine Reihe von Möglichkeiten, die Leistung zu verbessern.
Verwenden Sie weniger Schriftarten

Verwenden Sie am besten nur wenige Schriftarten. Um die besten Ergebnisse zu erzielen, sollten Sie zwei gepaarte Schriftartensätze verwenden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSchriftfamilien sind das, was wir meinen, wenn wir über Schriften sprechen. Wenn wir über Schriftarten sprechen, sprechen wir oft über die Hauptschrift. Es gibt jedoch viele verschiedene Schriftarten, wie Kursivschrift, Schriftarten mit unterschiedlichen Stärken, Schriftarten mit Zahlen und Symbolen und Schriftarten mit Kursivschrift. Sie werden als „Glyphen“ bezeichnet.

Es stehen viele verschiedene Schriftstärken zur Verfügung, darunter dünn, leicht, mittel, halbfett, fett und ultrafett. Jede davon gehört zu einer anderen Schriftfamilie. Zusätzlich hat jede Strichstärke eine Kursivschrift, was die Anzahl der Schriftarten verdoppelt. Wenn Sie diese Schriftfamilie verwenden, werden auch alle ihre Varianten geladen. Wenn es darauf ankommt, ist das viel.
Beispielsweise ist Roboto derzeit eine beliebte Schriftart für Websites. Es gibt 12 Schriftartensätze in der Familie mit jeweils 282 Glyphen. Dies entspricht der Anzahl der Schrifterweiterungen, die Sie verwenden möchten, multipliziert mit den 3.384 Glyphen in einer Schriftfamilie. Es ist leicht zu sehen, wie die Anzahl der auf einer Website verwendeten Schriftarten in die Höhe schnellen kann, sobald Roboto Condensed und Roboto Slab hinzugefügt werden. Wenn Sie mehrere Schriftfamilien verwenden, können Zehntausende von Schriftarten verwendet werden.
Hosten Sie Google Fonts auf Ihrem WordPress-Server

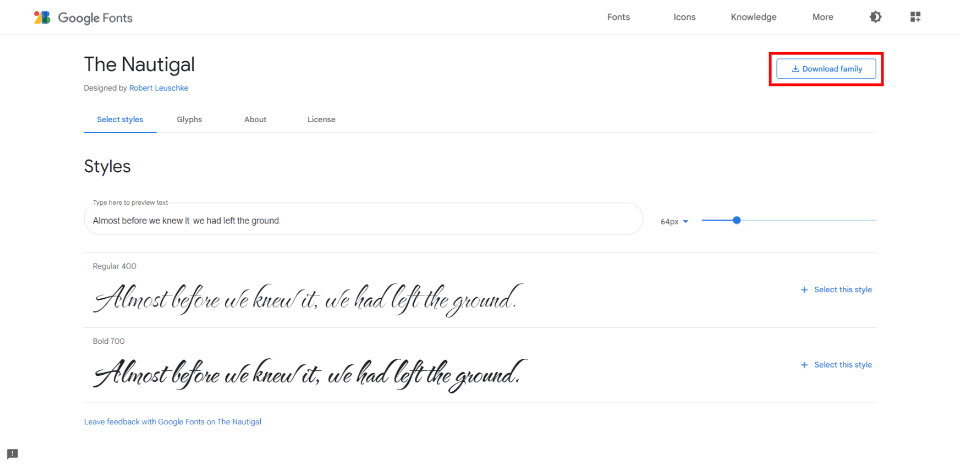
Die Google Fonts können heruntergeladen und auf Ihrem WordPress-Server gehostet werden. Der Benutzer erhält also die Typografie der Website von derselben Stelle wie die Website selbst. Da die Website die Schriftdateien nicht von woanders beziehen muss, wird sie für den Benutzer schneller geladen. Wenn Sie auf der Google Fonts-Website eine Schriftart auswählen, können Sie diese herunterladen. Nachdem Sie die Schriftfamilie heruntergeladen haben, laden Sie sie per FTP in den Ordner content/uploads hoch. Fügen Sie keinen Verweis auf den Schriftarten-Host des Drittanbieters ein, wenn Sie diese im „Head“-Abschnitt Ihrer Seiten verwenden. Fügen Sie stattdessen einen Verweis auf URL/fonts/FONT FILE NAME.file-extension Ihres Stylesheets ein.
Denken Sie daran, laden Sie nur die Schriftarten und -stärken, die Sie benötigen. Verwenden Sie nicht jede verfügbare Kursivschrift und Gewichtung. Verwenden Sie für jede Schriftart die Formate TTF, EOT, WOFF und WOFF2.
Laden Sie die Google Fonts vor
Das CDN von Google wird normalerweise zum Herunterladen von Google Fonts verwendet. Obwohl dieser Server schnell ist, werden Schriftarten normalerweise heruntergeladen, nachdem eine Website geladen wurde.
Wenn es ein Problem mit der Verbindung gibt und die Schriftarten nicht heruntergeladen werden können, wird die Seite mit den Systemschriftarten angezeigt. Die Seite wird dann neu gerendert, nachdem die Schriftarten heruntergeladen wurden. Einfach ausgedrückt, nach dem Laden mit einer Schriftart wechselt die Seite zu einer anderen Schriftart. Dies ist ein nicht formatierter Text "Flash" (FOUT). Abwarten ist dem vorzuziehen. Trotzdem ist es nicht toll. Das Vorladen der Schriftarten ist eine Möglichkeit, dies zu handhaben. Zusätzlich beschleunigt das Vorladen von Google Fonts den Ladevorgang um etwa 100 ms. Dies liegt daran, dass die CSS-Datei von Google Fonts gleichzeitig mit DNS, TCP und TLS geladen wird. Sie müssen vorab eine Verbindung herstellen und einen Link zum Vorabladen im Stylesheet verwenden, um vorab zu laden. Die Schriftfamilie und das Stylesheet werden mithilfe von HTML in den „head“-Bereich Ihrer Website geladen.
CDN Planet stellt das folgende HTML-Beispiel mit Vorverbindung bereit:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Ändern Sie Roboto und alle Schriftartoptionen im obigen Beispiel in die Schriftarten und Optionen, die Sie verwenden möchten.
Optimieren Sie Google Fonts mit einem WordPress-Plugin

Die meisten Aufgaben im Zusammenhang mit WordPress werden durch Plugins erheblich erleichtert, einschließlich der Optimierung von Google Fonts. Sie müssen sich keine Gedanken darüber machen, wo Sie den Code ablegen, da sie sich um die Softwareseite der Dinge für Sie kümmern.
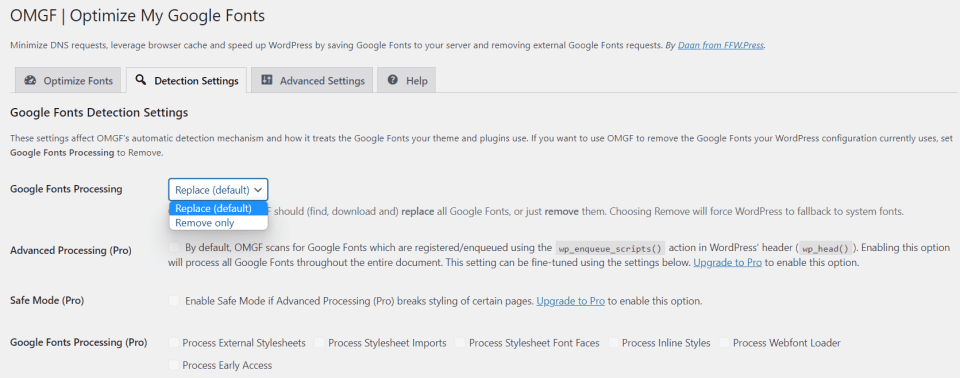
Es gibt viele hervorragende Plugins, die Ihre Google Fonts verbessern können. OMGF | Das lokale Hosten von Google Fonts interessiert mich besonders. Es wurde speziell entwickelt, um die von Ihnen bereits verwendeten Google Fonts effektiver zu machen. Wie viele andere hat dieses Google Fonts-Plugin sowohl eine kostenlose als auch eine Premium-Version. Alle Einstellungen in der kostenlosen Version sind manuell, was eine Herausforderung sein kann. Aber sie einzurichten ist nicht allzu schwierig.
Der Hauptunterschied zwischen diesem und anderen besteht darin, dass dieser über die einfache Vereinfachung der Verwendung von Schriftarten hinausgeht, indem Optimierungen in die kostenlose Version aufgenommen werden, die jeder verwenden kann. Die Premium-Versionen der meisten Plugins dieser Art sind die einzigen, die eine Optimierung bieten. Trotzdem rate ich, die Premium-Version zu verwenden, um die besten Ergebnisse zu erzielen. Es gibt genügend Optimierungen in der kostenlosen Version, um Sie zum Laufen zu bringen.

Sie können Google Fonts lokal hosten, und das Plugin speichert die Schriftarten zwischen. Lokale Schriftarten werden automatisch durch eingereihte Schriftarten im Header ersetzt. Sie können verhindern, dass bestimmte Schriftarten und Stylesheets geladen werden, indem Sie Schriftarten vorab laden, die sich „above the fold“ befinden.

In den Erkennungseinstellungen können Schriftarten hinzugefügt oder entfernt werden. Dies ist besonders nach einer Neugestaltung hilfreich, damit Sie keine veralteten Ressourcen laden, die Ihre Benutzer nie sehen werden.

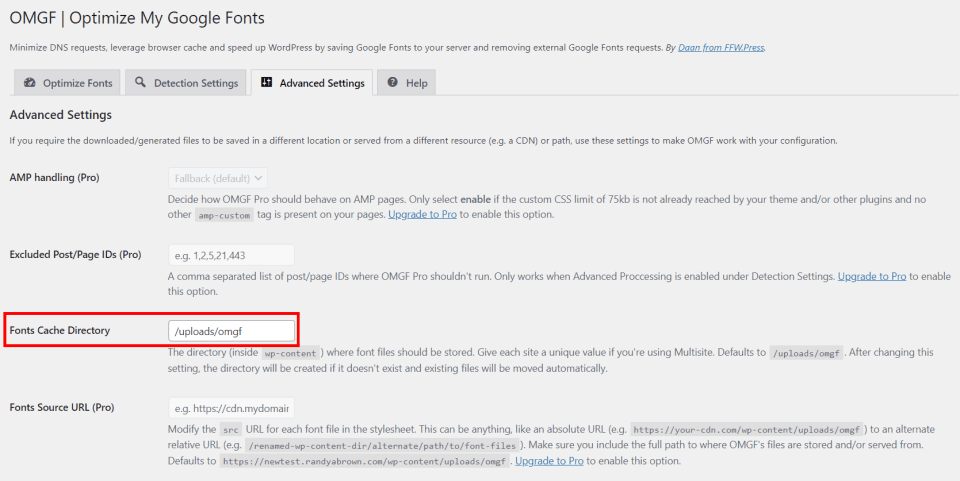
Wenn Sie ein sauberes Zuhause haben, können Sie außerdem das Verzeichnis für den Font-Cache in den erweiterten Einstellungen auswählen.
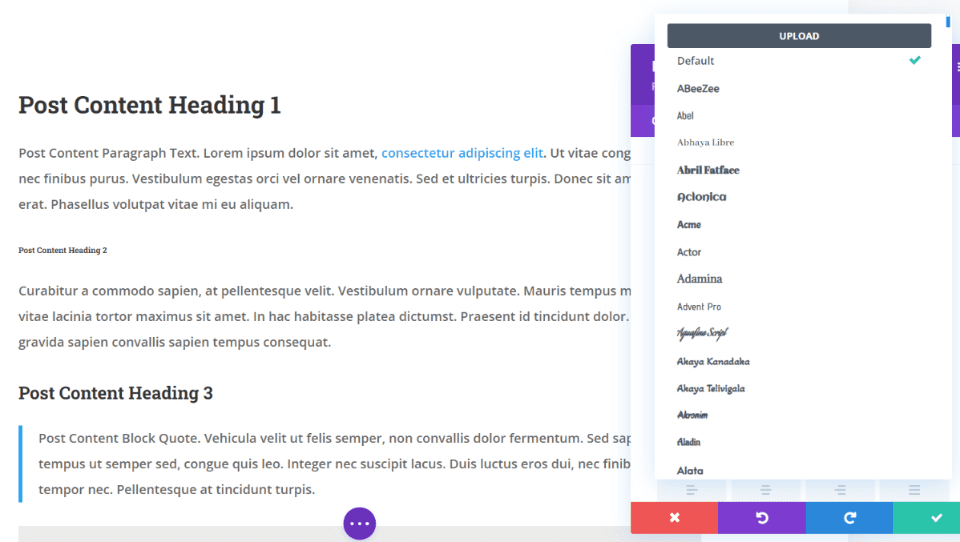
Verwenden Sie die Google Fonts-Integration mit Divi-Modulen

600 Alle textbasierten Divi-Module verwenden Google Fonts, die sowohl im Divi- Design als auch im Divi-Plug-in verfügbar sind und für die beste Leistung und das beste Design optimiert wurden. Wählen Sie für den Hauptteil und jede Überschriftengröße separat die Schriftartfamilie, -stärke und -stil aus und ändern Sie deren Größe, Farbe, Zeilenhöhe, Abstand und Schatten. Sie können sogar für bestimmte Geräte modifiziert werden.
Die zwischengespeicherte Version von Google Fonts wird verwendet, um nur die Schriftarten zu laden, die das Modul benötigt. Dadurch wird verhindert, dass der Browser unnötige Schriftartvariationen lädt.

Auf der Registerkarte Allgemein > Leistung der Divi-Theme-Optionen gibt es einige Einstellungen für Google Fonts. Beide sind standardmäßig eingeschaltet. Daraus folgt, dass Sie bereits versorgt sind, wenn Sie Divi verwenden und nicht wussten, dass dies etwas ist, was das Thema behandelt.
Beim Upgrade von Google Fonts Loading werden die Google Fonts zwischengespeichert und inline geladen, um das Laden der Seite zu beschleunigen und Anfragen zu reduzieren, die das Rendern der Seite blockieren. Darunter befindet sich die Option „Unterstützung von Google Fonts für ältere Browser einschränken“. Um die Ladezeiten zu verkürzen, reduziert diese Funktion die Größe von Google Fonts. Der Nachteil ist, dass nicht alle älteren Browser Google Fonts unterstützen.
Einpacken
Es besteht eine gute Chance, dass Google Fonts bereits in gewisser Weise auf Ihrer Website verwendet werden. Aber ich denke, Sie werden einen Unterschied bemerken, wenn Sie diesen 5 Vorschlägen zur Verbesserung der Zusammenarbeit von Google Fonts mit WordPress folgen. Obwohl sie klein sind, können schlecht optimierte Google Fonts die Benutzererfahrung beeinträchtigen und die Ladegeschwindigkeit Ihrer Website verlangsamen. Auch wenn es einige Möglichkeiten gibt, Ihre Google Fonts manuell zu optimieren, empfehle ich den meisten Leuten, stattdessen ein Plugin wie OMGF zu verwenden. Natürlich ist Divi immer eine fantastische Wahl für die Verwaltung und Optimierung von Schriftarten jeglicher Art.





