Die Verwendung von Elementor als Seitenersteller bietet zahlreiche Vorteile. Elementor bietet eine Fülle von Änderungsmöglichkeiten für die meisten kleineren Aspekte Ihrer WordPress-Site, um sie attraktiver zu machen. Ein Vorteil ist, dass Sie das Element ein- und ausblenden können, indem Sie nach unten und oben scrollen.

Durch Scrollen können Sie bestimmte Elemente ein- oder ausblenden, z. B. die Schaltfläche "Zurück nach oben", die schwebende Schaltfläche "Call-to-Action" usw. Dieser Beitrag zeigt Ihnen, wie Sie Elementor verwenden, um ein Element anzuzeigen, wenn Sie nach unten scrollen, und es auszublenden, wenn Sie nach unten scrollen du scrollst nach oben.
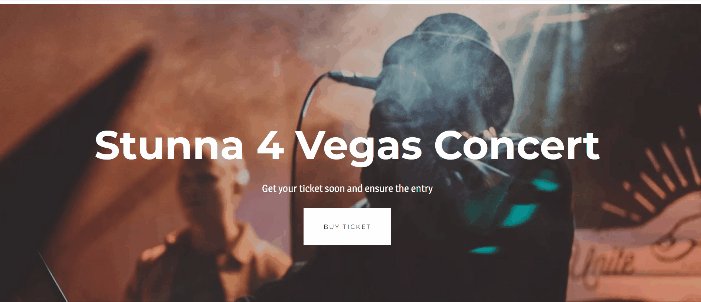
Entwurfsvorschau
So wird das Design aussehen.

Verwenden Sie Elementor, um ein Element beim Scrollen nach unten anzuzeigen und beim Scrollen nach oben auszublenden
Bevor wir fortfahren, möchten wir sicherstellen, dass Sie bereits über Elementor Pro verfügen, da wir zwei Tools benötigen, auf die nur in Elementor Pro zugegriffen werden kann: Theme Builder und Custom CSS.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenOkay, fangen wir an!
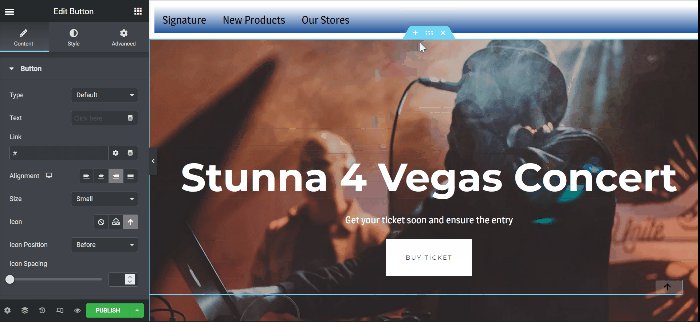
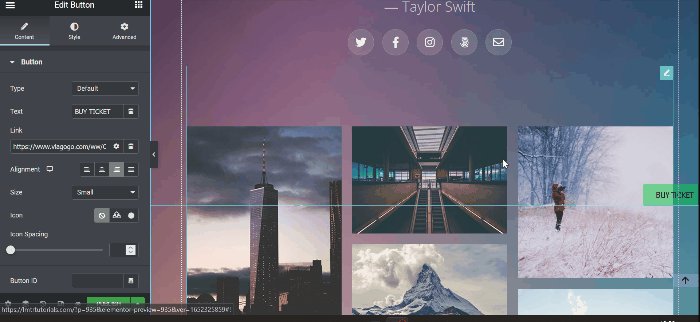
Rufen Sie den Elementor-Editor auf und ziehen Sie das Schaltflächen-Widget mit & Drop aus dem Widget-Bedienfeld in den Canvas-Bereich. Da wir die Position ändern, können Sie das Widget überall auf Ihrer Seite platzieren. Das Schaltflächen-Widget wird in diesem Beispiel unten auf der Seite platziert.
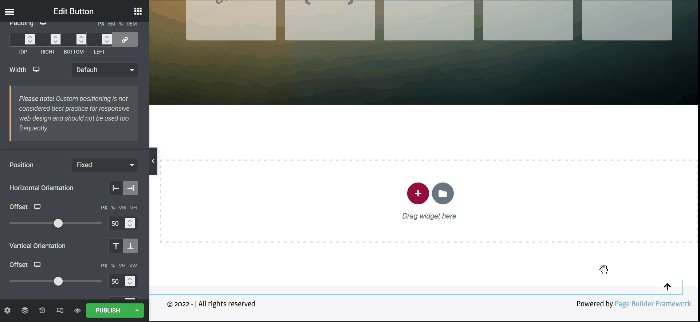
Wir haben die folgenden Änderungen am Einstellungsfenster vorgenommen:
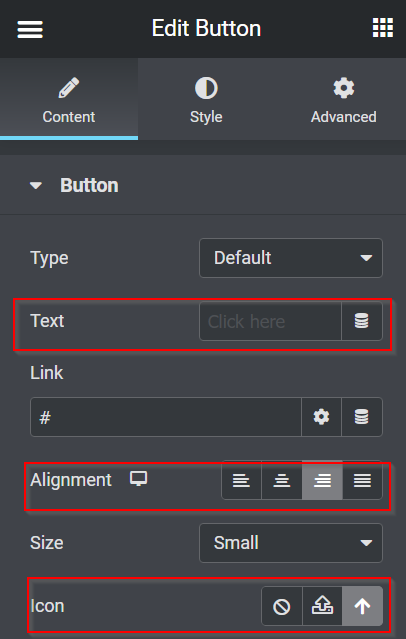
Gehen Sie zur Registerkarte Inhalt und nehmen Sie die folgenden Änderungen vor.
- Text: Entfernen Sie den Text
- Ausrichtung: Richtig
- Symbol: Wählen Sie das Pfeil-nach-oben-Symbol aus der Symbolbibliothek aus

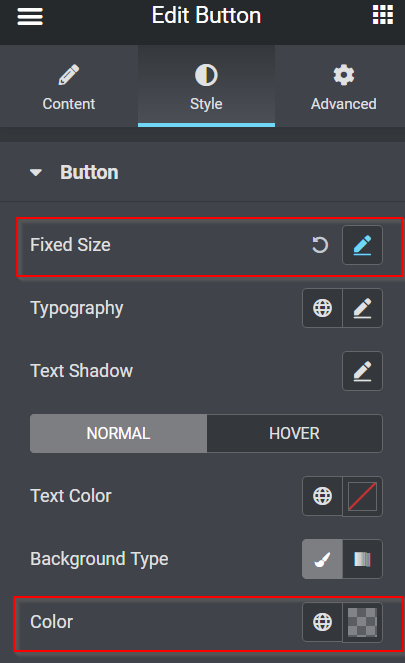
Gehen Sie nun zur Registerkarte „Stil“ und nehmen Sie die Änderungen vor.
- Feste Position: Höhe - 1, Breite -1
- Hintergrundfarbe: #FFFFFF30

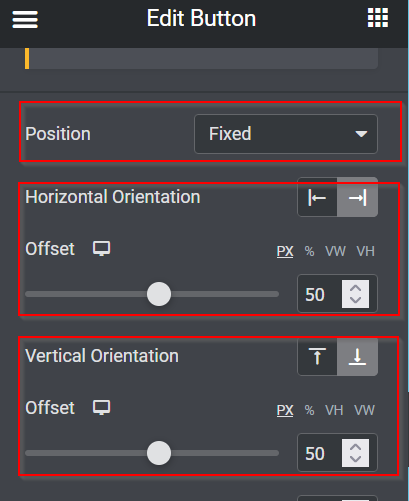
Navigieren Sie als Nächstes zur Registerkarte Erweitert und richten Sie die Dinge entsprechend ein.
- Position: Fest
- Horizontale Ausrichtung: Rechts
- Versatz: 50 PX
- Vertikale Ausrichtung: Unten
- Versatz: 50 PX

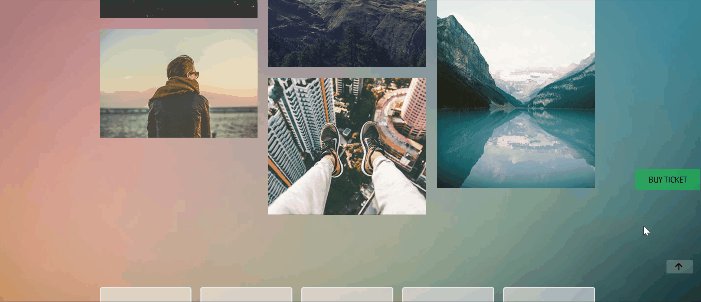
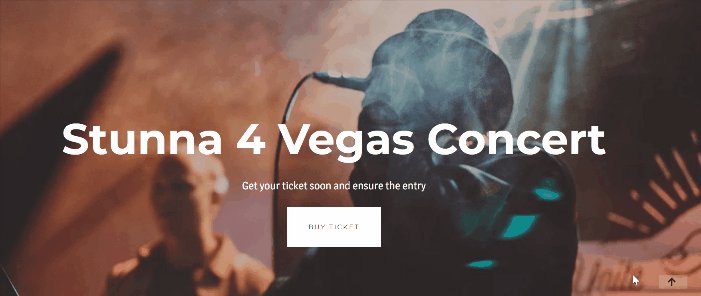
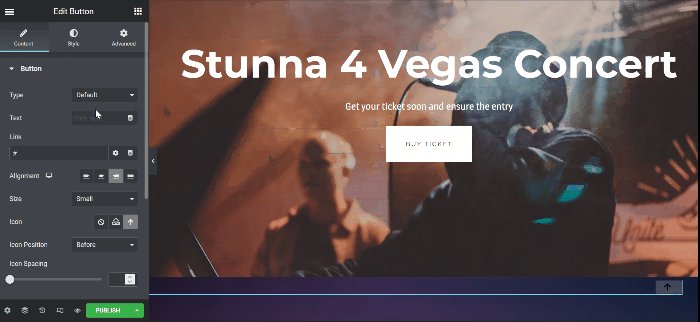
Hier sind also die Änderungen, die wir bisher vorgenommen haben.

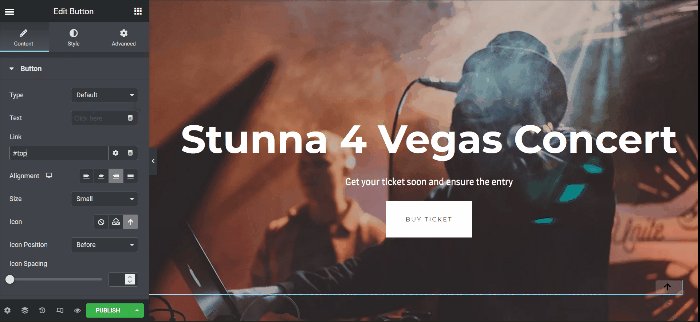
Als Nächstes kommt es darauf an, die Schaltfläche klickbar zu machen. Kehren Sie zur Registerkarte „Inhalt“ des Bedienfelds „Einstellungen“ zurück und füllen Sie zunächst das Feld „Link“ aus, um die Schaltfläche mit dem oberen Rand der Seite zu verknüpfen. Navigieren Sie zunächst zum oberen Abschnitt und wählen Sie die Option Abschnitt bearbeiten. Gehen Sie zur Registerkarte Erweitert, wählen Sie CSS-ID aus, geben Sie einen beliebigen ID-Namen ein und kopieren Sie ihn. Nachdem Sie den CSS-ID-Namen kopiert haben, kehren Sie zur Registerkarte Edit Button -> Content zurück und fügen Sie ihn in das Link-Feld ein.
Egal, wo Sie sich auf dieser Website befinden, durch Klicken auf die Schaltfläche gelangen Sie nach oben.

Ausblenden und Einblenden der Zurück-nach-oben-Schaltfläche
Die Schaltflächenfunktion funktioniert ordnungsgemäß, wie das obige GIF zeigt. Wenn Sie jedoch den oberen Rand der Seite erreichen, können Sie immer noch die Schaltfläche "Zurück zum Anfang" sehen. Infolgedessen scheint es keine positive Situation zu sein. Es wäre also von Vorteil, wenn Sie die Schaltfläche ausblenden würden, wenn Sie sich im oberen Teil befinden, und erscheinen, nachdem Sie ein paar Höhen nach unten gescrollt haben. Okay, fangen wir an!
JavaScript
Damit die Aktion ausgeführt wird, müssen Sie einige JavaScript-Snippets bereitstellen. Aber keine Sorge; wir haben den JavaScript-Code bereits für Sie geschrieben; einfach kopieren und einfügen.
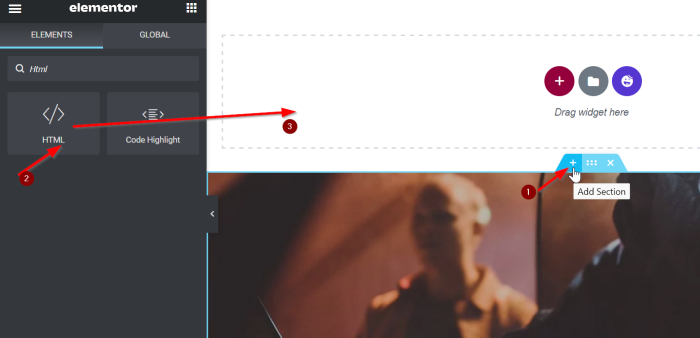
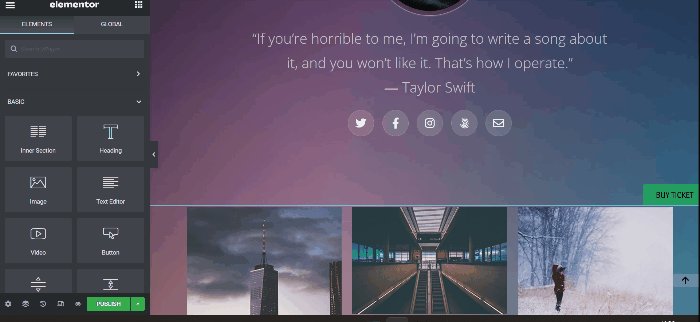
Bitte fügen Sie einen neuen Abschnitt hinzu, indem Sie auf das Pluszeichen (+-Schaltfläche) klicken, dann das HTML-Widget aus dem Widget-Panel auswählen und es per Drag & Drop in den Canvas-Bereich ziehen. In diesem Beispiel fügen wir das HTML-Widget von oben zum oberen Teil hinzu.

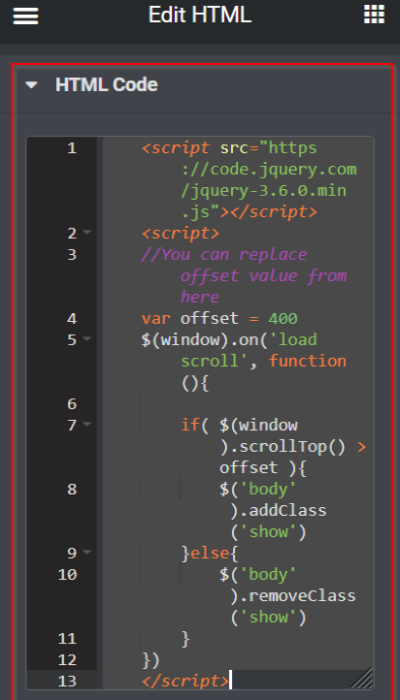
Fügen Sie nun den folgenden Code in das Feld ein.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Wir geben Ihnen einen kurzen Überblick über den obigen JavaScript-Code. Wenn Sie 400 Pixel nach unten scrollen, wird der Hauptteil eines Klassennamens hinzugefügt und angezeigt, und wenn Sie zum Anfang Ihrer Seite zurückkehren, wird der Show-Klassenname zurückgezogen.

Benutzerdefinierte CSS
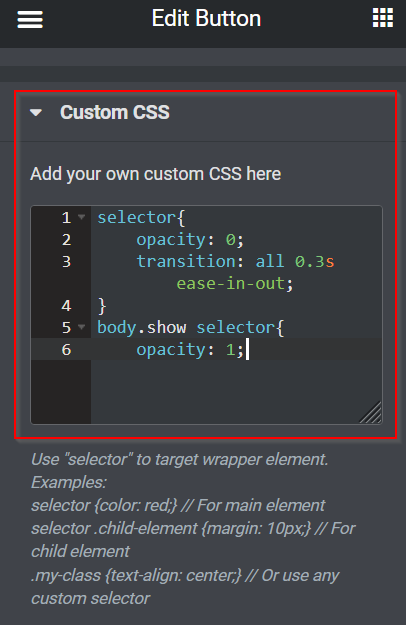
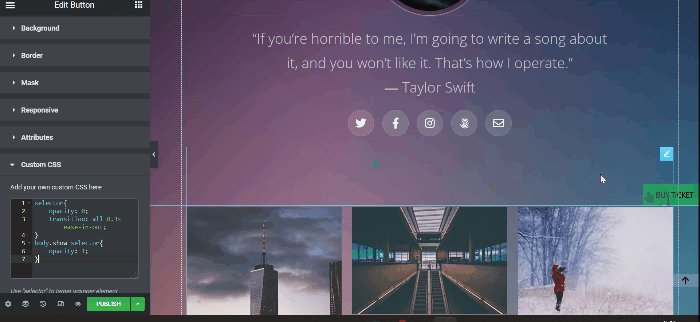
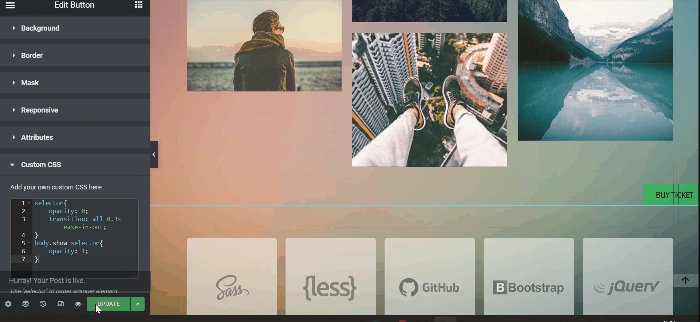
Kehren Sie zu den Schaltflächen-Widget-Einstellungen zurück, nachdem Sie das JavaScript-Snippet in das HTML-Feld eingefügt haben. Öffnen Sie das Feld Benutzerdefiniertes CSS auf der Registerkarte Erweitert und fügen Sie das folgende CSS-Snippet ein:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Die Schaltfläche "Zurück zum Anfang" ist jetzt perfekt versteckt und sichtbar. Vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche AKTUALISIEREN oder VERÖFFENTLICHEN klicken.

Ausblenden und Aufdecken des Call-to-Action-Buttons
Das Festlegen des Z-Index und das Erstellen eines Popups sind die beiden Ansätze, um in Elementor einen schwebenden Call-to-Action-Button zu erstellen. In diesem Beispiel verwenden wir den ersten Ansatz, Z-Index.
Erstellen Sie den Call-to-Action-Button
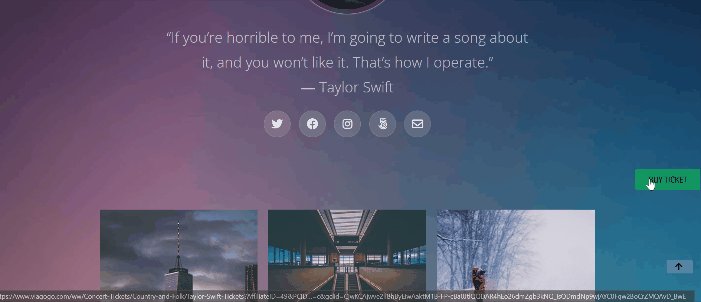
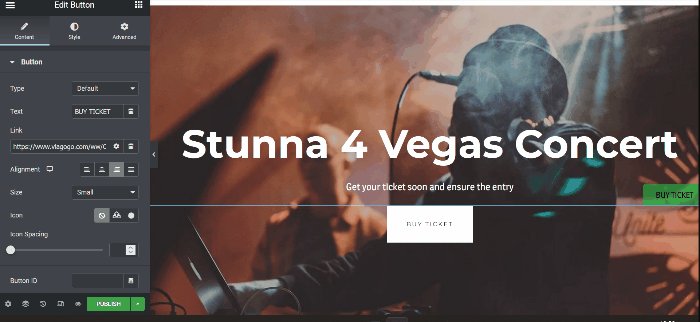
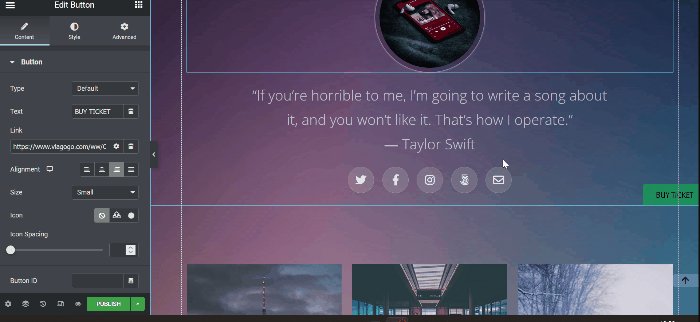
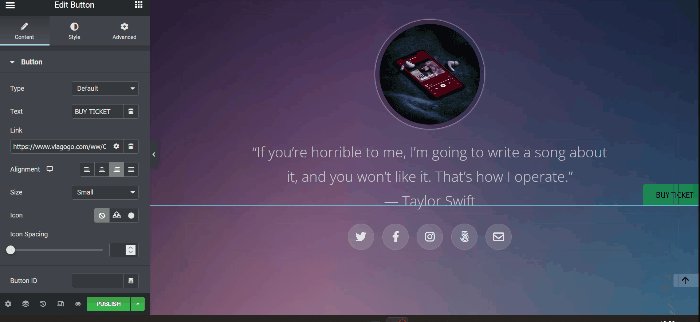
Navigieren Sie zu Ihrem Elementor-Editor und aktualisieren Sie vorhandenes Material (Seiten, Beiträge, Vorlagen) oder erstellen Sie neue. In diesem Beispiel werden wir Änderungen an unserer aktuellen Seite vornehmen. Erstellen Sie zuerst einen neuen Abschnitt mit einer einzelnen Spalte. Ziehen Sie das Schaltflächen-Widget aus dem Widget-Bereich in den Zeichenbereich. Ändern Sie danach die Schaltfläche Text und den Link. In diesem Beispiel verwenden wir die Schaltfläche als Auslöser, um Benutzer auf die Seite mit den Konzertkarten von Taylor Swift zu leiten.

Den Call-to-Action-Button erstellen, der & aufdeckt
Wie im obigen GIF zu sehen ist, ist der schwebende Call-to-Action-Button immer noch oben auf der Seite sichtbar. Indem Sie ein paar Höhen nach unten scrollen, können Sie den schwebenden Call-to-Action-Button verschwinden lassen, wenn Sie sich im oberen Teil befinden und fertig sind. Sie können dasselbe tun, indem Sie die Schaltfläche "Zurück zum Anfang" oben ausblenden und anzeigen.
Hinweis: Um die Schaltfläche „Zurück zum Anfang“ und die Schaltfläche „Floating Call to Action“ auf derselben Seite auszublenden und anzuzeigen, fügen Sie einfach das CSS-Snippet in den Abschnitt „Benutzerdefiniertes CSS“ ein.
Wenn Sie mit Ihrer Seite fertig sind, vergessen Sie nicht, auf die Schaltfläche AKTUALISIEREN oder VERÖFFENTLICHEN zu klicken, um Ihre Arbeit zu speichern.

Letzte Worte
Dieser Artikel zeigt, wie Sie ein Element in Elementor durch Scrollen nach unten anzeigen und durch Scrollen nach oben ausblenden. Fühlen Sie sich frei, mit dem Button-Widget zu experimentieren, probieren Sie alle Anpassungsoptionen aus und haben Sie Spaß daran, Ihre WordPress-Site interessanter zu gestalten. Wenn Ihnen dieses Tutorial geholfen hat, könnten Sie auch daran interessiert sein, andere Elementor-Tutorials zu überprüfen. Fühlen Sie sich auch frei, mit Ihren Freunden zu teilen.





