Erfahren Sie, wie Sie die direkte URL für Ihr Popup erhalten und sie aus einem Textblock oder einem Menüelement verwenden. Sie müssen also nicht mehr herumfummeln, um die URL zu erhalten.

Elementor ermöglicht viele Operationen in WordPress, für die im Allgemeinen ein separates Plugin erforderlich ist. In diesem Tutorial erfahren Sie, wie Sie ein Elementor-Popup mithilfe einer Link-URL öffnen.
So öffnen Sie ein Elementor-Popup mithilfe einer Link-URL
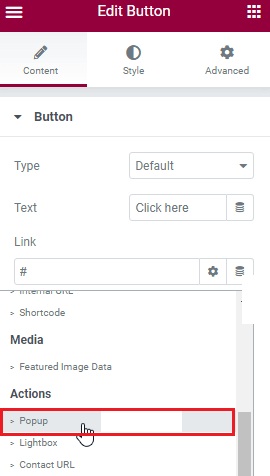
Fügen Sie Ihrer Elementor-Seite zunächst einen "Button" hinzu.

Gehen Sie zum Link-Bereich, klicken Sie auf das Symbol „ Dynamische Tags “ und wählen Sie „ Pop-up “ aus dem Dropdown-Menü „ Aktionen “.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
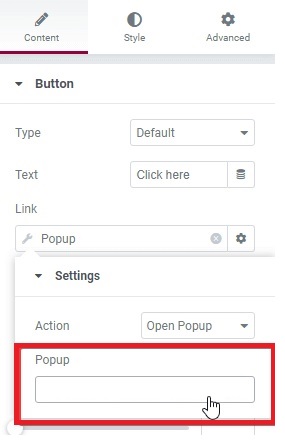
Als nächstes müssen Sie Ihre Vorlage aus dem Popup-Menü auswählen.

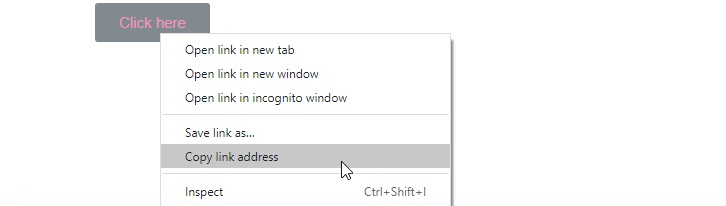
Gehen Sie nun vom Frontend zur Website, klicken Sie mit der rechten Maustaste auf die Schaltfläche , kopieren Sie die Linkadresse und fügen Sie sie dann in den Editor Ihres Computers ein.

Kehren Sie zum Elementor-Editor zurück und fügen Sie Ihren Text hinzu , nachdem Sie die URL von der Schaltfläche kopiert haben.

Nachdem Sie Ihren Inhalt eingegeben haben, kehren Sie bitte zu Ihrem Notizblock zurück und kopieren Sie den Link, den Sie zuvor eingefügt haben, und fügen Sie ihn in die Link-Option ein.

Erstellen Sie schließlich Elementor Popup als Menüpunkt. Fügen Sie dann Ihrem Navigationsmenü einen benutzerdefinierten Link hinzu und fügen Sie die URL von oben ein.
Das ist es. Sie können jetzt die Link-URL verwenden, um ein Elementor -Popup zu öffnen. Überprüfen Sie neben dem Tutorial, ob alles einwandfrei funktioniert. Besuchen Sie uns auf Facebook und Twitter , um über unsere Beiträge auf dem Laufenden zu bleiben.




