Die Aktualisierung von Website-Logos kann viel Zeit in Anspruch nehmen. Dies ist besonders relevant, wenn die Website verschiedene Header für verschiedene Themen verwendet. Sie müssen hineingehen und jeden dieser Header manuell ändern, wenn Sie ein Bild für jeden von ihnen verwenden. Zum Glück kann Divi das Logo Ihrer Website dynamisch anzeigen und Ihnen so Zeit sparen! In diesem Artikel zeigen wir, wie Sie ein dynamisches Logo im Divi -Menümodul mit voller Breite verwenden.

Lasst uns anfangen!
Vorteile der Verwendung eines dynamischen Logos
Benutzer von Divi können die Logos für ihre Websites mit der dynamischen Logo-Option an einem einzigen Ort ändern. Das dynamische Logo wird dann in allen Modulen, die es verwenden, aktualisiert. Das erleichtert das Verfahren.
Besonders vorteilhaft in Kopfzeilen, wird es noch viel mehr, wenn viele Menümodule verwendet werden, weil es den Bearbeitungsprozess beschleunigt. Darüber hinaus wird verhindert, dass der Divi-Benutzer einen Fehler macht, indem er eine Kopfzeile nicht ändert.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWarum könnten Benutzer von Divi viele Menümodule benötigen?? Dadurch erhalten die Kopfzeilen der Divi-Website vielfältige Gestaltungsmöglichkeiten.
Es gibt häufige Überschriften für die Homepage, den Blog, die Serviceseite, die CTA-Landingpage und viele andere Seiten. Außerdem ist es nicht ungewöhnlich, dass diese Header ein gemeinsames Logo haben. Dazu müsste der Divi-Benutzer jede Kopfzeilenvorlage öffnen und das Logo des Menümoduls ändern. Der Divi-Benutzer muss jede Vorlage öffnen, um die Funktionen zum Kopieren und Einfügen zu verwenden.
Beispiel für einen Theme-Builder
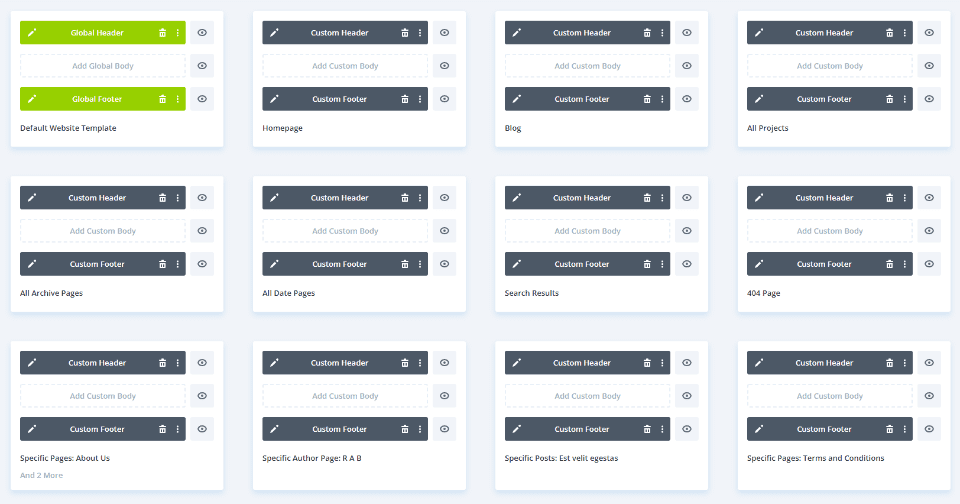
In dem Beispiel, das ich unten gezeigt habe, habe ich 10 eindeutige Header erstellt und sie verschiedenen Webseiten zugewiesen. Das gleiche Logo wird in allen Kopfzeilen verwendet, die jeweils individuell mit einzigartigen Farben, CTAs und Layouts gestaltet sind. Wenn ich kein dynamisches Logo verwenden würde und das Logo für meine Website ändern wollte, müsste ich jedes Divi Fullwidth-Menümodul manuell bearbeiten.

Wenn ich die dynamische Logo-Option in jedem Modul aktivierte, würde das Logo automatisch in jedem Modul wechseln. Schauen wir uns an, wie man das Logo dynamisch auswählt.
Verwenden Sie ein dynamisches Logo im Fullwidth-Menümodul
Öffnen Sie zunächst das Fullwidth-Menümodul, das Sie für Ihr dynamisches Logo verwenden möchten. Im Divi Theme Builder ändere ich die Header-Vorlage. Ich gehe davon aus, dass Sie bereits ein Menümodul mit voller Breite haben, das mit einem Logo konfiguriert ist, das für die Zwecke dieses Beispiels ausgewählt wurde.
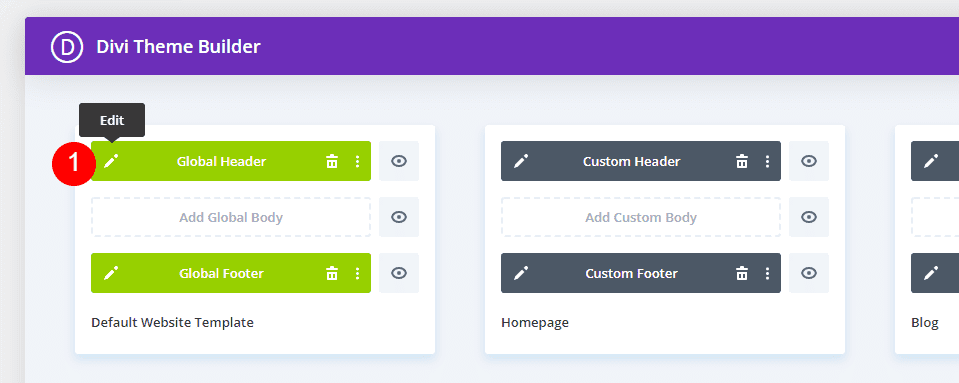
Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder, um ein dynamisches Logo zu verwenden.

Wählen Sie für die Überschrift, die Sie ändern möchten, das Bearbeitungssymbol aus. Warten Sie, bis der Editor gestartet wird.

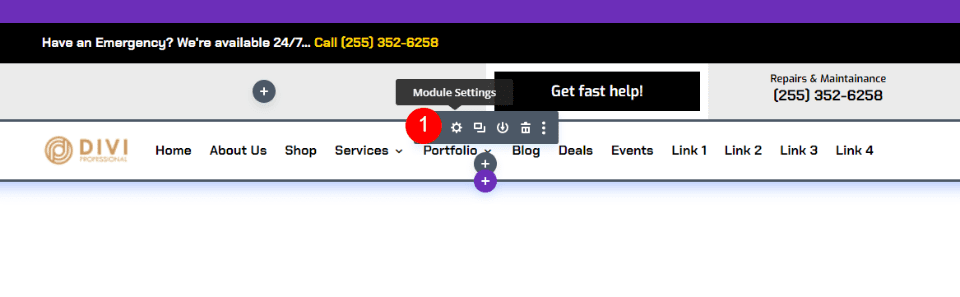
Wählen Sie das Zahnradsymbol des Fullwidth-Menümoduls aus, um die Einstellungen anzuzeigen.

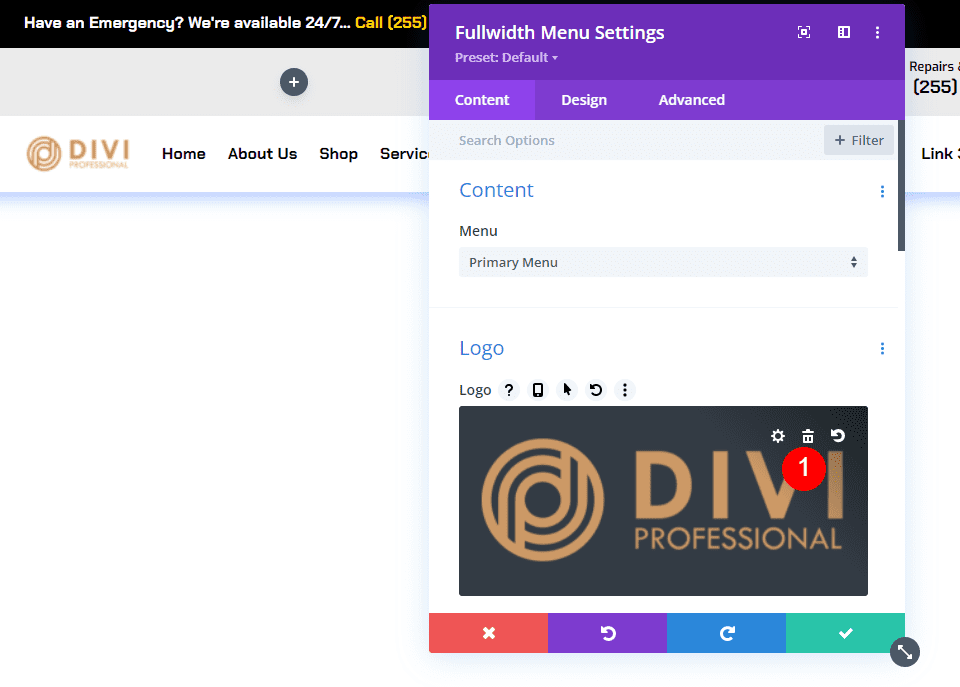
Scrollen Sie nach unten zum Logobereich unter der Registerkarte Inhalt. Klicken Sie auf das Mülleimer-Symbol, indem Sie den Mauszeiger über das Logo-Bild bewegen. Wenn Sie möchten, können Sie auch das kreisförmige Symbol zum Zurücksetzen auswählen.

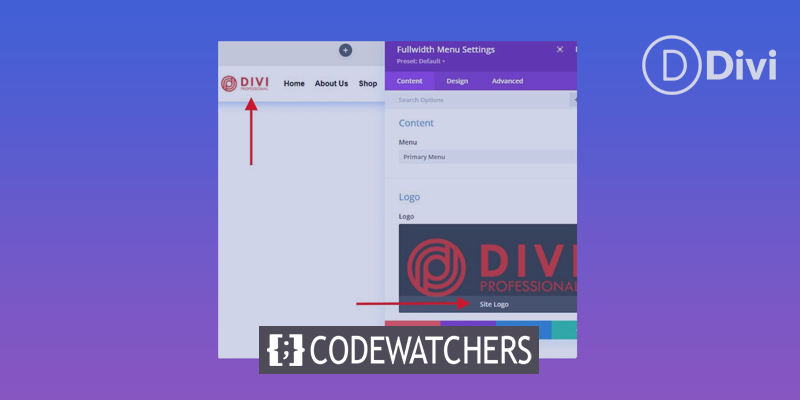
Bewegen Sie als Nächstes Ihren Mauszeiger über den Bildbereich, um das Symbol für dynamische Inhalte anzuzeigen. Um auf die Dynamic Content-Optionen zuzugreifen, klicken Sie auf das Symbol.

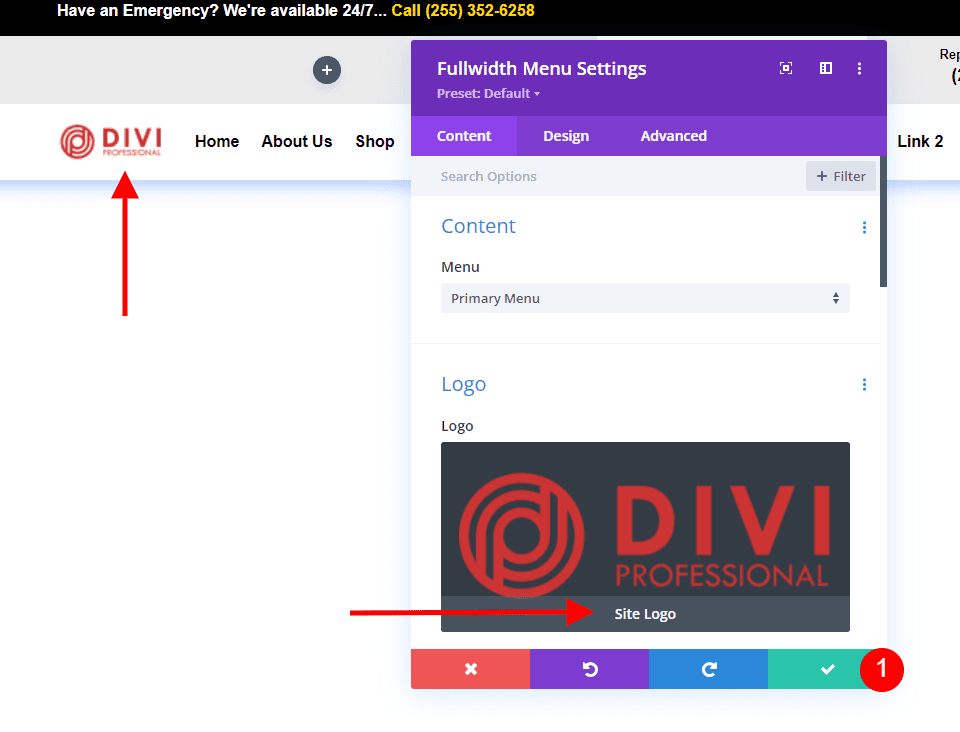
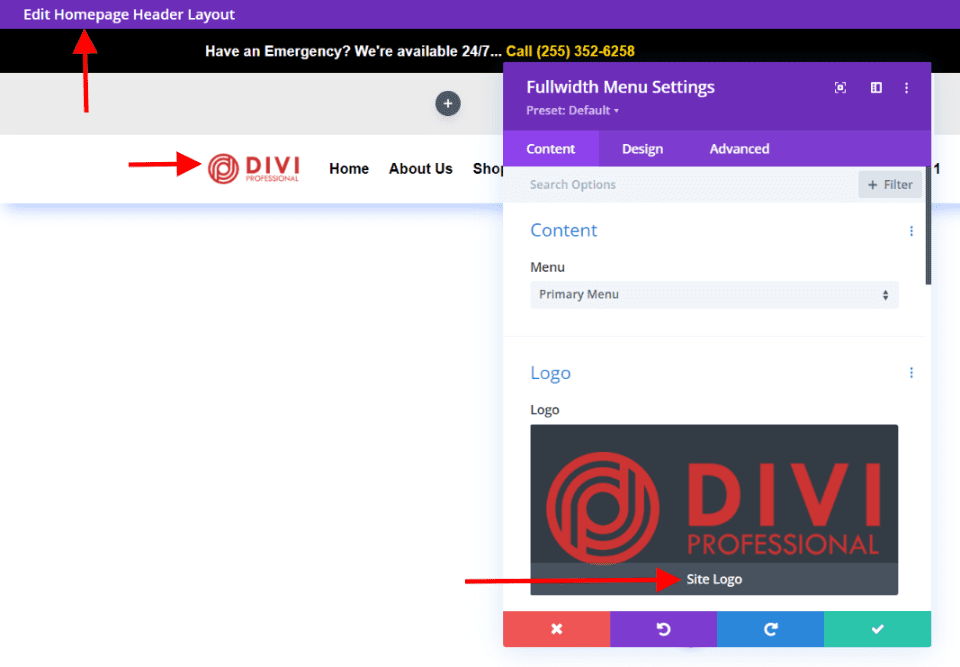
Zahlreiche Alternativen werden dem Benutzer in einem modalen Fenster angezeigt. Wählen Sie im oberen Bereich das Site-Logo aus.

Das neue Logo wird im Kopfzeilenmenü angezeigt, das Sie in den Divi-Designoptionen festgelegt haben (mehr dazu in einer Minute). In den Logo-Auswahloptionen finden Sie möglicherweise den Ausdruck „Site-Logo“ unter dem Logo. Dies zeigt, dass das dynamische Logo gerade vom Modul angezeigt wird. Schließen Sie das Modul, indem Sie auf die grüne Schaltfläche klicken.

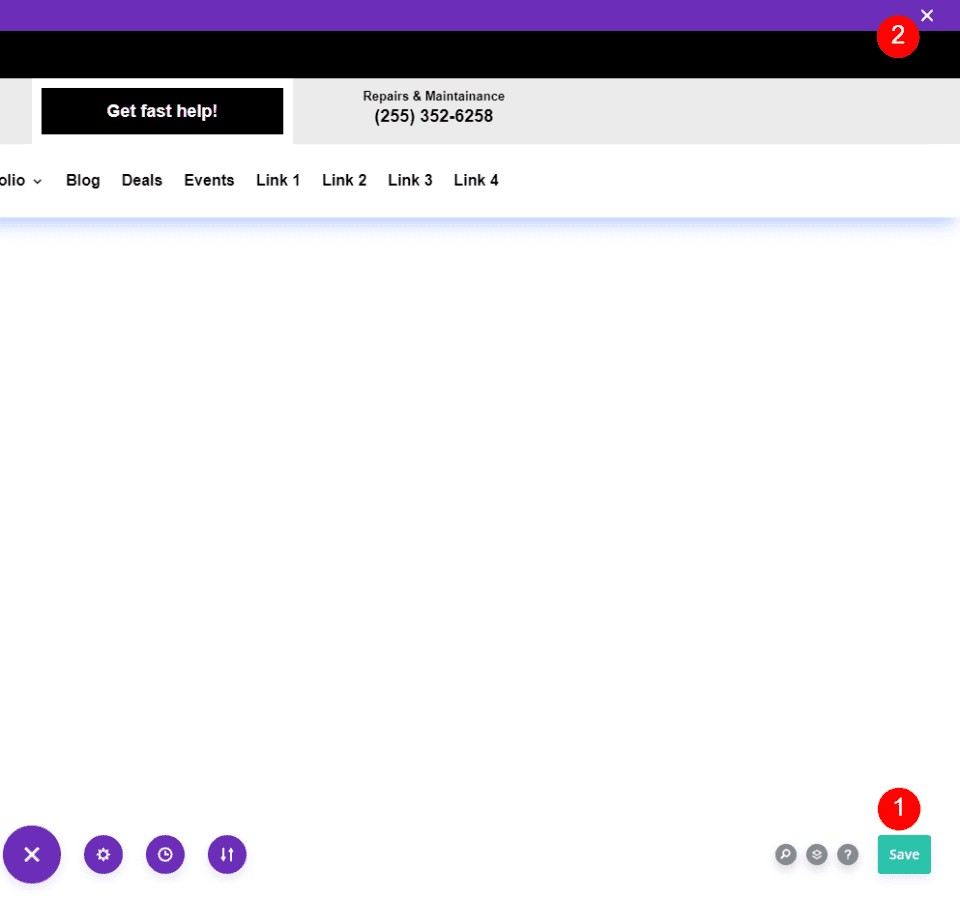
Das Layout sollte dann gespeichert werden, indem Sie auf die grüne Schaltfläche Speichern in der unteren rechten Ecke klicken und dann auf das X klicken, um den Editor in der oberen rechten Ecke zu schließen.

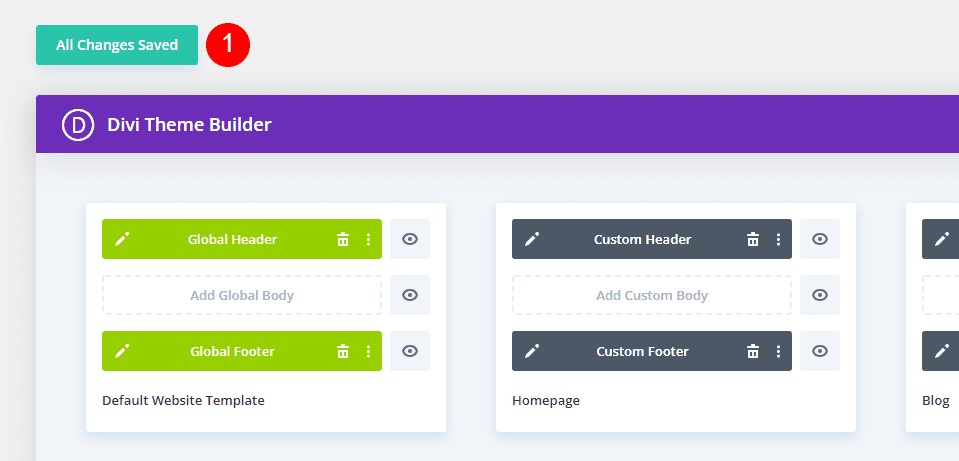
Klicken Sie abschließend auf dem Bildschirm Theme Builder in der oberen linken Ecke auf Änderungen speichern.

Für jedes Fullwidth-Menümodul, das Sie für die Verwendung eines dynamischen Logos konfiguriert haben, wird das neue Logo automatisch am Frontend aktualisiert. Aufgrund des dynamisch gezogenen Logos auf dieser Seite müssen wir es nicht ändern.
Befolgen Sie für jedes Fullwidth-Menümodul, auf dem Sie das dynamische Logo verwenden möchten, diese Anweisungen. Es ist am besten, diese Aktivität abzuschließen, während Sie die Kopfzeilen kopieren oder erstellen.
Sehen wir uns nun an, wie das Divi-Logo im Fullwidth-Menümodul aktualisiert wird.
Ändern Sie das Logo in Divi
Sehen wir uns nun an, wie man Divi anweist, welches Logo verwendet werden soll. Gehen Sie jedes Mal wie folgt vor, wenn Sie das Logo aktualisieren möchten. Benutzer von Divi müssen nie das Fullwidth-Menümodul verwenden, um das Logo zu ändern, da das Logo dynamisch geändert wird.
Divi-Logo vorher
Untersuchen wir das Logo auf der Startseite der Website sowohl vor als auch nach der Änderung, um besser zu verstehen, was vor sich geht. Hier ist ein Screenshot des aktuellen Logos meiner Testseite, um zu beginnen. In den Divi-Designoptionen wird dies konfiguriert.

Ändern Sie das Divi-Logo
Wählen Sie im WordPress-Dashboard Divi > Designoptionen aus, um das Divi-Logo zu ändern. Es gibt ein Logo-Feld auf der Registerkarte Allgemein, der ersten Registerkarte. Es hat ein Feld für die URL des Logos, eine Schaltfläche zum Wiederherstellen des Standardlogos und eine Schaltfläche zum Hinzufügen eines neuen Logos zur Medienbibliothek. Das Logo, das im vorigen Vorher-Bild zu sehen ist, ist das, was ich aktuell eingestellt habe. Das Bild, das Sie verwenden möchten, kann hochgeladen oder ausgewählt werden. Wählen Sie die Schaltfläche Hochladen.

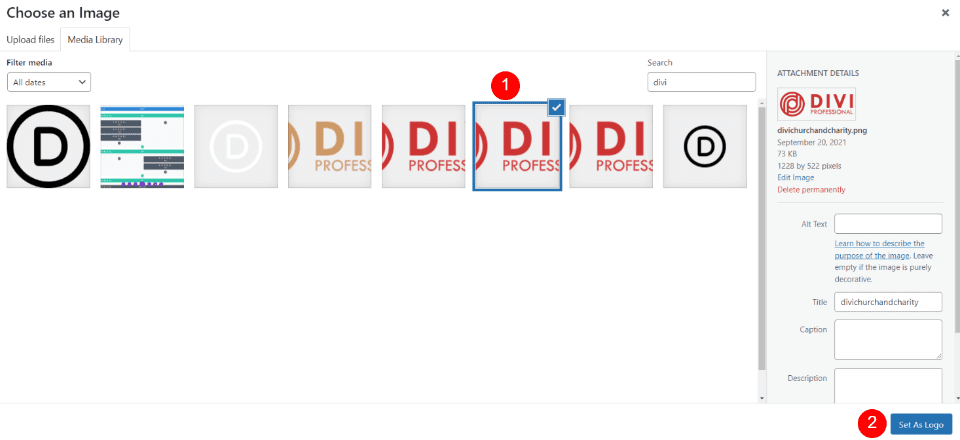
Auf diese Weise können Sie auf den Medienordner zugreifen und ein Bild aus Ihrer Medienbibliothek auswählen oder ein brandneues hochladen. Wählen Sie auf dem Bildschirm Medienbibliothek Ihr Logo aus und klicken Sie dann unten rechts auf Als Logo festlegen.

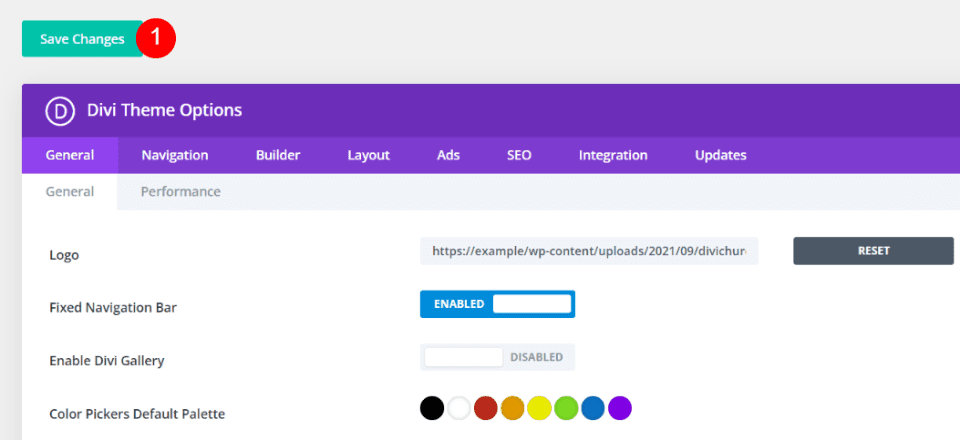
Klicken Sie über den Divi-Designoptionen in der oberen linken Ecke des Bildschirms auf Änderungen speichern. Die dynamische Logo-Einstellung hat jetzt automatisch das Logo in jeder Vorlage geändert, die das Fullwidth-Menümodul verwendet, um Ihr neues Logo anzuzeigen.

Divi-Logo nach
Auch wenn ich nicht auf den Theme Builder zugegriffen und dort Anpassungen vorgenommen habe, ist das neue Logo jetzt im Frontend meiner Website sichtbar. Jedes Fullwidth-Menümodul, das das dynamische Logo verwendet, wurde automatisch aktualisiert, um diese Änderung widerzuspiegeln.

Ein weiteres Beispiel ist, dass das neue Logo sichtbar ist, wenn wir eine der Vorlagen im Theme Builder öffnen. Diese Abbildung zeigt das Header-Layout der Homepage mit dem neuen Logo ohne meine zusätzliche Eingabe.

Einpacken
Damit ist unsere Analyse der Verwendung eines dynamischen Logos im Fullwidth-Menümodul von Divi abgeschlossen . Das Einrichten des dynamischen Logos im Modul ist einfach. Wenn Sie das Logo auf einer Divi-Website ändern, kann die Verwendung eines dynamischen Logos eine Menge Arbeit sparen. Das dynamische Logo macht es einfacher, auch wenn Sie nur ein Fullwidth-Menümodul verwenden. Dynamische Logos haben einen noch größeren Einfluss auf die Zeitersparnis und Fehlerreduzierung beim Einsatz unterschiedlicher Module.




