Die integrierten Designoptionen von Divi können Ihnen dabei helfen, einen auffälligen Hintergrund für Ihre Website zu erstellen. Die Hintergrundverläufe, Masken und Muster von Divi können bereits in einem einzigen Abschnitt kombiniert werden, indem die Hintergrundauswahl verwendet wird. Obwohl wir die Grenzen des Hintergrunddesigns überschritten haben, gehen wir heute noch weiter. In dieser Lektion bringen wir Ihnen bei, wie Sie Divis Farbverläufe, Masken und Muster verwenden, um dynamische Hintergründe zu erstellen. Für eine einzelne Hintergrundgestaltung stehen nun doppelt so viele Möglichkeiten zur Auswahl. Die Anzahl der denkbaren Designoptionen steigt sprunghaft an, wenn all diese anderen Designebenen einbezogen werden.

Entwurfsvorschau
So wird unser endgültiges Design aussehen.

Konzept
Die Idee dieses Entwurfs ist grundlegend. Unsere erste Station ist ein Abschnitt, der die vorinstallierten Hintergrunddesignfunktionen von Divi (Verlauf, Masken, Muster usw.) nutzt. Danach wird eine Reihe erstellt und so positioniert, dass sie den Bereich vollständig umschließt (wie eine Überlagerung). Wir haben jetzt zwei Ebenen mit Hintergrundmöglichkeiten (den Abschnitt und die Zeile), um einen Hintergrund für unsere Inhalte zu erstellen, da Divi über integrierte Hintergrunddesignfunktionen verfügt.
Entwurfsverfahren
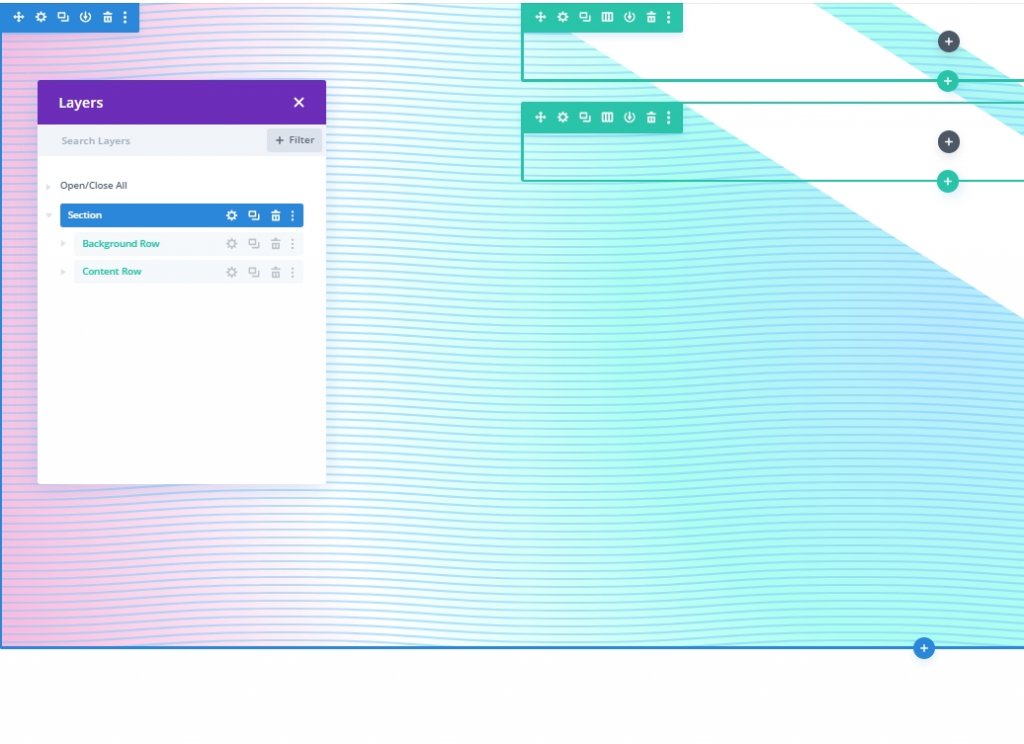
Zeilen hinzufügen
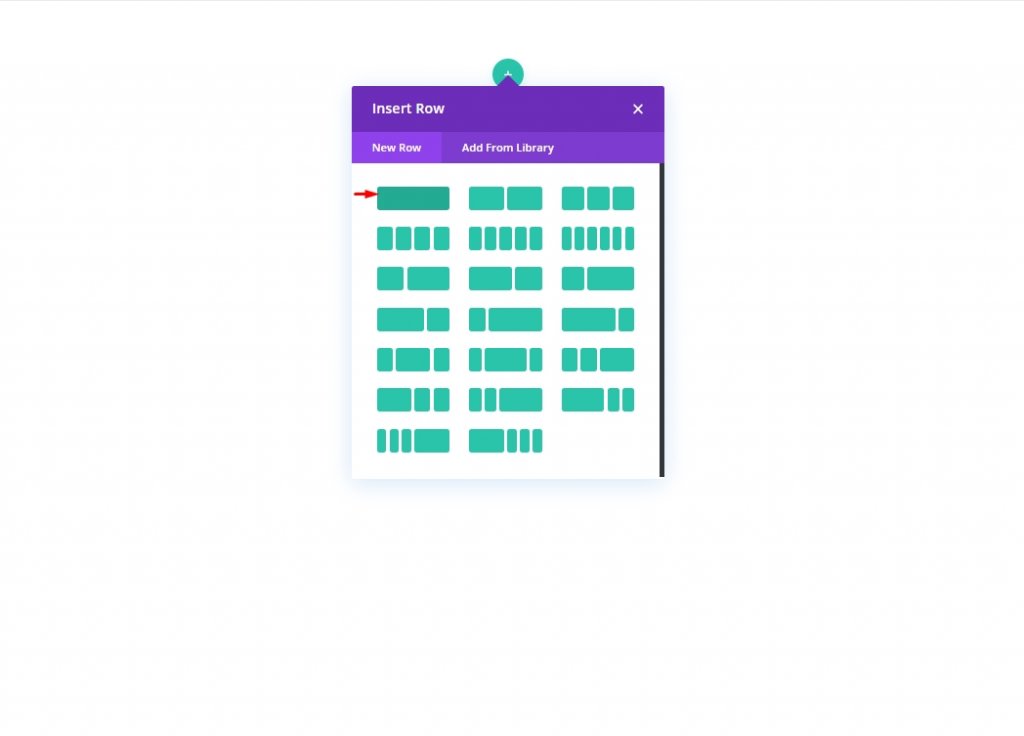
Fügen Sie zunächst eine Zeile mit einer Spalte zu dem Abschnitt hinzu, der bereits im Builder vorhanden ist. Schließlich wird diese Reihe als zweite Hintergrunddesignebene verwendet.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
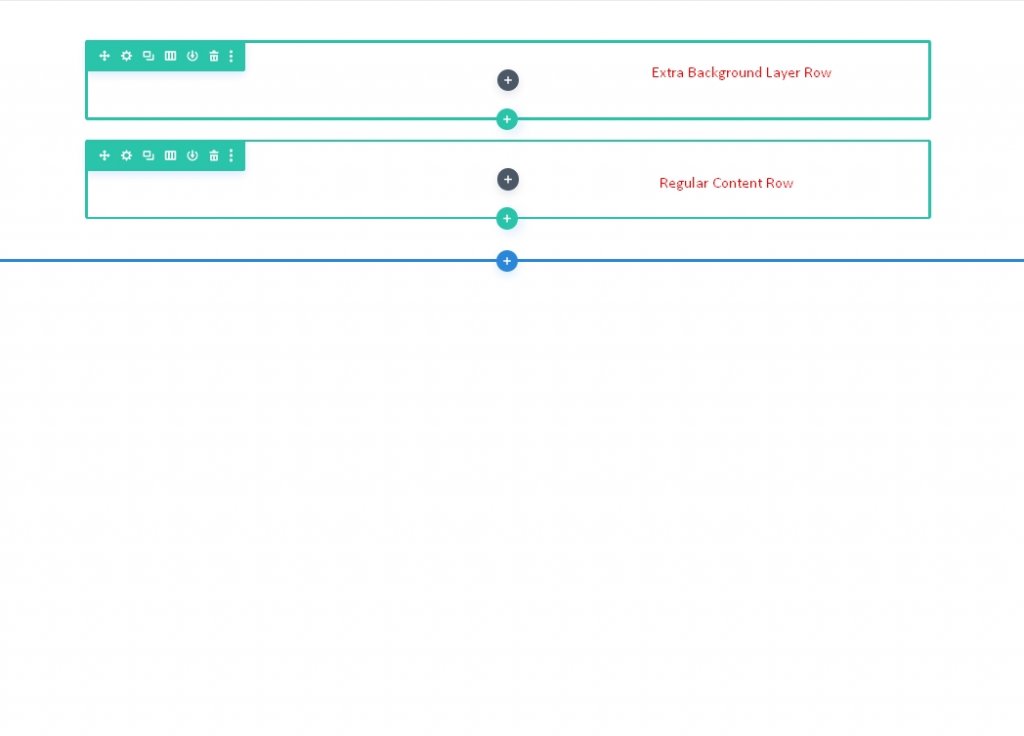
Der nächste Schritt besteht darin, eine Kopie der neu generierten Zeile zu erstellen. Unser Inhalt wird wie gewohnt in der zweiten (doppelten) Reihe platziert. Der obersten Reihe sollte eine Hintergrundebene hinzugefügt werden, und darunter sollte sich eine typische Inhaltsreihe befinden.

Später kehren wir zu den Reihen zurück. Vorerst verwenden wir den Abschnitt, um die erste Ebene unseres Hintergrunddesigns zu erstellen.
Abschnitt Vertikaler Abstand
Wir müssen die vertikale Höhe des Abschnitts erhöhen, damit unser Hintergrunddesign den Browser vollständig ausfüllt. In diesem Fall würde es ausreichen, dem Abschnitt eine Mindesthöhe hinzuzufügen.
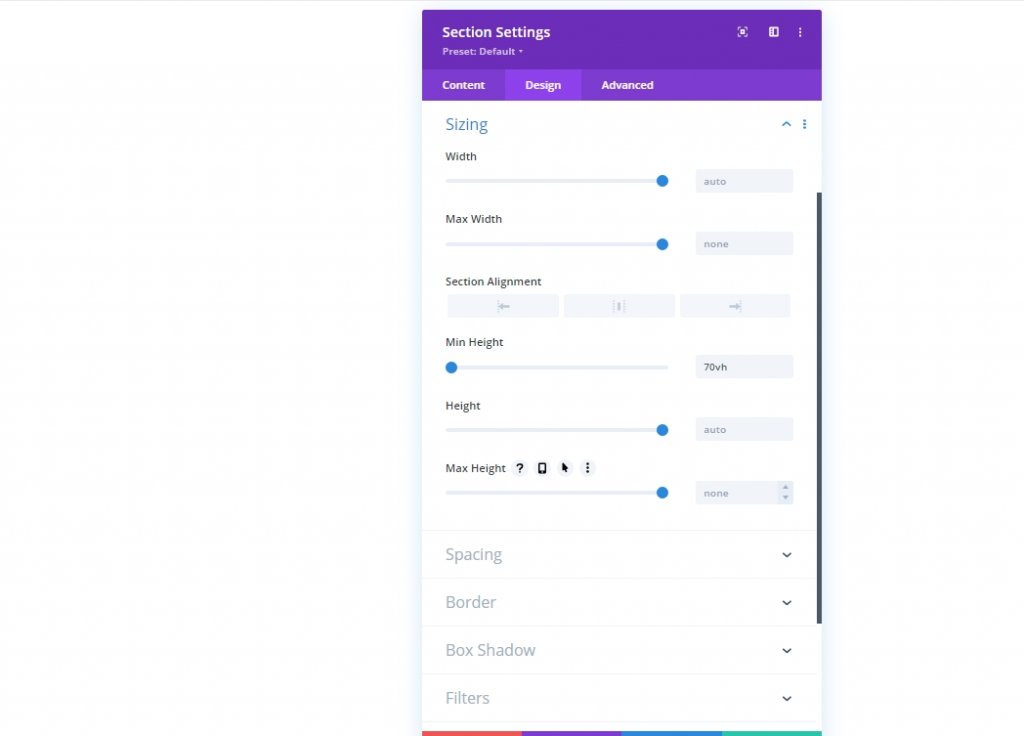
Rufen Sie die Einstellungsseite des Abschnitts auf. Aktualisieren Sie die Polsterung und Höhe wie folgt im Design-Tab:
- Mindesthöhe: 70 vh
- Polsterung: 0Pixel oben, 0Pixel unten

Abschnitt Hintergrunddesign: Erste Ebene
Nachdem wir nun die Abschnittshöhe festgelegt haben, können wir mit dem Entwerfen der ersten Ebene unseres Hintergrunds beginnen. Divi bietet eine Fülle von Gestaltungsmöglichkeiten für Hintergründe. In diesem Artikel konzentrieren wir uns auf Farbverläufe, Masken und Muster für den Hintergrund.
Hintergrundverlauf
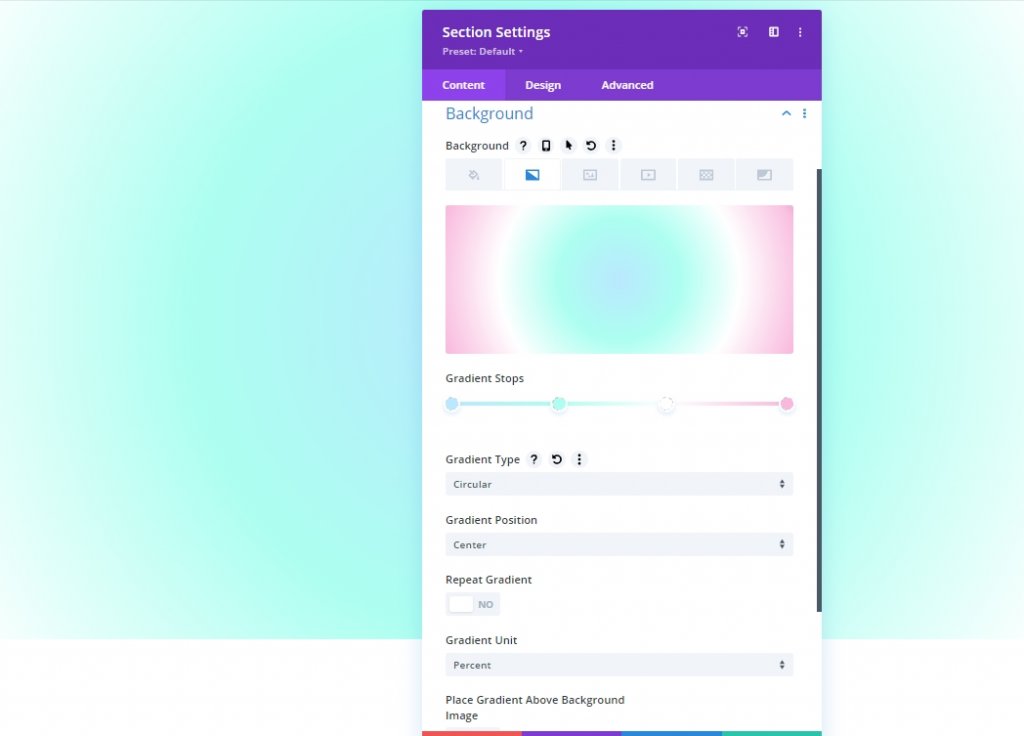
Ein benutzerdefinierter Farbverlauf kann als erstes Designelement für den Hintergrund verwendet werden. Wir fügen vier Gradientenstopps hinzu, die für diesen Gradienten ziemlich gleichmäßig verteilt sind. Für die erste Ebene unseres Hintergrunddesigns verwenden wir diese vier Farben, um einen schönen mehrfarbigen Verlaufseffekt zu erzeugen.
Bevor Sie beginnen, öffnen Sie die Abschnittseinstellungen im Inhalts-Tab und geben dort die ersten beiden Verlaufsstopps ein. Um einen neuen Farbverlauf zu erstellen, gehen Sie zur Registerkarte Farbverläufe und klicken Sie auf das +-Zeichen. Die Standardverlaufsfarben werden um zwei erhöht. Fügen Sie die folgenden Verlaufsstopps hinzu/aktualisieren Sie sie, indem Sie ihre Farbe und Position ändern, beginnend mit dem ersten auf der linken Seite.
- Gradientenstopp #1: Gradientenstoppfarbe: #bae9ff, Gradientenstoppposition: 0%
- Verlaufsstopp #2: Verlaufsstoppfarbe: #adfff1, Verlaufsstoppposition: 32%
- Verlaufsstopp #3: Verlaufsstoppfarbe: #ffffff, Verlaufsstoppposition: 64%
- Verlaufsstopp #4: Verlaufsstoppfarbe: #f9b8dd, Verlaufsstoppposition: 100%
- Verlaufstyp und -position: Verlaufstyp: Kreisförmig, Verlaufsposition: Mitte

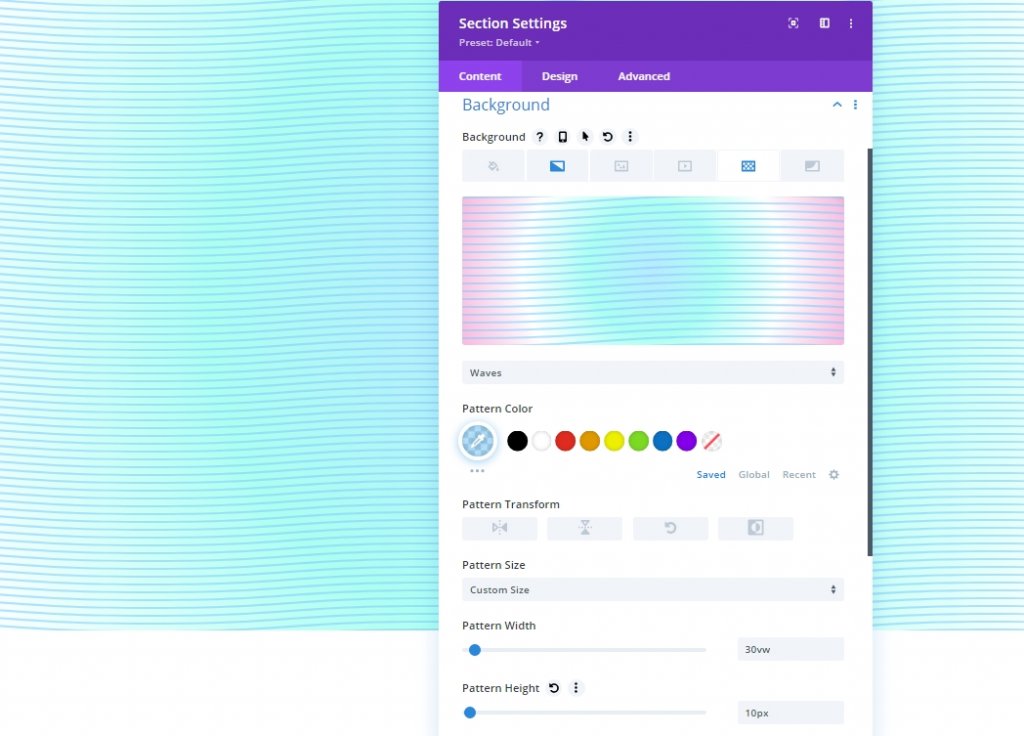
Hintergrundmuster des Abschnitts
Jetzt, da unser Hintergrundverlauf fertig ist, können wir ein Hintergrundmuster hinzufügen, um das Design zu ergänzen. In diesem Beispiel erstellen wir ein subtiles Muster mit dem Wellenmuster.
Aktualisieren Sie auf der Registerkarte Muster Folgendes:
- Hintergrundmuster: Wellen
- Musterfarbe: rgba (127,206,255,0,59)
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 30vw
- Musterhöhe: 10px

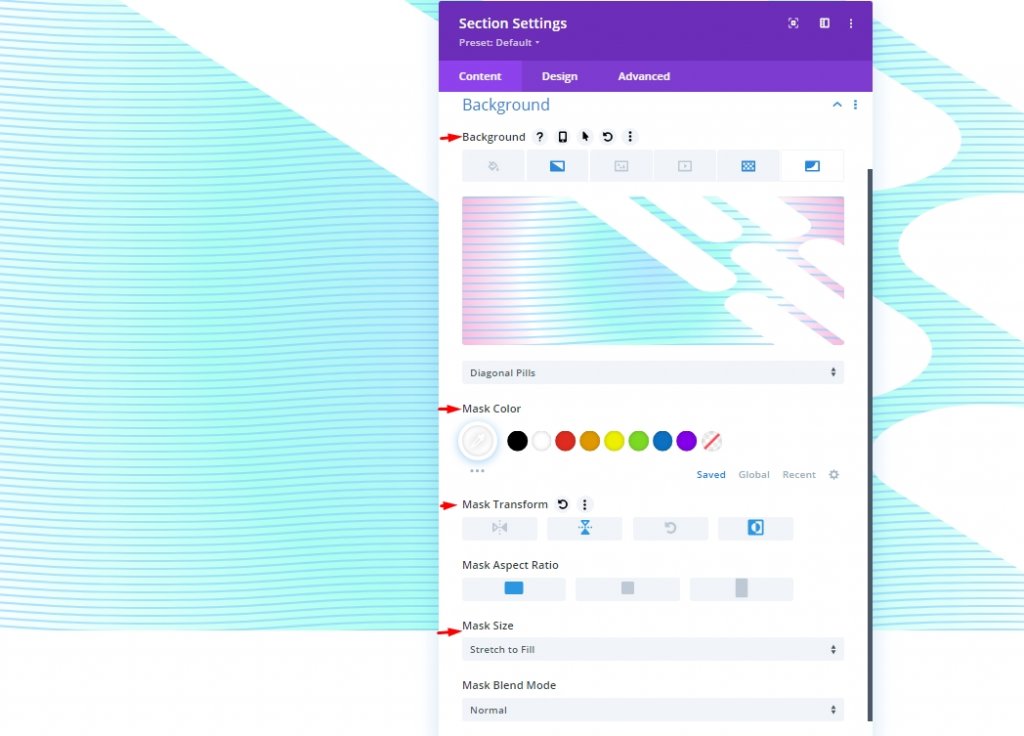
Hintergrundmaske der Sektion
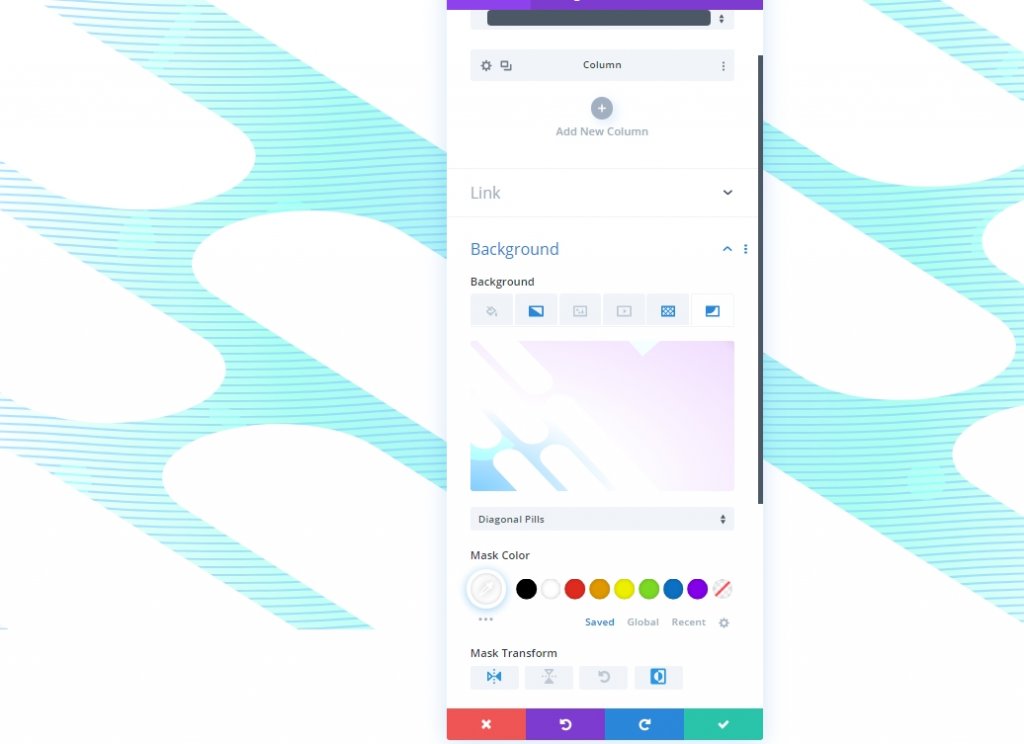
Nachdem wir unser Hintergrundmuster erstellt haben, können wir eine Hintergrundmaske hinzufügen, um das Hintergrunddesign unserer ersten Ebene abzuschließen. Eine Vielzahl von Alternativen stehen zur Auswahl. Für dieses Beispiel verwenden wir die Diagonal Pills-Maske.
Folgendes sollte im Abschnitt Masken aktualisiert werden:
- Maske: Diagonale Pillen
- Maskenfarbe: #ffffff
- Maskentransformation: Vertikales Spiegeln, Invertieren
- Maskengröße: Zum Füllen dehnen

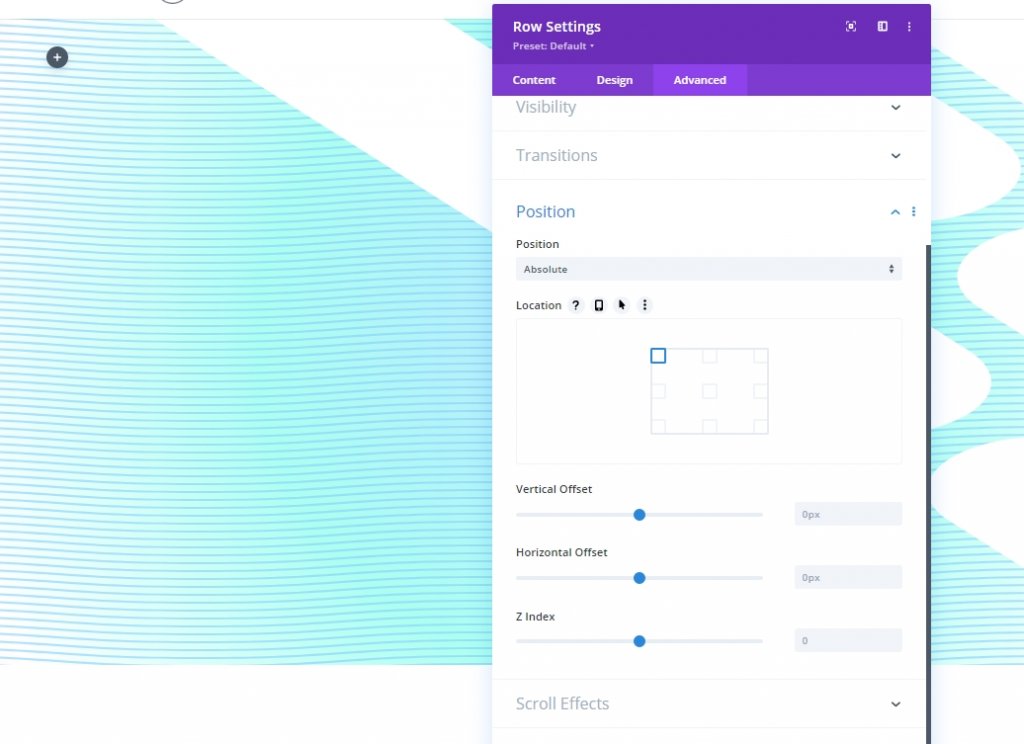
Zeilenposition als zweite Ebene
Da unser Abschnittshintergrunddesign jetzt fertig ist, können wir die zuvor erstellte Reihe verwenden, um dem Design eine zweite Ebene hinzuzufügen. Klicken Sie auf das Zahnradsymbol in der obersten Zeile des Abschnitts, um Änderungen an der Zeile vorzunehmen.

Die obere Reihe muss verwendet werden, damit das Hintergrunddesign das Material in der zweiten Reihe nicht verdeckt (eine einfache Möglichkeit, den Umgang mit dem Z-Index zu vermeiden).
Folgendes sollte auf der Registerkarte Erweitert geändert werden:
- Position: Absolut

Mit dieser Methode kann die Zeile den Abschnitt überlagern (oder überlagern), ohne den tatsächlichen Platz auf der Seite zu füllen. Jetzt müssen nur noch Höhe und Breite so angepasst werden, dass sie den tatsächlichen Abmessungen des Abschnitts entsprechen. Dadurch werden das Overlay und die zweite Hintergrunddesignebene bereitgestellt, die wir benötigen.
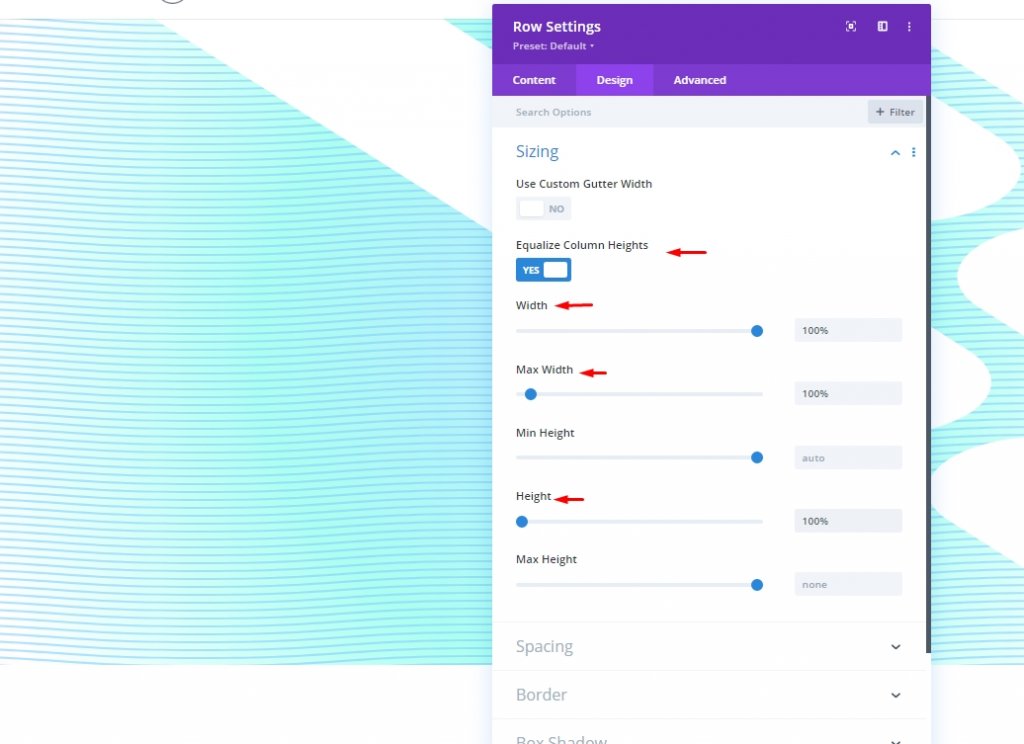
Aktualisieren Sie die Größeneinstellungen wie folgt im Design-Tab:
- Spaltenhöhen ausgleichen: JA
- Breite: 100%
- Maximale Breite: 1000 x 025
- Höhe: 100%

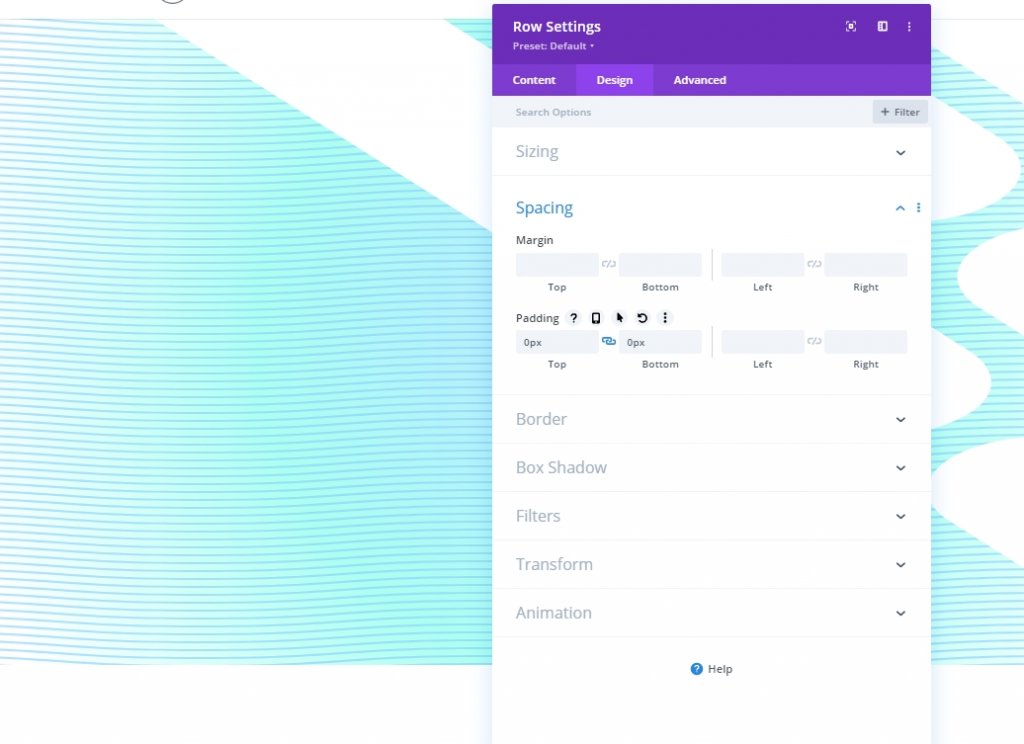
Fügen Sie auch etwas Polsterung hinzu.
- Polsterung: 0Pixel oben, 0Pixel unten

Abschnitt Hintergrunddesign: Zweite Ebene
Aus diesem Grund sind Sie möglicherweise nicht in der Lage, den Inhalt der Zeile zu erkennen. Wir haben jetzt eine zweite Leinwand, auf der wir unser Design aufbauen können, die als unsere zweite Ebene dient.
Hintergrundverlauf
Um die Farben des Verlaufs der ersten Ebene sichtbar zu halten, müssen wir in diesem Verlauf der zweiten Ebene transparente (oder halbtransparente) Farbstopps verwenden. Mit mehr als einer Verlaufsebene können Sie Farben auf eine Weise mischen, die mit einer einzelnen Verlaufsebene nicht möglich ist.
Wir werden diesen Farbverlauf mit drei gleichmäßig beabstandeten Farbverlaufsstopps versehen. Die Transparenz in der Mitte der Farbverlaufsstopps zeigt das Farbverlaufsdesign der ersten Ebene. Farben, die dem Farbverlauf in der ersten Ebene ähneln, funktionieren in dieser zweiten Ebene gut zusammen.
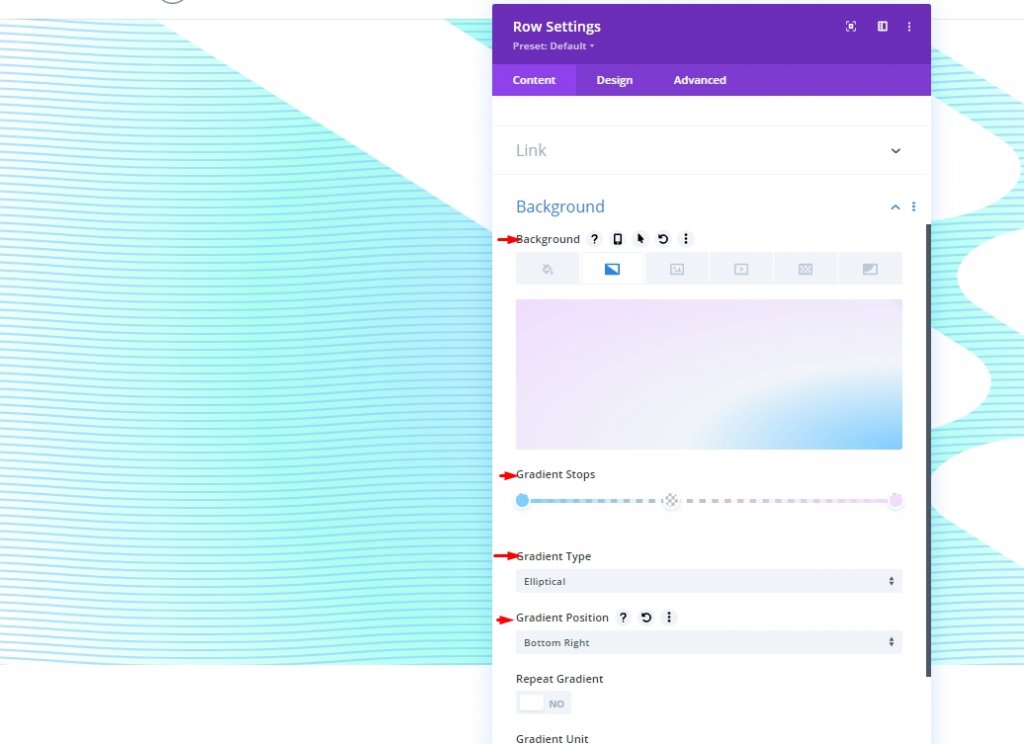
Bevor Sie beginnen, öffnen Sie die Abschnittseinstellungen im Inhalts-Tab und geben dort die ersten beiden Verlaufsstopps ein. Um einen neuen Farbverlauf zu erstellen, gehen Sie zur Registerkarte Farbverläufe und klicken Sie auf das +-Zeichen. Die Standardverlaufsfarben werden um zwei erhöht. Fügen Sie die folgenden Verlaufsstopps hinzu/aktualisieren Sie sie, indem Sie ihre Farbe und Position ändern, beginnend mit dem ersten auf der linken Seite.
- Verlaufsstopp #1: Verlaufsstoppfarbe - #7fceff, Verlaufsstoppposition - 0%
- Verlaufsstopp #2: Verlaufsstoppfarbe - transparent, Verlaufsstoppposition - 40%
- Verlaufsstopp #3: Verlaufsstoppfarbe - #f1ddff, Verlaufsstoppposition - 100%
- Verlaufstyp und -position: Verlaufstyp – Elliptisch, Verlaufsposition – Unten rechts

Hintergrundmuster des Abschnitts
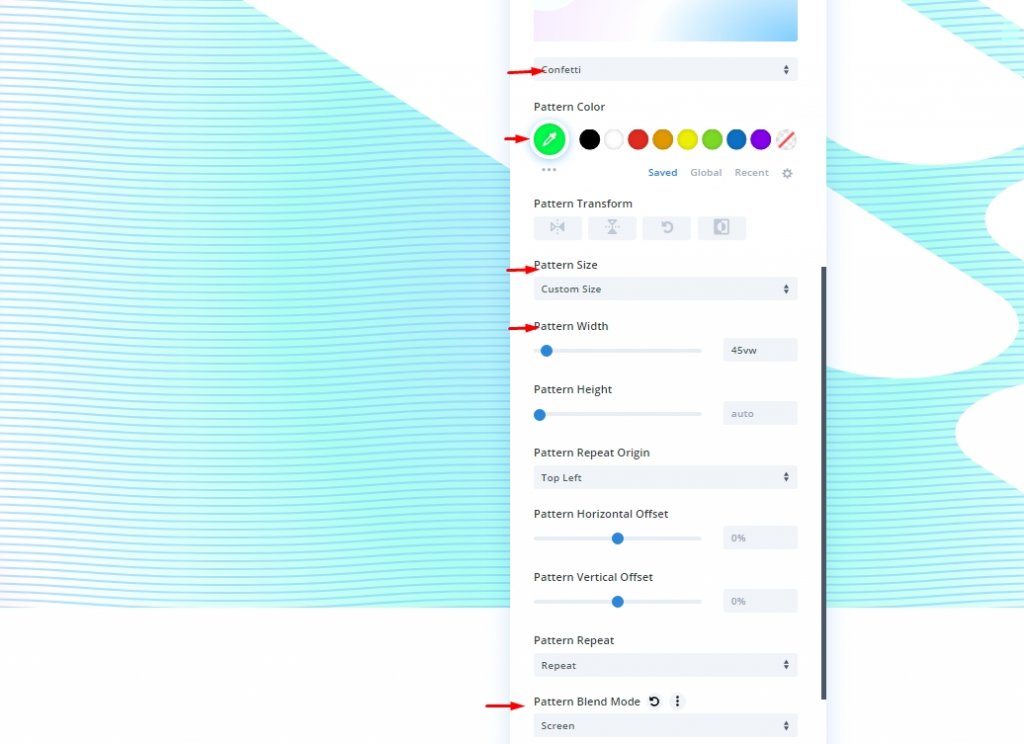
Hintergrundmuster können jetzt als letzter Schliff verwendet werden, um das Design zu vervollständigen. Das Konfetti-Muster wird für die zweite Ebene verwendet.
Folgendes sollte im Musterabschnitt geändert werden:
- Hintergrundmuster: Konfetti
- Musterfarbe: #00ff4c
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 45vw
- Mustermischmodus: Bildschirm

Hintergrundmaske der Sektion
Um unser zweischichtiges Hintergrunddesign fertigzustellen, müssen wir eine zweite Ebenenmaske hinzufügen. Diagonale Pillen werden als zweite Ebenenmaske verwendet, invertiert und horizontal gespiegelt, sodass sie auf der linken Seite dieses Abschnitts auftaucht und direkt gegenüber einer Maske der vorherigen positioniert ist.
Folgendes sollte im Abschnitt Masken aktualisiert werden:
- Maske: Diagonale Pillen
- Maskenfarbe: #ffffff
- Maskentransformation: Horizontal spiegeln, Invertieren

Endgültige Vorschau
So sieht unser Design mit zwei verschiedenen Schichten aus.
Überschriftenzusatz: Optional
Sie können der Zeile auch Text hinzufügen. Fügen Sie Ihren gewünschten Slogan hinzu und richten Sie die Maße nach Bedarf ein.
- Haupttext: [Überschrift mit H1-Tag hinzufügen]
- Überschrift Schriftart: Inter
- Schriftstärke der Überschrift: Fett
- Textfarbe der Überschrift: #000000
- Textgröße der Überschrift: 8vw (Desktop), 62px (Tablet), 32px (Telefon)
- Rand: 30vh oben, 30vh unten

Einpacken
Die Hintergrundeinstellungen von Divi machen es überraschend einfach, auffällige Hintergründe zu entwickeln. Das Hinzufügen einer zweiten Ebene des Hintergrunddesigns erweitert die Anzahl der Ihnen zur Verfügung stehenden Designoptionen. Außerdem haben wir es versäumt, die dritte Ebene zu verwenden, die auch im Design des Tutorials enthalten ist. Was denken Sie, es ist ?





