Eine einfache Möglichkeit, Ihre Website gut aussehen zu lassen, ist die Verwendung des Divider-Moduls von Divi. Divi- Trennwände tragen dazu bei, ein Gefühl von Abstand zwischen den Dingen auf Ihrer Seite zu schaffen und das Design ausgewogen zu gestalten. Sie können dem Design auch leere Bereiche hinzufügen, ohne sie einfach leer zu lassen. Darüber hinaus eignen sich Trennblätter hervorragend dazu, Ihre Marke zu präsentieren, indem Sie sie mit Farben, Linienstilen und mehr individuell gestalten! In diesem Beitrag sprechen wir darüber, warum Trennwände in Designs nützlich sind, und zeigen Ihnen, wie Sie sie in Ihrem nächsten Webdesign-Projekt verwenden können. Lass uns anfangen!

Warum das Divider-Modul verwenden?
Leerzeichen sind ein entscheidendes Designelement auf Websites und beeinflussen die Art und Weise, wie Benutzer auf der Seite navigieren und mit ihr interagieren. Es trennt Elemente, lenkt die Aufmerksamkeit und trägt zum Gesamtgleichgewicht bei. Durch die Vergrößerung des Leerraums um ein Element herum wird es hervorgehoben. Die Abstände zwischen den Absätzen sind ebenso wichtig wie der Text selbst, um eine bewusste Ausgewogenheit zu schaffen.
Im Webdesign sollten Leerzeichen sinnvoll wirken und für reibungslose Übergänge zwischen Seitenabschnitten sorgen. Trennmodule in Divi sind vielseitige Werkzeuge, mit denen Sie problemlos Leerzeichen hinzufügen, Inhalte aufteilen und die Balance verbessern können. Sie können auch Farbe und Stil einbringen und so eine Harmonie zwischen verschiedenen Elementen wie Textmodulen oder Bildern schaffen. Es werden Beispiele für die Verwendung von Teilern bereitgestellt.
Überschriften definieren
Die Verwendung von Trennzeichen in Ihrem Webdesign zur Schaffung eines Gleichgewichts kann effektiv dadurch erreicht werden, dass Sie sie zwischen Überschriften und Fließtext platzieren. Durch diese Trennung lässt sich der Überschriftentext vom Haupttext unterscheiden, sodass Website-Besucher die Informationen schneller durchsuchen und finden können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
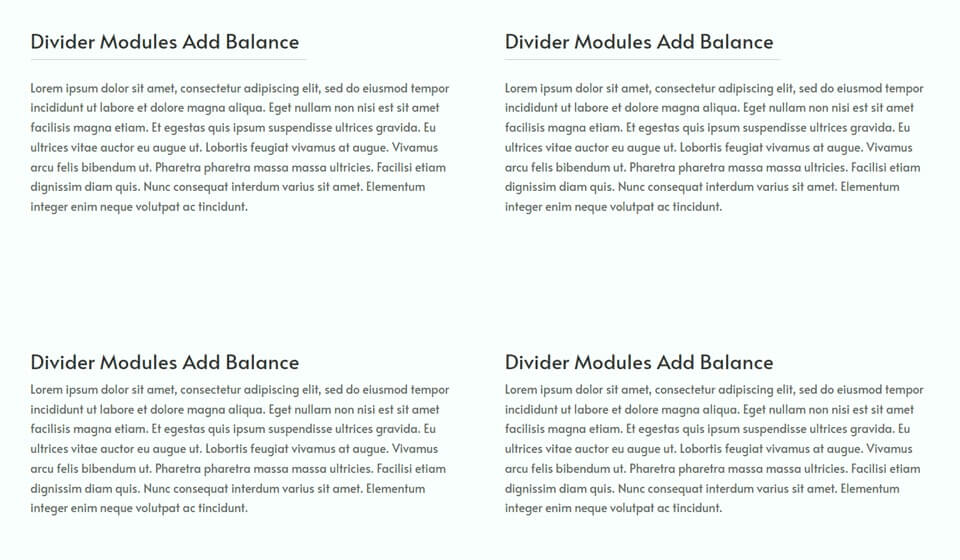
Jetzt anfangenDas Hinzufügen einer subtilen Trennlinie zwischen der Überschrift und dem Haupttext verbessert beispielsweise die Trennung und gleicht das Design aus, wie im Beispiel unten im Vergleich zu Klappentexten ohne Trennlinie zu sehen ist.

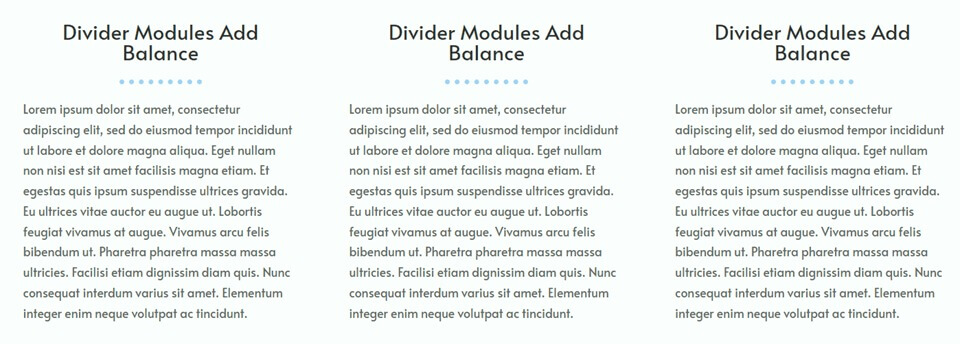
Ein weiteres Beispiel zeigt, dass Trennwände so gestaltet sind, dass sie zum gesamten Seitendesign passen, ein Thema, das weiter besprochen wird.

Elemente trennen und gruppieren
Trennmodule sorgen für eine visuelle Ausgewogenheit auf Ihrer Website, indem sie Abschnitte trennen und klarstellen, welche Informationen gruppiert sind. Die Einbindung eines einfachen Trennmoduls kann die Navigation für Besucher verbessern und so das gesamte Benutzererlebnis verbessern.

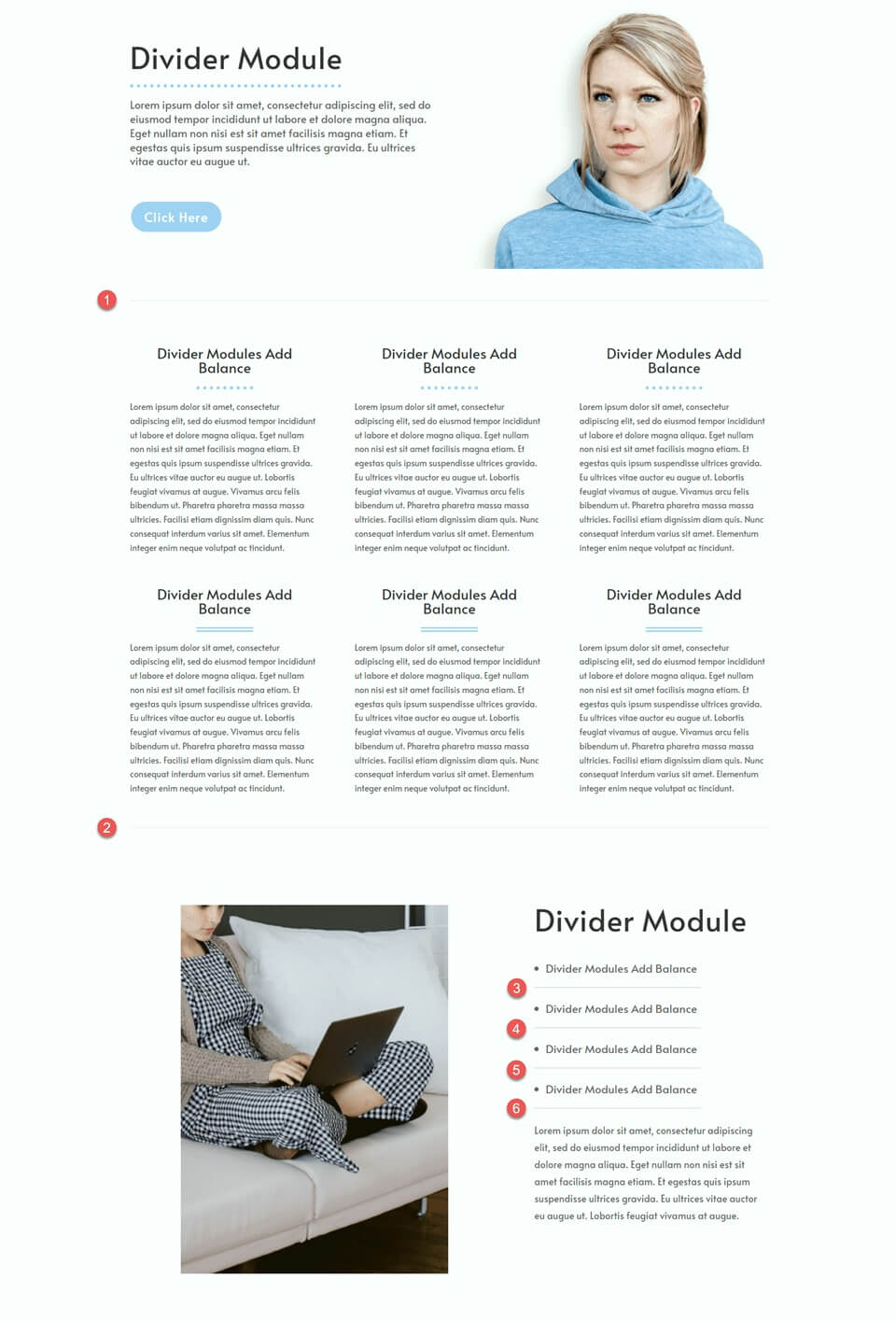
In diesem Beispiel wurden beispielsweise hellgraue Trennlinien verwendet, um Hauptabschnitte abzugrenzen und Aufzählungspunkte zu trennen. Das subtile und unaufdringliche Design des Trennblatts sorgt für eine Trennung der Seite, ohne übermäßig abzulenken.
Reflektieren Sie Ihr Branding
Das Trennmodul von Divi ermöglicht eine individuelle Anpassung mit jeder beliebigen Farbe und ermöglicht so die Integration von Markenfarben in das Layout. Durch Anpassen von Einstellungen wie Breite, Stärke und Linienstil können einzigartige Trennwände erstellt werden, die das Branding widerspiegeln und die Ausgewogenheit des Designs verbessern.
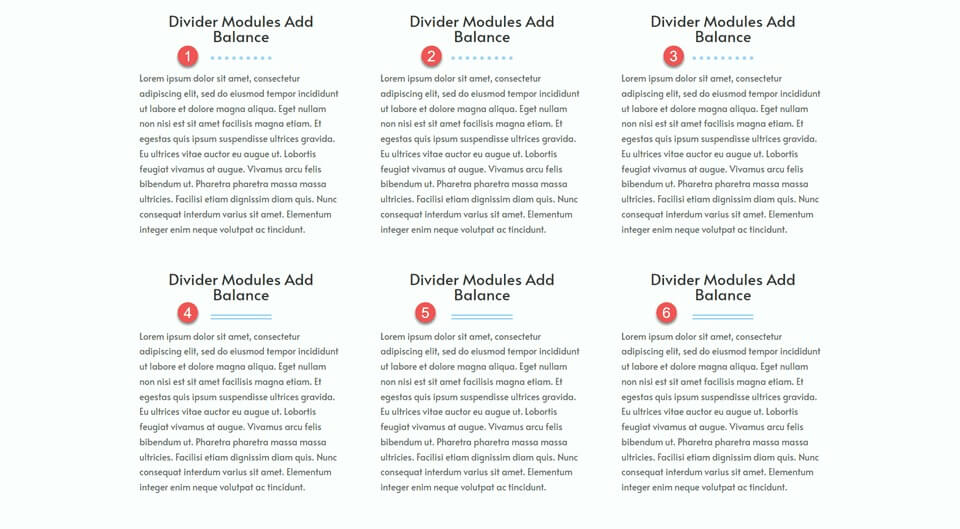
Das Beispiel zeigt verschiedene Trennwandstile und demonstriert die Vielseitigkeit, das Design mit dem Branding in Einklang zu bringen. Über Funktionalität und Benutzererfahrung hinaus bieten Trennwände die Möglichkeit, das Website-Design zu verstärken und Markenfarben hervorzuheben.

So verwenden Sie Divi-Teilermodule, um ein Gleichgewicht in Ihrem Design zu schaffen
Nachdem wir nun über die Vorteile der Einbeziehung von Trennwänden in Ihr Website-Design gesprochen haben, fahren wir mit dem Tutorial-Abschnitt dieses Artikels fort. Wir werden Trennblätter zu einem vorgefertigten Layout aus der Divi-Bibliothek hinzufügen.
Installieren und aktivieren Sie zunächst das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version auf Ihrer Website haben. Jetzt kann es losgehen!
Erstellen Sie eine neue Seite
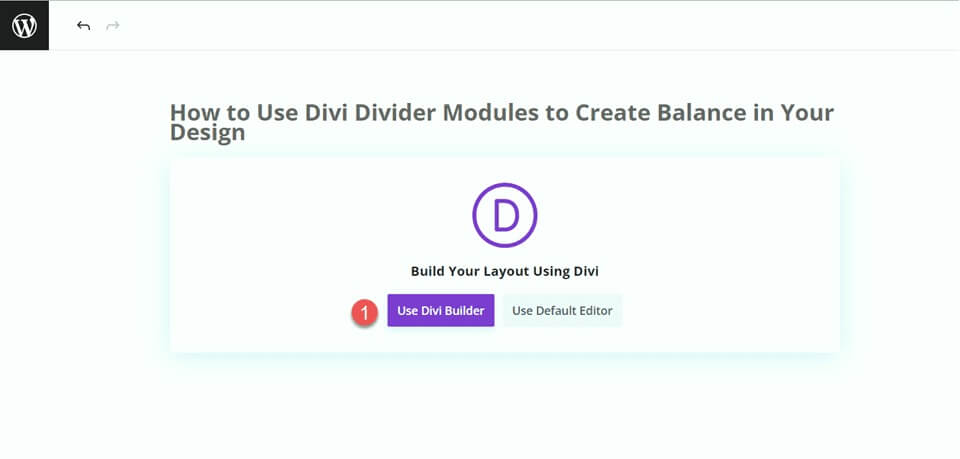
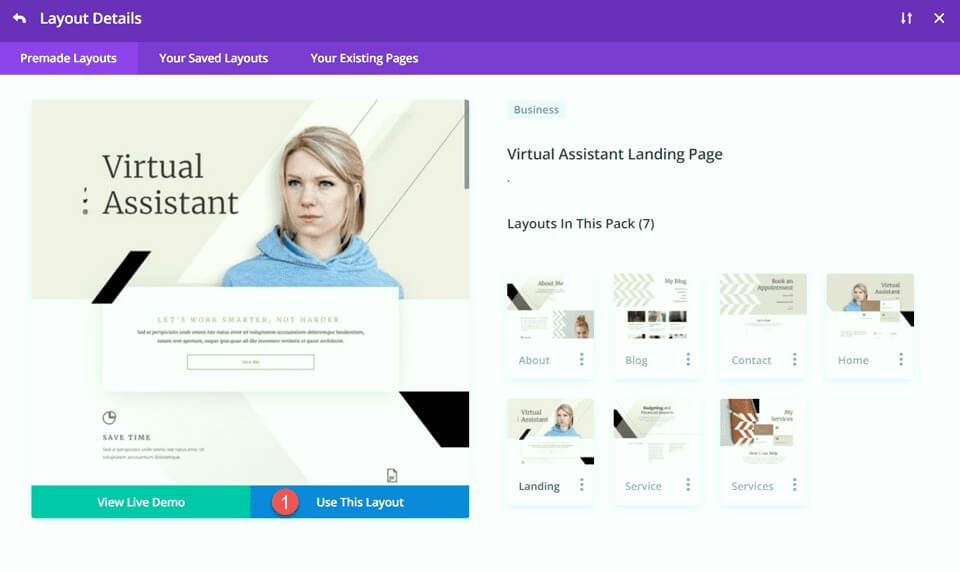
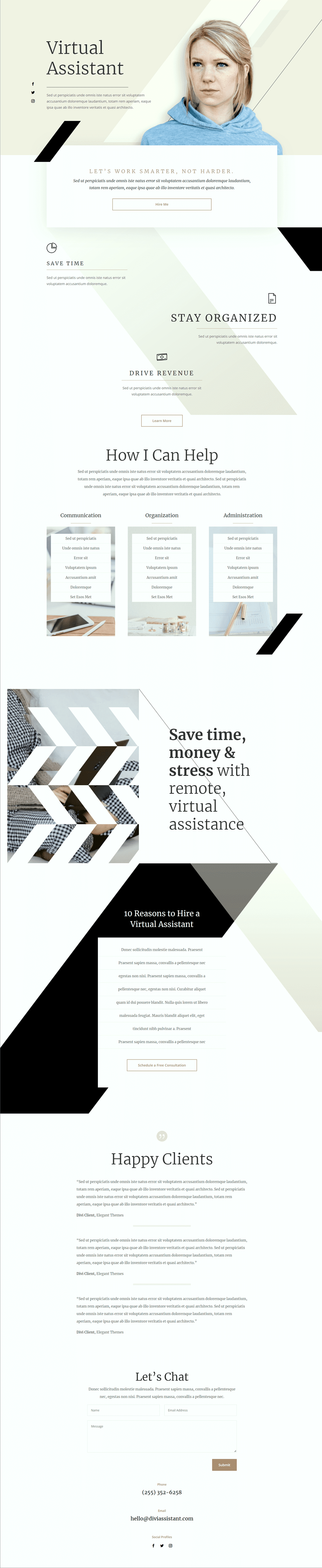
Beginnen Sie mit der Auswahl eines vorgefertigten Layouts aus der Divi-Bibliothek. In diesem Fall verwenden wir die Virtual Assistant Landing Page aus dem Virtual Assistant Layout Pack. Erstellen Sie eine neue Seite auf Ihrer Website, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“.

Wählen Sie für dieses Beispiel ein vorgefertigtes Layout aus der Divi-Bibliothek aus, indem Sie „Layouts durchsuchen“ auswählen und dann die Landingpage des virtuellen Assistenten auswählen.

Änderung des Heldenabschnitts
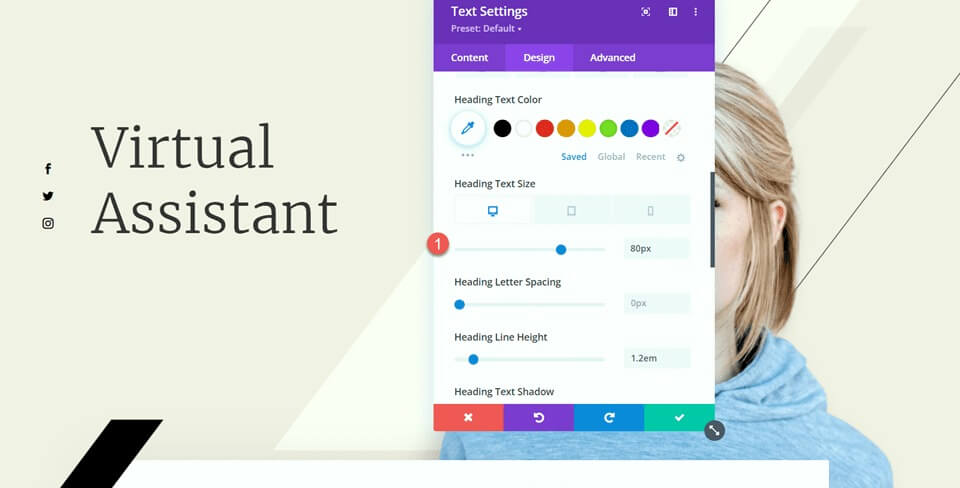
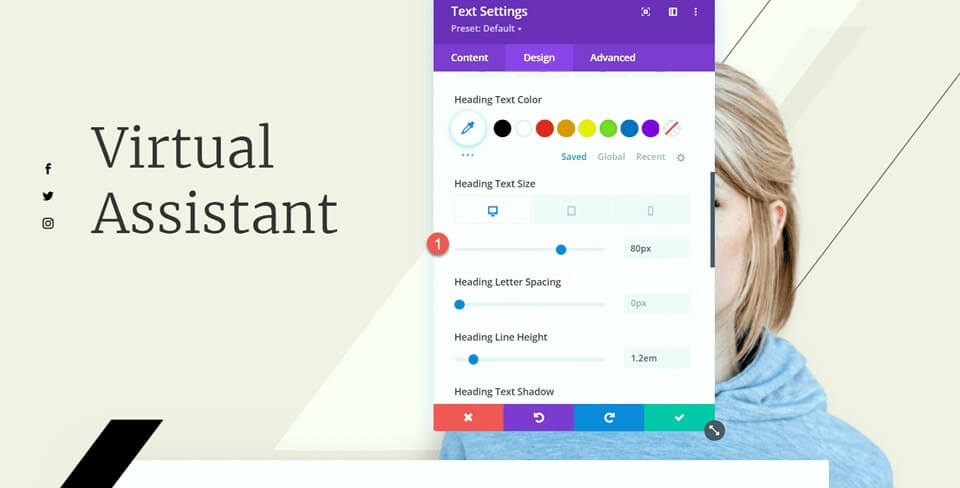
Um unsere erste Änderung vorzunehmen, fügen wir dem Heldenabschnitt eine Trennlinie und etwas Fließtext hinzu. Öffnen Sie zunächst die Einstellungen für den Text „Virtual Assistant“. Gehen Sie dann zur Registerkarte „Design“ und navigieren Sie zu den Einstellungen für Überschriftentext. Ändern Sie die Schriftgröße für den Desktop auf 80 Pixel.

Fügen Sie nun unter dem Text des virtuellen Assistenten eine Trennlinie hinzu.

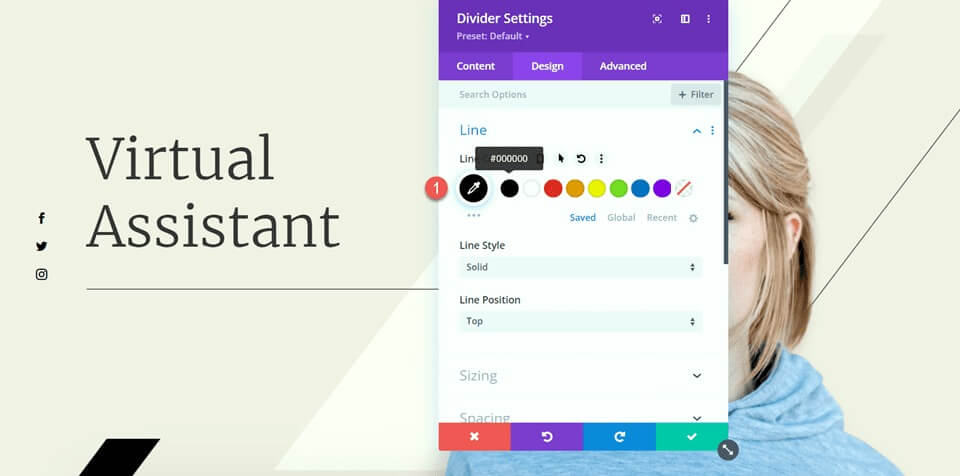
Greifen Sie auf die Trennereinstellungen zu und gehen Sie auf der Registerkarte „Design“ zu den Linieneinstellungen. Legen Sie die Linienfarbe auf #000000 fest.

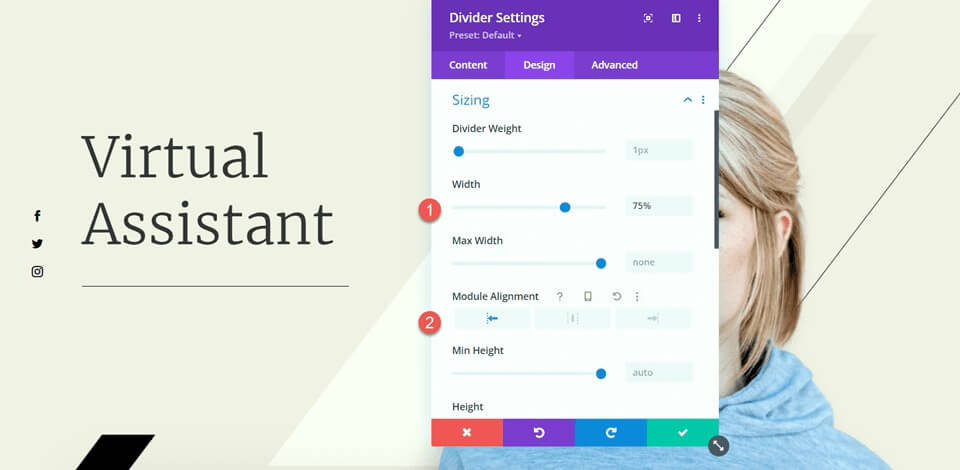
Passen Sie nun unter den Größenoptionen die Breite und Modulausrichtung an.
- Breite: 75 %
- Modulausrichtung: Links

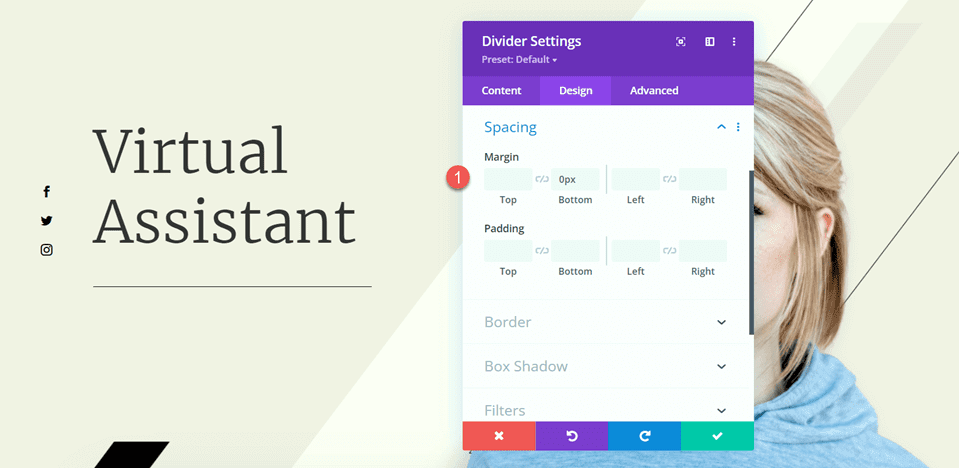
Anschließend konfigurieren Sie den unteren Rand in den Abstandseinstellungen.
- Rand unten: 0px

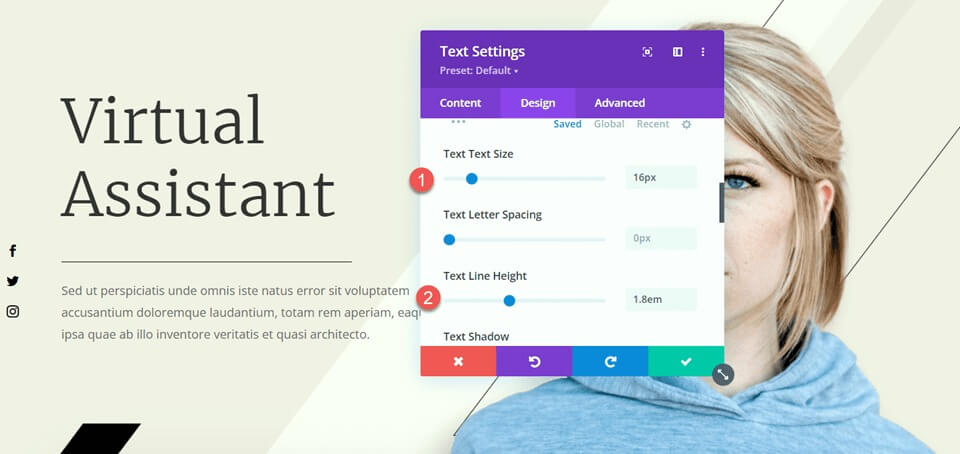
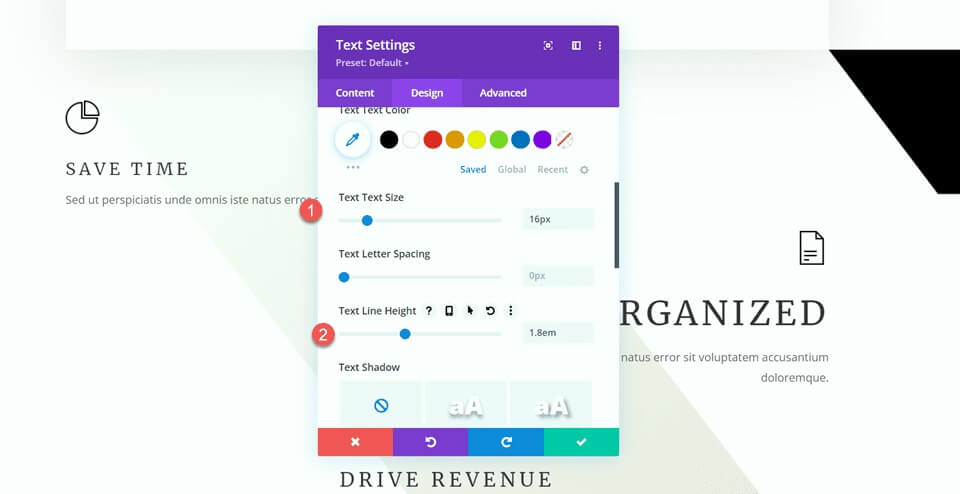
Fügen Sie nun unterhalb der Trennlinie einen Textbaustein hinzu und fügen Sie Ihren Text ein. Öffnen Sie die Textmoduleinstellungen und navigieren Sie zu den Texteinstellungen auf der Registerkarte „Design“. Passen Sie die Textgröße auf 16 Pixel und die Zeilenhöhe auf 1,8 cm an.

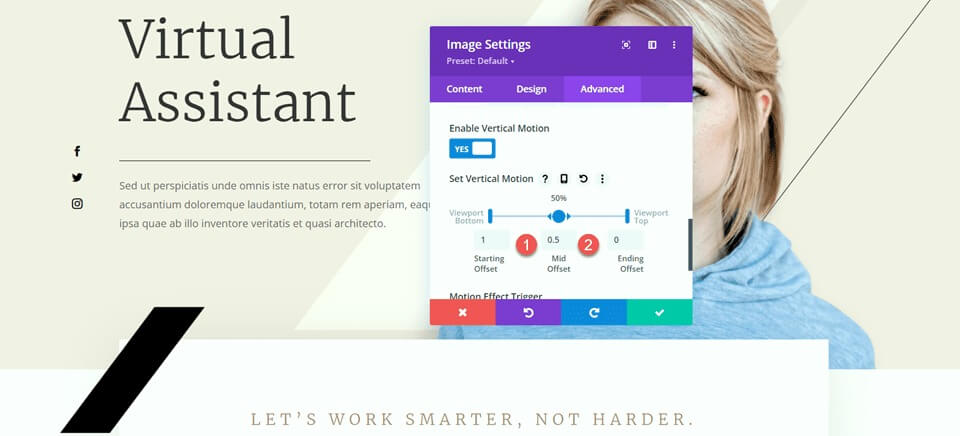
Die letzte Anpassung für diesen Abschnitt besteht darin, die Bildlaufeffekte für den schwarzen Balken zu ändern, um sicherzustellen, dass er den hinzugefügten Textkörper nicht verdeckt. Öffnen Sie die Bildeinstellungen und gehen Sie dann auf der Registerkarte „Erweitert“ zum Abschnitt „Bildlaufeffekte“. Ändern Sie den Mittelversatz auf 0,5 und setzen Sie den Endversatz auf 0.

Änderung des Abschnitts „Funktionen“.
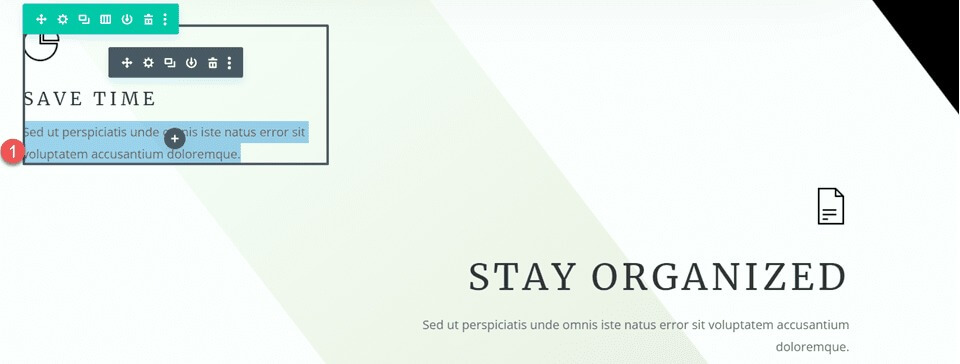
Konzentrieren wir uns nun auf den Abschnitt mit den Klappentexten. Um die Ausgewogenheit des Layouts zu verbessern, fügen wir Trennlinien zwischen den Überschriften und dem Fließtext ein. Da es sich um Klappentextmodule handelt, können wir keine direkte Trennlinie zwischen der Überschrift und dem Hauptteil einfügen. Daher müssen wir zunächst den Fließtext in ein separates Textmodul verschieben.
Kopieren Sie den Haupttext aus dem Modul „Zeit sparen“ und löschen Sie dann den Text aus dem Klappentext-Modul, sodass nur die Überschrift und das Symbol übrig bleiben.

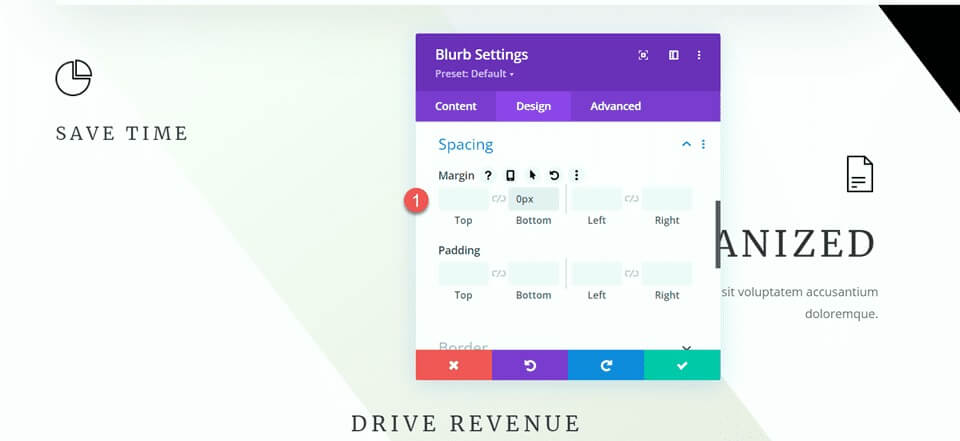
Gehen Sie zu den Abstandseinstellungen für das Blurb-Modul und passen Sie den unteren Rand an.
- Rand unten: 0px

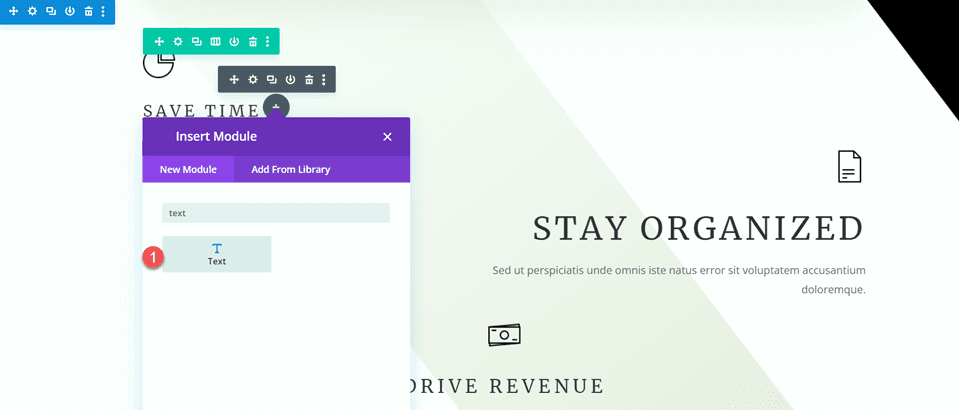
Fügen Sie anschließend unterhalb des Klappentexts ein neues Textmodul hinzu und fügen Sie den Textkörper ein.

Öffnen Sie die Textmoduleinstellungen und passen Sie die Textgröße und Zeilenhöhe an.
- Textgröße: 16px
- Textzeilenhöhe: 1,8 cm

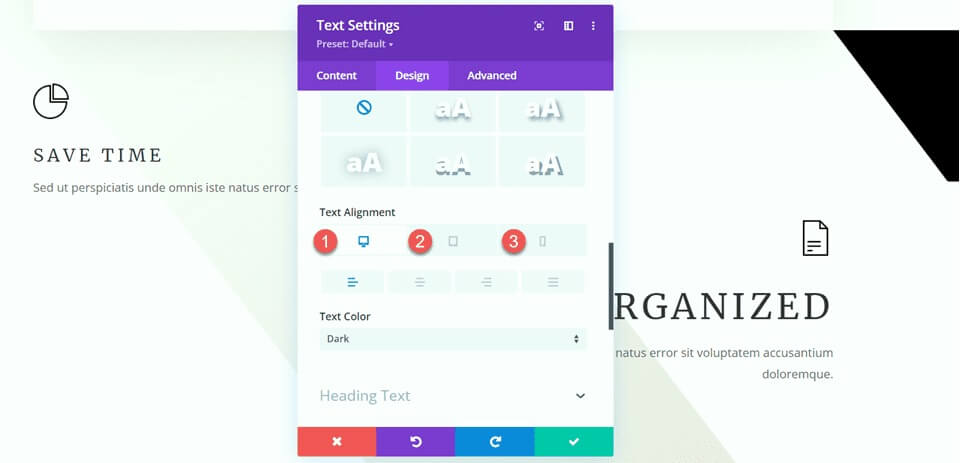
Dieses Modul wird auf dem Desktop linksbündig und auf Tablets und Mobilgeräten zentriert ausgerichtet. Nutzen Sie die Reaktionsoptionen, um unterschiedliche Ausrichtungseinstellungen für verschiedene Bildschirme festzulegen.
- Textausrichtung Desktop: Links
- Textausrichtungstablett: Mitte
- Textausrichtung Mobil: Mitte

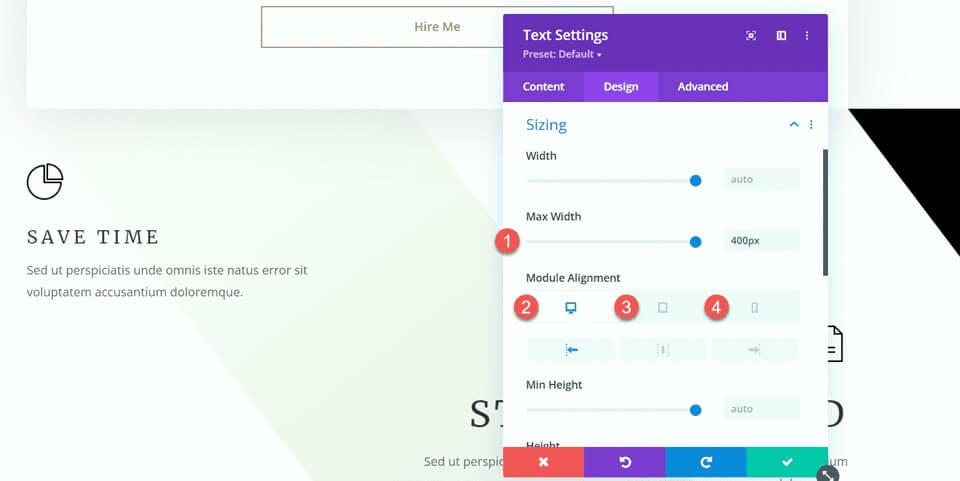
Fahren Sie mit den Größenoptionen fort und legen Sie die maximale Breite fest. Verwenden Sie außerdem die Reaktionsoptionen, um die Modulausrichtung zu definieren.
- Maximale Breite: 400 Pixel
- Modulausrichtung Desktop: Links
- Modulausrichtungstafel: Mitte
- Modulausrichtung Mobil: Mitte

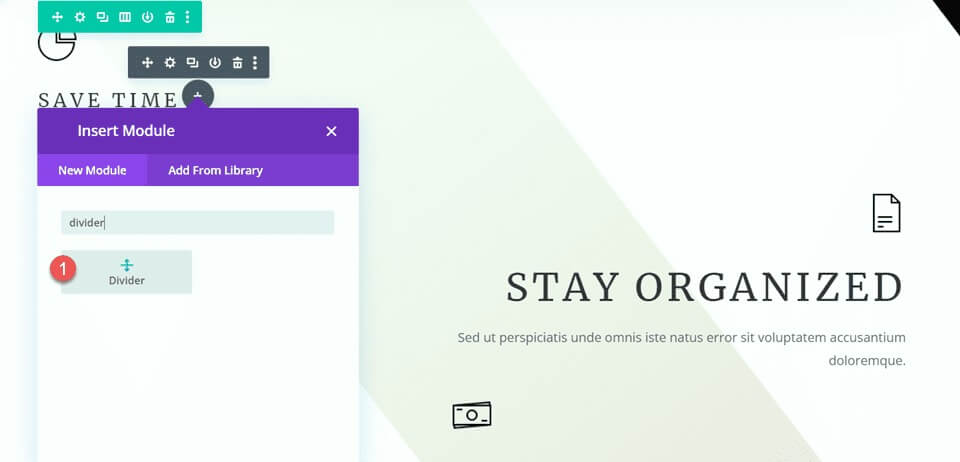
Jetzt können Sie das Trennmodul zwischen den Klappentext- und Textmodulen einfügen.

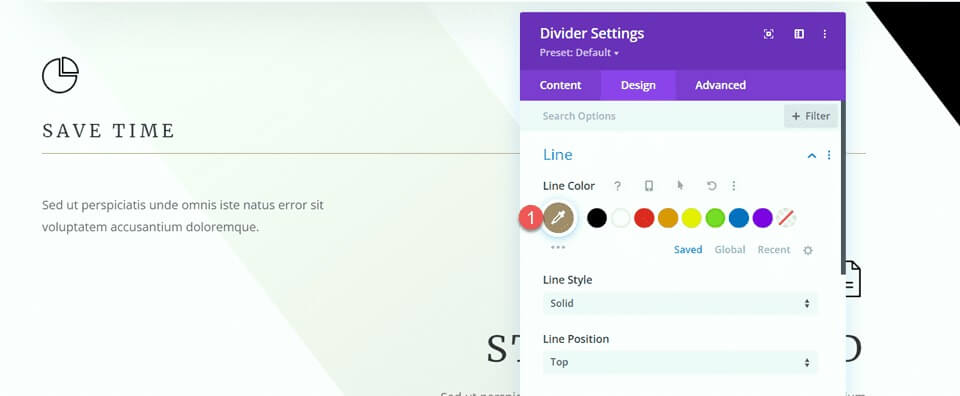
Öffnen Sie die Divider-Einstellungen. Stellen Sie in den Linieneinstellungen die Linienfarbe so ein, dass sie zum Thema der Seite passt, indem Sie die braune Farbe verwenden: #a78e6e.

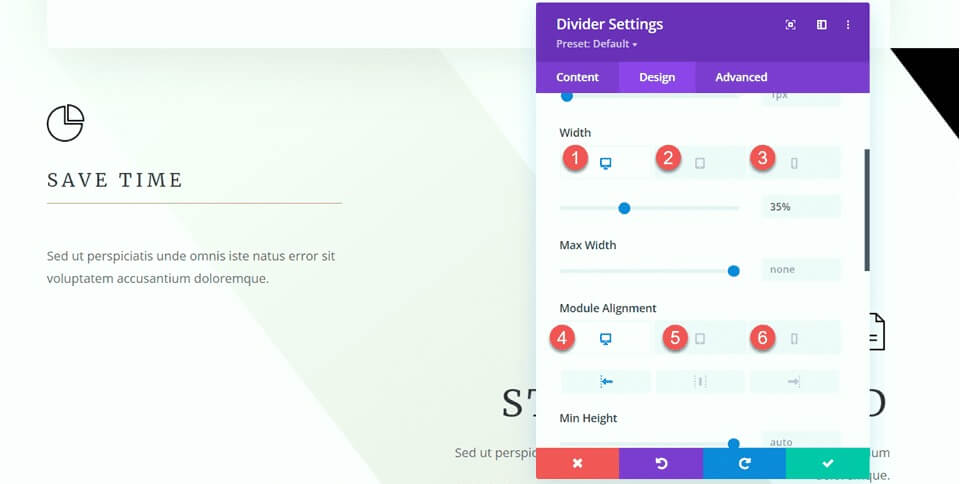
Gehen Sie als Nächstes zu den Größeneinstellungen und verwenden Sie die Reaktionsoptionen, um die Breite und Modulausrichtung wie folgt zu konfigurieren:
- Breite Desktop: 35 %
- Breite Tablet: 40 %
- Breite Mobil: 50 %
- Modulausrichtung Desktop: Links
- Modulausrichtungstafel: Mitte
- Modulausrichtung Mobil: Mitte

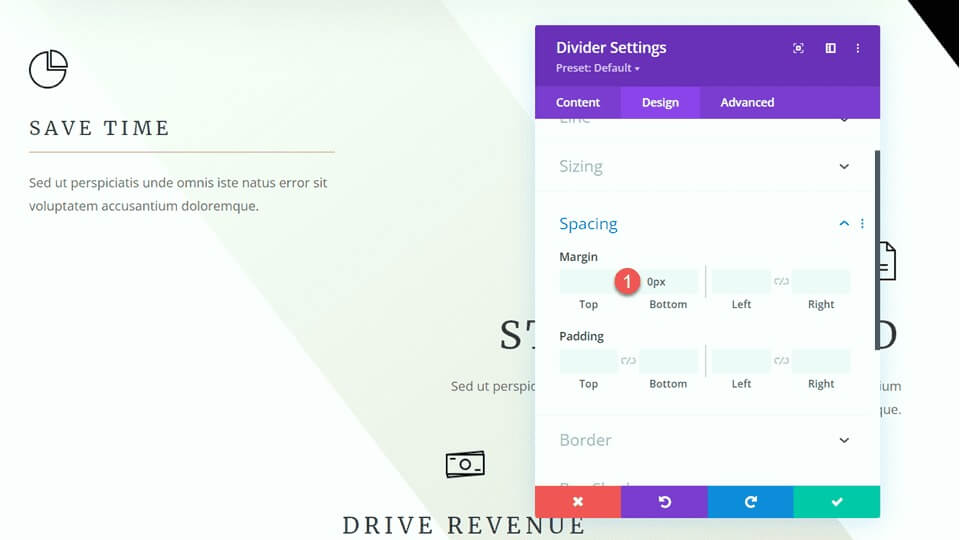
Zum Schluss entfernen Sie den unteren Rand.
- Rand unten: 0px

Abschnitt „Wie ich helfen kann“ ändern
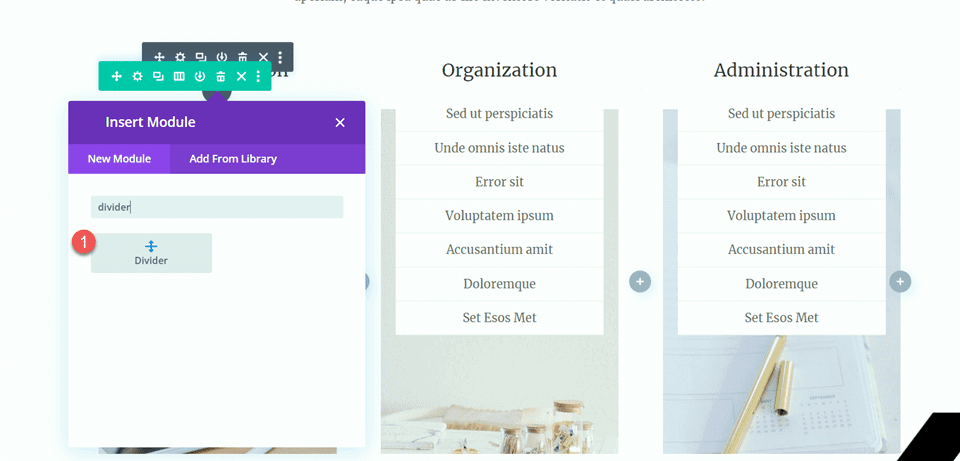
Für unsere nächste Anpassung fügen wir Trennlinien zum Abschnitt „Wie ich helfen kann“ hinzu. Fügen Sie insbesondere unterhalb der Überschrift „Kommunikation“ ein neues Trennmodul hinzu.

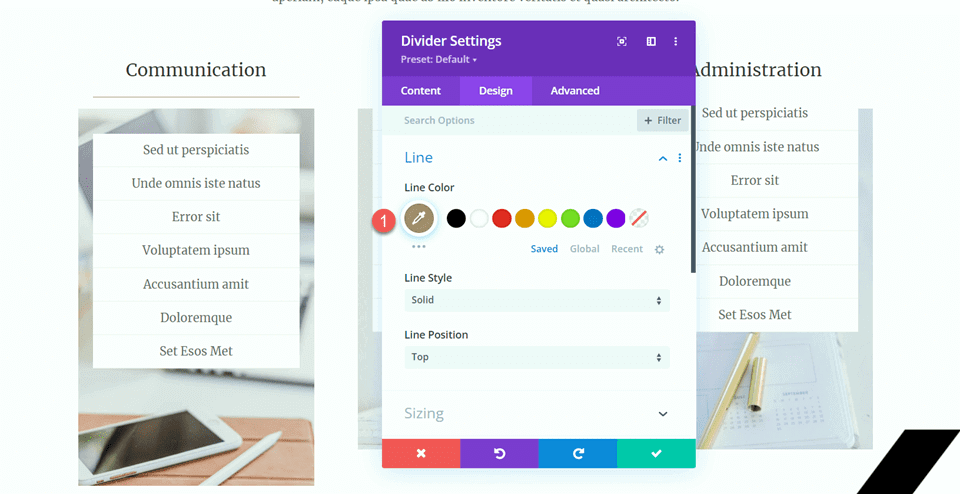
Öffnen Sie die Trennereinstellungen und ändern Sie die Linienfarbe entsprechend dem Thema der Seite: #a78e6e.

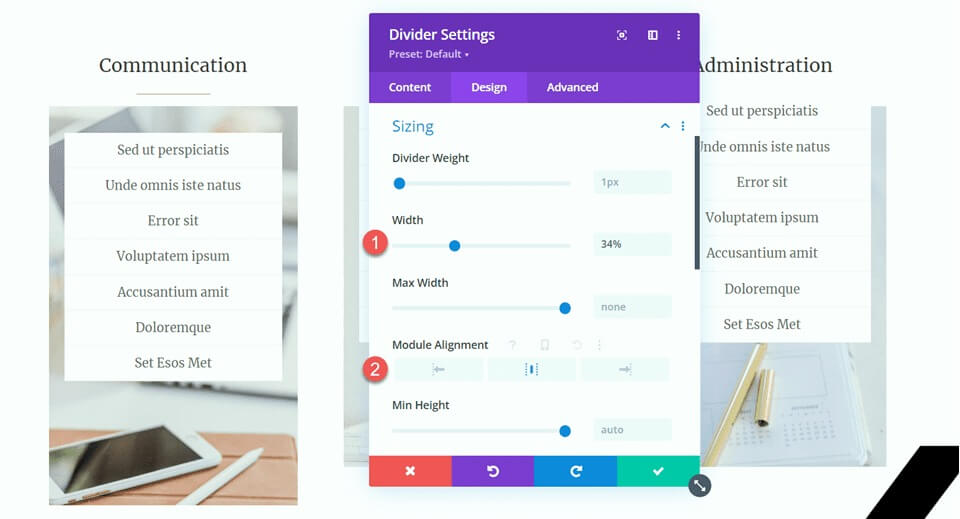
Passen Sie als Nächstes die Breite und Modulausrichtung in den Größeneinstellungen an.
- Breite: 34 %
- Modulausrichtung: Mitte

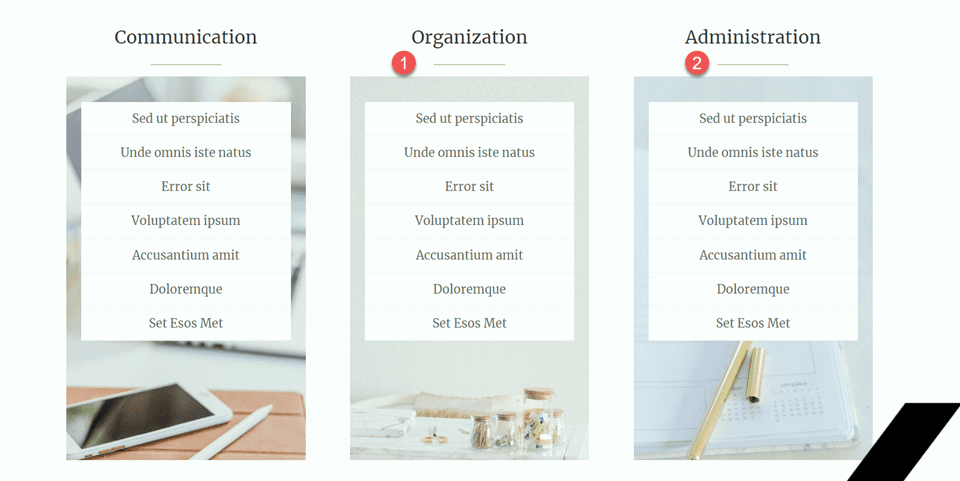
Kopieren Sie dann das Teilermodul und fügen Sie es unter den Überschriften „Organisation“ und „Verwaltung“ ein.

Bereich „Zufriedene Kunden“.
Um unser Design zu vervollständigen, führen wir einen neuen Abschnitt ein, der der Präsentation von Testimonial-Zitaten gewidmet ist, die jeweils elegant durch Trennwände getrennt sind. Hier ist eine Schritt-für-Schritt-Anleitung, um dies zu erreichen:
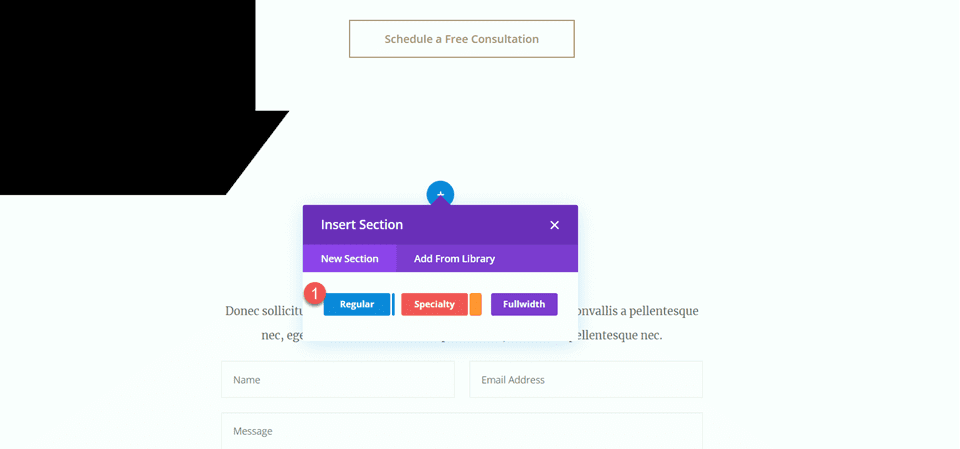
Scrollen Sie zunächst auf der Seite nach unten und fügen Sie einen neuen regulären Abschnitt zwischen den bestehenden Abschnitten „10 Gründe, einen virtuellen Assistenten einzustellen“ und „Lass uns chatten“ ein. Erstellen Sie in diesem neuen Abschnitt eine Zeile mit einer einzelnen Spalte, um die kommenden Elemente zu strukturieren.

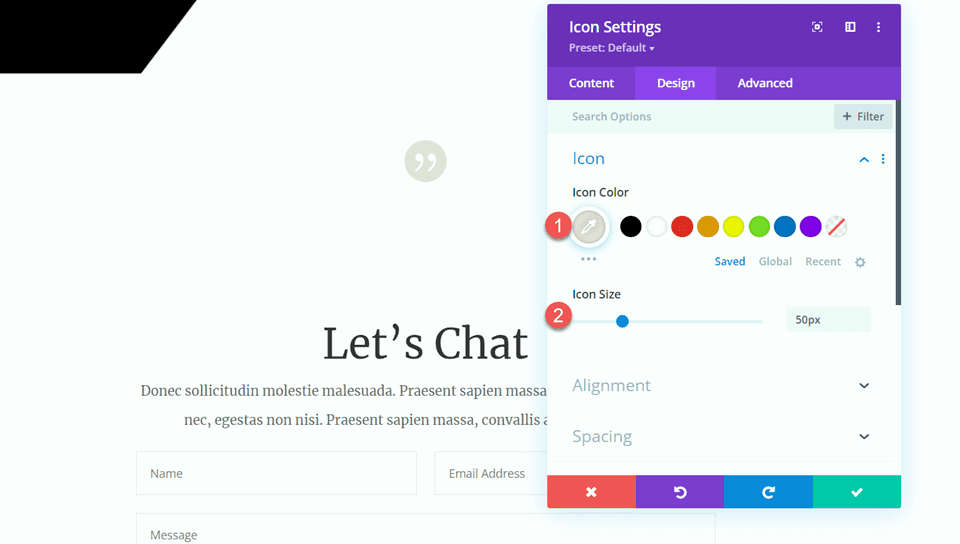
Fügen Sie nun der Spalte ein Symbolmodul hinzu und wählen Sie das Zitatsymbol aus, um die Testimonials visuell darzustellen. Passen Sie das Symbol an, indem Sie seine Farbe auf #e4ded7 und die Größe auf 50 Pixel einstellen, um eine ausgewogene visuelle Wirkung zu erzielen.

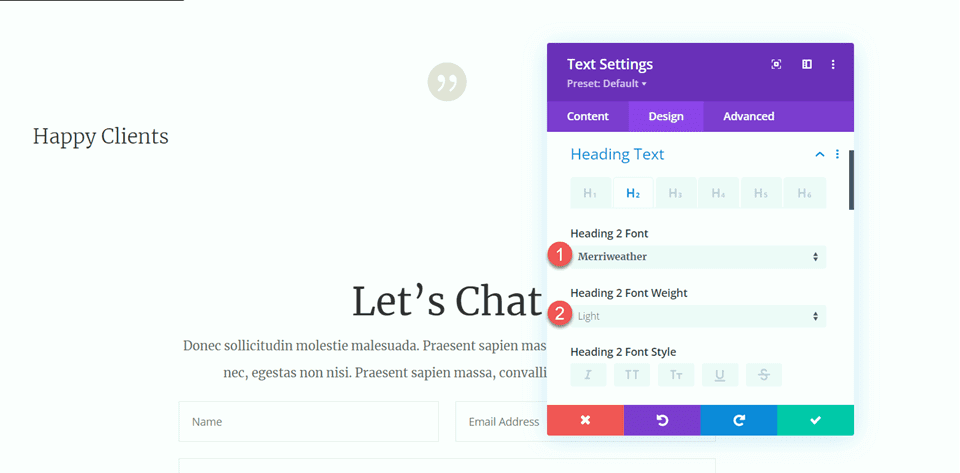
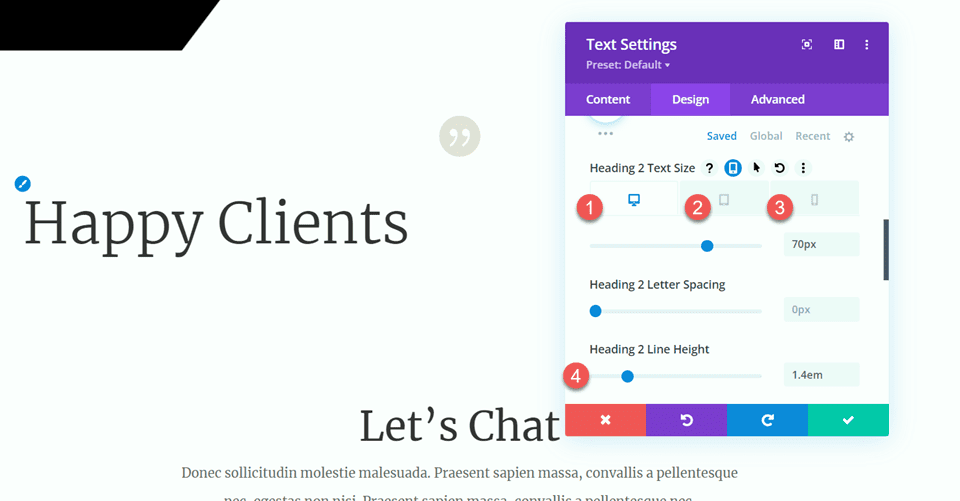
Fügen Sie direkt unter dem Symbol einen Textbaustein mit der Überschrift „Zufriedene Kunden“ (H2) ein. Öffnen Sie die Überschrifteneinstellungen und gestalten Sie sie mit einer hellen Merriweather-Schriftart für einen eleganten Look.

Passen Sie die Textgröße mit reaktionsfähigen Optionen an:
- Desktop: 70 Pixel
- Tablette: 40px
- Mobil: 30px
- Sorgen Sie für eine einheitliche Linienhöhe von 1,4 cm für ein harmonisches Design.

Stellen Sie in den Größenoptionen die maximale Breite des Moduls auf 800 Pixel ein und richten Sie es für eine optimale Darstellung in der Mitte aus.
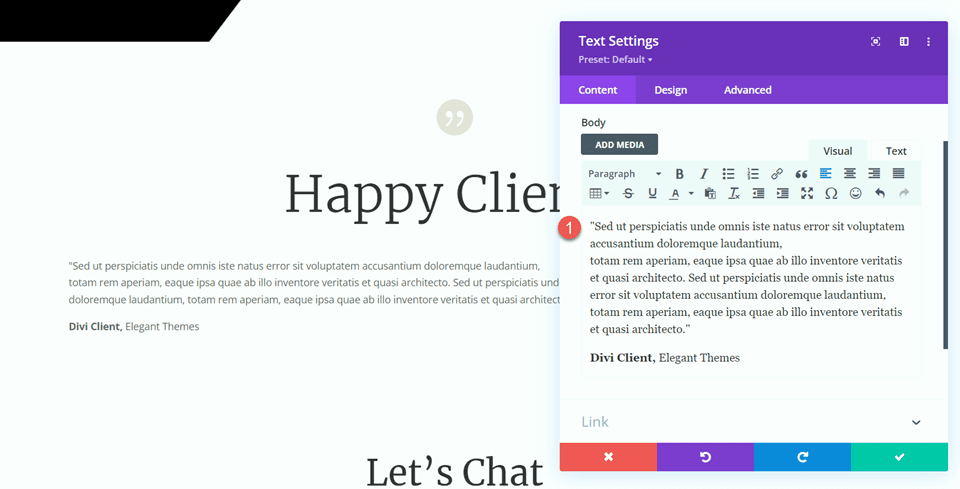
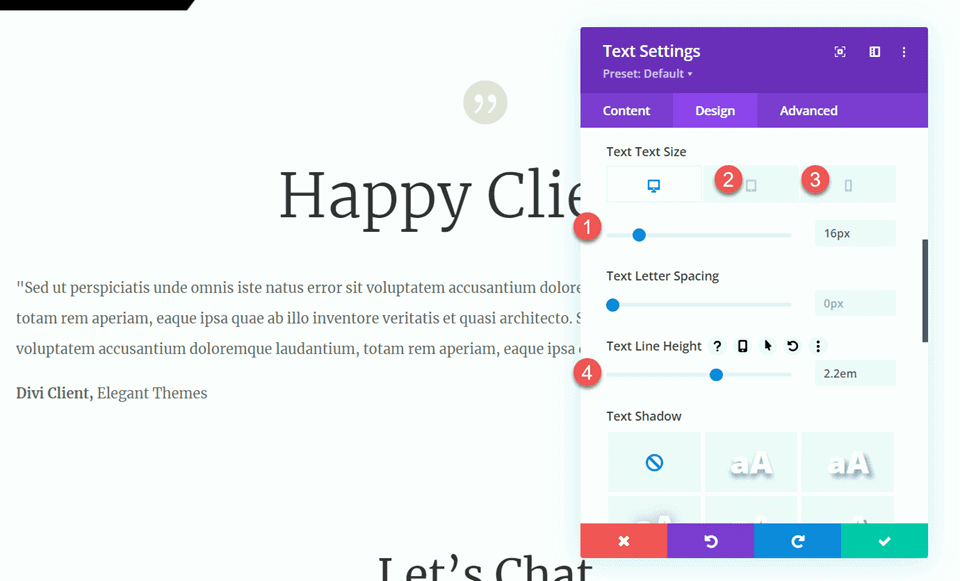
Fügen Sie unterhalb der Überschrift einen weiteren Textbaustein ein, der den Testimonialtext einbindet.

Stellen Sie auf der Registerkarte „Design“ die Textschriftart auf „Merriweather“ ein, um ein einheitliches und elegantes Erscheinungsbild zu erzielen.
Passen Sie die Textgröße mit reaktionsfähigen Optionen an:
- Desktop: 16px
- Tablette: 14px
- Mobil: 14px
- Halten Sie eine Zeilenhöhe von 2,2 cm ein, um die Lesbarkeit zu gewährleisten.

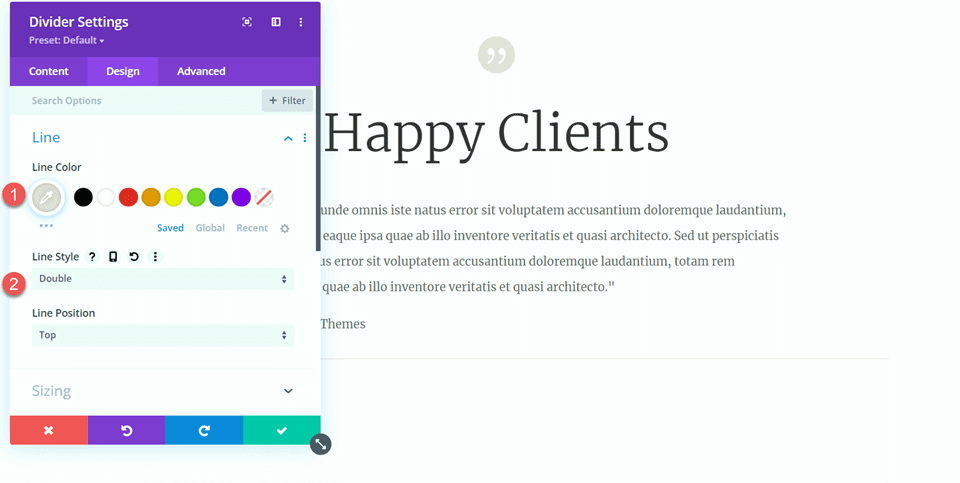
Fügen Sie unterhalb des Testimonialtextes ein Trennmodul ein, um eine visuelle Trennung zu schaffen. Passen Sie die Linienfarbe an Ihr Thema an und entscheiden Sie sich für einen Doppellinienstil für zusätzliche Eleganz.

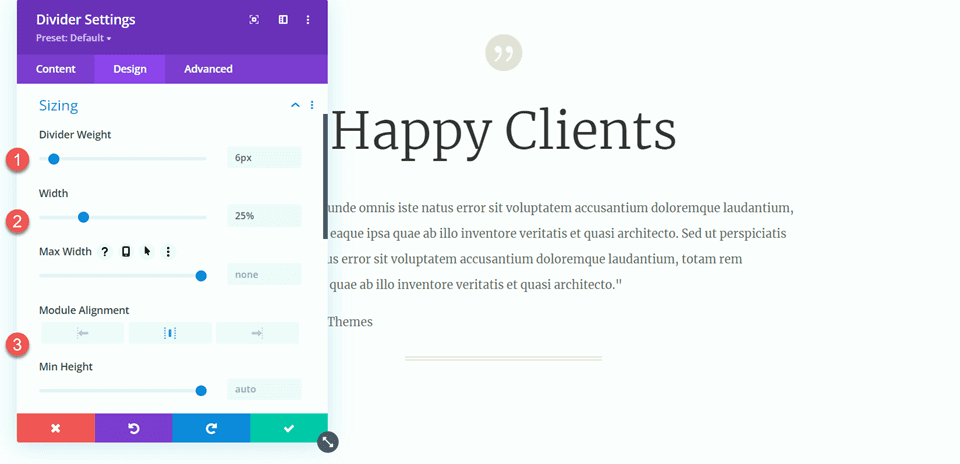
Passen Sie in den Größeneinstellungen für den Teiler die Teilerstärke auf 6 Pixel an, legen Sie die Breite auf 25 % fest und richten Sie das Modul für eine ausgewogene Komposition in der Mitte aus.

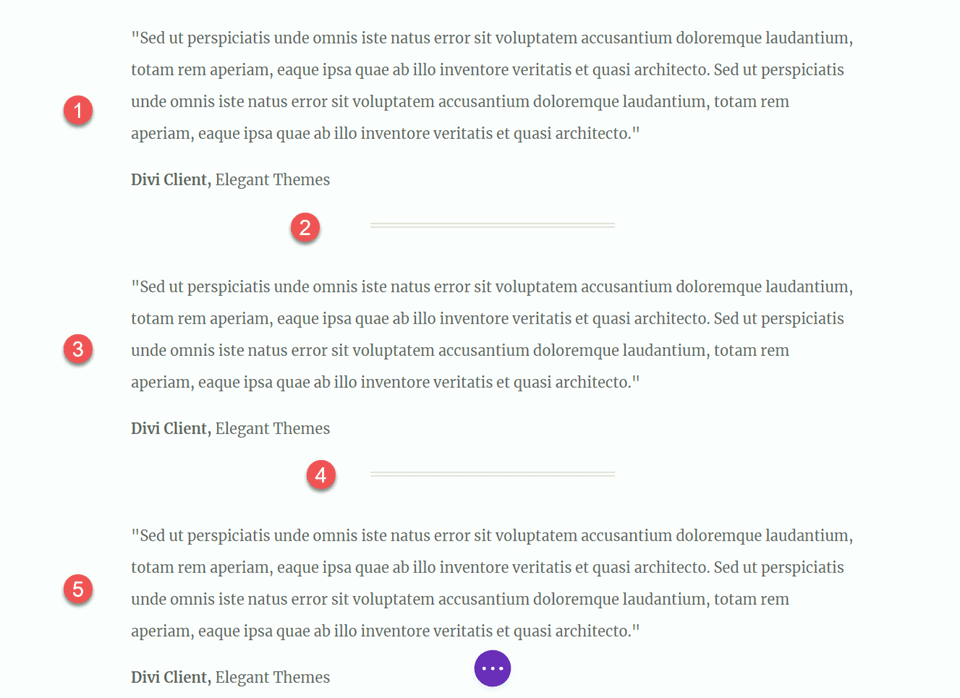
Duplizieren Sie das Haupttextmodul zweimal und die Trennlinie einmal, um drei Textmodule mit zwei Trennlinien dazwischen zu erstellen. Ordnen Sie diese Module so an, dass die Trennwände richtig zwischen den Textmodulen positioniert sind.

Nachdem diese Schritte abgeschlossen sind, ist Ihr Design nun fertig und bereit für die Präsentation.
Endgültige Ausgabe
Sehen wir uns nun unser endgültiges Design an. Wie Sie sehen können, ist es uns durch die strategische Einbindung von Trennlinien gelungen, auf der gesamten Seite für Ausgewogenheit und Struktur zu sorgen. Diese Elemente verbessern nicht nur die visuelle Attraktivität des Inhalts, sondern tragen auch zu einem organisierteren und harmonischeren Layout bei. Die Trennwände dienen als wirksame Trennelemente und sorgen für eine klar definierte und ästhetisch ansprechende Präsentation.

Zusammenfassung
Hoffentlich hat dieser Artikel die Einfachheit und Effektivität der Verwendung von Trennzeichen als Werkzeug veranschaulicht, um Ausgewogenheit zu erreichen und Leerzeichen in Ihr Website-Design zu integrieren. Mit dem Divi- Trennmodul mit seinen zahlreichen Anpassungsoptionen können Sie optisch ansprechende Trennwände erstellen, die nicht nur das Gesamtdesign Ihrer Website verbessern, sondern auch zum einzigartigen Stil und Farbschema Ihrer Marke passen. Durch die Nutzung von Trennwänden können Sie die Ästhetik Ihrer Divi- Website mühelos verbessern und ein Design erstellen, das zu Ihrer Markenidentität passt.





