Das Schlimmste, was Sie im Internet sehen, ist eine langweilige Website. Einige Websites sind mit einer luxuriösen Ansicht hochwertig gestaltet und andere sind einfach-minimalistisch. Das Aussehen einer Website hängt von ihrer Beschaffenheit ab. Bei der Gestaltung sind Farbpaletten bemerkenswert wichtig. Die Verwendung eines richtigen Farbschemas kann Ihre Website von der Masse abheben. Glücklicherweise steht Divi mit dem Magic-Farbsystem und der Global-Farbfunktion, die sich um alles kümmert, Ihnen den Rücken frei. Ihre Divi- Website profitiert von den Farbpaletten, die Sie auf der Website verwenden. Ihre Besucher werden von den Ergebnissen begeistert sein.

Richtlinien für die Auswahl von Farbschemata
Das Hinzufügen eines Farbplans zu Ihrer Divi-Website ist jedoch unkompliziert, und es ist entscheidend, dass Sie ein geeignetes Farbschema für Ihr Unternehmen und Ihre Marke auswählen. Es ist ein Kinderspiel, hier die vorhandenen Farben Ihres Unternehmens zu verwenden. Neben dem Erlernen der Farbtheorie (was faszinierend ist) finden Sie hier einige Hinweise, die Ihnen den Einstieg in Ihr neues Farbschema erleichtern.
Entscheiden Sie, ob Sie eine dunkle oder helle Website wünschen.
Sie werden zweifellos helle und dunkle Farbtöne in Ihrem Farbschema haben. Eine Farbpalette muss einen Kontrast aufweisen, damit die Textinformationen hervorstechen. Dies bringt uns zu der ersten Überlegung, die Sie bei der Auswahl eines Farbschemas für Ihre Website berücksichtigen müssen: Möchten Sie eine dunkle oder helle Website? Die Auswahl nur eines Farbschemas schließt die Kombination mit anderen nicht aus, erleichtert jedoch die Auswahl Ihres Farbschemas.
Eine Farbe auswählen
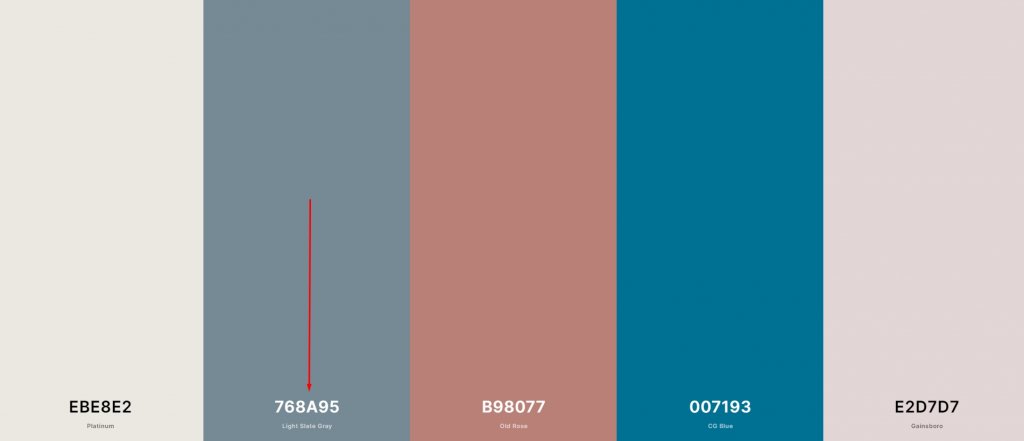
Theoretisch haben Sie die vollständige Kontrolle über die Anzahl der Farben in Ihrem Farbschema. Farbpaletten können nicht einheitlich angewendet oder bestimmt werden. Der Farbwähler von Divi schlägt jedoch vor, fünf Farben zu verwenden, um ein harmonisches Farbschema zu erhalten. Mit einer einzigen Technik verwenden wir jedes Mal den gleichen Stil, wenn wir Ihnen eine neue Farbpalette zeigen, um Ihnen die Anpassung an Ihr Website-Design zu erleichtern. Wenn Sie unserer Technik folgen möchten, müssen Sie einige verschiedene Farbvarianten in Ihrer Farbpalette haben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHintergrundfarbe

Hintergrundfarben sollten hell sein, und sie müssen hell sein, um andere Elemente auf der Seite lebendig darüber darzustellen. Die Auswahl von Hintergrundfarben nahe beieinander kann zu einer schönen Ausgabe führen.
Schriftfarbe

Die Schriftfarbe ist das nächste, worauf Sie sich konzentrieren müssen. Die Schriftfarbe hängt von der Hintergrundfarbe ab. Wenn Sie einen hellen Hintergrund verwenden, ist es ratsam, eine dunkle Farbe für die Schriftarten zu wählen.
Hyperlink- und CTA-Farbe

Die Hyperlinks auf Ihrer Website haben einen erheblichen Einfluss auf das allgemeine Erscheinungsbild der Website. Die Farbe, die Sie für die Calls-to-Action Ihrer Website auswählen, sollte sich vom Rest Ihrer Palette abheben.
Farbe für den letzten Schliff

Schließlich haben Sie die Möglichkeit, Ihre Website mit einer weiteren vorselektierten Farbe aufzupeppen. Im Vergleich zur Farbe des Hyperlinks ist dieser weniger aussagekräftig; Dennoch wird es Ihnen helfen, eine harmonische Farbgebung auf Ihrer Website zu erzielen.
Genügend Kontrast einschließen
Aus den gleichen Gründen wie zuvor ist es wichtig, kontrastierende Farbtöne in Ihrem Farbschema zu verwenden. Wenn Sie eine Website entwerfen, wird der Unterschied in den Farbdarstellungen dazu beitragen, dass Ihr geschriebener Inhalt hervorsticht. Denn wenn Ihr Material schwer zu verstehen ist, was nützt es dann?
Farbauswahl und Balance
Wie oft eine Farbe in Ihrer Palette erscheinen soll, kann mit verschiedenen Methoden bestimmt werden. Sie müssen eine anständige Farbbalance haben, wenn Sie nicht möchten, dass Ihre Besucher von den Farben auf Ihrer Website überwältigt werden. Verwenden Sie also eher neutrale Farben aus Ihrer Farbpalette, während Sie Ihre Botschaft mit anderen Farbtönen hervorheben.
So fügen Sie einer Divi-Website eine Farbpalette hinzu
Divi ist ein großartiges Theme und Builder für Websites. Es verfügt über verschiedene integrierte Funktionen, die Ihnen helfen, eine auffällige Website zu erstellen. Divi hat eine Kernfunktion für die Farbpalettenauswahl, und jetzt werden wir es ausprobieren!
Divis Standard-Farbpalette

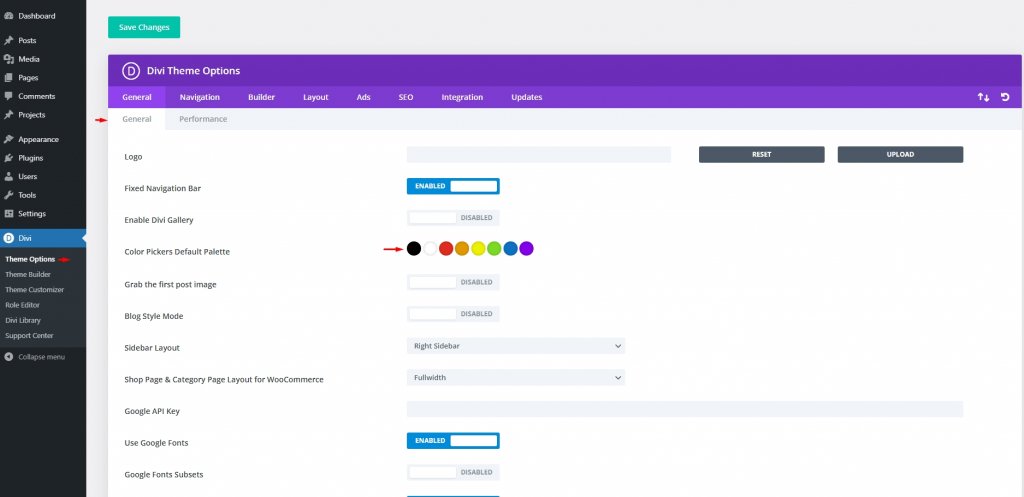
Das erste, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu Divi – Theme-Optionen zu navigieren. Sie finden das Element Color Pickers Default Palette auf der Registerkarte General. Auf diese Weise können Sie schnell auf acht beliebige Farben im Divi-Builder zugreifen, wenn Sie die Farbauswahl verwenden. Obwohl dies die gebräuchlichsten Farben sind, stellen sie kein umfassendes Set dar, das auf jede Website anwendbar ist. Beachten Sie, dass diese Farben hier nur für eine visuelle Präsentation dienen. Sie müssen sie manuell anwenden, um auf der Website zu sein.
In The Divi Builder

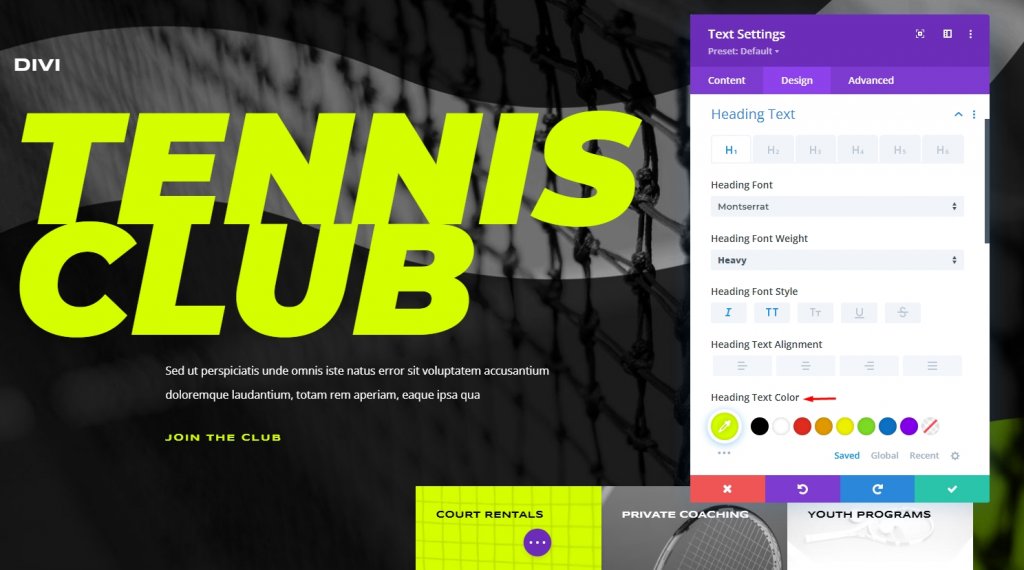
Unabhängig davon, ob Sie die Divi-Palette verwenden oder nicht, können Sie die Farben verschiedener Elemente auf Ihrer Site ändern. Um dies zu erreichen, gehen Sie zum Divi Builder und bearbeiten Sie die Einstellungen des Moduls, um Ihr neues Farbschema festzulegen. Sie finden das Auslassungszeichen-Symbol unter der Farbauswahl für jedes Element (drei Punkte). Wenn Sie darauf klicken, werden Sie zu Divis Magic Color-Tool weitergeleitet. Sie erhalten eine Reihe von komplementären Farbpaletten basierend auf Ihren zuletzt verwendeten Farben auf der Seite, die alle gut zusammen aussehen sollten.
Globale Farbeinstellungen
Da wir unsere Farben bereits ausgewählt haben, ist es an der Zeit, sie global zu machen. Unabhängig davon, welches Modul oder Element sich auf der Seite befindet, können Sie die globalen Farben so anpassen, dass sie während der gesamten Sache variieren. Sie müssen es nicht 100 Mal tun, wenn Sie beispielsweise zwischen fünf verschiedenen Farben wechseln möchten. Sie müssen es fünf Mal durchlaufen.
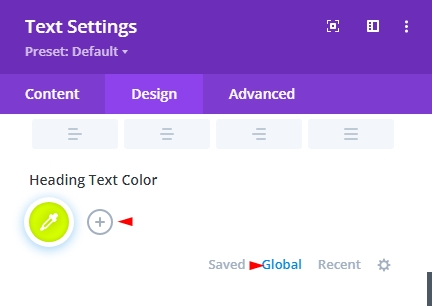
Gehen Sie zu einem Modul, das über einen Farbwähler verfügt, und beginnen Sie dort. Direkt darunter finden Sie einen globalen Link. Wenn Sie darauf klicken, verschwindet die gesamte Palette. Durch Anklicken des "+"-Symbols können Sie die Farben auswählen, die allen zur Verfügung stehen.

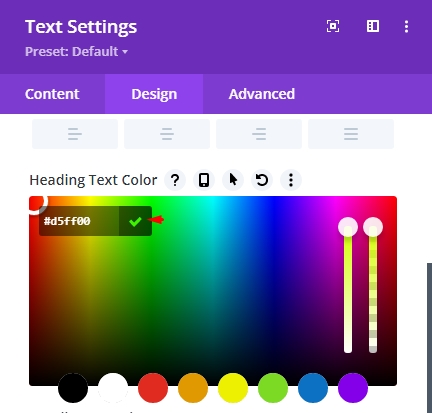
Eine Farbauswahl wird angezeigt und nach der Auswahl klicken Sie auf die grüne Markierung, um sie hinzuzufügen.

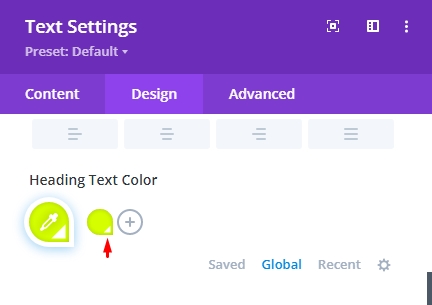
Es macht keinen Unterschied, in welche Richtung der weiße Kreis zeigt. Der Hexadezimalwert wird verwendet, um die globalen Farben bunter zu machen. Die Standardfarbe wurde neben dem Pluszeichen hinzugefügt. Anstelle des üblichen Kreises zeigt das tropfenförmige Symbol auf der Farbe an, dass die Farbe auf die Site aufgetragen wurde.

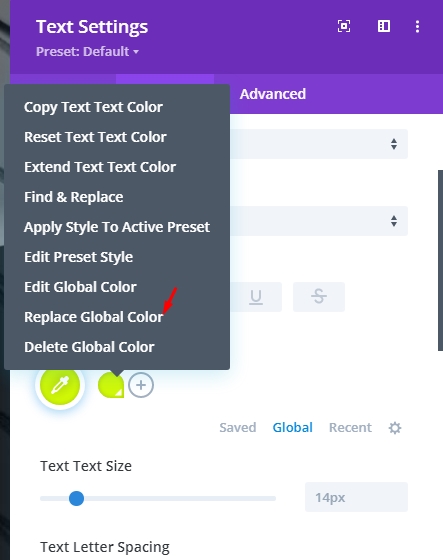
Klicken Sie nun auf die ausgewählte Farbe und um diese der Liste hinzuzufügen, wählen Sie "Globale Farbe ersetzen".

Um Ihre vollständige Palette unter dem Global-Link zu speichern, wiederholen Sie den Vorgang für jede Farbe in Ihrer Auswahl. Beachten Sie dies beim Anwenden der neuen Palette auf alle Komponenten einer Seite.
Globale Farben implementieren
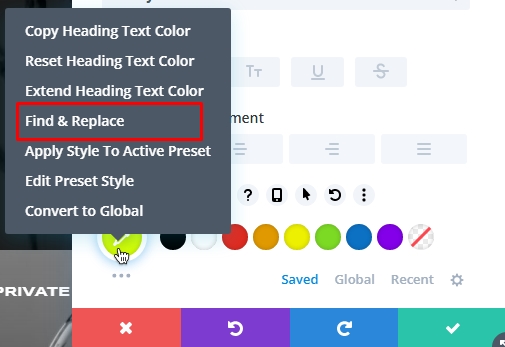
Der nächste Schritt besteht darin, globale Änderungen an allen Elementen derselben Farbe auf Ihrer Website vorzunehmen. Wenn Sie die Farbe eines Elements ändern möchten, gehen Sie zu diesem Element und klicken Sie mit der rechten Maustaste. Der nächste Schritt besteht darin, das Kontextmenü zu verwenden, um Suchen und Ersetzen auszuwählen. Diese Farbe sollte an dieser Stelle nicht global festgelegt werden. Das ist ein Bestandteil dessen, was als nächstes kommt.

Im nächsten Schritt haben Sie die Möglichkeit, Ihre benutzerdefinierte Farbe anstelle der Standardfarbe auszuwählen. Wählen Sie unter "Ersetzen durch" die globale Farbe aus, die Sie auf die gesamte Seite anwenden möchten, und klicken Sie auf "Ersetzen". Ersetzen Sie alle erkannten Werte in jedem Optionstyp, nicht nur [Eingabe des tatsächlichen Elementtyps] ist ein Muss. Bei dieser Methode können Sie sicher sein, dass sich die Farbe ändert, egal was passiert.

Sie können nun diese globale Farbe anpassen und alle Elemente davon werden als Ergebnis aktualisiert. Bemerkenswert ist, dass Sie im Farbkreis keine neue Auswahl getroffen haben. Dadurch erhält die vorhandene Farbe einen anderen Farbton. Da Sie jede Instanz dieser bestimmten Farbe als global festgelegt haben, können Sie sie einmal ändern und für alle Instanzen dieser Farbe wirksam werden lassen.

Um Ihre neue Palette zu verwenden, wiederholen Sie die vorherigen Schritte für jede Farbe. Sie müssen jeweils nur eine Anpassung an Ihrem Farbschema vornehmen. Dies ist kein einfacher Austausch aller Elemente des gleichen Farbtons.
Letzte Worte
Divi denkt immer an die Kunden und versucht herauszufinden, wie einfach und in kürzerer Zeit wir ein gutes Designmodul bauen können. Die Auswahl der globalen Farbpalette ist jetzt einfacher. Mit der integrierten Such- und Ersetzungsfunktion von Divi können Sie dann die neue Farbe auswählen und automatisch alle Instanzen davon auf der Seite ersetzen lassen, auf der sie angezeigt wird. Ich hoffe, dies wird Ihnen helfen und die Effizienz verbessern. Wenn dir der Beitrag gefällt, teile ihn doch!





