Als Divi- Entwickler ist das Verständnis des WordPress-Zeilenblocks entscheidend, um optisch ansprechende und organisierte Inhalte für Ihre Website zu erstellen. Der Zeilenblock dient als Gestaltungselement, mit dem Sie Ihre Inhalte in einer horizontalen Reihe anordnen können, was ihn zu einem vielseitigen Block macht, der in verschiedenen Bereichen Ihres WordPress-Editors verwendet werden kann.

Von der Erstellung benutzerdefinierter Vorlagen bis zur Organisation von Inhalten in Beiträgen und Seiten ist ein Zeilenblock ein unverzichtbares Werkzeug, mit dem Sie Ihr Website-Design auf die nächste Stufe heben können. Mit seiner Drag-and-Drop-Oberfläche und den Anpassungsoptionen ermöglicht Ihnen der Zeilenblock die einfache Erstellung dynamischer Layouts und die visuelle Anordnung von Inhalten.
Indem Sie die Verwendung dieses Blocks beherrschen, können Sie die Benutzererfahrung Ihrer Website verbessern und ein zusammenhängendes und professionelles Design erstellen. Egal, ob Sie neu bei Divi oder ein erfahrener Entwickler sind, das Verständnis des WordPress-Zeilenblocks ist eine unverzichtbare Fähigkeit, die Ihr Website-Design auf die nächste Stufe bringt. Lassen Sie uns also eintauchen und die vielen Möglichkeiten dieses leistungsstarken Tools erkunden.
Einführung in den WordPress-Zeilenblock

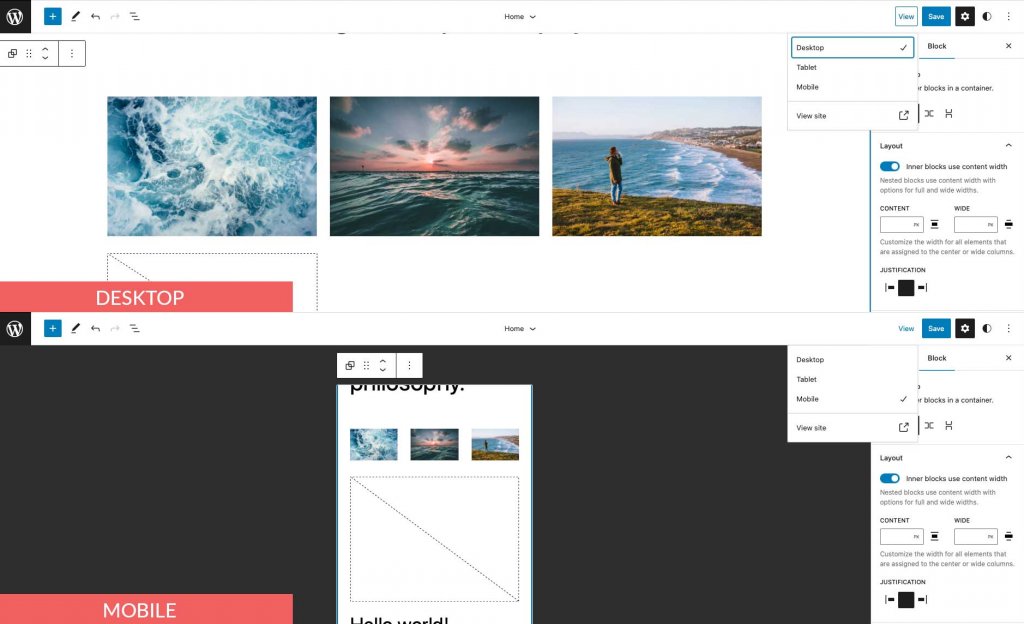
Der Zeilenblock funktioniert ähnlich wie der Stapelblock. Anstatt Elemente vertikal anzuzeigen, werden Blöcke horizontal über den verfügbaren Platz des übergeordneten Containers angezeigt. Standardmäßig verteilt der Block die darin enthaltenen Blöcke gleichmäßig - und auf kleineren Bildschirmen zeigt er Inhalte in einem Rasterformat unter Verwendung der Flex-CSS-Eigenschaft an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Der Zeilenblock ist nicht erforderlich, wenn Sie einen Seitenersteller wie Divi verwenden. Der Divi Builder kann verwendet werden, um Zeilen und andere Elemente mit erweiterten Designoptionen hinzuzufügen.
Hinzufügen des Zeilenblocks zum Beitrag oder zur Seite
Wir fügen es mit dem Design Twenty Twenty-Three für diesen Beitrag hinzu, aber Sie können jedes Blockdesign oder Design für die vollständige Websitebearbeitung verwenden, um mitzumachen. Melden Sie sich zunächst bei Ihrem WordPress-Konto an. Erstellen Sie dann eine neue Seite.
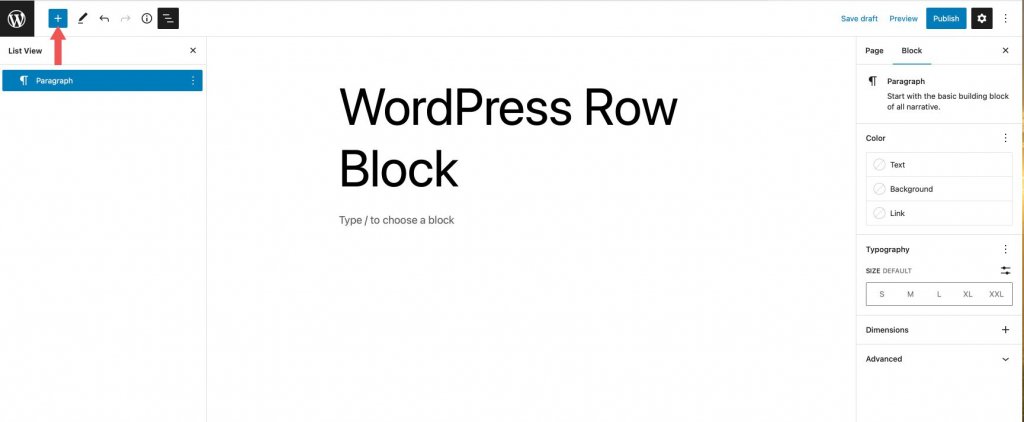
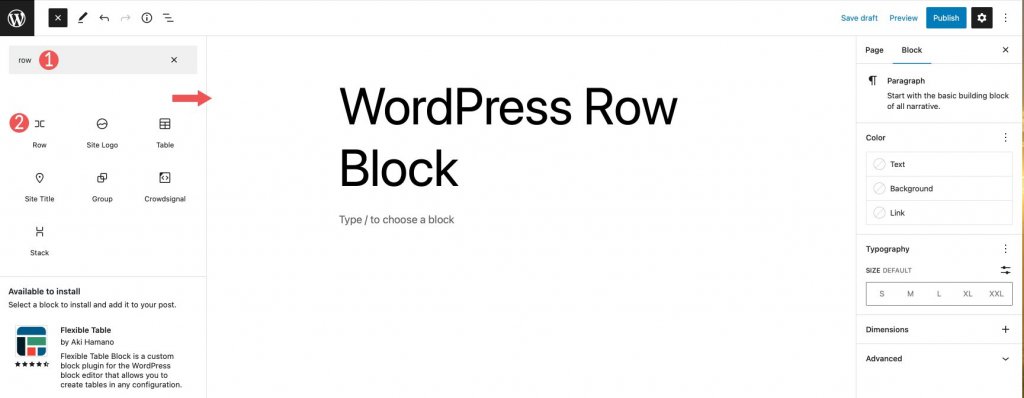
Es gibt zwei Möglichkeiten, den Block aus dem Blockverzeichnis zu Ihrer Website hinzuzufügen. Die erste Methode besteht darin, den Blockeinfüger zu verwenden. Klicken Sie oben links auf Ihrer Seite auf das Symbol zum Einfügen von Blöcken.

Geben Sie dann in der Suchleiste Zeile ein. Suchen Sie es in den Suchergebnissen und fügen Sie es entweder hinzu, indem Sie darauf klicken oder es in den Seiteneditor ziehen.

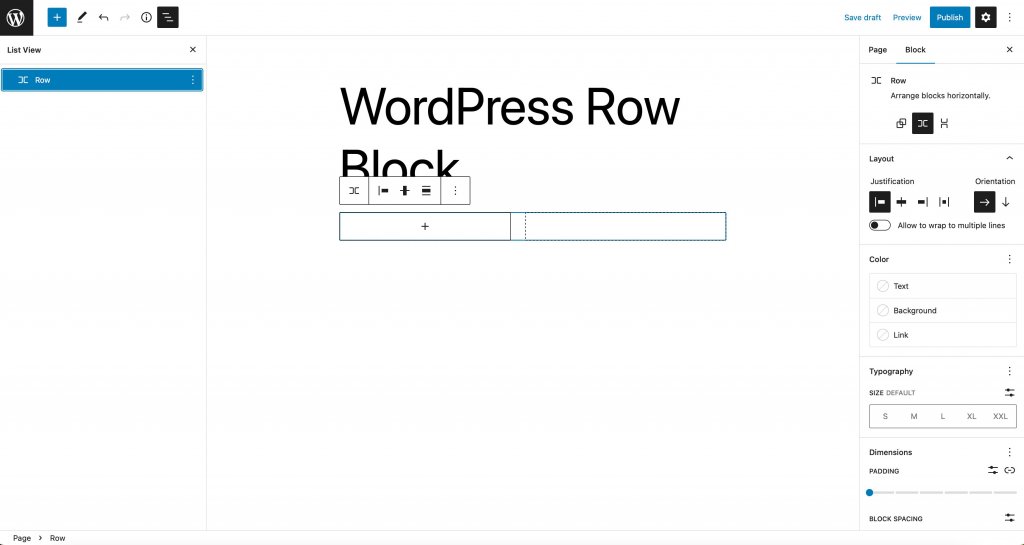
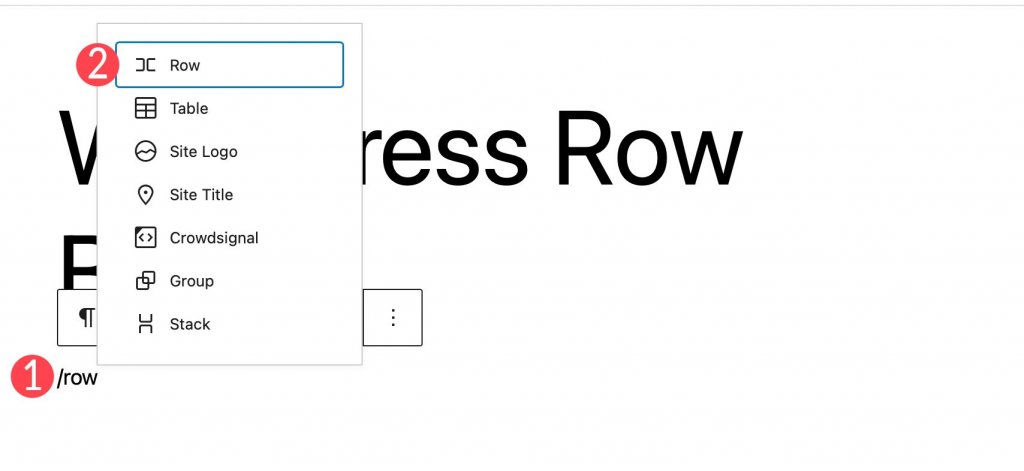
Um den Block hinzuzufügen, klicken Sie auf das +-Symbol im Seiteneditor oder beginnen Sie einfach mit der Eingabe von /row, um die Blockergebnisse anzuzeigen. Fügen Sie den Zeilenblock in die Seite ein, indem Sie darauf klicken.

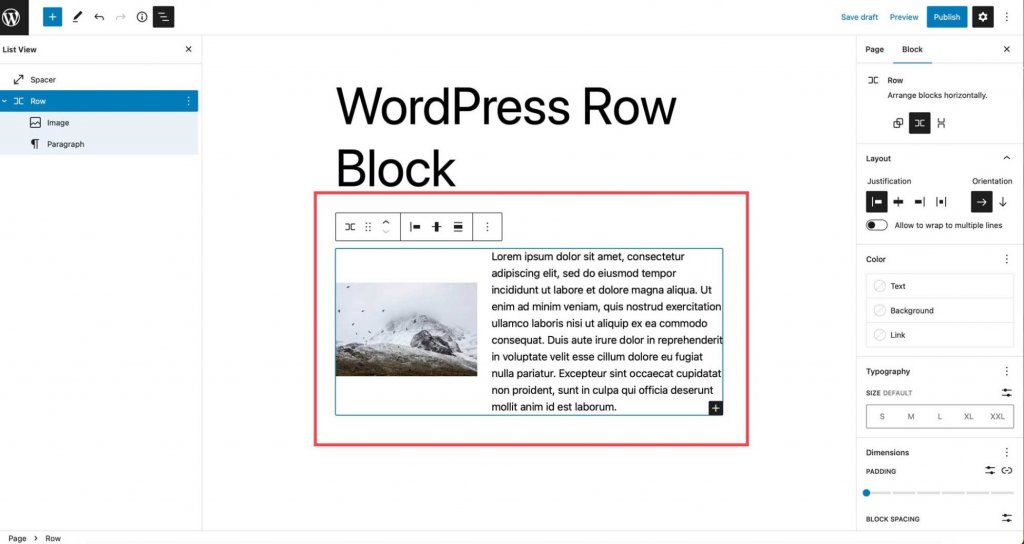
Nachdem Sie der Seite eine Zeile hinzugefügt haben, können Sie beliebig viele Blöcke in diese Zeile einfügen. Ob Sie die Blöcke stapeln oder nicht, bestimmt, wie sie erscheinen. Darauf gehen wir im folgenden Abschnitt näher ein. Wenn Sie Blöcke hinzufügen, werden sie standardmäßig in der Zeile von links nach rechts angezeigt.

Zeilenblockeinstellungen und -optionen
Symbolleisteneinstellungen
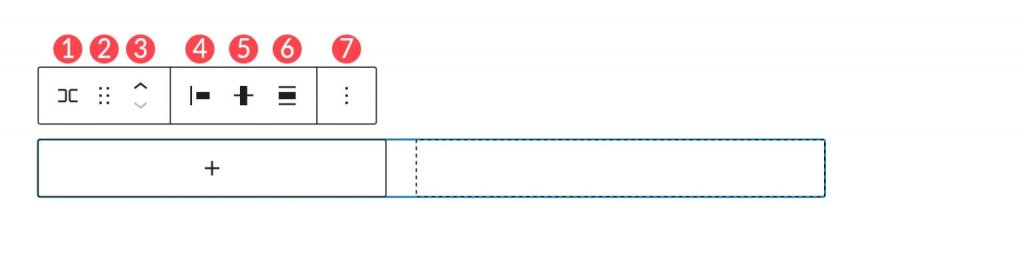
Die Gruppe der Symbolleisteneinstellungen enthält mehrere Einstellungen, wie in der Abbildung unten gezeigt:
- Verwandle dich in
- Ziehen
- Umzug
- Rechtfertigung
- Vertikale Ausrichtung
- Breite
- Mehr Optionen

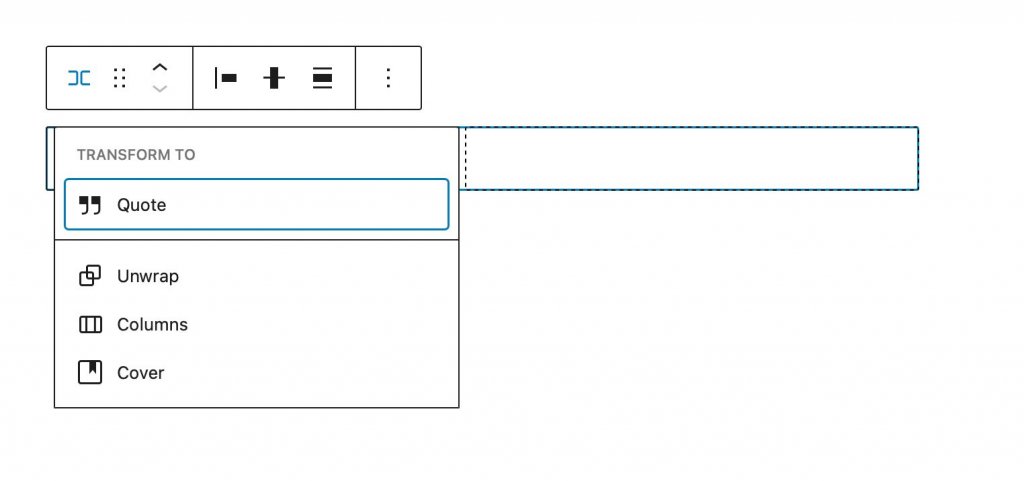
Die erste Option ist die Umwandlung in. Sie haben hier ein paar Möglichkeiten.

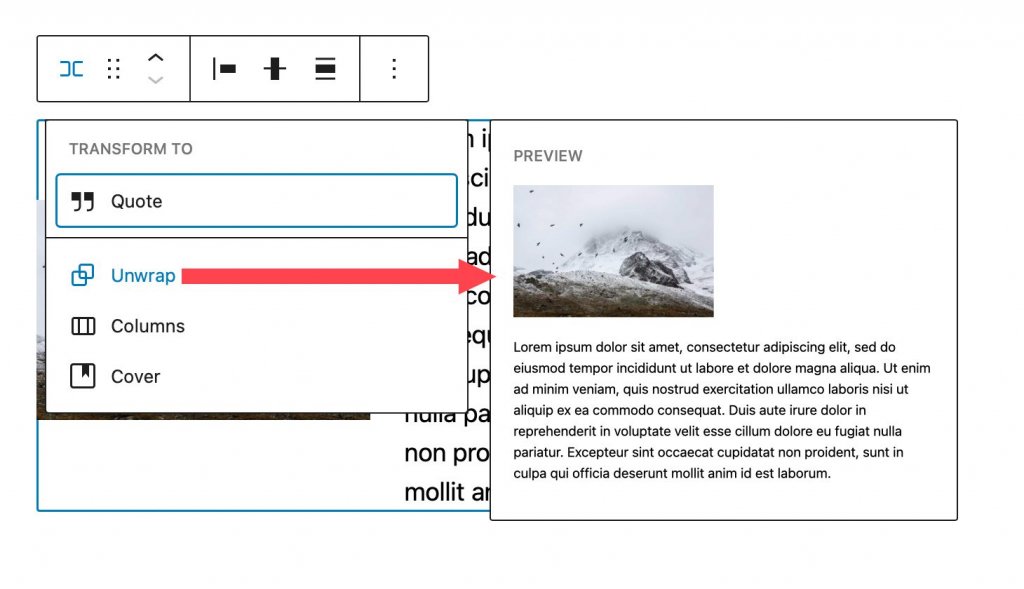
Die Zeile kann in ein Zitat umgewandelt, ausgepackt, in Spalten umgewandelt oder in ein Deckblatt umgewandelt werden. Wenn Sie eine Reihe auspacken, werden die darin enthaltenen Blöcke übereinander gestapelt, anstatt von links nach rechts angezeigt zu werden. Gutenberg zeigt Ihnen eine Vorschau, wie Ihre Zeile nach dem Auspacken aussehen wird.

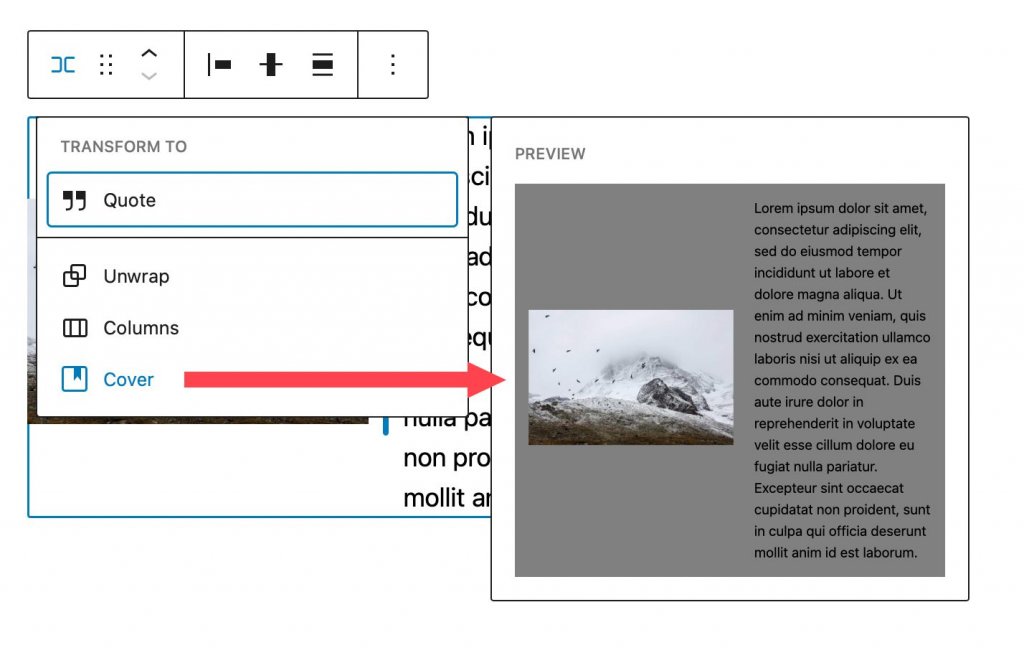
Wenn Sie es in ein Cover umwandeln, können Sie ein Hintergrundbild, eine Hintergrundüberlagerung und eine Polsterung hinzufügen. Wenn Sie diese Option auswählen, wird Ihre Zeile in einen Abdeckblock umgewandelt, aber die Blöcke innerhalb der Zeile bleiben bestehen.

Sie können den Block an einer beliebigen Stelle auf der Seite neu positionieren, indem Sie ihn ziehen. Dies ist nützlich für komplexe Seitendesigns mit mehreren Inhaltsabschnitten. In ähnlicher Weise können Sie mit Verschieben die Zeile auf der Seite nach oben und unten verschieben, ohne sie ziehen zu müssen.
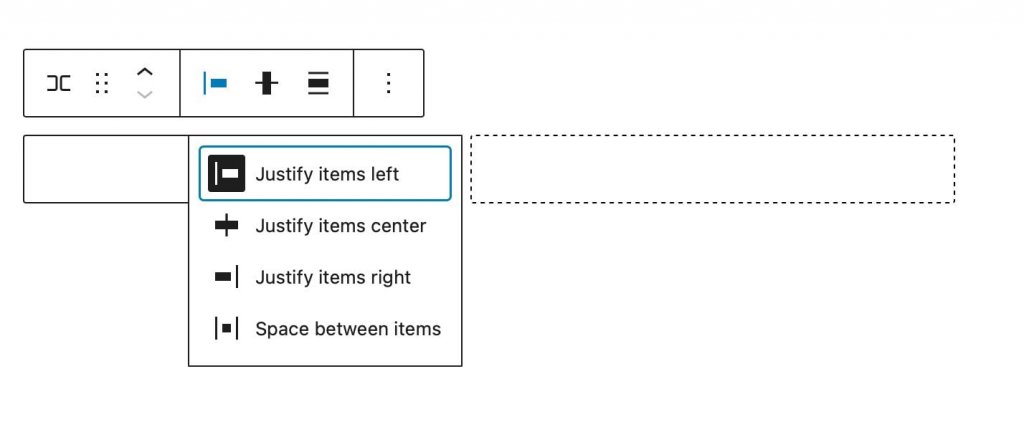
Sie können die Ausrichtungseinstellung verwenden, um die Elemente in Ihrer Zeile linksbündig, zentriert oder rechts auszurichten oder die Elemente in Ihrer Zeile gleichmäßig von links nach rechts anzuordnen.

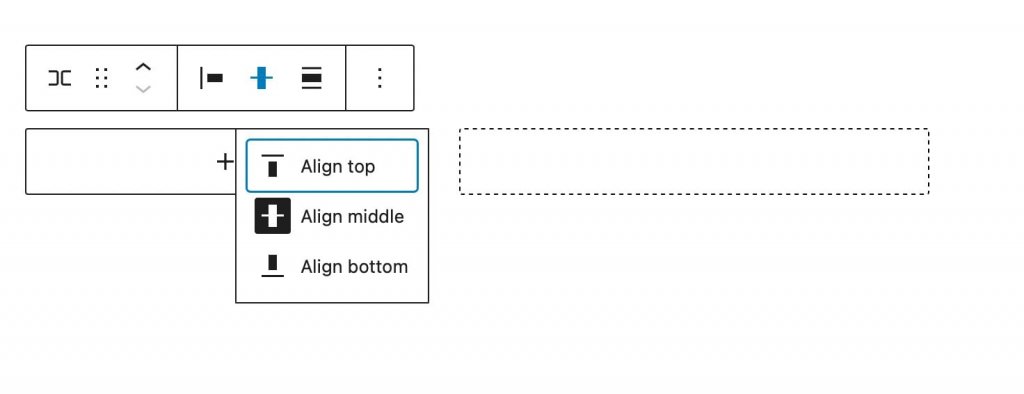
Sie können das Ausrichtungswerkzeug verwenden, um die Blöcke in der Reihe oben, in der Mitte oder unten auszurichten.

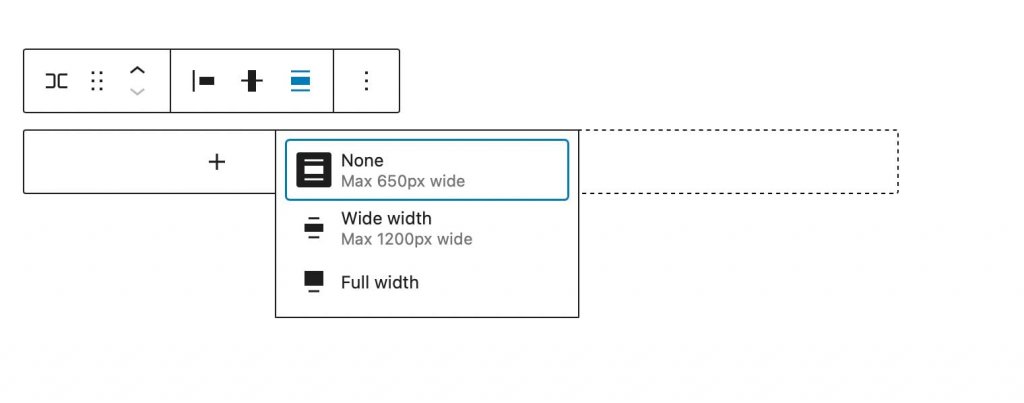
Die Breite des Blocks kann auf maximal 650 Pixel, 1200 Pixel oder volle Breite eingestellt werden. Zeilen in voller Breite erstrecken sich über die gesamte Breite der Seite, was ideal für Zeilen ist, die in Cover oder Call-to-Action-Abschnitte umgewandelt wurden.

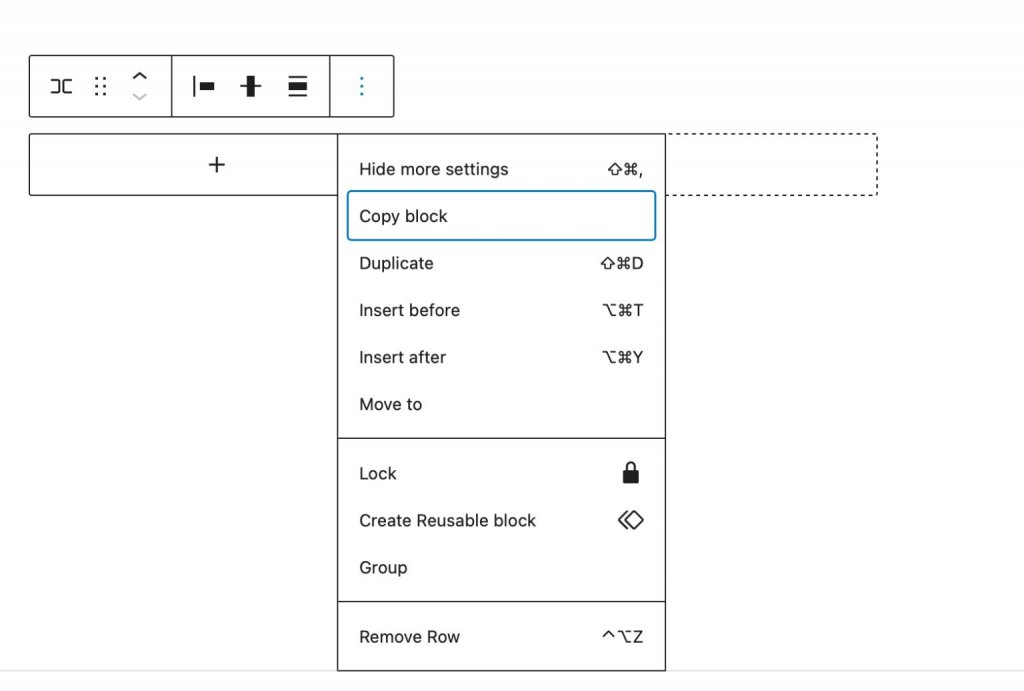
Weitere Optionen ermöglicht Ihnen das Kopieren, Duplizieren, Einfügen, Verschieben, Sperren, Gruppieren, Aufheben der Gruppierung, Entfernen oder Erstellen eines wiederverwendbaren Blocks aus der Zeile.

Zusätzliche Blockeinstellungen
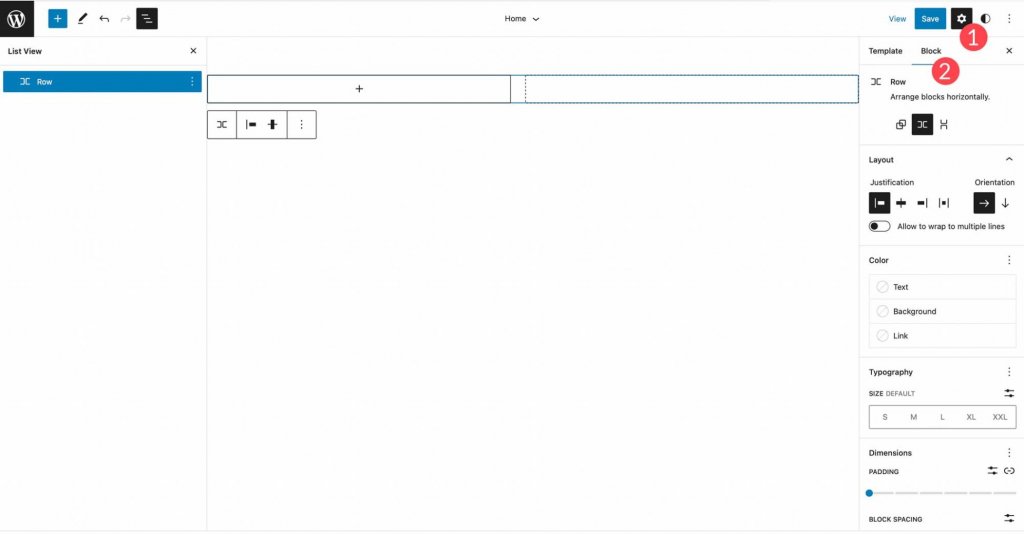
Zusätzliche Einstellungen enthalten eine Reihe von Optionen. Klicken Sie in den Seitenleisteneinstellungen des Zeilenblocks auf die Registerkarte Block, um auf die zusätzlichen Einstellungen des Blocks zuzugreifen.

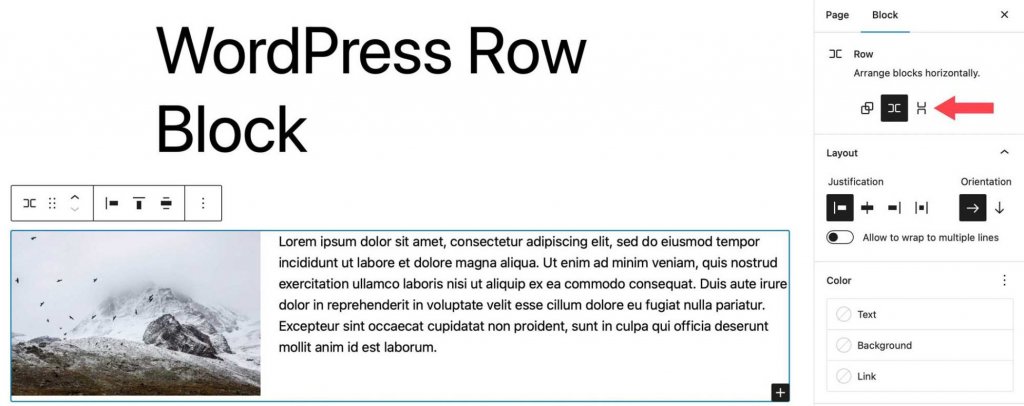
Zunächst können Sie Blöcke horizontal oder vertikal in Ihrer Reihe anordnen.

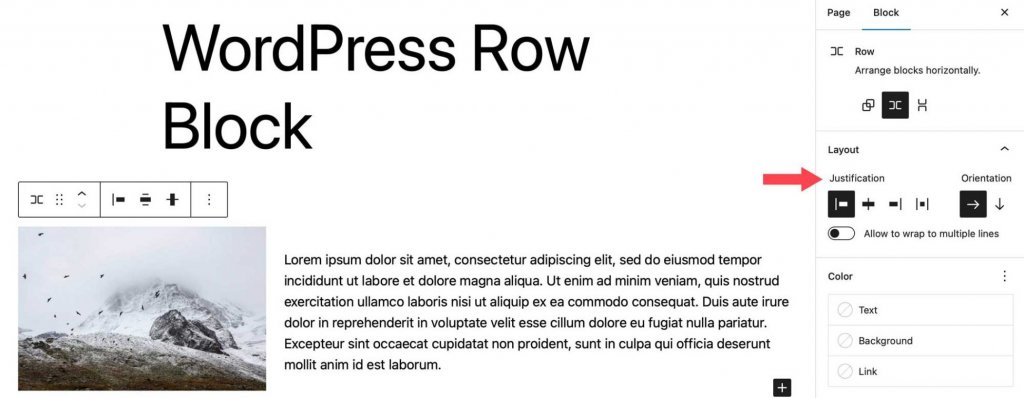
Anschließend können Sie Ausrichtung und Ausrichtung konfigurieren sowie Blöcke festlegen, die in mehrere Zeilen umbrochen werden. Die Optionen für die Ausrichtung sind dieselben wie in den Symbolleisteneinstellungen. Sie können Ihre Blöcke links, mittig oder rechts ausrichten oder gleichmäßig verteilen. Die Ausrichtung funktioniert ähnlich wie die angeordneten Optionen, da Sie zwischen horizontaler und vertikaler Ausrichtung wählen können.

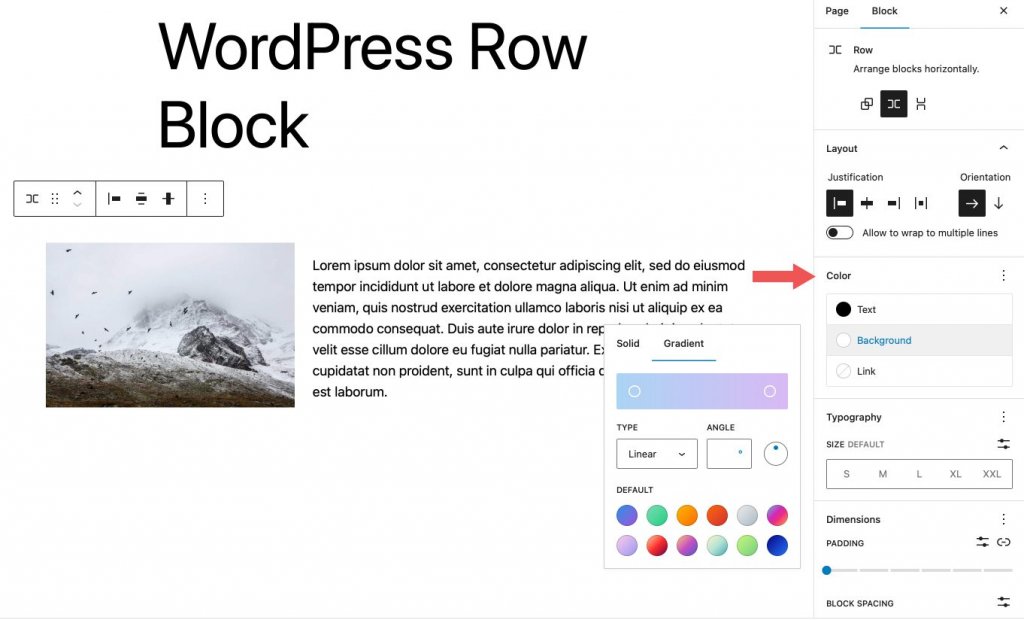
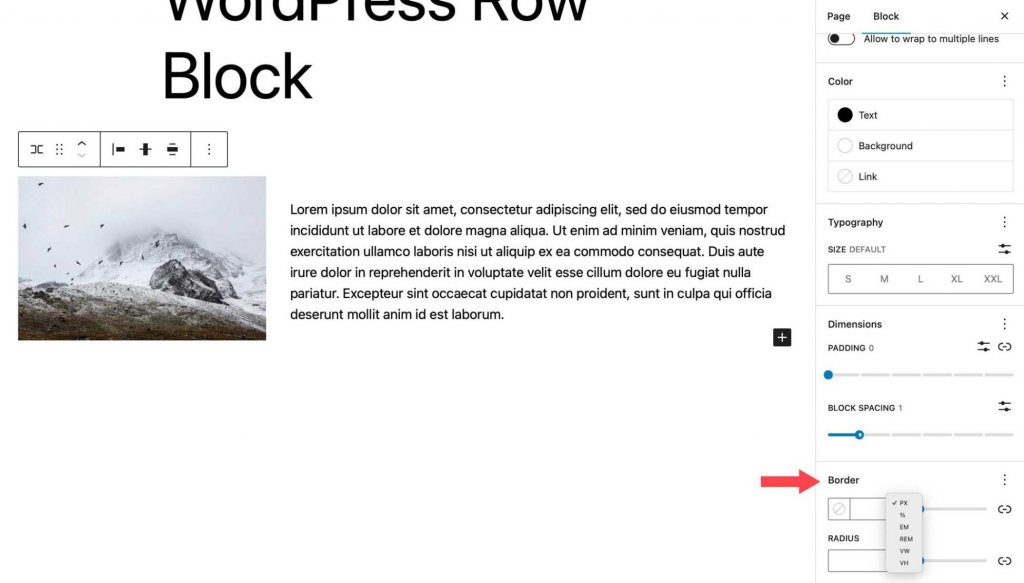
Farben für Text, Hintergrund und Links in den Blöcken der Zeile können unter Farboptionen geändert werden. Je nach Thema stehen Hintergrundfarben mit Farbverlauf sowie Volltonfarben zur Verfügung.

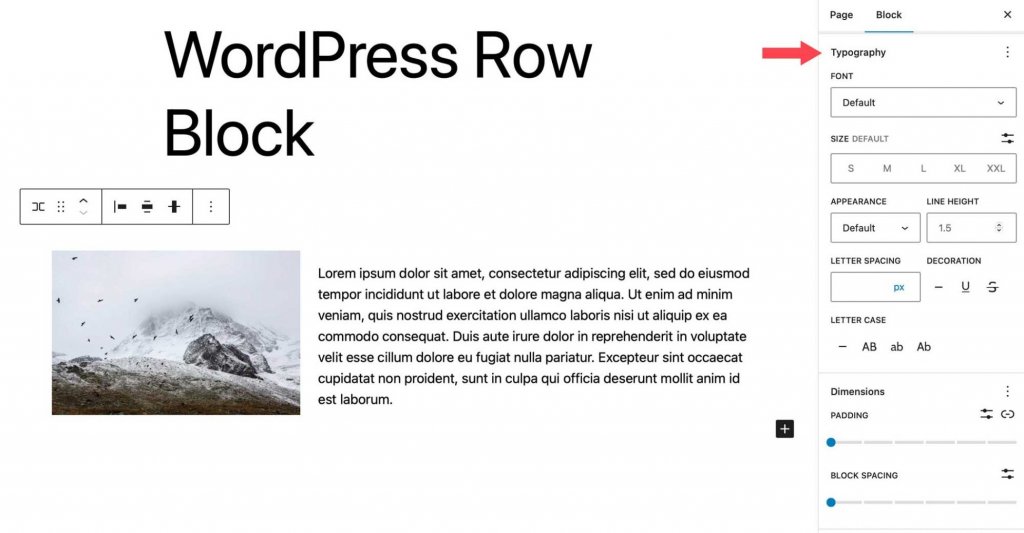
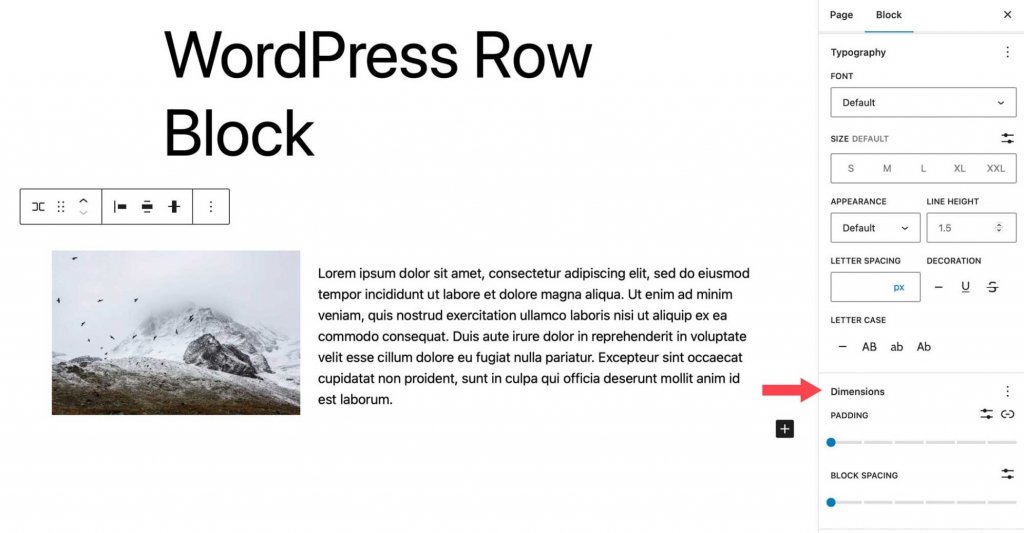
Typografieoptionen können auf jeden Text in Ihrer Zeile angewendet werden. Schriftfamilie, Schriftgröße, Schriftstärke (Erscheinungsbild), Zeilenhöhe, Buchstabenabstand, Textdekoration und Groß- und Kleinschreibung können angepasst werden.

Auffüllung und Blockabstand werden durch die Bemaßungseinstellungen gesteuert. Der Abstand zwischen den Blöcken wird durch den Blockabstand gesteuert.

Die endgültige Einstellung bestimmt die Grenze der Zeile sowie ihren Randradius. Pixel, Prozent, em, rem, vh und vw sind Einheiten.

Best Practices für die effektive Verwendung des Zeilenblocks
Der Zeilenblock ist ein äußerst vielseitiges Werkzeug, das eine Vielzahl von Funktionen bietet, einschließlich der Anwendung visuell ansprechender Effekte und der Organisation von Inhalten. Um den Nutzen dieses Blocks zu maximieren, müssen einige wichtige Überlegungen berücksichtigt werden. Einer der Hauptvorteile der Verwendung eines Reihenblocks ist die Möglichkeit, verschiedene Effekte auf Gruppen von Blöcken anzuwenden. Wenn Sie beispielsweise Call-to-Action-Abschnitte für eine Website entwerfen, kann ein Call-to-Action-Block zwar nützlich sein, seine Funktionalität ist jedoch eingeschränkt. Im Gegensatz dazu bietet die Verwendung eines Reihenblocks die Flexibilität, jeden gewünschten Blocktyp einzuschließen.
Darüber hinaus erleichtert die Verwendung eines Zeilenblocks die Anpassung von Breite, vertikaler Ausrichtung und Hintergrundoptionen für einen Blocksatz. Diese Funktion ist besonders nützlich, wenn Sie einen bestimmten Bereich einer Website hervorheben, z. B. eine Gruppe von Beiträgen.
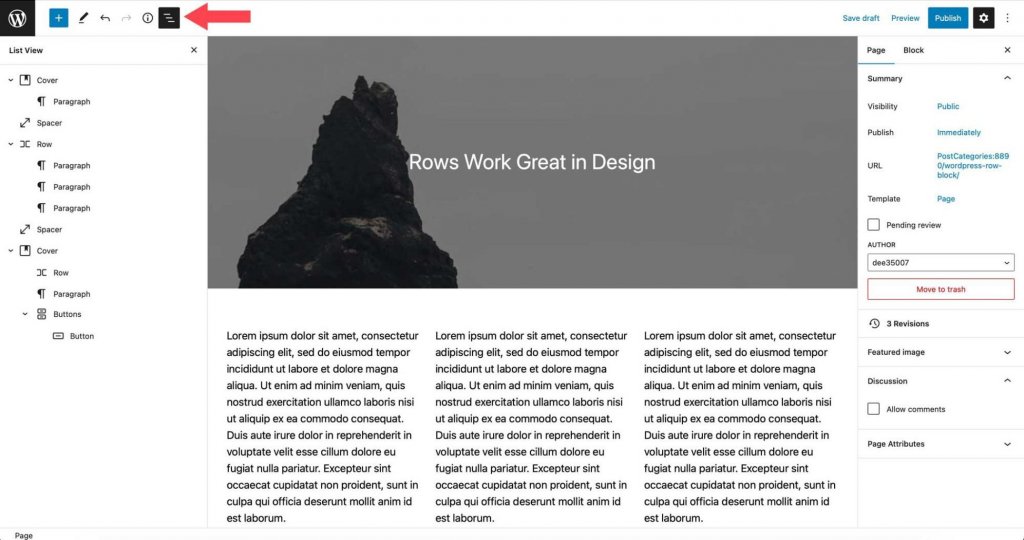
Ein weiterer hilfreicher Tipp für die Arbeit mit Zeilen ist die Verwendung der Listenansicht. Dieses Merkmal kann vorteilhaft sein, wenn es um eine große Anzahl von Blöcken auf einer einzelnen Seite geht, da es eine einfache Identifizierung von Zeilengrenzen, eine Verschiebung von Blöcken innerhalb einer Zeile und das Hinzufügen neuer Blöcke an gewünschten Stellen ermöglicht.

Einpacken
Der Zeilenblock ist ein wichtiges Gestaltungselement für die Organisation des Inhalts Ihrer Website. Es kann in Vorlagen, Posts und Seiten verwendet werden und kann eine unbegrenzte Anzahl von Blöcken enthalten. Es ist nützlich, um Vorlagenteile wie Kopfzeilen zu erstellen, die mehrere Blöcke anzeigen. Eine Kopfzeile könnte beispielsweise das Website-Logo, die Seitenliste, Symbole für soziale Netzwerke und einen Call-to-Action-Button enthalten. Dieser Block ist unerlässlich, wenn Sie eine Website mit Blöcken erstellen.





