Elementor ist ein beliebter WordPress-Seitenersteller, der das Erstellen und Ändern von Websites erleichtert. Eine der nützlichen Funktionen von Elementor ist die Funktion „Verlauf“, mit der Benutzer Änderungen an der Website rückgängig machen und wiederherstellen können. In diesem Artikel werden wir untersuchen, wie Sie die Verlaufsfunktion in Elementor verwenden, um Aktionen rückgängig zu machen und wiederherzustellen. Wir werden auch besprechen, wie man zu bestimmten Änderungen springt und wie man verschiedene Versionen der Seite speichert. Dieser Artikel zeigt Ihnen, wie Sie die Verlaufsfunktion von Elementor verwenden, um Änderungen an Ihrer Website sicher vorzunehmen, in dem Wissen, dass Sie jederzeit zurückgehen und alle Fehler, die Sie machen, beheben können.

Einführung in die Geschichte von Elementor
Von nun an können Sie alles, was Sie im Editor tun, rückgängig machen und bei Bedarf wiederholen.
Einen Fehler gemacht? Keine Sorge! Drücken Sie einfach Strg/Befehl + Z oder öffnen Sie das Verlaufsfenster, um zu sehen, was Sie in der Vergangenheit getan haben.
Dies ist eine wichtige Ergänzung der bereits nützlichen Revisionsverlaufsfunktion, die jedes Mal, wenn Sie sie speichern, eine gespeicherte Version Ihrer Änderungen erstellt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVerwendung der Verlaufsfunktion
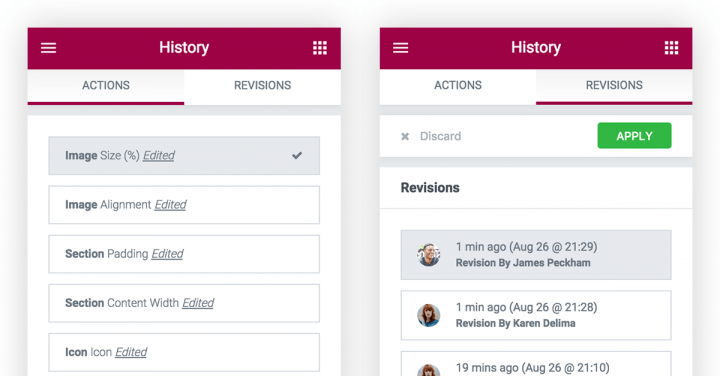
Unten im linken Bereich sehen Sie ein neues Symbol für die Uhr. Wenn Sie darauf klicken, öffnet sich das Verlaufsfenster und zeigt zwei Registerkarten: Aktionen und Revisionen.
Registerkarte „Aktionen“.
Auf der Registerkarte „Aktionen“ können Sie eine Aufzeichnung von allem sehen, was Sie in Elementor tun. Vom Hinzufügen von Text bis zum Ändern der Farbe des Buttons… Es wird nichts ausgelassen.
Sie können herausfinden, was Sie getan haben, indem Sie die Schritte durchgehen und darauf klicken.
Überfliegen Sie die Liste der Schritte, bis Sie genau den Punkt finden, an dem Sie den schrecklichen Fehler gemacht haben, der Ihr ansonsten schönes Seitendesign ruiniert hat (ich habe Ihnen gesagt, dass Sie nicht die Schriftart Comic Sans verwenden sollen!)
Sobald Sie die richtige Stelle zum Wenden gefunden haben, fahren Sie von dort aus weiter. Sie können zwischen Aktionen wechseln, genau wie bei jeder Software, die über Schaltflächen "Rückgängig" und "Wiederherstellen" verfügt.

Registerkarte Revisionen
Wenn Sie das Ende der Aktionsliste erreicht haben, können Sie noch weiter zurückgehen, indem Sie auf die Registerkarte Revisionen klicken.
Überarbeitungen sind sehr hilfreich und werden mit der gleichen Funktion in WordPress zum Speichern von Änderungen gespeichert. Dies macht die Überarbeitungen von Elementor sehr schnell und ermöglicht auch die Verwendung jedes Plugins, das Überarbeitungen beschleunigt.
Jedes Mal, wenn Sie Ihre Seite speichern, vermerkt die Revisionsverlaufsfunktion, wie sie sich geändert hat. Auf diese Weise können Sie zwischen älteren Versionen Ihres Seitendesigns hin und her wechseln. Das bedeutet, dass jeder Schritt Ihres Seitendesignprozesses gesichert wird.
Sobald Sie die Revision ausgewählt haben, zu der Sie zurückkehren möchten, klicken Sie auf die Schaltfläche „Übernehmen“ und die aktuelle Seite kehrt zu der Version zurück, die in der Revision gespeichert wurde.
Neue Hotkeys
Beim Designen mit Elementor sind Hotkeys eine große Hilfe. So können Sie verschiedene Dinge im Editor ausprobieren, was den gesamten Designprozess beschleunigt.
Wir sind so daran gewöhnt, Z'ing in der gesamten von uns verwendeten Software steuern zu können, dass es für Elementor selbstverständlich erscheint, dieselbe Funktion zu haben. Alter, du kannst endlich zur letzten Aktion zurückkehren, indem du darauf drückst.

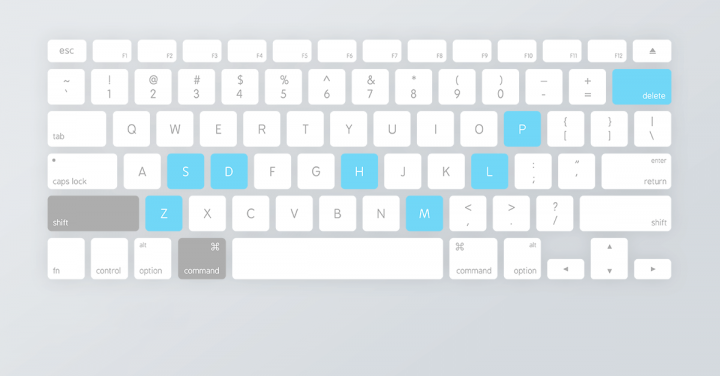
Elementor hat jetzt vier neue Shortcuts: „Redo“, „Undo“, „Delete“ und „Duplicate“. Hier ist eine Liste aller Hotkeys:
- Undo - Strg / Cmd + Z - Machen Sie alle auf der Seite vorgenommenen Änderungen rückgängig
- Redo - Strg / Cmd + Shift + Z - Stellt alle auf der Seite vorgenommenen Änderungen wieder her
- Duplizieren – Strg / Cmd + D – Duplizieren von Abschnitt/Spalte/Widget, das bearbeitet wird
- Löschen - Löschen - Bearbeiteten Abschnitt/Spalte/Widget löschen
- Speichern - Strg / Cmd + S - Speichern Sie Ihre Arbeit und kehren Sie möglicherweise mit dem Revisionsverlauf zu ihr zurück
- History - Strg / Cmd + Shift + H - Geht zum Revisionsverlaufsfenster
- Panel / Vorschau - Strg / Cmd + P - Umschalten zwischen Panel- und Vorschauansicht
- Mobile Bearbeitung – Strg / Cmd + Umschalt + M – Wechseln Sie zwischen Desktop-, Tablet- und Mobilansicht
- Vorlagenbibliothek - Strg / Cmd + Umschalttaste + L - Öffnet unser Vorlagenbibliothek-Modal
Genießen Sie Elementor besser!
Was halten Sie von dieser Funktion?? Glauben Sie, dass sie die Art und Weise ändern wird, wie Sie Elementor zum Entwerfen verwenden?
Elementor macht schnelle Fortschritte mit brandneuen Funktionen, die neue Wege gehen. Nehmen Sie sich einen Moment Zeit, um die neue Rückgängig-/Wiederherstellen-Funktion auszuprobieren. Öffnen Sie eine neue Seite, nehmen Sie einige Änderungen vor und klicken Sie dann auf „Rückgängig machen“. Ich bin sicher, es wird Ihnen hilfreich sein.
Mit dem Verlauf können Sie beim Entwerfen in Elementor neue Dinge ausprobieren, sodass Sie nie Angst haben müssen, etwas Neues auszuprobieren.





