Der Titel Ihrer WordPress-Site ist ein wichtiger Teil der Identität Ihrer Marke, und alle WordPress-Benutzer müssen wissen, wie man ihn gut verwendet. In diesem Artikel werden wir uns mit dem Titelblock der Website befassen und Ihnen wertvolle Einblicke geben, wie Sie ihn für Ihre WordPress-Website optimal nutzen können. Indem Sie den Website-Titelblock nutzen, können Sie die Wirkung Ihrer Marke steigern und mehr Engagement für Ihre Website generieren.

Einführung des Titelblocks der WordPress-Site
Der Titelblock der WordPress-Site ist eine Kernkomponente der WordPress-Plattform, mit der Sie den Titel Ihrer Website in verschiedenen Teilen der Website festlegen und anzeigen können. Es wird normalerweise im Header-Bereich Ihrer Website verwendet und dient als primärer Identifikator für Ihre Marke und hilft Besuchern, schnell und einfach zu verstehen, worum es auf Ihrer Website geht. Der Titelblock der Website ist ein wesentliches Element des Designs Ihrer Website und kann eine wichtige Rolle bei der Verbesserung der Sichtbarkeit und des Suchmaschinenrankings Ihrer Website spielen.

Der Seitentitelblock ist dynamisch, da er den Seitentitel aus den Backend-Daten als dynamischen Inhalt abruft. Das Aktualisieren des Seitentitels entweder über den Block oder im Backend spiegelt sofort die Änderungen in allen Instanzen des Seitentitelblocks auf der gesamten Website wider. Darüber hinaus bietet die Verwendung des Site-Titelblocks in einer Vorlage mehr Kontrolle über das globale Design des Site-Titels. Dies ist eine neue Funktion unter den vielen Verbesserungen bei der vollständigen Bearbeitung von WordPress-Sites.
Titelblock der Website zum WordPress-Header hinzufügen
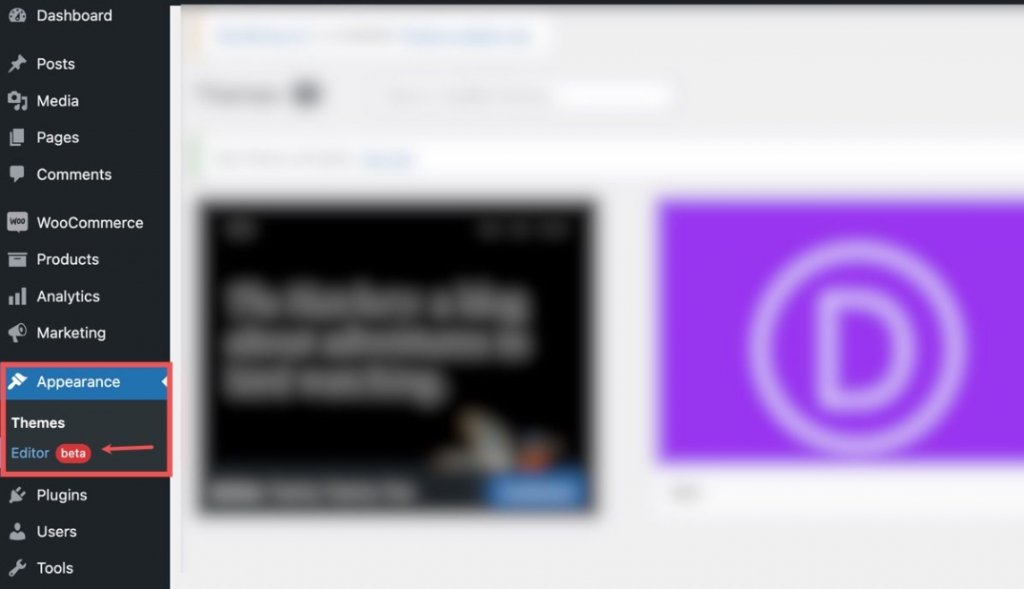
Für diese Veranschaulichung verwenden wir das Design Twenty Twenty-Two, um den Seitentitel in den Header-Bereich der WordPress-Vorlage aufzunehmen. Greifen Sie auf das WordPress-Dashboard zu, indem Sie zu Appearance > Editor navigieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
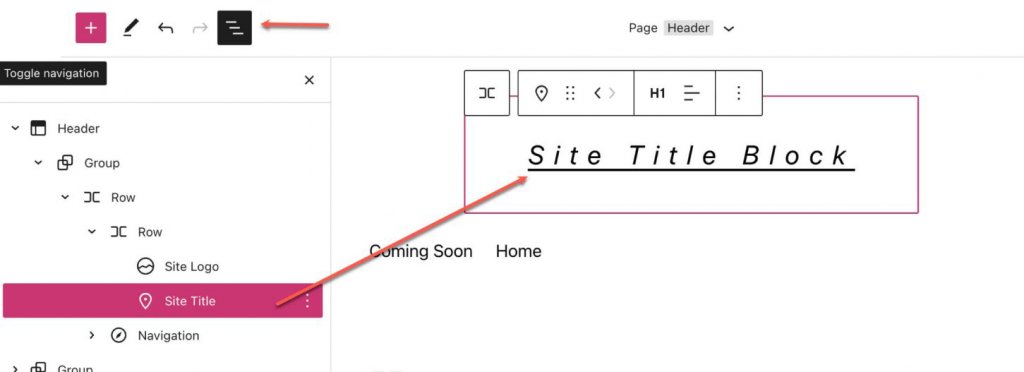
Der Kopfbereich der Seitenvorlage umfasst bereits einen Site-Titelblock, der sich rechts neben dem Site-Logo-Block befindet. Außerdem kann es über die Listenansicht gefunden werden.

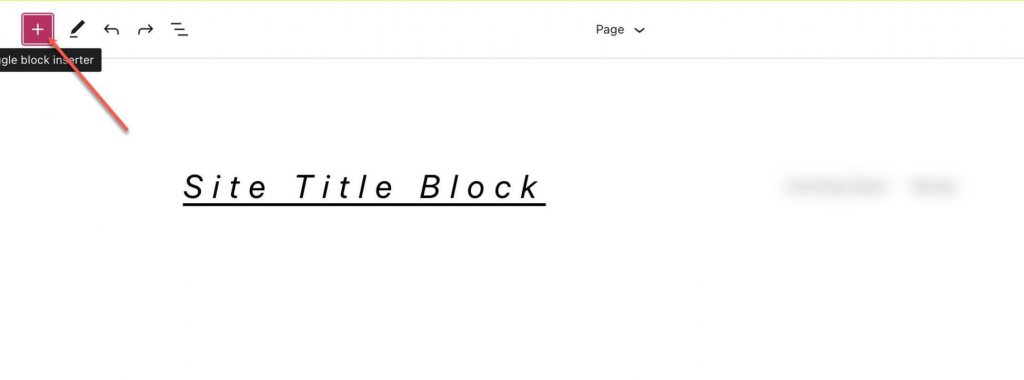
Um einen Seitentitelblock hinzuzufügen, klicken Sie zunächst auf die Schaltfläche Block Inserter (+).

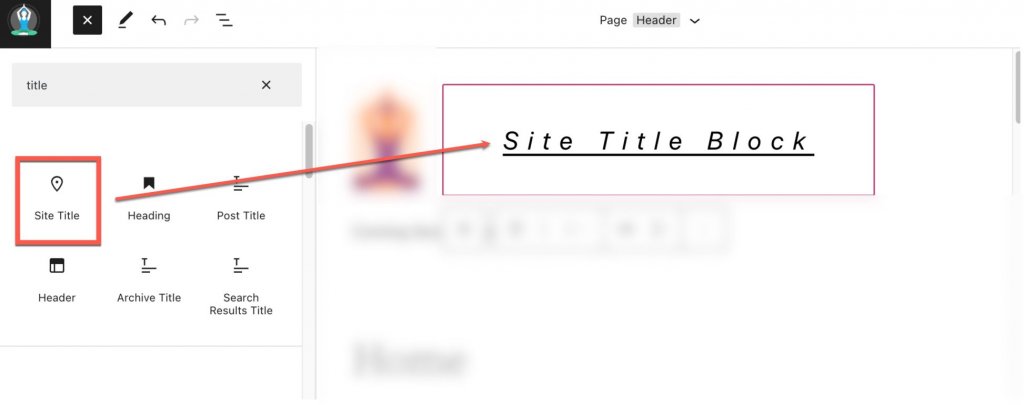
Verwenden Sie dann die Suchleiste, um nach "Site Title" zu suchen.

Sobald Sie es gefunden haben, können Sie es entweder anklicken oder an die gewünschte Stelle innerhalb der Kopfzeile ziehen.

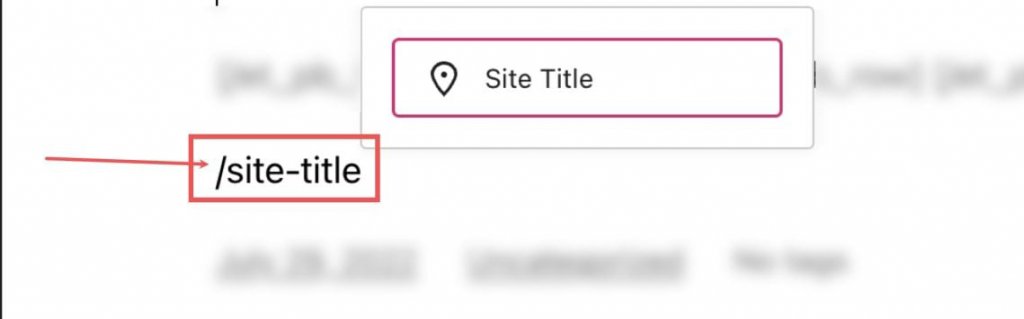
Alternativ können Sie auch „/site-title“ eingeben, um den Seitentitel schnell in einen beliebigen Abschnitt Ihrer Seite einzufügen.

Indem Sie auf den Site-Titelblock klicken, können Sie den Site-Titel für die gesamte Site bearbeiten, der sich anschließend auf alle Site-Titelblöcke auf Ihrer gesamten Site widerspiegelt. Seien Sie daher vorsichtig, wenn Sie Änderungen am Seitentitel vornehmen.

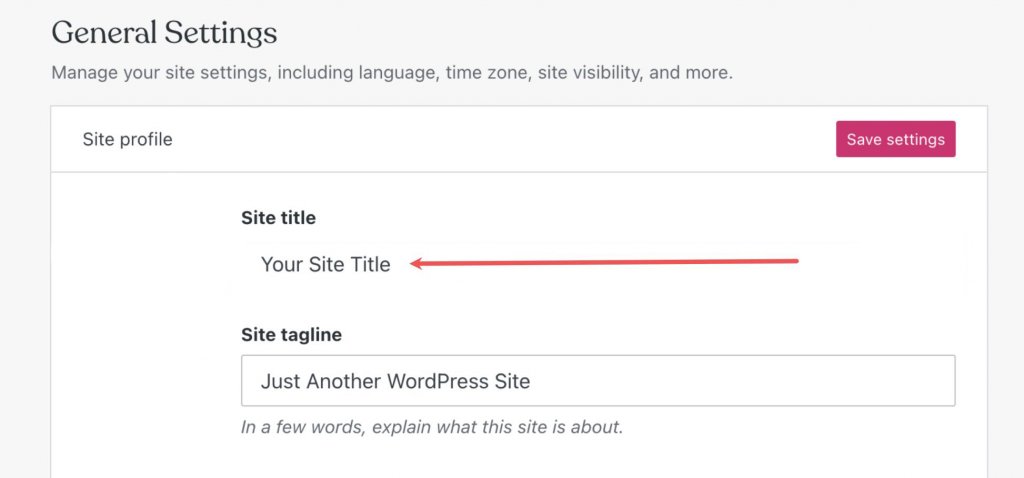
Wenn Sie den Titel Ihrer Website außerhalb des WordPress-Editors ändern möchten, können Sie zu Einstellungen > Allgemein navigieren.

Hier vorgenommene Änderungen aktualisieren automatisch die Site-Titelblöcke auf allen Seiten, auf denen sie vorhanden sind.
Einstellungen und Optionen für Site-Titelblock
Der Seitentitelblock ist mit zusätzlichen Einstellungen und Konfigurationen ausgestattet, die die Bearbeitung und Anpassung der Anzeige des Titels auf der Website erleichtern. Im Folgenden erhalten Sie einen kurzen Überblick über die verfügbaren Einstellungen.
Symbolleisteneinstellungen
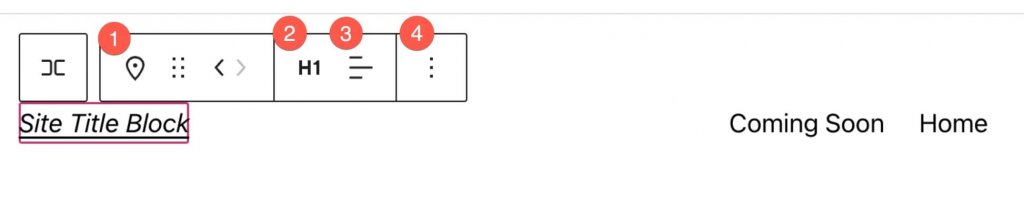
"Wenn Sie mit der Maus über den Block fahren, sehen Sie ein Formatierungsmenü, das die folgenden Optionen anzeigt: Umwandlung des Blocks in einen anderen Elementtyp, Änderung der Überschriftenebene, Änderung der Textausrichtung (links, zentriert, rechts) und weitere Einstellungen. Zu Ihrer Bequemlichkeit finden Sie hier eine kurze Referenzanleitung, die die Position jeder Option in der Formatierungssymbolleiste veranschaulicht."

Zusätzliche Einstellungen
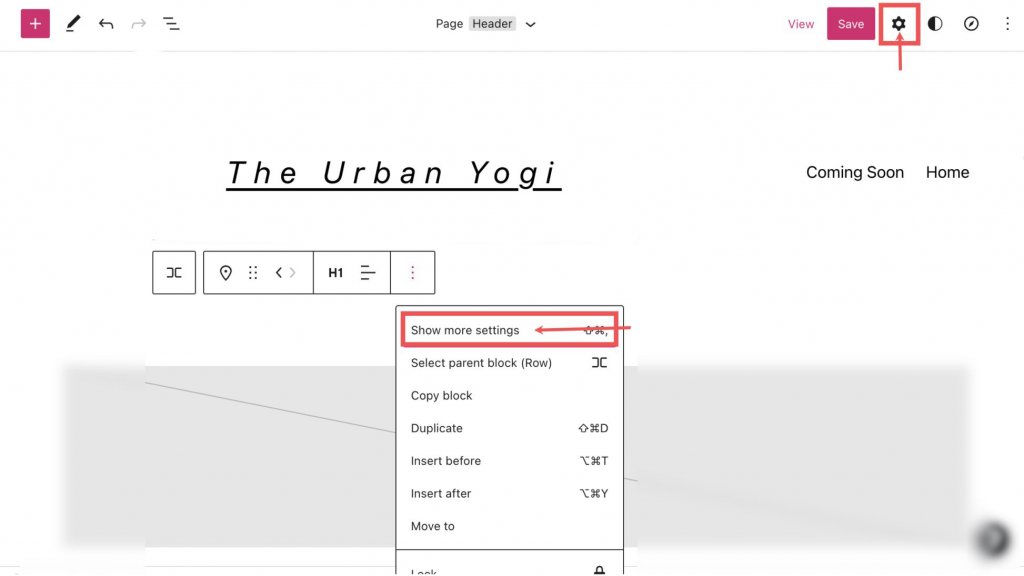
Um auf die verfügbaren zusätzlichen Blockeinstellungen zuzugreifen, klicken Sie bitte auf die drei vertikalen Punkte auf der rechten Seite der Symbolleiste und wählen Sie dann entweder „Weitere Einstellungen anzeigen“ oder das Zahnrad in der oberen rechten Ecke. Dadurch wird die Seitenleiste angezeigt.

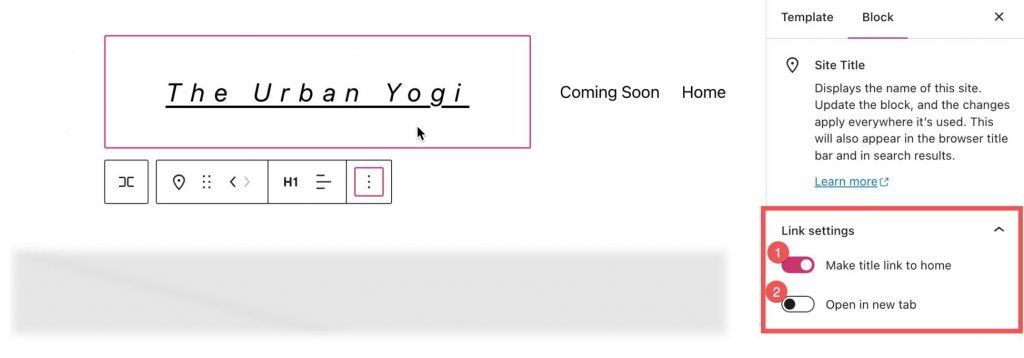
Von hier aus kann auf den Abschnitt Zusätzliche Einstellungen zugegriffen werden. In diesem Abschnitt werden Sie auf die Link-Einstellungen stoßen, die die folgenden Optionen umfassen:
- Die Möglichkeit, den Titel mit der Startseite zu verlinken.
- Die Option, die Startseite in einem neuen Tab zu öffnen.

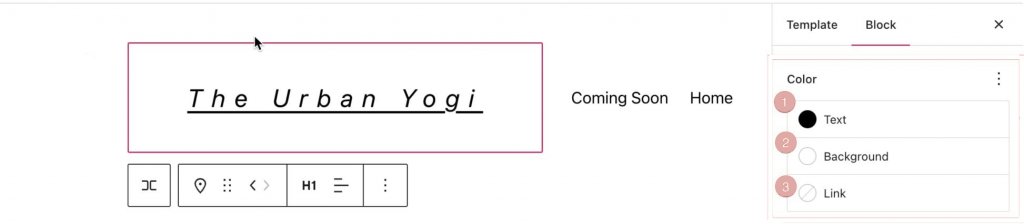
Unter den „Link-Einstellungen“ ist der Reiter „Farbe“ erreichbar, in dem Sie folgende Einstellungen vornehmen können:
- Ändern Sie die Farbe des Textes.
- Ändern Sie die Hintergrundfarbe hinter dem Text.
- Passen Sie die Farbe der Links im Text an.

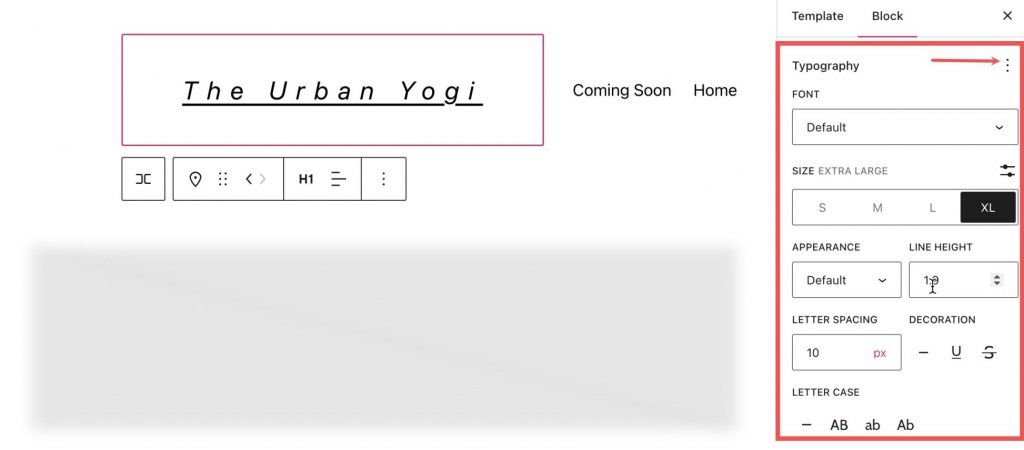
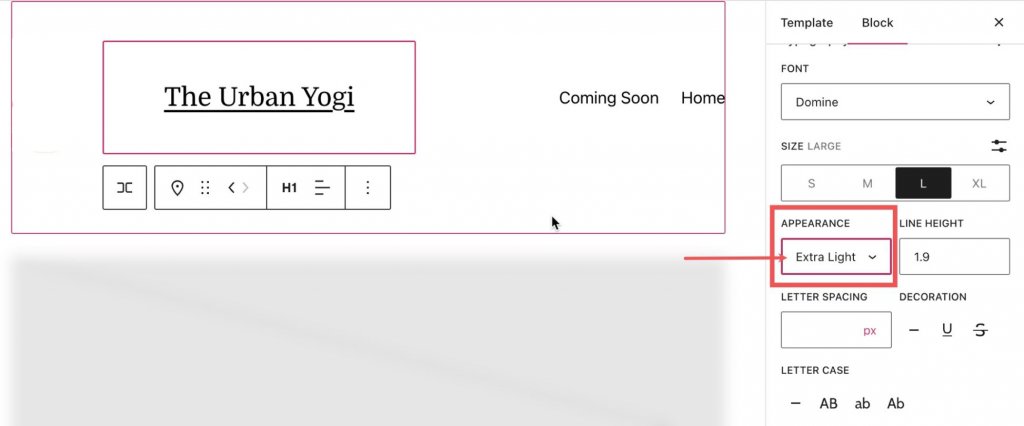
Greifen Sie im Bereich Farbe auf zusätzliche Einstellungen zu, indem Sie auf die drei vertikalen Punkte neben Typografie klicken.

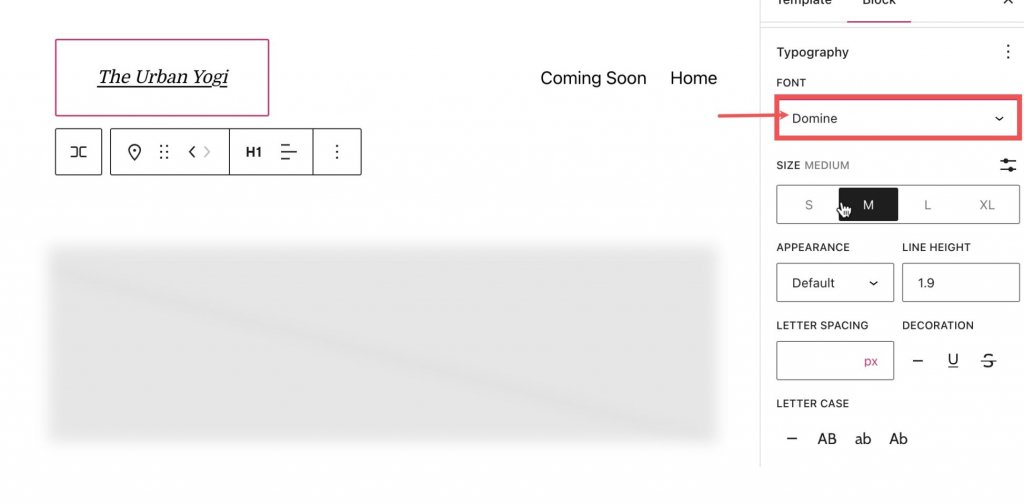
Der Abschnitt Schriftarteinstellung ermöglicht das Ändern der Schriftart.

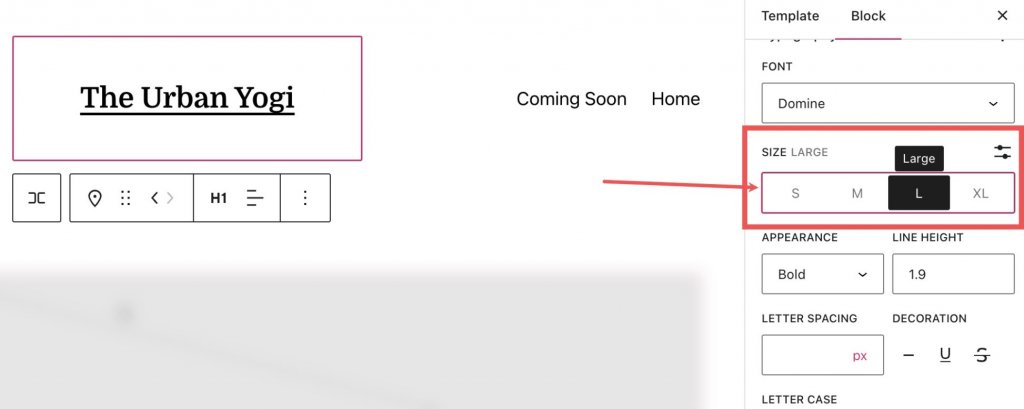
Die Schriftgröße kann im Bereich „Größeneinstellung“ angepasst werden.

Änderungen der Schriftstärke (z. B. fett, dünn) können im Abschnitt Aussehen vorgenommen werden.

Buchstabenabstand und Zeilenhöhe können in den jeweiligen Abschnitten geändert werden.

Die Einstellung für Groß- und Kleinschreibung bietet Optionen für die Anpassung der Großschreibung des Site-Titelblocks. Darüber hinaus sind im Abschnitt „Dekoration“ Unterstreichungs- oder Durchstreichungsoptionen für den Titelblock der Website verfügbar. Und auf der Registerkarte Abmessungen, die sich unterhalb des Abschnitts Einstellungen befindet, können Sie die Polsterung und den Rand für den Titelblock der Website anpassen.
Effektive Nutzung des Titelblocks der Website: Tipps und Best Practices
Globale Stile für den Site-Titelblock
Es ist wichtig zu verstehen, dass es einen Unterschied in der Art und Weise gibt, in der der Text und der Stil des Titelblocks der Website aktualisiert werden. Die Textkomponente des Site-Titelblocks wird konsistent über alle Iterationen des Blocks hinweg aktualisiert. Andererseits werden die Stilkomponenten wie die Hintergrundfarbe und die Textfarbe nicht aktualisiert, es sei denn, dies wird ausdrücklich in der Seitenleiste der Website-Stile angegeben. Dies ist ein wichtiger Faktor, der bei Änderungen am Design der Website zu berücksichtigen ist.
SEO-optimierter Seitentitel
Schlüsselwörter spielen eine entscheidende Rolle beim Betrieb von Algorithmen und Suchmaschinen-Bots. Um die Suchmaschinenoptimierung (SEO) Ihrer WordPress-Website zu optimieren, wird empfohlen, einen sorgfältig optimierten SEO-Titel für Ihre Website und Seiten zu erstellen. Um die richtige Auswahl Ihres Titels sicherzustellen, führen Sie gründliche Recherchen zu Schlüsselwörtern durch, um die aussagekräftigste Terminologie für die auf Ihrer Website präsentierten Informationen zu ermitteln.
Halten Sie den Titel konsistent mit dem Branding
Um sicherzustellen, dass das Branding Ihrer Website konsistent und effektiv ist, ist es unerlässlich, einen einheitlichen Ansatz bei der Auswahl von Webfonts zu verfolgen und die Konsistenz in der Gestaltung aller Titelelemente auf jeder Seite der Website beizubehalten.
Die Einhaltung einer solchen Konsistenz fördert nicht nur die Interaktion mit der Zielgruppe, sondern verringert auch die Möglichkeit von Verwirrung und Orientierungslosigkeit. Darüber hinaus empfiehlt es sich, eine klare und direkte Verbindung zwischen dem Titel der Website und der Startseite herzustellen. Dies erleichtert die Navigation und verbessert die Benutzererfahrung, indem ein einfacher Zugriff auf den zentralen Knotenpunkt der Website bereitgestellt wird.
Dynamischer Seitentitel im Divi
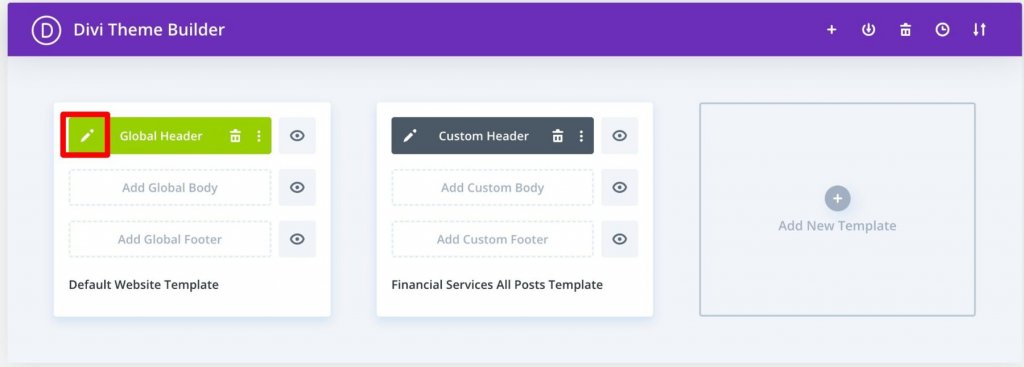
Das Hinzufügen eines Seitentitels zu Ihrer globalen Kopfzeile oder an anderer Stelle auf Ihrer Website kann ganz einfach mit dem Divi-Theme- Builder erfolgen. Öffnen Sie den Divi Theme Builder, indem Sie neben „Global Header“ auf die Schaltfläche „Bearbeiten“ klicken.

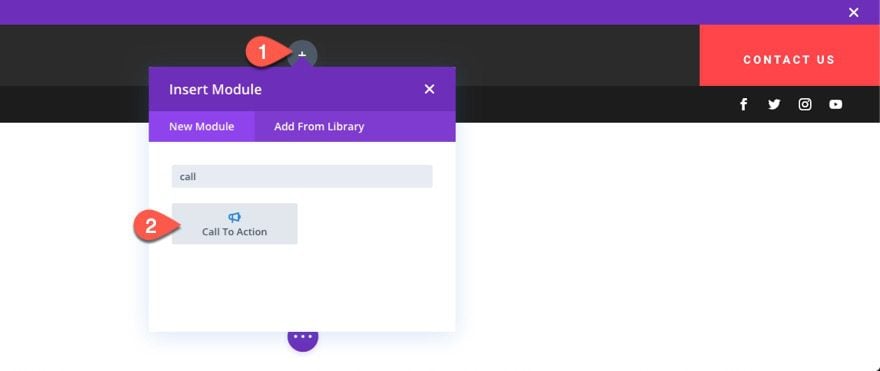
Fügen Sie ein neues Modul, beispielsweise ein Call-to-Action-Modul, in die Kopfzeile ein.

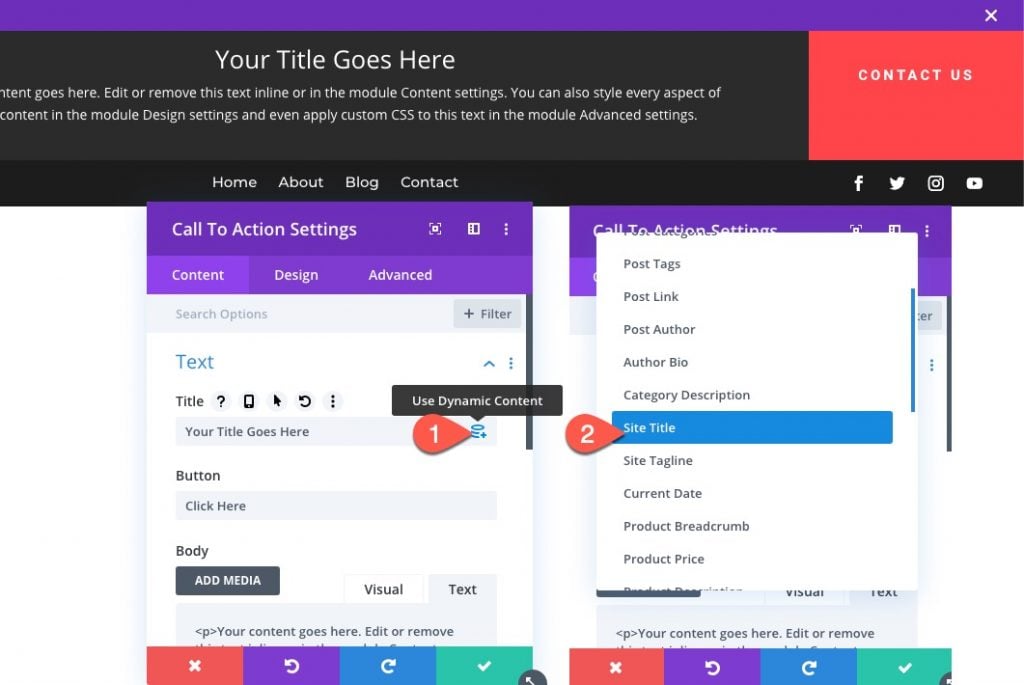
Bewegen Sie unter den Inhaltseinstellungen den Mauszeiger über das Eingabefeld für den Titel und klicken Sie auf das Symbol „Dynamische Inhalte verwenden“. Wählen Sie dann „Seitentitel“ aus der Liste aus.

Damit haben Sie den Seitentitel mit dynamischen Inhalten hinzugefügt. Die wichtigsten Inhaltseingaben von Divi unterstützen jetzt dynamische Inhalte. Um alle zugänglichen Inhalte anzuzeigen, klicken Sie auf das Symbol für dynamische Inhalte. Wählen Sie dort das gewünschte Element aus, nehmen Sie die erforderlichen Anpassungen vor und verbinden Sie es mit dem Modul. Alle Änderungen an diesem Inhalt aktualisieren automatisch das Modul, die Seite und den Rest der Website.
So einfach ist das!
Einpacken
Der WordPress-Site-Titel Ihrer Website ist eine grundlegende, aber dennoch wichtige Komponente. Trotz seiner Einfachheit wird es während des anfänglichen Einrichtungsprozesses oft vernachlässigt und übersehen.
Durch die Verwendung des Site-Titelblocks haben Sie die Flexibilität, Ihren Titel mühelos in Ihre Beiträge zu integrieren und ihn gemäß Ihren persönlichen Vorlieben und Ihrem Designstil zu ändern. Wir vertrauen darauf, dass dieser Artikel Ihnen wertvolle Einblicke gegeben hat, wie Sie Ihren Titel effektiv optimieren können.





