Branding ist einer der wichtigsten Bestandteile beim Betrieb einer WordPress-Site, und ein Logo ist der beste Weg, sich abzuheben. Ihr Logo ist ein wichtiger Teil Ihrer Marke, daher müssen Sie wissen, wie Sie es richtig verwenden. In diesem Beitrag zeigen wir Ihnen, wie Sie den WordPress-Site-Logo-Block verwenden, um ein Logo zu Ihrer Site hinzuzufügen. Wir werden auch über die verschiedenen Blockeinstellungen sprechen und Ihnen einige Tipps geben, wie Sie ein Logo gut verwenden können.

Was ist der Site-Logo-Block in WordPress?
Jetzt, da die vollständige Website-Bearbeitung immer beliebter wird, ist der Website-Logo-Block einer der vielen Website-Blöcke, die im WordPress-Editor verfügbar sind. In WordPress können Sie mit dem Block das Logo Ihrer Website zu einer Seitenvorlage oder dem Hauptheader hinzufügen.

Es ist auch dynamisch, weil es Ihr Website-Logo als dynamischen Inhalt aus den Daten auf Ihrer Website ziehen kann. Wenn Sie also Ihr Website-Logo im Block oder im Backend ändern, werden alle Website-Logo-Blöcke auf Ihrer Website automatisch aktualisiert. Wenn Sie den Site-Logo-Block in einer Vorlage verwenden, haben Sie auch mehr Kontrolle über das Design Ihres globalen Logos.
Es ist wichtig, sich daran zu erinnern, dass das Site-Symbol und das Site-Logo zwei verschiedene Dinge sind. Das Site-Symbol ist das kleinere Bild, das Sie in Ihrem Dashboard, Browser-Tabs und an anderen Stellen sehen. Aber wenn Sie möchten, können Sie das Site-Logo auch als Site-Symbol verwenden, indem Sie die Registerkarte Blockeinstellungen ändern, über die wir weiter unten sprechen werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHinzufügen des Site-Logo-Blocks im WordPress-Header
In diesem Beispiel zeigen wir Ihnen, wie Sie das Website-Logo im Twenty Twenty-Two-Theme-Header einer WordPress-Vorlage hinzufügen oder ändern. Hier ist, was Sie tun müssen.
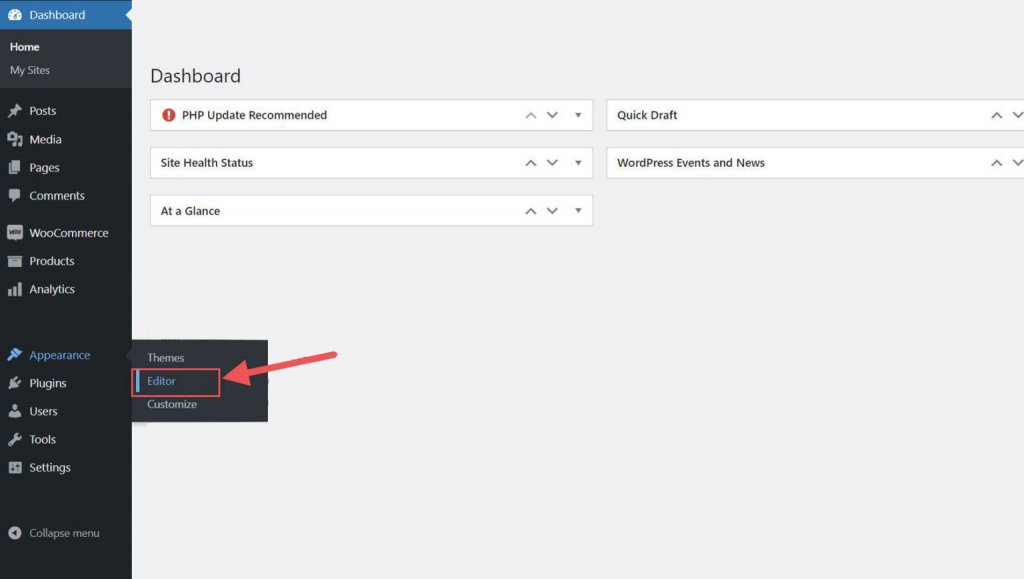
Gehen Sie im Dashboard von WordPress zu Appearance > Editor.

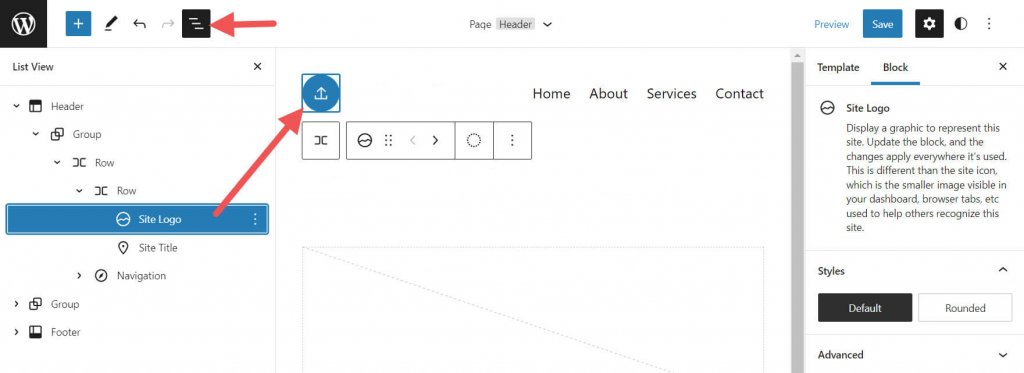
Auf der linken Seite des Seitentitels sollte sich bereits ein Seitenlogo im Kopfbereich der Seitenvorlage befinden. Sie können auch in der Listenansicht danach suchen.

Sie können auf das +-Block-Einfügesymbol klicken, um den Site-Logo-Block zur Vorlage hinzuzufügen.

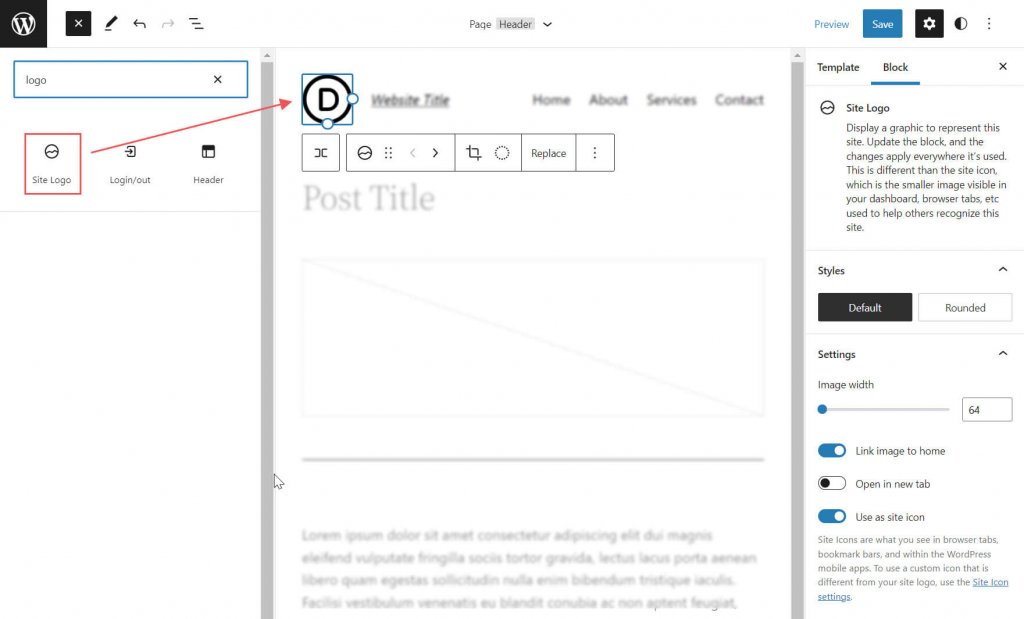
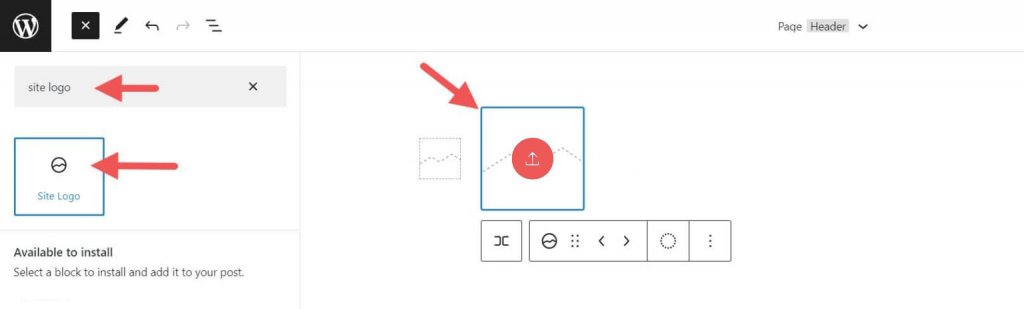
Suchen Sie dann nach "Site-Logo" und klicken Sie darauf oder ziehen Sie es an die gewünschte Stelle auf Ihrer Seite, um den Block hinzuzufügen.

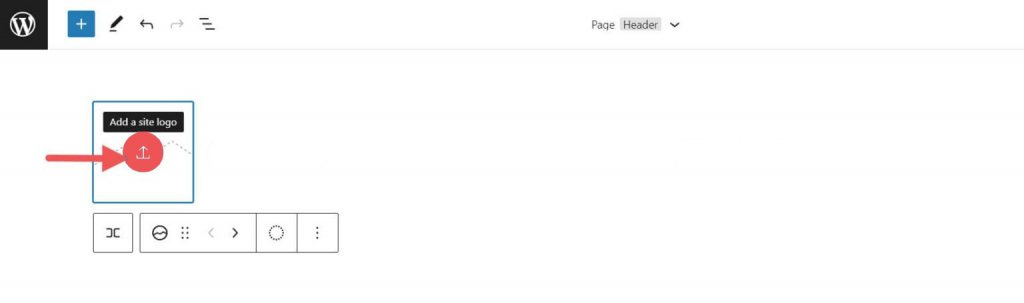
Wenn Sie Ihr Logo noch nicht festgelegt haben, können Sie es hochladen, indem Sie auf das Upload-Zeichen im Site-Logo-Block klicken.

Sobald Sie Ihr Website-Logo mithilfe des Website-Logo-Blocks geändert haben, zeigen alle anderen Kopien des Website-Logos dasselbe Bild. So funktioniert die dynamische Funktionalität des Blocks.
Einstellungen und Optionen für den Site-Logo-Block
Der Site-Logo-Block wird mit zusätzlichen Konfigurationen und Optionen geliefert, die es einfach machen, ihn an Ihre Website anzupassen. Hier ist eine kurze Zusammenfassung der Einstellungen, die Sie verwenden können.
Symbolleisteneinstellungen
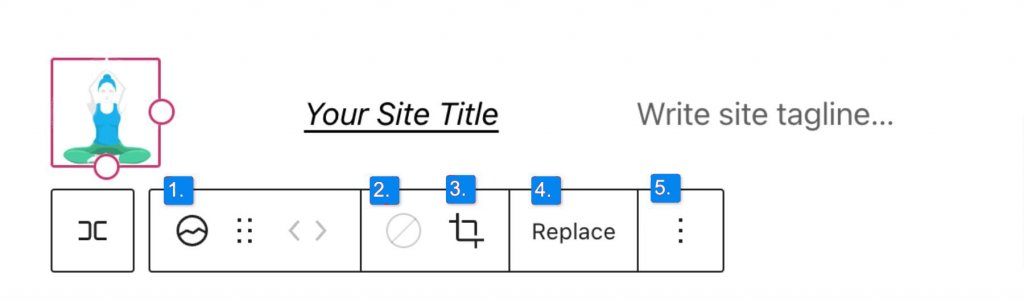
Wenn Sie Ihre Maus über den Block bewegen, sehen Sie ein Menü mit Möglichkeiten, ihn zu formatieren.
- Ändern Sie den Block in eine andere Art von Element
- Änderungen an Schatten, Hervorhebungen oder Farbtönen Ihres Logos vornehmen
- Anpassen der Größe, Form und des Winkels Ihres Logos
- Änderung Ihres Namens und Logos
- Zeigt erweiterte Optionen wie Kopieren, Duplizieren, Verschieben, Sperren, Gruppieren,
- Fügen Sie Blöcke hinzu, die wieder verwendet werden können, oder entfernen Sie den Block.

Wie Sie vielleicht bemerkt haben, können Ihnen diese Tools dabei helfen, das Aussehen Ihres Logos so zu ändern, dass es zum Stil Ihrer Website passt.
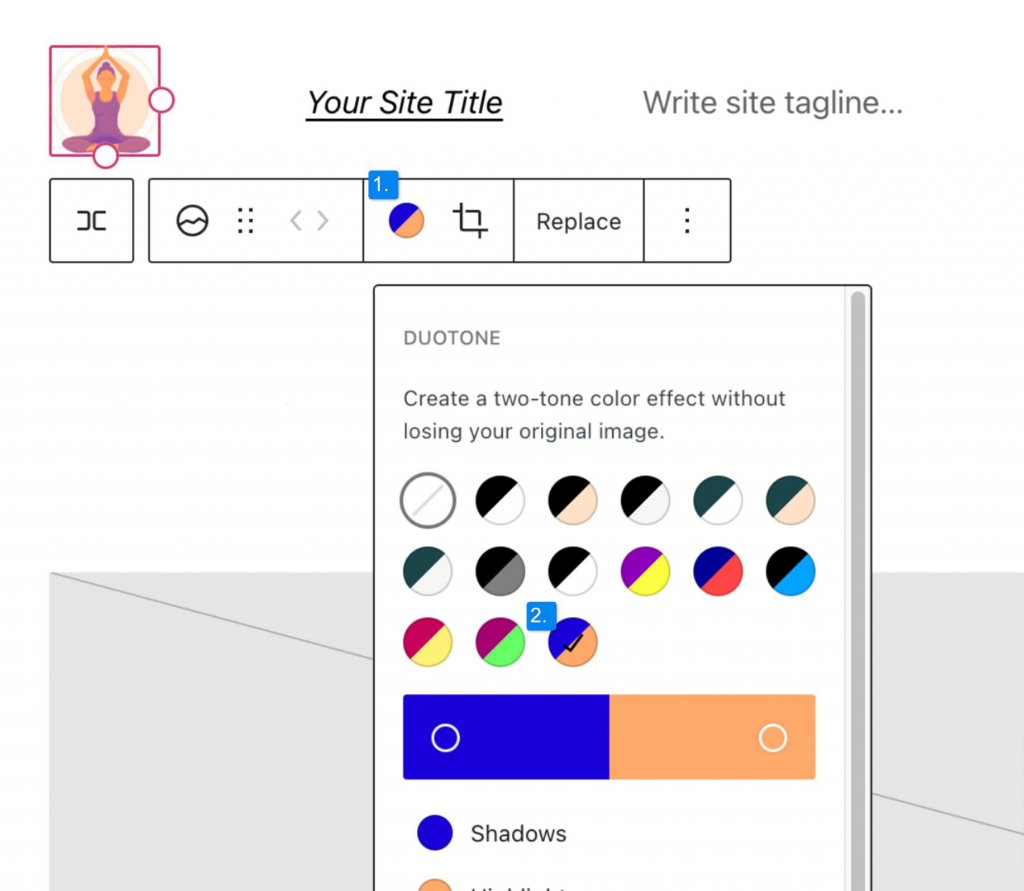
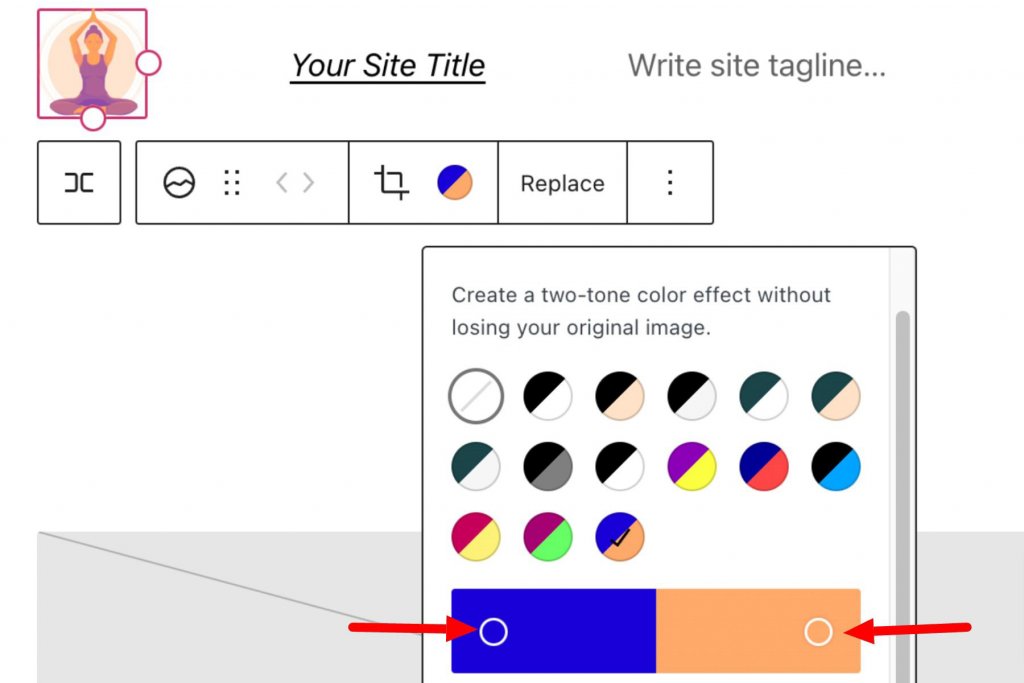
Um die Farbe des Logos zu ändern, klicken Sie auf das Duotone-Tool und wählen Sie das gewünschte Farbschema aus.

Um die Farben zu ändern, klicken Sie auf die Punkte in den Farbbalken:

Blockeinstellungen für das Website-Logo
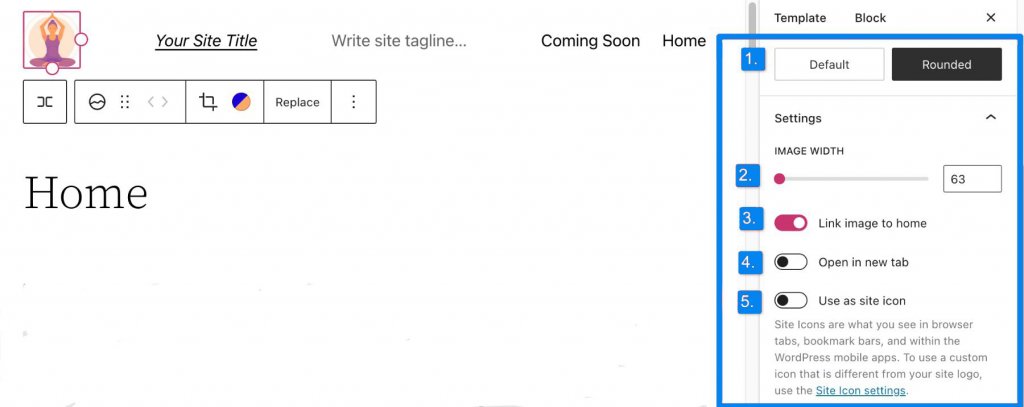
Wenn Sie die zusätzlichen Optionen der Seitenleiste oder den Umschalter für die Blockeinstellungen öffnen, können Sie weitere Blockeinstellungen ändern.

Hier können Sie Ihr Logo ändern in:
- Sehen Sie rund statt quadratisch oder rechteckig aus, was die Standardeinstellung ist
- Ändern Sie die Breite des Bildes, um das Logo größer zu machen.
- Wenn das Link-Bild zur Startseite aktiviert ist, werden Benutzer, die auf Ihr Logo klicken, zu Ihrer Startseite zurückgeleitet.
- Wenn Sie auf „In neuem Tab öffnen“ klicken, wird Ihre Startseite in einem neuen Tab geöffnet.
- Wenn Sie Als Website-Symbol verwenden aktivieren, wird Ihr Logo als Website-Symbol oder Favicon verwendet.
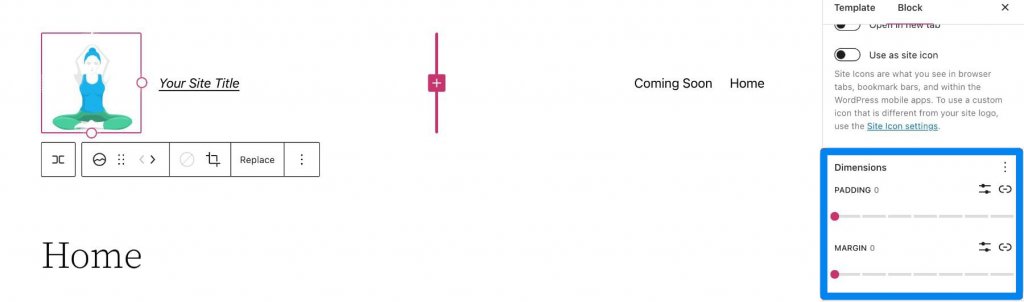
Unter dem Abschnitt "Einstellungen" finden Sie die Registerkarte "Abmessungen". Hier können Sie die Füllung und den Rand Ihres Logos ändern.

Das ist alles, was Sie über die Einstellungen für Ihren Logo-Block wissen müssen, damit Sie den Stil Ihres Logos ändern können, damit er zum Rest Ihrer Website passt. Sehen wir uns nun einige Vorschläge an, wie Sie diesen Block gut verwenden können.
Verwenden von Divi zum Hinzufügen eines Site-Logos in der WordPress-Kopfzeile
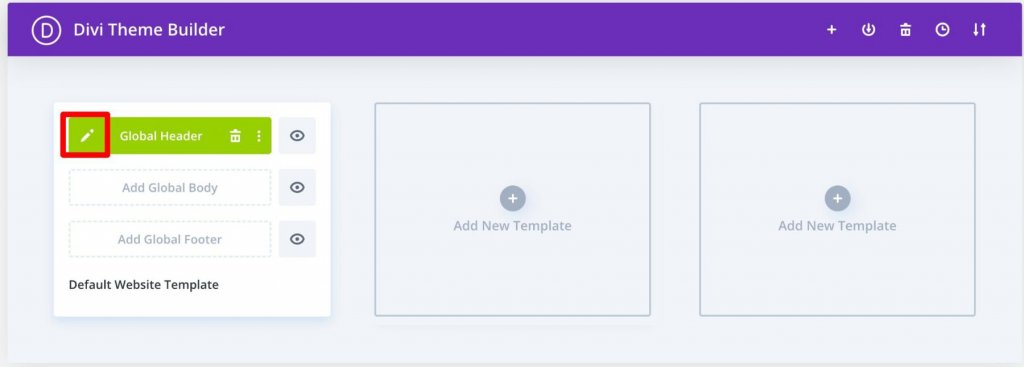
Wenn Sie Divi verwenden, können Sie Ihrer globalen Kopfzeile ganz einfach ein Website-Logo hinzufügen, indem Sie den Divi-Theme- Builder verwenden. Beginnen Sie, indem Sie in Ihrer Standard-Website-Vorlage auf die Schaltfläche „Bearbeiten“ neben „Global Header“ klicken.

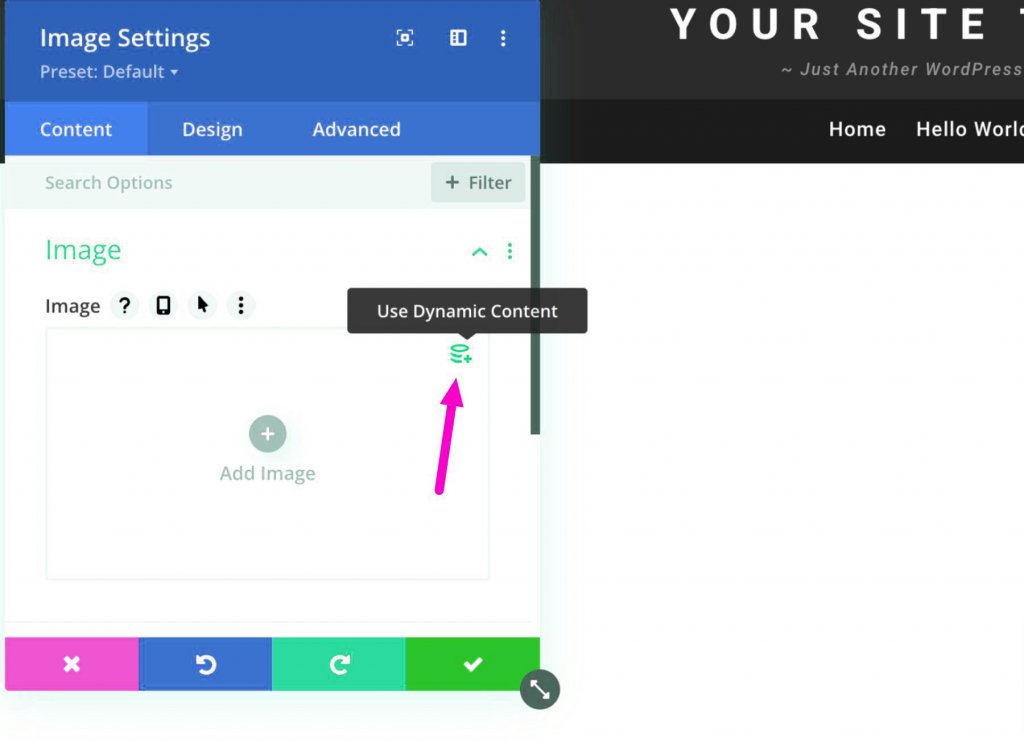
Jetzt müssen Sie nur noch ein Bildmodul zur Kopfzeile hinzufügen und oben rechts die Option Dynamischen Inhalt verwenden auswählen.

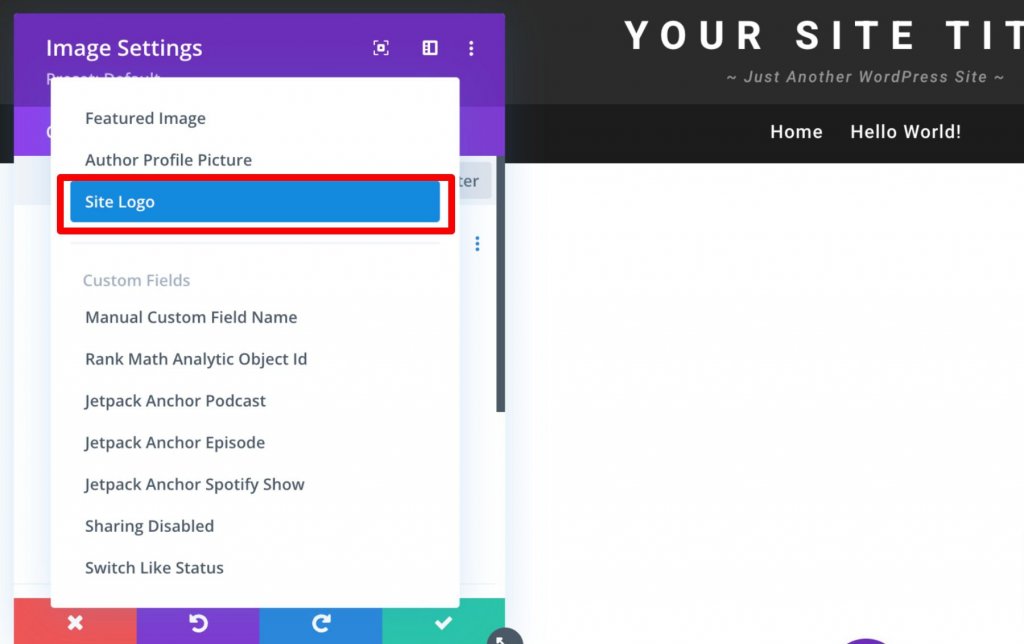
Dann werden Sie aufgefordert, aus einer Liste aller dynamischen Inhalte auszuwählen, auf die Sie zugreifen können. Wählen Sie Site-Logo, um das Logo, das sich mit Ihrer Site ändert, zur Kopfzeile hinzuzufügen.

Einpacken
Sie können gar nicht genug darüber betonen, wie wichtig das Logo Ihrer Marke ist. Aber wenn Sie Ihre Website gut branden wollen, brauchen Sie einen methodischen Ansatz. Dies gilt insbesondere, wenn Sie möchten, dass sich die Leute lange daran erinnern. Mit einigen der obigen Tipps sollten Sie in der Lage sein, Ihr perfektes Logo zu erstellen und den Logo-Block richtig und gut zu verwenden.




