Möchten Sie den Elementor-Farbwähler? verwenden

Das Verständnis der Farbattribute ist einer der schwierigeren Aspekte von Elementor . Es steht eine riesige Farbauswahl zur Verfügung, und es ist wirklich schwierig, sie zu verstehen. Um die Verwendung von Farben zu vereinfachen, verfügt Elementor über Farbauswahlwerkzeuge. Mit dem Farbwähler-Tool können Sie mit einem einzigen Klick schnell dieselbe Farbe auf Ihrer gesamten Website verwenden. Es vereinfacht die Auswahl der richtigen Farbe für Ihre Website.
Sie müssen dafür keine Farbe manuell auswählen; Verwenden Sie einfach die Farbauswahloption und wählen Sie dieselbe Farbe aus. Dieses Tutorial zeigt, wie Sie die Farbauswahlwerkzeuge in Elementor verwenden.
Farbauswahlfunktion in Elementor
Es gibt über 10 Millionen Farben auf der Welt, und Sie können eine Farbe auf einer Webseite sowohl mit ihrem RGB-Code als auch mit ihrem Hex-Code darstellen. Die Webseite kann keine Farbe ohne RGB- und Hex-Code auswählen. Elementor akzeptiert RGB- und Hex-Farben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMit Elementor können Sie eine bestimmte Farbe speichern und in Zukunft mit einem einzigen Klick überall auf Ihrer Webseite verwenden. Diese Funktion spart Ihnen viel Zeit, da Sie die Farbe nicht jedes Mal kopieren und einfügen müssen. Farbe kann als globale Farbe hinzugefügt und auf Ihrer gesamten Website verwendet werden.
Globale Farbe hinzufügen
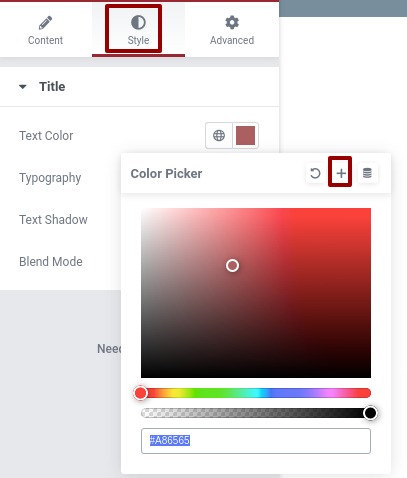
Um eine beliebige Farbe als globale Farbe zu verwenden, öffnen Sie zunächst eine Seite im Elementor-Editor. Fügen Sie ein Widget in einen Bereich ein, in dem Sie die Farbe ändern können. Nachdem Sie das Widget hinzugefügt haben, gehen Sie zur Registerkarte Stil. Wählen Sie nun eine Option aus, mit der Sie Farbe und Farbe aus der Farbauswahl hinzufügen können.
Wenn Sie sich für eine Farbe entschieden haben, klicken Sie auf die Schaltfläche "+", um sie zu einer globalen Farbe zu machen.

Geben Sie danach Ihrer globalen Farbe einen Namen und klicken Sie auf die Schaltfläche Erstellen. Ihre gewählte Farbe wird zu einer globalen Farbe.
Verwendung der globalen Farbe
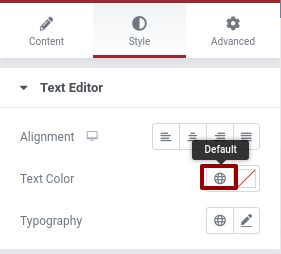
Gehen Sie zu einem beliebigen Widget, in dem Sie Farbe hinzufügen können, um die globale Farbe zu verwenden. Wählen Sie nun aus dem Farbmenü das Standardsymbol aus.

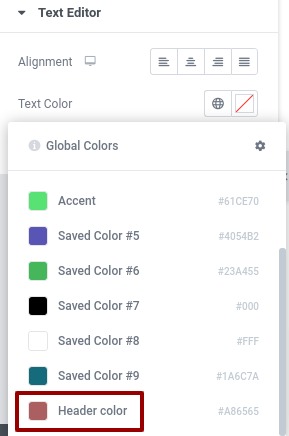
Sie können in der globalen Farbliste sehen, dass Sie kürzlich globale Farben hinzugefügt haben. Durch einfaches Anklicken wird die Farbe hinzugefügt.

Abschließende Gedanken
Die Seitenfarbe ist der schwierigste Aspekt bei der Auswahl einer Website. Die Farbauswahlfunktion in Elementor erleichtert Ihnen die Arbeit mit Farbe.
Wir hoffen, dass dieser Beitrag bei der Arbeit mit Farbfunktionen auf Ihrer Website hilfreich war. Andere Elementor-Tutorials sind ebenfalls verfügbar, also schauen Sie sie sich an und teilen Sie sie mit Ihrer Community.




