Elementor Flexbox ist eine neue Möglichkeit, Layouts zu strukturieren, die das Entwerfen von Websites einfacher und effizienter macht. Es ist ein Fortschritt gegenüber dem alten Abschnitt-Spalten-Layout, an das wir alle gewöhnt sind.

Das alte Layout war mit seinen Abschnitten, Unterabschnitten und Spalten praktisch, aber es mangelte an Designflexibilität. Jeder Elementor-Abschnitt konnte nur Spalten und einen Unterabschnitt enthalten. Das Hinzufügen zu vieler dieser Elemente zu einer Seite würde Ihre Website verlangsamen.
Und auch die Erstellung von Designs, die auf Mobilgeräten gut funktionierten, war mit dem alten Setup ein Problem.
Während das Abschnitt-Spalten-Layout seinen Zweck erfüllt hat, ist es an der Zeit, eine bessere und flexiblere Möglichkeit zum Entwerfen von Websites mit dem Seitenersteller von Elementor zu nutzen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWenn Sie mehr über Flexbox-Container erfahren möchten, speichern Sie diesen Blog. Wir führen Sie durch alle wichtigen Details dieser neuen Layoutstruktur und zeigen Ihnen, warum sie eine Verbesserung gegenüber dem alten Abschnitt-Spalten-Layout darstellt.
Was ist ein Elementor-Flexbox-Container?
Elementor-Flexbox-Container sind eine Möglichkeit, mit der Elementor, ein Website-Builder, eine Designtechnik namens CSS Flexbox verwendet. Diese auf CSS 3 basierende Technik hilft dabei, Dinge auf einer Webseite anzuordnen.
Flexbox ist großartig, weil es dafür sorgt, dass Ihre Webseite gut aussieht und auf verschiedenen Geräten und Bildschirmgrößen gut funktioniert.
Elementor hat mit seinem Update 3.6 Flexbox-Container eingeführt. Mithilfe dieser Container können Sie Webseiten erstellen, die sich an Geräte anpassen. Sie sind wie spezielle Boxen, die Ihren Text, Ihre Bilder und Widgets enthalten. Das Coole daran ist, dass man diese Boxen sogar in andere Boxen stecken kann.
Wenn Sie normale Layouts mit Abschnitten und Spalten verwendet haben, wissen Sie, dass es schwierig sein kann, insbesondere bei unterschiedlichen Layouts wie Blöcken oder Tabellen.
Aber mit Flexbox können Sie Nistkästen so oft ineinander stapeln, wie Sie möchten. Dies eröffnet unzählige Möglichkeiten für einzigartige Designs.
Vereinfacht gesagt verhalten sich diese Container wie Abschnitte, sind aber äußerst flexibel. Sie können viele Dinge an ihnen anpassen, z. B. wie sie angeordnet sind, den Platz um sie herum und wo sie auf der Seite platziert sind.
Wie verwende ich Elementor Flexbox-Container?
Die Art und Weise, wie Sie Seiten mit Elementor Flexbox erstellen, ähnelt weitgehend der Verwendung der regulären Elementor-Blöcke. Egal, ob Sie neu bei Elementor sind oder von der alten Version wechseln, Sie werden keine Probleme mit der Umstellung haben.
Sie fragen sich vielleicht über Dinge wie „Wie aktiviere ich/Container in Elementor? Wie füge ich Container in Elementor ein? Wie füge ich einen Container in Elementor hinzu?“ In diesem Teil erhalten Sie die Antworten, die Sie brauchen.
Um Ihnen den Einstieg zu erleichtern, finden Sie hier die Schritte zur Verwendung von Flexbox-Containern zum Entwerfen Ihrer Website:
Schritt 1. Aktivieren Sie Flexbox in den Elementor-Einstellungen
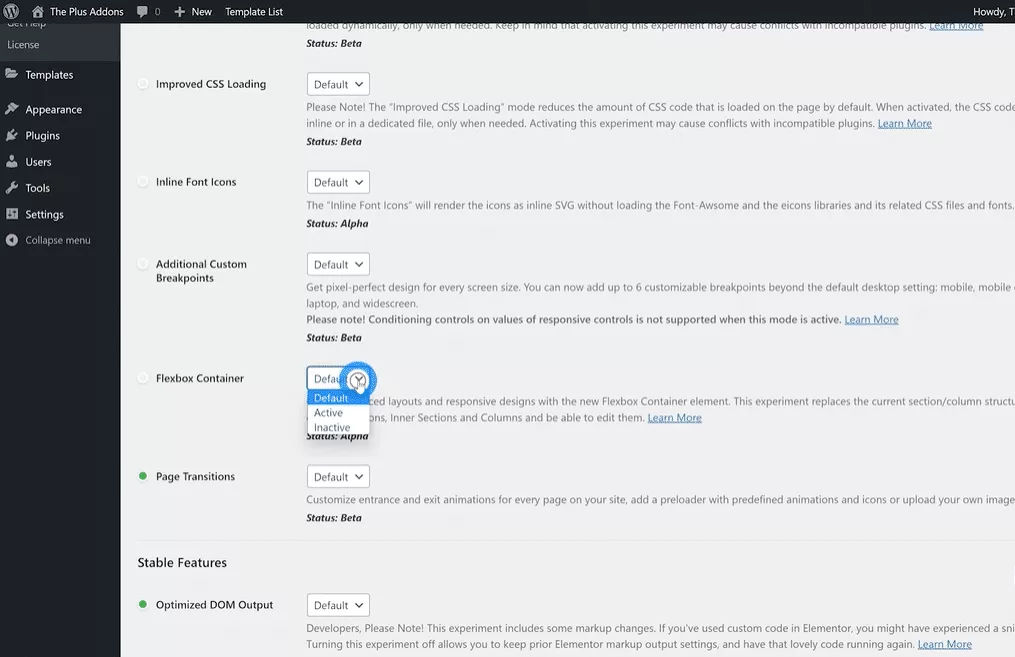
Bevor Sie die neuen Container nutzen können, müssen Sie Flexbox aktivieren. Gehen Sie also zu den Elementor-Einstellungen in Ihrem WordPress-Dashboard. Klicken Sie auf die Registerkarte „Experiment“, scrollen Sie nach unten, suchen Sie die Option „Flexbox-Container“ und wählen Sie „Aktiv“ aus dem Dropdown-Menü. Speichern Sie Ihre Änderungen und fahren Sie mit dem nächsten Schritt fort.
Auf neuen Websites ist der Flexbox-Container bereits standardmäßig aktiv.

Schritt 2: Erstellen Sie eine neue Webseite
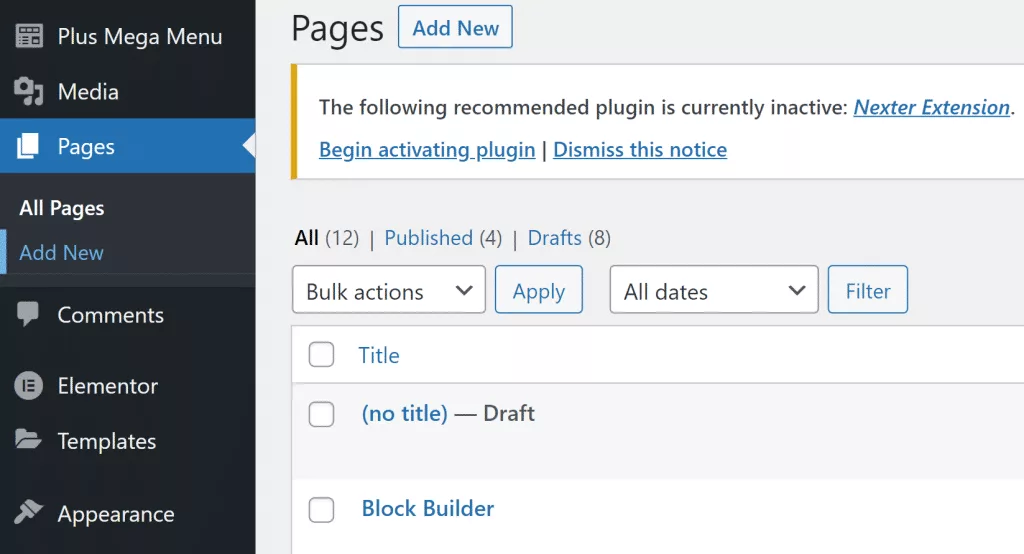
Lassen Sie uns zunächst wie gewohnt eine neue Seite erstellen. Gehen Sie zum Abschnitt „Seiten“, wählen Sie „Alle Seiten“ und klicken Sie auf „Neu hinzufügen“.

Schritt 3: Öffnen Sie Elementor
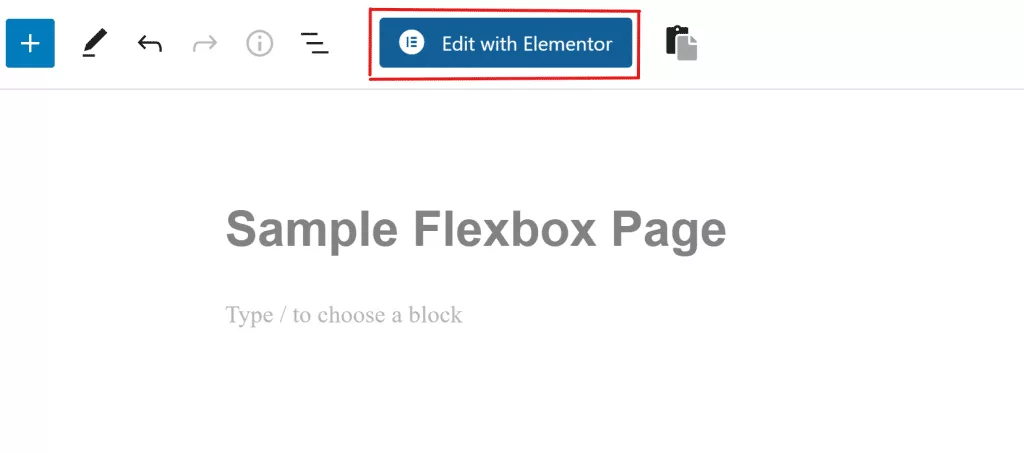
Jetzt sehen Sie das WordPress-Seitenerstellungsfenster auf Ihrem Bildschirm. Geben Sie dieser neuen Seite einen Titel und klicken Sie auf „Mit Elementor bearbeiten“, um mit der Verwendung von Flexbox-Containern zu beginnen.

Schritt 4: Fügen Sie eine neue Box hinzu
Sie verfügen über die vertraute Benutzeroberfläche des Elementor-Seitenerstellers. Sie können auch ein neues Feld hinzufügen, indem Sie es per Drag & Drop aus der Seitenleiste ziehen. Oder Sie können auf das +-Symbol klicken und eine Struktur auswählen, die Ihnen gefällt.
Schritt 5: Gestalten Sie die Box
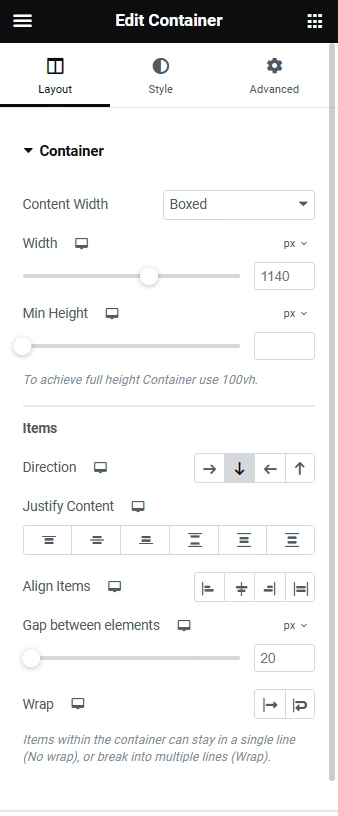
Sobald Sie ein Feld hinzugefügt haben, stehen Ihnen viele Möglichkeiten zur Verfügung, es so zu gestalten, wie Sie es möchten. Sie können Dinge wie die Art der Box, ihre Breite oder Höhe, ihre Ausrichtung, ihre Ausrichtung und mehr anpassen.

Schritt 6: Widgets per Drag-and-Drop in Kästchen platzieren
Auch das Platzieren von Widgets in Boxen ist einfach. Wählen Sie einfach das gewünschte Widget auf der Registerkarte „Elemente“ aus und ziehen Sie es dann per Drag & Drop auf das +-Symbol im Feld.
Schritt 7: Widget-Aussehen ändern
So wie Sie die Einstellungen für die gesamte Box geändert haben, können Sie auch das Aussehen der Dinge innerhalb der Box ändern. Sie können Dinge ändern, z. B. die Ausrichtung, die Anordnung, den Abstand zwischen ihnen und vieles mehr.
Schritt 8: Teilen Sie Ihre neue Flexbox-Webseite
Sie können viele Kartons erstellen, Kopien davon erstellen und ihren Standort ändern. Führen Sie diese Schritte weiterhin aus, während Sie weitere Dinge hinzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Webseite online zu schalten. Sie können auch auf die Schaltfläche „Vorschau“ klicken, um zu sehen, wie Ihre neue Flexbox-Webseite funktioniert.
Zusammenfassung
Abschließend haben Sie jetzt etwas über Elementor- Flexbox-Container erfahren. Wenn Sie bereits mit Elementor vertraut sind, sollte der neue Flexbox-Builder für Sie leicht zu verstehen sein. Und wenn Sie ein Anfänger sind, hilft Ihnen die Befolgung dieser Anleitung dabei, problemlos mit Flexbox zu arbeiten.




