Manchmal ist es gerade aus gestalterischer Sicht recht schwierig, mit Farben umzugehen. Außerdem braucht es kritisches Designdenken, um zu verstehen, welche Farbe zu welcher passt.

Aber Sie können die Bedeutung der Farbe für das Erscheinungsbild Ihrer Website nicht ausschließen. Es ist ein entscheidender Faktor für die Benutzererfahrung und die Farbpalette einer Website bestimmt das Thema. In diesem Tutorial werden wir verstehen, wie man Elementor Color Samples verwendet, um die Hektik zu reduzieren.
Elementor Farbmuster
Der Elementor Color Sampler erstellt aus den Elementen Ihres Designs eine optisch ansprechende Farbpalette für Ihre Website. Anstatt die repräsentativste Farbe zu verwenden, wird die Farbe verwendet, die am ansprechendsten ist und perfekt zum Thema passt.

Es beseitigt Ihre Bedenken, aus einer Vielzahl von Farben auswählen zu müssen, sondern präsentiert Ihnen eine Farbpalette, aus der Sie die Mischung aller Farben oder die Farbe auswählen können, die zu Ihrer Wahl passt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVerwenden des Farbmusters
Zuerst müssen Sie überprüfen, ob der Color Sampler auf Ihrer Website aktiviert ist. Gehen Sie von Ihrem WordPress-Dashboard zu Einstellungen in Elementor und dann zu Experimenten.
Sobald Sie den Color Sampler aktiviert haben, können Sie damit eine zufriedenstellende Farbpalette für den Hintergrund oder jeden anderen Teil Ihrer Website erstellen.
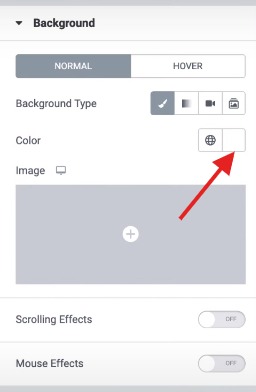
Zuerst müssen Sie den Bereich auswählen, in dem Sie die Farbe ändern müssen, und dann zur Registerkarte Stil wechseln.

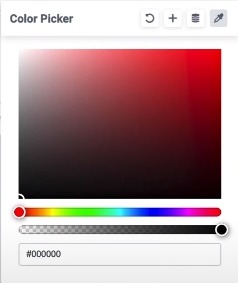
Verwenden Sie auf der Registerkarte Stil die Farbauswahl, um die Elemente auszuwählen, aus denen Sie die Farben auswählen möchten, und Sie erhalten eine Mischung aller ausgewählten Farben, die perfekt zum visuellen Thema Ihrer Website passt.

Aus der Farbpalette können Sie auch eine Farbe auswählen und die Änderungen werden in Echtzeit angezeigt, damit Sie sehen können, ob sie zum Thema passt.
Darüber hinaus können Sie diese Farben in Global Colors speichern, um sie jederzeit wiederzuverwenden. Auf diese Weise kann Ihnen der Color Sampler von Elementor viel Zeit und Verwirrung ersparen.
Das ist alles von uns für dieses Tutorial. Besuchen Sie uns auf Facebook und Twitter , um kein Tutorial zu verpassen.





