Sie können abspielbare Audiodateien auf Seiten und Beiträgen mit dem WordPress-Audioblock bereitstellen. Sie können Audiodateien aus Ihrer Mediensammlung oder URL hinzufügen. Benutzer können das Audio von ihrem Browser abspielen oder herunterladen, um es offline anzuhören. Dies ist ein hervorragender Ansatz, um Ihren Besuchern die Möglichkeit zu geben, Musik, Podcasts oder andere Arten von Audiodateien zu hören und zu nutzen.

Wir werden uns den Audio-Block in diesem Beitrag ansehen und sehen, wie er funktioniert. Wir werden auch überlegen, wie Sie es zu Ihren Artikeln und Seiten hinzufügen, Vorschläge und Best Practices untersuchen und die häufig gestellten Fragen untersuchen.
Einfügen eines Audioblocks auf einer Seite oder einem Artikel

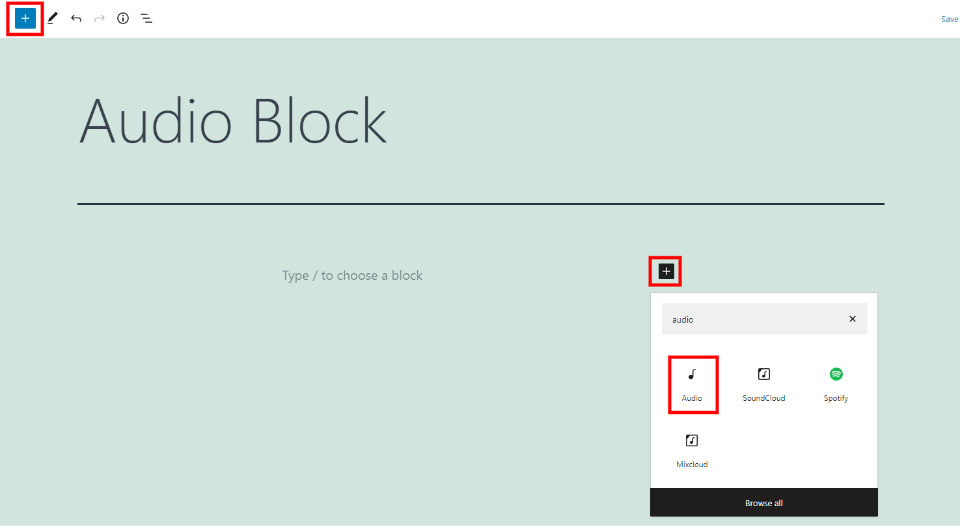
Klicken Sie auf den Einfügeblock in dem Bereich, in dem der Block platziert oder in der linken oberen Ecke ausgewählt ist, um den Audioblock hinzuzufügen. Suchen und klicken Sie auf Audio.

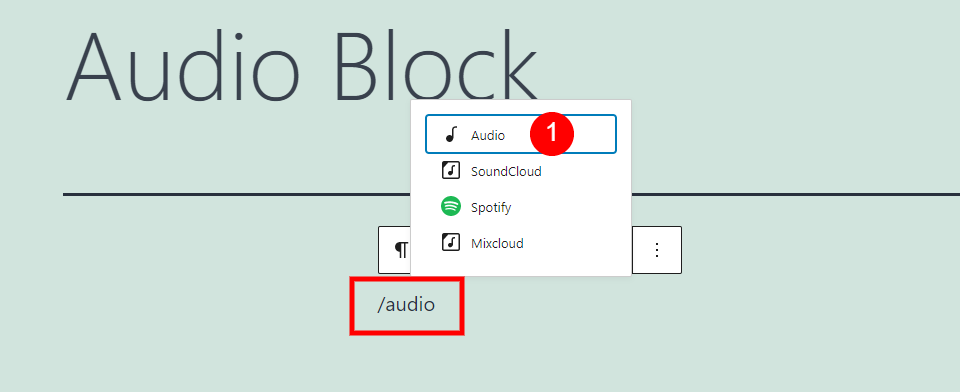
Sie können auch an der Stelle, an der der Block vorgesehen ist, tippen/Audio eingeben und drücken.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
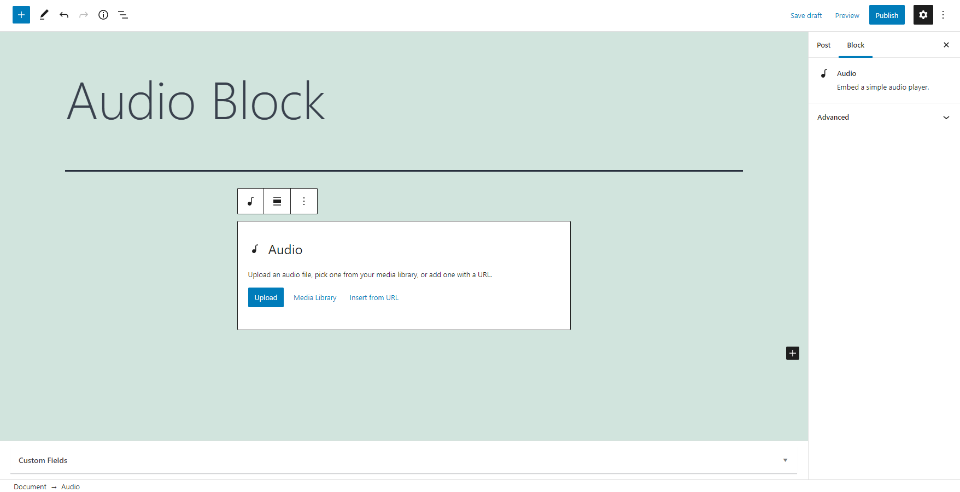
Sie können den Audioblock zu Ihrem Inhalt hinzufügen, um eine Audiodatei abzuspielen oder herunterzuladen. Klicken Sie hier, um die Audiodatei hochzuladen, die Audiodatei auszuwählen oder die Datei-URL aus Ihrer Bibliothek einzugeben.

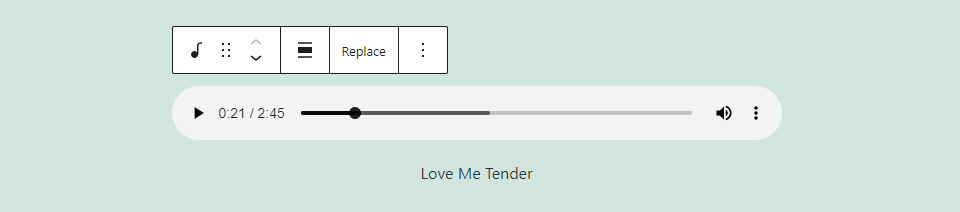
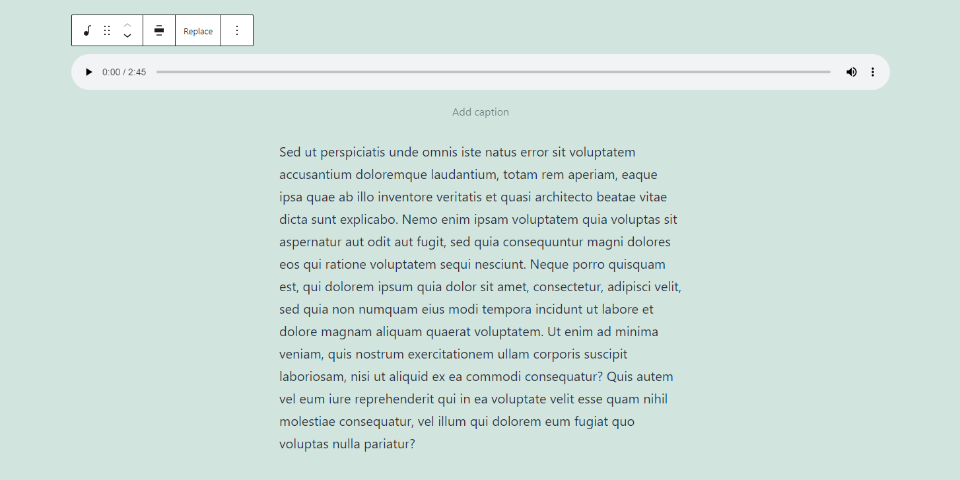
Ihre Audiodatei wird als Audioplayer mit einer Beschriftung angezeigt, um den Namen oder andere Dateidetails einzufügen. Die grundlegenden Audioplayer-Einstellungen sind enthalten.

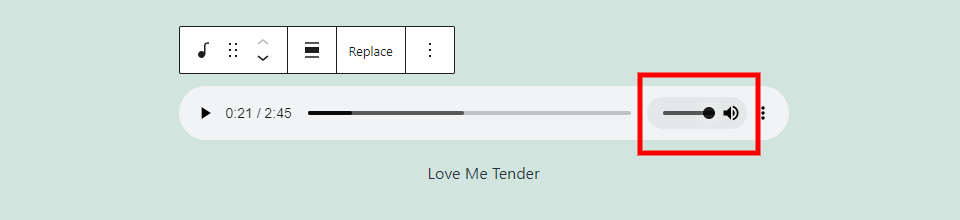
Der Schieberegler wird geöffnet, wenn der Benutzer mit der Maus über das Lautstärkesymbol fährt.

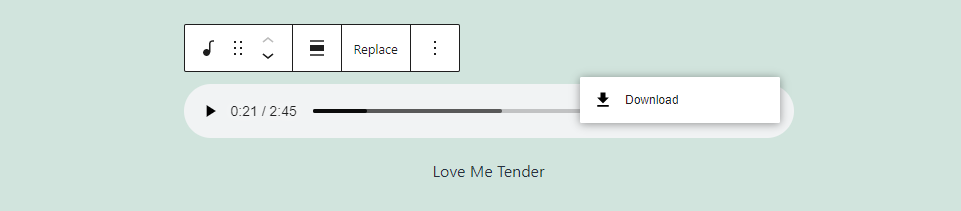
Es gibt drei Punkte auf der rechten Seite, die die Benutzerauswahl offenlegen. Dieser Link steht zum Download bereit.
Einstellungen und Optionen für den Audioblock

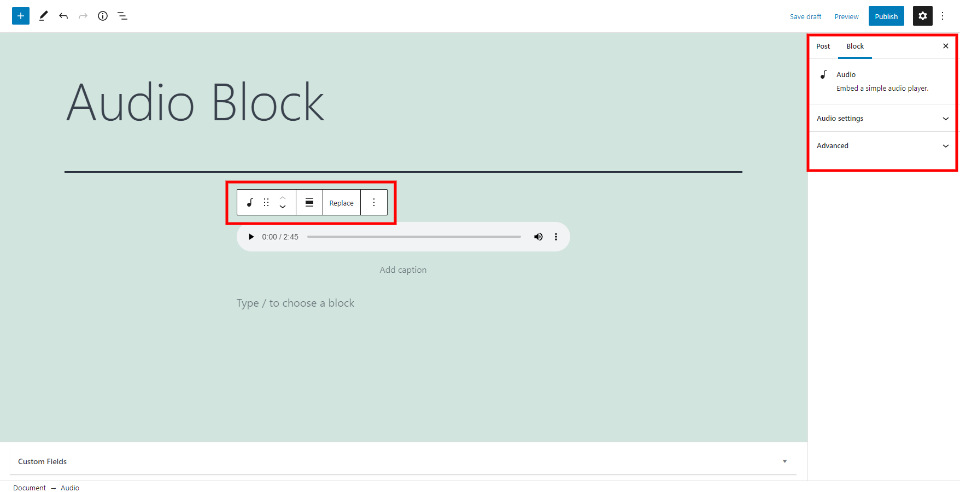
Der Audioblock enthält den Block selbst und die Einstellungen und Optionen der rechten Seitenleiste. Sehen wir uns die beiden an.
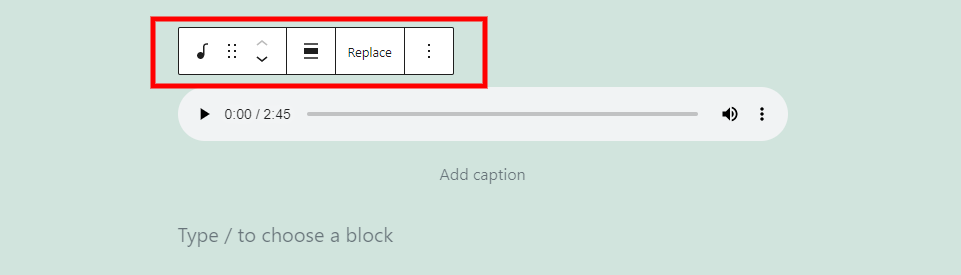
Audioblock-Symbolleiste

Die Symbolleiste des Audioblocks befindet sich über dem Block. Der Block wird angezeigt und hat weniger Instrumente als typische WordPress-Blöcke, wenn Sie ihn auswählen.
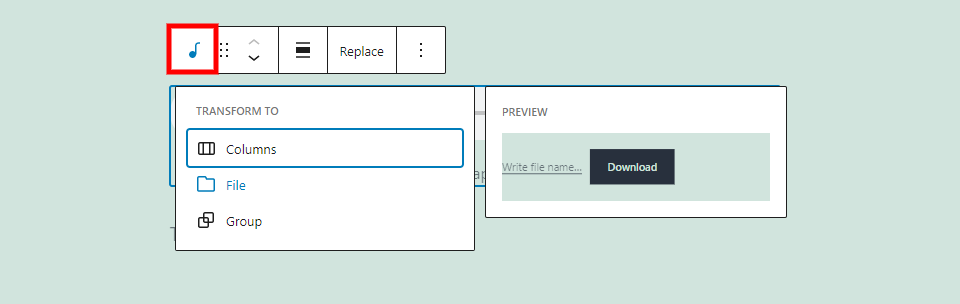
Blocktyp oder -stil ändern

Verwandeln Sie den Spaltenblock von einem Dateiblock in eine Datei, die es Personen ermöglicht, das Audio in einer Datei oder einer gestaltbaren Gruppe herunterzuladen. In diesem Beispiel flattere ich über File. Es zeigt das Erscheinungsbild der Datei als Dateiblock.
Ziehen und verschieben

Sie können den Block mit dem Ziehwerkzeug, dem 6-Punkte-Symbol, an eine beliebige Stelle verschieben. Jedes Mal, wenn Sie auf den Pfeil klicken, bewegt das Verschiebewerkzeug nach oben und unten den Block um ein Inhaltsfeld nach oben oder unten. Beide bieten eine einfache Möglichkeit, Ihren Inhaltsbereich um den Block zu verschieben.
Ausrichtung ändern

Die Ausrichtungsoptionen steuern die Positionierung des Blocks auf dem Monitor. Die Optionen sind die gesamte Breite, rechts und links. Wählen Sie den Inhaltsblock unter dem linken oder rechten Bildschirm aus und wickeln Sie ihn auf dieser Seite des Bildschirms ein.

Dies ist die Breite, die den größten Teil der Bildschirmbreite verbraucht.
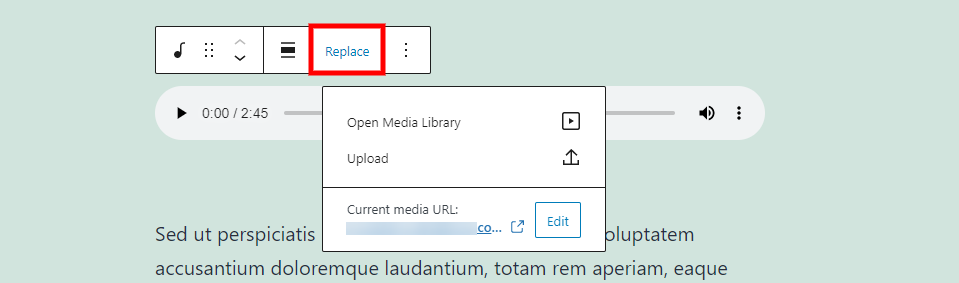
Ersetzen

Sie können die Audiodatei ändern, ohne den Block aus der Audiodatei zu entfernen. Öffnen Sie die Bibliothek, laden Sie sie hoch oder geben Sie eine Datei-URL ein.
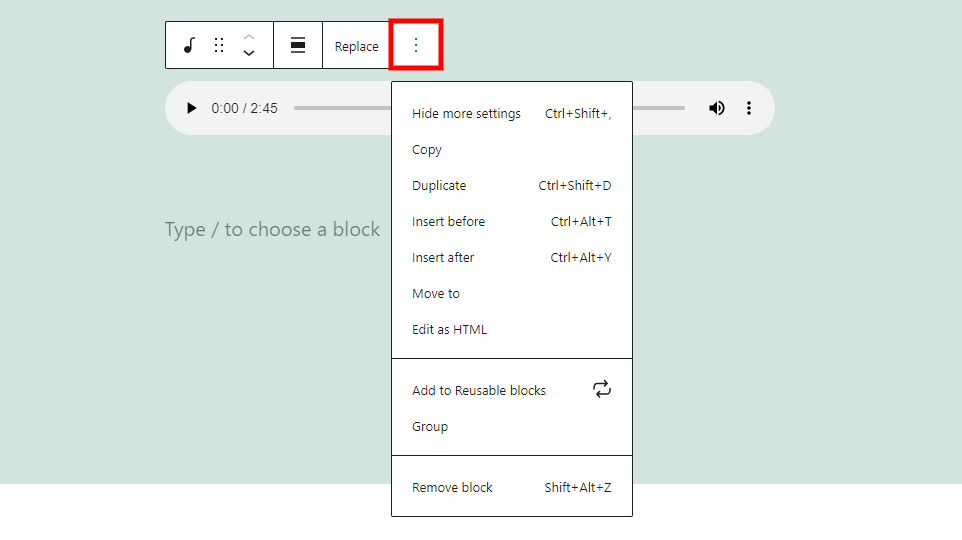
Optionen

Die Option enthält die Standardeinstellungen, die in den meisten WordPress-Blöcken vorhanden sind:
- Weitere Einstellungen ausblenden – die rechte Sidebar verbirgt dies.
- Kopieren – Kopieren Sie den Block, damit Sie den Block an anderer Stelle in Ihren Inhalt einfügen können.
- Duplizieren – fügt ein Originalduplikat des Blocks hinzu.
- Vorher einfügen - für einen Block vor dem Block. Legen Sie es vorher ein.
- Einfügen nach - ein Block nach dem Block wird platziert.
- Verschieben nach – hiermit kann der Block mit Hilfe einer blauen Linie verschoben werden.
- Als HTML ändern - dies ändert den Block in die Editoransicht, um es zu ermöglichen, den HTML-Code zu bearbeiten, ohne die verbleibenden Blöcke zu ändern.
- Zu wiederverwendbaren Blöcken hinzufügen – Hiermit wird der Block zu Ihrer Liste der wiederverwendbaren Blöcke hinzugefügt.
- Gruppe – dies fügt den Block zu einer Gruppe hinzu, sodass Sie sie als einzelne Einheit anpassen können.
- Block entfernen – dies löscht den Block.
Untertitel

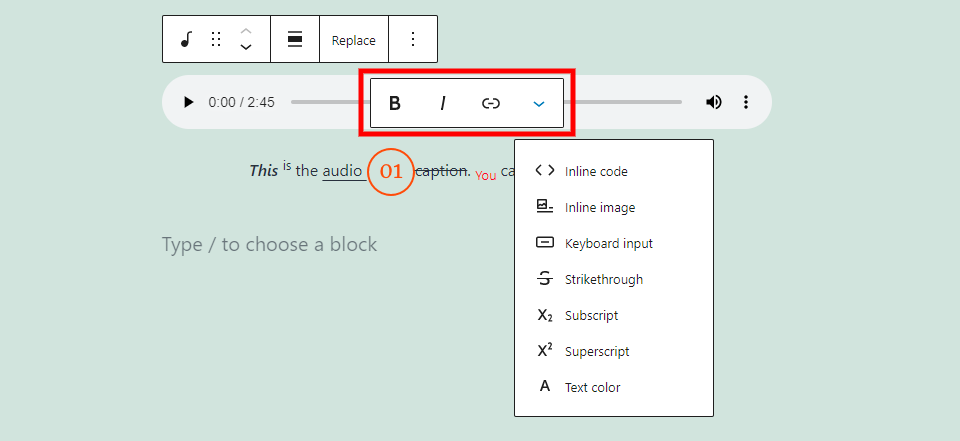
Der Titel enthält verschiedene Auswahlmöglichkeiten, darunter fette und kursive Texteinstellungen, Links und mehr. In diesem Fall habe ich zahlreiche davon verwendet. Es wirkt sich auf den Text aus, den Sie hervorheben.
Die Auswahlmöglichkeiten fett und kursiv sind entweder unabhängig voneinander oder können zusammen verwendet werden. Ich habe im obigen Beispiel "This" fett und kursiv eingefügt.
Für den Link finden Sie unter den von Ihnen verwendeten Vorschlägen. Es hat eine Option, die Verbindung in einem neuen Tab zu öffnen. Im obigen Beispiel habe ich einen Link zum Begriff "Audio" eingefügt.
Wenn Sie auf Weitere Optionen klicken, werden Textstileinstellungen angezeigt. Alle ändern den Text, den Sie markieren. Im obigen Beispiel habe ich viele davon verwendet. Einschließlich:
Inline-Code – Hiermit wird der Text so gestaltet, dass er wie Code aussieht.
Inline-Bild – Hiermit wird ein Inline-Bild aus Ihrer Medienbibliothek hinzugefügt, wie ich es zwischen den Wörtern „Audio“ und „Caption“ getan habe.
Tastatureingabe – Hiermit wird der Text mit der von Ihrem Browser verwendeten Tastatur-HTML-Formatierung formatiert.
Durchgestrichen – hier wird eine Linie durch den Text gesetzt, wie das Wort „Beschriftung“ im Beispiel oben.
Tiefgestellt – dies macht den Text niedriger und kleiner als der Rest, wie das Wort „Du“ im obigen Beispiel.
Hochgestellt – dadurch wird der Text höher und kleiner als der Rest.
Textfarbe  ⠀ „dies eröffnet Farbe Werkzeuge , um die Farbe des Textes zu ändern, wie Iâ € ™ mit dem Wort getan habe â € œyouâ € im Beispiel oben. Wählen Sie aus vorausgewählten Farben oder erstellen Sie eine benutzerdefinierte Farbe. Für benutzerdefinierte Farben können Sie die Farbauswahl verwenden oder den Hex-Code, RGB-Code oder HSL-Code eingeben.
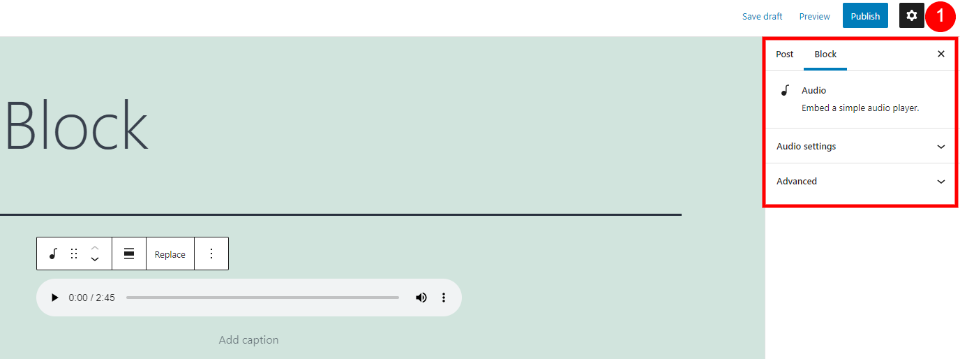
Einstellungen der Audioblock-Sidebar

Fügen Sie den Seitenleisteneinstellungen Audio und anspruchsvolle Anpassungen hinzu. Wenn die Seitenleiste nicht angezeigt wird, wählen Sie das Zahnrad aus, um die Einstellungen anzuzeigen. Wählen Sie den Block für diesen bestimmten Block aus, um die Optionen anzuzeigen. Schauen Sie sich die Einstellungen genauer an.
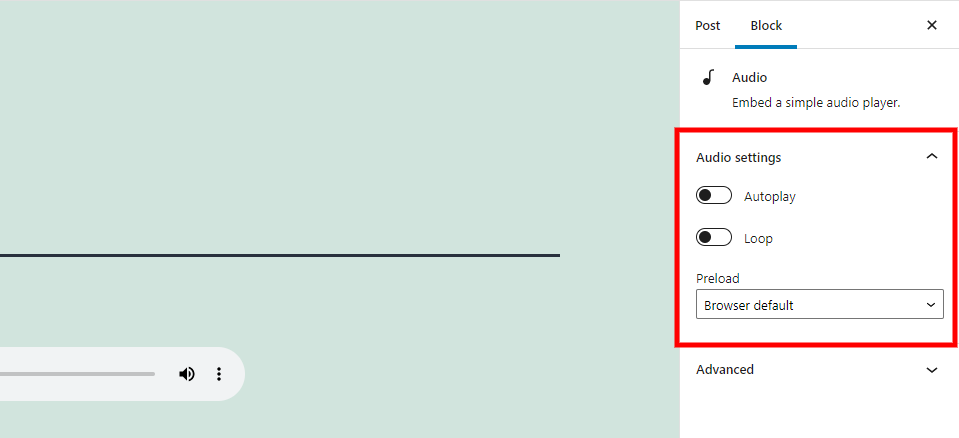
Audio Einstellungen

Sie können in den Audioeinstellungen auswählen, wie der Audioplayer die Datei verarbeitet. Wenn die Website geladen wird, beginnt sie automatisch zu spielen. Die Schleifenkonfiguration startet die Datei, sobald das Ende der Datei erreicht ist.
Die Vorspannung funktioniert auch, Sie können wählen. Dies steuert, wie viel die Seite in den Browser des Benutzers lädt. Optionen einschließen:
Auto – die gesamte Audiodatei wird heruntergeladen, auch wenn Sie nicht auf den Benutzer klicken, um sie abzuspielen.
Metadaten - es wird nur der Text heruntergeladen, der die grundlegenden Informationen der Datei darstellt. Sie laden die Audiodatei selbst nicht herunter, es sei denn, Sie möchten sie abspielen.
Keine – Es werden keine Daten oder Informationen automatisch heruntergeladen.
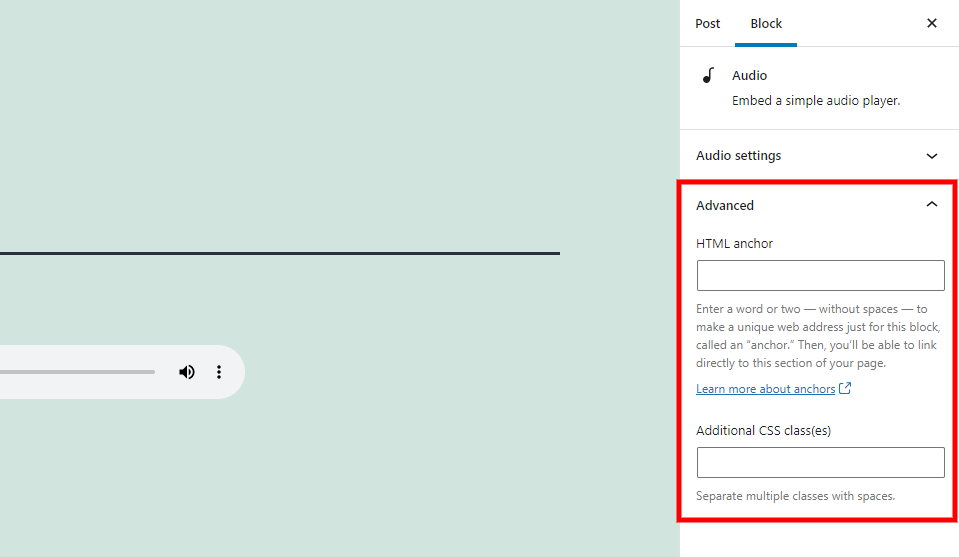
Fortschrittlich

Felder für HTML-Anker und zusätzliche CSS-Klassen enthalten die erweiterten Einstellungen. Der HTML-Anker ist eine URL, um sich direkt mit dem Block zu verbinden. Das Feld CSS Additional Classes ermöglicht Ihnen, einen Block zu erstellen, indem Sie CSS-Klassen hinzufügen.
Häufig gestellte Fragen zum Audioblock
Was macht der Audioblock?
Es fügt Ihrer Website einen Audioplayer hinzu, mit dem Benutzer eine Audiodatei abspielen oder herunterladen können.
Was ist der Vorteil der Verwendung des Audio Blocks?
Es baut einen Player auf, damit Sie wissen, dass Sie eine Audiodatei anhören können.
Kann es in andere Blöcke umgewandelt werden?
Jawohl. Es kann auch in einen Block von Dateien, Spalten oder Gruppen umgewandelt werden. Der Dateiblock ermöglicht es Benutzern und nicht ihren Browsern, die Datei herunterzuladen.
Können andere Blöcke für Audiodateien verwendet werden?
Jawohl. Sie können die URL in einen Einbettungsblock eingeben. Der Audioblock hat jedoch keine Audiokonfiguration. Es gibt Ihnen einen Audioplayer auf der Vorderseite, aber er ist nicht so schön wie der, den dieser Block bietet. Die integrierte Version enthält weder eine Download-Option noch eine Bildunterschrift, sondern zeigt die Uhrzeit in der Tracking-Leiste an.
Was sind die besten Verwendungen für diesen Block?
Dieser Block kann für Musik, Audiotracks, Albumbeispiele, Podcasts, Predigten, Audiokurse, Hörbücher usw. verwendet werden.
Welche Dateitypen kann der Block verwenden?
Der Audioblock ist mit .mp3-, .m4a-, .ogg- und .wav-Dateien kompatibel. Der Player sieht bei jedem Dateityp gleich aus und funktioniert gleich.
Abschluss
Dies ist unsere Ansicht zum Audioblock von WordPress. Dies ist ein einfacher Block mit einigen Parametern. Sie verwalten seine Position innerhalb Ihres Inhalts und wie er in den Browsern Ihrer Besucher funktioniert. Dieser Block ist eine gute Wahl für jede Audiodatei, die mit WordPress kompatibel ist.





