Haben Sie sich jemals gewünscht, die WooCommerce-Warenkorbseite mithilfe der von Elementor ? bereitgestellten visuellen Oberfläche zu entwickeln und zu ändern?

Wir haben wunderbare Neuigkeiten! Der aktualisierte Elementor WooCommerce Builder enthält neue Funktionen in der Version Elementor Pro 3.5 vom November 2021, einschließlich spezialisierter Widgets für den Warenkorb, die Kasse und die Seiten „Mein Konto“ Ihres Geschäfts.
Bisher mussten Sie sich auf Ihr WooCommerce-Thema verlassen, um das Design, Layout und den Inhalt dieser wichtigen Seiten zu verwalten. Jetzt können Sie das Design, Layout und den Inhalt dieser Elemente vollständig von Elementor aus verwalten.
Dieser Artikel zeigt, wie Sie ein einzelnes Element verwenden – das neue Warenkorb-Widget. Genauer gesagt erfahren Sie, wie Sie das neue Warenkorb-Widget von Elementor Pro nutzen können, um die Warenkorbseite Ihres Shops zu verwalten und zu verbessern, ohne Elementor jemals verlassen zu müssen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSo funktioniert das WooCommerce-Warenkorb-Widget
Der Einkaufswagen in Ihrem Geschäft ist eine entscheidende Komponente der Benutzererfahrung auf Ihrer E-Commerce-Website. Einkaufswagen rationalisieren den Zahlungsprozess für Ihre Kunden und ermöglichen es Käufern, interessante Dinge einfach zu speichern.
Mit dem neuen Warenkorb-Widget von Elementor können Sie Ihre Warenkorbseite vollständig personalisieren, um sicherzustellen, dass sie zur restlichen Identität Ihres Geschäfts passt und für den Verkauf optimiert ist. Im Folgenden finden Sie einige Beispiele für die Anpassungen, die Sie am Einkaufswagen-Widget vornehmen können:
- Wählen Sie aus einer Vielzahl von Warenkorb-Layouts, einschließlich ein- oder zweispaltiger Layouts.
- Passen Sie die Farben und die Typografie jedes Elements in Ihrem Warenkorb an.
- Konfigurieren Sie das Layout und den Abstand jedes Elements auf Elementbasis, indem Sie beispielsweise den Zeilenabstand zwischen verschiedenen Warenkorbinformationen ändern.
- Bearbeiten Sie die Beschriftungen für die verschiedenen Abschnitte Ihrer Warenkorbseite sowie die Formulierungen für die verschiedenen Schaltflächen.
- Passen Sie die Formulare in Ihrem Warenkorb an, einschließlich des Gutscheinformulars und der Versandkostenberechnung.
Wie bei allen Elementor-Designs haben Sie auch die Möglichkeit, die Darstellung Ihres Warenkorbs auf mehreren Plattformen anzupassen, um sicherzustellen, dass jeder Verbraucher ein positives Einkaufserlebnis hat, unabhängig davon, ob er auf einem Desktop, Tablet oder Mobilgerät surft.
So verwenden Sie das Warenkorb-Widget in Elementor
Lassen Sie uns nun den Prozess der Installation des Elementor Cart-Widgets in Ihrem WooCommerce-Shop durchgehen.
Bearbeiten Sie die Standard-Warenkorbseite Ihres Shops.
Wenn Sie einen WooCommerce-Shop erstellen, erstellt WooCommerce eine automatische Warenkorbseite für Sie, die den WooCommerce-Warenkorb-Shortcode verwendet.
Für dieses Tutorial werden Sie eine Seite entwickeln, die auf dieser basiert. Anstatt jedoch das Standarddesign Ihres Designs zu verwenden, ändern Sie diese Seite mit Elementor, um Zugriff auf alle Designmöglichkeiten von Elementor zu erhalten.
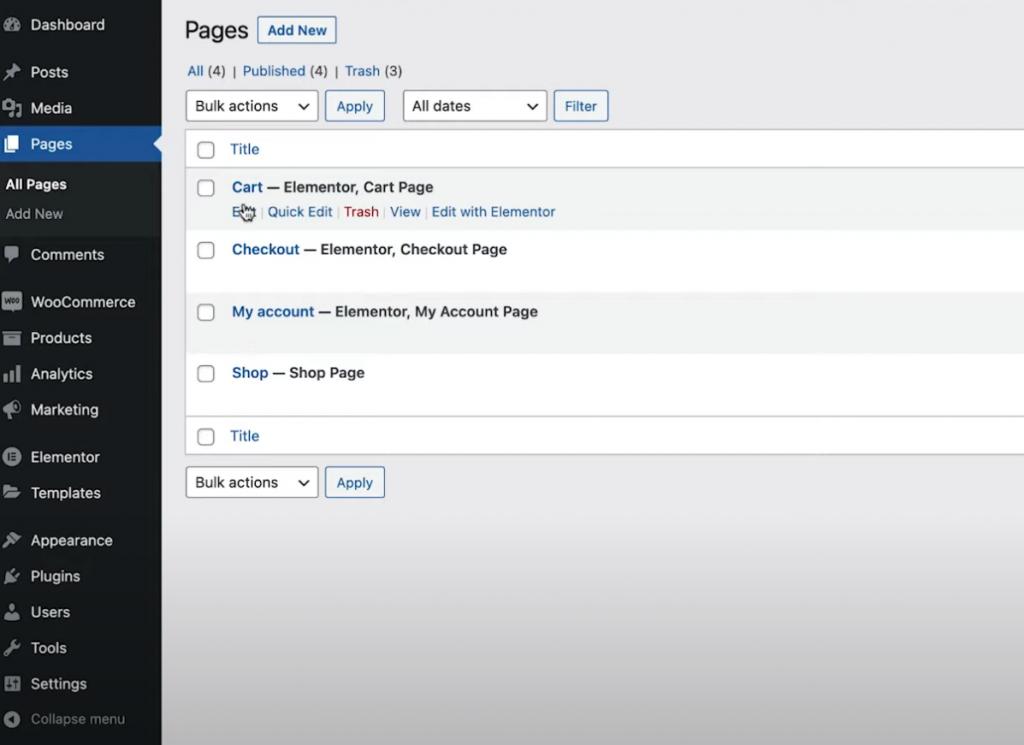
Navigieren Sie zunächst zur Seitenliste Ihres Dashboards und suchen Sie die Warenkorbseite. Sie sollte eindeutig mit „Warenkorbseite“ gekennzeichnet sein.

Wenn Sie es identifiziert haben, klicken Sie auf die Schaltfläche Bearbeiten, um den WordPress-Editor aufzurufen. Wählen Sie dann im Editor die Option Mit Elementor bearbeiten, um die Benutzeroberfläche von Elementor zu öffnen.
Ersetzen Sie den Warenkorb-Shortcode durch das Warenkorb-Widget
Wenn Sie die vorhandene Warenkorbseite Ihres Shops zum ersten Mal in Elementor öffnen, sehen Sie den Shortcode [woocommerce cart] eingebettet in einen Elementor-Texteditor.
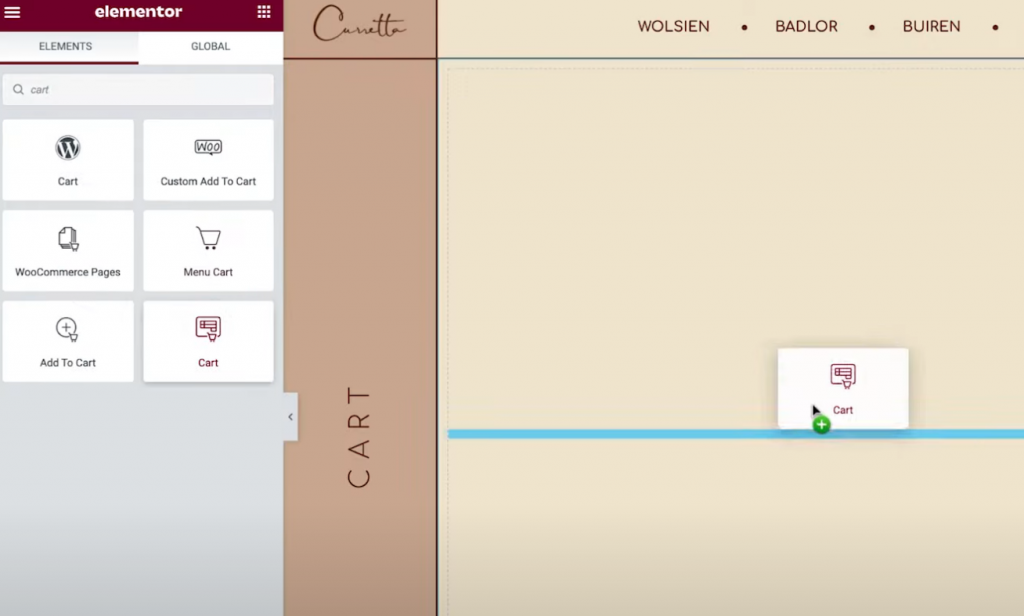
Entfernen Sie zunächst diesen vorhandenen Shortcode und tauschen Sie ihn mit dem neuen speziellen Warenkorb-Widget von Elementor aus:

Sie können jetzt damit beginnen, das Erscheinungsbild Ihrer Einkaufswagenseite zu ändern.
Hinweis — Wir empfehlen, Ihrem Einkaufswagen ein paar Dinge hinzuzufügen, um ein Gefühl dafür zu bekommen, wie ein „voller“ Einkaufswagen aussieht, während Sie an Ihrem Design arbeiten. Andernfalls werden Sie feststellen, dass Ihr Einkaufswagen leer ist, wenn Sie in Elementor arbeiten.
Dies kann erreicht werden, indem Sie auf das Frontend Ihres Shops zugreifen, Dinge zu Ihrem Warenkorb hinzufügen und dann die Elementor-Oberfläche aktualisieren. Sobald Elementor neu geladen wurde, sollten diese Waren in Ihrem Einkaufswagen angezeigt werden, während Sie an Ihrem Design arbeiten.
Wenn Sie jemals einen "leeren" Warenkorb in der Vorschau anzeigen möchten, entfernen Sie einfach die Produkte aus Ihrem Warenkorb auf der Vorderseite Ihrer Website und aktualisieren Sie dann die Elementor-Oberfläche.
Einkaufswagen-Layout einrichten
Um das Layout, Design und Verhalten Ihres Warenkorbs zu ändern, greifen Sie wie bei jedem anderen Elementor-Widget auf seine Einstellungen in der Seitenleiste zu.
Zunächst können Sie in der Dropdown-Liste Layout der allgemeinen Einstellungen zwischen einem einspaltigen oder zweispaltigen Layout wählen. Die Verwendung eines zweispaltigen Layouts ist vorteilhaft, da es die Warenkorbsummen nach oben hebt und sie beim Surfen auf größeren Geräten besser sichtbar macht.
Darüber hinaus können Sie den Schalter „Sticky Right Column“ aktivieren, um die Warenkorbsummenspalte beim Scrollen zu fixieren. Darüber hinaus möchten Sie möglicherweise einen Versatz einfügen, um sicherzustellen, dass sich dieser nicht mit anderen Informationen überschneidet.

Anschließend können Sie den Text der Schaltfläche „Einkaufswagen aktualisieren“ in den Einstellungen der Bestellübersicht bearbeiten.
Ähnliche Optionen sind in den Summeneinstellungen verfügbar, um die Beschriftungen und die Positionierung verschiedener Warenkorbartikel anzupassen, wie z. B. den Text für die Schaltfläche „Zur Kasse gehen“.
Sie können die Einstellungen des Widgets auch ändern, wenn Sie die Option WooCommerce-Versandrechner aktiviert haben. Indem Sie zu den WooCommerce-Einstellungen Versand Versandoptionen gehen und auf das Kästchen klicken, um den Versandrechner auf der Warenkorbseite zuzulassen, können Sie den Versandrechner aktivieren.
Schließlich können Sie mit den Einstellungen für weitere Optionen die automatische Warenkorb-Aktualisierungsfunktion ein- und ausschalten. Anstatt dass Käufer die Schaltfläche „Aktualisieren“ drücken müssen, um Änderungen vorzunehmen, aktualisiert diese Funktion automatisch den Warenkorb, ohne dass die Seite neu geladen werden muss.
Warenkorb-Styling
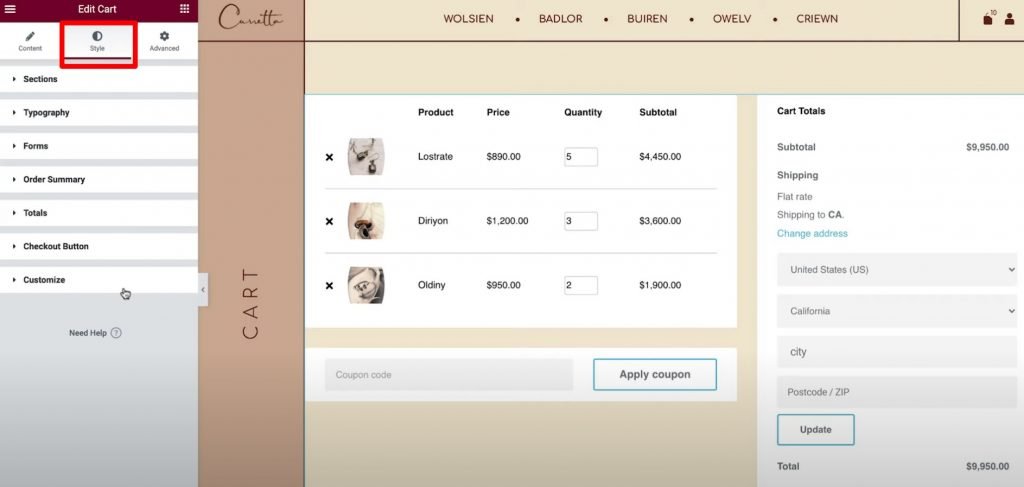
Sie können jetzt das Erscheinungsbild Ihres Einkaufswagens anpassen, indem Sie in den Einstellungen des Widgets auf die Registerkarte „Stil“ gehen. Hier finden Sie eine Vielzahl verschiedener Einstellungskategorien, darunter Abschnitte, Typografie und Formulare.

Im Folgenden sind typische Stiloptionen aufgeführt, die in jedem Bereich verfügbar sind:
- Abschnitte - Sie können das Erscheinungsbild aller drei Warenkorb-Widget-Komponenten anpassen. Sie können beispielsweise ein Hintergrundbild verwenden oder dem gesamten Einkaufswagen einen Schatten hinzufügen.
- Typografie — Sie können Schriftarten und Farben für wichtige Beschriftungen wie Titel, Beschreibungen und Links auswählen.
- Formulare – können Sie das Coupon-Feldformular und das Versandfeldformular gestalten (wenn der Versandrechner auf der Warenkorbseite aktiviert wurde). Sie können beispielsweise den Parameter „Rows Gap“ verwenden, um Formularfelder zu trennen.
- Schaltflächen – Sie können die Schaltflächen „Coupon anwenden“ und „Aktualisieren“ mithilfe einer der standardmäßigen Stiloptionen für Elementor-Schaltflächen anpassen.
- Bestellzusammenfassung – Sie haben die vollständige Kontrolle über das Aussehen der Produkte in Ihrem Einkaufswagen und in der Bestellzusammenfassung.
- Summen – Sie haben die vollständige Kontrolle über das Design des Abschnitts „Warenkorbsummen“, der die Gesamtkosten der Bestellung des Käufers anzeigt.
- Checkout Button — haben Sie die vollständige Kontrolle über das Erscheinungsbild des Checkout-Buttons. Sie sollten es optisch ansprechend gestalten, um sicherzustellen, dass Käufer es nicht verpassen, da dies die Aktion ist, die Sie anfordern.
Anpassen — Sie können die Bestellzusammenfassung, den Coupon und die Gesamtsummen auf einer detaillierteren Ebene anpassen. Indem Sie diese Optionen einbeziehen, erhalten Sie Zugriff auf zusätzliche Einstellungen für diese Bereiche. Sie können dies beispielsweise verwenden, um Ihren "Gesamt"-Bereich vom Rest Ihres Warenkorbs zu unterscheiden, indem Sie eine bestimmte Hintergrundfarbe, einen Box-Schatten und einen Rahmen verwenden.
Anpassen für die mobile Version
Wenn Sie das Elementor Cart-Widget verwenden, reagiert Ihr Warenkorb standardmäßig auf Mobilgeräten. Elementor-Warenkörbe ermöglichen es Ihnen, wie andere Elementor-Widgets und -Designs, das Erscheinungsbild Ihres Einkaufswagens an die Bedürfnisse Ihrer Kunden anzupassen.
Rufen Sie dazu den reaktionsschnellen Bearbeitungsmodus von Elementor auf und Sie sehen mobile Symbole neben den gerätespezifischen Optionen.
Sie können beispielsweise den Zeilenabstand variieren, je nachdem, ob sich der Benutzer auf einem Desktop- oder Mobilgerät befindet, oder je nach Schriftgröße verschiedener Elemente.
Passen Sie die WooCommerce-Einstellungen in den Website-Einstellungen an
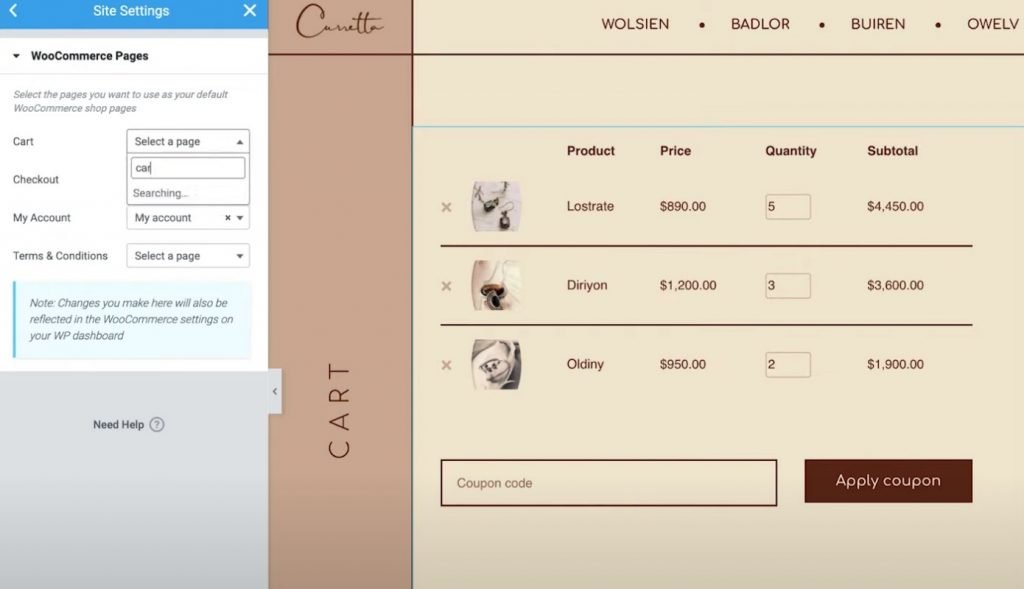
Dieser letzte Schritt ist optional, aber es ist erwähnenswert, dass Sie die Zuweisung wichtiger WooCommerce-Seiten auch über die Registerkarte Elementor Site Settings regulieren können.

Wenn Sie beispielsweise Elementor verwendet haben, um eine neue Seite für Ihren Warenkorb zu erstellen, anstatt die alte WooCommerce-Warenkorbseite zu ändern, können Sie WooCommerce anweisen, die neue Seite mithilfe der Elementor-Site-Einstellungen zu verwenden.
Auf diese Parameter kann über die Registerkarte WooCommerce im Standardbereich Website-Einstellungen zugegriffen werden. Unter der Überschrift Einstellungen sehen Sie die WooCommerce-Option.
Erstellen und ändern Sie den Einkaufswagen mit Elementor
Dank des neuen WooCommerce-Warenkorb-Widgets können Sie jetzt Ihre WooCommerce-Warenkorbseite erstellen und konfigurieren, ohne Elementor Pro zu beenden.
Sie können den Stil jedes Elements personalisieren, aus einer Vielzahl von Layouts auswählen und die Beschriftungen mit den Optionen von Elementor anpassen. Durch diese größere Kontrolle über die Warenkorbseite können Sie sicherstellen, dass sie zum restlichen Design Ihres Shops passt, und sie für mehr Umsatz optimieren.
Darüber hinaus enthält Elementor Pro neue Widgets für alle anderen kritischen Bereiche Ihres Shops, wie die Seiten „Kasse“ und „Mein Konto“. Diese Widgets machen WooCommerce-Shortcodes überflüssig und ermöglichen Ihnen eine beispiellose Flexibilität in Ihrem Geschäft.
Alle diese neuen Widgets erweitern die aktuelle WooCommerce Builder-Funktionalität, wie z. B. die Möglichkeit, die WooCommerce-Einzelproduktseite zu personalisieren.
Wenn Sie bereits mit Elementor Pro und dem WooCommerce Builder vertraut sind, können Sie sofort mit der Verwendung des Warenkorb-Widgets beginnen, indem Sie dieser Anleitung folgen. Wenn Sie noch nicht auf Elementor Pro aktualisiert haben, tun Sie dies heute, um Zugriff auf das neue Warenkorb-Widget, WooCommerce Builder und alle anderen erstaunlichen Funktionen von Elementor Pro zu erhalten.
Haben Sie immer noch Probleme mit dem WooCommerce Cart-Widget in Elementor Pro 3.5?? Sagen Sie es uns im Kommentarbereich!




