Auch wenn ein traditioneller Lebenslauf nie aus der Mode kommt, lohnt es sich, neue Wege zu erkunden, um Ihre Fähigkeiten effektiv zur Geltung zu bringen. Eine solche Option ist die Erstellung einer Online-Lebenslauf-Website, was besonders nützlich sein kann, wenn Sie einen Job in der Technologiebranche suchen. In diesem Schritt-für-Schritt-Tutorial zeigen wir Ihnen, wie Sie mit Divi und dem KOSTENLOSEN Creative CV Layout Pack ein beeindruckendes Online-Lebenslauf-Website-Design erstellen! Darüber hinaus zeigen wir Ihnen, wie Sie das integrierte Divi Circle Counter-Modul optimal nutzen, um Ihre Erfolge auf fesselnde Weise zu präsentieren.“

Unabhängig davon, ob Sie ein erfahrener Fachmann sind oder gerade erst Ihre Karriere beginnen, kann Ihnen eine Online-Lebenslauf-Website einen Wettbewerbsvorteil verschaffen, da potenzielle Arbeitgeber leicht auf Ihre Fähigkeiten und Erfolge zugreifen und diese würdigen können. Lassen Sie sich diese Gelegenheit nicht entgehen, sich auf dem Tech-Arbeitsmarkt hervorzuheben!“
Installieren Sie das Layout-Paket
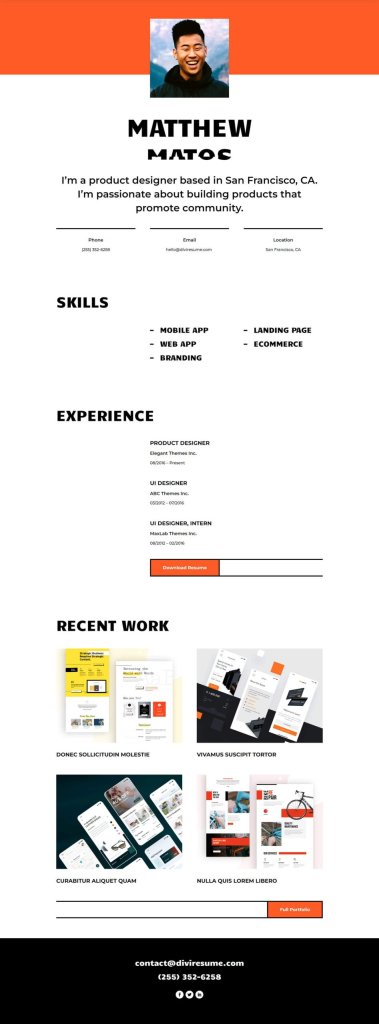
In diesem Tutorial erfahren Sie, wie Sie das Home-Layout des Pakets mithilfe des Circle Counter-Moduls in Divi verbessern können. Mit diesem fantastischen nativen Modul können Sie Ihre Fähigkeiten mit klaren Linien, Animationen und anderen beeindruckenden Funktionen wunderbar präsentieren. Indem Sie es in Ihr Layout integrieren, können Sie Ihre Fähigkeiten auf visuell ansprechende Weise präsentieren und Ihrem Lebenslauf eine einzigartige Note verleihen. Also fangen wir an und sehen, wie das Hauslayout sofort aussieht!

Abschnitt „Fähigkeiten“.
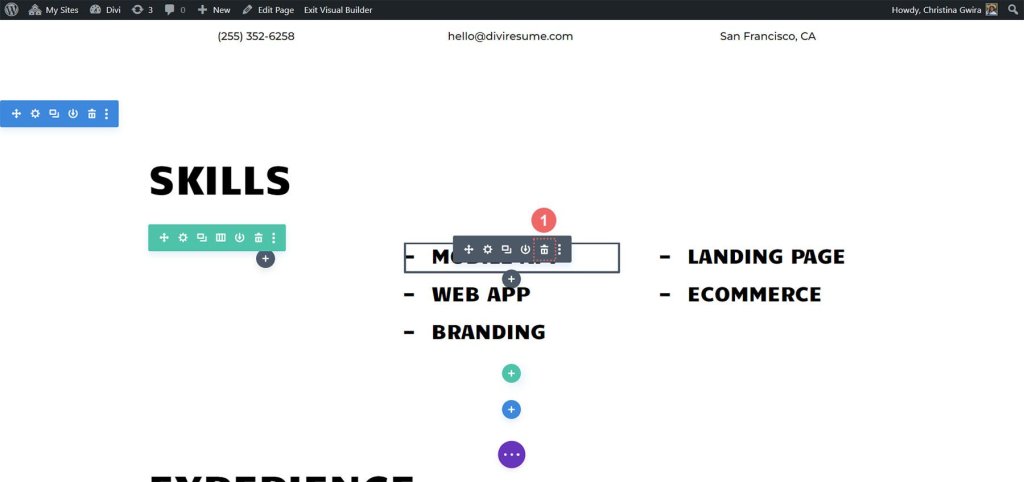
Entfernen Sie die Textmodule. Bewegen Sie dazu einfach Ihre Maus über jedes Modul. Im daraufhin angezeigten Menü „Moduleinstellungen“ wird ein Papierkorbsymbol angezeigt. Klicken Sie auf dieses Symbol, um die Textmodule zu löschen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
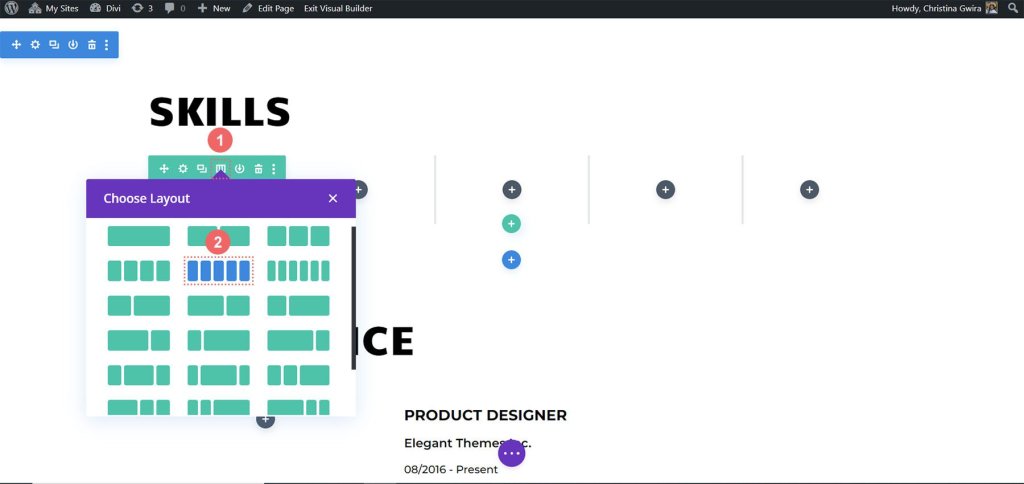
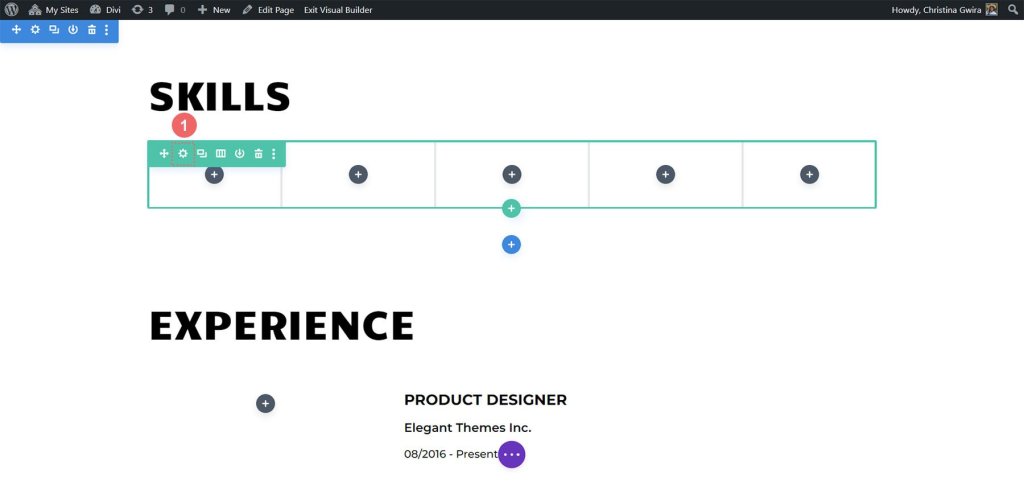
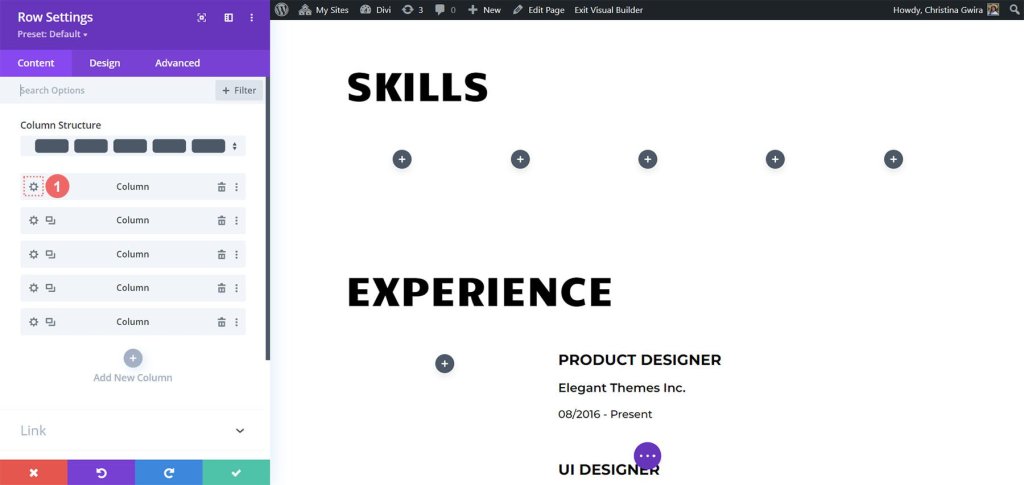
Passen Sie die Zeilenstruktur an. Suchen Sie im Hover-Menü der Zeile nach dem Rastersymbol. Klick es an. Wählen Sie dann die Anzahl der Spalten aus, die Sie zur Präsentation Ihrer Fähigkeiten verwenden möchten. In unserem Beispiel verwenden wir 5 Spalten. Klicken Sie also auf das Symbol für 5 Spalten.

Wir möchten jeder Spalte in der Zeile Rahmen hinzufügen, ähnlich den Rahmen, die im Creative CV Layout Pack verwendet werden. Um dies zu erreichen, klicken Sie einfach auf das Zahnradsymbol und es öffnet sich ein modales Feld mit dem Namen „Zeileneinstellungen“.

Gehen Sie nun zu den Zeileneinstellungen und suchen Sie das Zahnradsymbol in der ersten Spalte.

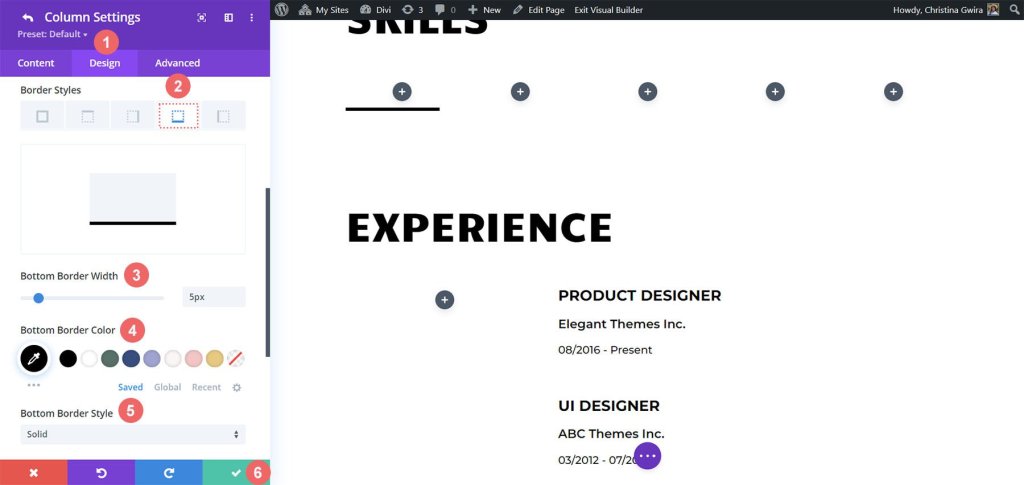
Wenn Sie auf das Zahnradsymbol klicken, werden die Spalteneinstellungen für Sie geöffnet. Sobald Sie dort sind, navigieren Sie zur Registerkarte „Design“. Gehen Sie von dort zur Registerkarte „Rahmen“.
Jetzt möchten wir am unteren Rand jeder der 5 Spalten in dieser Zeile einen dicken schwarzen Rand hinzufügen. Verwenden Sie dazu die folgenden Einstellungen:
Rahmenstärke: 5 Pixel
Rahmenfarbe: #000000
Randstil: Massiv

Nachdem Sie Ihre Einstellungen eingegeben haben, klicken Sie einfach auf das grüne Häkchen, um Ihre Spalteneinstellungen zu speichern. Wiederholen Sie diese Schritte für die anderen Spalten in der Zeile. Wenn Sie alle Spalten eingerichtet haben, vergessen Sie nicht, die gesamte Zeile zu speichern.
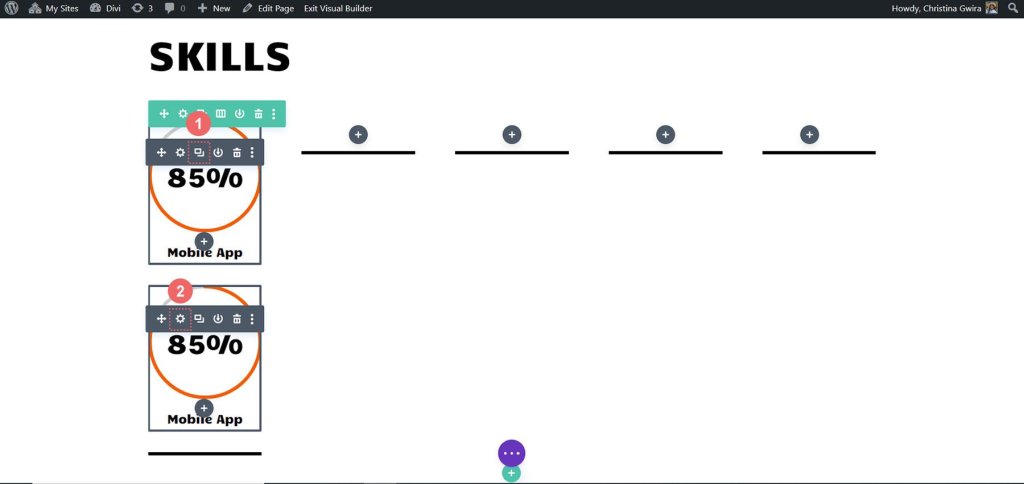
Kreiszählermodul hinzufügen
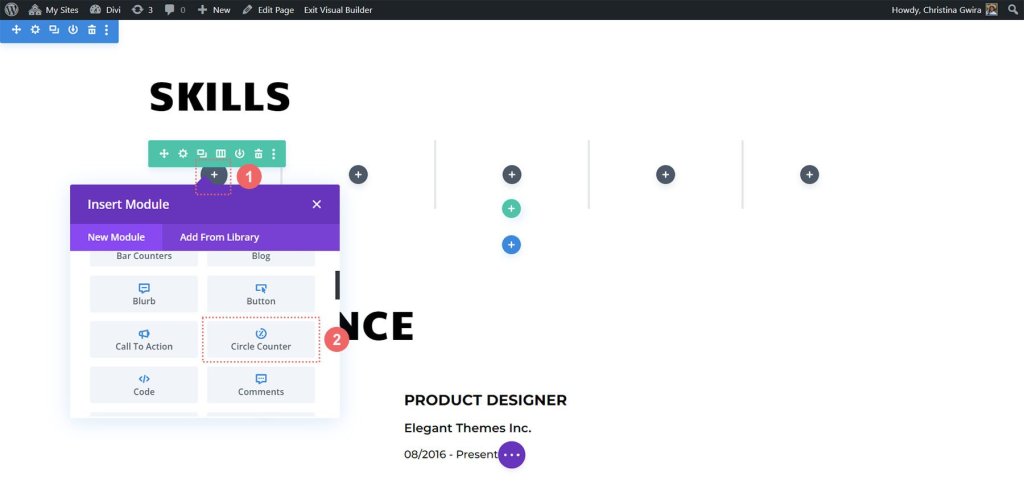
Nachdem wir nun den Grundstein gelegt haben, ist es an der Zeit, die Hauptattraktion einzuführen – das Circle Counter-Modul. Um zu beginnen, klicken Sie einfach auf das graue Plus-Symbol in der ersten Spalte. Wählen Sie als Nächstes das Symbol „Circle Counter“, um dieses fantastische Modul zur Zeile hinzuzufügen.

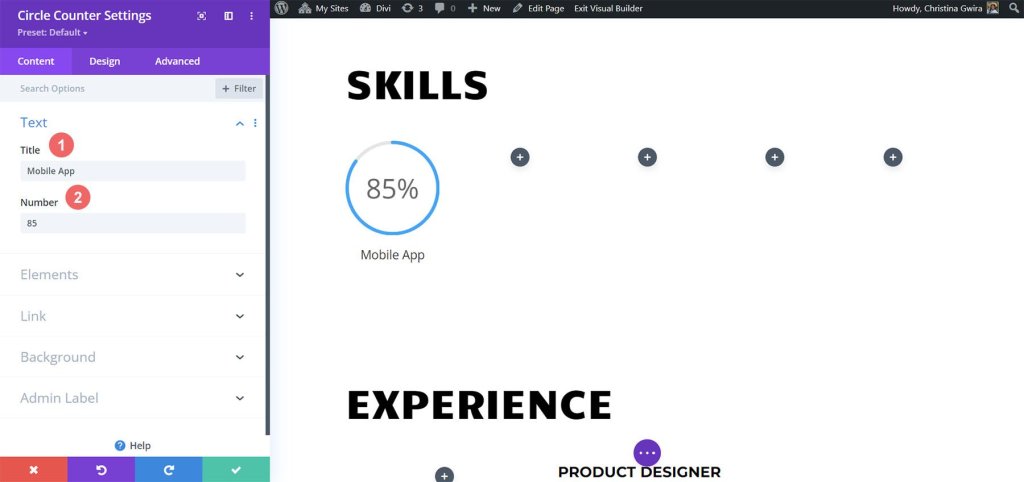
Wir werden uns vom Branding des Creative CV Layout Packs inspirieren lassen, um unserer neuesten Ergänzung ein stilvolles Aussehen zu verleihen. Beginnen wir damit, die Fertigkeit, die wir präsentieren möchten, im Feld „Titel“ auf der Registerkarte „Inhalt“ hinzuzufügen. Geben Sie anschließend den Prozentsatz an, der Ihre Kompetenz in dieser Fähigkeit darstellt. Denken Sie daran, dass Authentizität entscheidend ist, wenn Sie Ihre persönliche Marke aufbauen und sich online präsentieren.

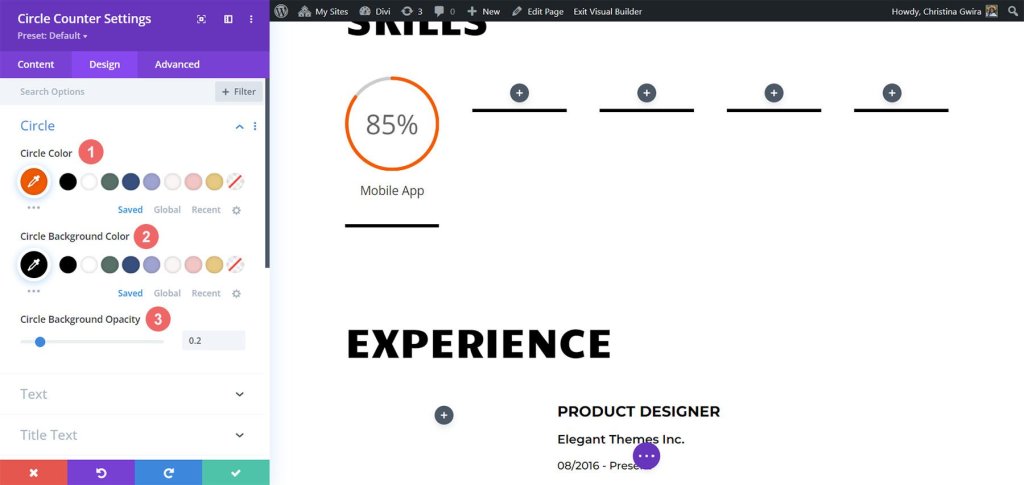
Nehmen wir nun das Markendesign der kreativen Lebenslaufvorlage als Referenz und fahren mit der Registerkarte „Design“ fort. Hier fügen wir unserem Kreiszählermodul etwas Farbe hinzu. Klicken Sie auf der Registerkarte „Design“ auf die Option „Kreis“. Um den Kreisteil unseres Moduls zu gestalten, verwenden Sie die folgenden Einstellungen:
Kreisdesign-Einstellungen:
- Kreisfarbe: #fe5a25
- Kreis-Hintergrundfarbe: #000000
- Deckkraft des Kreishintergrunds: 0,2

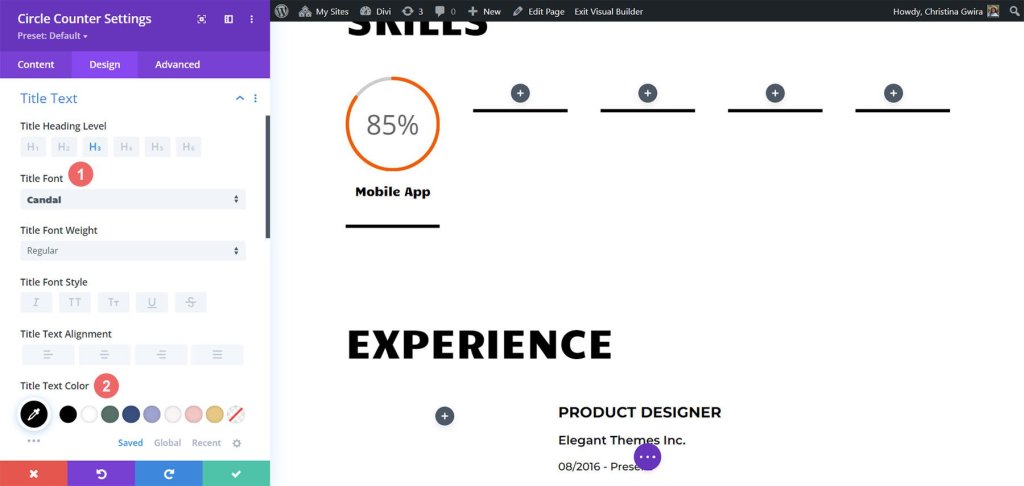
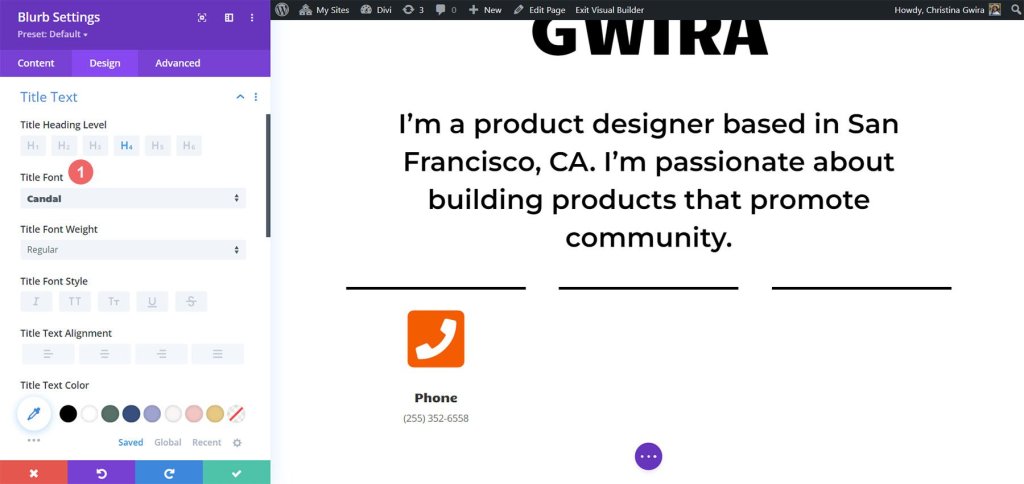
Als Nächstes gestalten wir den Titel unseres Moduls. Klicken Sie dazu auf den Reiter „Titeltext“. Wir möchten, dass der Titel dieselbe Schriftart wie der Rest des Layouts hat, nämlich „Candal“. Hier sind die Einstellungen für den Titeltext:
- Schriftart: Candal
- Textfarbe: #000000 (schwarz)

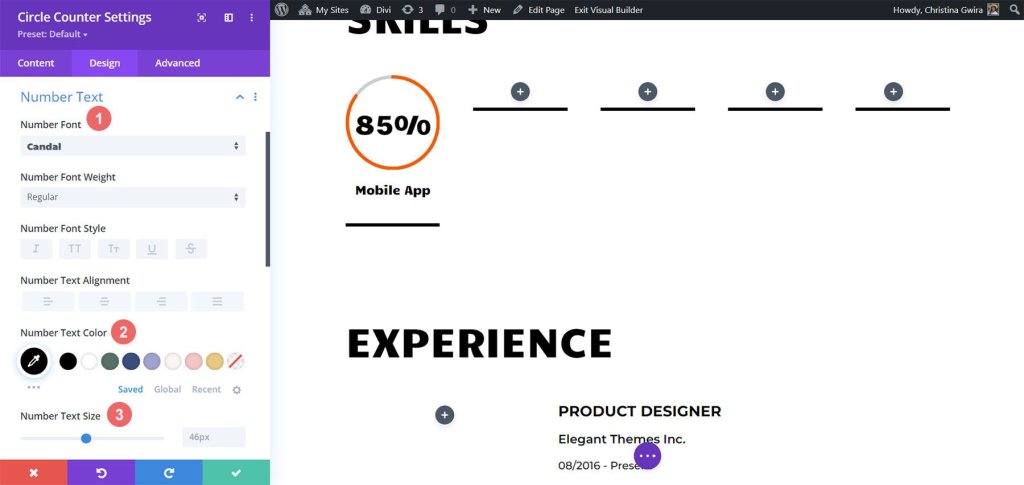
Beim Zahlentext-Stil folgt er dem gleichen Muster wie der Titeltext, wir werden jedoch die Schriftgröße vergrößern, um die Aufmerksamkeit auf unsere im Kreiszählermodul angezeigten Fähigkeiten zu lenken. Um auf die Einstellungen für den Zahlentext zuzugreifen, klicken Sie auf die Registerkarte „Zahlentext“. Hier sind die Einstellungen:
- Schriftart: Candal
- Textfarbe: #000000 (schwarz)
- Textgröße: 46px

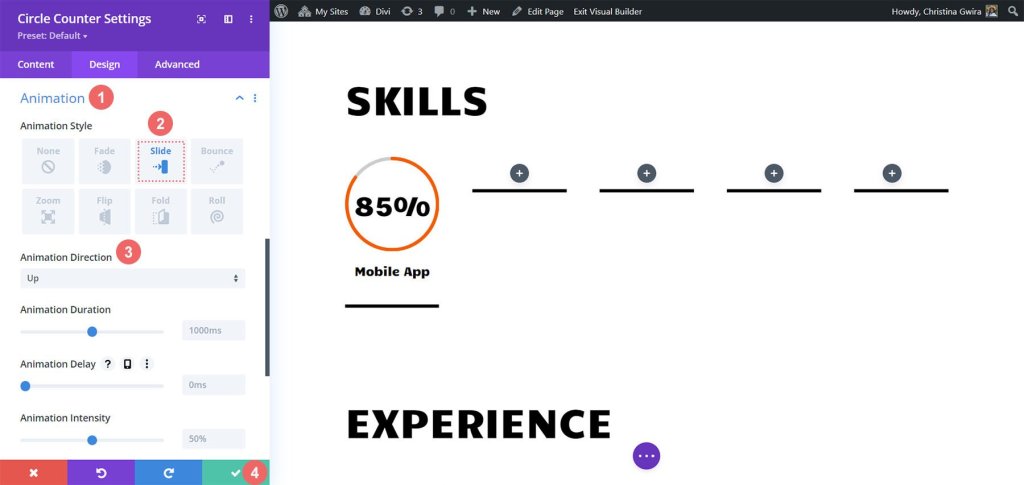
Lassen Sie uns unserem Circle Counter-Modul den letzten Schliff verleihen, indem wir eine Eingangsanimation hinzufügen. Sobald wir das visuelle Design fertiggestellt haben, ist es an der Zeit, das Bewegungsdesign einzurichten. Mit Divi ist es ein Kinderspiel, den verschiedenen in Ihrem Design verwendeten Modulen subtile Animationen hinzuzufügen. Für unsere Circle Counter-Module wenden wir eine flüssige Folienanimation an.
Animationseinstellungen :
- Animationsstil: Folie
- Animationsrichtung: Oben

Es stehen verschiedene Animationseinstellungen zur Verfügung, um das Erscheinungsbild dieses Moduls weiter anzupassen. Da wir unser Bewegungsdesign jedoch einfach und zeitlos halten möchten, bleiben wir bei den meisten davon bei den Standardeinstellungen. Wenn Sie mit der Animationseinrichtung zufrieden sind, klicken Sie auf das grüne Symbol unten im Menü „Kreiszähler-Einstellung“, um Ihre Änderungen zu speichern.
Nachdem wir nun das erste Circle Counter-Modul erfolgreich abgeschlossen haben, können wir unsere Fortschritte problemlos reproduzieren, was wertvolle Zeit spart und ein einheitliches Erscheinungsbild während unserer gesamten Arbeit gewährleistet. Um das Modul zu duplizieren, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das Symbol „Duplizieren“. Sobald Sie das Duplikat erstellt haben, klicken Sie auf das Zahnradsymbol, um auf die Einstellungen zuzugreifen.

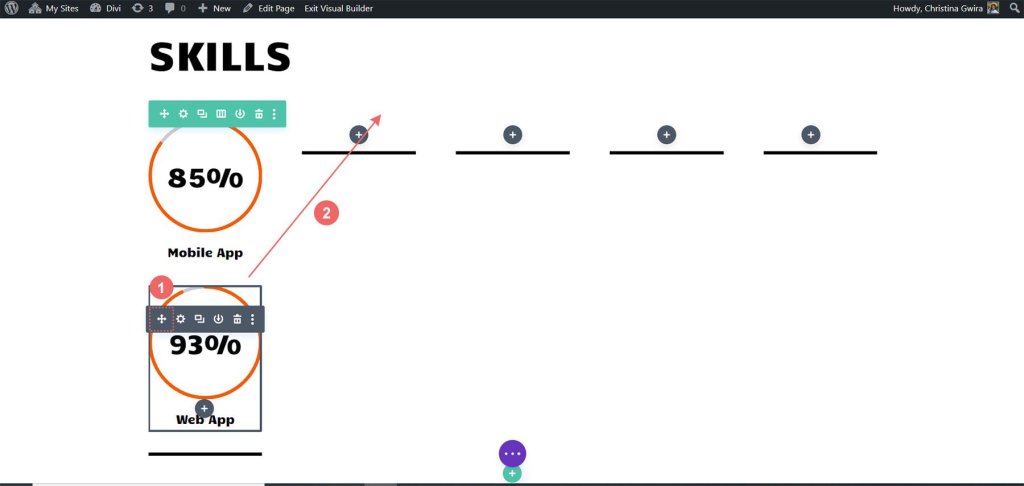
Denken Sie daran, die Registerkarte „Inhalt“ mit Ihren zusätzlichen Fähigkeiten und Talenten zu aktualisieren, während die Registerkarte „Design“ unberührt bleibt. Vergessen Sie nicht, Ihre Änderungen zu speichern, nachdem Sie Aktualisierungen in diesem Modul vorgenommen haben. Um Ihre Module übersichtlich zu organisieren, bewegen Sie den Mauszeiger erneut über das Modul, klicken und halten Sie es gedrückt und ziehen Sie es dann, um es in die gewünschte zweite Spalte zu verschieben.

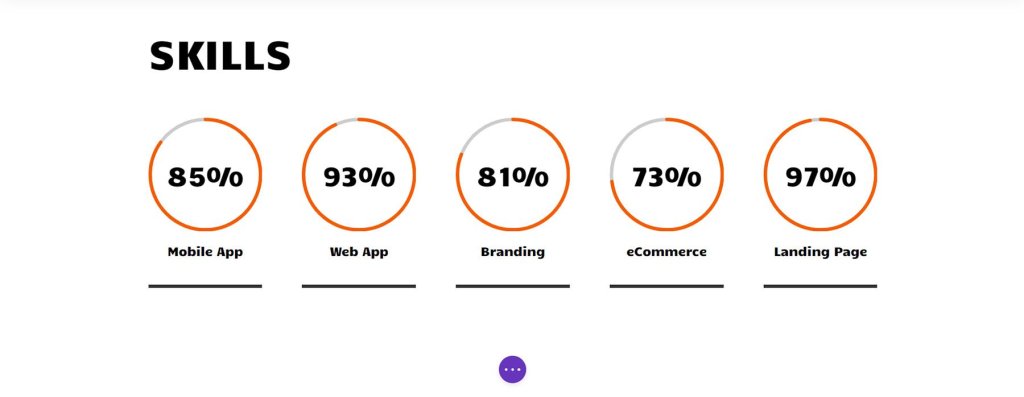
Wiederholen Sie diesen Vorgang, bis alle Ihre Fähigkeiten in den Spalten Ihrer Zeile effektiv zur Geltung kommen und so mithilfe der Circle-Module eine beeindruckende Darstellung unserer Fähigkeiten schaffen.

Da die Circle-Module unsere Fähigkeiten wunderbar zur Geltung bringen, ist es an der Zeit, den anderen Modulen auf dieser Seite etwas Spannung zu verleihen. Lassen Sie uns kreativ werden und diese Seite wirklich hervorstechen lassen!
Profilfotoanimation
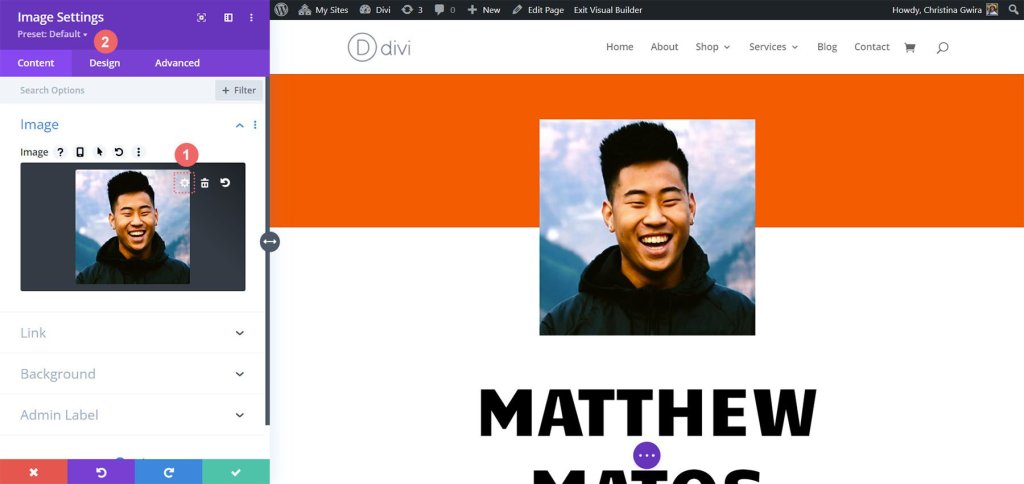
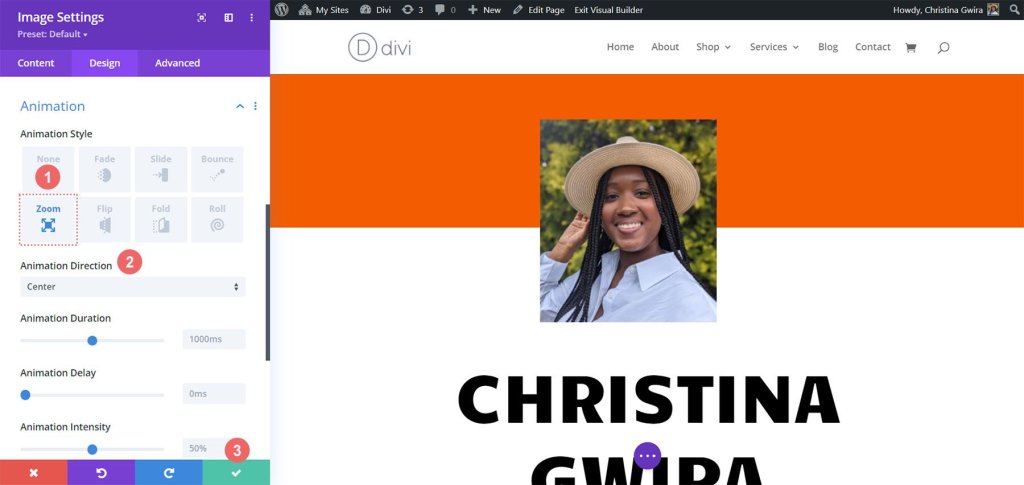
Oben auf unserer Seite gibt es ein Bildmodul, das eine entscheidende Rolle dabei spielt, einen starken ersten Eindruck zu hinterlassen. Um es hervorzuheben, ist es wichtig, ein professionelles, helles und scharfes Porträtfoto von sich selbst hochzuladen. Bewegen Sie dazu einfach den Mauszeiger über das Modul und klicken Sie auf das Zahnradsymbol. Dies öffnet die Optionen und navigiert dann zur Registerkarte „Design“, wo wir dem Foto eine aufregende Animation hinzufügen können.

Sobald Sie sich auf der Registerkarte „Design“ befinden, finden Sie die Animationseinstellungen. Ähnlich wie bei den Circle Counter-Modulen ist es am besten, die Animationen relativ einfach zu halten. Für dieses spezielle Bild verwenden wir eine Zoom-Animation mit den Standardeinstellungen, um die Aufmerksamkeit der Besucher sofort zu erregen, wenn sie auf unserer Website landen. Mit den folgenden Einstellungen wenden wir die Zoom-Animation auf unser Bild an:
- Animationsstil: Zoom
- Animationsrichtung: Mitte

Wenn wir mit der Gestaltung der Online-Lebenslauf-Website fortfahren, ist es wichtig, sich daran zu erinnern, dass die Personalisierung der Schlüssel ist. Sie können die statischen Module wie Text jederzeit ändern, um die Vorlage an Ihre spezifischen Bedürfnisse und Vorlieben anzupassen.
Blurb-Module und Elementeinstellungen
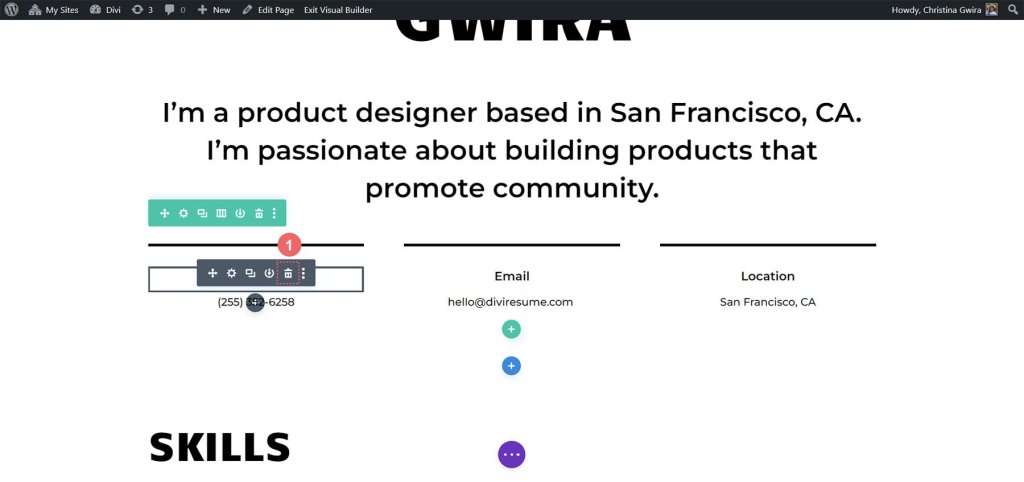
Fahren wir mit unserer nächsten Aufgabe fort, bei der es darum geht, den Kontakttext durch Blurb-Module zu ersetzen. Dafür haben wir zwei Gründe. Erstens möchten wir die visuelle Attraktivität verbessern, indem wir ein Symbol in das Modul integrieren und ihm etwas Farbe hinzufügen. Zweitens haben wir die Möglichkeit, eine subtile Animation einzuführen, aber dieses Mal wird sie auf ein einziges Blurb-Modul beschränkt sein, um zu verhindern, dass der Bildschirm mit mehreren herumfliegenden Textzeilen überfüllt wird.
Um zu beginnen, müssen wir einfach mit der Maus über jedes Textmodul fahren, das Papierkorbsymbol finden und darauf klicken, um die Module aus dem Abschnitt zu entfernen.

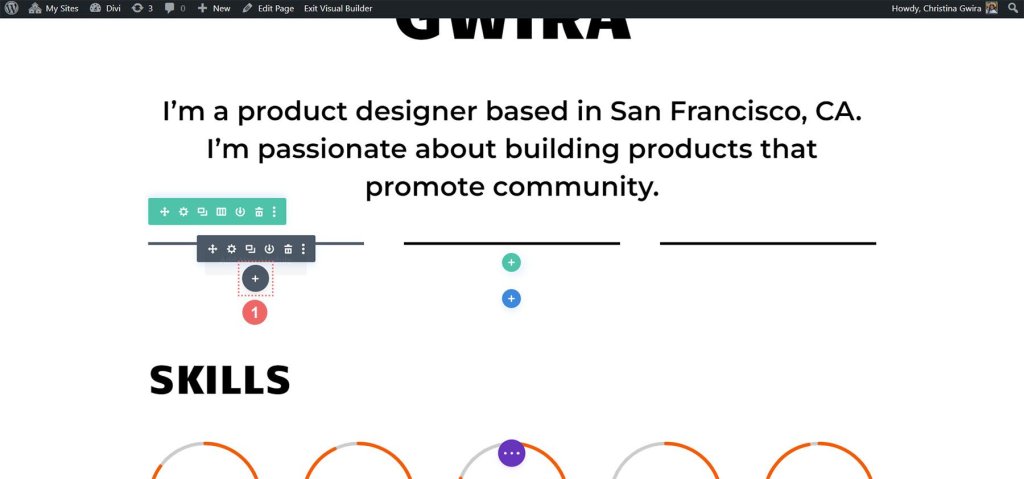
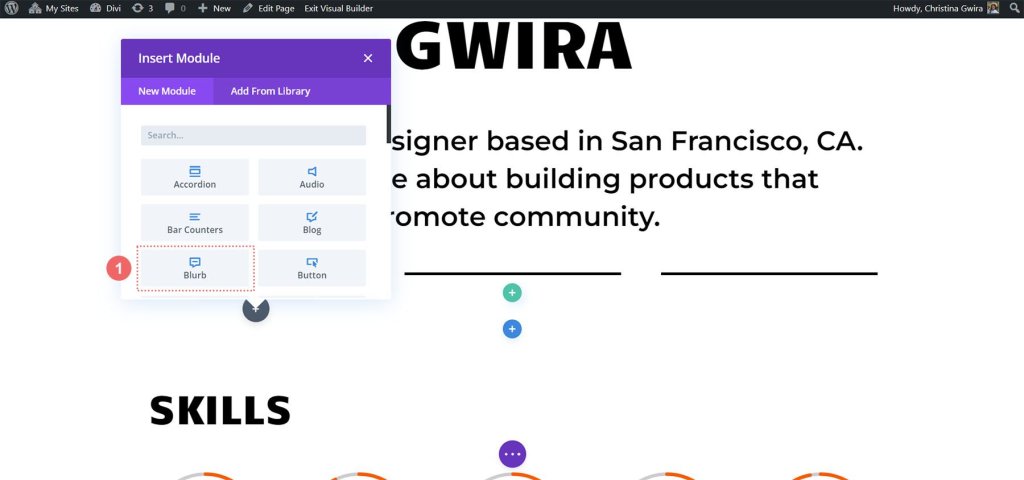
Sobald dies erledigt ist, klicken wir auf das graue Plus-Symbol, um der ersten Spalte ein Blurb-Modul hinzuzufügen. Sobald wir es nach unseren Wünschen angepasst haben, ähnlich wie wir es mit den Circle Counter-Modulen gemacht haben, können wir das Modul zur weiteren Verwendung duplizieren.

Wir klicken auf das Blurb-Modul-Symbol, um diesen Schritt des Prozesses abzuschließen.

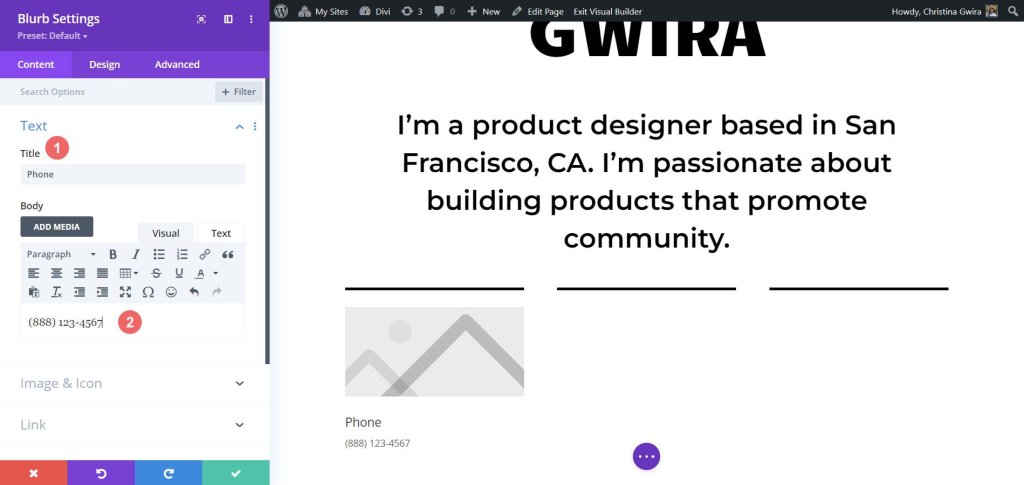
Dann navigieren wir zunächst zur Registerkarte „Text“, wo wir unseren Inhalt hinzufügen können. In diesem Modul zeigen wir unsere Telefonnummer, E-Mail-Adresse und unseren Standort an. Konzentrieren wir uns zunächst auf die Eingabe der Telefonnummerninformationen.

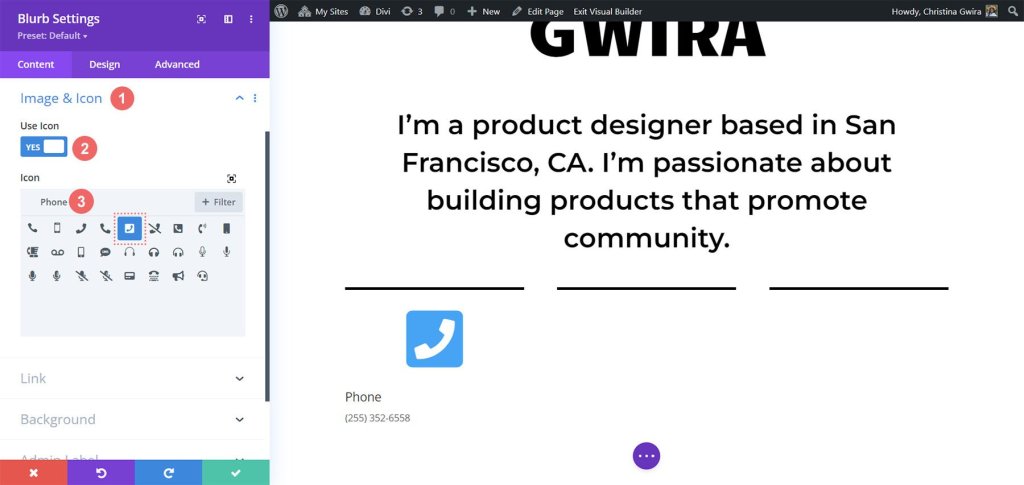
Als nächstes gehen wir zur Registerkarte „Bild & Symbol“. Hier möchten wir ein Symbol verwenden, also schalten wir die Option „Symbol verwenden“ ein. Anschließend suchen wir nach einem passenden Telefonsymbol und wählen dasjenige aus, das am besten zu unserem Design passt.

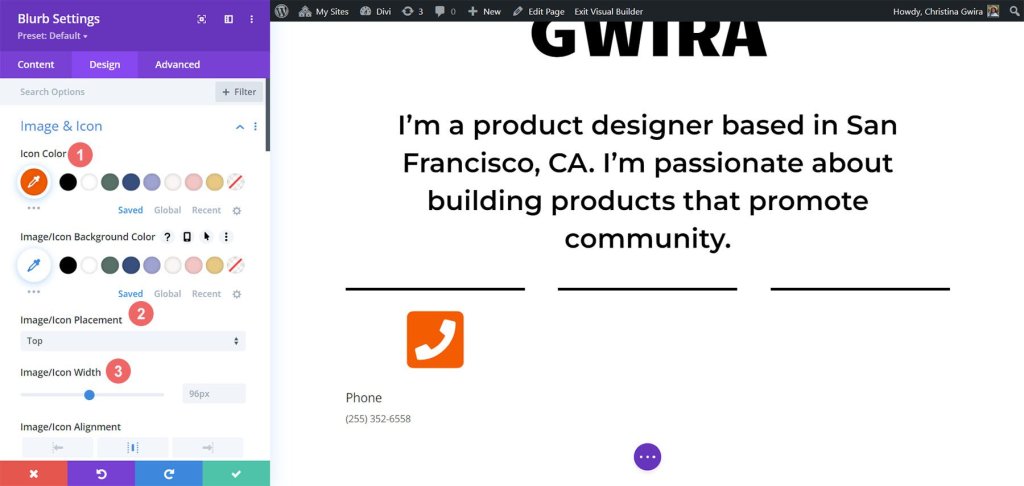
Gehen wir nun zur Registerkarte „Design“, um unseren Klappentext zu gestalten. Wir müssen die Einstellungen für das Symbol anpassen, damit es genau richtig aussieht. Wir setzen die Symbolfarbe auf -
- Symbolfarbe: #fe5a26
- Bild-/Symbolplatzierung: Oben
- Bild-/Symbolbreite: 96 Pixel

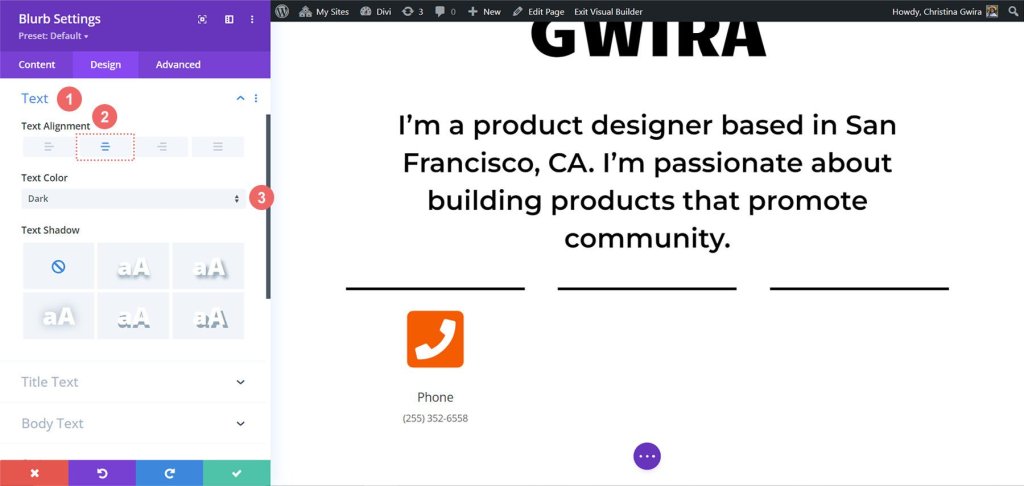
Nachdem wir am Symbol gearbeitet haben, kehren wir zur Registerkarte „Text“ zurück. Unser Ziel ist es, den Text zentriert auszurichten und sicherzustellen, dass er im gesamten Modul in einer dunklen Farbe erscheint. Wir klicken einfach auf das mittlere Symbol zur Ausrichtung und wählen „Dunkel“ aus der Dropdown-Liste „Textfarbe“.

Was die Schriftarten betrifft, verwenden wir dieselbe Schriftart, die im Circle Counter-Modul für den Titeltext verwendet wurde. Also ändern wir die Schriftfamilie in Candal.

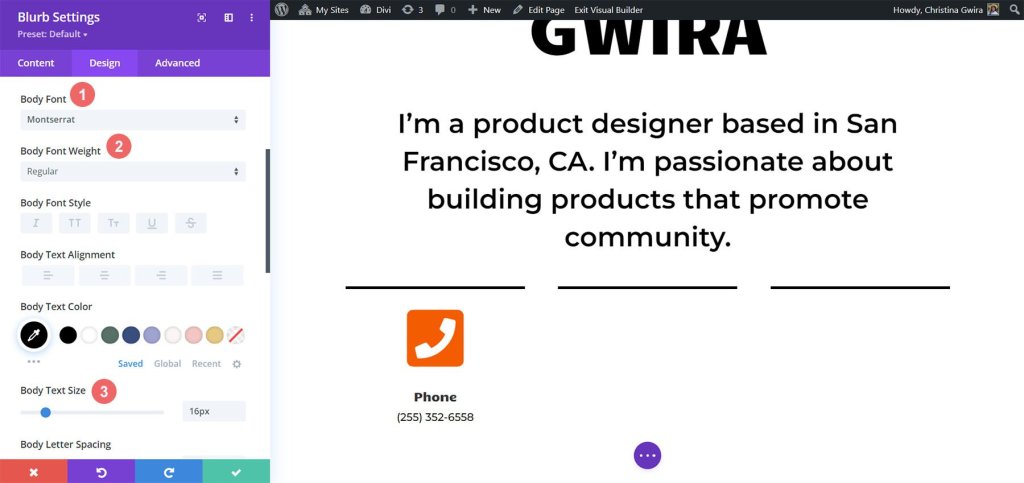
Für den Textkörper möchten wir eine andere Schriftart, die zum Stil der Textmodule in diesem Abschnitt passt. Wir verwenden -
- Körperschrift: Montserrat
- Körperschriftstärke: Normal
- Körpertextgröße: 16px

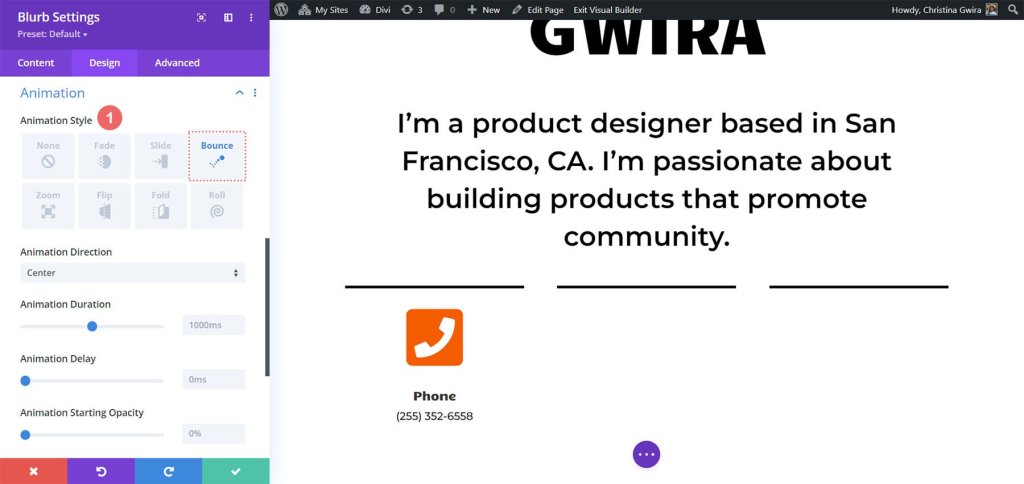
Um unserem Blurb-Modul etwas Leben einzuhauchen, entscheiden wir uns, eine Einstiegsanimation hinzuzufügen. Wir gehen zur Registerkarte „Animation“ und wählen die „Bounce“-Animation aus, von der wir hoffen, dass sie ins Auge fällt und eine spielerische Note verleiht. Die anderen Animationseinstellungen belassen wir bei ihren Standardoptionen.

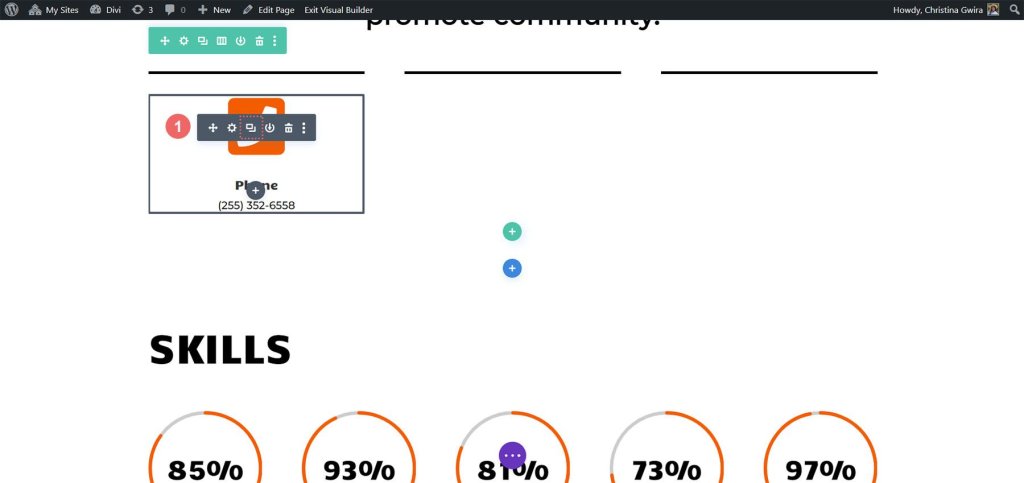
Wenn unser Design fertig ist, klicken wir auf das grüne Symbol, um unsere harte Arbeit zu speichern. Jetzt wollen wir das Blurb-Modul duplizieren.

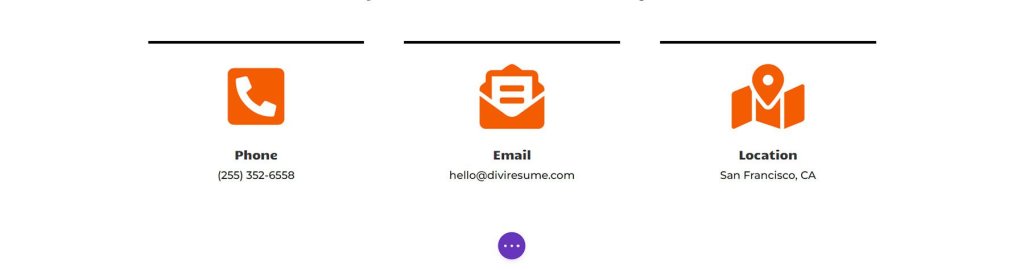
Nach dem Duplizieren können wir zur Registerkarte „Inhalt“ zurückkehren, um die Registerkarten „Text“, „Bild“ und „Symbol“ entsprechend unseren Anforderungen zu aktualisieren. Denken Sie daran, dass wir die Blurb-Module zwar verwendet haben, um unsere Telefonnummer, E-Mail-Adresse und unseren Standort zu präsentieren, Sie jedoch Ihrer Kreativität freien Lauf lassen und sie verwenden können, um andere relevante Informationen basierend auf Ihrer Rolle oder Branche anzuzeigen.

Letzter Schliff
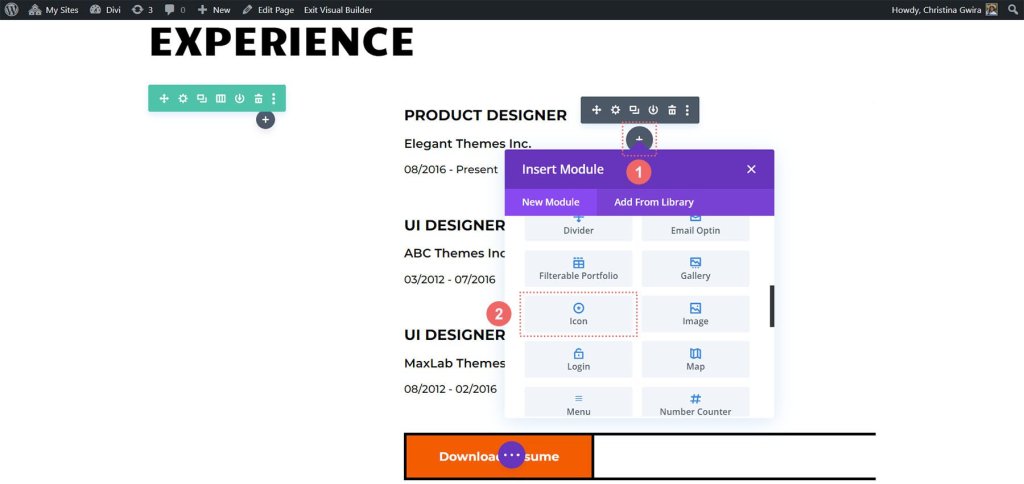
Lassen Sie uns die Beschreibung erweitern, wie Sie das neueste native Divi-Modul, das Icon-Modul, verwenden, um unserem digitalen Lebenslauf einen Hauch von Ikonographie zu verleihen. Zunächst navigieren wir zum Abschnitt „Lebenslauf“ auf unserer Seite und klicken dann auf das graue Plus-Symbol. Durch diese Aktion wird ein Symbolmodul in die Spalte eingefügt, sodass wir am Anfang jedes Eintrags in unserem Lebenslauf ein Symbol platzieren können. Das Ziel besteht darin, ein Symbol auszuwählen, das das Unternehmen oder die Rolle im allgemeineren Sinne visuell repräsentiert.

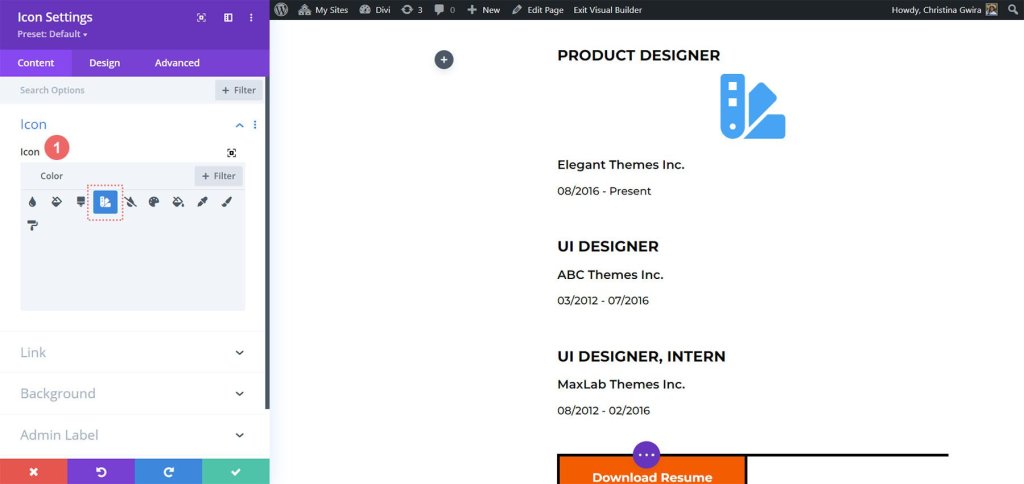
Um nun das perfekte Symbol für die Position zu finden, die wir in unserem Lebenslauf präsentieren möchten, können wir das Suchfeld verwenden und einen Begriff eingeben, der zur Rolle passt.

In unserem Beispiel haben wir uns beispielsweise für ein Farbfeldsymbol entschieden, um die Bedeutung von Farbe in UI, UX und der Arbeit eines Produktdesigners zu symbolisieren.
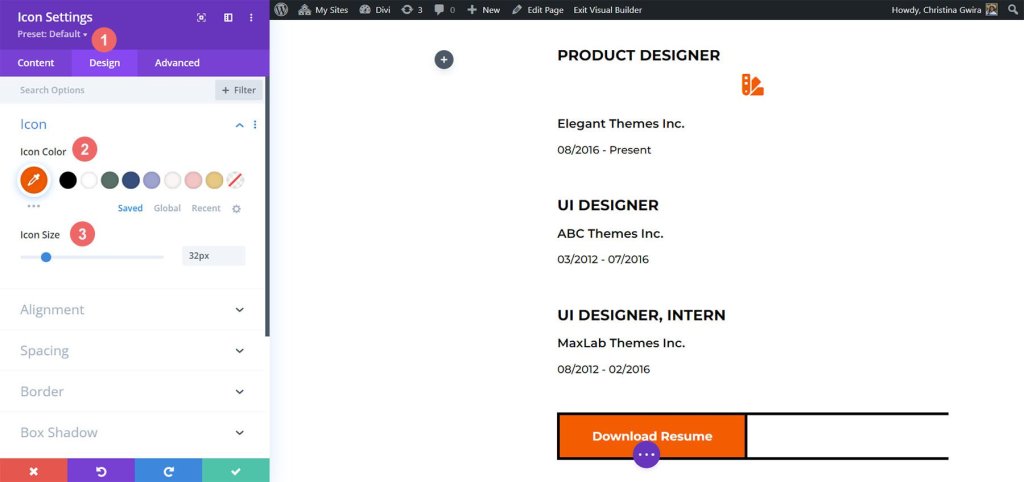
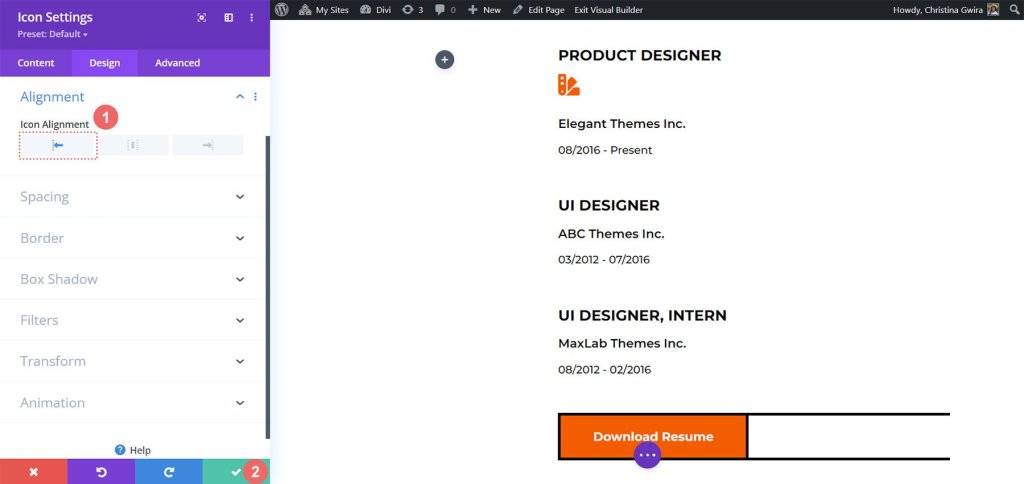
Als nächstes klicken wir auf die Registerkarte „Design“, um das Erscheinungsbild unseres ausgewählten Symbols weiter anzupassen. Wir müssen zwei spezifische Einstellungen anpassen: die Farbe und die Größe des Symbols. Für unser Beispiel setzen wir die Symbolfarbe auf -
- Symbolfarbe: #fe5a26
- Symbolgröße: 32px

Jetzt ist es an der Zeit, das Icon-Modul richtig auszurichten. Wir können dies tun, indem wir auf die Registerkarte „Ausrichtung“ klicken und die Option „Linksbündig“ auswählen. Wenn Sie mit dem Design zufrieden sind, klicken Sie unten im Einstellungsfenster auf das grüne Häkchen, um diese Symboleinstellungen zu sperren.

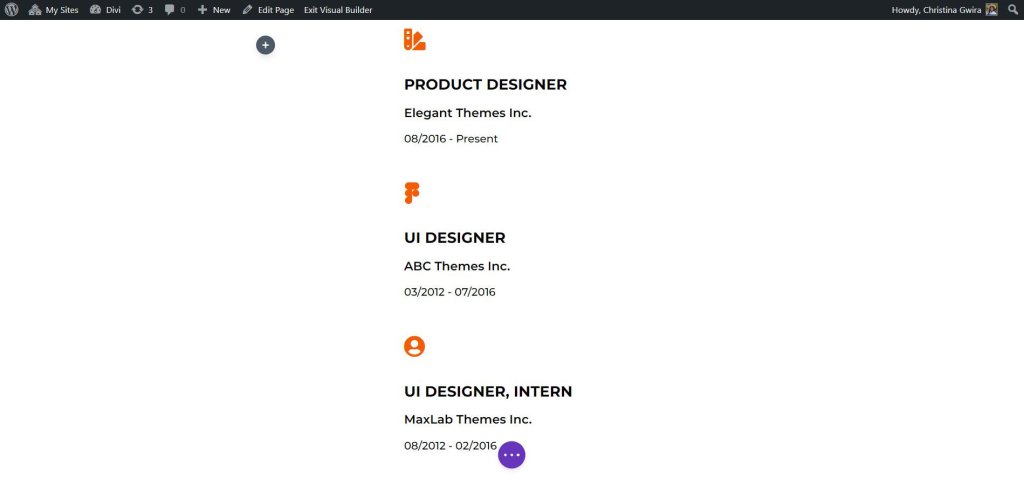
Da das Icon-Modul perfekt gestaltet ist, können wir es jetzt bei jedem Eintrag im Lebenslauf oben in unserem Rollentitel platzieren. Indem wir diesen Vorgang für jede in unserem Lebenslauf erwähnte Rolle wiederholen, können wir eine optisch ansprechende und informative Darstellung unserer Berufserfahrung erstellen.

Hier sind die Symbole, die wir für die Rollen in unserem aktuellen Lebenslauf ausgewählt haben:

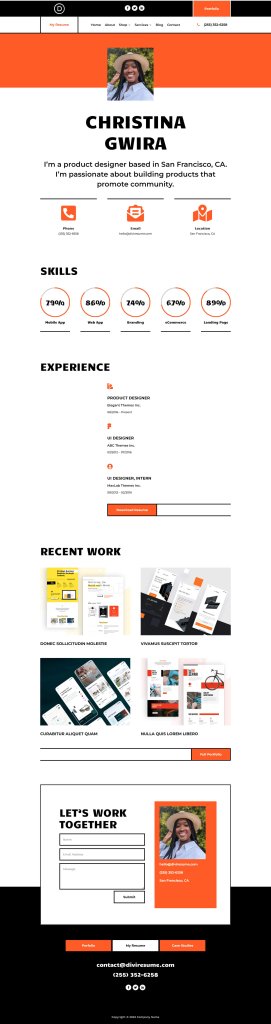
Endgültige Ausgabe
Durch die Integration subtiler Animationen und die Einführung zusätzlicher Module wie dem Icon-Modul und dem Circle Counter-Modul ist es uns gelungen, das Home-Layout von Creative CV neu zu beleben und seinem Design neues Leben einzuhauchen

Zusammenfassung
Das Divi Circle Counter-Modul ist ein leistungsstarkes Tool, das die Gestaltung Ihres Zuhauses auf ein neues Niveau heben kann. Mit der Möglichkeit, fesselnde und interaktive runde Zähler hinzuzufügen, ermöglicht Ihnen dieses Modul, wichtige Statistiken, Fertigkeiten oder Erfolge auf auffällige Weise anzuzeigen.




