Elementor hört nie auf, seinen Kunden einen Mehrwert zu bieten. Mit der benutzerdefinierten Symbolfunktion von Elementor Pro können Sie Ihre eigenen benutzerdefinierten Symbole auf Ihre Website hochladen. Für die Arbeit können Sie Fontello, Icomoon oder Fontastic verwenden.
Bevor wir fortfahren, sollten wir darauf hinweisen, dass die Verwendung benutzerdefinierter Symbole nur mit Elementor Pro möglich ist; die Lite-Version unterstützt diese Funktion nicht. Die Font Awesome-Symbole werden standardmäßig in der Elementor Lite-Version verwendet. Im Wesentlichen erledigt die Elementor-Bibliothek, die sowohl in der kostenlosen als auch in der Pro-Version verfügbar ist, immer den Job. Für bestimmte Szenarien müssen Sie jedoch benutzerdefinierte Symbole einfügen. Und Elementor Pro ermöglicht es Ihnen, dies zu tun.
In diesem Artikel wird beschrieben, wie Sie benutzerdefinierte Symbole in Elementor Pro verwenden.
Symbolsatz erstellen
Ja, Sie sollten wissen, wie Sie benutzerdefinierte Symbole erstellen, bevor Sie sie auf Elementor hochladen. Ein benutzerdefinierter Symbolsatz kann auf verschiedene Weise erstellt werden. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Fontello, Icomoon und anderen Tools Symbolsätze erstellen. Wir zeigen Ihnen auch, wie Sie Ihre Lieblingssymbole mit Ultra Addons ganz einfach zu Elementor hinzufügen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSymbole mit Fontello
Fontello ist eine wertvolle Ressource für den Zugriff auf eine riesige Sammlung von Symbolen, die sich leicht in Ihre Elementor-Designprojekte integrieren lassen. Um mit Fontello zu beginnen, navigieren Sie einfach zur offiziellen Website, wo Sie die Möglichkeit haben, eine Vielzahl von bereits vorhandenen Symbolen zu durchsuchen und auszuwählen oder Ihre eigenen benutzerdefinierten SVG-Dateien hochzuladen. Nachdem Sie Ihre gewünschten Symbole ausgewählt haben, fügen Sie ein eindeutiges CSS-Präfix hinzu, indem Sie auf den Schraubenschlüssel klicken und Ihrem Symbol einen Namen geben. Wenn Sie Ihr Icon-Set fertiggestellt haben, können Sie es einfach als ZIP-Datei für die zukünftige Verwendung herunterladen. Dieser unkomplizierte Prozess macht Fontello zu einer großartigen Option, um benutzerdefinierte Symbole in Ihre Elementor-Projekte zu integrieren und so die visuelle Attraktivität und Funktionalität Ihrer Website zu verbessern.
Verwenden Sie Fontello-Symbole in Elementor
Nachdem Sie die Symbole heruntergeladen haben, müssen Sie sie auf Ihre Website hochladen.
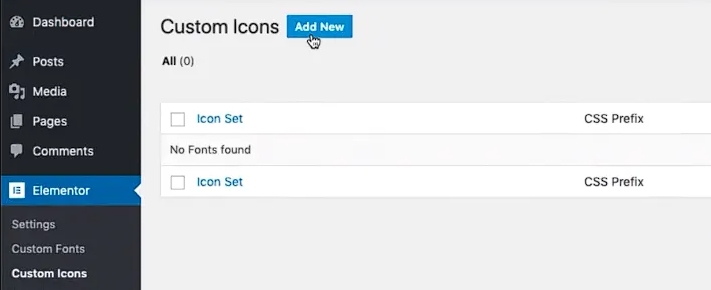
- Navigieren Sie im Dashboard zu - Elementor >> Benutzerdefinierte Symbole.
- Wählen Sie als nächstes "Neu hinzufügen" und geben Sie Ihrem Icon-Set einen passenden Namen.

- Sie können die ZIP-Datei entweder per Drag-and-Drop verschieben oder manuell hochladen, indem Sie auf „ZUM DURCHSUCHEN HIER KLICKEN“ klicken.
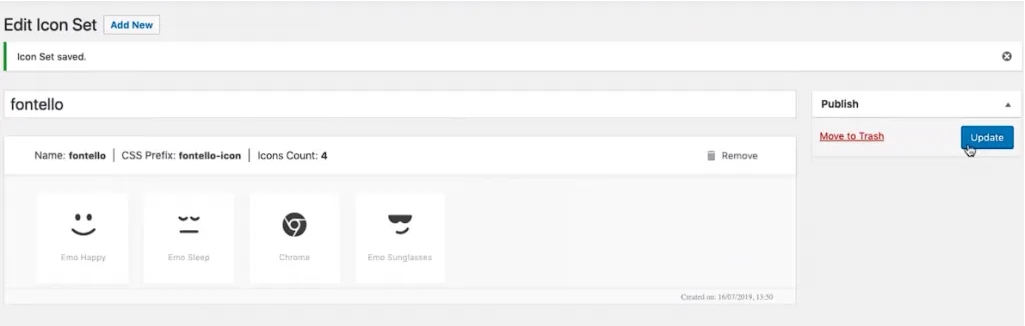
- Klicken Sie auf die Schaltfläche „Aktualisieren“, um den Symbolsatz auf Ihrer Website zu speichern. Unter Benutzerdefinierte Symbole sehen Sie einen neuen benutzerdefinierten Symbolsatz.

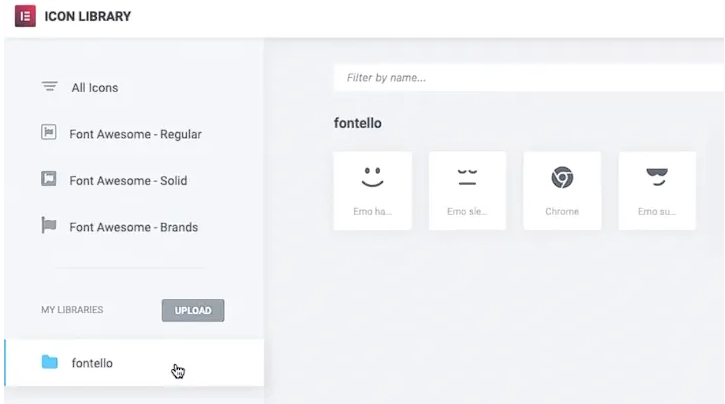
- Navigieren Sie in Elementor zur Symbolbibliothek, um die Fontello-Symbole zu finden. Sie werden eine neue Registerkarte für das hinzugefügte Icon-Set sehen.

- Jedes Fontello-Symbol kann über die Registerkarte „Stil“ in Elementor angepasst werden.
Symbole mit IcoMoon
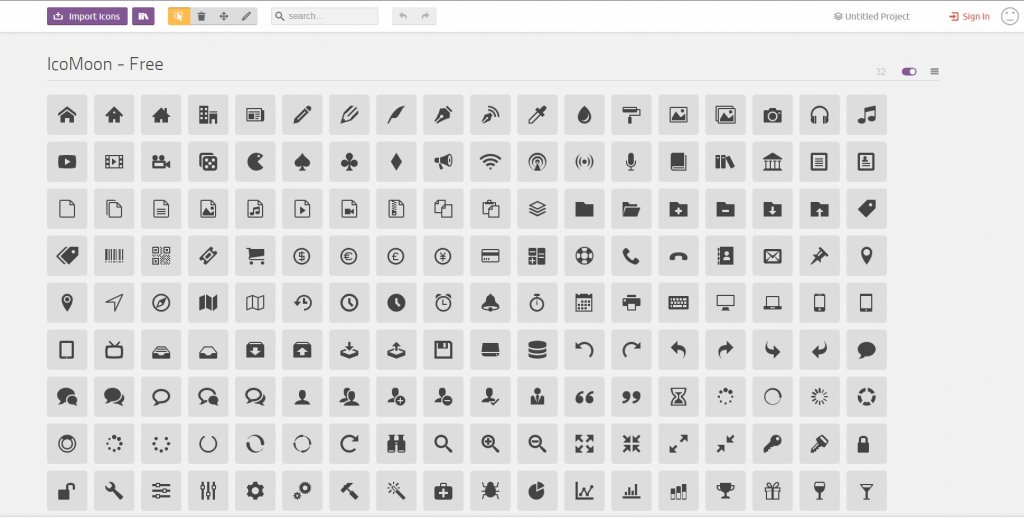
Wenn Sie Ihre Symboloptionen über das hinaus erweitern möchten, was in der Standardbibliothek verfügbar ist, kann das Erstellen eines benutzerdefinierten Sets von IcoMoon eine großartige Lösung sein. Besuchen Sie zunächst die IcoMoon-Website und wählen Sie entweder Symbole aus ihrer Sammlung aus oder laden Sie Ihre eigenen benutzerdefinierten SVG-Dateien hoch. Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Registerkarte „Schriftart generieren“ und navigieren Sie zum Abschnitt „Einstellungen“. Hier können Sie Ihrem Icon-Set einen Namen geben und unter „Klassen-Präfix“ ein eindeutiges Präfix vergeben. Nachdem Sie diese Schritte ausgeführt haben, klicken Sie einfach auf das Symbol (X), um die Registerkarte zu schließen, und klicken Sie auf die Schaltfläche „Herunterladen“, um Ihr neues benutzerdefiniertes Symbolset als ZIP-Datei herunterzuladen. Mit diesem einfachen Vorgang können Sie ganz einfach auf eine Vielzahl einzigartiger und auffälliger Symbole zugreifen, um das Design Ihrer Website zu verbessern.

Verwenden Sie IcoMoon-Symbole in Elementor
Um benutzerdefinierte IcoMoon-Symbole in Elementor zu verwenden, müssen Sie sie zuerst auf Ihre Website hochladen. Dieser Vorgang ähnelt dem Hochladen von Fontello-Symbolen. Hier sind die Schritte:
- Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Elementor >> Custom Icons.
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“ und geben Sie Ihrem Icon-Set einen passenden Namen.
- Um die benutzerdefinierten IcoMoon-Symbole hochzuladen, können Sie entweder die ZIP-Datei ziehen und ablegen oder auf die Schaltfläche „ZUM DURCHSUCHEN HIER KLICKEN“ klicken, um manuell nach der Datei zu suchen.
- Nachdem Sie die Datei hochgeladen haben, klicken Sie auf „Aktualisieren“, um den Upload-Vorgang abzuschließen. Dadurch werden die Symbolsätze zur Symbolbibliothek hinzugefügt, sodass sie in Ihren Designs verwendet werden können.
- Sie können jetzt neben den Standard-Icon-Sets auf Ihre benutzerdefinierten IcoMoon-Icons in der Elementor-Bibliothek zugreifen.

Benutzerdefinierte Ultra-Addons-Symbole in Elementor
Wenn Sie Ultra-Add-Ons auf Ihrer Website installieren und aktivieren, werden eine Reihe neuer Symbole in der Symbolbibliothek angezeigt.
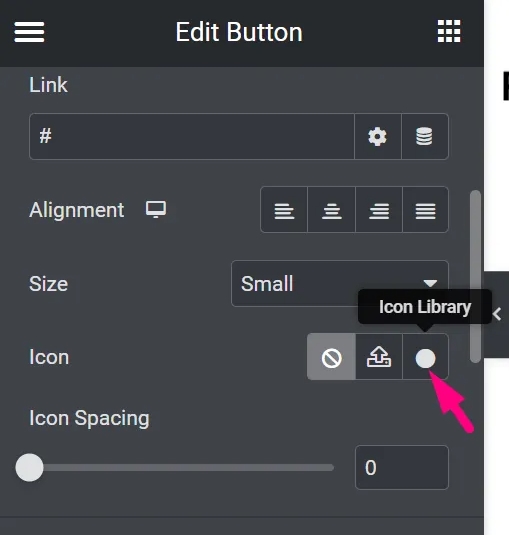
Diese Symbole können in jedem Elementor-Widget verwendet werden. Wählen Sie den Abschnitt aus, in dem Sie ein Symbol hinzufügen können, während Sie ein Elementor-Widget bearbeiten. Angenommen, wir möchten ein Symbol an einer Schaltfläche anbringen. Um auf die Einstellungen der Schaltfläche zuzugreifen, sollten wir darauf klicken.
Klicken Sie auf das Kreissymbol im Feld „Symbol“, um die Symbolbibliothek zu öffnen.

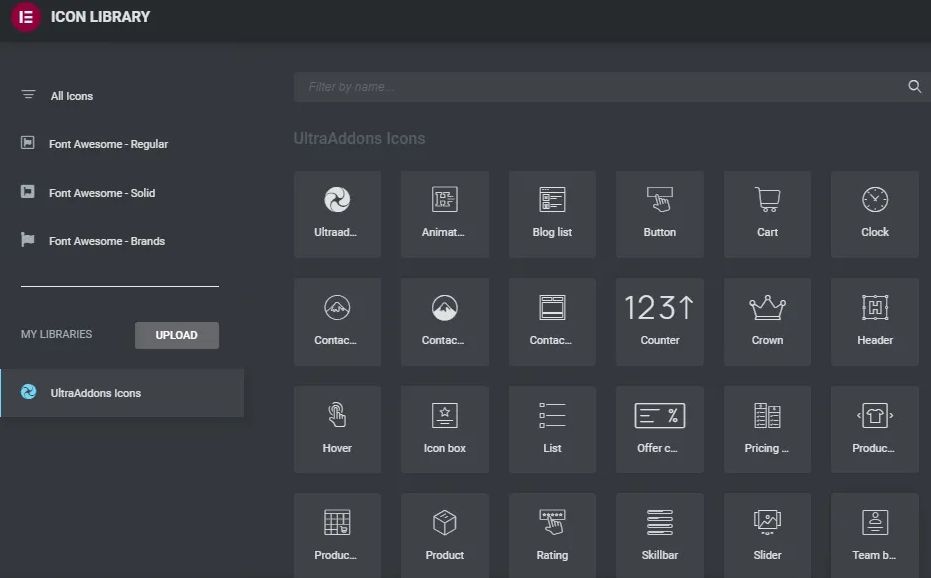
Wählen Sie die Registerkarte „UltraAddons Icons“, nachdem Sie die Registerkarte „Bibliothek“ geöffnet haben. Es gibt eine Reihe zusätzlicher Symbole, die nicht in der Symbolbibliothek enthalten sind.

Wählen Sie dann ein Symbol aus und klicken Sie auf „Einfügen“, um es der Schaltfläche hinzuzufügen. Wir können auch die Position und den Abstand des Symbols ändern.
Letzte Worte
Die Symbolbibliothek in Elementor ist voll von wunderschön gestalteten, gut gestalteten und pixelgenauen Symbolen. Symbole sind ein großartiges visuelles Werkzeug, um den Inhalt einer Webseite verständlicher und einprägsamer zu machen. Dies verbessert die Benutzererfahrung auf der Seite, indem die Aufmerksamkeit auf den Inhalt gelenkt wird. Sie müssen jetzt nur noch das richtige Symbol an der richtigen Stelle verwenden, da Sie wissen, wie Sie benutzerdefinierte Symbole für Elementor Pro verwenden.




