Divi-Schaltflächen sind eine hervorragende Methode, um die Navigation, Interaktivität und Handlungsaufforderungen Ihrer Website zu verbessern. Gelegentlich möchten Sie Ihre Schaltflächen jedoch möglicherweise an einen bestimmten Bereich oder Abschnitt Ihrer Seite anhängen, anstatt auf eine andere Seite oder URL zu verlinken.

Ankerlinks sind in solchen Situationen nützlich.
Ankerlinks verwenden eine spezielle ID, die einem bestimmten Bereich derselben Seite zugewiesen ist, um Benutzer zu diesem Bereich zu leiten.
Warum Ankerlinks auf Ihrer Website verwenden?
Wenn die Seite oder der Beitrag Ihrer Website lang und in zahlreiche Abschnitte unterteilt ist, können Sie beispielsweise Ankerlinks verwenden, damit Benutzer schnell zu dem Abschnitt gelangen, der sie interessiert, ohne die gesamte Seite durchsuchen zu müssen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Tutorial zeigen wir Ihnen, wie Sie Ankerlinks verwenden, um Ihre Divi-Buttons funktionaler und benutzerfreundlicher zu gestalten.
Hinzufügen von Ankerlinks in Divi mit dem Button-Modul
In HTML werden zum Erstellen von Ankerlinks eine HTML-ID-Eigenschaft und ein Link benötigt. Mithilfe des ID-Attributs können Sie Ihrem Link einen Namen geben.
Damit Ihr Anker eine Verknüpfung zu einem Element herstellt, müssen Sie ihn zunächst erstellen und ihm eine ID zuweisen.
Als nächstes weisen Sie die ID als Ziel des Links zu. Beim Verknüpfen mit einem Anker müssen Sie der ID das Hash-Zeichen # voranstellen.
Dadurch unterscheidet sich Ihr Ankerlink von internen oder externen Links.
In Divi können Ankerlinks mit dem gleichen Verfahren hinzugefügt werden. Sehen wir uns an, wie wir dies mithilfe des Landingpage-Layouts des KOSTENLOSEN Layout-Pakets für den Divi-Online-Kurs erreichen können.
Installieren des Layouts unserer Seite
Wir müssen zunächst eine neue Seite in WordPress erstellen, bevor wir die Seitenvorlage installieren können. Gehen Sie in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen .

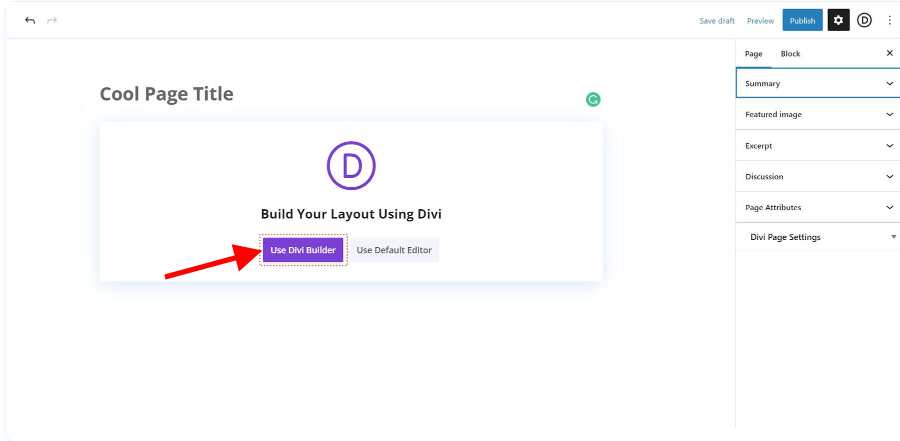
Legen Sie einen Titel für Ihre Seite fest und klicken Sie auf die violette Schaltfläche „Divi Builder verwenden“ .

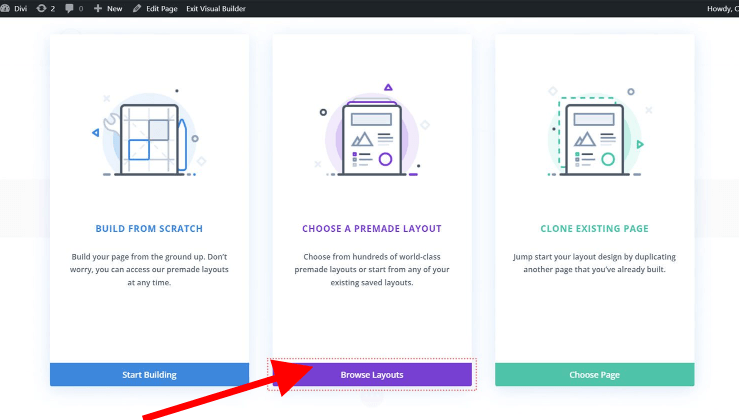
Danach haben Sie drei Möglichkeiten zur Auswahl. Wir wählen „Layouts durchsuchen“ aus, indem wir auf die violette mittlere Schaltfläche klicken.

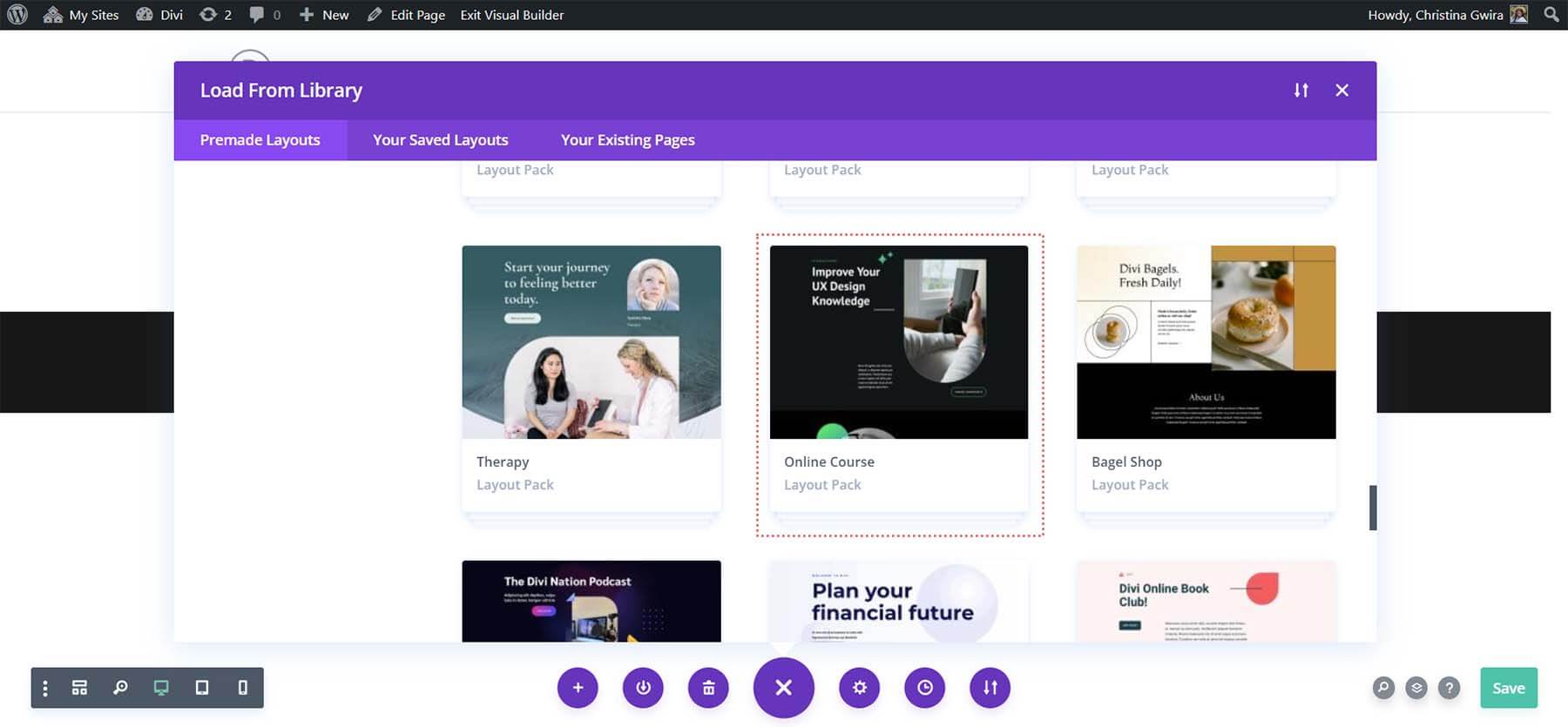
Dadurch erhalten Sie Zugriff auf die umfangreiche Layout-Bibliothek von Divi, die mit zahlreichen vorgefertigten Seiten gefüllt ist. Wir werden das Online-Kurslayoutpaket verwenden.

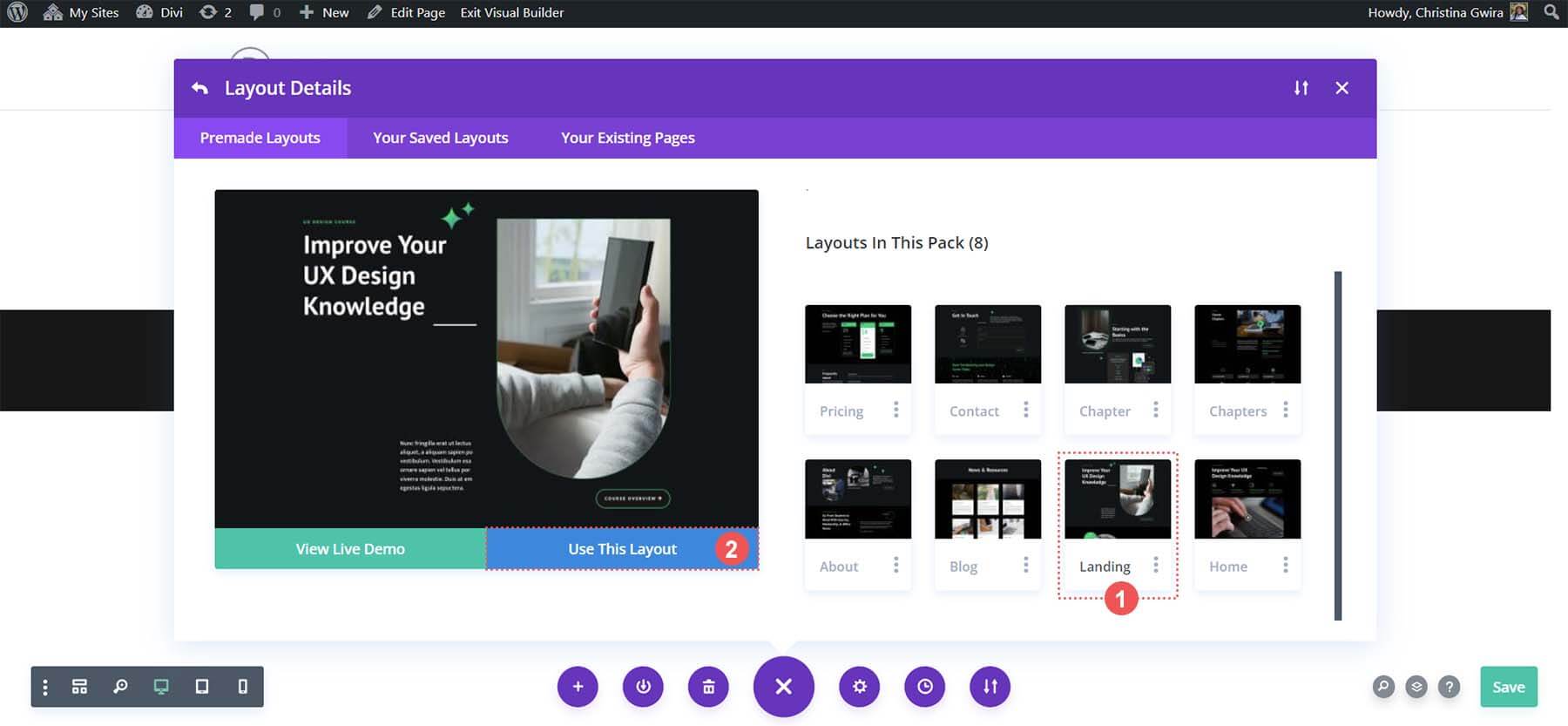
Wir verwenden das Landing-Page-Layout aus dem Layout-Paket. Nachdem Sie das Layout ausgewählt haben, klicken Sie auf die blaue Schaltfläche „ Dieses Layout verwenden “, um das Layout in die frisch generierte Seite zu laden.

Klicken Sie nach dem Laden des Layouts auf die grüne Schaltfläche „ Speichern “ in der unteren rechten Ecke des Bildschirms.

Deklarieren des HTML-ID-Attributs
Um herauszufinden, welches Button-Modul Sie verwenden und welchem Bereich Sie eine ID zuweisen müssen, greifen wir auf unsere Vorlage zu. Suchen Sie im oberen Bereich nach der Schaltfläche „ Kursübersicht “.

Wir haben einen Teil, der unseren Kurs innerhalb desselben Seitenlayouts umreißt. Wenn die Schaltfläche in der Kopfzeile mit diesem Bereich verknüpft ist, müssen Studierende nicht so viel Zeit damit verbringen, über die Seite zu scrollen.

Dies ist ein hervorragendes Beispiel dafür, wie Ankerlinks die Navigation unserer Seiten für unsere Leser verbessern können.
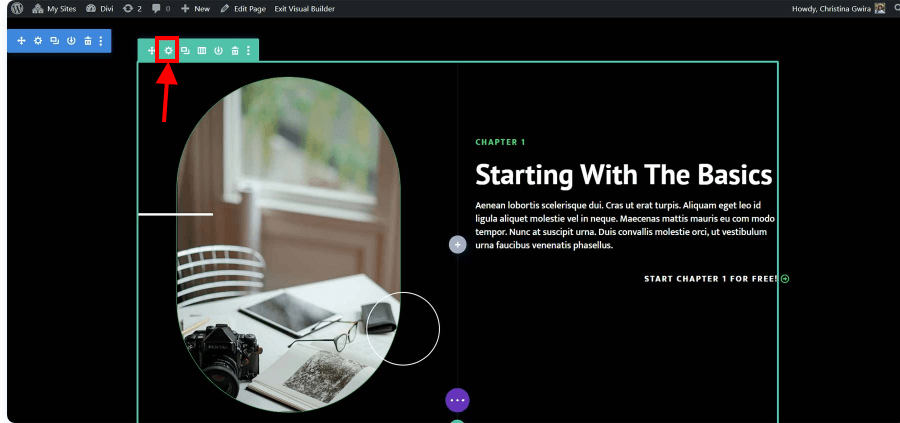
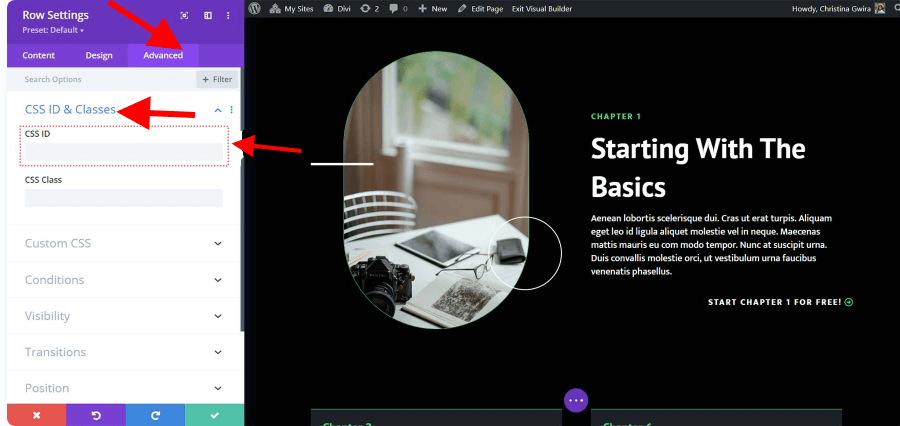
Um unser HTML-ID-Attribut hinzuzufügen, müssen wir zunächst auf das Zahnradsymbol unserer Zeile klicken. Wir möchten, dass das Textmodul perfekt im Ansichtsfenster des Kunden platziert ist, wenn er zum Anfang der Kursübersicht navigiert. Daher möchten wir unsere ID nicht zum Textmodul oder zum Abschnitt hinzufügen.

Sobald wir uns in der Zeile befinden, wählen wir die Registerkarte „Erweitert“ aus. Als nächstes wählen wir die Registerkarte für CSS-ID und -Klassen aus. Geben Sie im Feld „CSS-ID“ eine leicht zu merkende ID für Ihre Zeile ein.
Denken Sie daran, dass dies sowohl als Ihre ID als auch als Name des Ankerlinks dient. Sowohl im Interesse der Suchmaschinen als auch der Menschen wird empfohlen, sich kurz und einfach zu fassen.

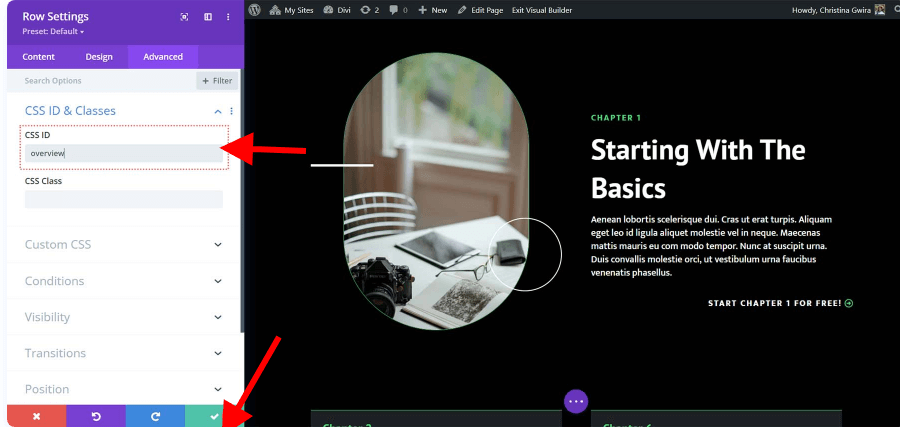
Da es sich sowohl um die Schaltfläche, auf die wir uns beziehen, als auch um das in dieser Zeile enthaltene Material handelt, haben wir uns entschieden, in diesem Fall eine CSS-ID der Übersicht festzulegen.

Klicken Sie nach dem Hinzufügen Ihrer CSS-ID auf das grüne Häkchensymbol, um unsere Arbeit zu speichern.
Lassen Sie uns nun unseren Ankerlink fertigstellen und unser Button-Modul an diese Zeile anhängen.
Verknüpfung unseres Buttons mit der ID
Nachdem wir unsere ID eingerichtet haben, müssen wir nun unser Button-Modul verknüpfen. Wir beabsichtigen, dass Benutzer über die Schaltfläche zum Kursübersichtsbereich unserer Landingpage weitergeleitet werden, wenn sie darauf klicken.
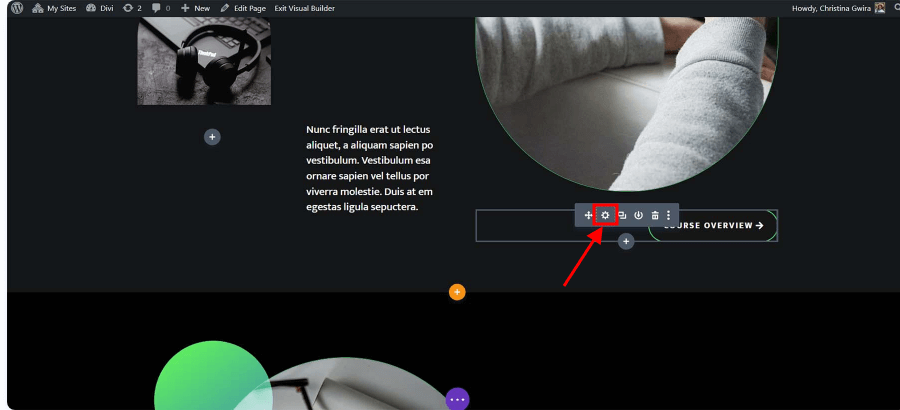
So gelingt uns das. Wir beginnen mit einem Klick auf das Zahnradsymbol unserer Schaltfläche.

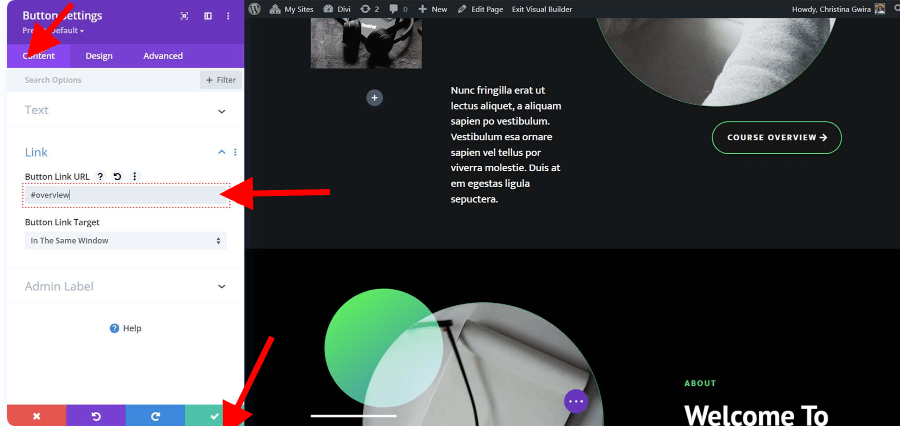
Als nächstes klicken wir auf der Registerkarte „Inhalt“ auf die Registerkarte „Link“ . Wir planen, #overview zum Linkfeld hinzuzufügen.
Denken Sie daran, dass der ID, die wir für unsere Kursübersichtszeile erstellt haben, das Hash-Symbol vorangestellt sein muss, da es sich um einen Ankerlink handelt.
Nachdem wir dies erledigt haben, speichern wir unsere Arbeit, indem wir auf das grüne Häkchen klicken.

Alles zusammenbringen
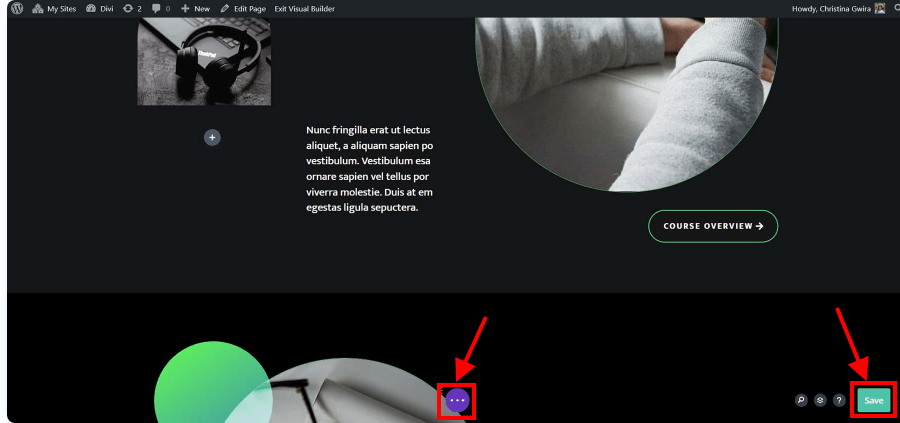
Nachdem wir unseren Ankerlink eingerichtet haben, können wir ihn testen und unser Website-Layout speichern. Klicken Sie unten in der Mitte des Divi Builders auf die violette Schaltfläche mit den drei Punkten.
Klicken Sie anschließend auf die grüne Schaltfläche „Speichern“ in der unteren rechten Ecke des Bildschirms.

Abschluss
Eine schnelle und einfache Möglichkeit, die Navigation und das Benutzererlebnis Ihrer Website zu verbessern, besteht darin, Ankerlinks zu Ihren Divi-Schaltflächen hinzuzufügen, um sie nützlicher und intuitiver zu machen. Ein Inhaltsverzeichnis, eine Schaltfläche „Zurück zum Anfang“, eine ganze Seite einer Website und mehr können alle mit Ankerlinks erstellt werden.
Wir hoffen, dass Sie mithilfe dieses Leitfadens nun Ankerlinks verwenden können, um die Funktionalität und Benutzerfreundlichkeit Ihrer Divi-Schaltflächen zu verbessern.




