Was ist, wenn Sie mit der Maus über ein Element fahren und es zu einer Schaltfläche wird, und wenn Sie darauf klicken, werden Sie zu einer anderen Seite weitergeleitet? Wir setzen oft eine Schaltfläche am unteren oder seitlichen Rand der Bildergalerie oder der Artikel-/Produktkacheln, um zur Detailseite dieses Elements zu gelangen. Was ist, wenn die Schaltfläche nicht visuell gesetzt ist? Wir stellen es mit dem Schwebeeffekt der Maus so ein, dass die Maus zu einer Schaltfläche wird, sobald sie auf den Bild- oder Artikelkacheln landet und irgendwo in den bestimmten Bereich klickt, der uns auf die gewünschte Seite führt. Ja! Mit Divi haben wir viele Möglichkeiten, unsere Website anzupassen, und das heutige Tutorial dreht sich alles darum, wie man einen Cursor in eine kreative Schaltfläche verwandelt, während man mit der Maus über das Element fährt. Ist das nicht aufregend?

Warten wir also nicht weiter und springen wir in das Tutorial.
Schleichspitze
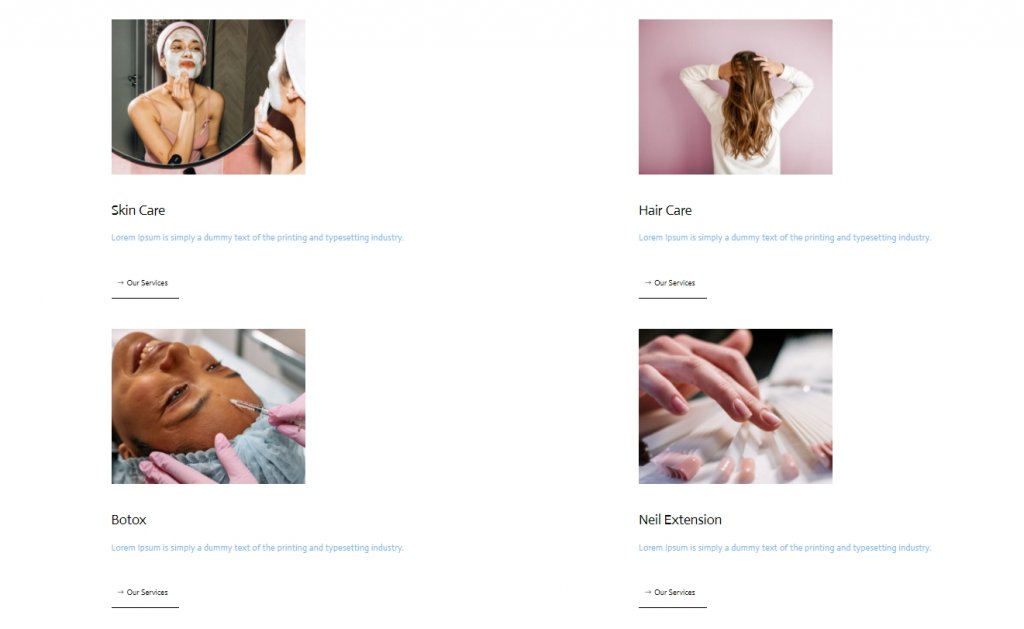
Bevor wir weitermachen, so wird unser heutiges Design aussehen.
Teil 1: Struktur der Gebäudeelemente
Fügen Sie eine Seite aus Ihrem WordPress-Dashboard hinzu und öffnen Sie sie mit Divi Builder. Gehen Sie mit "Build from Scratch" voran.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Hinzufügen: Neuer Abschnitt
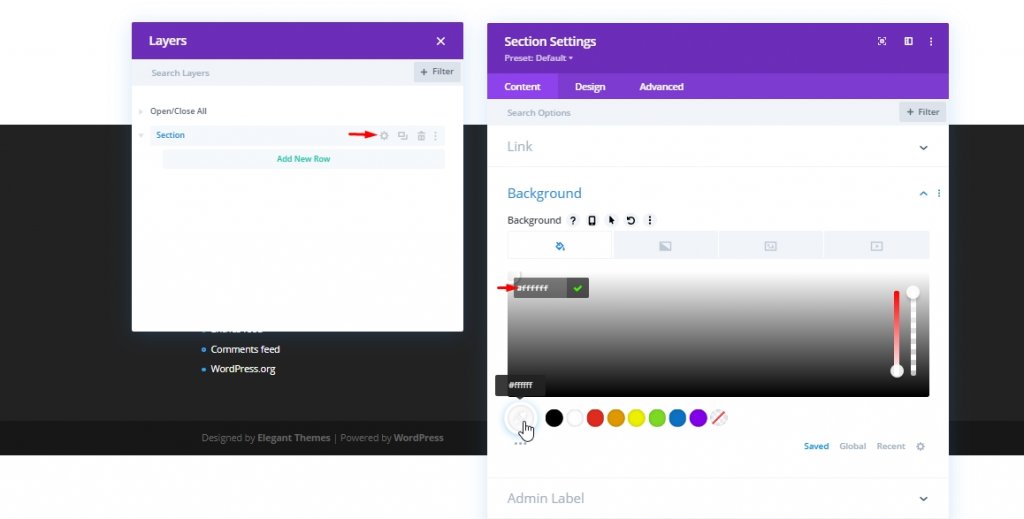
Hintergrundfarbe
Wir werden unserem ersten Abschnitt Weiß als Hintergrundfarbe hinzufügen.
- Hintergrundfarbe: #ffffff

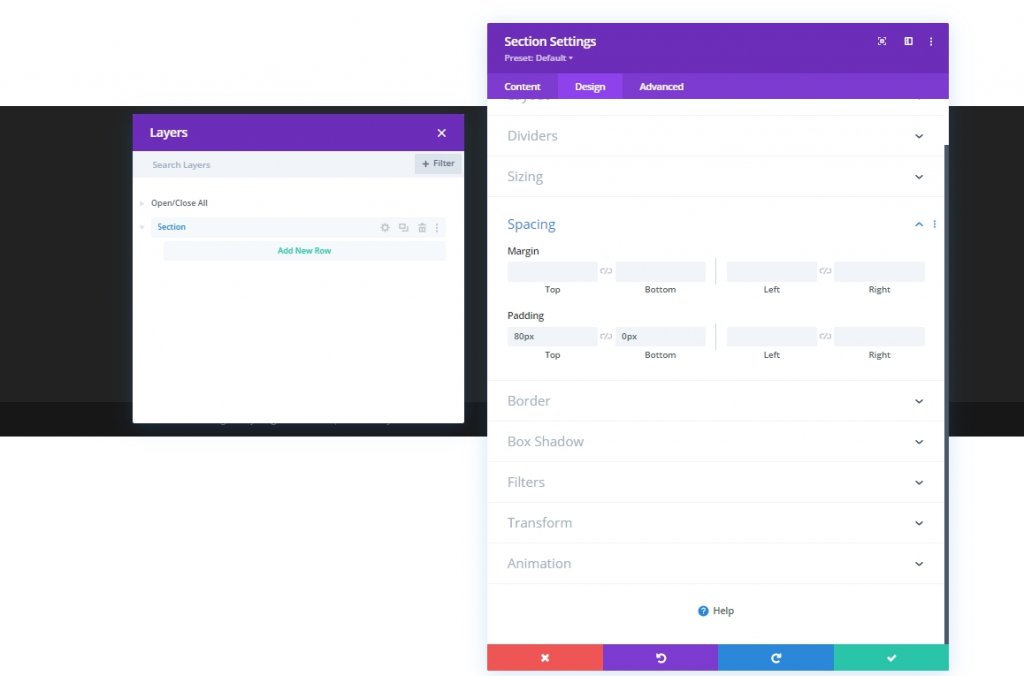
Abstand
Fügen Sie nun auf der Registerkarte Entwurf etwas Abstand zum Abschnitt hinzu.
- Obere Polsterung: 80px
- Untere Polsterung: 0px

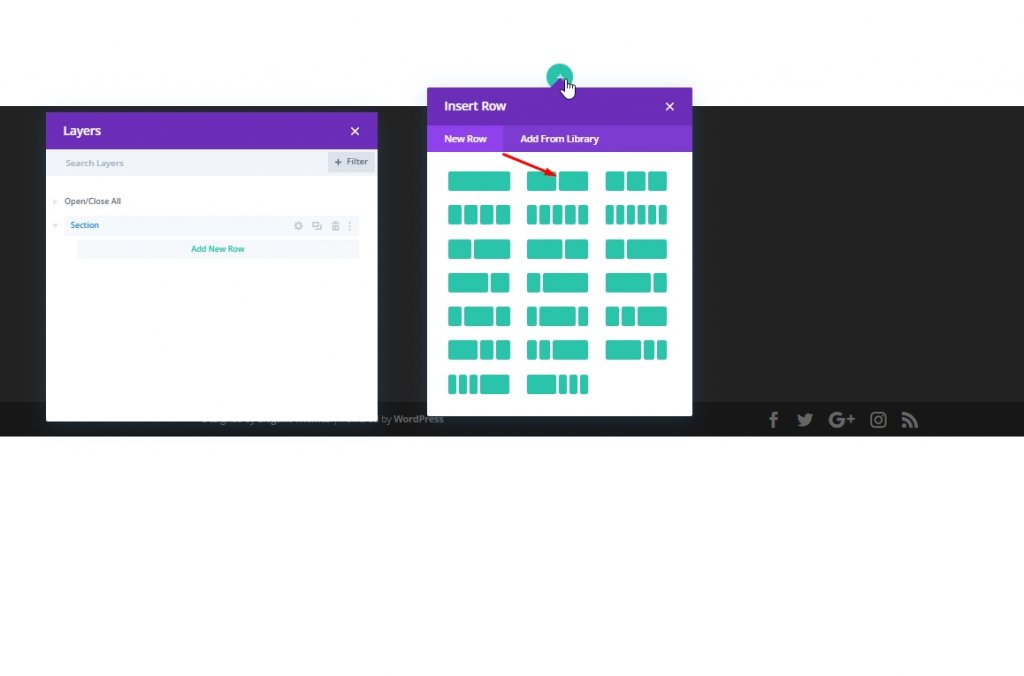
Hinzufügen: Neue Zeile
Spaltenstruktur
Jetzt fügen wir unserem Abschnitt eine zweispaltige Zeile hinzu.

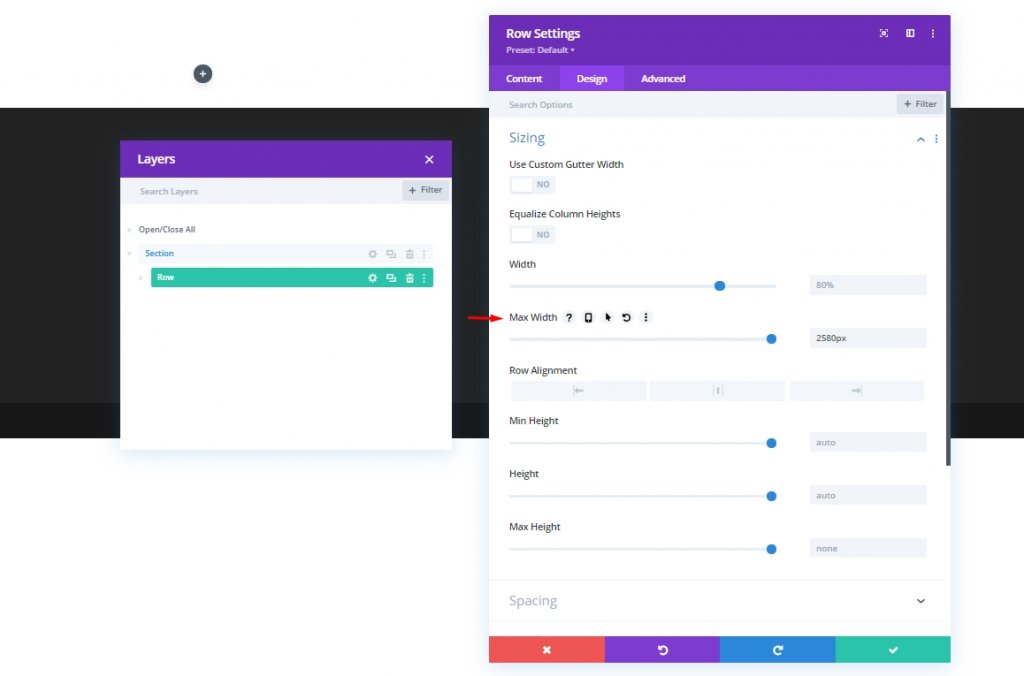
Größe
Bevor Sie weitere Module hinzufügen, können Sie nun die Größeneinstellungen dieser zweispaltigen Zeile ändern.
- Maximale Breite: 2580px

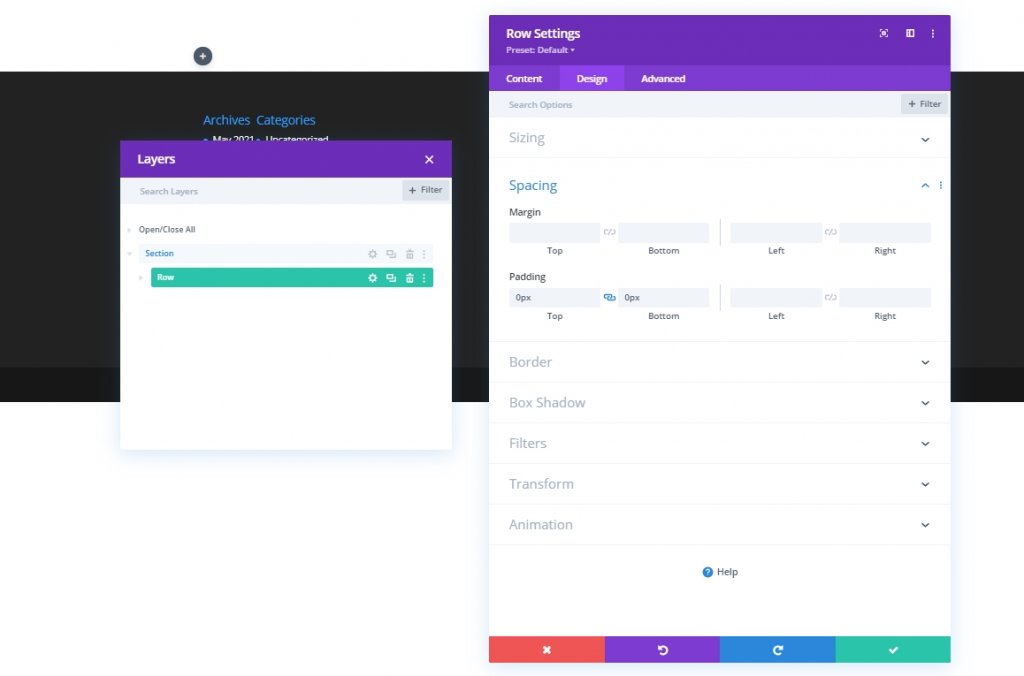
Abstand
Nehmen Sie nun einige Änderungen im Abstand vor.
- Obere Polsterung: 0px
- Untere Polsterung: 0px

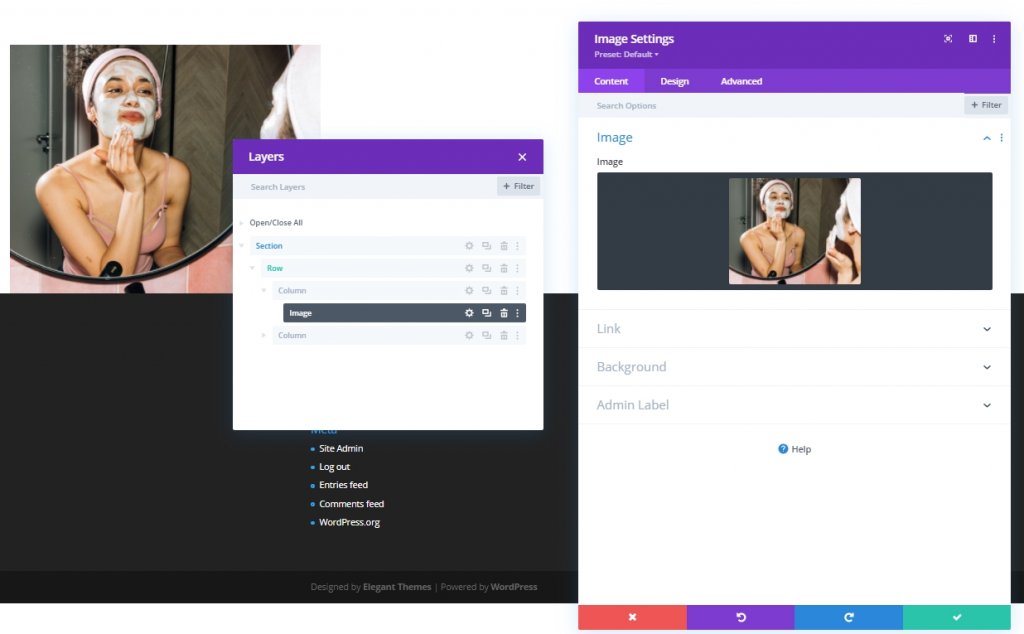
Hinzufügen: Bildmodul zu Spalte 1
Bild hinzufügen
Fügen Sie nun in Spalte 1 ein Bildmodul hinzu und fügen Sie ein Bild Ihrer Wahl hinzu.

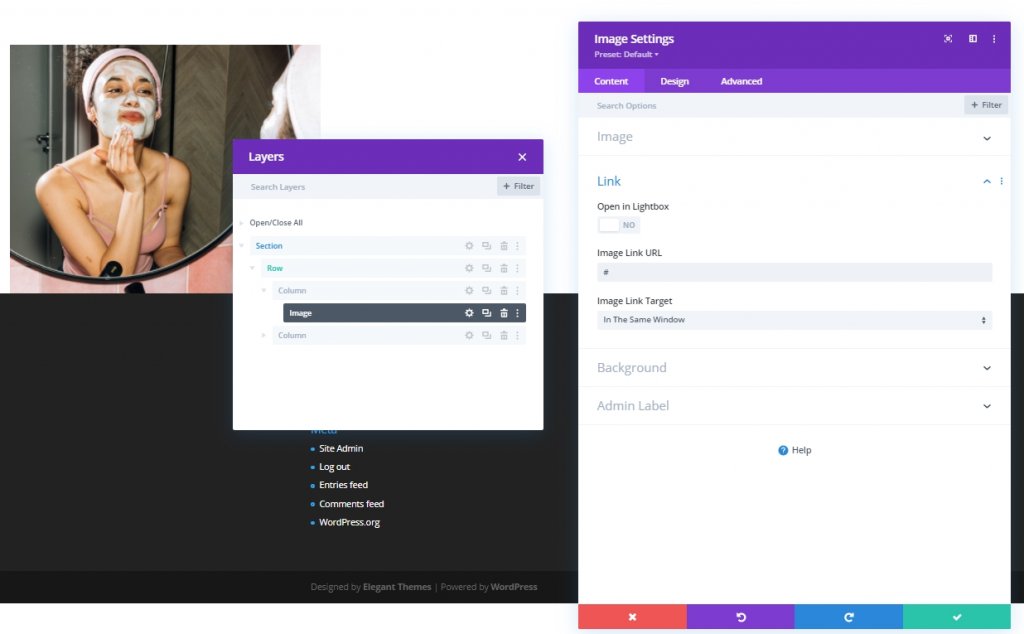
Link hinzufügen
Fügen Sie nun einen Link zu diesem Bild hinzu.

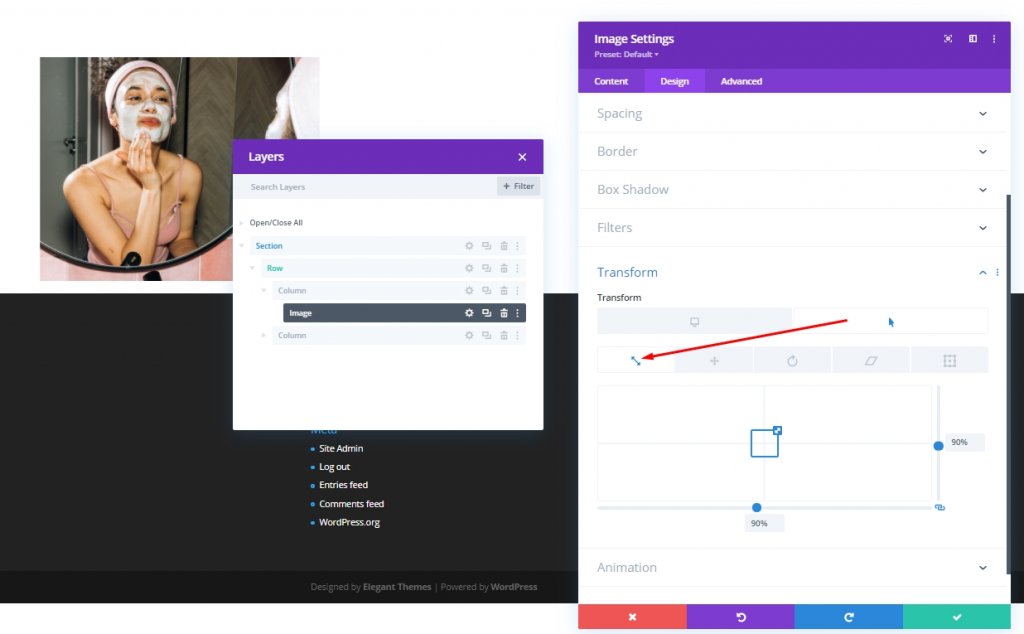
Hover-Skala
Wechseln Sie nun zur Registerkarte Design und ändern Sie die Einstellungen für die Hover-Skalierung dieses Bildmoduls.
- Beides: 90%

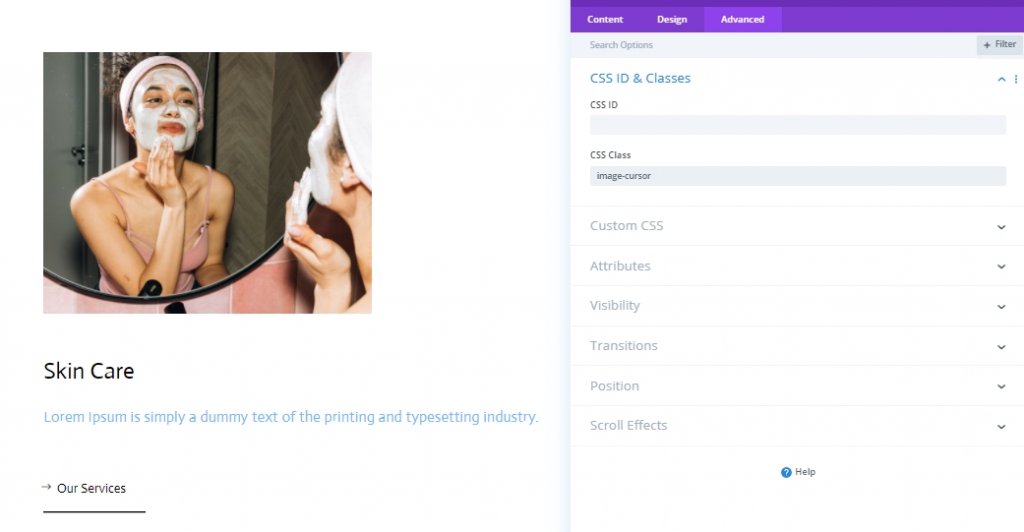
CSS-Klasse
Fügen Sie auf der Registerkarte "Erweitert" eine CSS-Klasse hinzu.
- CSS-Klasse: image-cursor

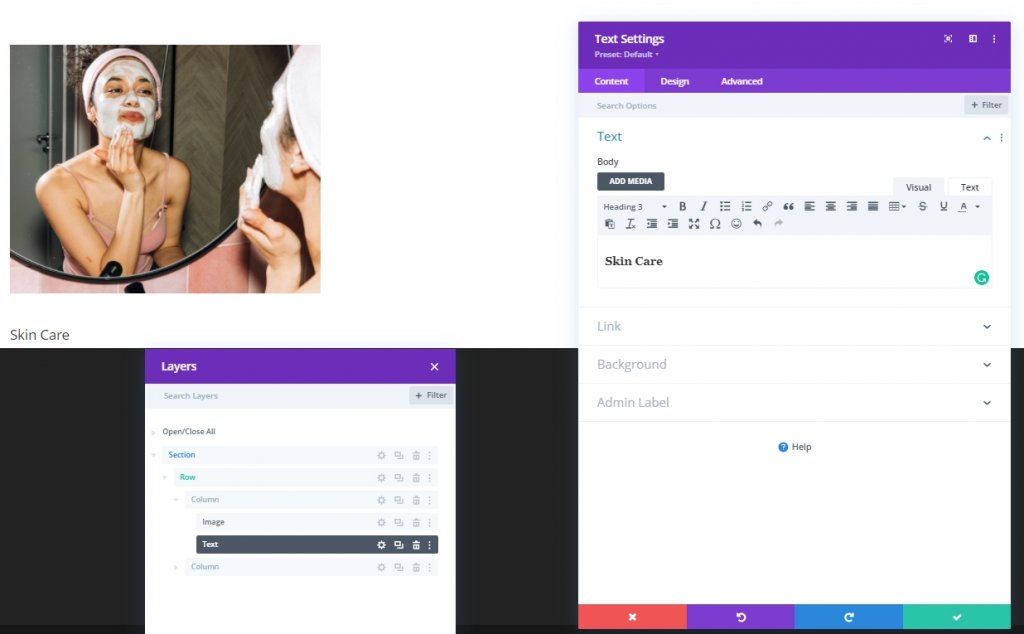
Hinzufügen: Textmodul 1 zu Spalte 1
H3-Inhalt
Wir fügen ein Textmodul zu Spalte 1 hinzu und fügen nach Bedarf einige H3-Inhalte hinzu.

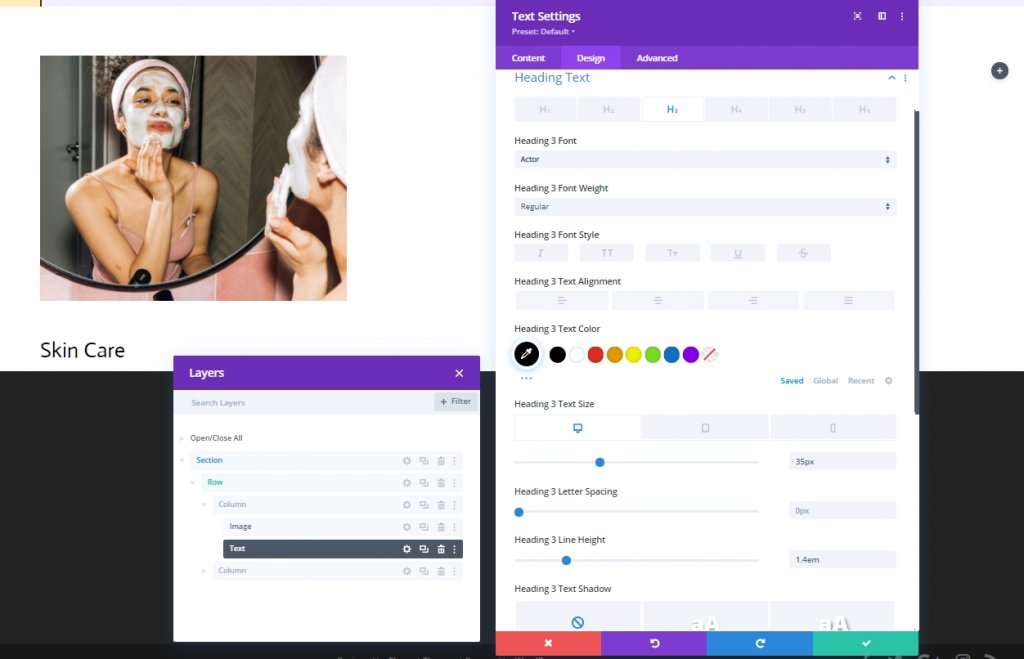
H3-Inhaltseinstellungen
Ändern Sie die H3-Inhaltseinstellungen auf der Registerkarte Design.
- Überschrift 3 Schriftart: Schauspieler
- Überschrift 3 Textfarbe: #000000
- Überschrift 3 Textgröße: Desktop: 35px, Tablet: 28px und Telefon: 22px
- Überschrift 3 Zeilenhöhe: 1,4 em

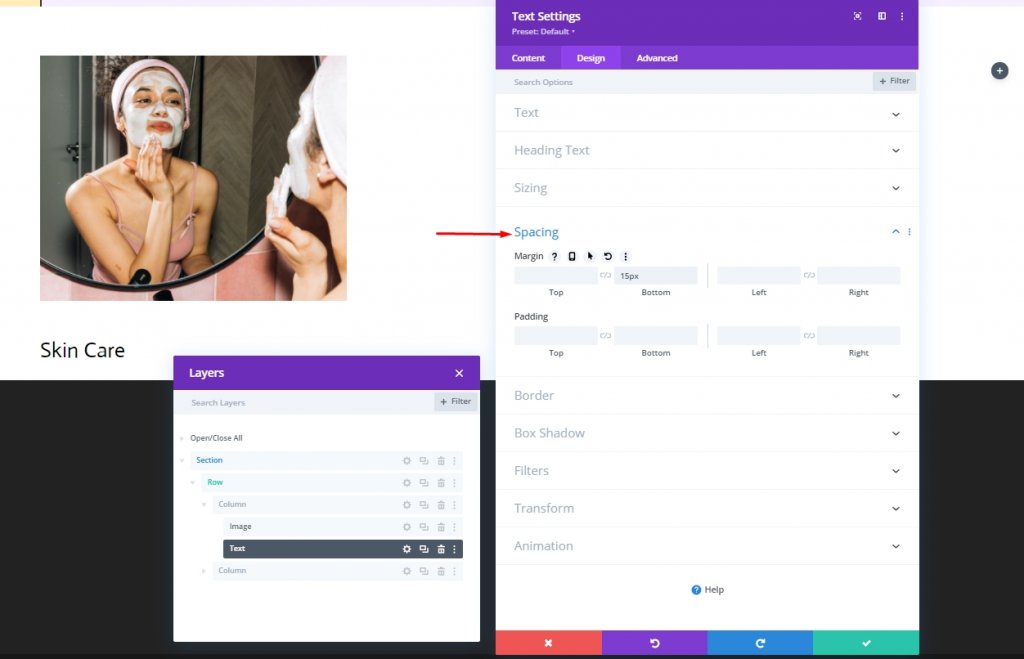
Abstand
Fügen Sie dem Textmodul einen Abstand hinzu.
- Unterer Rand: 15px

Hinzufügen: Textmodul 2 zu Spalte 1
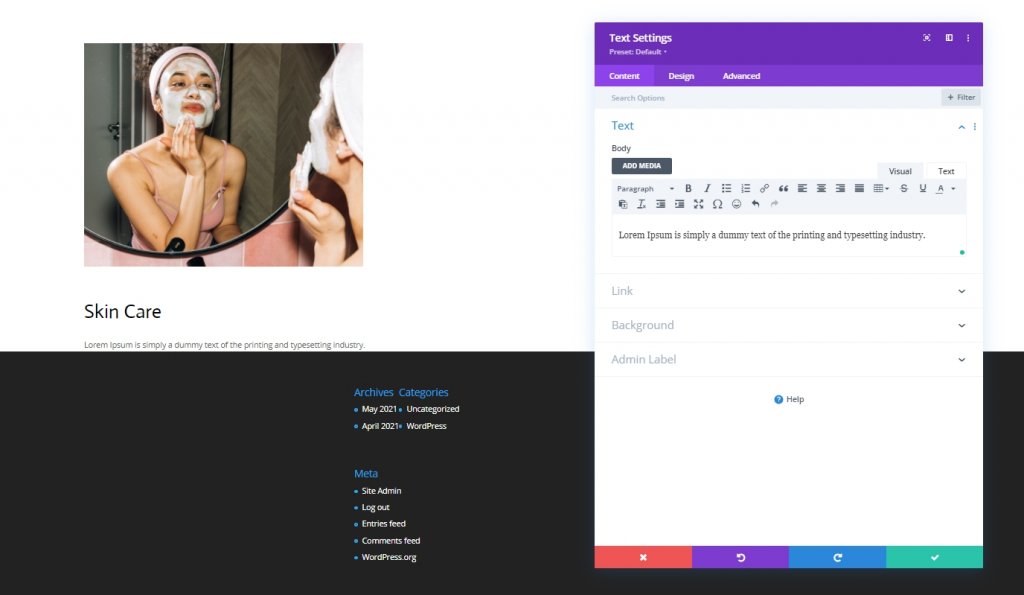
Textinhalt
Fügen Sie direkt unter dem vorherigen Textmodul ein weiteres Textmodul hinzu und fügen Sie diesem Modul beschreibenden Inhalt hinzu.

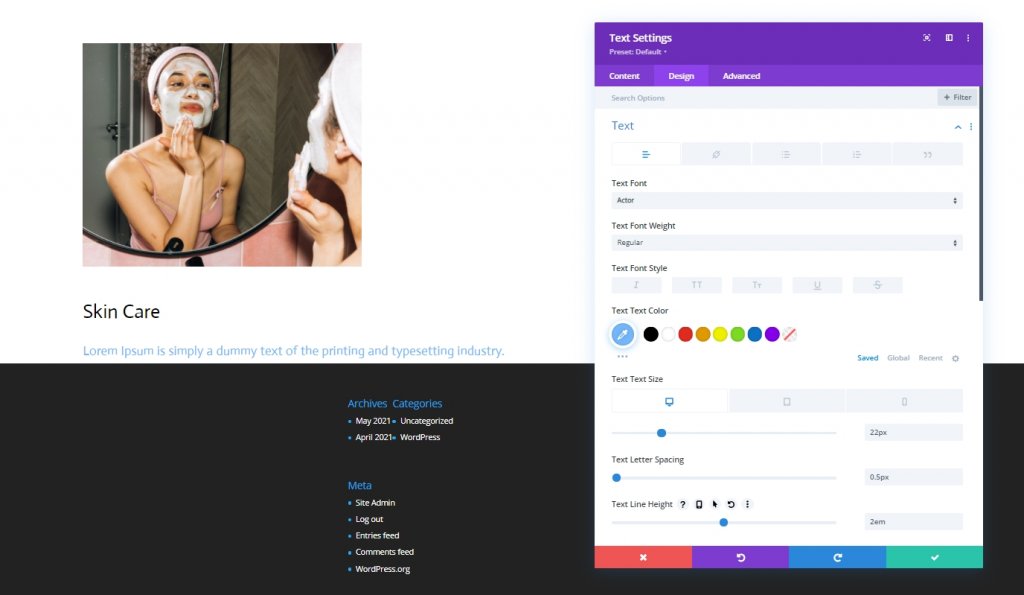
Einstellungen für Textinhalt
Ändern Sie die Textinhaltseinstellungen auf der Registerkarte Design.
- Überschrift 3 Schriftart: Schauspieler
- Überschrift 3 Textfarbe: #75BAFF
- Überschrift 3 Textgröße: Desktop: 22px, Tablet: 18px und Telefon: 15px
- Text Buchstabenabstand: 0.5px
- Überschrift 3 Zeilenhöhe: 1,4 em

Hinzufügen: Schaltflächenmodul zu Spalte 1
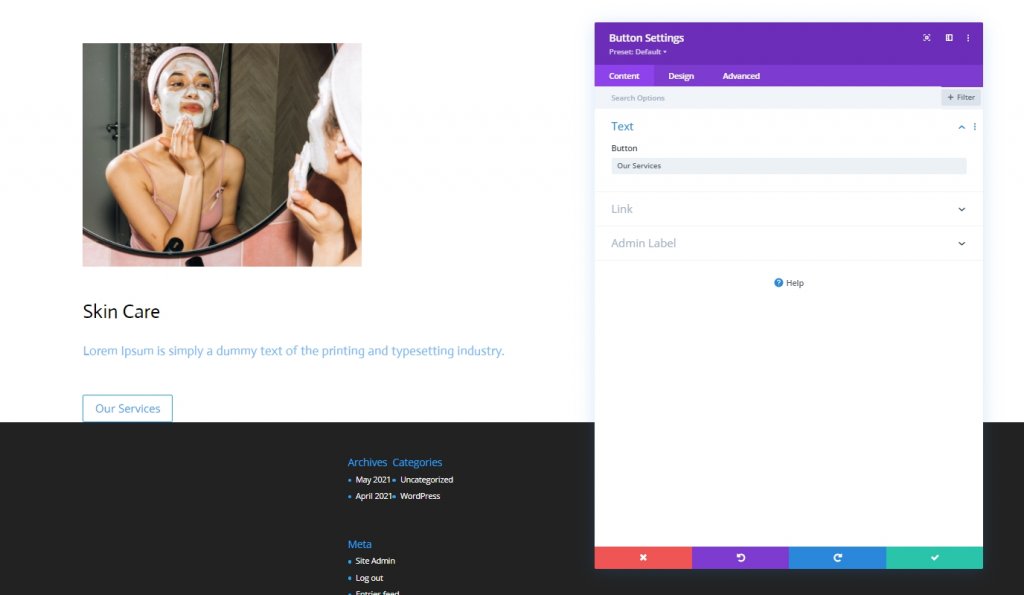
Schaltflächentext
Fügen Sie abschließend in Spalte 1 ein Schaltflächenmodul hinzu und fügen Sie eine entsprechende Kopie hinzu.

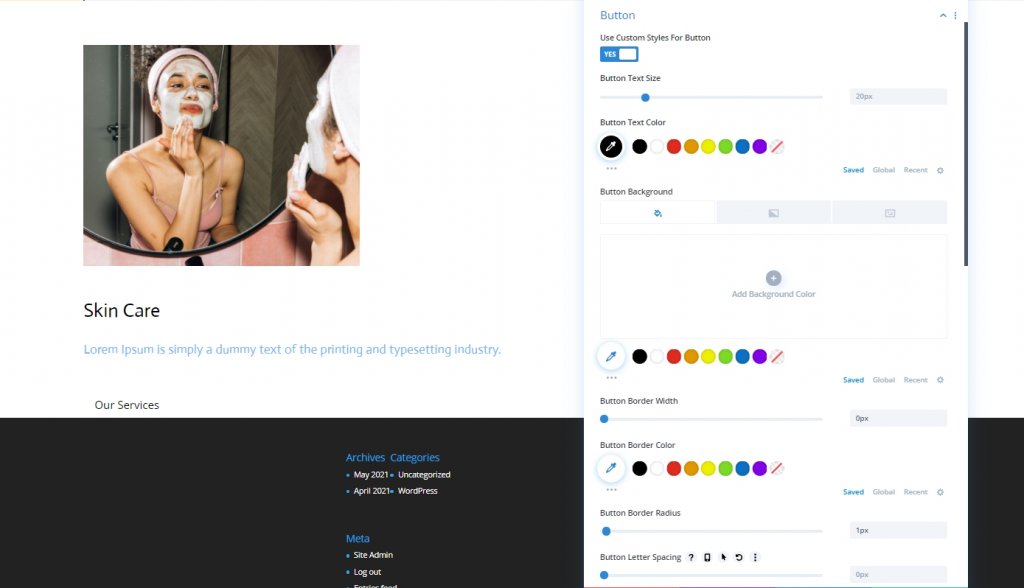
Einstellungen für Schaltflächentext
Wechseln Sie zum Design-Tab des Moduls und ändern Sie die Schaltflächeneinstellungen entsprechend:
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja:
- Schaltflächentextfarbe: #000000
- Breite des Tastenrahmens: 0px
- Schaltflächenrandradius: 1pxp

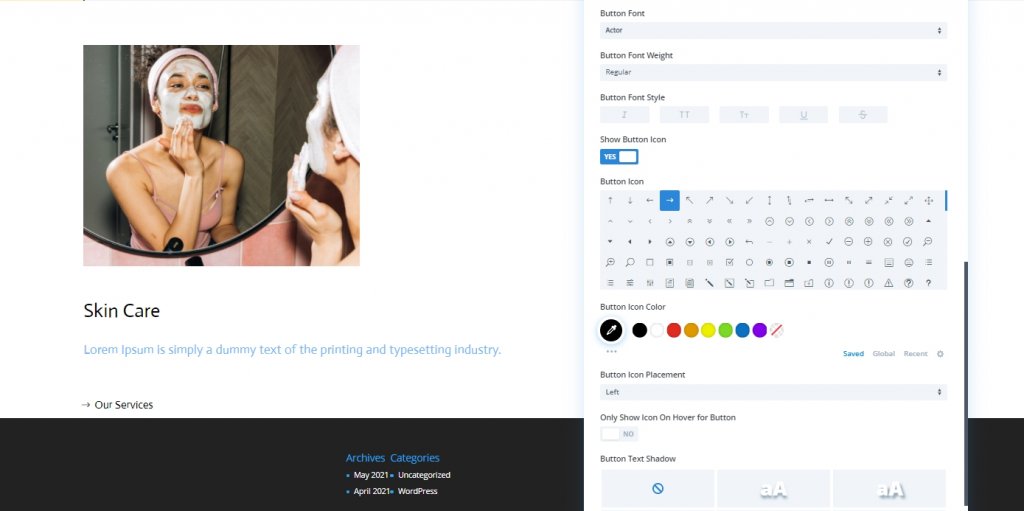
- Schaltflächenschriftart: Schauspieler
- Schaltflächensymbol anzeigen: Ja
- Platzierung der Schaltflächensymbole: Links
- Nur Symbol beim Hover für Schaltfläche anzeigen: Nein

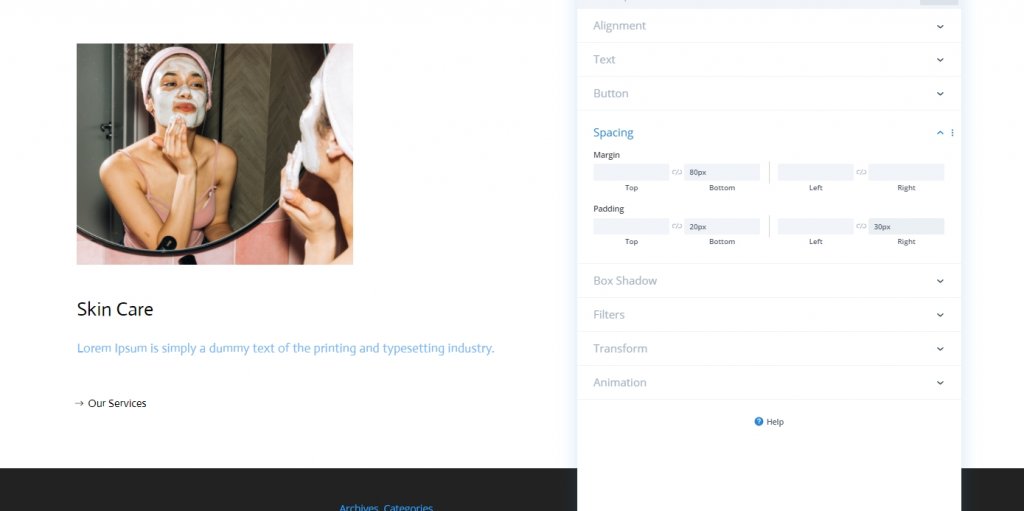
Abstand
Passen Sie die Abstandswerte an.
- Unterer Rand: 80px
- Untere Polsterung: 20px
- Rechte Polsterung: 30px

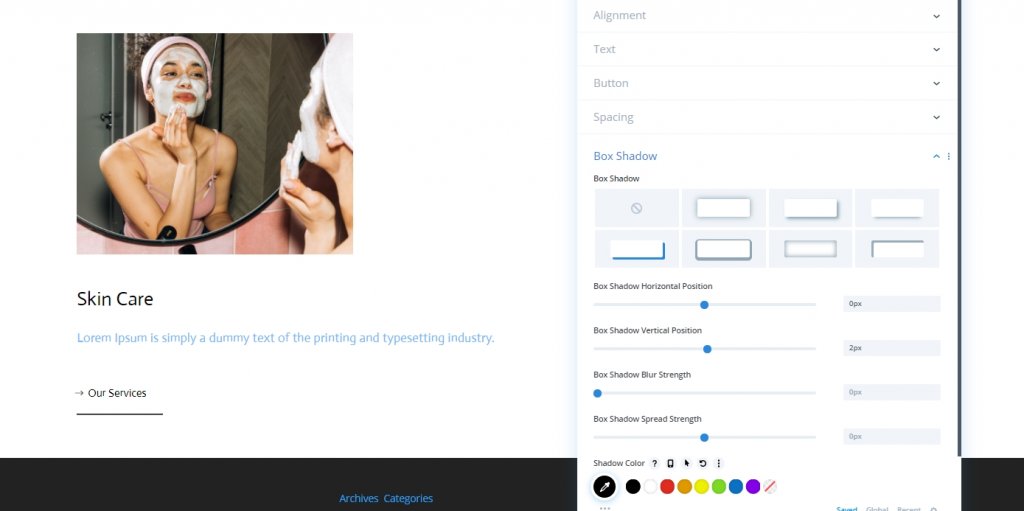
Box Schatten
Beenden Sie die Moduleinstellungen, indem Sie die folgenden Boxschatteneinstellungen anwenden:
- Horizontale Position des Boxschattens: 0px
- Vertikale Position des Kastenschattens: 2px
- Schattenfarbe: #000000

Duplizieren des Inhalts
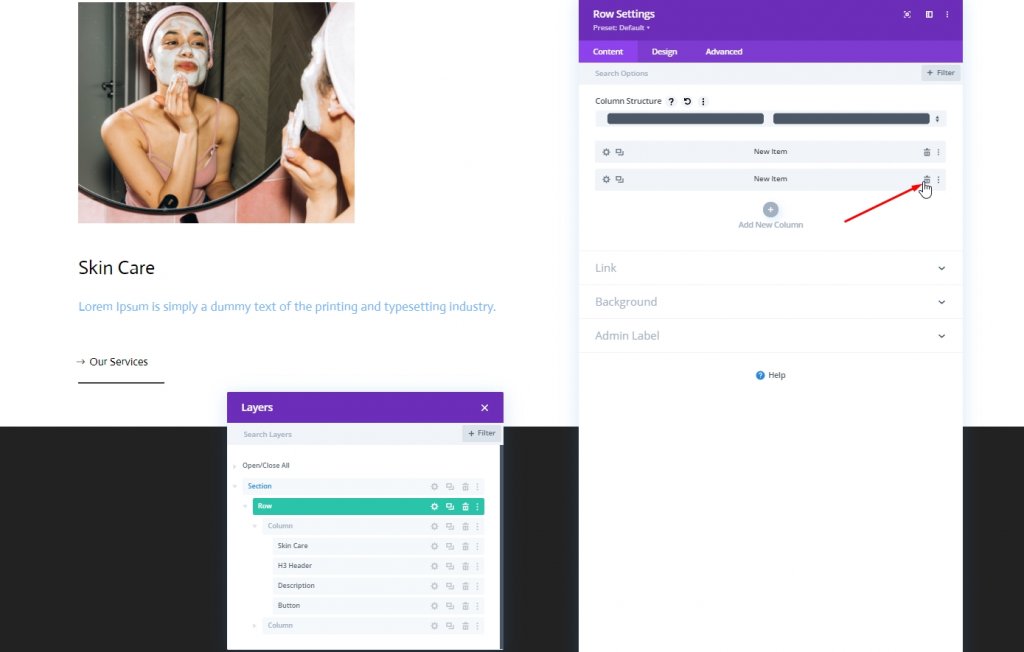
Hier werden wir ein paar Dinge tun. Zuerst löschen wir die zweite Spalte.

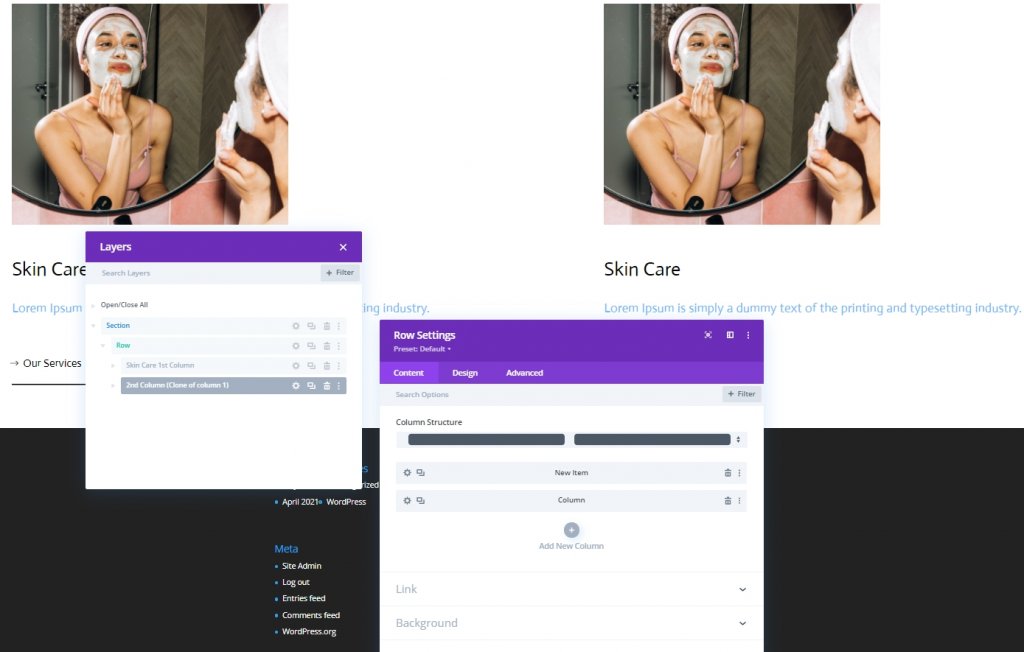
Jetzt klonen wir die erste Spalte.

Duplizieren Sie nun die gesamte Zeile und ändern Sie den Inhalt.

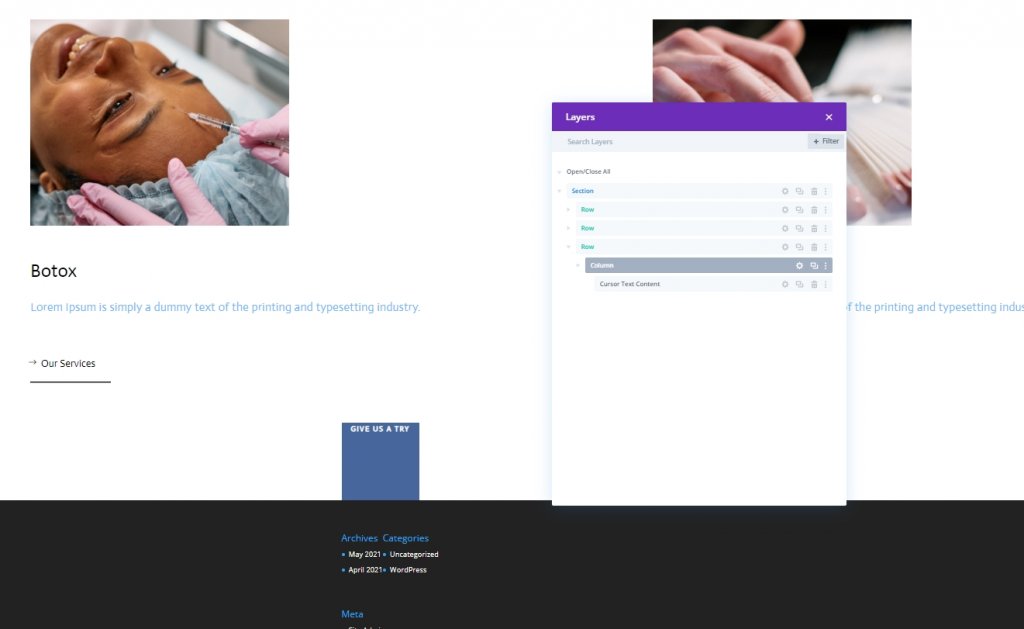
Teil 2: Cursor hinzufügen
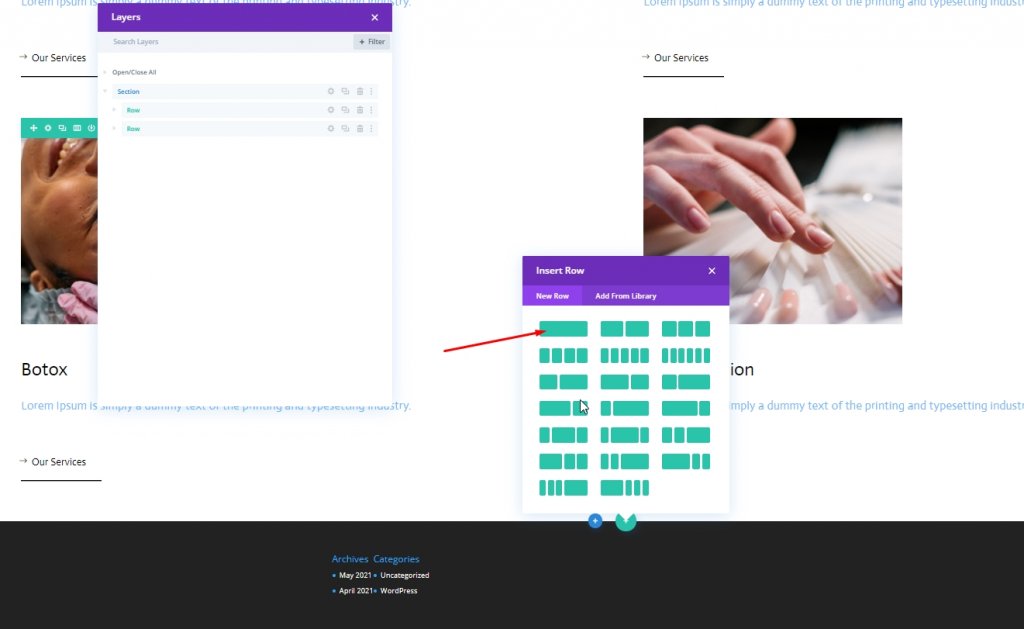
Neue Zeile hinzufügen
Spaltenstruktur
Da wir mit der Designstruktur fertig sind, machen wir das Cursordesign. Fügen Sie dem Abschnitt eine neue Zeile mit der folgenden Spaltenstruktur hinzu.

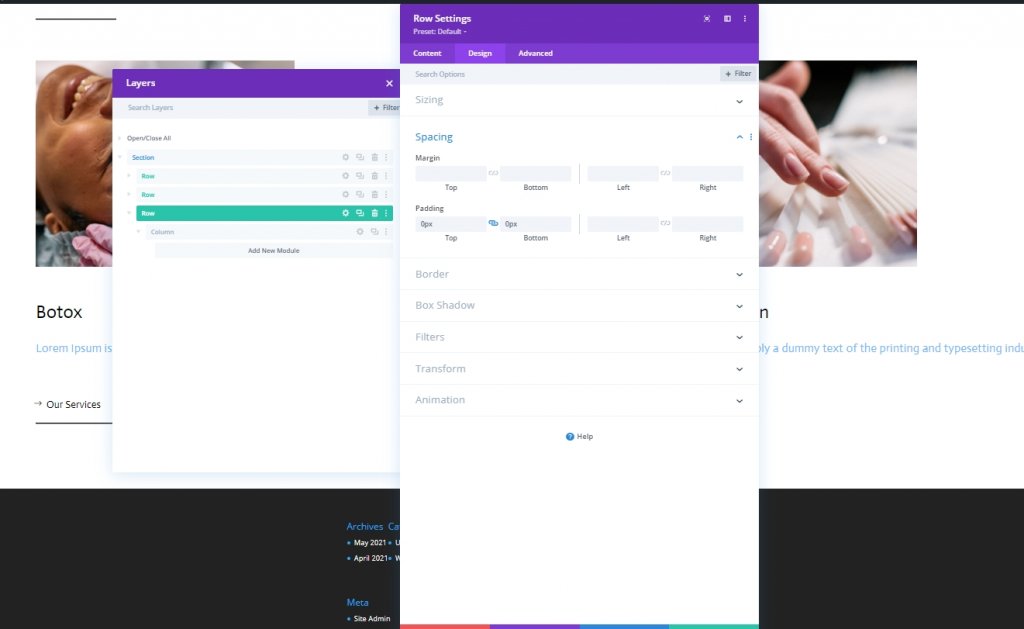
Abstand
Öffnen Sie die Zeileneinstellungen und nehmen Sie einige Änderungen vor, wie unten beschrieben.
- Obere Polsterung: 0px
- Untere Polsterung: 0px

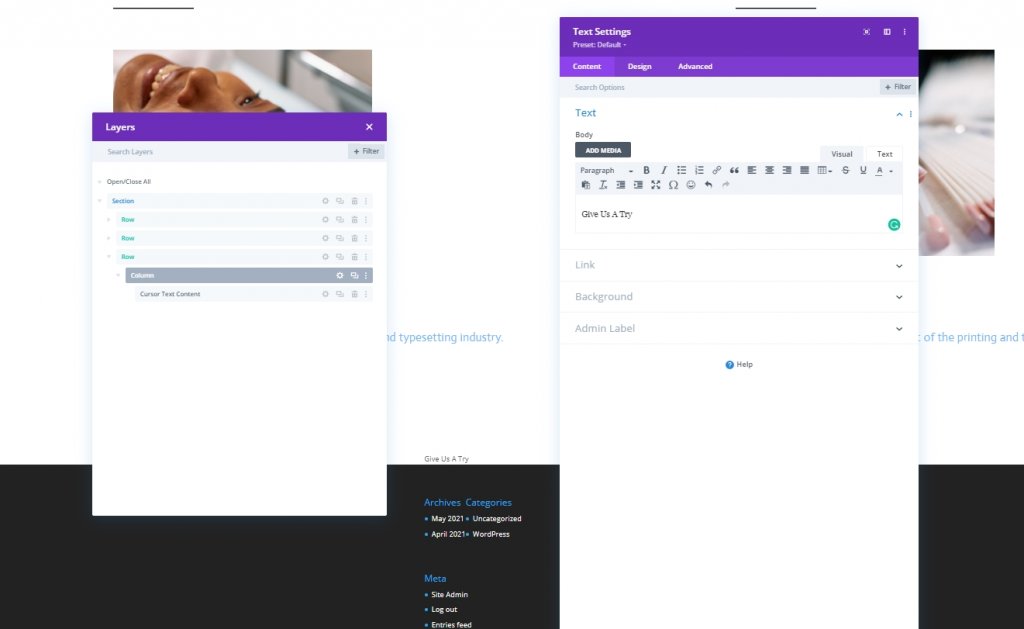
Hinzufügen: Textmodul für Cursor
Kopie hinzufügen
Fügen Sie nun der neu erstellten Zeile ein Textmodul hinzu und fügen Sie eine Kopie Ihrer Wahl hinzu.

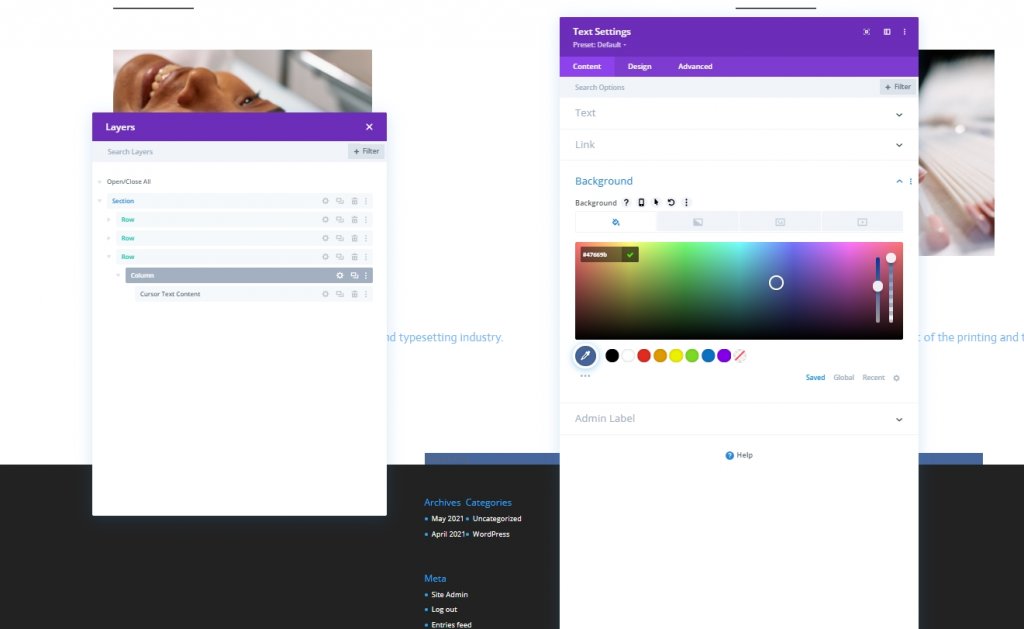
Hintergrundfarbe
Fügen Sie dann eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #47669b

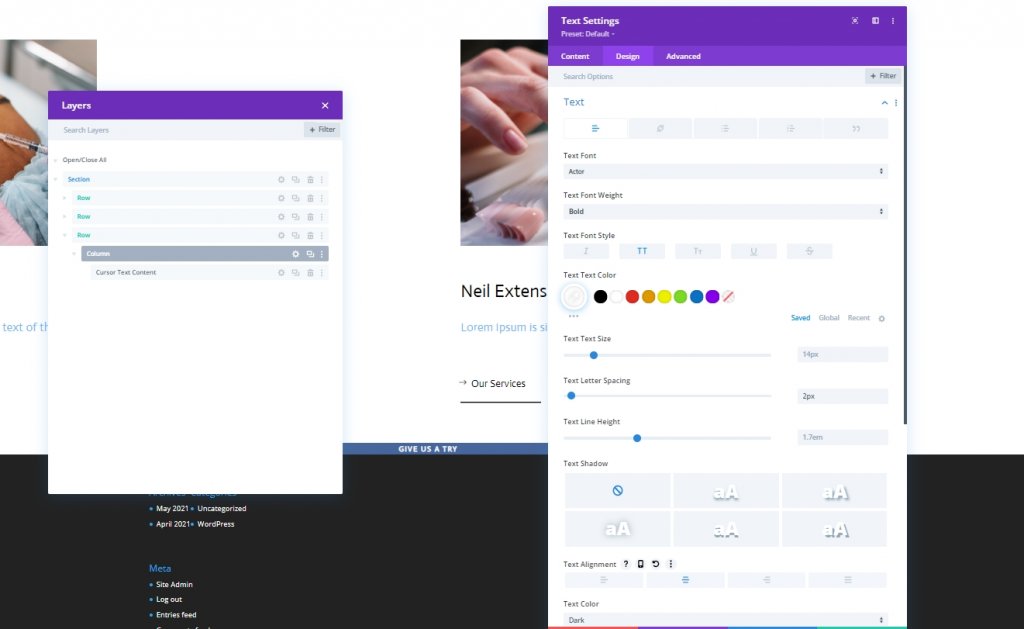
Texteinstellungen
Ändern Sie auf der Registerkarte Design den Textstil.
- Textschriftart: Schauspieler
- Schriftstärke des Textes: Fett
- Textschriftart: Großbuchstaben
- Textfarbe: #ffffff
- Text Buchstabenabstand: 2px
- Textausrichtung: Mitte

Größe
Nehmen Sie einige Anpassungen im Größenbereich vor.
- Breite: 150px
- Höhe: 150px

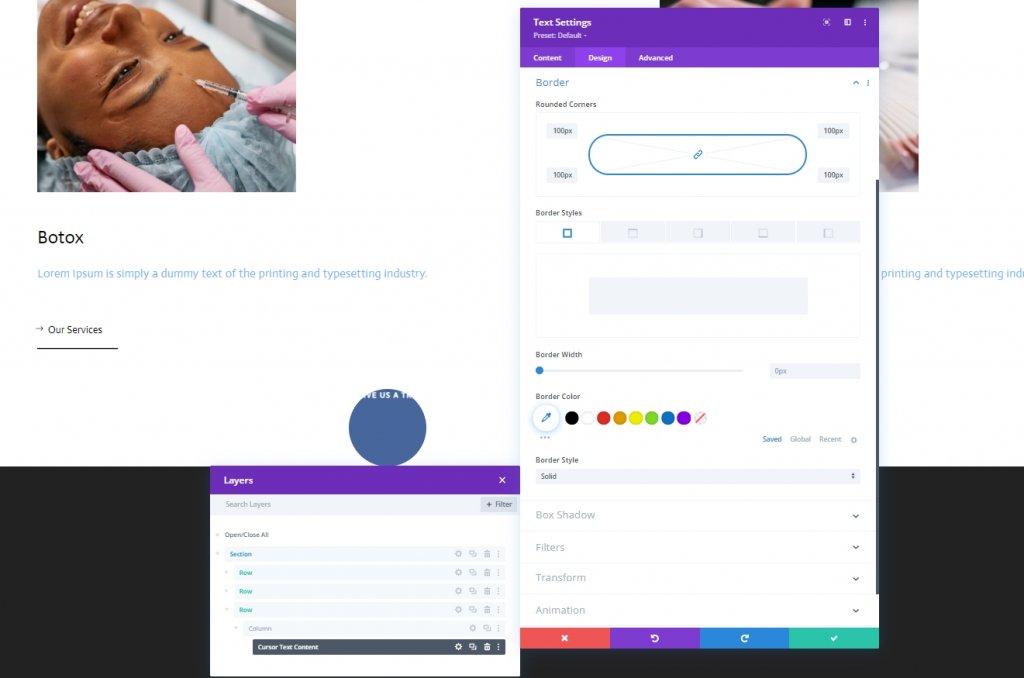
Rand
Wir ändern die Rahmeneinstellungen, um diesen Kreis zu erstellen.
- Alle Ecken: 100px

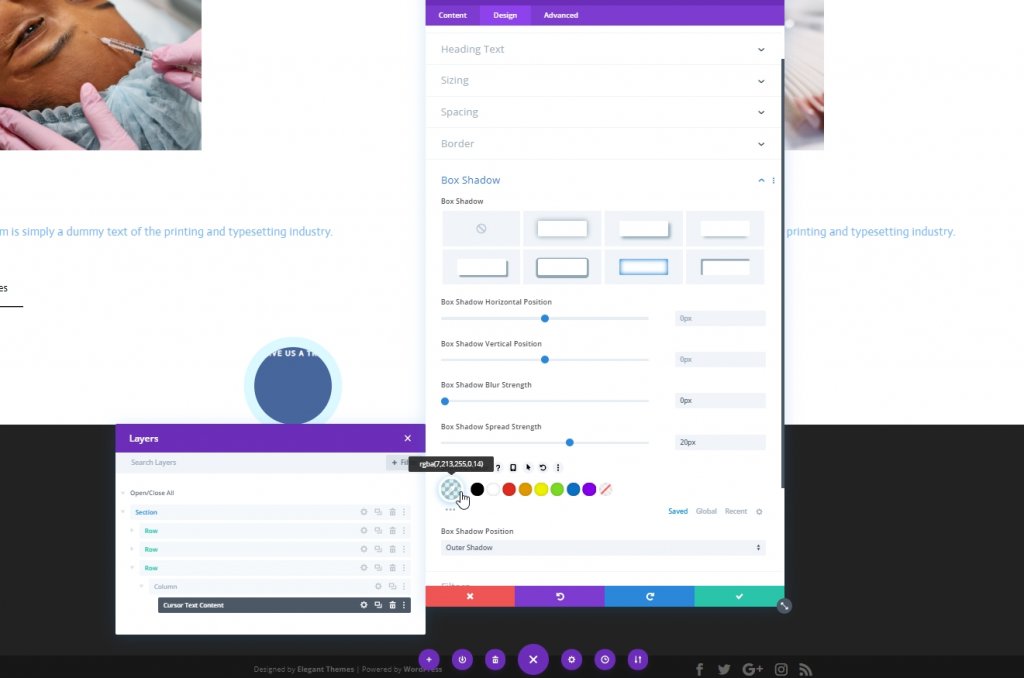
Box Schatten
Wir werden auch einen Leuchtkasten-Schatten hinzufügen.
- Stärke der Box-Schattenunschärfe: 0px
- Stärke der Box-Schattenausbreitung: 20px
- Schattenfarbe: rgba (7,213,255,0,14)

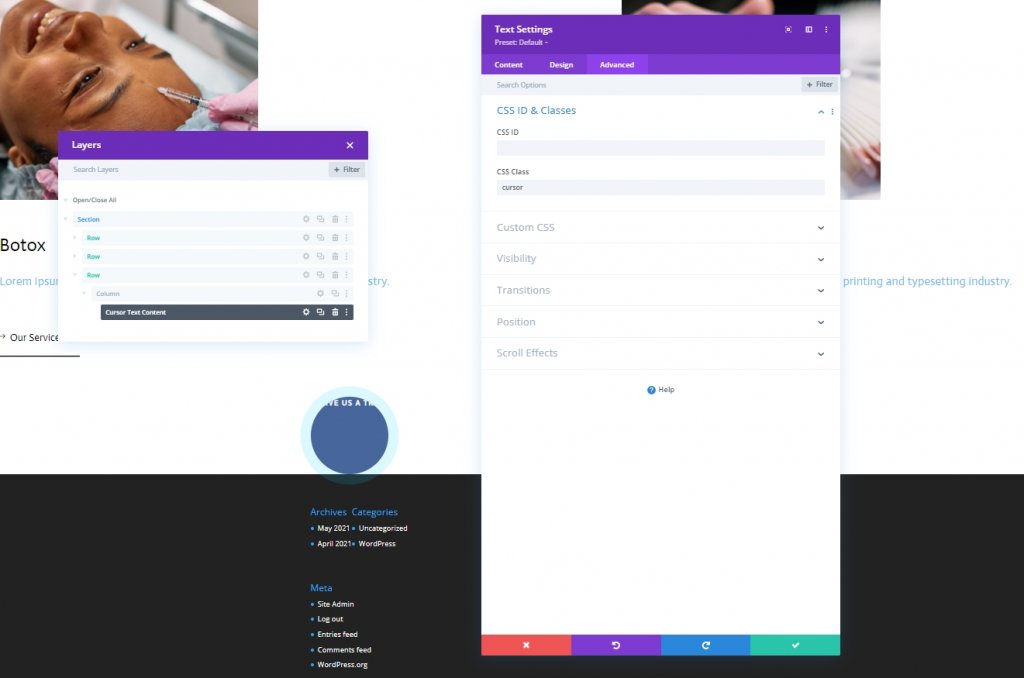
CSS-Klasse
Dann geben wir unserem Modul eine CSS-Klasse.
- CSS-Klasse: Cursor

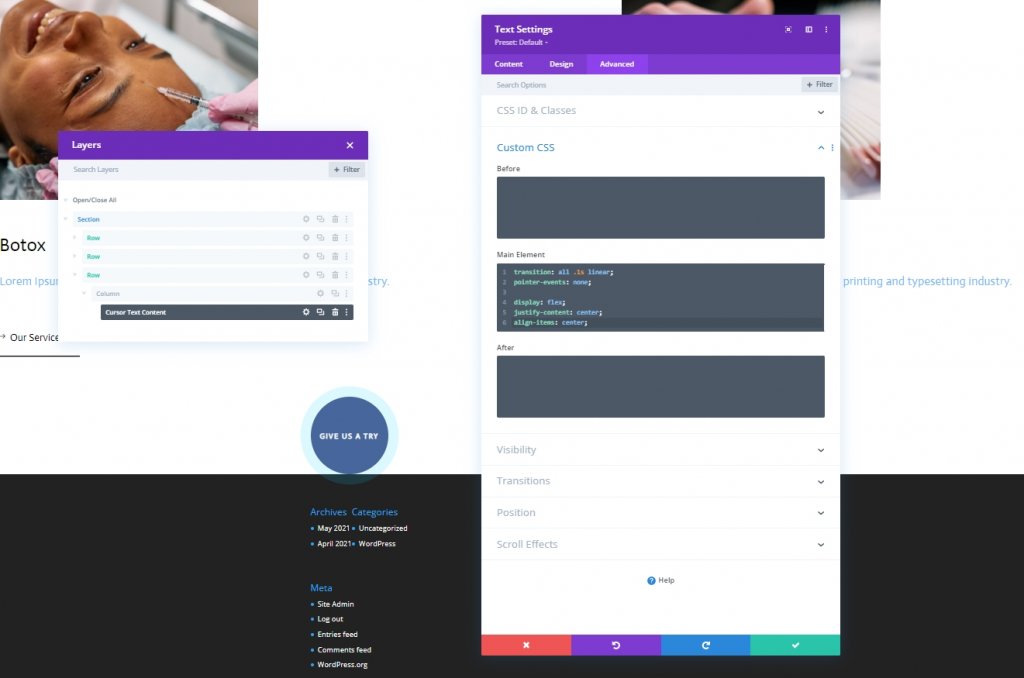
CSS-Hauptelement
Fügen Sie nun den CSS-Code zur Hauptelementbox hinzu.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
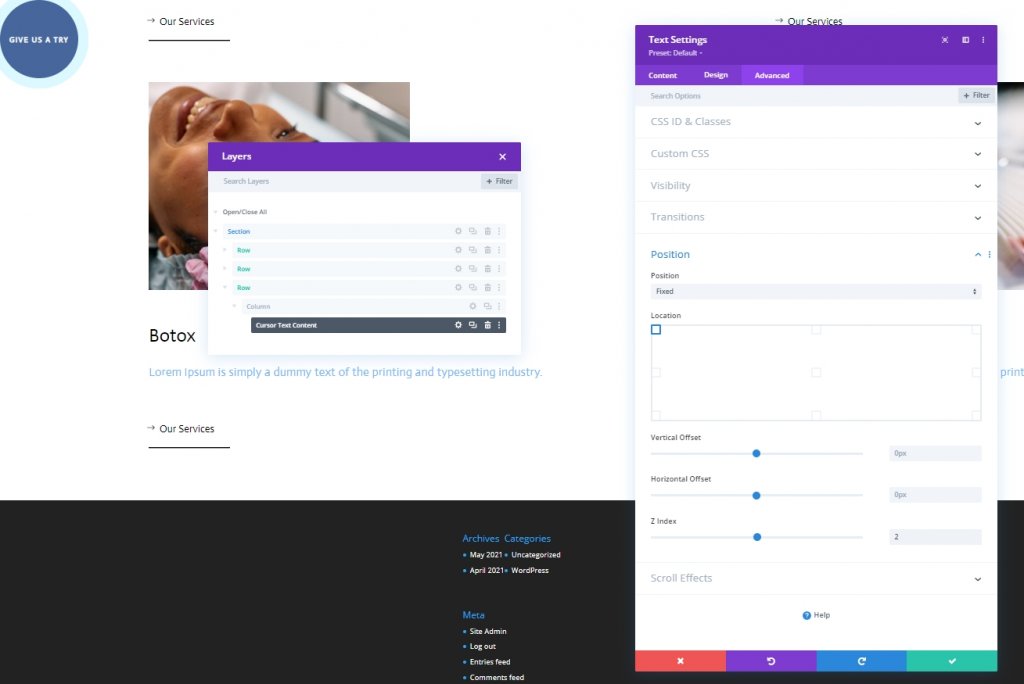
Position
Nun beenden wir dieses Modul, indem wir einige Änderungen am Positionsbereich auf der Registerkarte "Erweitert" vornehmen.
- Position: Behoben
- Ort: Oben links
- Z-Index: 2

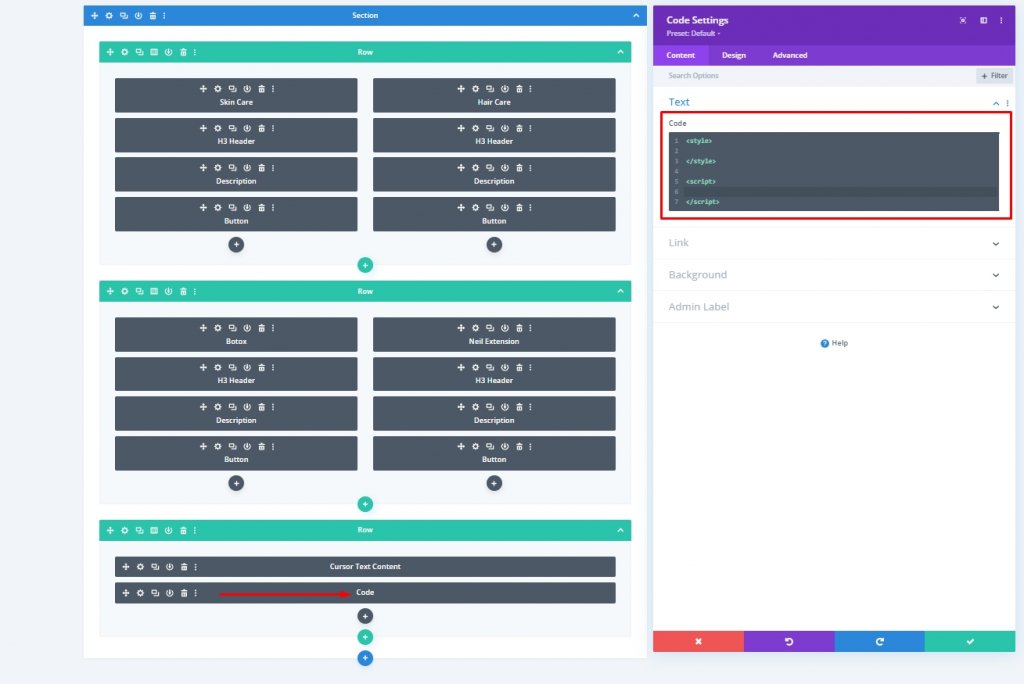
Hinzufügen: Codemodul
Fügen Sie nun unterhalb des letzten Textbausteins ein Codemodul hinzu. Fügen Sie Style- und Scripts- Tags innerhalb des Codemoduls hinzu.

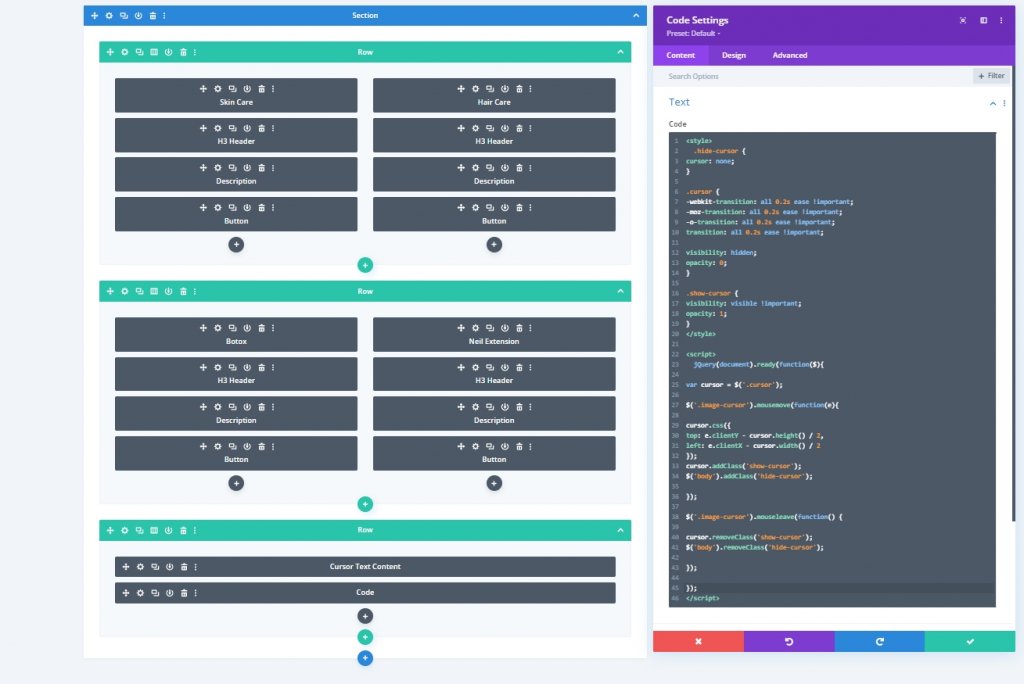
CSS-Code hinzufügen
Fügen Sie den folgenden CSS-Code in die Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}JQuery-Code hinzufügen
Fügen Sie den folgenden CSS-Code in das Skript ein.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Endergebnis
So sieht unser endgültiges Design aus: Atemberaubend!
Fazit
Das heutige Tutorial basierte darauf, wie Sie interaktiveres Design auf Ihre Website bringen können. Divi bietet Ihnen eine große Chance, mehr Besucher auf Ihre Website aufmerksam zu machen, indem Sie das Design sauber und schön gestalten. Ich hoffe, Ihnen gefällt das heutige Tutorial, und wenn ja, wird ein Teil FANTASTISCH sein!





