Haben Sie Schwierigkeiten, Ihre Website reaktionsfähig zu machen? Eine der häufigsten Herausforderungen für Website-Besitzer ist die richtige Containerbreite. Unabhängig davon, ob Sie ein vorgefertigtes Design verwenden oder Ihre Website von Grund auf neu gestalten, kann es schwierig sein, sicherzustellen, dass Ihre Inhalte auf allen Geräten gut aussehen.

Wenn die Containerbreite Ihrer Website zu breit ist, kann dies dazu führen, dass Ihre Inhalte auf kleineren Bildschirmen schwer lesbar sind. Wenn die Containerbreite andererseits zu schmal ist, kann auf größeren Bildschirmen viel Platz verschwendet werden.
Die gute Nachricht ist, dass es viele Lösungen gibt, die Ihnen helfen, diese Herausforderung zu meistern. Egal, ob Sie nach Tipps zum Anpassen der Einstellungen Ihres Designs suchen oder mehr über Best Practices für responsives Design erfahren möchten, wir helfen Ihnen gerne weiter.
Warum es wichtig ist, die Containerbreite einer Website zu verwalten
Die Verwaltung Ihrer Containerbreite in Elementor ist ein wichtiger Aspekt beim Erstellen einer responsiven Website. Wenn Sie eine Website entwerfen, möchten Sie, dass sie auf allen Geräten gut aussieht, egal ob Desktop-Computer, Tablet oder Smartphone. Unterschiedliche Geräte haben jedoch unterschiedliche Bildschirmgrößen, was bedeutet, dass Ihre Website je nach verwendetem Gerät unterschiedlich aussehen kann.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEine der Möglichkeiten, wie Sie sicherstellen können, dass Ihre Website auf allen Geräten gut aussieht, ist die Verwaltung Ihrer Containerbreite in Elementor. Elementor ist ein beliebter Seitenersteller für WordPress, mit dem Sie benutzerdefinierte Layouts und Designs erstellen können, ohne wissen zu müssen, wie man codiert.
Indem Sie Ihre Containerbreite in Elementor verwalten, können Sie steuern, wie Ihre Inhalte auf verschiedenen Bildschirmgrößen angezeigt werden. Beispielsweise möchten Sie möglicherweise, dass Ihre Inhalte auf kleineren Bildschirmen in einer einzelnen Spalte, auf größeren Bildschirmen jedoch in mehreren Spalten angezeigt werden. Indem Sie Ihre Containerbreite anpassen, können Sie dies erreichen, ohne separate Designs für jede Bildschirmgröße erstellen zu müssen.
Die Verwaltung Ihrer Containerbreite in Elementor kann Ihnen auch dabei helfen, die allgemeine Benutzererfahrung Ihrer Website zu verbessern. Wenn Ihre Inhalte auf kleineren Bildschirmen schwer zu lesen oder zu navigieren sind, ist es wahrscheinlicher, dass Benutzer Ihre Website verlassen und woanders finden, wonach sie suchen. Indem Sie ein ansprechendes Design mit richtig verwalteten Containerbreiten erstellen, können Sie sicherstellen, dass Ihre Website für alle Benutzer einfach zu verwenden und ansprechend ist, unabhängig davon, welches Gerät sie verwenden.
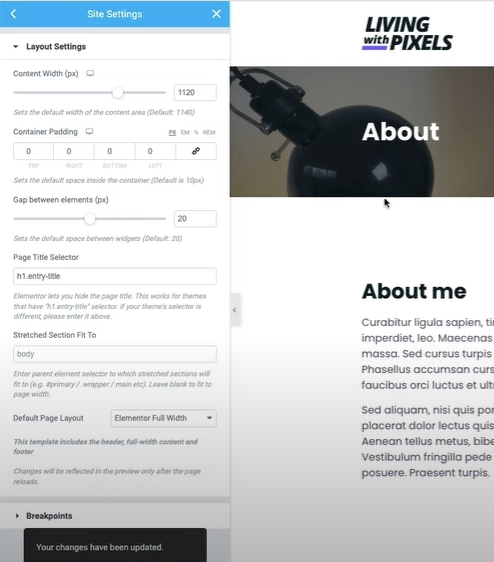
Schalten Sie die Polsterung aus
Gehen Sie zu den Site-Einstellungen, dann zu Layout, und schalten Sie das Container-Padding aus. Aktualisieren Sie ihn dann, da es sonst nach Aktivierung des Codes zu Füllproblemen kommt.

Verwalten Sie die Breite des Website-Containers in Elementor
Bisher haben wir Pixel für Handys und Tablets und Prozentverhältnisse für größere Displays wie Laptops oder Desktops verwendet. Aber jetzt ist es möglich, die Breite aller zu verwalten, indem man Prozentsätze verwendet. Um dies zu ermöglichen, ist hier der Code, den Sie auf Ihrer Website verwenden müssen -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Nachdem Sie diesen Code kopiert haben, können Sie ihn an drei verschiedenen Stellen platzieren.
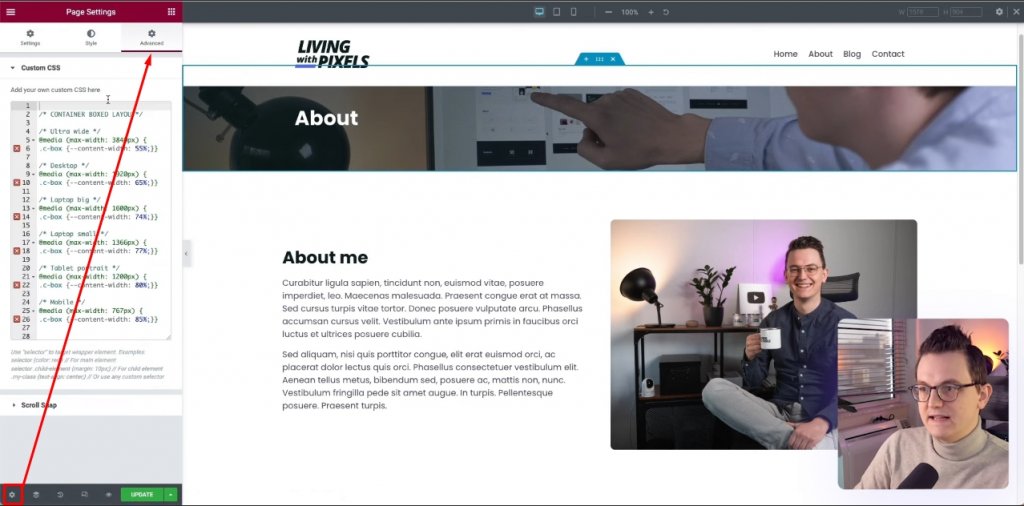
Zuerst können Sie zum Einstellungssymbol im Elementor-Editor-Bedienfeld gehen und dann zum erweiterten Abschnitt gehen, um den Code einzufügen.

Da dies jedoch auf Seitenebene erfolgt, ist dies möglicherweise nicht die beste Methode.
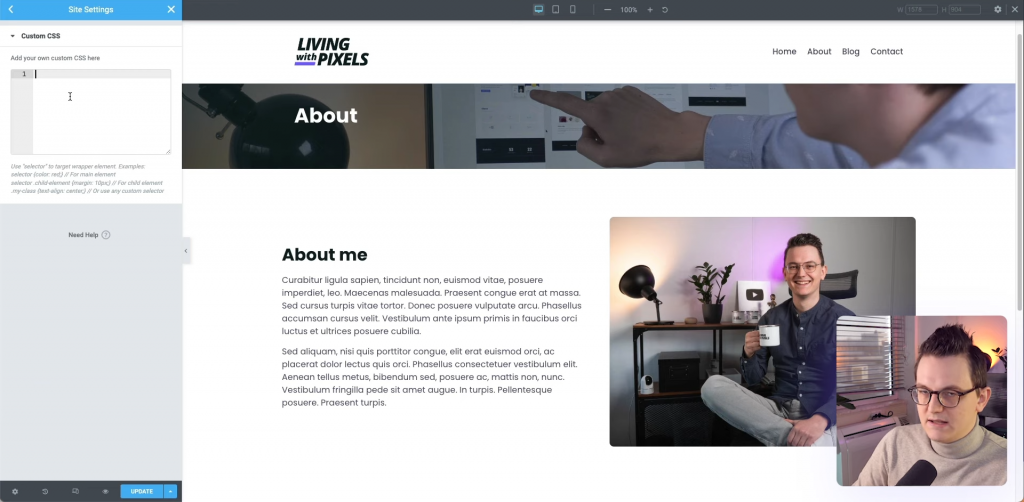
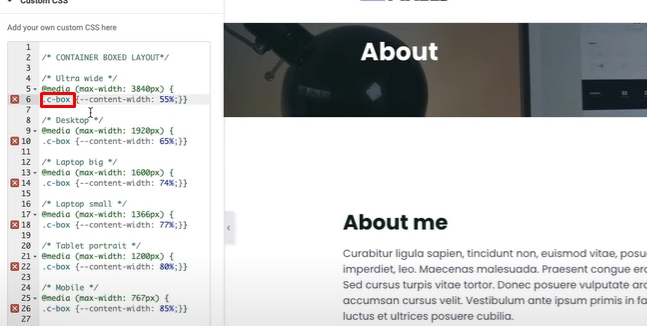
Abgesehen davon können Sie einfach zu den Site-Einstellungen navigieren und dort eine benutzerdefinierte CSS-Option sehen, in die Sie den Code einfügen können. Wenn Sie Ihren Code jedoch auf diese zwei Arten einfügen, entfernen Sie das style-Tag aus dem Code, da es sich standardmäßig um ein Stylesheet handelt.

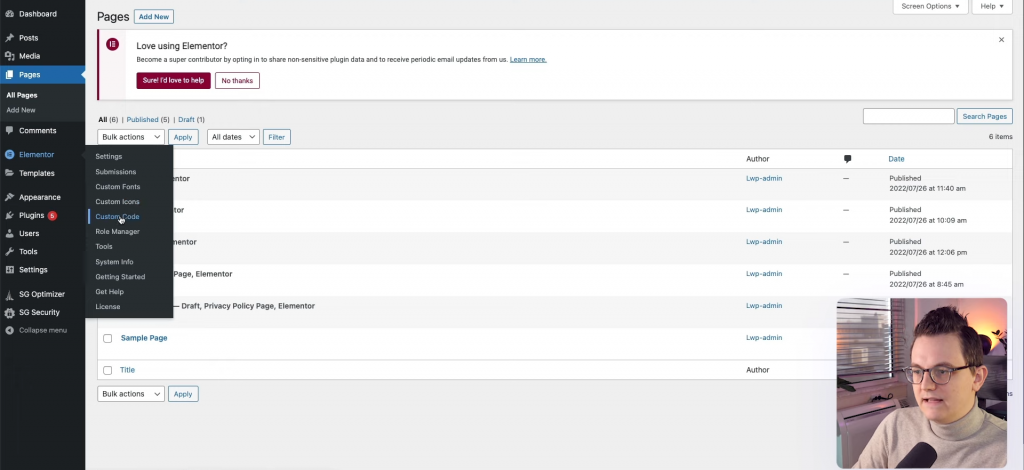
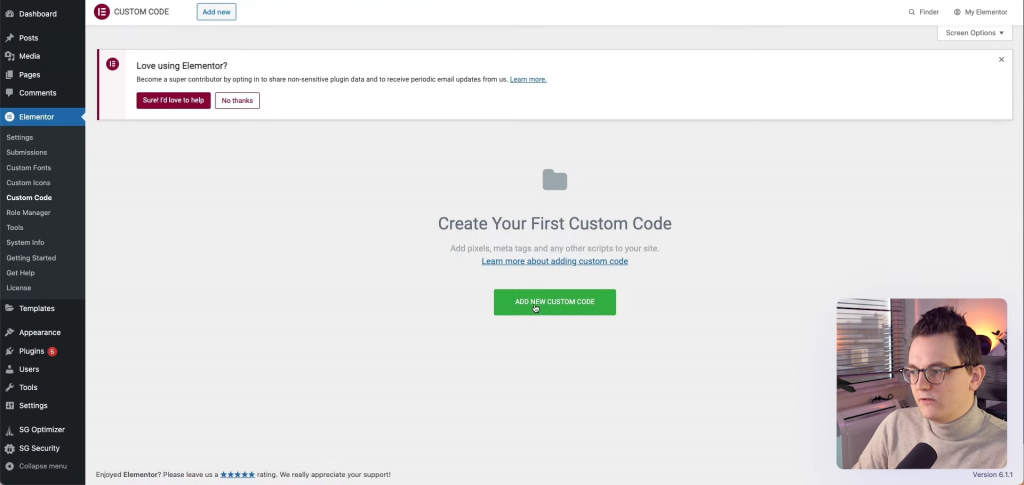
Eine andere Möglichkeit besteht darin, von Ihrem WP-Dashboard aus zu Elementor > Custom Code zu navigieren.

Klicken Sie nun auf Neuen benutzerdefinierten Code hinzufügen.

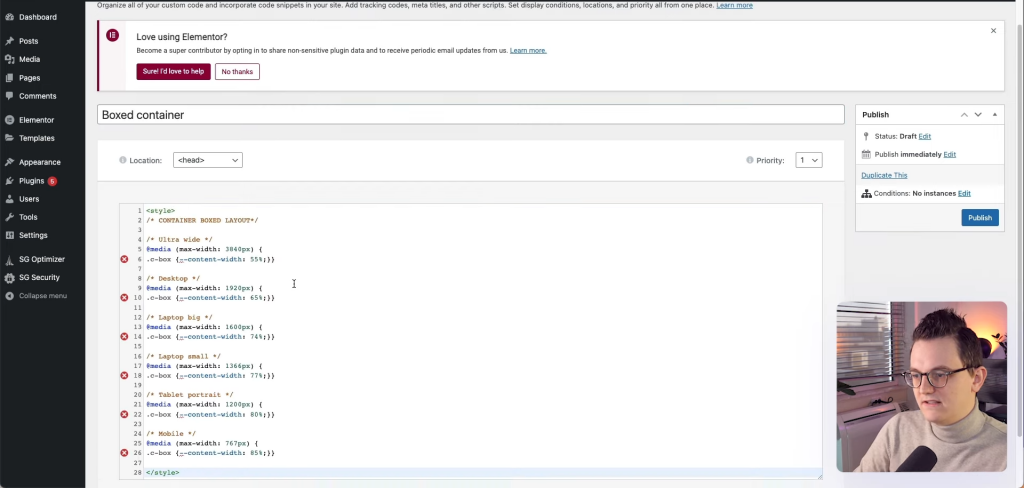
Geben Sie dem Code nun einen Namen und fügen Sie ihn dort ein. Klicken Sie nun auf „Veröffentlichen“.

Code-Aktivierung
Sie haben den Code bereits eingefügt, aber er ist noch nicht aktiviert. Wie Sie sehen, gibt es im Code eine Klasse namens C-Box.

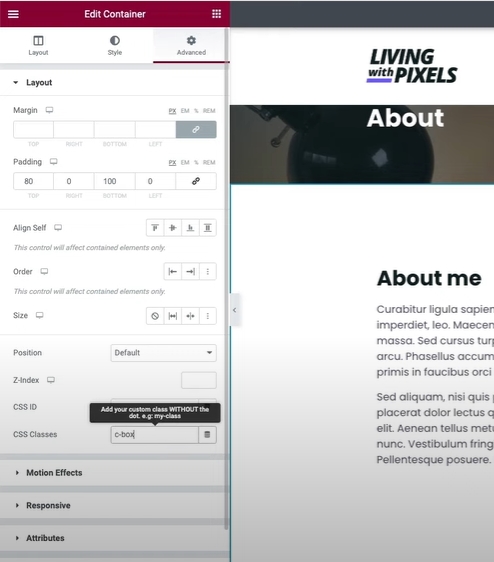
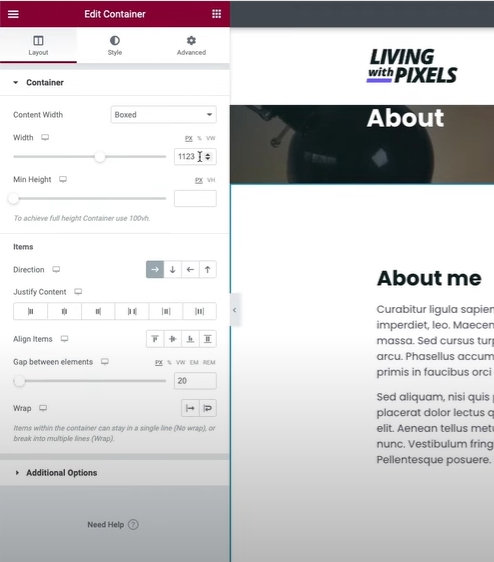
Damit der Code funktioniert, gehen Sie zum Container-Bearbeitungsbereich und geben Sie „c-box“ in die CSS-Klassen ein.

Löschen Sie nun den Breitenwert aus der Registerkarte Layout, damit der Code funktioniert.

Einpacken
Zusammenfassend lässt sich sagen, dass die Verwaltung der Website-Containerbreite in Elementor ein entscheidender Faktor bei der Erstellung einer optisch ansprechenden und professionell aussehenden Website sein kann. Durch Anpassen der Containerbreite können Sie sicherstellen, dass Ihre Website-Inhalte auf verschiedenen Geräten und Bildschirmgrößen richtig ausgerichtet und angezeigt werden.
Elementor bietet mehrere Optionen zum Verwalten der Containerbreite, einschließlich fester, voller Breite und Box-Layouts. Jede Option hat ihre eigenen Vor- und Nachteile, und Sie sollten diejenige auswählen, die den Design- und Funktionsanforderungen Ihrer Website am besten entspricht.
Denken Sie daran, wie wichtig responsives Design ist, da immer mehr Benutzer Websites über mobile Geräte aufrufen. Testen Sie Ihre Website immer auf verschiedenen Geräten und Bildschirmgrößen, um sicherzustellen, dass sie wie beabsichtigt aussieht und funktioniert.
Wenn Sie die in diesem Leitfaden beschriebenen Tipps und Techniken befolgen, sollten Sie in der Lage sein, die Containerbreite in Elementor einfach zu verwalten und eine Website zu erstellen, die sowohl optisch ansprechend als auch benutzerfreundlich ist. Mit ein wenig Übung und Experimentieren können Sie eine Website erstellen, die sich von der Masse abhebt und Ihre Botschaft effektiv an Ihr Publikum kommuniziert.




