Die Teile einer Webseite, die an Ort und Stelle bleiben, während der Benutzer die Seite nach unten scrollt, sind klebende (oder feste) Komponenten. Eine solche Eigenschaft hat ein breites Anwendungsspektrum. Das primäre Navigationsmenü kann sich mit der Person bewegen. Alternativ gleitet ein Opt-in-E-Mail-Formular entlang der linken Seite der Seite. Die Gesamterfahrung des Benutzers kann durch ein einfaches Designelement verbessert werden. Mit den integrierten Optionen von Divi für Sticky-Einstellungen können Sie diesen Effekt schnell und einfach zu Ihrer Site hinzufügen.

In diesem Handbuch zeigen wir Ihnen, wie Sie die integrierten Sticky-Optionen von Divi verwenden , um jedes Element auf Ihrer Seite "sticky" (fest) zu machen, damit Sie sich nicht um Plugins oder Code kümmern müssen. Alles daran ist unkompliziert, einfach und schnell. Also, ohne weitere Umschweife, los geht's.
Machen Sie jedes Divi-Seitenelement klebrig
Um ein Seitenelement festzuhalten, erstellen wir eine Seite und öffnen sie zur Bearbeitung mit einem Divi Visual Builder. Für das heutige Tutorial verwenden wir ein vorgefertigtes Layout, aber Sie können an jedem Element arbeiten, um diesen Effekt anzuwenden.

Der nächste Schritt besteht darin, ein Divi-Sticky-Element aus den verfügbaren Optionen auszuwählen. Obwohl es alles auf der Website sein kann, konzentrieren wir uns heute auf ein einzelnes Modul. Wählen wir beispielsweise das Schaltflächenmodul "Online einkaufen" aus, da es sich um ein typisches UI-Element handelt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
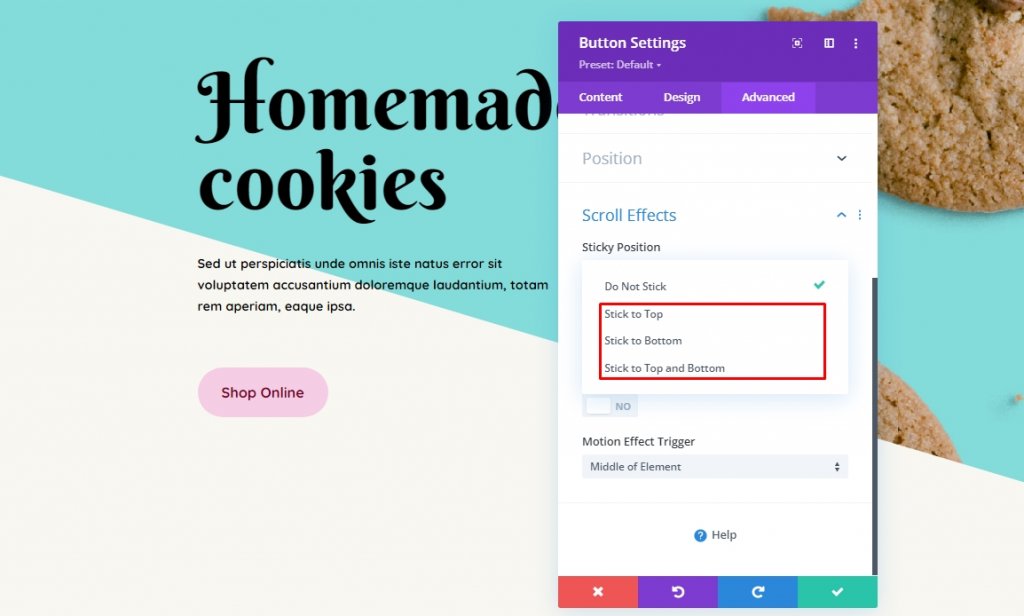
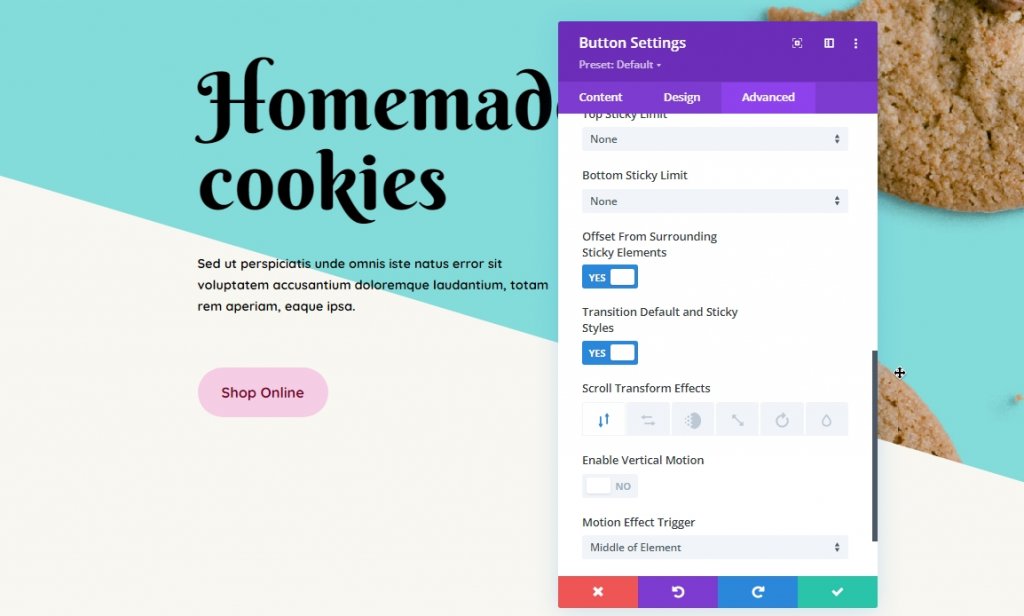
Klicken Sie anschließend auf das Einstellungssymbol, um auf die Optionen des Moduls zuzugreifen und zur Registerkarte Erweitert zu wechseln. Scrollen Sie zum Ende der Seite und klicken Sie anschließend auf das Einstellungssymbol, um auf die Optionen des Moduls zuzugreifen und zur Registerkarte Erweitert zu wechseln. Scrollen Sie zum Ende der Seite und klicken Sie auf Scroll-Effekte. Oben bleiben , Unten kleben und Oben und Unten kleben - wählen Sie je nach Bedarf. Wenn Sie Oben halten auswählen, bleibt das Element beim Scrollen nach unten an Ort und Stelle. (Betrachten Sie es als durch diesen Teil des Ansichtsfensters nach unten verschoben.) Es bleibt auch dann hängen, wenn der Benutzer seinen Cursor nach oben bewegt, anstatt zurückgelassen zu werden.

Wählen Sie vorerst die Kombinationsoption Stick to the Top and Bottom . Das ist alles dazu! Jetzt steckt das Element fest. Es ist jetzt möglich, das Scrollen des Elements auf bestimmte Seitenbereiche oder bestimmte Entfernungen von den Grenzen des Ansichtsfensters zu beschränken.

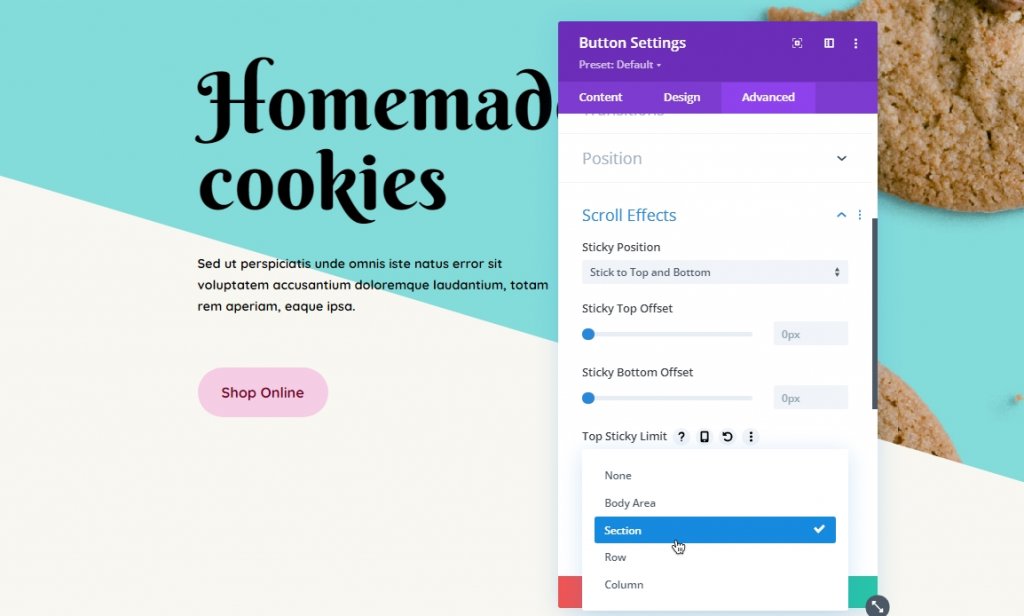
Sobald Sie sich entschieden haben, wie das Divi-Element haften soll, können Sie festlegen, wie weit es vom oberen und/oder unteren Rand entfernt sein soll, wenn der Benutzer mit dem Scrollen beginnt. Mit anderen Worten, wenn Sie 0px wählen möchten, ist die Komponente nur am äußersten Rand des Ansichtsfensters sichtbar. Wenn Sie 55px auswählen, bleibt der Abstand vom Rand des Ansichtsfensters nach dem Scrollen der Seite konstant. Wenn der Vorteil des Ansichtsfensters so weit entfernt ist, beginnt es mit dem Scrollen.
Mit den oberen/unteren Sticky-Dropdown-Limits können Sie auswählen, wo sie dauerhaft hängen bleiben. Wählen Sie aus, ob ein Element in seinem übergeordneten Container (Spalte, Zeile oder Abschnitt) verbleibt oder nicht, indem Sie die Option Textbereich aktivieren, oder lassen Sie es auf der gesamten Seite, indem Sie es deaktivieren. Wie auch immer, es liegt an Ihnen, wie es konfiguriert wird. Wenn der Benutzer die Seite nach unten scrollt, bleibt ein Element an Ort und Stelle, bis es das Ende erreicht, aber es verschwindet, wenn der Benutzer den Cursor auf der Seite nach oben bewegt.
Wenn Sie viele klebrige Elemente verwenden, sollten Sie sicherstellen, dass sie voneinander getrennt bleiben. Verwenden Sie bei Bedarf die oben eingegebenen Offset-Einstellungen für andere Stick-Elemente, indem Sie Offset von umgebenden Sticky-Elementen aktivieren. Wenn dies nicht der Fall ist, können sich Ihre klebrigen Elemente beim Scrollen überlappen. Das ist etwas, das niemand wünscht.

Es macht viel Spaß, mit der Option „ Standard- und Sticky-Stile transformieren“ zu spielen. Mit Scroll-Transformationseffekten können Sie den Übergang und die Animation eines Elements anpassen. Um mehr Aufmerksamkeit auf die Komponente zu lenken, die ihnen gerade folgt, blenden oder drehen Sie das Element.
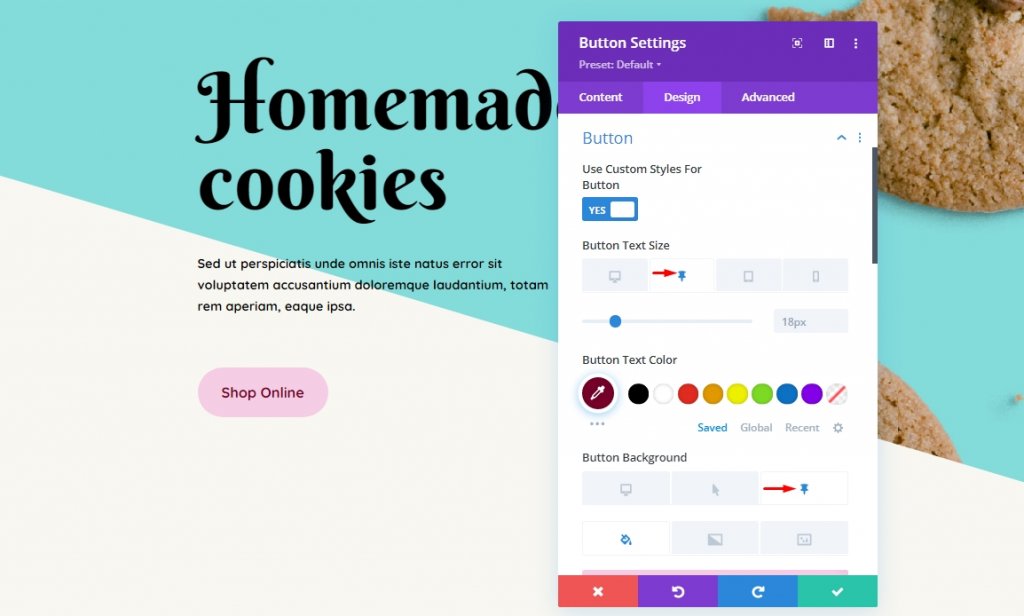
Sie können diese Option auch verwenden, um jedes klebrige Element ganz anders aussehen zu lassen. Klicken Sie auf das Reißzweckensymbol auf der Registerkarte „Design“, um Sticky Styles zu aktivieren. Beachten Sie, dass dieses Symbol nur angezeigt wird, wenn Sie Stickiness bereits in Advanced – Scroll Effects aktiviert haben.

Danach können Sie das Sticky-Element wie jede andere sekundäre Divi-Komponente anpassen. Wenn Sie ein Smartphone verwenden, klicken Sie auf die Registerkarte Reißzwecken und nicht auf den Desktop oder das Tablet. Mit Divis Hintergrund-, Farb- und Größenoptionen ist es einfach, ein klebriges Element aus einem statischen Element einzigartig zu machen.
Wir möchten auch darauf hinweisen, dass das Reißzweckensymbol für alle untergeordneten Elemente des Abschnitts, einschließlich Zeilen, Spalten und Module, angezeigt wird, wenn Sie einen Abschnitt verkleben. Sie erben das sticky-Attribut von ihren Eltern, obwohl Scroll-Stile separat auf sie angewendet werden können.
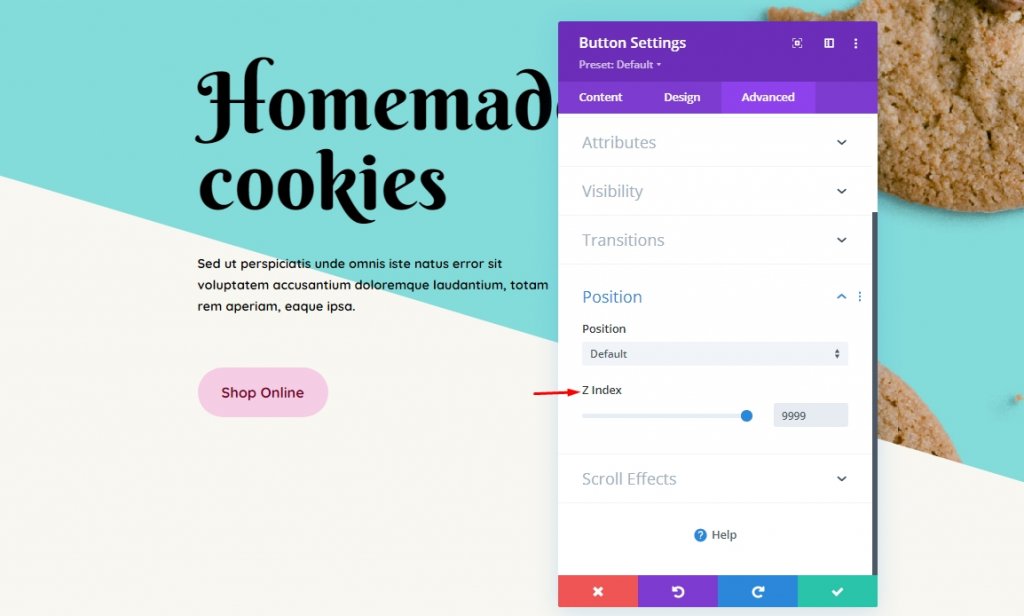
Z-Index-Anpassungen
Die meisten Designer möchten das klebrige Element oben auf der Seite belassen. Hier kommt der Z-Index ins Spiel, und Sie haben seinen Wert nach Ihren Bedürfnissen eingestellt. Die Option Z-Index ist in den Positionseinstellungen auf der Registerkarte Erweitert verfügbar. Diese Einstellung gibt die Tiefe des Elements an. Ein Element mit einem höheren Z-Index-Wert erscheint also im Vergleich zu anderen Elementen eher nach vorne.

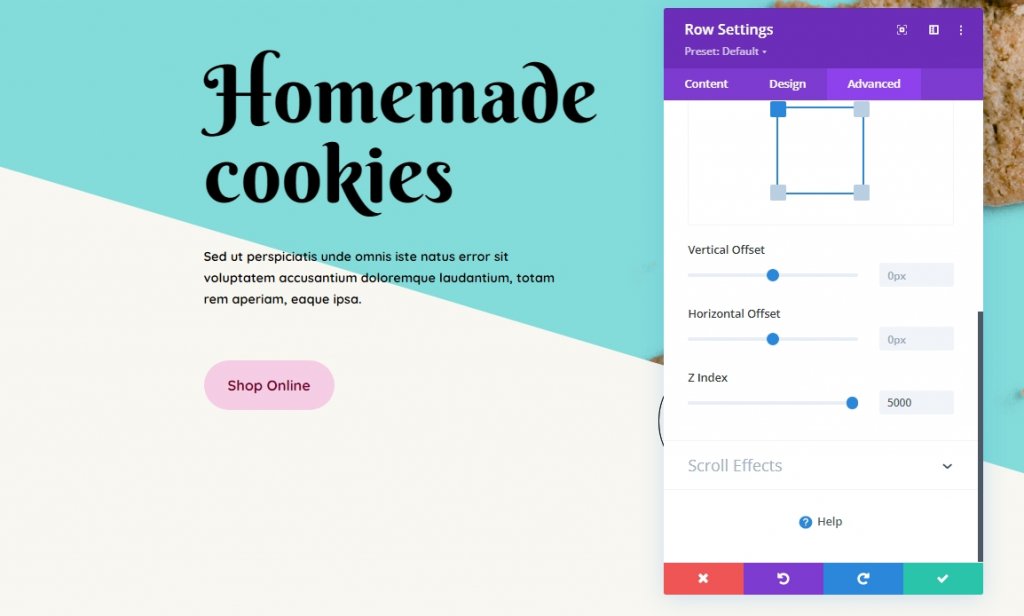
Damit das Sticky-Element höher auf der Seite angezeigt wird, müssen Sie den Z-Index der Zeilen oder Abschnitte, in denen es enthalten ist, verringern.

Da wir den Z-Index-Wert der Schaltfläche und der Zeile höher eingestellt haben als bei anderen Modulen, wird er oben auf der gesamten Seite schweben.
Letzte Worte
Sie können die Sticky-Element-Optionen von Divi verwenden , um jedes Modul, jede Zeile, jede Spalte oder jeden Abschnitt als Informationsfluss an eine beliebige Stelle anzuhängen. Ob es sich um einen Call-to-Action (CTA), ein Untermenü, ein Werbeangebot oder etwas anderes handelt, Divi bietet Ihnen einige leistungsstarke Optionen. Jetzt wird es Spaß machen, zuzusehen, wie Sie sie in die Tat umsetzen! Das ist alles für heute. Ich hoffe, dieses Tutorial wird für Sie von Vorteil sein. Teilen Sie den Blog oder unsere anderen Schriften zur Divi-Sticky-Option mit Ihren Freunden und helfen Sie ihnen, mit der Sticky-Option atemberaubende Designs zu erstellen.





