Als Websitebesitzer sollten Sie darüber nachdenken, eine eigene Liste von E-Mail-Abonnenten zu erstellen. Am besten verlassen Sie sich nicht auf eine Drittanbieterplattform, um eine Community rund um Ihr Unternehmen oder Ihre Marke aufzubauen, da Ihre Social-Media-Updates nur einen Prozentsatz Ihrer Follower erreichen.

Kurz gesagt, die Einführung eines Newsletters ist eine gute Idee. Ermöglichen Sie Ihren Besuchern, Ihre Website direkt zu abonnieren. Im Vergleich zur Eröffnung eines Social-Media-Kontos ist der Aufbau einer E-Mail-Liste ein langsamer Prozess. Bedenken Sie Folgendes: Ein E-Mail-Abonnent entspricht 100 Social-Media-Followern.
Verbindung zwischen Elementor und Mailchimp
Elementor ist ein berühmter WordPress-Seitenersteller. Elementor hat gerade bekannt gegeben, dass es 4 Millionen aktive Installationen erreicht hat. Der Erfolg von Elementor beruht auf der Tatsache, dass es einen anspruchsvollen visuellen Editor für WordPress bietet, der zudem einfach zu bedienen ist. Wenn Sie Elementor verwenden, um eine Seite zu ändern, sind die von Ihnen vorgenommenen Änderungen für die Besucher Ihrer Website sichtbar. Sie müssen nicht mehr zwischen Backend und Frontend hin und her wechseln.
Mailchimp ist der am weitesten verbreitete E-Mail-Dienst für den Newsletter-Versand. Ein kinderleichter Editor und ein Freemium-Geschäftsmodell verhalfen ihm zum Erfolg. Jeden Tag melden sich 8000 Menschen bei Mailchimp an.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMailchimp-Setup
Wenn Sie dies noch nicht getan haben, erstellen Sie ein Mailchimp-Konto. Mit einem kostenlosen Konto können Sie eine E-Mail-Liste mit bis zu 2000 Kontakten erstellen.
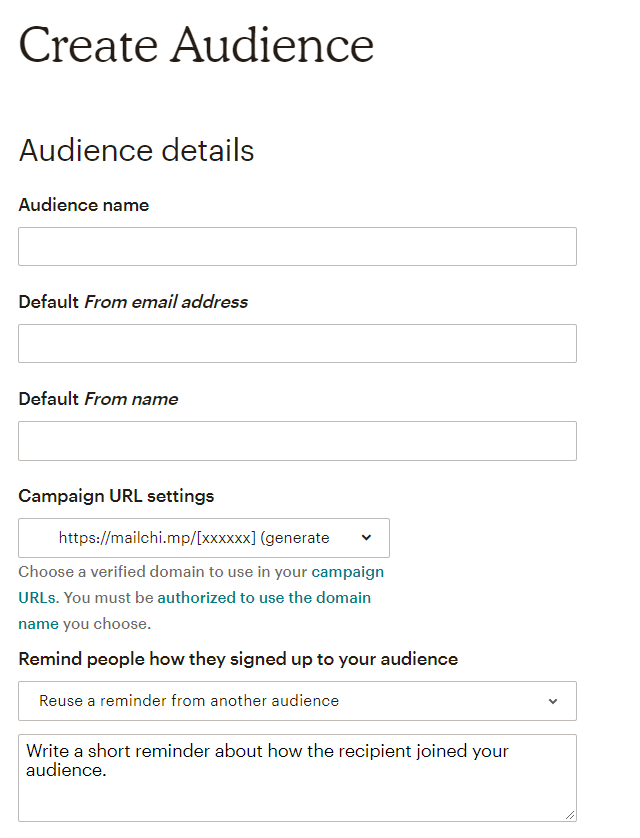
Der erste Schritt besteht darin, ein „Publikum“ zu etablieren.
„Newsletter für Marketing-Nerds & Unternehmer“ ist die Zielgruppe für unseren Newsletter. Zu dieser Zielgruppe gehört jeder, der sich auf unserer Website registriert. Betrachten Sie es als eine Kontaktliste oder eine E-Mail-Liste. Das Publikum bestimmt das Ergebnis.
- Der Name
- Standardmäßig aus E-Mail und Name
- Das Unternehmen/die Organisation hinter der E-Mail-Liste und mehr
Diese Optionen können zu einem späteren Zeitpunkt geändert werden. Nach einer gewissen Zeit kann sich der Schwerpunkt Ihres Newsletters verschieben.

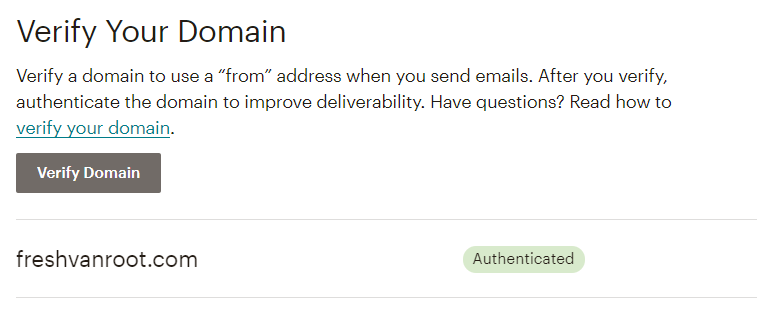
Sie können für jede Zielgruppe Anmeldeformulare erstellen, Kontakte importieren und mehr. Stellen Sie sicher, dass Ihre Domain verbunden und verifiziert ist. Dieser Schritt trägt dazu bei, dass Ihre E-Mails häufiger zugestellt werden.

Sie können Ihr Mailchimp-Konto auch mit Ihrem Google Analytics-Konto verknüpfen. Auf diese Weise können Sie den Verkehr auf Ihren Newsletter-Archivseiten (Webversion Ihres Newsletters) in GA messen und den von Ihrem Newsletter ausgehenden Verkehr in Ihrem GA-Konto identifizieren.
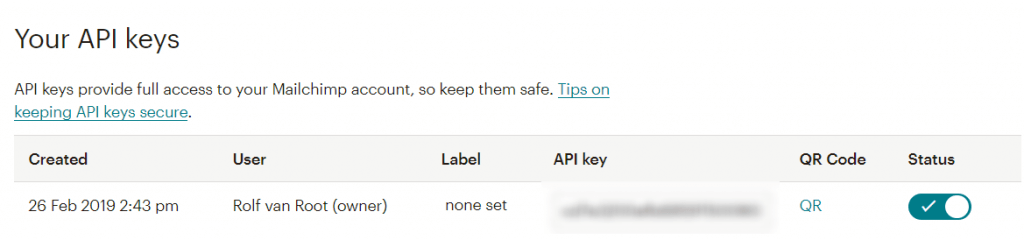
Erstellen der Mailchimp-API
Gehen Sie zu den Kontoeinstellungen, nachdem Sie ein Konto und eine Zielgruppe erstellt haben. Wählen Sie API-Schlüssel aus dem Menü Extras. Machen Sie einen Schlüssel für sich. Denken Sie daran, dass jeder mit diesem Schlüssel auf Ihr Mailchimp-Konto zugreifen kann!

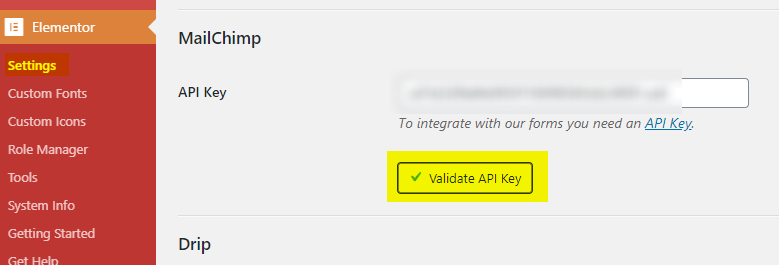
API zu Elementor hinzufügen
Gehen Sie zur Elementor- Einstellungsseite, nachdem Sie sich bei Ihrer WordPress-Site angemeldet haben. Das Mailchimp-API-Schlüsselfeld wird auf der Registerkarte „Integrationen“ angezeigt. Speichern Sie Ihren API-Schlüssel, nachdem Sie ihn kopiert und eingefügt haben. Achten Sie auf das grüne Häkchen, wenn Sie auf „API-Schlüssel validieren“ klicken. Ihr Elementor- Konto ist jetzt mit Ihrem Mailchimp-Konto verknüpft.

Mailchimp-Anmeldeformular in Elementor
Im nächsten Schritt verwenden Sie Elementor , um ein Anmeldeformular zu entwerfen. Für Ihre E-Mail-Liste verfügt Mailchimp über vorgefertigte Anmeldeformulare. In Elementor können Sie ein HTML-Widget verwenden, um das Mailchimp-Anmeldeformular einzubinden.
Wenn Sie Ihr Anmeldeformular in Elementor erstellen, haben Sie mehr Kontrolle über den Stil Ihres Anmeldeformulars.
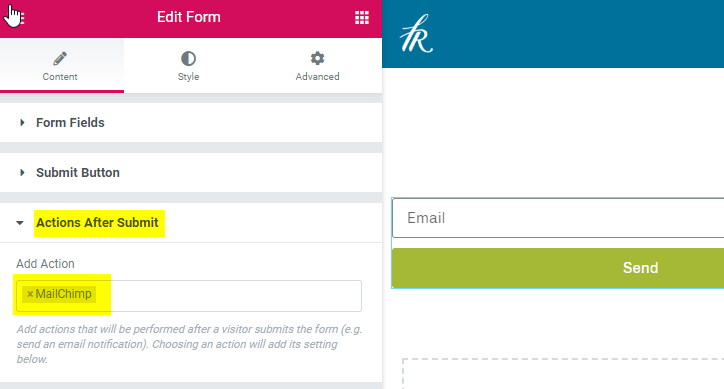
Sie suchen das Widget für allgemeine Formulare. Fügen Sie es Ihrer Seite hinzu und füllen Sie die Felder aus, die neue Newsletter-Abonnenten ausfüllen sollen. Ich würde empfehlen, lediglich eine E-Mail-Adresse zu verwenden, Sie können diese jedoch in Mailchimp anpassen.
Wählen Sie Mailchimp aus der Spalte „Aktivitäten nach dem Absenden“ aus.

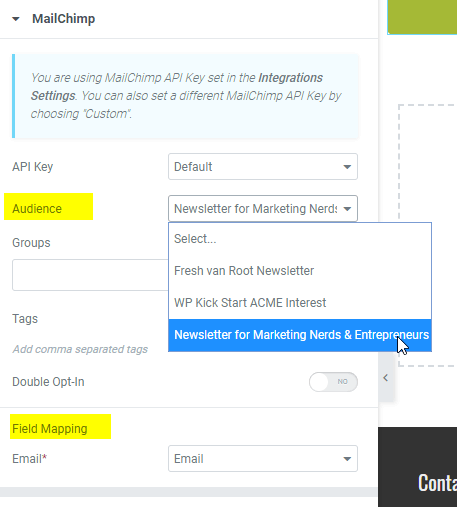
Nachdem Sie Mailchimp zu Ihren Aktionen hinzugefügt haben, wird unten ein zweites Einstellungsfenster angezeigt. Hier wählen Sie die Zielgruppe für Ihr E-Mail-Anmeldeformular aus.

Ihr Mailchimp-Konto ist jetzt mit Ihrer Elementor -basierten WordPress-Site verknüpft.
Sie sollten sich auch die zusätzlichen Optionen ansehen, mit denen Sie die Nachrichten anpassen können, die Personen angezeigt werden, die das Formular absenden.
Mailchimp-Tests
Sie können testen, ob alles wie vorgesehen funktioniert, nachdem Sie die Seite mit dem Anmeldeformular entwickelt und erstellt haben. Dies sollten Sie tun, bevor Sie das Formular auf allen Ihren Seiten platzieren.
Folgendes sollten Sie auf die Probe stellen:
- Melden Sie sich für Ihren Newsletter an und prüfen Sie, ob Ihre E-Mail-Adresse in Mailchimp als abonniert angezeigt wird.
- Erhalten Sie eine Bestätigungsbenachrichtigung per E-Mail und auf Ihrer Website?
- Was ist, wenn Sie sich erneut mit derselben E-Mail-Adresse anmelden möchten?
- Probieren Sie das Anmeldeformular auf Ihrem Telefon aus.
- Bitten Sie andere, dasselbe zu tun.
Sie möchten sicher sein, dass dies funktioniert. Es wäre umständlich, Leute einzuladen, sich anzumelden, nur um dann herauszufinden, dass sie das Internetparadies erreicht haben.
Hinzufügen des Formulars zu Elementor
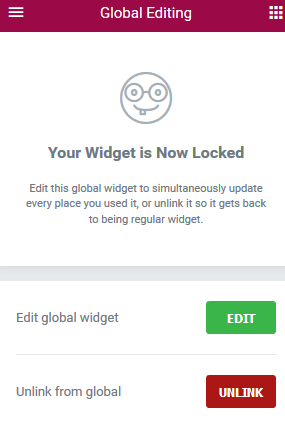
Sie können das Mailchimp-Anmeldeformular-Widget global gestalten und überall auf Ihrer Website verwenden. Dies ist nicht sehr nützlich, wenn Sie mehr als 5 Seiten haben.
Das Erstellen eines globalen Bereichs, der Ihr Newsletter-Anmeldeformular enthält, ist ein besserer Ansatz, dies zu verwalten. Dadurch haben Sie mehr Einfluss auf das gesamte Design, nicht nur auf die Form.

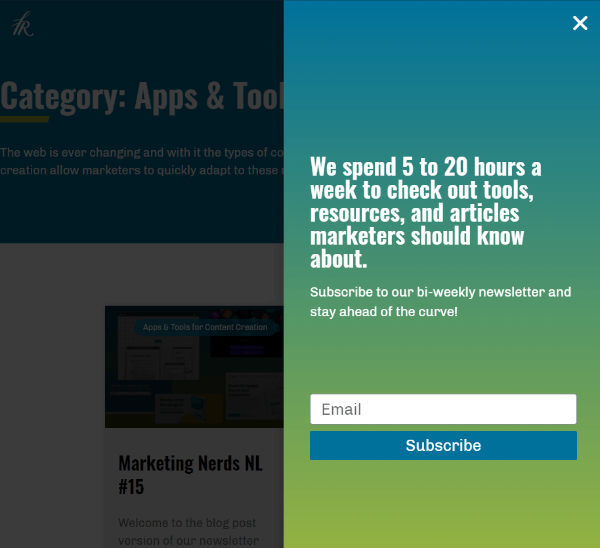
Mailchimp-Anmeldeformular-Popup
Das Hinzufügen eines Anmeldeformulars zur Fußzeile oder Seitenleiste ist eine passive Technik, um die Abonnentenbasis Ihres Newsletters zu vergrößern. Der Elementor- Popup-Builder ist ein guter Ausgangspunkt, wenn Sie einen aggressiveren Ansatz zur Gewinnung von Abonnenten verfolgen möchten.
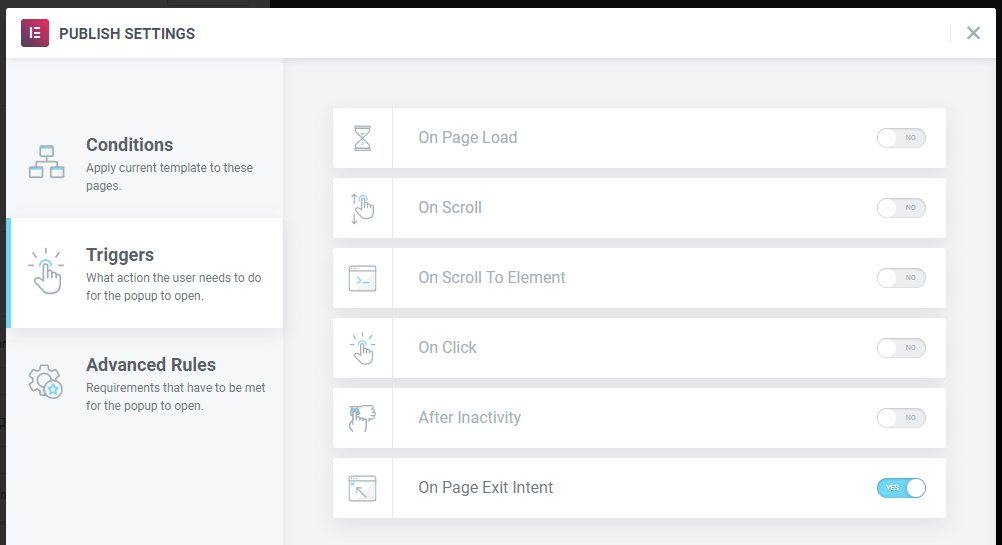
Der Pop-up-Builder von Elementor enthält eine Reihe von Formularvorlagen für die Newsletter-Anmeldung. Beginnen Sie mit der Anpassung, indem Sie sich die verfügbaren Optionen ansehen.
Bemühen Sie sich, die entsprechenden Auslöser zu finden.
Auf freshvanroot.com experimentieren wir ständig mit neuen Pop-ups. Wir verwenden derzeit ein Exit-Intent-Popup. Es wird jedes Mal ausgelöst, wenn der Mauszeiger das Browsermenü verlässt.

In Elementor Pro können Sie mit einer Vielzahl von Auslösern und Anzeigebedingungen herumspielen.

Opt-In-Option: Einfach oder doppelt?
Jahrelang war die Standardauswahl von Mailchimp das Double-Opt-In, aber das hat sich geändert. Die neuen Zielgruppen von Mailchimp sind jetzt standardmäßig Single-Opt-In. Wenn Sie sicherstellen möchten, dass eine E-Mail-Adresse legitim ist, können Sie manuell auf Double-Opt-In umstellen, was einen potenziellen Abonnenten zu einem zusätzlichen Schritt zwingt.
Für Ihr Publikum bietet Mailchimp zwei Opt-in-Optionen: Single-Opt-in und Double-Opt-in. Beide Methoden erfassen E-Mail-Adressen auf einfache und sichere Weise, sodass Sie Ihr Publikum erweitern können. Möglicherweise möchten Sie die Double-Opt-In-Methode ausprobieren, die je nach den Anforderungen Ihres Unternehmens einen zusätzlichen Bestätigungsschritt umfasst, der jede E-Mail-Adresse bestätigt.
Senden Sie E-Mails an Ihren Abonnenten
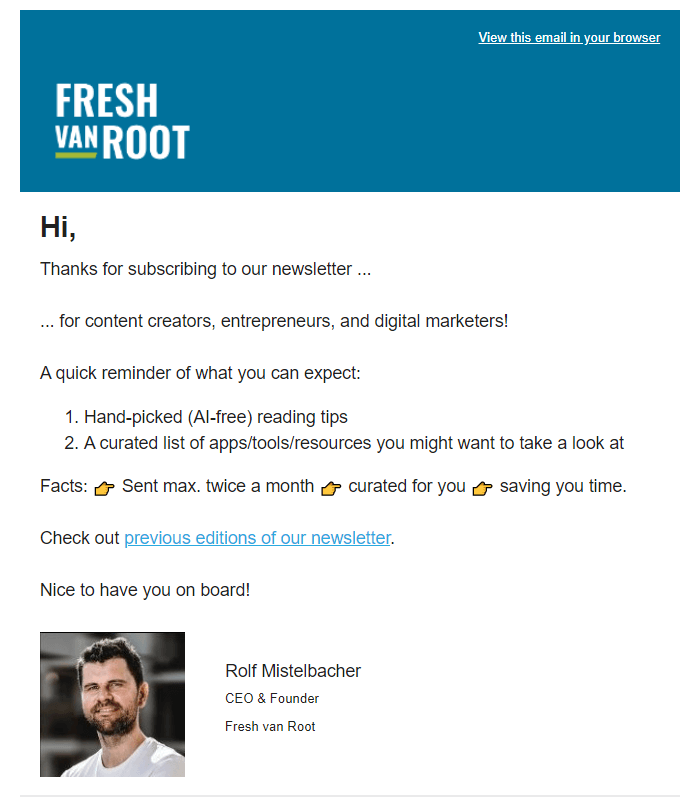
Abonnenten melden sich an und vergessen es dann sofort wieder. Ihr letzter Newsletter wurde kürzlich verschickt, der nächste wird in sechs Wochen verschickt. Das Versenden einer Willkommens-E-Mail an neue Abonnenten ist eine wunderbare Möglichkeit, sich vorzustellen und sie auf die neueste Ausgabe Ihres Newsletters hinzuweisen.
So sieht nun unsere Willkommens-E-Mail aus:

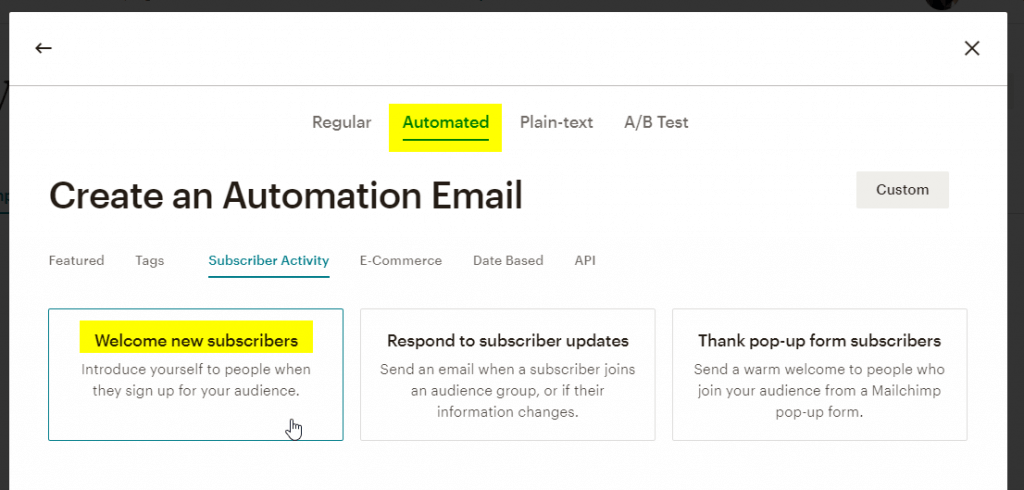
Mit Mailchimp sind Sie abgesichert. Unter „Erstellen“ > „E-Mail“ können Sie Ihre automatische Willkommens-E-Mail einrichten.
Klicken Sie auf „Neue Abonnenten willkommen“, nachdem Sie „Automatisiert“ ausgewählt haben. Beachten Sie die Vorgehensweise. Der erste Entwurf Ihrer Willkommens-E-Mail sollte nicht länger als ein paar Minuten dauern.

Schlussgedanken
Sowohl Elementor als auch Mailchimp sind starke Technologien, die sich mühelos verbinden lassen. Von der Konzeption bis zur Bereitstellung Ihres Anmeldeformulars dauert es lediglich eine Stunde. Behalten Sie genau im Auge, wie Ihre Besucher auf das Newsletter-Anmeldeformular reagieren. Sie können auch Kommentare von anderen einholen. Der schwierige Teil ist natürlich, einen Newsletter anzubieten, der es wert ist, abonniert zu werden.




