War Ihre Website schon einmal träge und Ihre Besucher haben mit den Füßen (oder eher mit den Fingern) gewippt? Damit sind Sie nicht allein. In der heutigen schnelllebigen Online-Welt ist Geschwindigkeit das A und O, und die Leistung einer Website ist das Wichtigste. Aber was genau macht eine Website von „meh“ zu „blitzschnell“? Hier kommt das mysteriöse (und irgendwie cool klingende) LCP ins Spiel.

LCP oder Largest Contentful Paint ist ein Core Web Vital – ein schicker Begriff für Kennzahlen, die die Benutzererfahrung Ihrer Website messen. Stellen Sie es sich als die Zeit vor, die der wichtigste Inhalt Ihrer Seite braucht, um sich auf dem Bildschirm darzustellen. Es ist der erste Eindruck, der die Aufmerksamkeit auf sich zieht, der Köder, der Besucher zum Bleiben bringt oder sie dazu bringt, auf die Zurück-Schaltfläche zu klicken.
Aber keine Sorge, Sie müssen kein Technikgenie sein, um LCP zu verstehen. In diesem Leitfaden zerlegen wir dieses scheinbar komplexe Konzept in mundgerechte, umsetzbare Schritte. Wir untersuchen, warum LCP wichtig ist, wie man es misst und, am wichtigsten, wie Sie Ihre WordPress-Website für blitzschnelles LCP optimieren .
Was ist der Largest Contentful Paint (LCP)?
Stellen Sie sich vor, Sie betreten ein wunderschön dekoriertes Restaurant. Ihre Augen scannen sofort den Raum und nehmen den großen Kronleuchter, die lebendigen Kunstwerke und die plüschigen Sitzgelegenheiten wahr. Dieser erste visuelle Eindruck, der Moment, in dem Ihr Gehirn die Hauptszene konstruiert, ähnelt dem Largest Contentful Paint (LCP) auf einer Website.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenLCP ist ein Core Web Vital, das Google 2020 eingeführt hat. Dabei handelt es sich um eine wichtige Kennzahl zur Messung der Benutzerfreundlichkeit Ihrer Website. Sie verfolgt insbesondere die Zeit, die es dauert, bis das größte Inhaltselement (above the fold) auf dem Bildschirm des Benutzers angezeigt wird. Stellen Sie es sich als den visuellen „Aha!“-Moment vor, wenn die Hauptattraktion – das Heldenbild, die fesselnde Überschrift oder der überzeugende Absatz – endlich erscheint und die Seite zum Leben erweckt.

Warum ist LCP so wichtig? Bedenken Sie Folgendes:
- Der erste Eindruck zählt: Ein schneller LCP (idealerweise unter 2,5 Sekunden) zeigt Besuchern, dass Ihre Website effizient ist und ihre Zeit wert ist. Ein langsamer LCP sorgt für Frustration und erhöht die Absprungrate.
- SEO-Boost: Google priorisiert Websites mit gutem LCP und gibt ihnen ein höheres Ranking in den Suchergebnissen.
- Engagement und Conversions: Ein schnelles LCP sorgt für die Bindung der Benutzer, ermöglicht ihnen die Interaktion mit Ihren Inhalten und deren letztendliche Umwandlung in Leads oder Kunden.
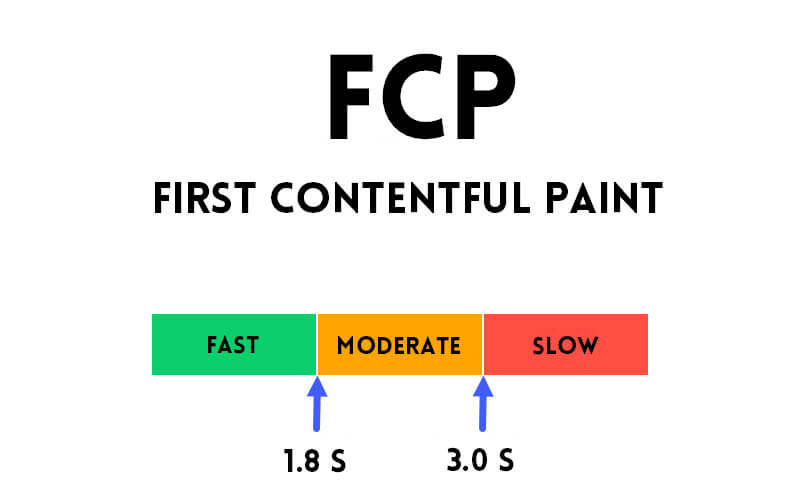
Wie unterscheidet sich LCP von anderen Begriffen, die Sie möglicherweise hören, wie etwa First Contentful Paint (FCP) oder Time to First Byte (TTFB)?

- FCP: Hiermit wird die Zeit gemessen, die benötigt wird, bis ein beliebiger Inhalt, selbst ein kleines Logo, auf dem Bildschirm erscheint. LCP konzentriert sich auf das größte und wirkungsvollste Element.
- TTFB: Dies misst die Zeit, die der Browser benötigt, um das erste Informationsbyte vom Server zu empfangen. Es ist Teil des gesamten LCP-Erlebnisses.
Das Verständnis von LCP ist der erste Schritt zur Optimierung. In den nächsten Abschnitten werden wir uns eingehender damit befassen, wie Sie Ihr LCP messen und verbessern können, damit Ihre Website zu einem visuellen Fest wird, das die Besucher immer wieder zurückkommen lässt!
LCP in WordPress messen
Eine wichtige zu berücksichtigende Metrik ist Largest Contentful Paint (LCP), das die Zeit misst, die eine Webseite benötigt, um ihr größtes Element vollständig zu laden. Dieses Element ist normalerweise ein auffälliges visuelles Merkmal, beispielsweise ein Hero-Image.

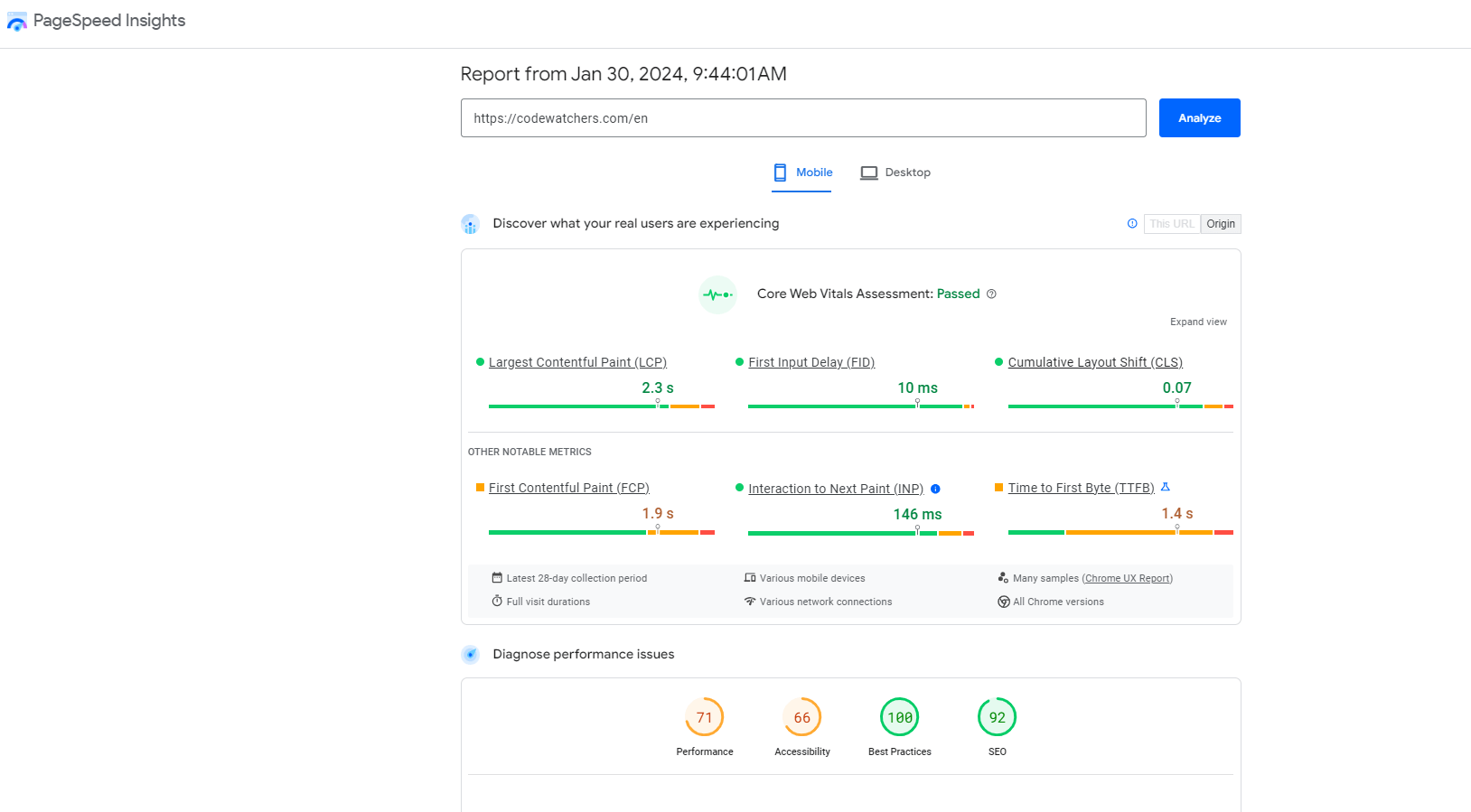
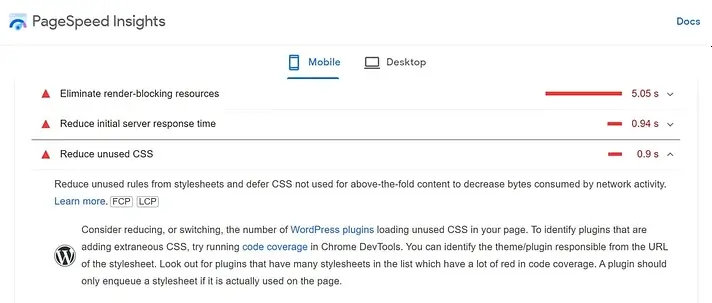
Um Ihren LCP-Score zu ermitteln, können Sie das PageSpeed Insights-Tool von Google verwenden. Dieses Tool sammelt Leistungsdaten von tatsächlichen Benutzern und bietet eine Aufschlüsselung jedes Scores.

Darüber hinaus bietet der Diagnosebereich des Tools nicht nur Zeitinformationen, sondern identifiziert auch das spezifische Element, das Google für den Largest Contentful Paint berücksichtigt.
Viele andere Geschwindigkeitstest-Tools umfassen jetzt auch LCP-Tests und bieten so mehr Flexibilität beim Testen an verschiedenen Standorten, Geräten und Verbindungsgeschwindigkeiten.
Google empfiehlt, einen LCP-Score von 2,5 Sekunden oder weniger anzustreben. Wenn das Laden des größten Elements auf Ihren Seiten länger dauert, kann sich dies negativ auf die Benutzererfahrung (UX) auswirken und möglicherweise die Absprungrate erhöhen. Daher ist die Optimierung Ihrer Site für einen besseren LCP-Score von entscheidender Bedeutung.
Wie kann man den größten Contentful Paint Score in WordPress verbessern?
Wie gezeigt, beeinflusst der LCP-Score Ihrer Site erheblich deren Gesamtleistung. Unter Berücksichtigung dieser Tatsache wollen wir fünf wirkungsvolle Methoden untersuchen, um diesen Score zu verbessern und die Ladezeit Ihrer Website zu beschleunigen:
- Bildoptimierung
- Beseitigung renderblockierender Ressourcen
- Integration eines Content Delivery Networks (CDN)
- Deaktivierung ungenutzter Plugins
- Reduzierung der Serverantwortzeit
Bildoptimierung
Wie bereits erwähnt, misst LCP (Largest Contentful Paint) die Zeit, die eine Website benötigt, um ihr größtes Element anzuzeigen. Normalerweise tragen Mediendateien wie Bilder und Videos am meisten zu dieser Ladezeit bei.
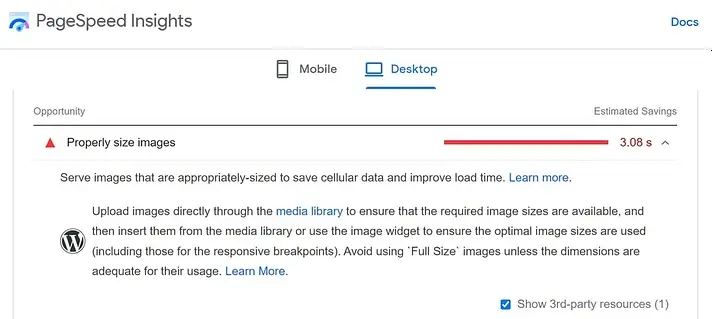
Um LCP zu verbessern, ist die Optimierung von Bildern entscheidend. Dieser Ansatz wird im PageSpeed Insights-Bericht empfohlen.

Eine effektive Möglichkeit, Bilder zu optimieren, besteht darin, sie zu skalieren und Taktiken wie Komprimierung und die Verwendung des WebP-Formats anzuwenden. Tools wie Optimole können bei diesem Prozess helfen.

Optimole, ein WordPress-Plugin, optimiert Bilder in Echtzeit und sorgt für die richtige Größenanpassung für verschiedene Geräte, während durch Komprimierung die Bildqualität erhalten bleibt.
Darüber hinaus verwendet Optimole ein Content Delivery Network (CDN), um Bilder bereitzustellen. Dies bedeutet, dass beim Besuch Ihrer Website durch einen Benutzer optimierte Grafiken vom nächstgelegenen Netzwerkstandort geladen werden, was die Downloadgeschwindigkeit im Vergleich zum Laden vom Server Ihrer WordPress-Site verbessert.
Durch die Größenanpassung und Komprimierung von Bildern wird die Site-Geschwindigkeit erheblich verbessert, was zu schnelleren Ladezeiten und letztendlich zu einem besseren LCP-Score führt.
Beseitigung renderblockierender Ressourcen
Render-blockierende Ressourcen umfassen HTML-, CSS- und JavaScript-Dateien, die dazu führen, dass Browser die Darstellung von Inhalten auf einer Website verzögern. Dies führt folglich zu längeren Seitenladezeiten und einem unterdurchschnittlichen LCP-Score.
Um dieses Problem zu lösen, müssen Sie entweder die renderblockierenden Elemente entfernen oder ihre Ausführung so planen, dass sie nach dem Laden anderer Inhalte ausgeführt wird. Dieser Vorgang ist einfacher, als er auf den ersten Blick scheint.
Eine Lösung wie WP Rocket kann diesen Prozess automatisieren, wodurch renderblockierendes CSS und JavaScript effektiv von der Website entfernt und Verzögerungen bei der Inhaltswiedergabe minimiert werden, wodurch die Ladezeiten für die Benutzer verbessert werden.

In WP Rocket finden Sie die vorteilhaftesten Einstellungen auf der Registerkarte „Dateioptimierung“:
Für CSS-Dateien:
- Optimieren Sie die CSS-Bereitstellung
- Entfernen Sie nicht verwendetes CSS
Für JavaScript-Dateien:
- JS verzögert laden
- Verzögern Sie die Ausführung von JavaScript
Integration eines Content Delivery Networks (CDN)
Um den Largest Contentful Paint (LCP)-Score in WordPress zu verbessern, erweist sich die Verwendung eines Content Delivery Network (CDN) als effektiv. Ein CDN besteht aus Servern, die über verschiedene Standorte verteilt sind und den Besuchern zwischengespeicherte Inhalte vom geografisch nächstgelegenen Server aus bereitstellen. Diese Optimierung beschleunigt die Ladezeiten der Website für Benutzer und reduziert die Belastung des Hosting-Servers, was die Website-Geschwindigkeit weiter verbessert.
Für diejenigen, die bereits Optimole nutzen, das ein CDN zum Laden von Bildern verwendet, kann die Integration eines CDN für andere statische Dateien LCP zusätzlich verbessern.
Erwägen Sie RocketCDN für eine problemlose CDN-Einrichtung, die direkt in WP Rocket integriert ist. Dieses Tool wendet optimale Konfigurationseinstellungen an, um die Site-Leistung zu verbessern, wobei das CDN von StackPath betrieben wird und über 45 Edge-Standorte weltweit verfügt.

Für Websites mit einem internationalen Publikum ist die Investition in ein CDN sinnvoll, da es ein schnelles Laden der Inhalte unabhängig vom Standort des Benutzers gewährleistet und letztendlich zu einer deutlichen Verbesserung des LCP-Scores führt.
Deaktivierung ungenutzter Plugins
Der LCP-Score Ihrer Website kann durch die in Ihrem WordPress-Setup verwendeten Plugins beeinflusst werden. Komplexe Plugins mit umfangreichem Code, insbesondere solche mit umfangreichem CSS oder JavaScript, können Ihre Website erheblich verlangsamen.
Um die Leistung zu verbessern, empfiehlt PageSpeed Insights, Plugins zu entfernen, die Ihre Seiten unnötig vergrößern. Konzentrieren Sie sich insbesondere auf das Entfernen von Tools, die überflüssiges CSS und JavaScript laden, da diese den Datentransfer erhöhen und die Geschwindigkeit der Inhaltswiedergabe beeinträchtigen.

PageSpeed Insight-Berichte liefern URLs problematischer Skripte und helfen so bei der Identifizierung ressourcenintensiver Plugins. Dennoch kann das Entfernen zahlreicher Plugins zeitaufwändig sein, insbesondere bei Websites mit einer Vielzahl von Tools.
Um die Leistung Ihrer Website zu optimieren, sollten Sie zunächst ungenutzte oder redundante Plug-ins entfernen. Erkunden Sie anschließend leichtere Alternativen, um die Effizienz Ihrer Website weiter zu optimieren.
Reduzierung der Serverantwortzeit
Die Serverantwortzeit, allgemein als Time to First Byte (TTFB) bezeichnet, gibt an, wie lange der Browser eines Benutzers benötigt, um das erste Byte Inhalt von Ihrer Webseite zu empfangen. Langsame Serverantwortzeiten führen unweigerlich zu Verzögerungen beim Laden der Seite und wirken sich folglich auf Ihren Largest Contentful Paint (LCP)-Score aus.
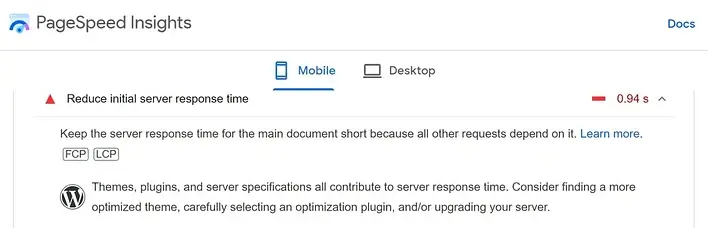
Zu den Faktoren, die die Serverantwortzeit beeinflussen und die in PageSpeed Insights hervorgehoben werden, gehören Plugins, Designs und die Wahl des Hosting-Dienstes:

Sollte das Entfernen von überflüssigen Plugins und Skripten einen schlechten LCP-Score nicht verbessern, könnte die Ursache beim Server liegen. In solchen Fällen ist ein Upgrade auf einen robusteren Hosting-Plan ratsam.
Während Shared Hosting aufgrund seiner Kosteneffizienz für neu entstehende Websites oft ausreicht, bedeutet dies, dass ein Server mit zahlreichen anderen Websitebesitzern geteilt wird. Folglich kann ein Anstieg gleichzeitiger Serveranforderungen die Reaktionszeit beeinträchtigen.
Wenn Ihre Website wächst und mehr Verkehr generiert, ist der Wechsel zu einem anspruchsvolleren Hosting-Plan sinnvoll. Managed WordPress Hosting wird empfohlen, da der Webhost dabei alle Optimierungsbemühungen verwaltet, um einen reibungslosen Website-Betrieb zu gewährleisten.
Alternativ empfiehlt sich die Erwägung eines Virtual Private Server (VPS)-Plans oder dedizierten Hostings. Diese Optionen können zwar höhere Kosten verursachen, bieten jedoch erweiterte Serverressourcen und eine maßgeschneiderte Konfiguration und verbessern so die Fähigkeit der Website, erheblichen Datenverkehr zu bewältigen und Inhalte effizient bereitzustellen.
Indem sie der Optimierung der Serverantwortzeit Priorität einräumen und einen geeigneten Hostingplan auswählen, können Websitebesitzer das Benutzererlebnis verbessern und die Leistungskennzahlen ihrer Website steigern.
Aufwärmen
Zusammenfassend lässt sich sagen, dass die Optimierung des Largest Contentful Paint (LCP) auf WordPress verschiedene Strategien umfasst, darunter die Berücksichtigung der Serverantwortzeit, die Minimierung renderblockierender Ressourcen und die Optimierung der Bild- und CSS-Bereitstellung.
Durch die Implementierung dieser Techniken können Websitebesitzer das Benutzererlebnis erheblich verbessern, die Website-Leistung steigern und ihre LCP-Werte positiv beeinflussen. Kontinuierliche Überwachung und Anpassungen sind der Schlüssel zur Gewährleistung nachhaltiger Verbesserungen bei LCP und der Gesamtleistung der Website auf WordPress.




