Suchen Sie nach einer Möglichkeit, den Seitentitel in Elementor ? zu entfernen. Wenn dies der Fall ist, sind Sie auf dem richtigen Weg. Wir führen Sie durch die Schritte in diesem Artikel.

Ein Seitentitel ist in allen Seitenerstellern, einschließlich Elementor, unerlässlich. Der Seitentitel erscheint, wie Sie vielleicht wissen, oben auf jeder Seite, direkt über dem Inhalt.
Dieser Artikel zeigt Ihnen, wie Sie den Seitentitel im Elementor-Seitenersteller entfernen. Wenn Sie den Prozess lernen möchten, gehen Sie nirgendwo hin.
Bevor wir mit dem Entfernen eines Seitentitels beginnen, ist es wichtig zu verstehen, was ein Seitentitel ist und warum er entfernt werden sollte.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenLass uns anfangen!
Wie wichtig ist es, den Seitentitel & zu entfernen?
Ein Seitentitel, auch bekannt als Titel-Tag, ist eine kurze Beschreibung einer Webseite, die oben in einem Browserfenster und auf den Ergebnisseiten von Suchmaschinen (SERPs) angezeigt wird. Es ist ein wesentlicher Bestandteil einer gut optimierten SEO-Seite. Das Titel-Tag einer Seite sollte das Schlüsselwort der Seite enthalten.
Im Seitenersteller von Elementor können Sie jede Seite per Drag-and-Drop erstellen. Obwohl ein Seitentitel die Suchmaschinenoptimierung verbessern und Besucher über den Inhalt der Seite informieren kann, müssen Sie den Seitentitel möglicherweise aus irgendeinem Grund in Elementor entfernen.
Möglicherweise möchten Sie einen Seitentitel aus verschiedenen Gründen entfernen. Da für Elementor keine Programmierkenntnisse erforderlich sind, können Sie diese Aufgabe mit einem einzigen Klick erledigen.
Im Folgenden sind die häufigsten Gründe für das Entfernen eines Seitentitels aufgeführt:
- Typischerweise werden Ziel-/Verkaufsseiten auf einer leeren Leinwand ohne Kopfzeile, Fußzeile oder Titel erstellt.
- Im Falle einer Nichtübereinstimmung zwischen Seiten-URL und Titel verwendet WordPress den angegebenen Seitennamen als Seiten-URL. Wir möchten ihnen häufig andere Namen geben, also müssen wir den Titel entfernen oder ausblenden.
- Um den Standardstil zu ändern, erbt ein Seitentitel automatisch die CSS-Regeln des verwendeten Designs. Wenn wir sein Aussehen ändern möchten, müssen wir es zuerst entfernen und es dann mit Elementor neu gestalten.
Unabhängig vom Grund ist das Entfernen des Seitentitels in Elementor ein einfacher Vorgang. Um den Seitentitel in Elementor zu entfernen, müssen Sie mehrere Schritte durchlaufen.
Seitentitel in Elementor ausblenden
Wenn Sie Elementor verwenden, können Sie Titel mit einem einzigen Klick ausblenden, ohne dass Code oder Plugins erforderlich sind.
Führen Sie die folgenden Schritte aus:
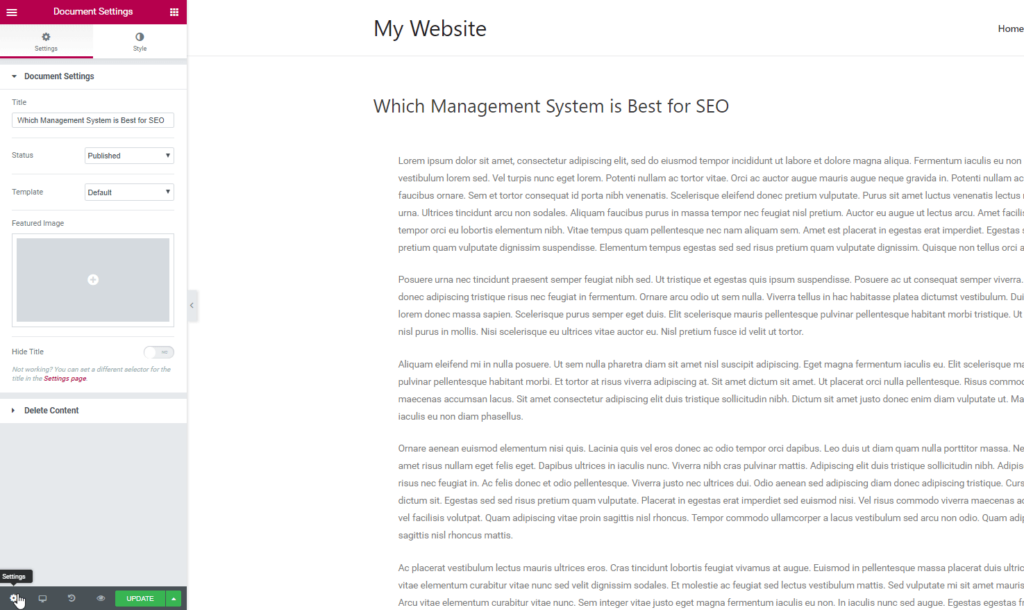
- Navigieren Sie zu Ihrer Seite und wählen Sie „Mit Elementor bearbeiten“. Hier haben wir eine Seite mit einem Titel erstellt, den wir verbergen werden.

Klicken Sie unten links im Widget-Bereich auf das Zahnradsymbol für Dokumenteinstellungen.

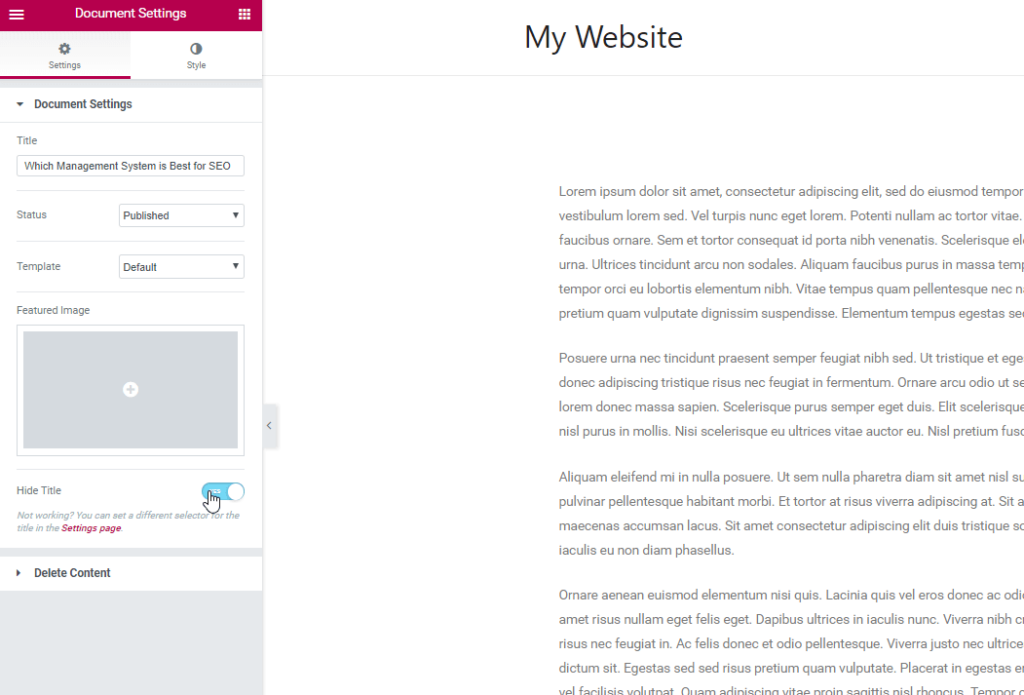
Aktivieren Sie „Titel ausblenden“.

Erledigt! Sie haben den Titel erfolgreich ohne Codierung ausgeblendet.
Was ist, wenn der Titel nicht ausgeblendet werden kann?
Bitte beachten Sie, dass diese Option nicht funktioniert und manuell eingestellt werden muss, wenn Ihr Design eine andere Klasse für den Titel verwendet.
Die Standardklasse der meisten Themen ist:
<h1 class="entry-title">Title</h1>Wenn Ihr Thema eine andere Klasse verwendet, müssen Sie die Seitentitelauswahl ändern.
- Einfach eine Seite oder einen Beitrag mit „Elementor Edit“ bearbeiten.
- Klicken Sie im Hamburger-Menüsymbol in der oberen linken Ecke des Elementor-Widget-Panels auf Site-Einstellungen.
- Klicken Sie im Menü Einstellungen auf Layout.
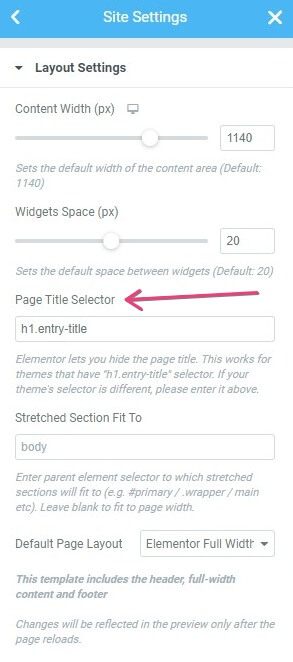
Das Feld Page Title Selector mit folgender Beschreibung finden Sie hier:
Sie können den Seitentitel in Elementor ausblenden. Dies gilt für Themen mit dem Selektor „h1.entry-title“. Wenn Ihr Thema einen anderen Selektor hat, geben Sie ihn bitte oben ein.
Fügen Sie nun die Titelauswahl Ihres Themas hinzu, und die Funktion zum Ausblenden des Titels sollte funktionieren.

So finden Sie den Klassennamen Besuchen Sie Ihre Seite in Chrome, klicken Sie dann mit der rechten Maustaste auf den Titel, den Sie ausblenden möchten, wählen Sie „Inspect Elements“ und notieren Sie sich den H1-Klassennamen, der wie unten gezeigt in Anführungszeichen angezeigt wird.

Wenn der Klassenname beispielsweise „abc-page-title“ lautet, würden Sie h1.abc-page-title in die Seitentitelauswahl im oben erwähnten Bereich „Elementor > Settings > Style“ eingeben.
Einpacken
Wir haben gezeigt, wie man den Seitentitel in Elementor entfernt. Wir hoffen, dass Sie jetzt, nachdem Sie den Prozess gelernt haben, sehr geholfen haben und dass Sie ihn bei Bedarf auf Ihrer eigenen Website verwenden können.
Vielen Dank, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Haben Sie einen wunderbaren Tag.





