Haben Sie Schwierigkeiten, die Rate der Warenkorbabbrüche auf Ihrer WooCommerce-Website zu reduzieren? Wenn ja, sollten Sie die traditionelle Warenkorbseite überspringen und Ihren Checkout-Prozess für eine bessere Benutzererfahrung optimieren.

Laut Baymard Institute verlassen fast 700 x 025 Kunden ihren Einkaufswagen, oft aufgrund eines komplizierten Bestellvorgangs. Durch die Verwendung eines WooCommerce Skip Cart-Plugins und anderer Methoden können Sie den Prozess vereinfachen und Kunden direkt zur Checkout-Seite leiten.
In diesem Blog-Beitrag werden wir die Vor- und Nachteile der Verwendung eines WooCommerce Skip Cart-Plugins besprechen und eine Schritt-für-Schritt-Anleitung für die Einrichtung auf Ihrer Website bereitstellen. Darüber hinaus teilen wir einige Best Practices zur Optimierung Ihres Checkout-Prozesses und zur Gewährleistung der effektiven Nutzung des Plugins.
Vorteile des Überspringens der Warenkorbseite in WooCommerce
Als Inhaber eines Online-Geschäfts ist die Verbesserung des Checkout-Prozesses und der Benutzererfahrung entscheidend für die Maximierung von Umsatz und Umsatz. Eine effektive Möglichkeit, dies zu erreichen, ist die Verwendung eines WooCommerce Skip Cart-Plugins. Durch das Überspringen der Warenkorbseite können Kunden einen schnelleren und optimierteren Checkout-Prozess genießen, was zu höheren Konversionsraten und einer verbesserten Benutzerzufriedenheit führt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenNeben der Reduzierung von Warenkorbabbrüchen kann die Verwendung eines Skip Cart-Plugins auch Ihren Optimierungsbemühungen für Mobilgeräte zugute kommen. Da immer mehr Kunden auf ihren Mobilgeräten einkaufen, ist die Optimierung Ihrer Website für Mobilgeräte von entscheidender Bedeutung. Indem Sie die Ladezeiten verkürzen und den Checkout-Prozess vereinfachen, können Sie mobilen Käufern ein nahtloseres Erlebnis bieten.
In diesem Artikel werden wir tiefer in die Vorteile der Verwendung eines WooCommerce Skip Cart Plugins eintauchen und untersuchen, wie Ihr Unternehmen davon profitieren kann. Egal, ob Sie gerade erst mit Ihrem Online-Shop starten oder nach Möglichkeiten suchen, Ihren bestehenden Checkout-Prozess zu optimieren, ein Skip Cart-Plugin ist eine Überlegung wert.
So überspringen Sie die Warenkorbseite in WooCommerce
Nachdem Sie nun die Vorteile des Überspringens der Warenkorbseite in einem WooCommerce-Shop verstanden haben, sehen wir uns drei schnelle und einfache Möglichkeiten an, die Warenkorbseite in WooCommerce zu überspringen. Plugins, das Aktualisieren der Datei functions.php Ihres Themes und das Erstellen eines benutzerdefinierten Code-Snippets sind Beispiele für diese Möglichkeiten.
Mit diesen Optionen, die Ihnen zur Verfügung stehen, können Sie den Kaufprozess in Ihrem WooCommerce-Shop rationalisieren und Ihren Kunden helfen, rechtzeitig einzukaufen. Lassen Sie uns diese Party beginnen!
1. WooCommerce-Standardeinstellungen
Wenn Sie das Einkaufserlebnis in Ihrem WooCommerce-Shop optimieren möchten, sollten Sie in Betracht ziehen, die Warenkorbseite ganz zu überspringen. Glücklicherweise kann dies problemlos über die Standardeinstellungen erfolgen. Indem Sie die folgenden Schritte ausführen, können Sie Ihren Shop so einstellen, dass Kunden automatisch zur Checkout-Seite weitergeleitet werden, nachdem sie Artikel in ihren Warenkorb gelegt haben:
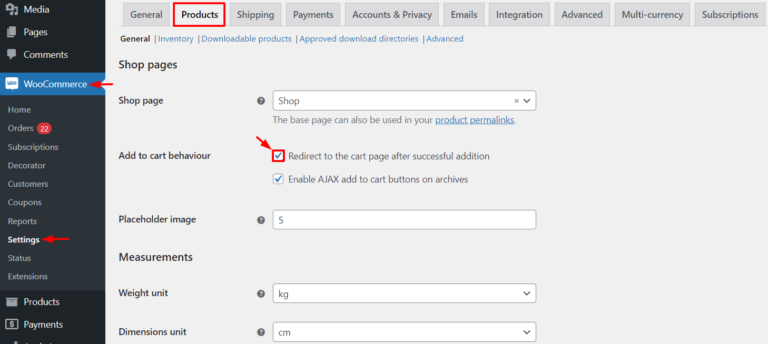
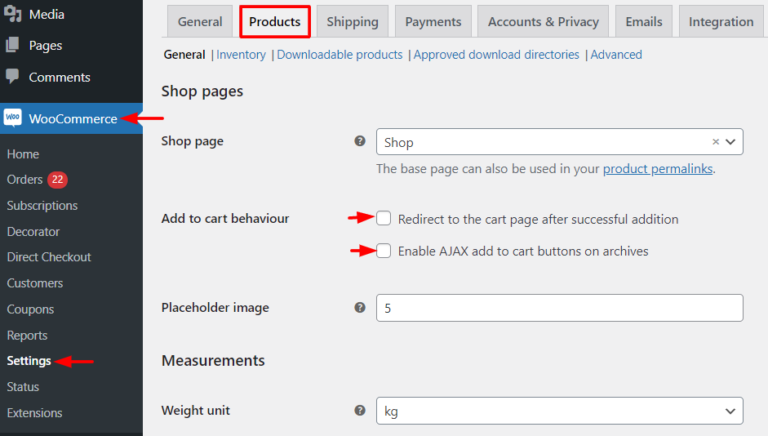
- Navigieren Sie zum WooCommerce-Einstellungsmenü und klicken Sie auf „Produkte“.
- Scrollen Sie nach unten zum Abschnitt „Zum Einkaufswagen hinzufügen“.
- Aktivieren Sie das Kontrollkästchen neben "Nach erfolgreichem Hinzufügen zur Warenkorbseite weiterleiten".

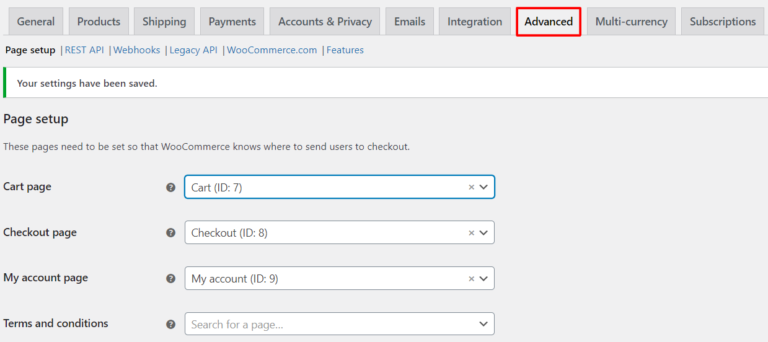
- Gehen Sie dann zu den „Erweiterten“ Einstellungen und wählen Sie die Warenkorbseite als Checkout-Seite aus.

Das ist alles! Mit nur wenigen Klicks haben Sie die Warenkorbseite effektiv umgangen.
Verwendung eines Plugins
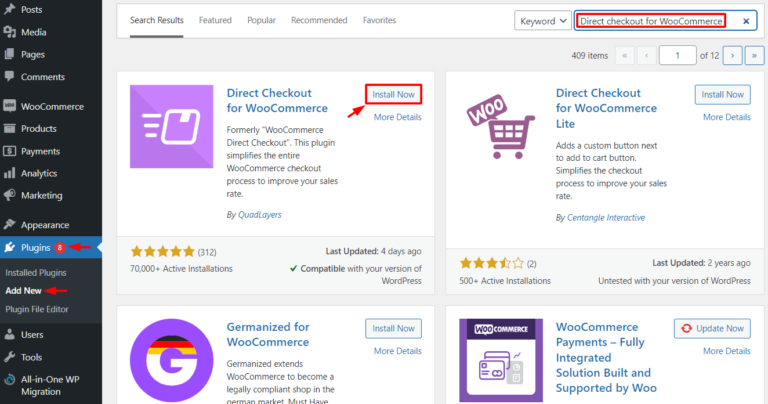
Wenn Sie nach einer Möglichkeit suchen, den Checkout-Prozess in Ihrem WooCommerce-Shop zu rationalisieren und die Warenkorbseite ganz zu überspringen, ist die Verwendung eines Plugins eine großartige Option. Glücklicherweise ist dies mit nur wenigen Handgriffen problemlos möglich. Alles, was Sie tun müssen, ist, auf Ihr WordPress-Dashboard zuzugreifen und die nachstehenden Anweisungen zu befolgen, um das Plugin „ Direct checkout for WooCommerce “ zu installieren und zu aktivieren.

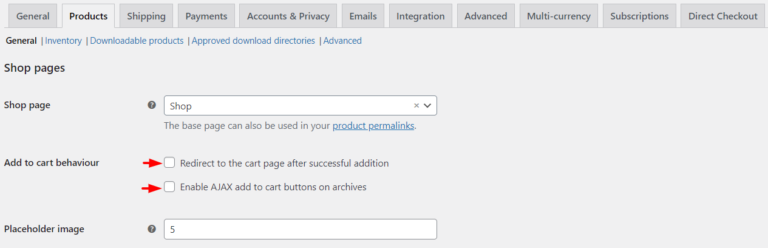
Navigieren Sie dann zu WooCommerce-Einstellungen > Produkte und deaktivieren Sie beide Verhaltensoptionen In den Warenkorb.

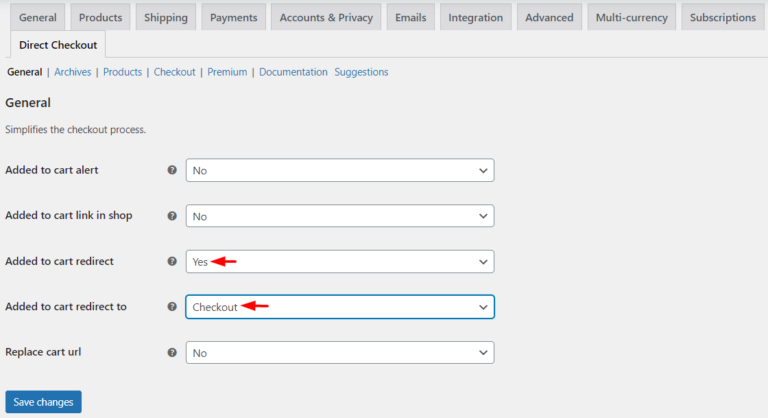
Nehmen Sie Ihre Änderungen vor und kehren Sie zum Bildschirm „Direkte Kasse“ zurück, wo Sie „Ja“ aus der Weiterleitungsoption „Zum Warenkorb hinzugefügt“ auswählen sollten. Eine neue Option, „Zum Warenkorb hinzugefügt, Weiterleitung an“, wird angezeigt. Wählen Sie dort die Checkout-Seite aus.

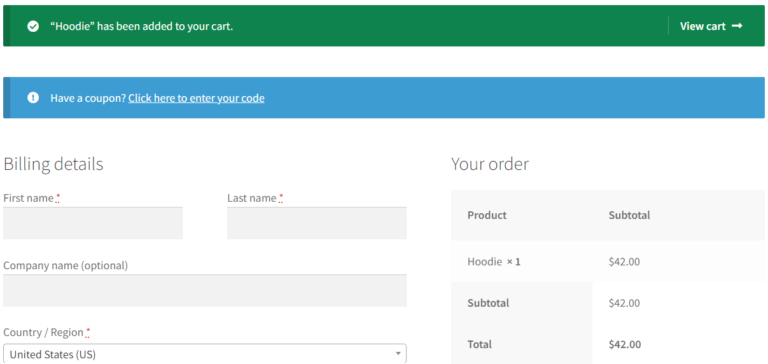
Nachdem Sie die Anpassungen gespeichert haben, klicken Sie bei einem beliebigen Produkt in Ihrem Geschäft auf die Schaltfläche In den Einkaufswagen, um es auszuprobieren. Anstelle der Warenkorbseite sollten Sie zur Kassenseite weitergeleitet werden.

So schnell und einfach können Sie mit einem Plugin die Warenkorbseite in Ihrem WooCommerce-Shop umgehen.
Verwenden eines Codes
Wenn Sie WooCommerce für Ihren Online-Shop verwenden, möchten Sie möglicherweise die Warenkorbseite überspringen, um den Bestellvorgang für Ihre Kunden schneller und effizienter zu gestalten. Glücklicherweise können Sie dies erreichen, indem Sie Ihren Designdateien ein paar Codezeilen hinzufügen. Es ist jedoch immer eine gute Idee, ein Backup zu erstellen, bevor Sie Änderungen an Ihrer Website vornehmen.
Um die Warenkorbseite in WooCommerce zu überspringen, folge diesen Schritten:
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie auf WooCommerce und wählen Sie Einstellungen aus dem Dropdown-Menü.
- Klicken Sie auf Produkte und dann auf Allgemein.
- Scrollen Sie nach unten zum Abschnitt „Zum Einkaufswagen hinzufügen“.

- Navigieren Sie als Nächstes zum Ordner Ihres Designs und suchen Sie die Datei functions.php.
- Fügen Sie den folgenden Code am Ende der Datei functions.php ein:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- Speichern Sie die Änderungen in der Datei functions.php.
Die Klickaktion würde auf die Checkout-Seite umleiten, sobald der Code hinzugefügt wurde. - Infolgedessen sollte die Schaltflächenbeschriftung des WooCommerce-Produkts von „In den Einkaufswagen“ in „Kaufen“ geändert werden. Fügen Sie dazu den folgenden Filter zur Datei functions.php hinzu:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- Speichern Sie die Änderungen in der Datei functions.php.
- Überprüfen Sie Ihre WooCommerce-Produktseite, um festzustellen, ob die Schaltfläche „In den Einkaufswagen“ in „Kaufen“ umbenannt wurde. Beim Anklicken gelangt der Nutzer direkt zur Checkout-Seite.
Einpacken
Zusammenfassend lässt sich sagen, dass das Überspringen der Warenkorbseite in WooCommerce eine einfache, aber effektive Möglichkeit ist, die Benutzererfahrung zu verbessern und den Checkout-Prozess für Ihre Kunden zu optimieren. Indem Sie die drei einfachen Methoden implementieren, die wir in diesem Blog behandelt haben, und die Best Practices befolgen, können Sie den Checkout-Prozess vereinfachen, die Kundenzufriedenheit steigern und Conversions und Einnahmen in Ihrem WooCommerce-Shop steigern. Probieren Sie es also aus, um die positiven Auswirkungen zu sehen, die es auf Ihr Online-Geschäft haben kann.





