Das Signaturthema Divi bietet eine Fülle von Gestaltungsoptionen für seine Bibliothek nativer Module und ermöglicht Benutzern umfassende Kontrolle über die visuellen Aspekte ihrer Websites. Darüber hinaus bietet Divi die Möglichkeit, durch verschiedene Animationseffekte Bewegung in Webseiten zu integrieren.

Dieser Beitrag befasst sich mit der Verwendung von Animationseinstellungen im nativen Call-to-Action-Modul in Divi und behandelt Hover-Effekte, Scroll-Effekte, Animationseffekte und Sticky-Funktionen.
Das Tutorial konzentriert sich auf die Neuerstellung eines Abschnitts aus dem Divi Marketing Agency Layout Pack und insbesondere auf die Arbeit mit dem Landing Page-Layout.
Layout-Installation
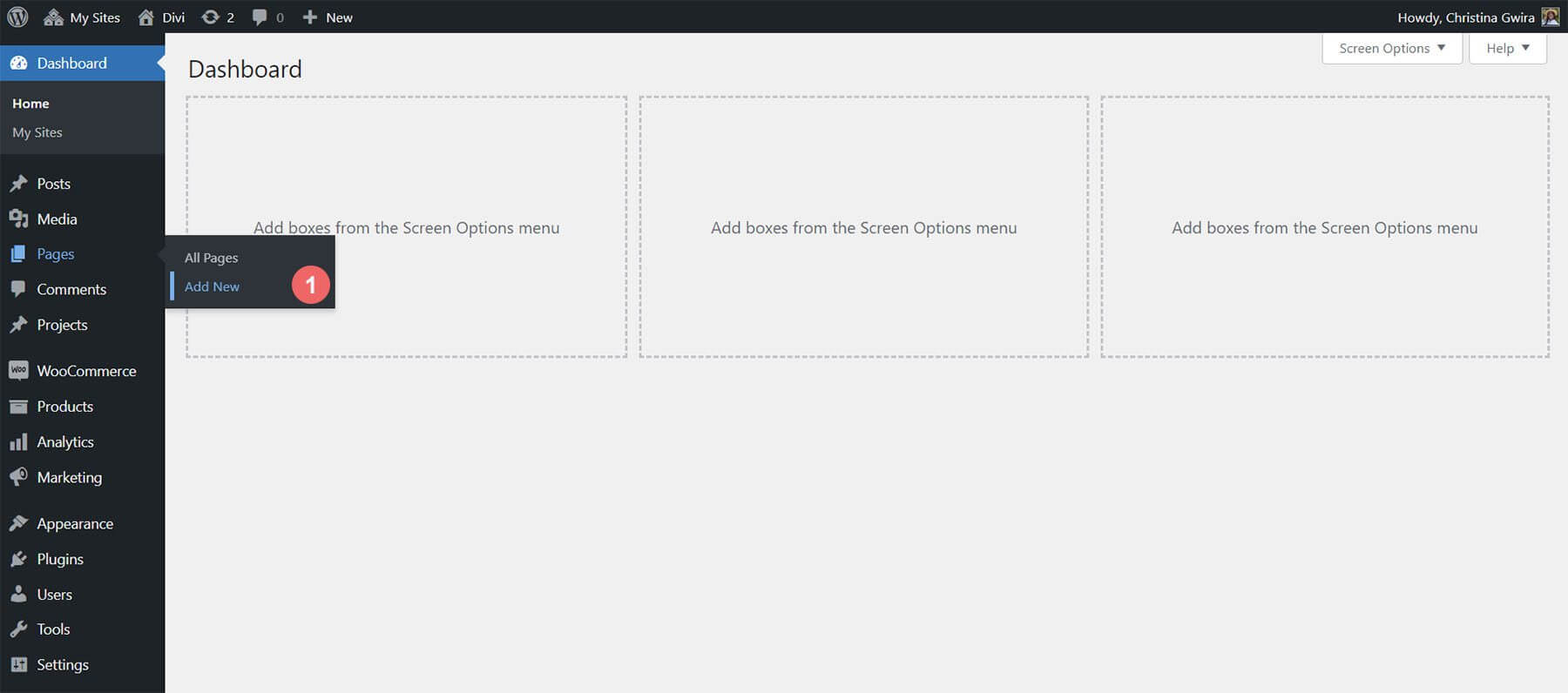
Erstellen Sie zunächst eine neue Seite in WordPress. Gehen Sie zu „Seiten“ und dann zu „Neu hinzufügen“.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
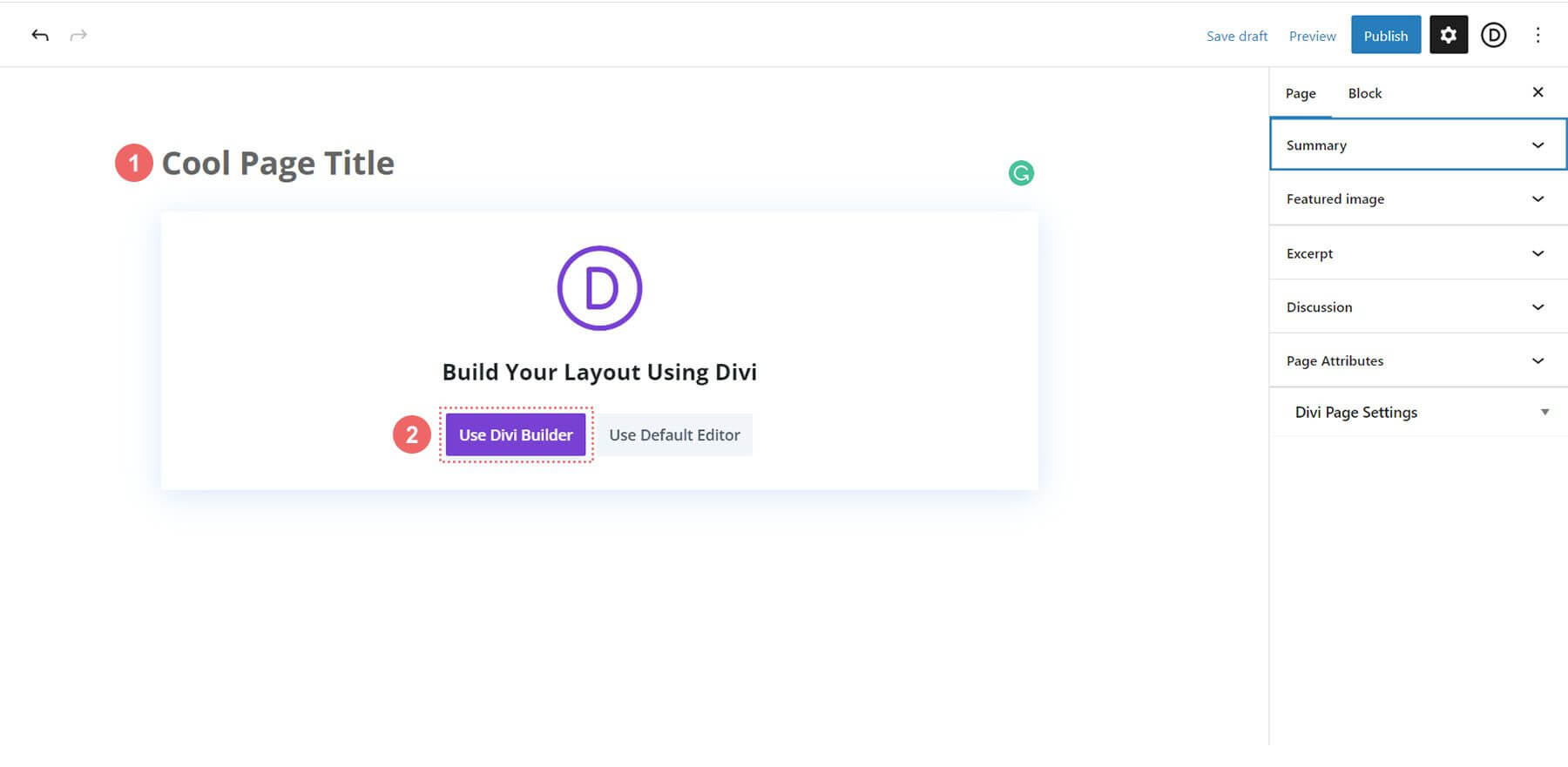
Geben Sie Ihrer Seite im Editor einen Titel. Klicken Sie auf „Divi Builder verwenden“.

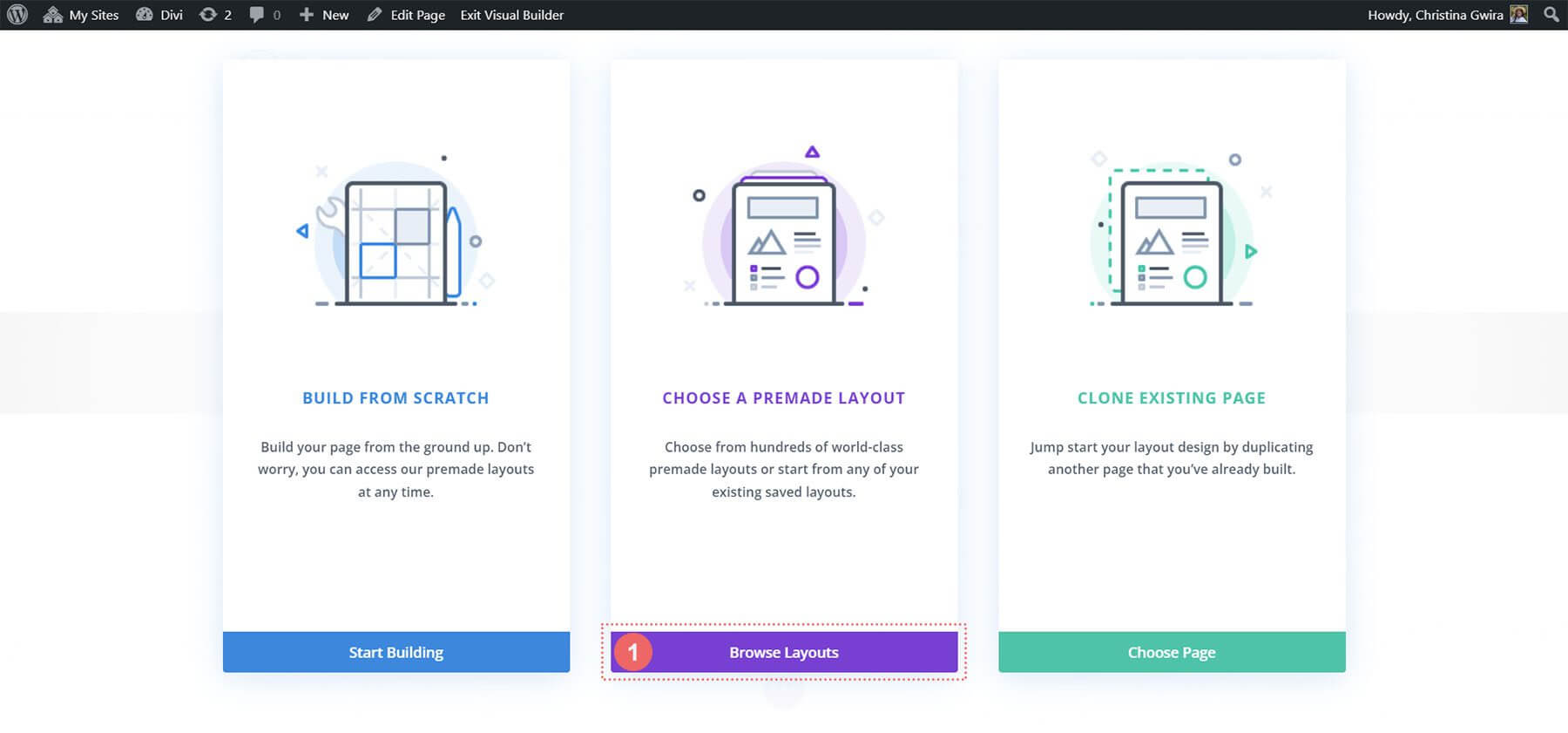
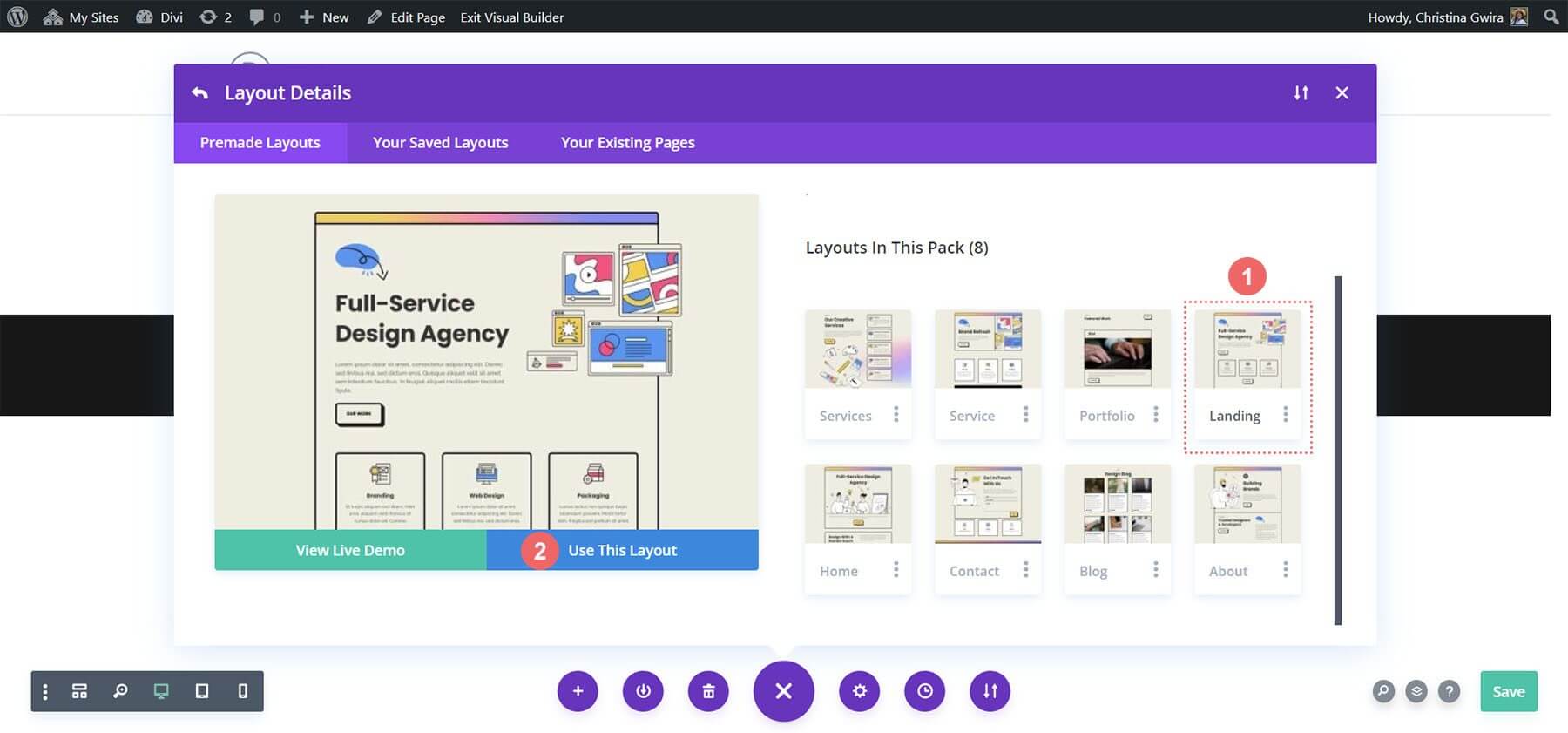
Wählen Sie „Layouts durchsuchen“. Wählen Sie das Marketing Agency Layout Pack.

Wählen Sie das Landingpage-Layout aus. Klicken Sie auf „Dieses Layout verwenden“.

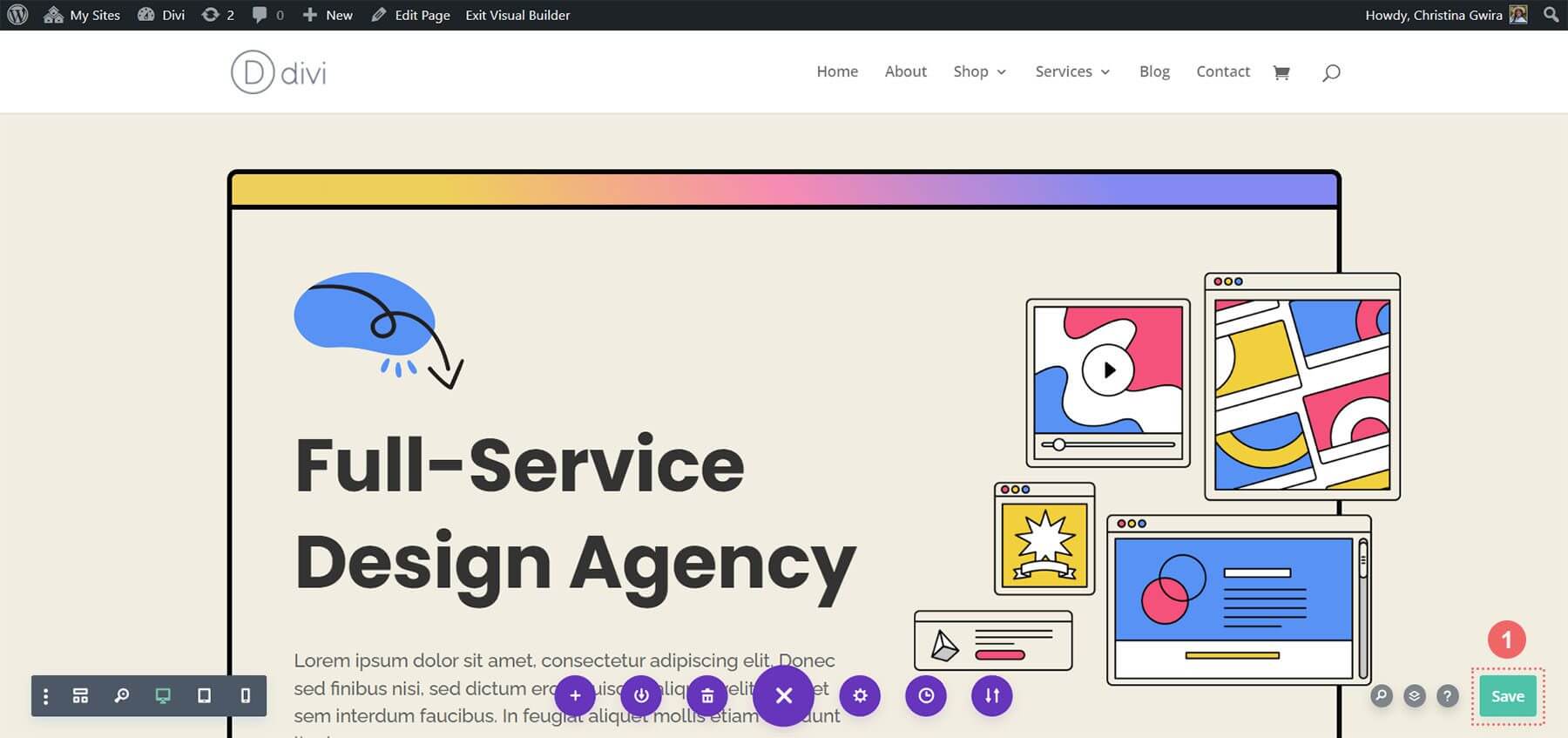
Speichern Sie Ihre Änderungen.

Fügen wir jetzt unseren ersten Aufruf zum Handeln hinzu!
CTA-Modul hinzufügen
In diesem Tutorial werden die Text- und Schaltflächenmodule in diesem Abschnitt durch ein Call-to-Action-Modul ersetzt.

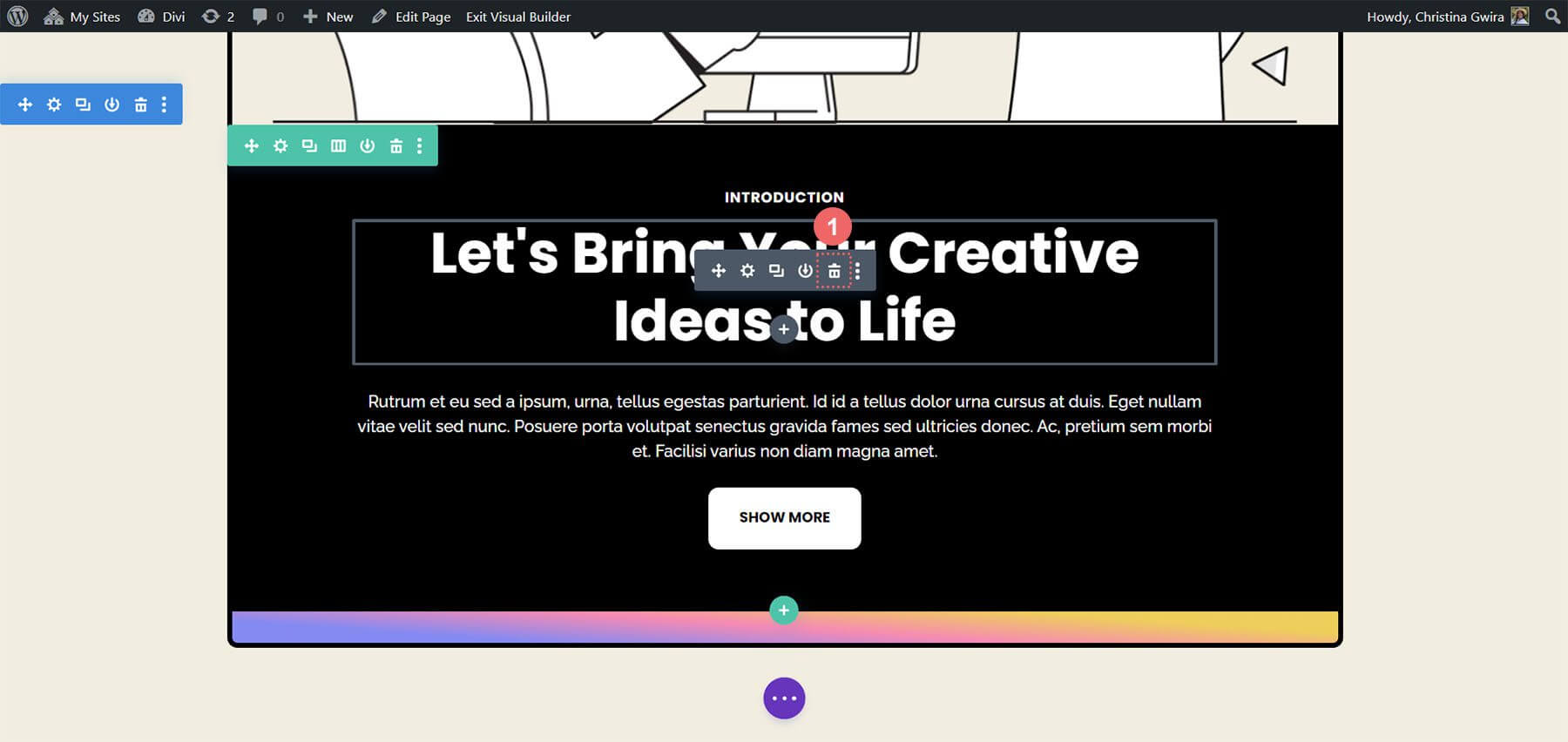
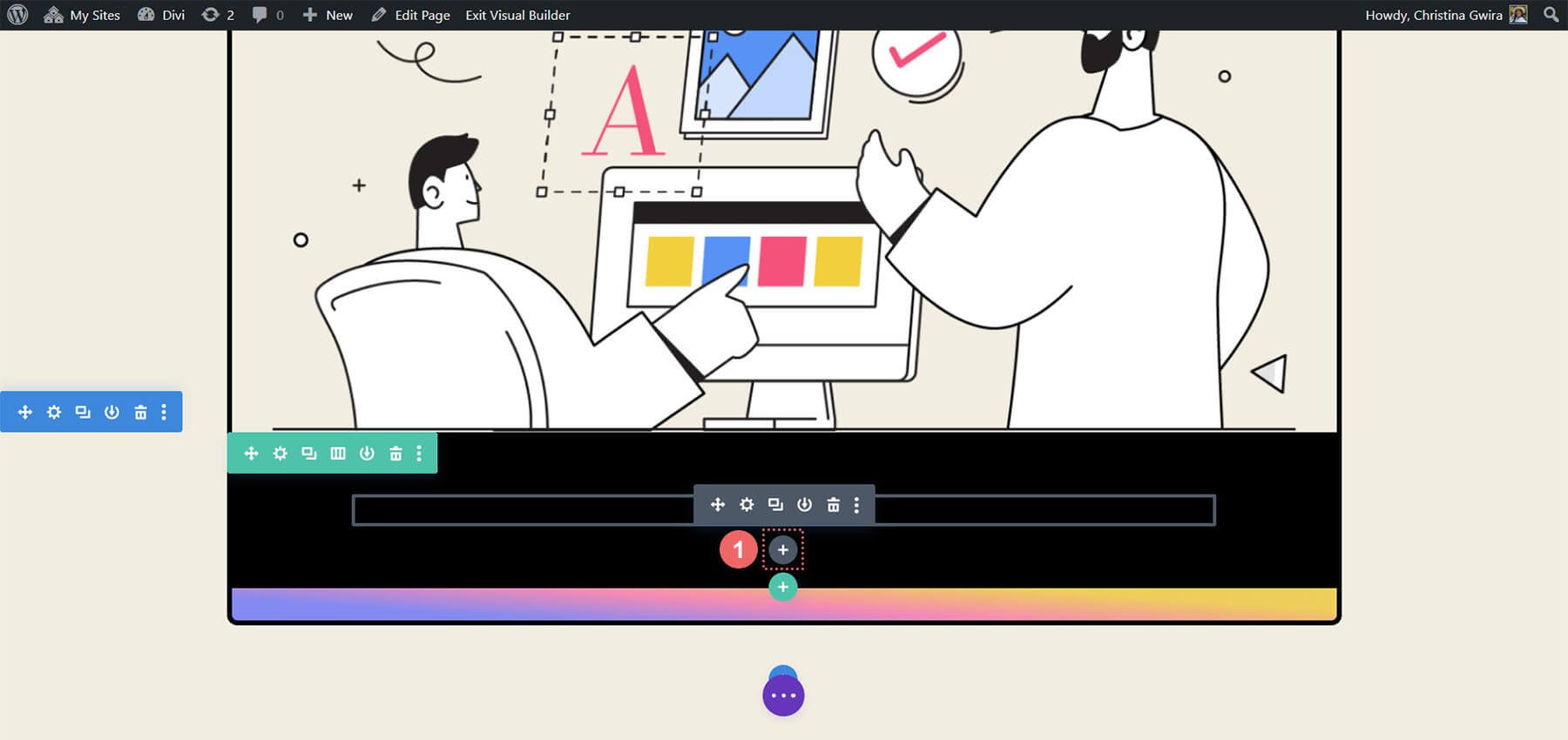
Löschen Sie zunächst die vorhandenen Module, indem Sie mit der Maus über jedes Modul fahren und im grauen Popup-Menü auf das Papierkorbsymbol klicken. Behalten Sie das Textmodul mit der Bezeichnung „Einführung“.

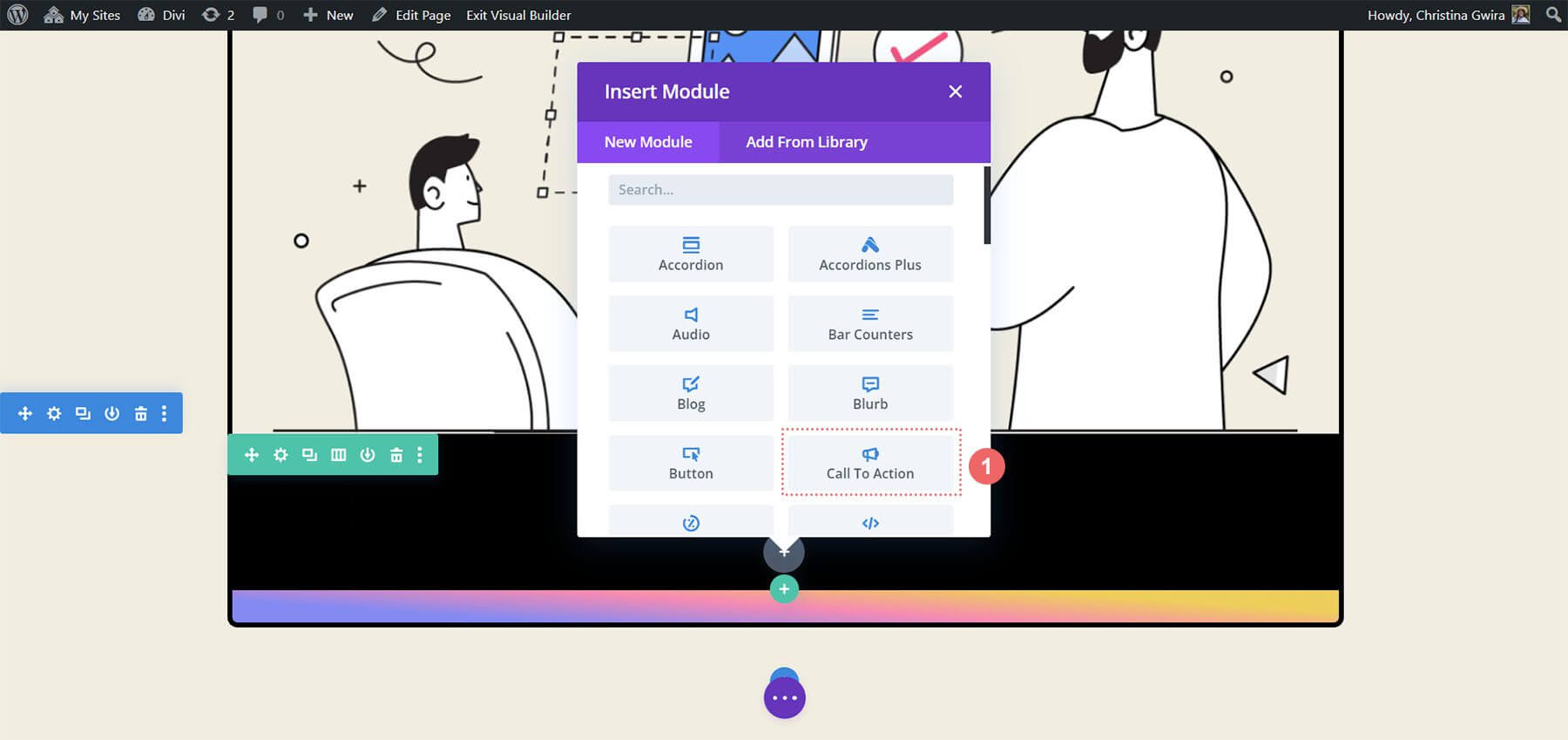
Fügen Sie als Nächstes ein Call-to-Action-Modul zur Zeile hinzu, indem Sie mit der Maus über das Textmodul fahren und auf das graue Plus-Symbol klicken. Wählen Sie das Symbol des Call-to-Action-Moduls aus dem Modul-Popup aus.

Passen Sie das Call-to-Action-Modul nach dem Hinzufügen an das Layout an.

Styling-CTA-Modul
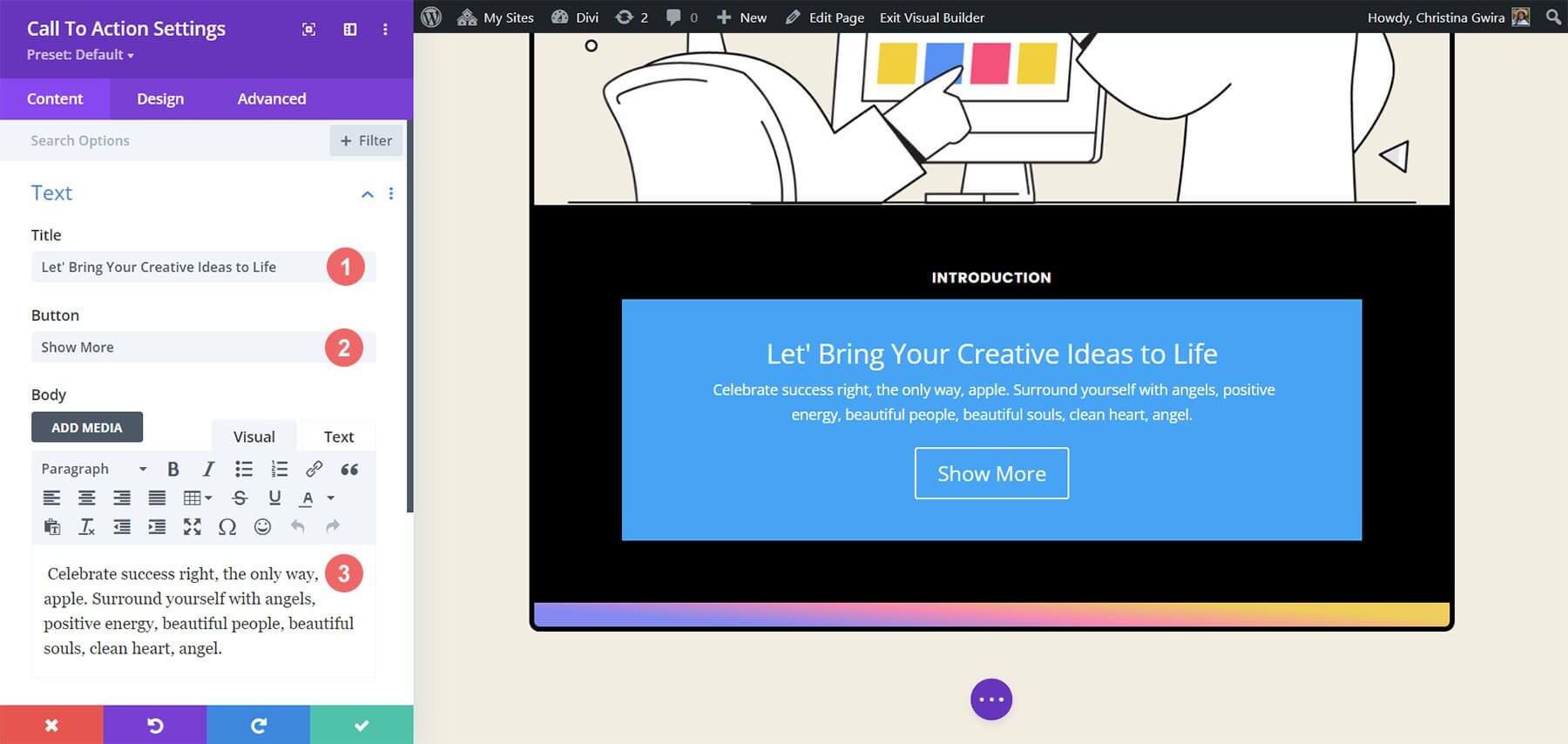
Der vorhandene Inhalt der ursprünglichen Module wird im neu integrierten Call-to-Action-Modul repliziert. Dieser Inhalt wird in die dafür vorgesehenen Felder für Titel, Schaltfläche und Text eingefügt.

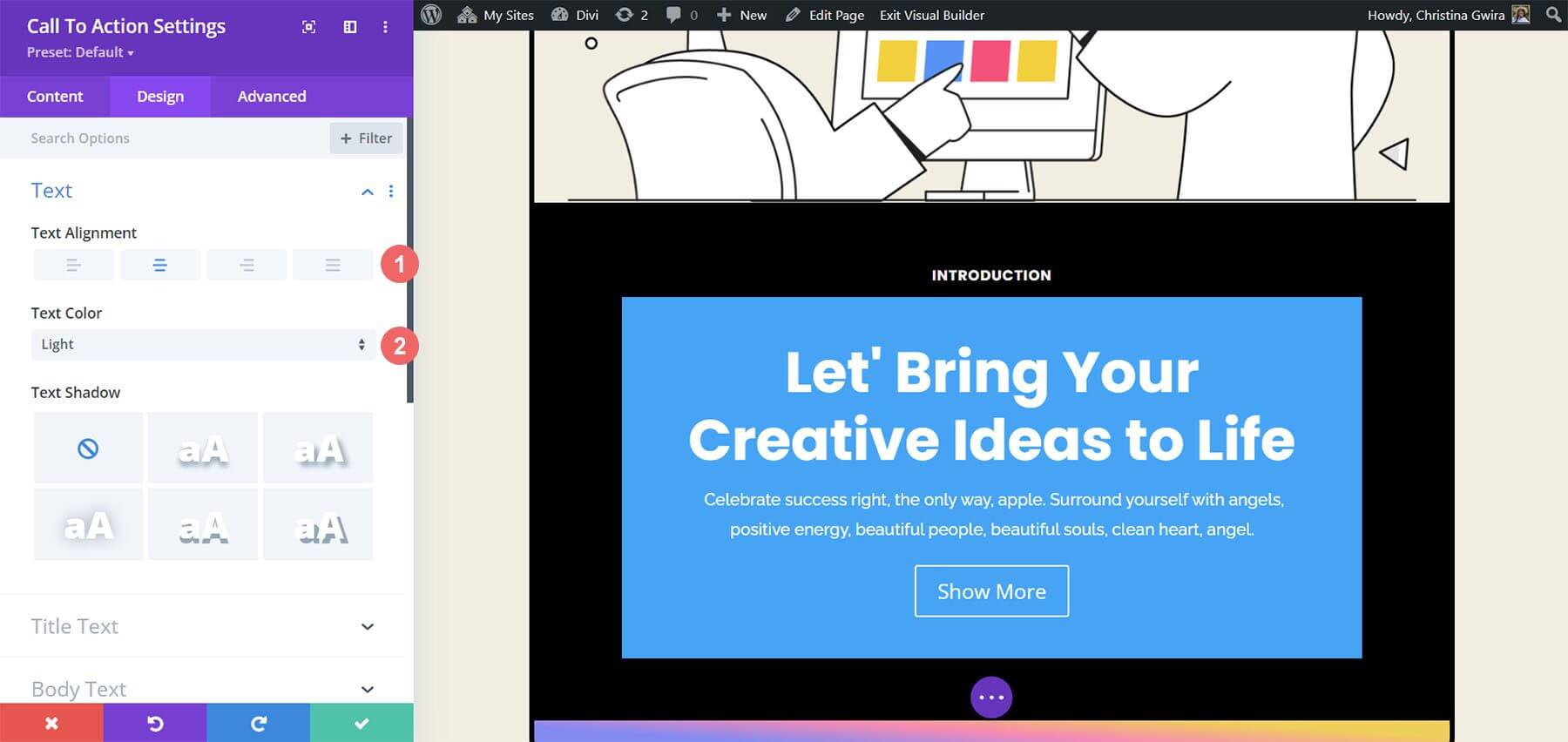
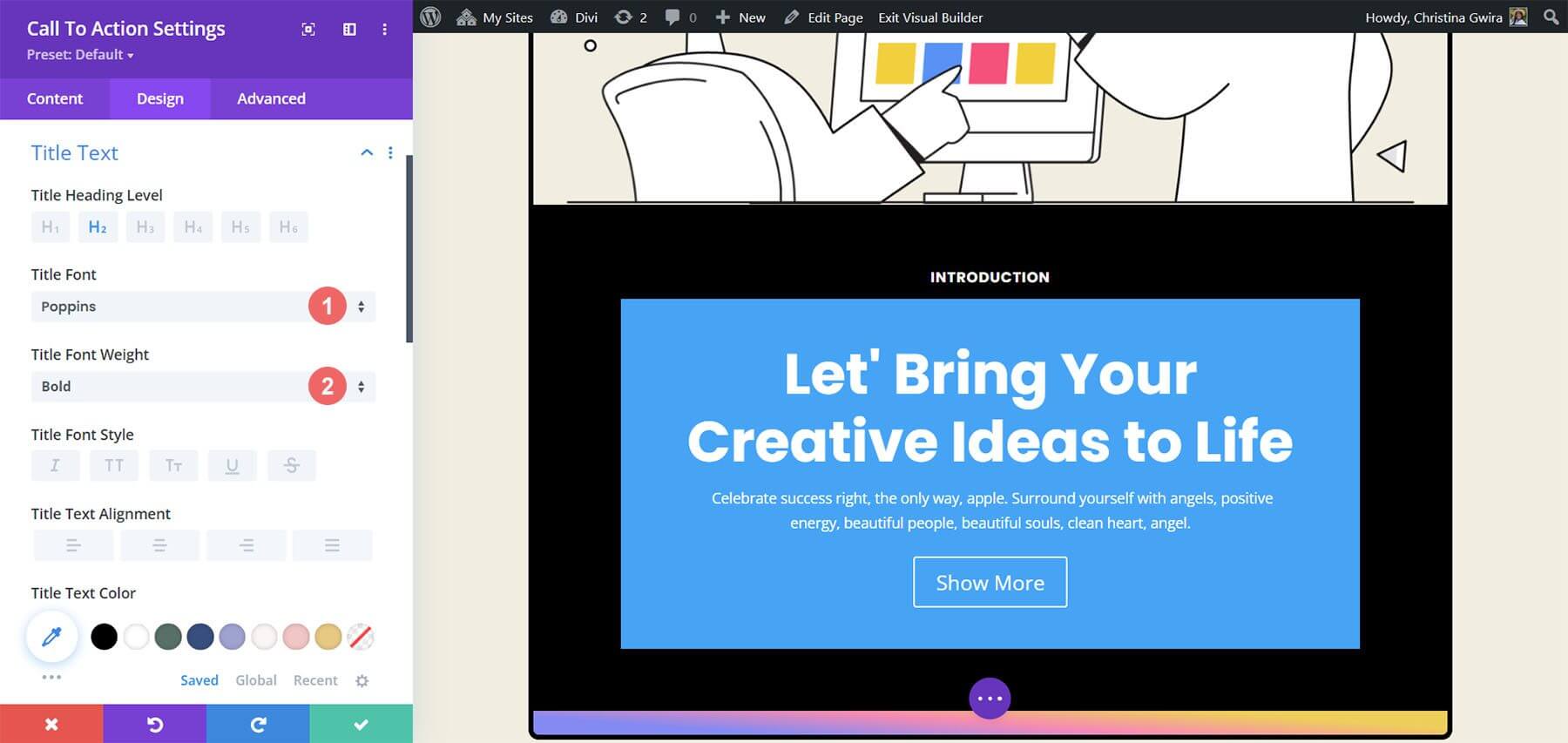
Um das Erscheinungsbild des Moduls anzupassen, navigieren Sie zur Registerkarte „Design“ des Call-to-Action-Moduls. Konfigurieren Sie zunächst die Ausrichtung und Farbe des Textes. Richten Sie den Text zentriert aus und stellen Sie die Farbe auf „Hell“ ein.

Für die Anpassung des Titeltextes sind hier die folgenden Einstellungen, die wir verwenden möchten -
- Titelschriftart: Poppins
- Schriftstärke des Titels: Fett
- Titeltextgröße: 55px
- Höhe der Titelzeile: 1,2em

Die Ähnlichkeit zum zuvor verwendeten Text ist bemerkenswert. Die Stilrichtlinien werden vom Divi Marketing Agency Layout Pack übernommen.
Darüber hinaus wird auf die Gestaltung des Body-Textes unter Verwendung der angegebenen Einstellungen für das Modul geachtet.
Einstellungen für den Haupttext -
- Schriftart: Raleway
- Schriftstärke des Textkörpers: Normal
- Textgröße: 16px
- Körperlinienhöhe: 1,8 cm

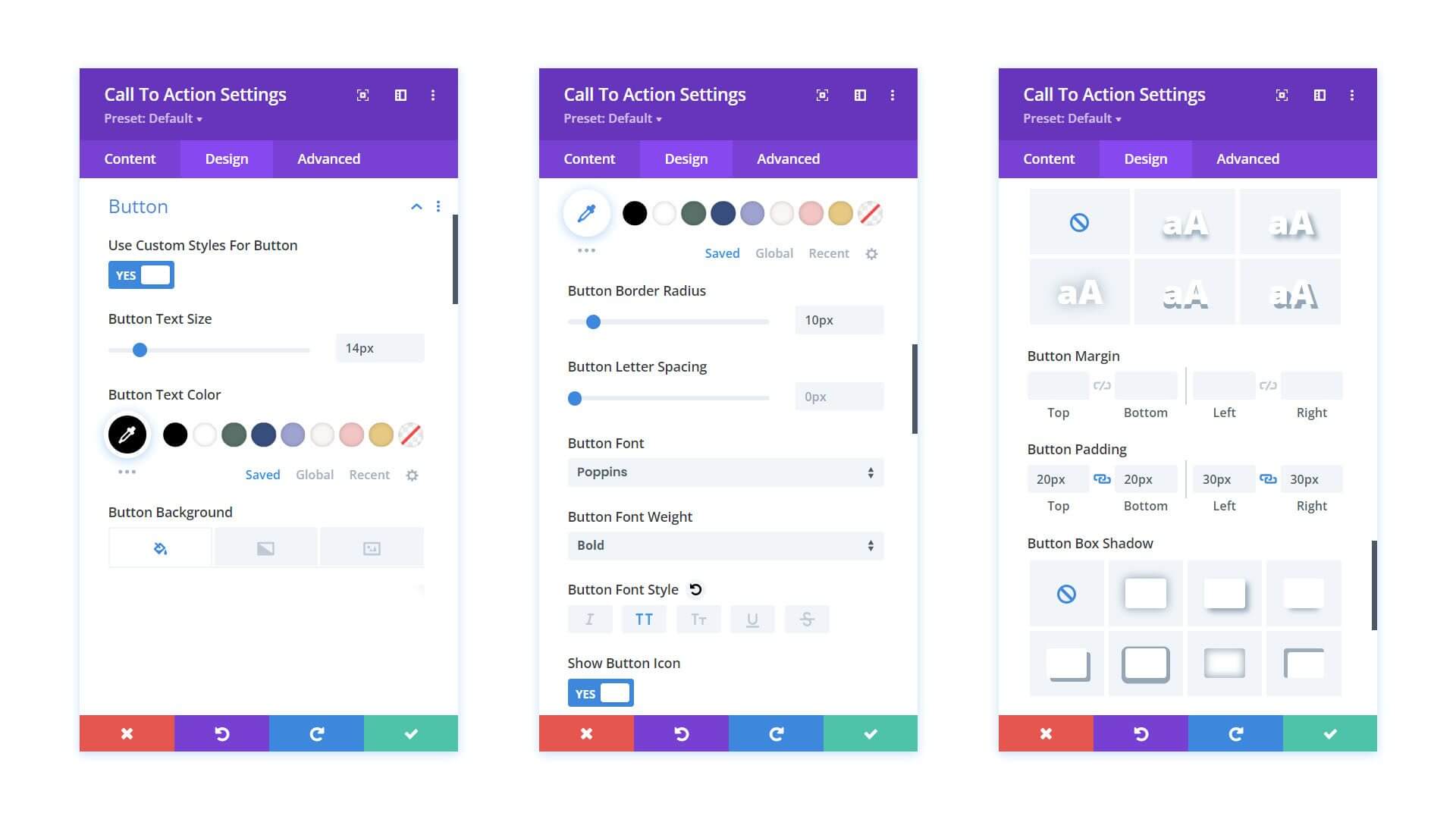
Als Nächstes werden die vorgeschriebenen Einstellungen angewendet, um die Schaltfläche des Call-to-Action-Moduls anzupassen.
Tasteneinstellungen:
- Benutzerdefinierte Stile für Schaltflächen verwenden: Ja
- Größe des Schaltflächentexts: 14px
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff
- Breite des Button-Rahmens: 0px
- Radius des Schaltflächenrands: 10px
- Schaltflächenschriftart: Poppins
- Schriftstärke der Schaltfläche: Fett
- Schaltflächenpolster: Oben und unten – 20px , Links und Rechts – 30px

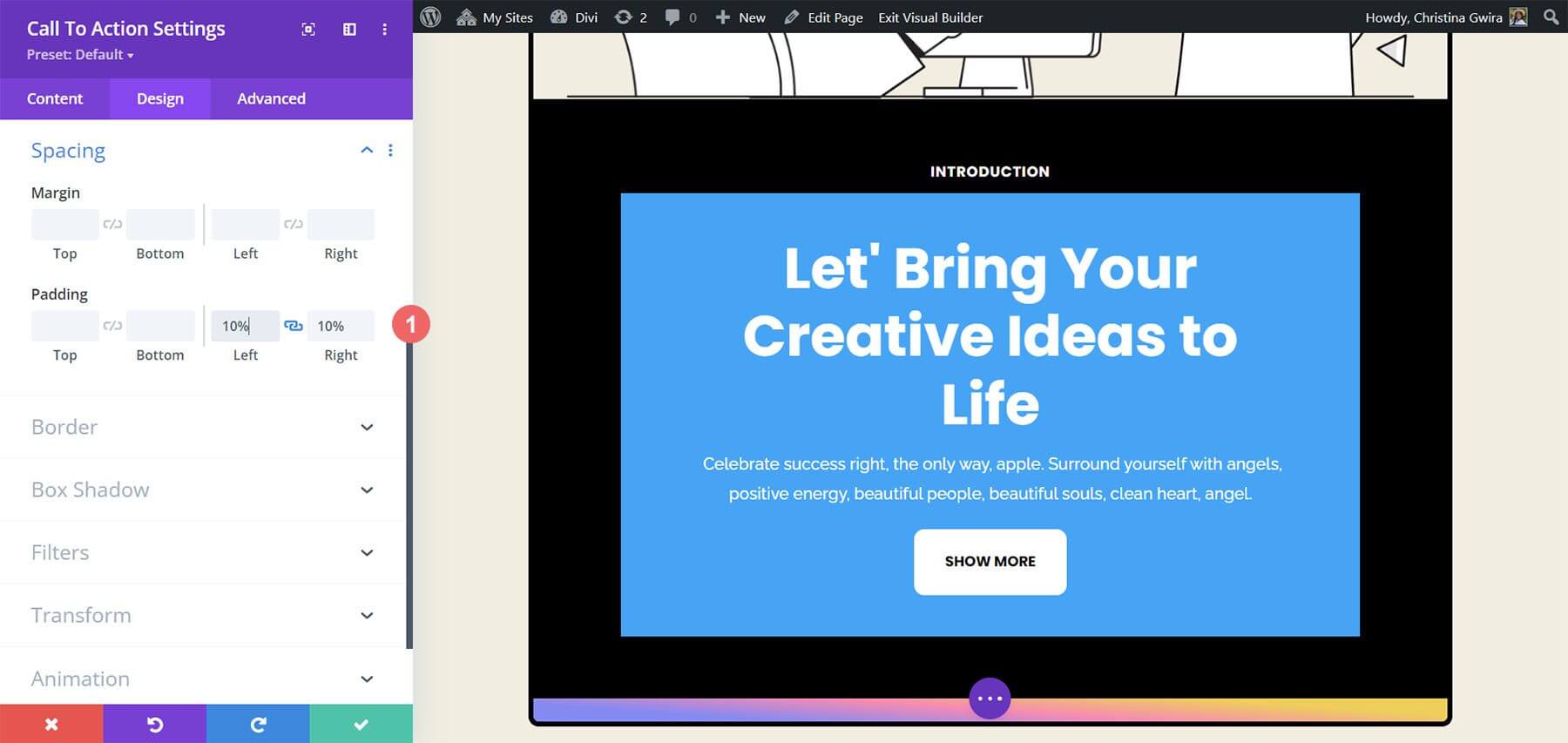
Bevor Sie von der Registerkarte „Design“ fortfahren, sollten Sie die Polsterung im Call-to-Action-Modul anpassen. Navigieren Sie dazu zur Registerkarte „Abstand“ und stellen Sie die Polsterung links und rechts auf 10 % ein.

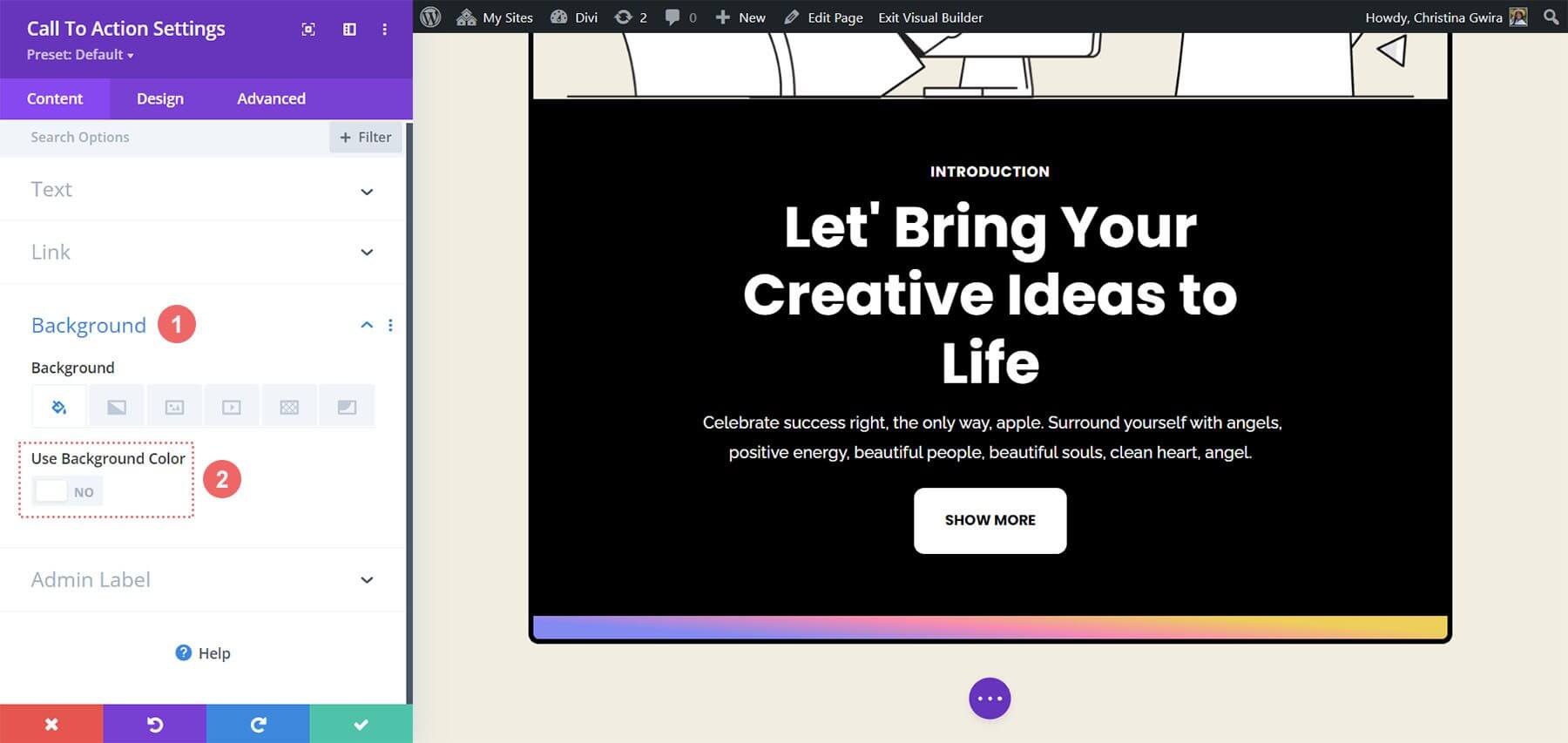
Nachdem Sie das Modul gestaltet haben, wechseln Sie zur Registerkarte „Inhalt“. Rufen Sie hier die Registerkarte „Hintergrund“ auf und deaktivieren Sie die Option „Hintergrundfarbe verwenden“, um die Standardhintergrundfarbe zu entfernen.

Denken Sie abschließend daran, die Änderungen zu speichern, indem Sie auf das grüne Häkchen klicken und das Call-to-Action-Modul schließen.
Hover-Effekt-Animation im Modul
Wir werden beginnen, unserem ersten Call-to-Action-Modul eine kleine Hover-Animation hinzuzufügen. Das Ergebnis unserer Arbeit wird unten angezeigt.
Hover-Einstellungen
Wir beginnen mit den Moduleinstellungen des Call-to-Action-Moduls, die kürzlich gestaltet wurden.

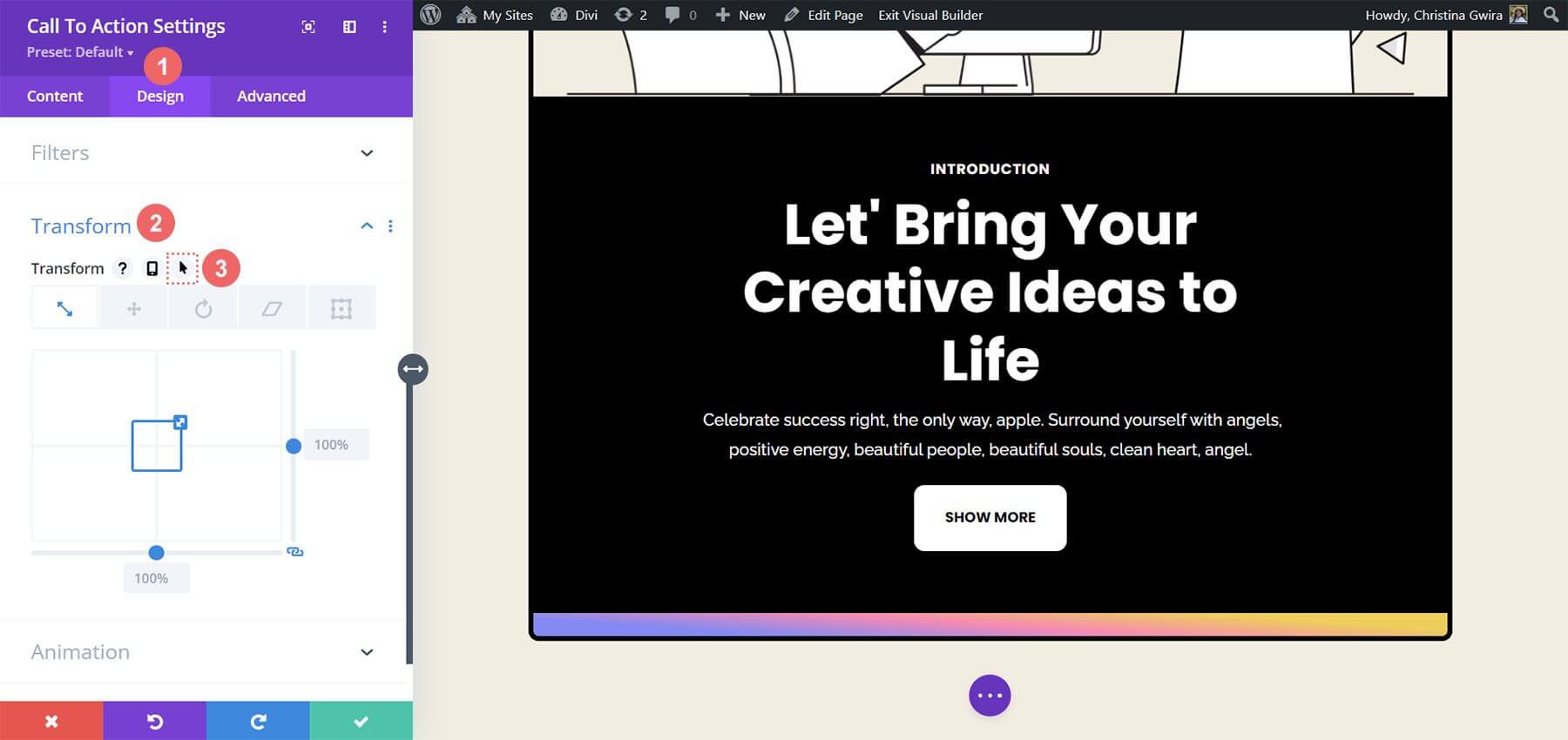
Danach wählen wir die Registerkarte „Design“. Schließlich wechseln wir zur Registerkarte „Transformieren“. Hier schalten wir den Hover-Effekt dieses Moduls ein. Wenn wir im Abschnitt „Transformieren“ mit der Maus über „Transformieren“ fahren, wird ein Flyout-Menü angezeigt.
Klicken Sie im Menü auf das Zeigersymbol. Mithilfe dieses Symbols können wir verschiedene Transformationsoptionen anpassen, die aktiviert werden, wenn wir mit der Maus darüber fahren.

Die Fähigkeit von Divi, denselben Hover-Effekt auf eine Vielzahl von Elementen und Optionen auszulösen, ist eine seiner vielen wunderbaren Funktionen. In diesem Fall möchten wir, dass die Größe des Moduls um 5 % zunimmt, wenn wir mit der Maus darüber fahren.
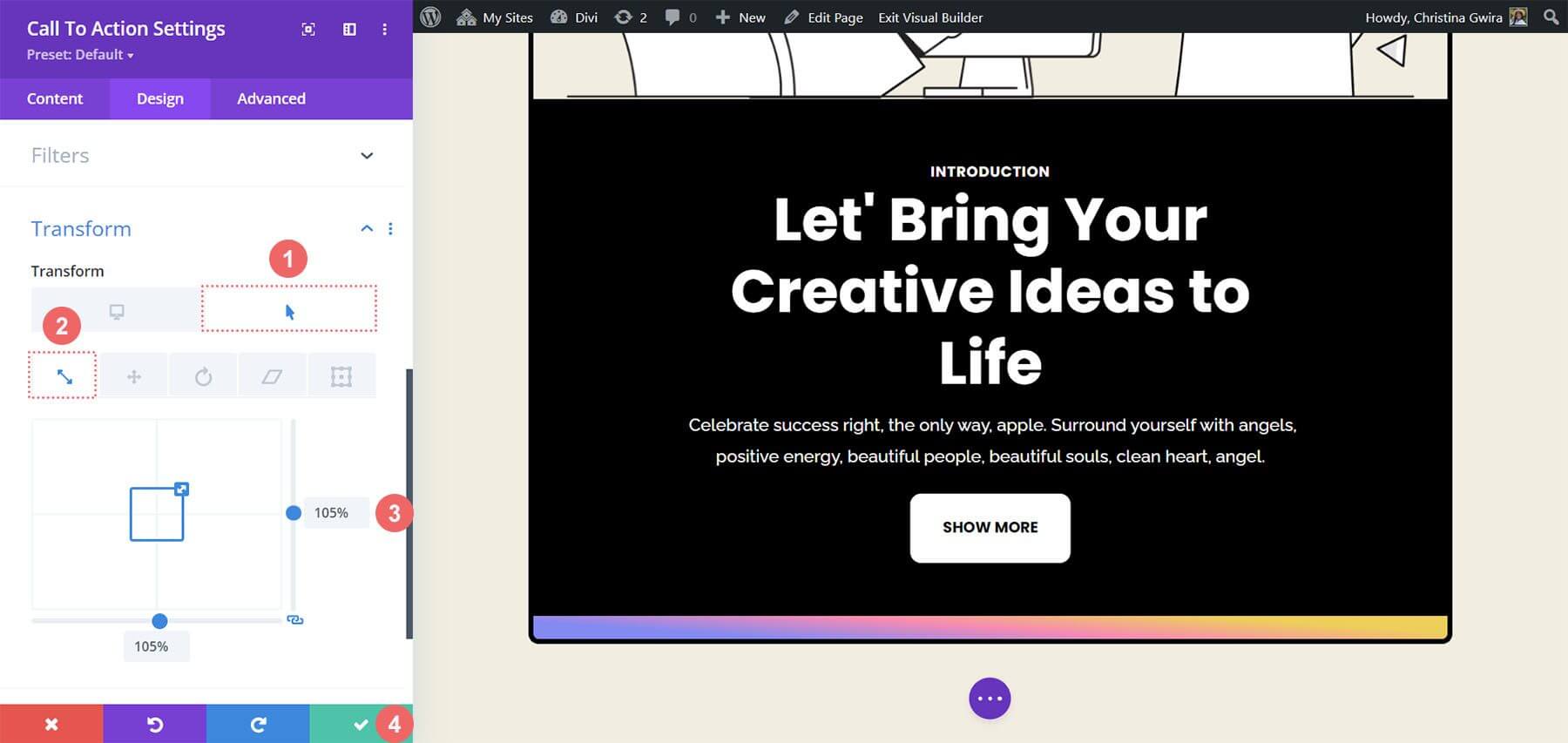
Wir beginnen mit der Auswahl der Hover-Registerkarte. Dadurch werden uns die Alternativen angezeigt, die uns zum Ändern unseres Moduls zur Verfügung stehen. Als Nächstes wählen wir das Skalierungssymbol aus. Unser Ziel ist es, unser Modul insgesamt größer zu machen.
Anschließend geben wir ein, um wie viel unser Modul ansteigen soll. Bei der Größe haben wir 105% gewählt, da es fünf Prozent größer sein soll als jetzt. Anschließend speichern wir die Änderungen.

Hinzufügen von Scroll-Effekten zum CTA-Modul
Lassen Sie uns die Verwendung von Scroll-Effekten untersuchen, um das Call-to-Action-Modul subtil zu animieren. Dieser Prozess nutzt die nativen Funktionen von Divi für eine nahtlose Integration.
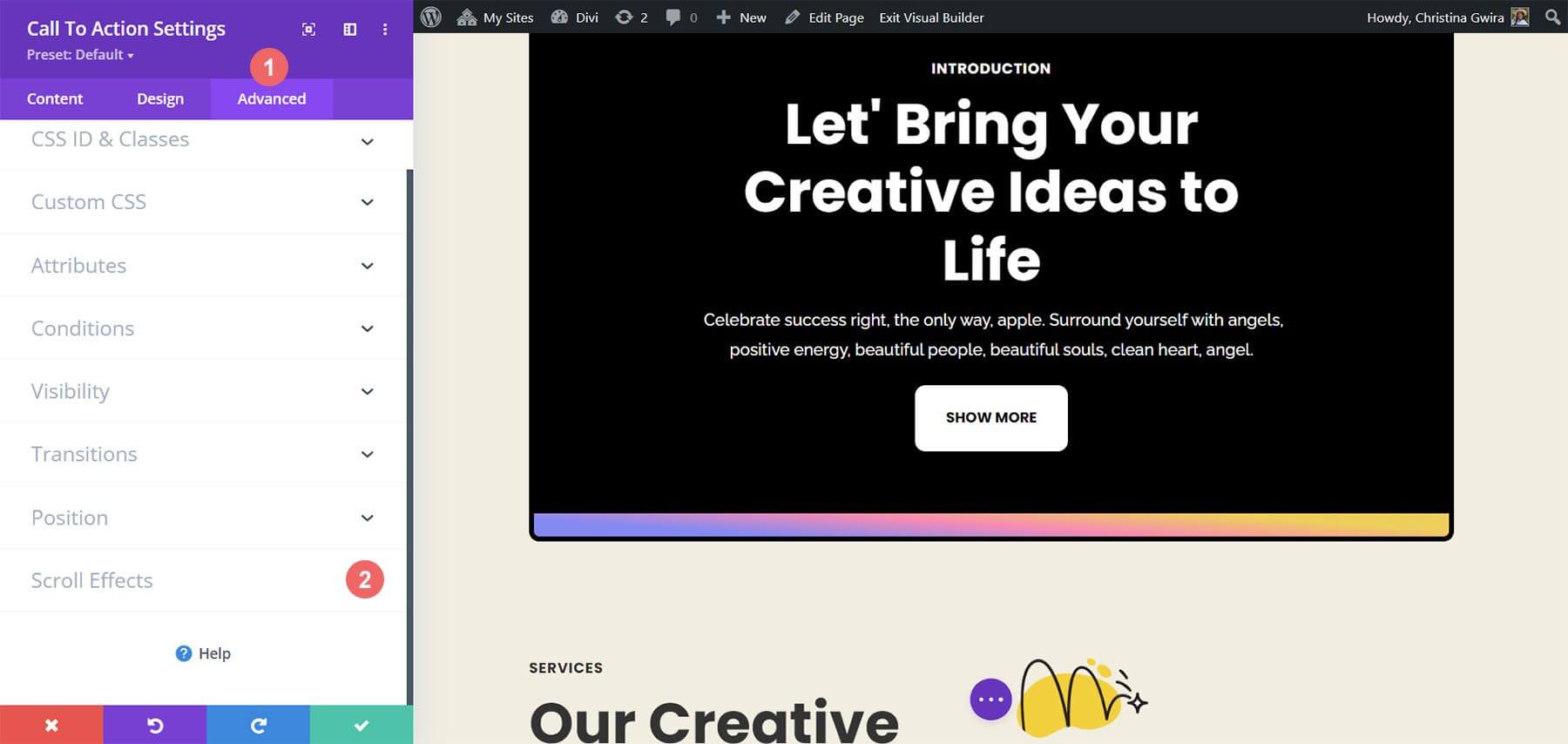
Innerhalb der Registerkarte „Erweitert“ des Moduls werden die Scroll-Effekte aktiviert. Diese Registerkarte dient als Kontrollzentrum zum Anpassen verschiedener Einstellungen, um den gewünschten Animationseffekt zu erzielen.

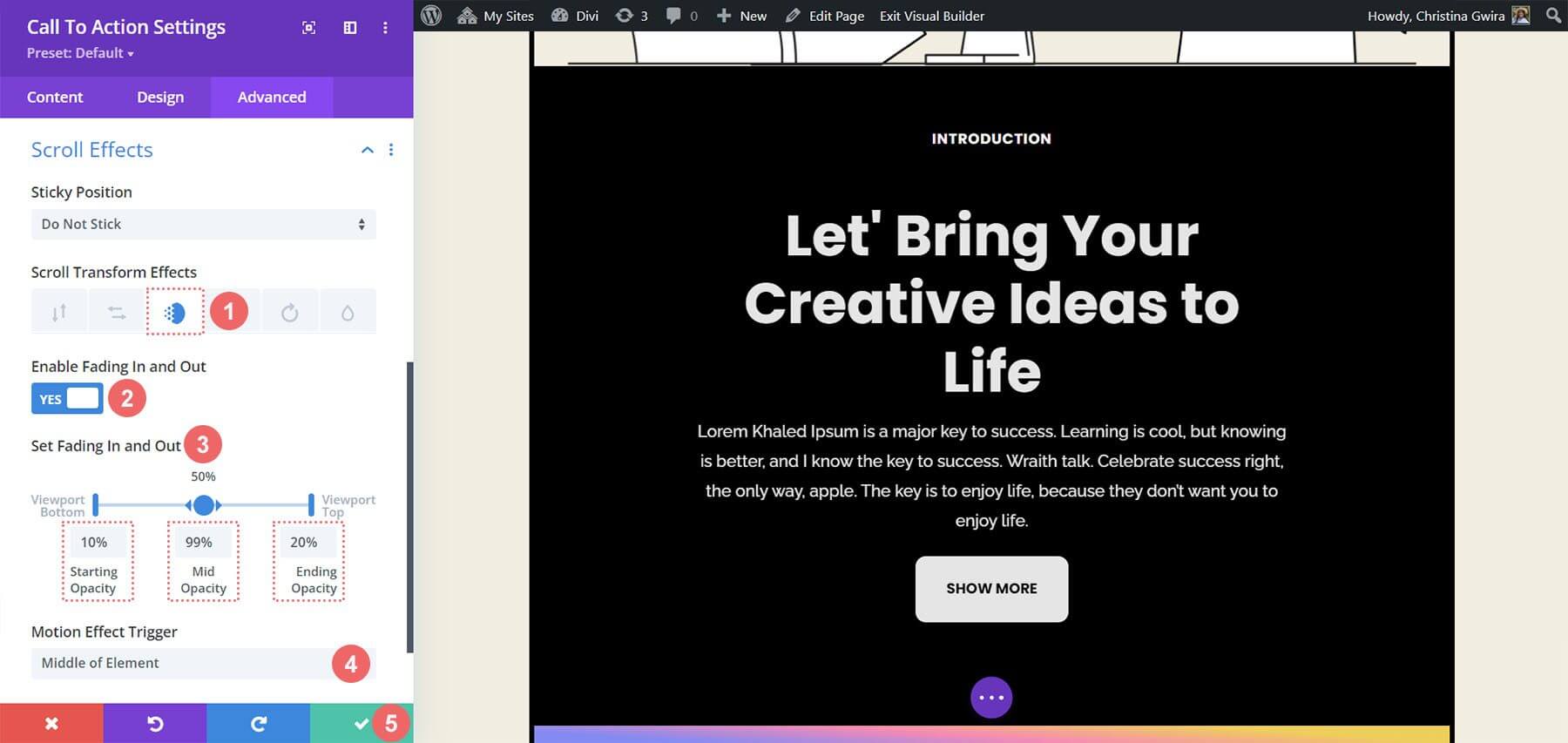
Beim Zugriff auf die Registerkarte „Scroll-Effekte“ werden bestimmte Parameter geändert, um die Animation anzupassen. Zu diesen Anpassungen gehören Einstellungen wie „Sticky Position“ und „Ein- und Ausblenden des Scroll-Effekts“.
Die Deckkraftstufen in den verschiedenen Phasen der Animation sind entscheidend für das Erreichen des gewünschten visuellen Effekts.
Ein- und Ausblendeinstellungen:
- Anfangsopazität: 10 %
- Mittlere Opazität: 99 %
- Endopazität: 20 %
Mit diesen sorgfältig konfigurierten Einstellungen wird im Call-to-Action-Modul ein raffinierter Scroll-Effekt erzielt. Diese subtile Animation verbessert das Benutzererlebnis und verleiht der Benutzeroberfläche einen Hauch von Raffinesse.

Im weiteren Verlauf befasst sich das Verfahren mit der Animation des Eingangs eines weiteren Call-to-Action-Moduls mithilfe der Registerkarte „Animation“. Diese Registerkarte bietet weitere Anpassungsoptionen, um die visuelle Darstellung des Moduls zu verfeinern und ein einheitliches Benutzererlebnis zu schaffen.
Eröffnungsanimation
Die Eingangsanimation eines Moduls erfolgt, wenn es in den Bildschirm-Ansichtsbereich eintritt, während Scroll-Effekte eine kontinuierliche Interaktion mit dem Modul beim Scrollen ermöglichen. Im Gegensatz zu Scroll-Effekten wird die Eingangsanimation nur einmal aktiviert und wiederholt sich auch bei nachfolgenden Interaktionen wie Scrollen oder Schweben nicht.
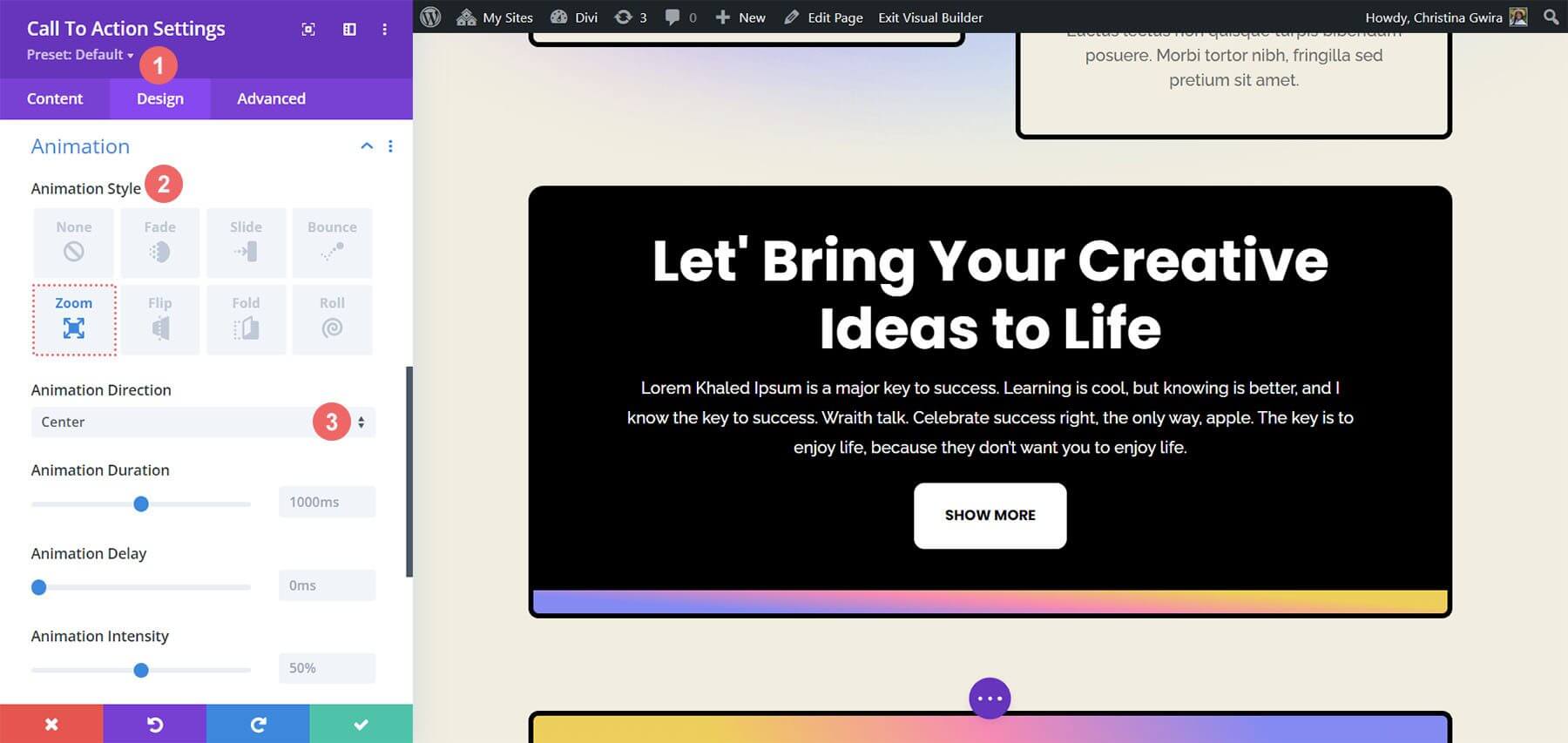
So erstellen Sie eine Eingangsanimation mit einem Zoomeffekt:
- Gehen Sie zum Einstellungsfenster des Call-to-Action-Moduls.
- Klicken Sie auf die Registerkarte „Design“ und navigieren Sie zu „Animation“.
- Wählen Sie den Zoom-Animationsstil.
- Behalten Sie die Animationsrichtung auf Mitte (Standard) bei und lassen Sie die anderen Einstellungen unverändert.

Klebrige Effekte auf den CTA
Die Demonstration veranschaulicht die Nutzung der nativen Sticky Effects von Divi.
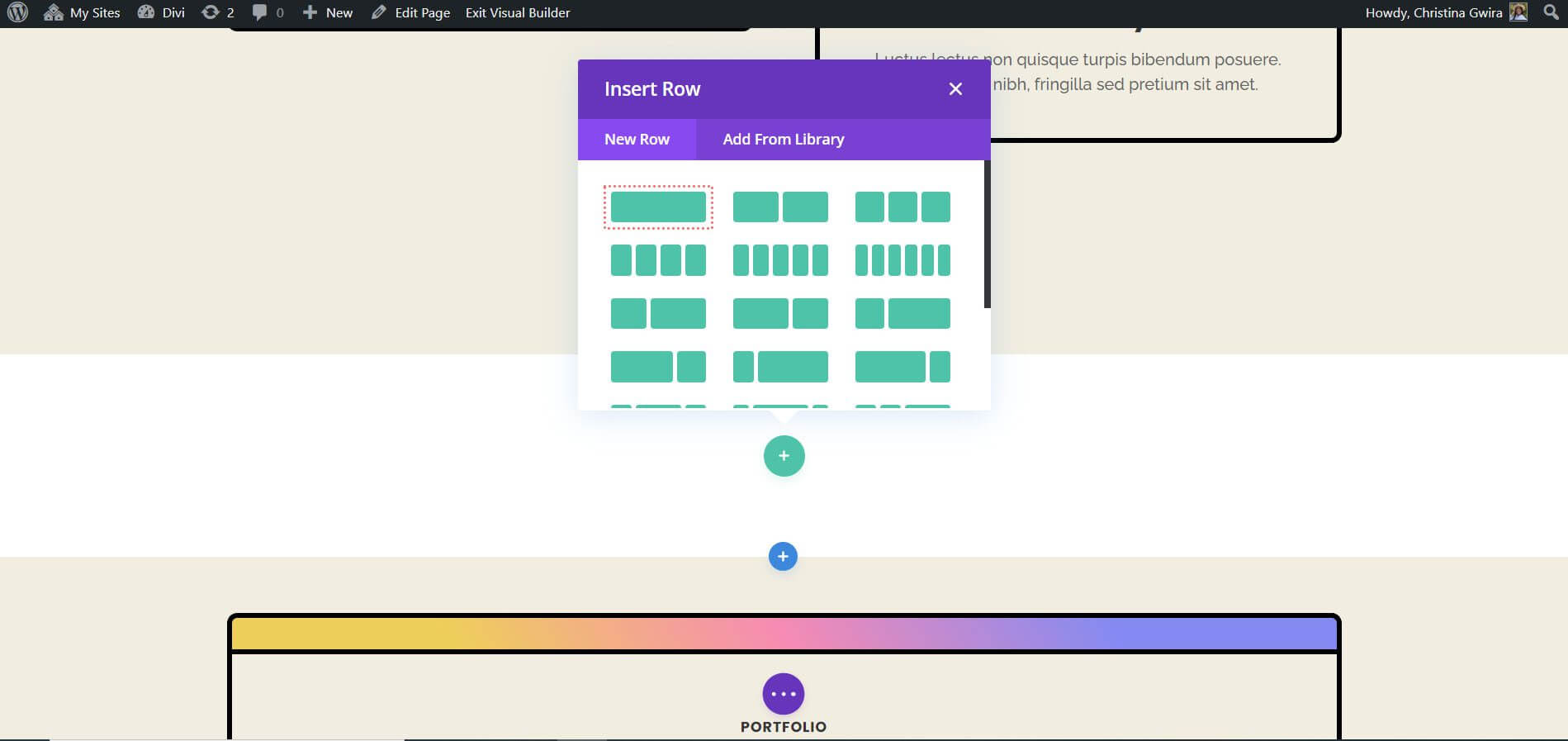
Zu Beginn müssen eine neue Zeile und ein neuer Abschnitt erstellt werden.
- Klicken Sie auf das blaue Plus-Symbol, um einen neuen Abschnitt zu beginnen.
- Wählen Sie das einspaltige Zeilenlayout aus.

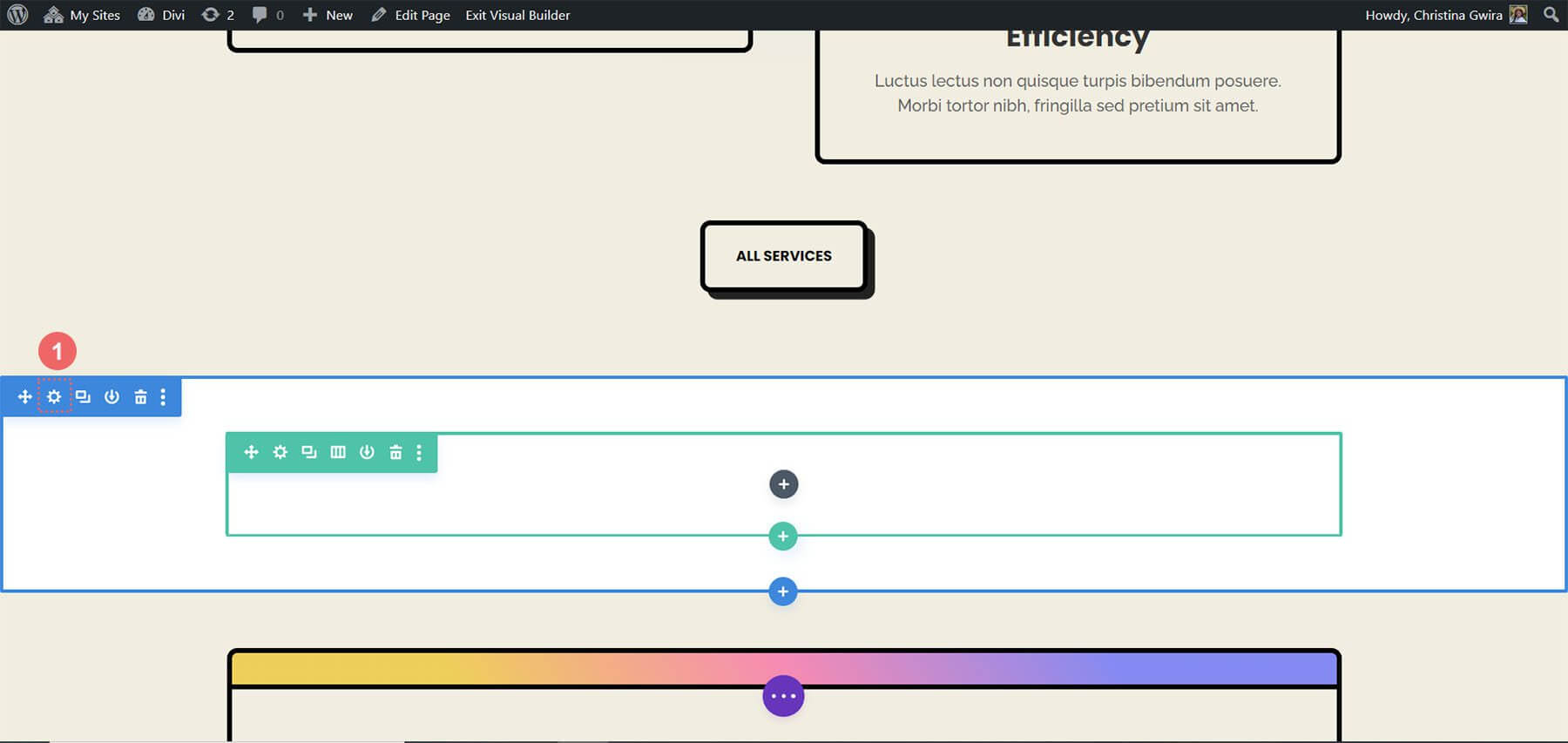
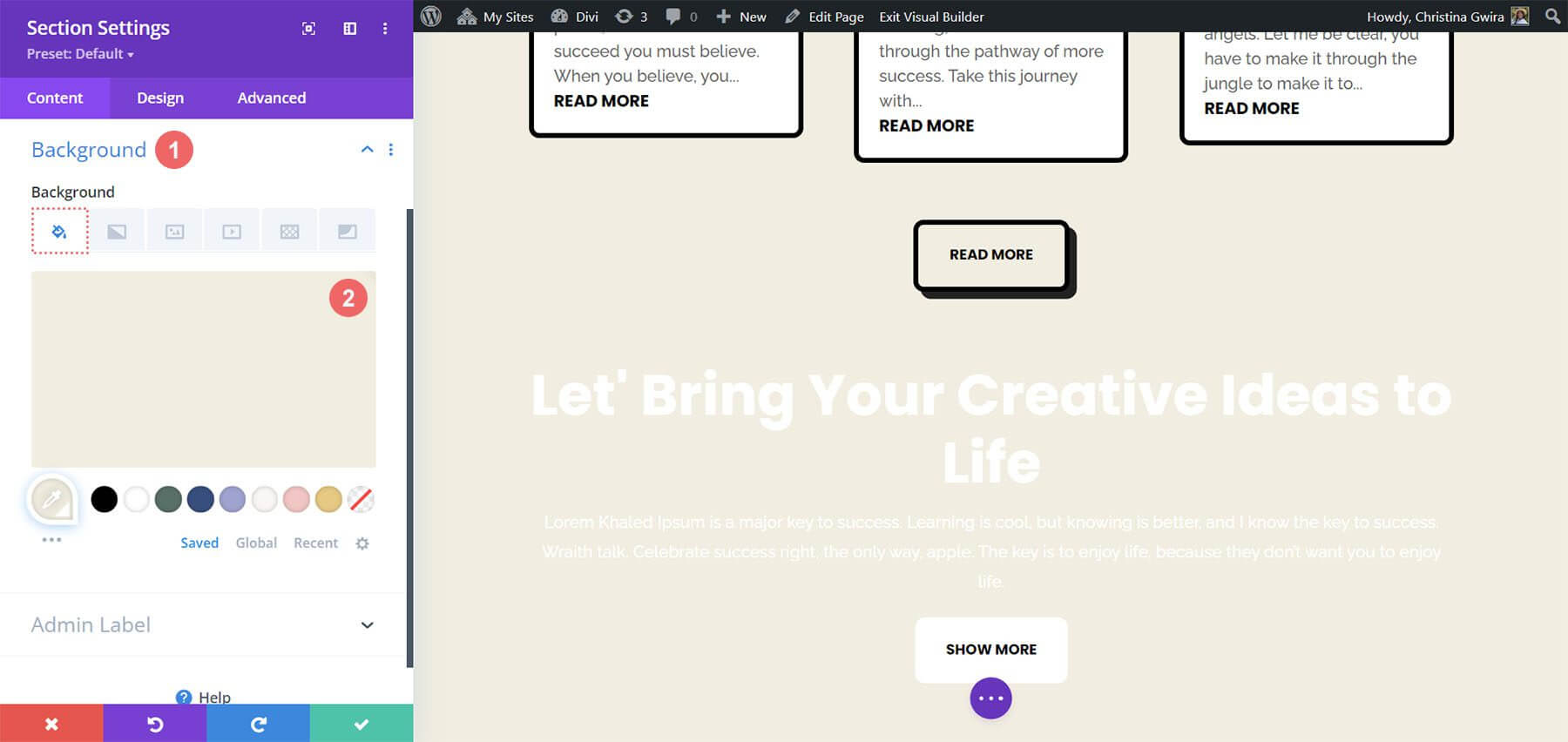
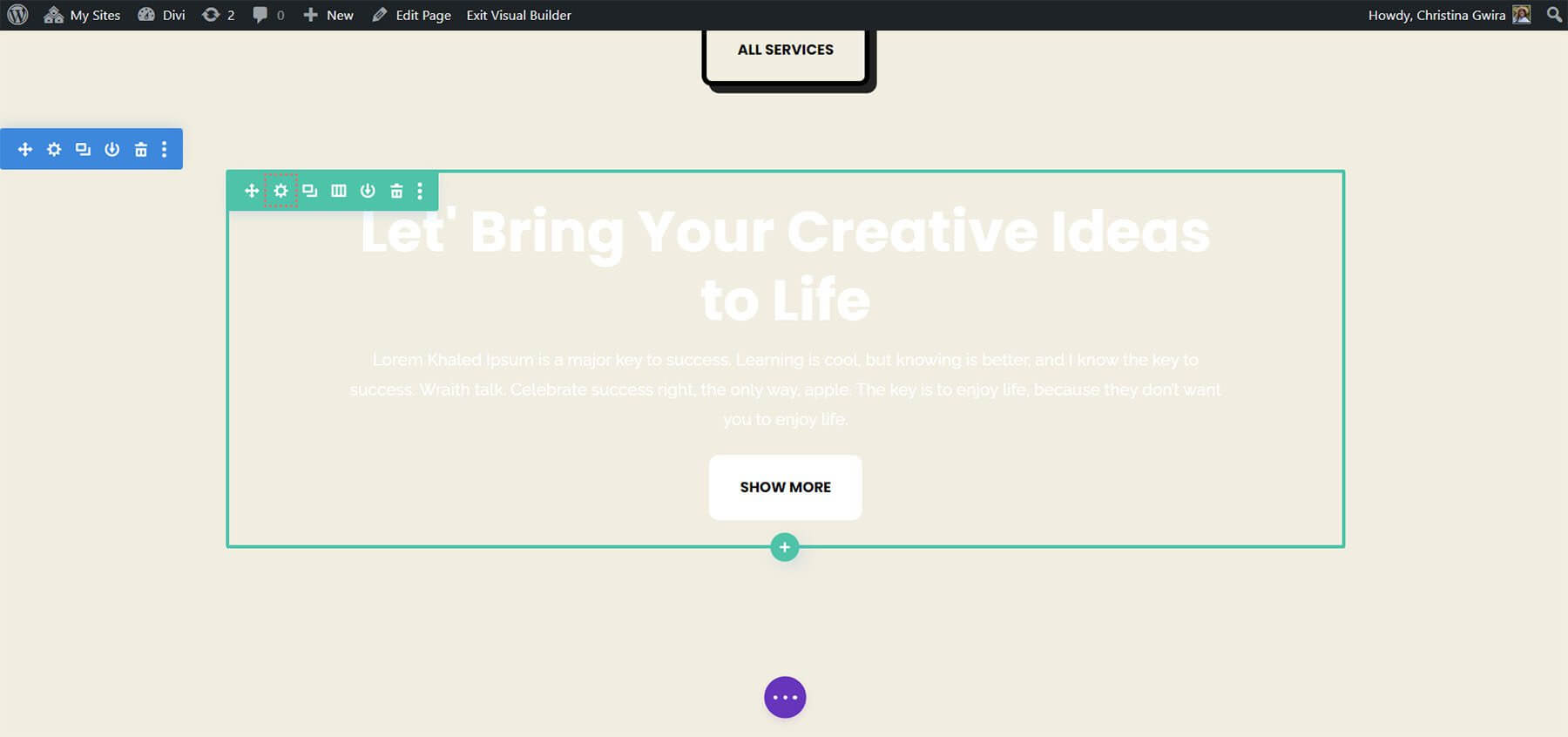
Nutzen Sie das vorgefertigte Call-to-Action-Modul und schließen Sie das Fenster „Neues Modul hinzufügen“. Rufen Sie zunächst die Abschnittseinstellungen auf, indem Sie auf das Zahnradsymbol klicken.

Navigieren Sie dann zur Registerkarte „Hintergrund“ und stellen Sie die Hintergrundfarbe auf #f1ede1 ein.

Um sicherzustellen, dass das Sticky Call to Action-Modul richtig funktioniert, müssen unbedingt Abstandseinstellungen hinzugefügt werden. Klicken Sie auf die Registerkarte „Design“ und scrollen Sie zum Abschnitt „Abstand“. Dieser Schritt ist entscheidend, um ausreichend Platz zum Betrachten der Sticky-Animation zu schaffen.
Einstellungen für den Abschnittsabstand:
- Rand oben: 0px
- Polsterung oben: 0px
- Polsterung unten: 300px

Nachdem wir diese Parameter eingegeben haben, können wir auf das grüne Häkchen klicken, um unsere Arbeit zu speichern. Wir werden jetzt den Sticky-Effekt in der Zeile unseres Abschnitts aktivieren. Zunächst klicken wir auf das Zahnradsymbol, um auf die Zeileneinstellungen zuzugreifen.
Nach der Eingabe dieser Parameter können wir auf das grüne Häkchen klicken, um unsere Arbeit zu speichern. Wir werden nun den Sticky-Effekt innerhalb der Zeile unseres Abschnitts aktivieren. Um auf die Zeilenoptionen zuzugreifen, wählen wir zuerst das Zahnradsymbol aus.

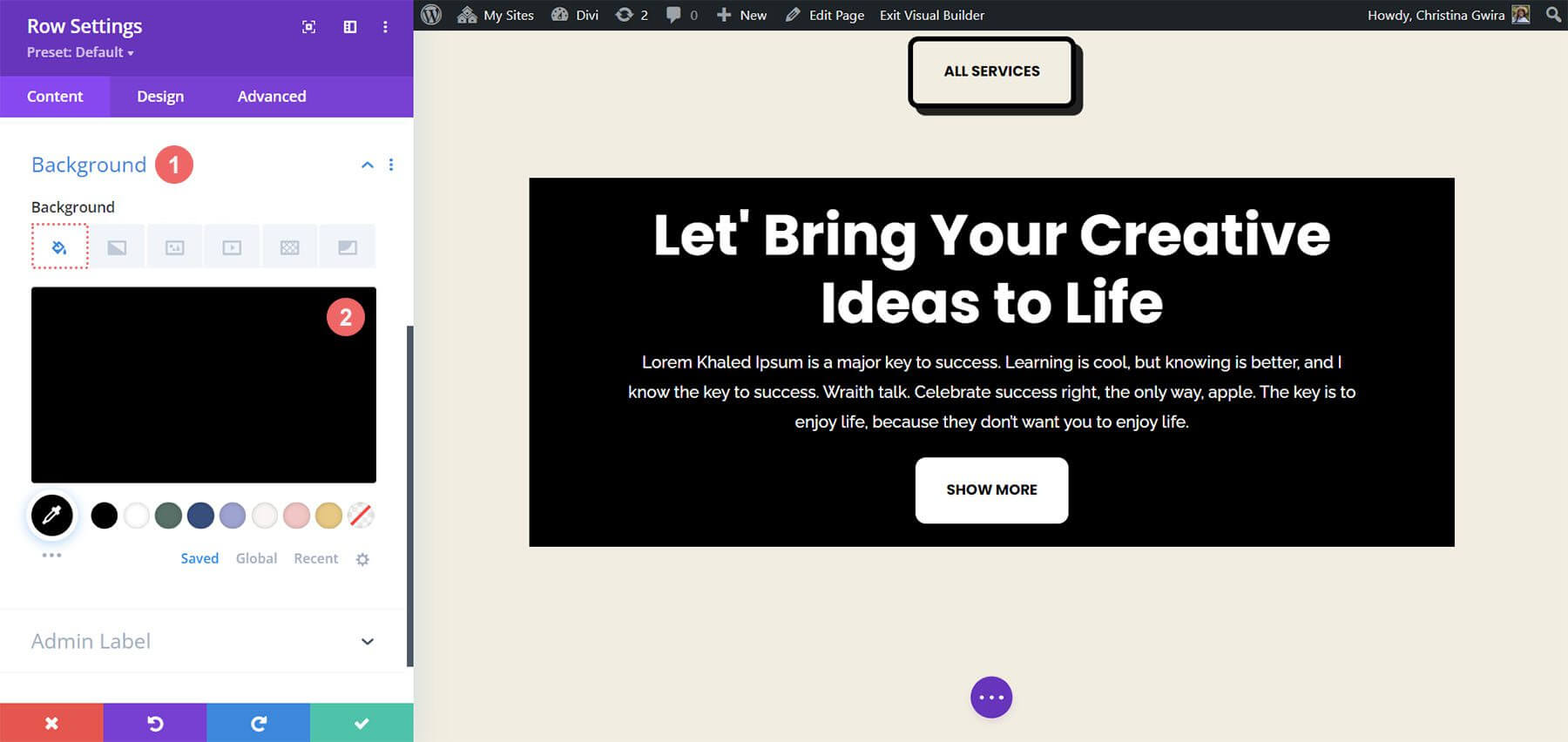
Bevor wir auf die Registerkarte „Erweitert“ zugreifen, passen wir die Hintergrundfarbe der Zeile an. Wir gehen zur Registerkarte „Hintergrund“ und wählen #000000 als Hintergrundfarbe aus, genau wie wir es mit dem Abschnitt getan haben.

Als Ergebnis ähnelt unsere Zeile dem Call-to-Action-Modul, das wir zu Beginn des Kurses erstellt haben. Damit diese Zeile jedoch bis an die Ränder reicht, verwenden wir Ränder und Polsterung. Dadurch wird der Sticky-Effekt für die Besucher Ihrer Website weniger aufdringlich und optisch ansprechender.
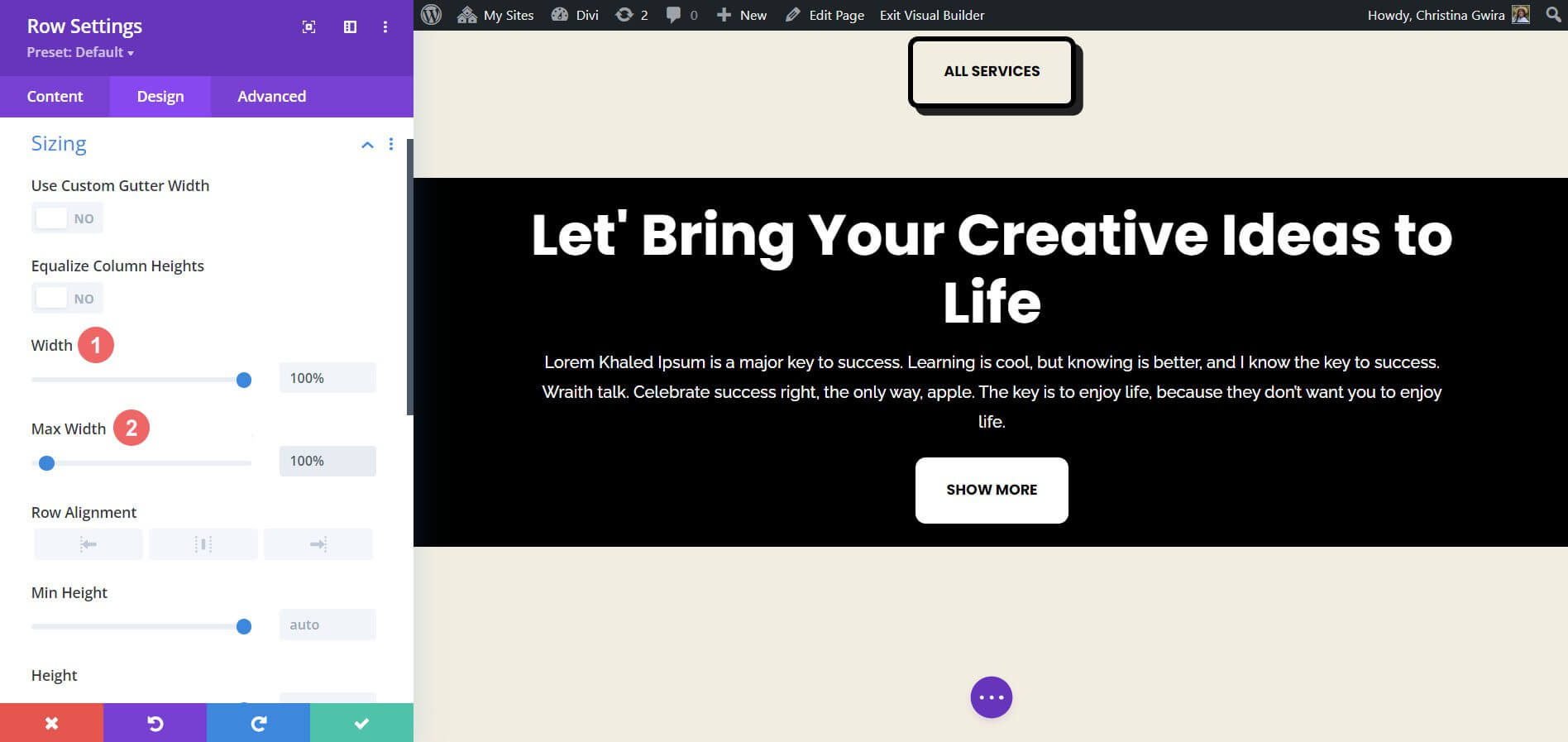
Wir wählen nun unter der Registerkarte Design die Registerkarte Größe aus. Die Breite und die maximale Breite werden dann beide auf 100 % eingestellt.

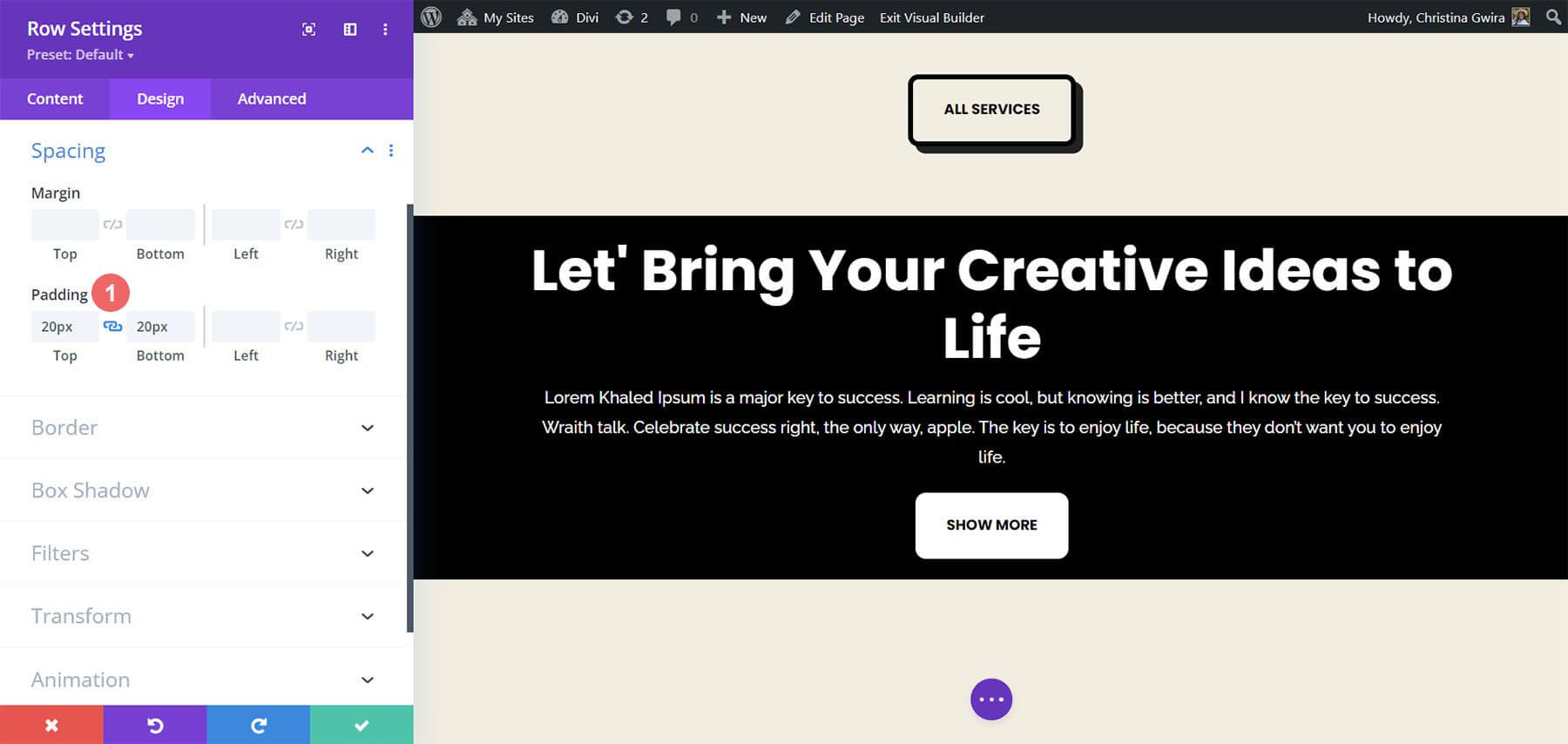
Als Nächstes fügen wir oben und unten identische Polsterungswerte von 20 Pixeln hinzu, indem wir nach unten zur Registerkarte „Abstand“ wischen. Dadurch erscheint unser Aufruf zum Handeln schlanker.

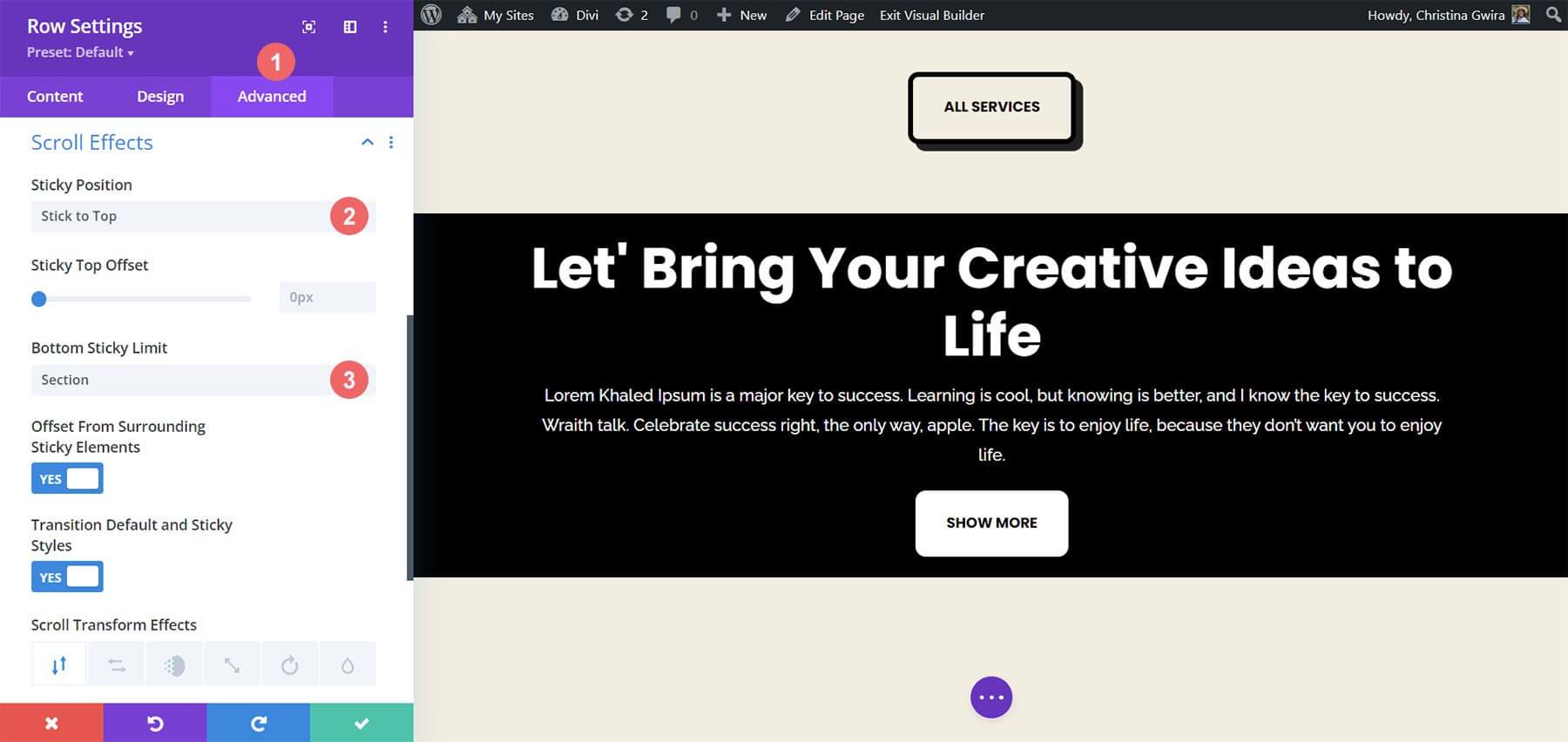
Nachdem wir uns nun um die Ästhetik gekümmert haben, können wir unseren Scroll-Effekt anwenden. Als nächstes wählen wir die Registerkarte „Scroll-Effekte“, nachdem wir zum Menü „Erweitert“ gegangen sind. Indem wir „Oben ankleben“ wählen, können wir nun die „Sticky Position“ aktivieren. Wir setzen den „Sticky Top Offset“ auf 0px, weil wir möchten, dass unser Call-to-Action bündig mit der Oberseite des Bildschirms bleibt. Das untere „Sticky Limit“, das wir jetzt auf „Abschnitt“ gesetzt haben, ist die einzige andere Option, die wir ändern werden.

Einpacken
Zusammenfassend lässt sich sagen, dass Divi zahlreiche Standardfunktionen und -methoden bietet, um Animationen und Bewegungen in Ihre Seite zu integrieren. Egal, ob Sie die Seiteneinführung verbessern oder Benutzer mit Ihren Inhalten fesseln möchten, Divi stattet Sie mit den erforderlichen Tools aus. Während wir vier Methoden zur Animation des Call-to-Action-Moduls untersucht haben, sind diese Einstellungen auf die gesamte Modulbibliothek von Divi anwendbar. Darüber hinaus können sie auf Abschnitte, Spalten und Zeilen erweitert werden, wodurch die Erstellung dynamischer und unverwechselbarer Seitenlayouts für Ihr Publikum ermöglicht wird.





