Unabhängig davon, worum es auf Ihrer WordPress-Website geht, müssen Sie möglicherweise Videos auf Ihrer Website anzeigen. Dies gilt umso mehr, als durch das Anzeigen von Videos zu den Posts Ihre Besucher länger auf Ihrer Website beschäftigt bleiben.

Unter WordPress gibt es viele Möglichkeiten, dem Inhalt ein Video hinzuzufügen. Eine davon ist das Einbetten. Da WordPress einen klassischen Editor kennt und jetzt Gutenberg als Alternative anbietet, unterscheidet sich das Einbetten eines Videos je nach verwendetem Editor. Diese Anleitung zeigt Ihnen daher, wie Sie ein Video auf WordPress (klassischer und Gutenberg-Editor) teilen können.
Einbetten eines Youtube-Videos in den klassischen WordPress-Editor
Sobald Sie sich bei WordPress angemeldet haben, müssen Sie zu der Seite oder dem Beitrag gehen, auf der Sie das Youtube-Video teilen und einen Absatz hinzufügen möchten.
Als Nächstes müssen Sie zu diesem Youtube-Video gehen und die URL aus der Adressleiste am unteren Bildschirmrand kopieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
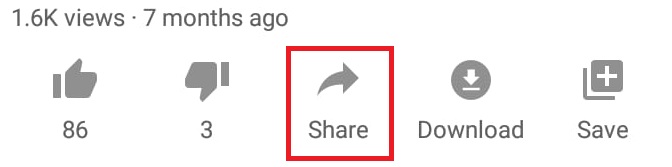
Wenn Sie das Video in Ihrem Telefon haben, müssen Sie das Video aufrufen und die Schaltfläche zum Teilen direkt unter dem Video suchen.

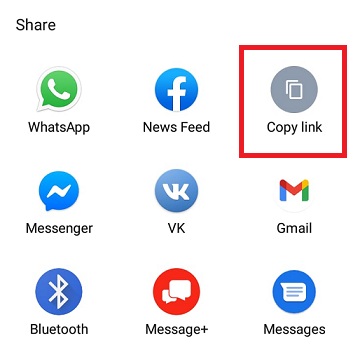
Sobald Sie auf diese Schaltfläche zum Teilen klicken, wird eine Schaltfläche zum Kopieren von Links angezeigt, mit der der URL-Link des Videos kopiert wird.

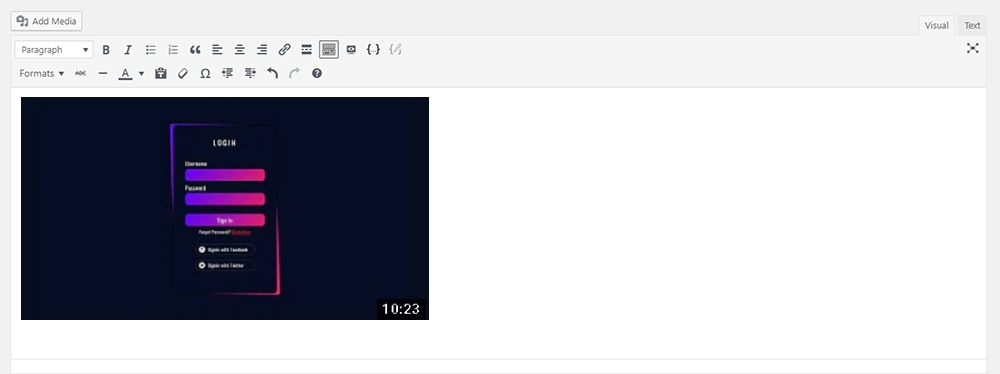
Nachdem Sie den URL-Link des Videos haben, müssen Sie zu WordPress zurückkehren und die URL-Adresse des Videos in den leeren Absatzblock einfügen. In diesem Moment wird die Vorschau angezeigt.

So können Sie ein Youtube-Video in Ihrem WordPress-Beitrag oder auf einer Seite teilen. Wenn Sie das Video hinzufügen und erweiterte Optionen wie das Bearbeiten der Breite oder Höhe des Videos wünschen, gibt es eine andere Möglichkeit, dies zu tun.
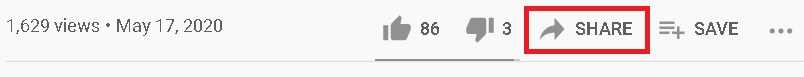
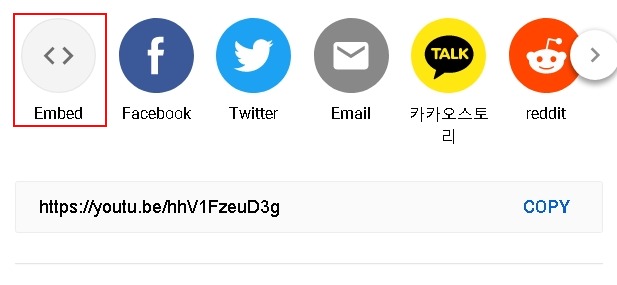
Wenn Sie im Browser zum Youtube-Video zurückkehren, finden Sie unten eine Schaltfläche zum Teilen.

Wenn Sie auf die Schaltfläche "Teilen" klicken, müssen Sie die Einbettungsoption aus den angegebenen Optionen auswählen.

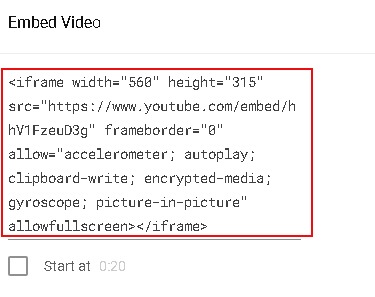
Als nächstes wird Ihnen ein HTML-Code angezeigt, den Sie kopieren müssen.

Wenn Sie mit dem Kopieren des Codes fertig sind, müssen Sie zu WordPress zurückkehren und den Code in den zuvor erstellten leeren Absatzblock einfügen.
Und das ist erledigt. Jetzt haben Sie neben dem Hinzufügen des Videos weitere Optionen, z. B. das Ändern der Größe der Vorschau, die Sie im HTML-Code finden.
Einbetten eines Youtube-Videos mit Gutenberg
Wie Sie bereits wissen, verfügt Gutenberg in WordPress über vorgefertigte Blöcke, auf die Sie jederzeit zugreifen können. Diese Blöcke helfen Ihnen auch beim Teilen von Inhalten von außerhalb von WordPress wie Twitter, Facebook und Youtube.
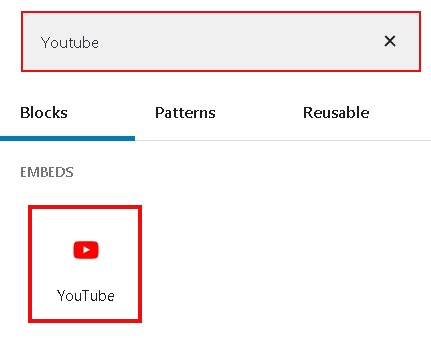
Um den angegebenen Youtube-Block zu finden, musst du auf das "+" - Zeichen unten rechts auf deiner Seite klicken.

In der Suchleiste müssen Sie Youtube eingeben, um den Youtube-Block aus der Gutenberg-Liste zu finden.

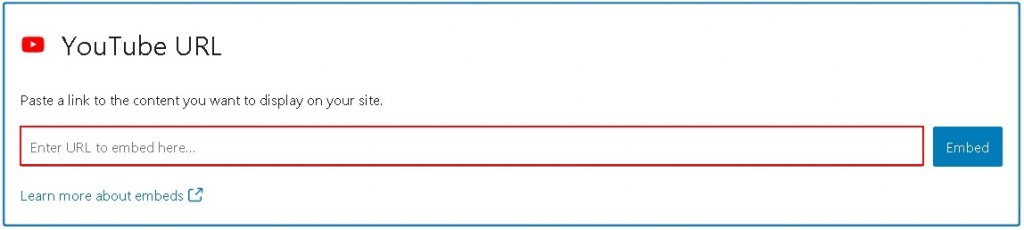
Als nächstes müssen Sie nur noch die URL-Adresse Ihres Videos einfügen und sie wird Ihrem Beitrag / Ihrer Seite hinzugefügt.

Sie müssen wissen, dass Sie nur die URL-Adresse des Videos einfügen können. Wenn Sie Elemente oder andere Attribute hinzufügen möchten, müssen Sie den Textblock verwenden.
So können Sie ein Youtube-Video zu Ihrer WordPress-Website hinzufügen. Diese Videos helfen Ihnen nicht nur dabei, Ihr Publikum anzusprechen, sondern verbessern auch die Nutzererfahrung Ihrer Website, während Ihre Beiträge glaubwürdiger aussehen.
Das ist alles für dieses Tutorial. Wir hoffen, dass Sie dieses Tutorial hilfreich fanden, und wir würden uns freuen zu wissen, wie Sie Inhalte aus anderen Quellen auf Ihrer WordPress-Website hinzufügen. Weitere Informationen zu unseren Inhalten finden Sie unter Facebook und Twitter.





