Die Arbeit mit dem Divi-Thema bedeutet alle einzigartigen Funktionen und alle optisch ansprechenden Designs. Wenn Sie verschiedene Designs für dieselbe Website ausprobieren möchten, ist Divi die beste Option. Jedes Mal, wenn Sie einen neuen Plan implementieren, testen Sie, welcher Plan besser zu Ihrer Website passt und welche Designer sich wohler fühlen. Was ist, wenn Sie leider jemals zum alten Design zurückkehren müssen? Es gibt keinen Grund zur Sorge, denn alte Strukturen können mit Divi leicht wiederhergestellt werden , und das werden wir im heutigen Beitrag sehen.

Wiederherstellen der Divi Theme Builder-Vorlage
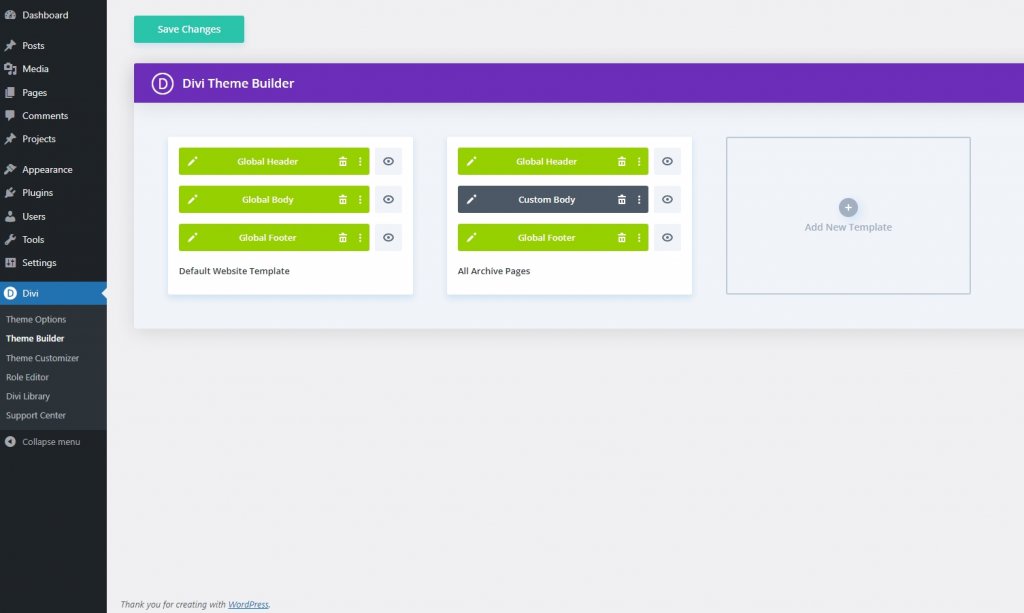
Um eine Vorlage abzurufen, müssen Sie sich im Divi-Theme-Builder befinden. Gehen Sie von Ihrem Dashboard aus zu Divi, und Sie sehen eine Reihe von Vorlagen auf der Website und deren Zuweisungen.

Es gibt mehrere Gründe, warum Sie Ihr altes Design wiederherstellen können, und deshalb werden wir einige Methoden zum Wiederherstellen des alten Designs sehen. Jene sind:
- Portabilität des Theme Builders
- Rückgängig-/Wiederherstellen- Option
- Registerkarte „Theme Builder- Verlauf“
- Kontextmenüoption Vorlage aktivieren
Wir können all diese Aktionen direkt von der Theme Builder- Seite aus durchführen. Wir werden alle Optionen unten besprechen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSystem 1: Theme Builder- Portabilität
Mit der Portabilitätsoption können wir jede Vorlage problemlos erneut hochladen. Wenn ein Design erstellt wird, können wir die JSON-Datei mit der Portabilitätsoption herunterladen. Wenn wir eine vorgefertigte Vorlage verwenden möchten, können wir sie mit dieser Option hochladen. Wenn wir die JSON-Datei des alten Designs auf dem PC speichern, können wir das Design auf diese Weise wiederherstellen.

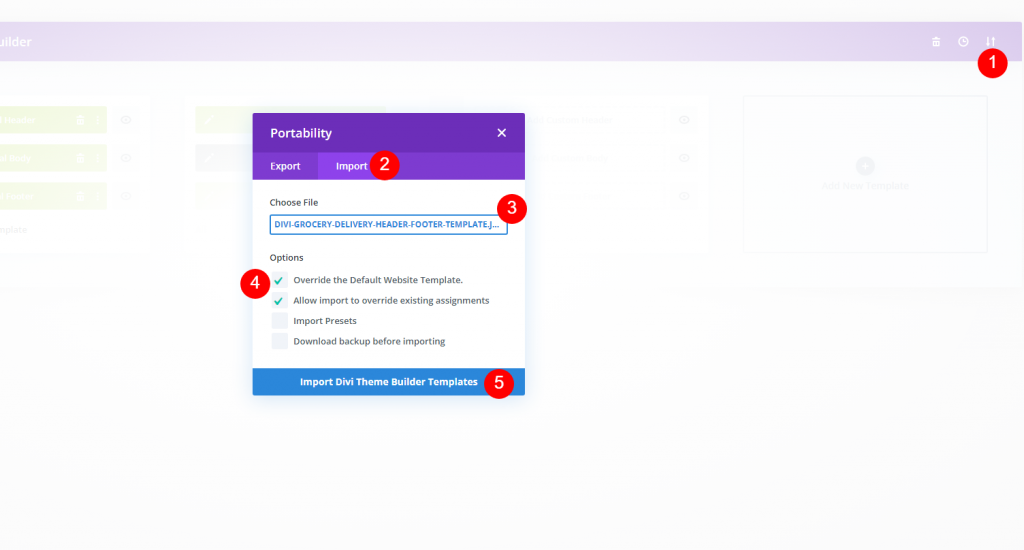
Klicken Sie einfach auf den Pfeil in der oberen rechten Ecke und öffnen Sie die Option der Portabilität. Klicken Sie auf die Registerkarte Importieren und dann auf Keine Datei ausgewählt, um Ihre gewünschte JSON-Datei auszuwählen. Überprüfen Sie dann die markierten Optionen und importieren Sie die Datei.

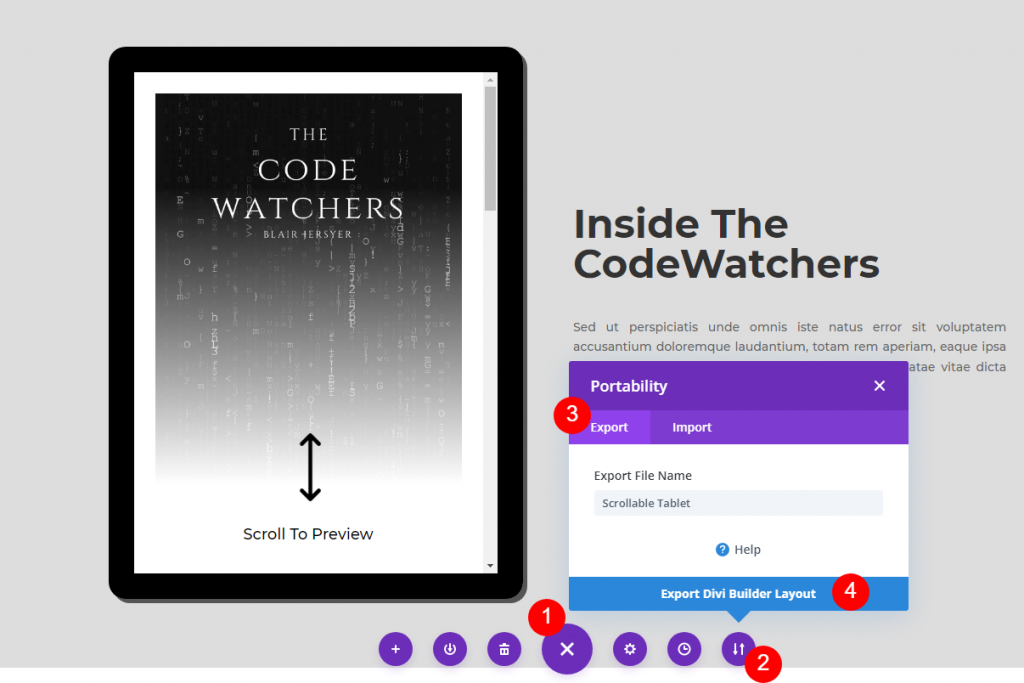
Um ein beliebiges Seitendesign zu exportieren, öffnen Sie die Seite einfach mit Divi Builder. Klicken Sie auf die 3-Punkt-Schaltfläche im unteren mittleren Bereich und dann auf das Portabilitätssymbol. Benennen Sie dann das Design nach Belieben um und klicken Sie auf Divi Builder Layout exportieren .
System 2: Rückgängig-/Wiederherstellen-Option
Wenn Sie es mit dem Theme Builder vermasseln, finden Sie hier eine einfache Lösung, um Ihre Vorlage zurückzubekommen. Sie haben möglicherweise versehentlich im Kontextmenü auf Löschen geklickt, als Sie mit der rechten Maustaste geklickt haben, oder ein Layoutfeld von einer Vorlage in eine andere gezogen oder einer Vorlage die falschen Seiten zugewiesen, wenn Sie rechts statt links geklickt haben. Wenn Sie etwas schnell rückgängig machen müssen, versuchen Sie, STRG-Z unter Windows oder CMD-Z auf einem Mac einzugeben, um die letzte Aktion rückgängig zu machen.
Drücken Sie STRG-Y oder CMD-Y zum Wiederholen, wenn Sie etwas zu oft rückgängig gemacht haben. Mit nur wenigen Tastenbelegungen können Sie Aktionsfehler schnell beheben, bevor sie schwerwiegender werden. Machen Sie sich keine Sorgen, wenn Ihr Finger abrutscht oder das Ziehen und Ablegen schief geht. Diese funktionieren auch im Divi Visual Builder!
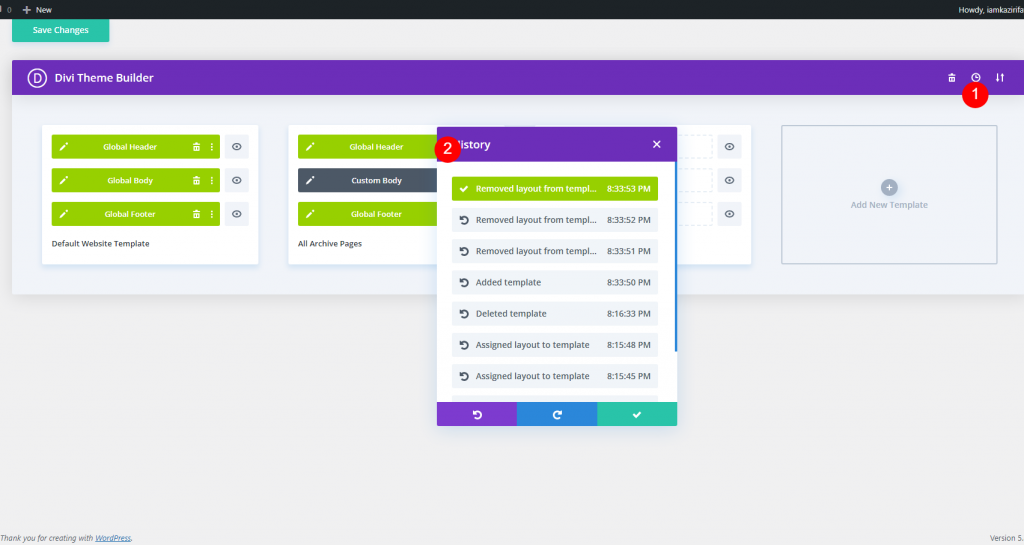
System 3: Registerkarte „Theme Builder-Verlauf“
Wenn Sie einen Fehler entdecken und nicht wissen, wann er aufgetreten ist, können Sie das Uhrsymbol in der oberen rechten Ecke des Theme-Builders verwenden, um dies herauszufinden. Wenn Sie dies tun, wird ein Verlaufsfenster geöffnet, das Ihnen einen Verlauf Ihrer Theme-Builder-Sitzungen anzeigt.

Sie können zu jeder Stufe im Builder zurückkehren, indem Sie auf eines der Elemente klicken. Denken Sie jedoch daran, dass Sie, wenn Sie Ihre Änderungen gespeichert und dann den Theme Builder verlassen haben, einen anderen Vorgang durchlaufen müssen, um Ihre Vorlageneinstellungen wieder auf den Normalwert zurückzusetzen. Dies ist keine vollständige Liste aller Änderungen an der Website im Laufe der Zeit.
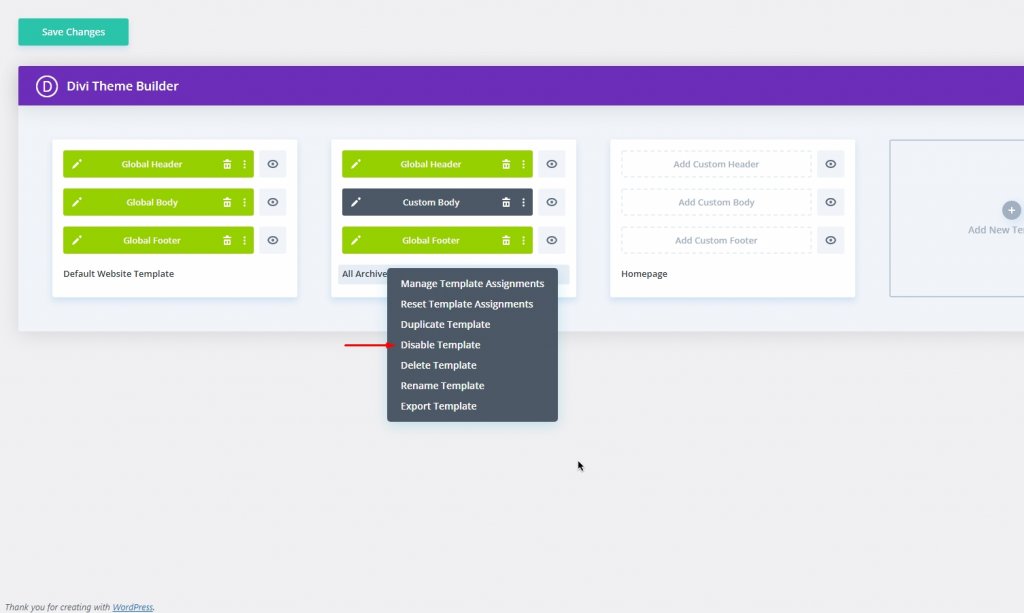
System 4: Kontextmenüoption „ Vorlage aktivieren“
Divi hat Ihnen völlige Unabhängigkeit in Ihrem Handeln gegeben. Das bedeutet, dass Sie mit wenigen Klicks auf jeden Befehl zugreifen können, den Sie im Theme Builder benötigen. Über das Kontextmenü im Theme Builder mit der rechten Maustaste können Sie mit Vorlagen arbeiten, egal wo Sie sich befinden. Wählen Sie im Kontextmenü die Option Vorlage deaktivieren aus dem Kontextmenü, um eine Vorlage zu deaktivieren.

Auf diese Weise wird der Inhalt dieser Vorlage standardmäßig auf die standardmäßige globale Website-Vorlage zurückgesetzt (oder die nächste, spezifischere Vorlage, die darauf zutrifft).

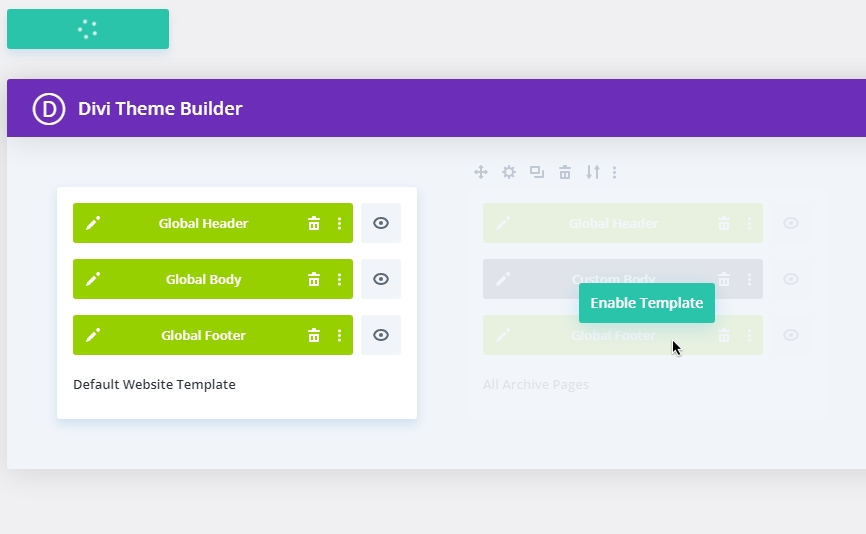
Wenn Sie mit der Maus über die Vorlage fahren, wird der Inhalt wieder so angezeigt, wie er war, bevor Sie etwas geändert haben. Es sollte eine grüne Schaltfläche mit dem Zeichen "Vorlage aktivieren" angezeigt werden. Klicken Sie einfach darauf, um den Inhalt in sein ursprüngliches Layout zurückzusetzen.
Letzte Worte
Divi ist der benutzerfreundlichste Builder, und wenn Sie sich einmal dafür entschieden haben, wird er immer für Sie da sein. Egal aus welchem Grund Sie die Vorlage wiederherstellen müssen, Divi kann eine vollständige Sicherung über eine JSON-Datei erhalten, und dies ist der bequemste Weg! Andere Wege sind auch praktisch. Lassen Sie uns im Kommentar wissen, wie Sie Ihre erste Vorlage abrufen? Teilen Sie diesen Beitrag auch mit Ihren Freunden, um sie über die vielfältigen Funktionen von Divi zu informieren.





