Sie können einen Hover-Effekt auf Ihre Produktbilder anwenden, um Ihren Online-Shop ansprechender und dynamischer zu gestalten. Eine Animation, die auftritt, wenn der Mauszeiger über ein Bild bewegt wird als Hover-Effekt bezeichnet. Sie können beispielsweise das Bild verändern, vergrößern, ausblenden oder zur Seite schieben.

Die Vorteile von Produktbild-Hover-Effekten für Ihren WooCommerce-Shop
Ein Hover-Effekt kann Ihnen dabei helfen, verschiedene Teile Ihrer Produkte hervorzuheben, z. B. Variationen, Details oder Funktionen. Es kann Ihr Geschäft auch von der Masse abheben und Ihre Kunden begeistern. Und was noch wichtiger ist: Indem Sie Ihre Artikel verlockender und ansprechender gestalten, können Sie Ihren Umsatz und Ihre Conversions steigern.
In diesem Blogbeitrag zeige ich Ihnen, wie Sie das Flatsome-Theme verwenden, um ein WooCommerce-Produktbild beim Hover zu ändern. Flatsome ist ein beliebtes und anpassungsfähiges WooCommerce-Theme mit zahlreichen Funktionen und Anpassungsmöglichkeiten. Eine davon ist die Möglichkeit, schnell verschiedene Hover-Effekte auf Ihre Produktfotos anzuwenden.
So fügen Sie Ihren WooCommerce-Produkten einen Bildwechseleffekt hinzu
Um zu einem anderen Bild desselben Produkts auf WooCommerce zu wechseln, gehen Sie zu Ihrem WordPress-Dashboard.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenGehen Sie zu Produkte > Neu hinzufügen, wenn Sie ein neues Produkt hinzufügen möchten, oder zu Produkte > Alle Produkte > Bearbeiten, wenn Sie ein bestimmtes Produkt bearbeiten möchten.
In diesem Tutorial erfahren Sie, wie Sie über die Bildergalerie ein neues Produkt und mehrere Bilder zu diesem Produkt hinzufügen, damit die Produkte beim Hover mithilfe des Flatsome-Themes in ein anderes Bild geändert werden.
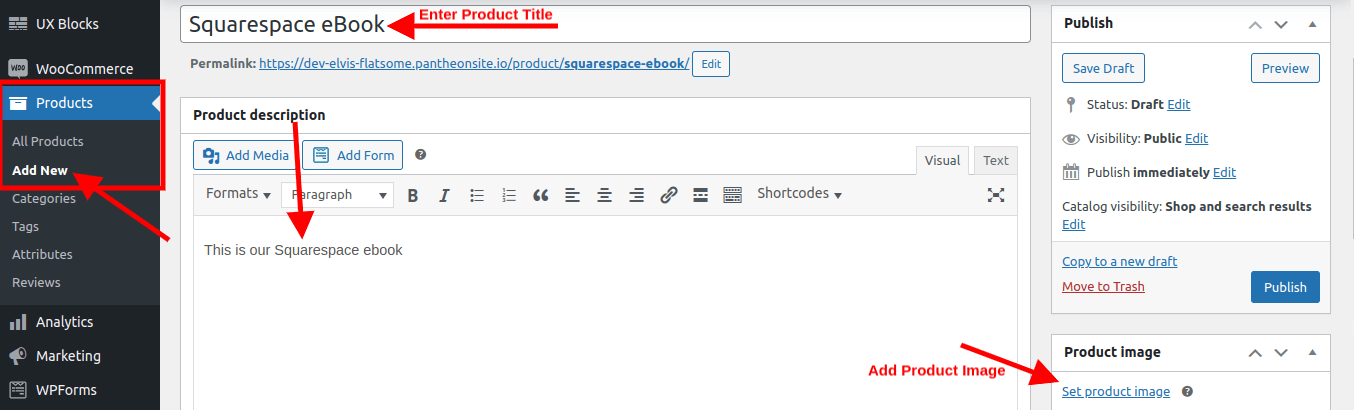
Gehen wir zunächst zum Dashboard und navigieren zu Produkte > Neu hinzufügen . Geben Sie Ihren Produkttitel, Ihr Produktbild, Ihr Produkt, Ihre Beschreibung, Ihre Galeriebilder, Ihren Preis und Ihre Produktkurzbeschreibung ein.


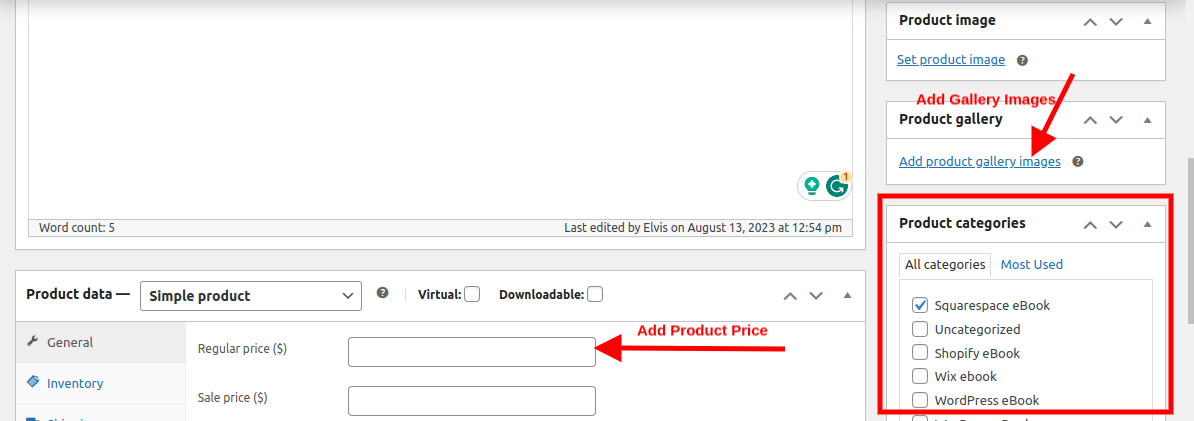
Wenn Sie auf „Bilder der Produktgalerie hinzufügen“ klicken, können Sie beliebig viele Bilder hinzufügen, die sich auf dieses Produkt beziehen. Mit dieser Option können Sie verschiedene Bilder auf demselben Produkt austauschen, wenn Sie mit der Maus darüber fahren.
Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“.
Gehen Sie zu Ihrer Website und bewegen Sie den Mauszeiger über das Bild, das Sie gerade hinzugefügt haben.
Sie werden feststellen, dass Sie berechtigt sind, zu einem anderen Bild desselben Bildes zu wechseln, wenn Sie mit der Maus darüber fahren.
Durch die Verwendung des Fatsome-Designs haben wir auch die Möglichkeit, unseren Bildern weitere erweiterte Hover-Effekte hinzuzufügen.
Gehen Sie zu Erscheinungsbild > Anpassen > WooCommerce > Produktkatalog > Produktbilder. Hier können Sie die Größe und das Seitenverhältnis Ihrer Produktbilder sowie den Hover-Effekt auswählen, den Sie anwenden möchten. Es stehen mehrere Optionen zur Verfügung, z. B. „Tauschen“, „Zoom“, „Ausblenden“, „Gleiten“, „Unschärfe“ und „Graustufen“ (ändern Sie das Bild beim Bewegen der Maus in Schwarzweiß). Sie können auch die Animationsgeschwindigkeit und -richtung anpassen.

Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihres Shops an. Sie sollten sehen, dass der Hover-Effekt auf Ihren Produktbildern funktioniert.
Abschluss
Das ist alles! Mit dem Flatsome-Theme haben Sie beim Hover erfolgreich ein WooCommerce-Produktbild aktualisiert. Sie können mit verschiedenen Effekten und Einstellungen experimentieren, um herauszufinden, welche für Ihr Geschäft und Ihre Produkte am besten geeignet ist.
Ich hoffe, Sie fanden diesen Blogbeitrag nützlich.




