Wenn Sie Websites auf der WordPress-Plattform erstellen, wird die Qualität Ihrer Bilder zu einem entscheidenden Bestandteil Ihres Designs. Da hochauflösende Bildschirme zum Standard geworden sind, ist es unerlässlich, dass Ihre Bilder die richtigen Abmessungen und Klarheit haben, damit sie auf allen Geräten optimal aussehen.

Was können Sie jedoch tun, wenn Ihr Bild nicht groß genug ist oder unscharf erscheint? Eine Möglichkeit besteht darin, nach einem neuen Bild zu suchen, aber es gibt auch eine andere Lösung: die Verwendung eines Bild-Upscaling-Tools. Ein kompetentes Bild-Upscaling-Tool nutzt die Fähigkeiten der künstlichen Intelligenz und kann eine Art digitale Magie vollbringen, indem es Ihre kleinen, pixeligen Bilder mit nur wenigen Klicks in hochauflösende Meisterwerke verwandelt.
In diesem Leitfaden tauchen wir in die Welt der Hochskalierung von Bildern ein und zeigen, wie man Bilder in WordPress hochskaliert. Darüber hinaus stellen wir Ihnen eine Reihe von Bild-Upscaling-Tools vor, die Sie in Ihre zukünftigen Projekte integrieren können.
Bild-Upscaling: Was ist das?
Die Technik, die Größe, Auflösung oder Abmessungen eines digitalen Bildes zu vergrößern und dabei die Bildqualität beizubehalten, wird als Bildhochskalierung bezeichnet. Die Technologie der künstlichen Intelligenz (KI) kann dies erreichen, indem sie das Bild mithilfe von Deep Learning, neuronalen Netzen und KI-Algorithmen um die zusätzlichen Pixel erweitert, die es benötigt. Für Website-Designer, die Fotos vergrößern und verbessern möchten, ohne die Qualität des Originals zu beeinträchtigen, ist dies eine wirksame Lösung.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
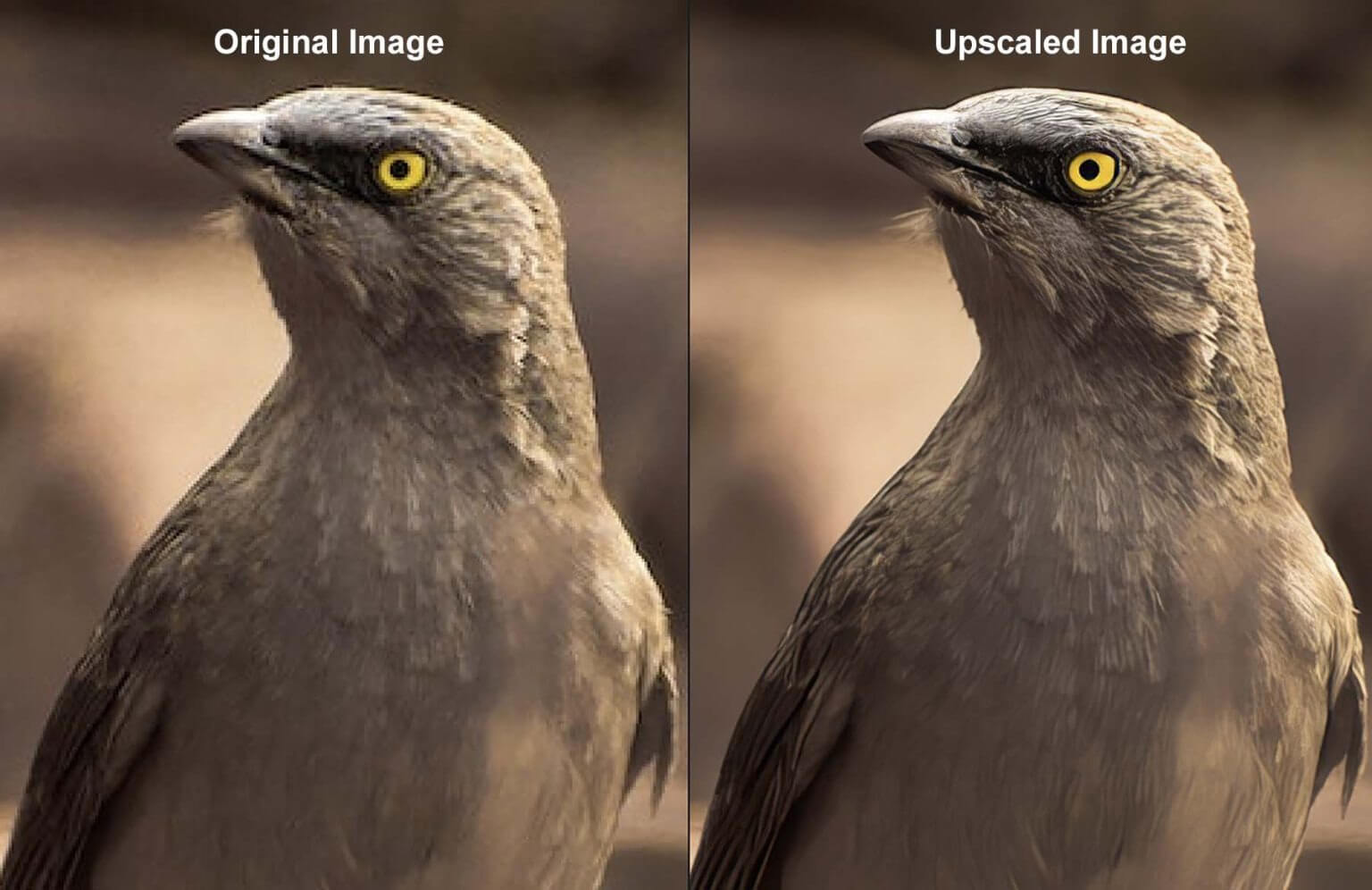
Außerhalb von WordPress können bekannte Bild-Upscaler wie Topaz Photo AI dies erreichen. Aus dem Bild oben können wir ersehen, dass das Originalbild von schlechter Qualität war. Es gibt etwas Pixelierung; Eine höhere Auflösung funktioniert nicht und das Bild sieht unscharf aus. Die Details innerhalb der Merkmale sind im zweiten Bild sichtbar, das ebenfalls kräftigere Farben und eine größere und kleinere Version des fertigen Produkts aufweist. Dies ist ein gutes Beispiel dafür, warum das Hochskalieren von Fotos Vorteile hat.
Warum die Verwendung hochwertiger Fotos in WordPress notwendig ist
Die Größe und Abmessungen Ihres Originalbilds werden in WordPress festgelegt, sobald es veröffentlicht wird. Ja, es steht Ihnen frei, die Bildgröße zu reduzieren. Um Ihnen dabei zu helfen, die richtige Größe auf Ihrer Website anzuzeigen, generiert WordPress tatsächlich kleinere Versionen für Sie. Sie zu vergrößern ist jedoch eine andere Sache. Es ist nicht möglich, ein Bild einfach zu vergrößern, indem Sie seine Breite und Höhe auf Ihrer Seite oder seine Abmessungen in der Medienbibliothek anpassen. Dadurch werden die Fotos über ihren eigentlichen Wert hinaus gestreckt, was zu Qualitätsverlust und Unschärfe führt.

Um ein Bild zu vergrößern, ist in WordPress ein Bild-Upscaler erforderlich. Bei der Hochskalierung kommt KI zum Einsatz, um sicherzustellen, dass die Qualität des vergrößerten Bildes auch bei zunehmender Größe und Größe erhalten bleibt. Selbst wenn die Bildgröße vergrößert wird, bleibt die Qualität häufig erhalten und verbessert, sodass das Endprodukt häufig sogar noch besser aussieht als das Original. Wenn Sie bei der Arbeit mit WordPress dieses nützliche Tool zur Hand haben, entfällt die Notwendigkeit, nach besseren, qualitativ hochwertigeren Fotos zu suchen oder andere externe Programme zum Hochskalieren zu verwenden.
Vorteile der Hochskalierung von WordPress-Bildern
Das Hochskalieren von Bildern für Ihre WordPress-Website bringt zahlreiche Vorteile:
- Verbessern Sie die visuelle Attraktivität Ihrer Website: Das Hochskalieren von Bildern in oder für WordPress verbessert das visuelle Gesamterlebnis für Ihre Website-Besucher. Hochwertige Grafiken sind der Grundstein einer großartigen Website. Das Erstellen kristallklarer Bilder auf Ihrer Website ist mit Bild-Upscaling-Tools ein unkomplizierter Prozess.
- Zoomen und Schwenken im E-Commerce: E-Commerce-Plugins wie WooCommerce bieten verschiedene Funktionen, wie zum Beispiel das Zoomen und Schwenken von Produktfotos. Wenn Sie jedoch Bilder von geringer Qualität haben, kann sich dies negativ auf das Image Ihrer Marke auswirken. Durch das Hochskalieren von Bildern in WordPress können Sie diese Funktionen in hochwertige Bilder integrieren und so die Präsentation Ihrer Marke verbessern.
- Vereinfachen Sie die Bildsuche und -nutzung: Durch die Hochskalierung sparen Sie Zeit bei der Suche nach hochauflösenden Versionen Ihrer Bilder. Bild-Upscaling-Tools ermöglichen es Ihnen, die vorhandenen Bilder zu verbessern, anstatt woanders nach Versionen mit hoher DPI zu suchen.
- SEO und Benutzereinbindung: Große Bilder stellen oft eine Herausforderung für die Website-Leistung und die Seitenladegeschwindigkeit dar, was Ihrer SEO schaden kann. Wenn Ihre Bilder jedoch optimiert und von hoher Qualität sind, können sie zu einem höheren Ranking in Suchmaschinen beitragen. Erwägen Sie den Einsatz eines KI-Bild-Upscalers zur Verarbeitung von Bildern für Ihre WordPress-Site und erkunden Sie weitere Möglichkeiten, wie KI Ihre WordPress-SEO verbessern kann.
- Machen Sie Ihre Website zukunftssicher: Im Laufe der Jahre haben sich Bildschirmgrößen und Auflösungen weiterentwickelt, von Retina-Bildschirmen bis hin zu Bildschirmen mit hoher DPI. Es ist von entscheidender Bedeutung, sicherzustellen, dass Ihre Website auch in der Gegenwart und Zukunft optisch ansprechend bleibt. Bild-Upscaling-Tools können Ihnen dabei helfen, dass Ihre Bilder frisch aussehen, unabhängig davon, wann Besucher auf Ihre Website zugreifen.
Nachdem wir nun die Vorteile der Hochskalierung von Bildern für Ihre WordPress-Website untersucht haben, wollen wir uns mit der praktischen Umsetzung mit Divi und Divi AI befassen.
So verwenden Sie Divi AI, um hochwertige Bilder in WordPress zu erstellen
Divi AI ist ein leistungsstarker KI-Helfer, der mit Divi, unserem KI-gestützten WordPress-Theme- und Seitenersteller, geliefert wird. Es fügt Ihrer WordPress-Website mehrere KI-Funktionen hinzu, z. B. die Hochskalierung von Bildern. Lassen Sie uns untersuchen, wie Sie diese WordPress-Optionen optimal nutzen können, um unsere Fotos ohne Qualitätseinbußen zu vergrößern.
1. Installieren Sie Divi und Divi AI nach dem Herunterladen
Wenn Sie neu bei Divi sind, beginnt Ihre Reise mit dem Erwerb einer Mitgliedschaft und dem Erwerb von Divi über Ihr Mitgliederprofil. Anschließend können Sie auf eine hilfreiche Anleitung zurückgreifen, die den Installationsprozess von Divi erklärt. In diesem Handbuch werden verschiedene wichtige Themen behandelt, z. B. das Herunterladen der ZIP-Datei des Themes, die Installation in Ihrem WordPress und die Überprüfung Ihrer Website mit Elegant Themes.
Divi AI ist ein leistungsstarkes Tool für künstliche Intelligenz, das sich nahtlos in Divi und das Divi Builder-Plugin integrieren lässt. Über eine kostenlose Testversion erhalten Sie sofort Zugriff auf Divi AI. Die Option zum Upgrade auf eine unbegrenzte Version ist jederzeit verfügbar. Dieses Upgrade bietet Ihnen vollständigen Zugriff auf den AI-Bildgenerator und die Upscaling-Funktionen von Divi sowie auf den Schreibassistenten von Divi AI für AI-generierte Inhalte.

Wir können mit der Hochskalierung einiger Fotos beginnen, sobald Divi installiert und aktiviert ist und Sie Ihre Divi AI-Lizenz erhalten haben! Es ist fantastisch, wenn Sie bereits zur Divi-Familie gehören! Wir freuen uns, Sie hier zu haben!
2. Klicken Sie auf den Divi Builder und wählen Sie Ihr Bild aus
Wenn Sie auf einer bereits vorhandenen Seite arbeiten oder bei Null beginnen, ist der Upscaling-Vorgang von Divi AI derselbe. Divi AI fügt Ihr Bild automatisch wieder an derselben Stelle ein, wenn Sie Änderungen daran vornehmen und den Upscale-Befehl anwenden. Lassen Sie uns nun besprechen, wie Sie dies mit einer neuen WordPress-Seite erreichen können. Wählen Sie den Link „Seiten“ aus, indem Sie im WordPress-Dashboard mit der Maus darüber fahren. Wählen Sie als Nächstes „Neu hinzufügen“ aus. Für uns wird dadurch eine neue Seite erstellt.

Klicken Sie auf die violette Schaltfläche „Divi Builder nutzen“, nachdem Sie Ihrer Seite einen Namen gegeben haben.

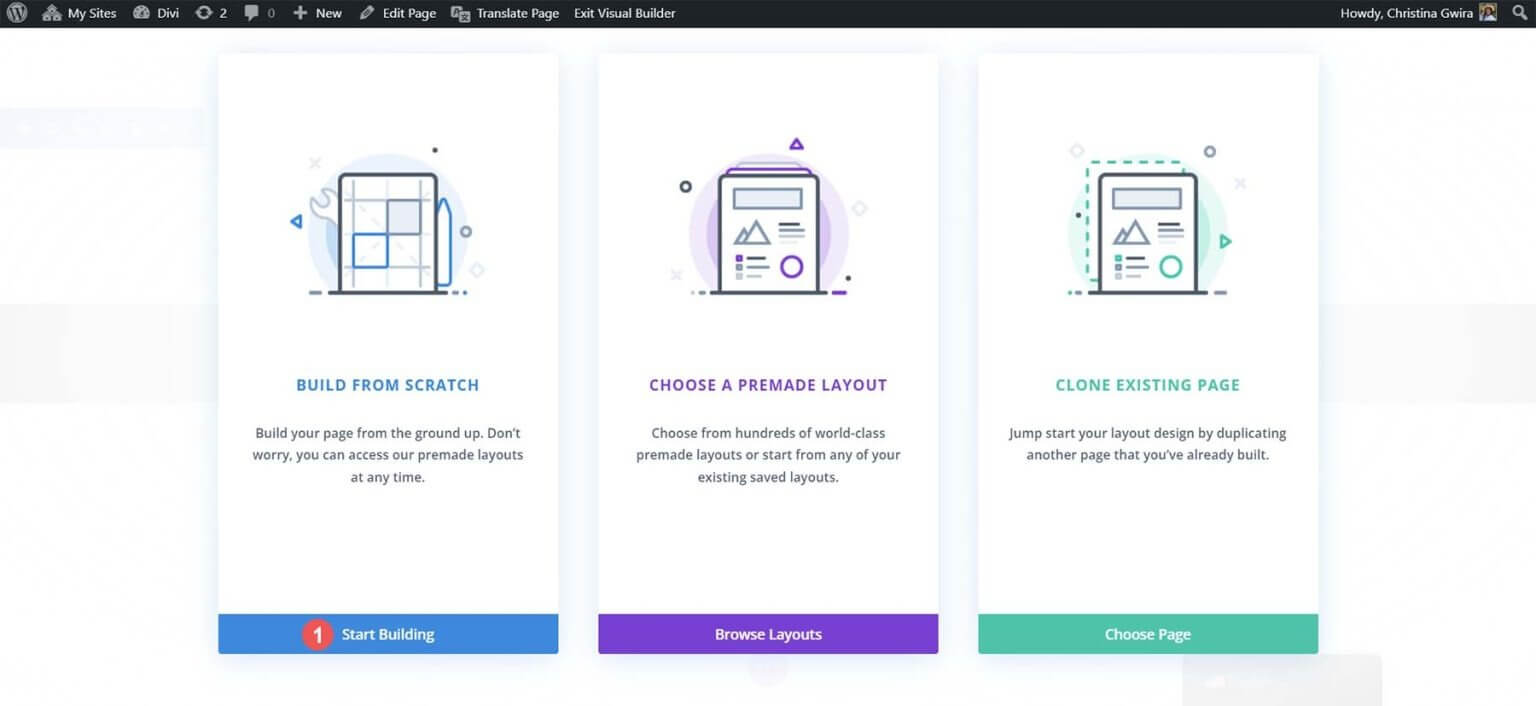
Wählen Sie die erste der drei angebotenen Optionen aus. Sobald Sie auf die blaue Schaltfläche „Mit dem Erstellen beginnen“ klicken, können Sie Ihre Fotos ohne Einschränkungen hochskalieren.

Divi öffnet den Builder und erstellt sofort einen neuen Abschnitt für Sie. Sie müssen jedoch eine zusätzliche Zeile hinzufügen. Klicken Sie dazu auf die zweispaltige Zeilenanordnung des Zeilenmodalfelds.

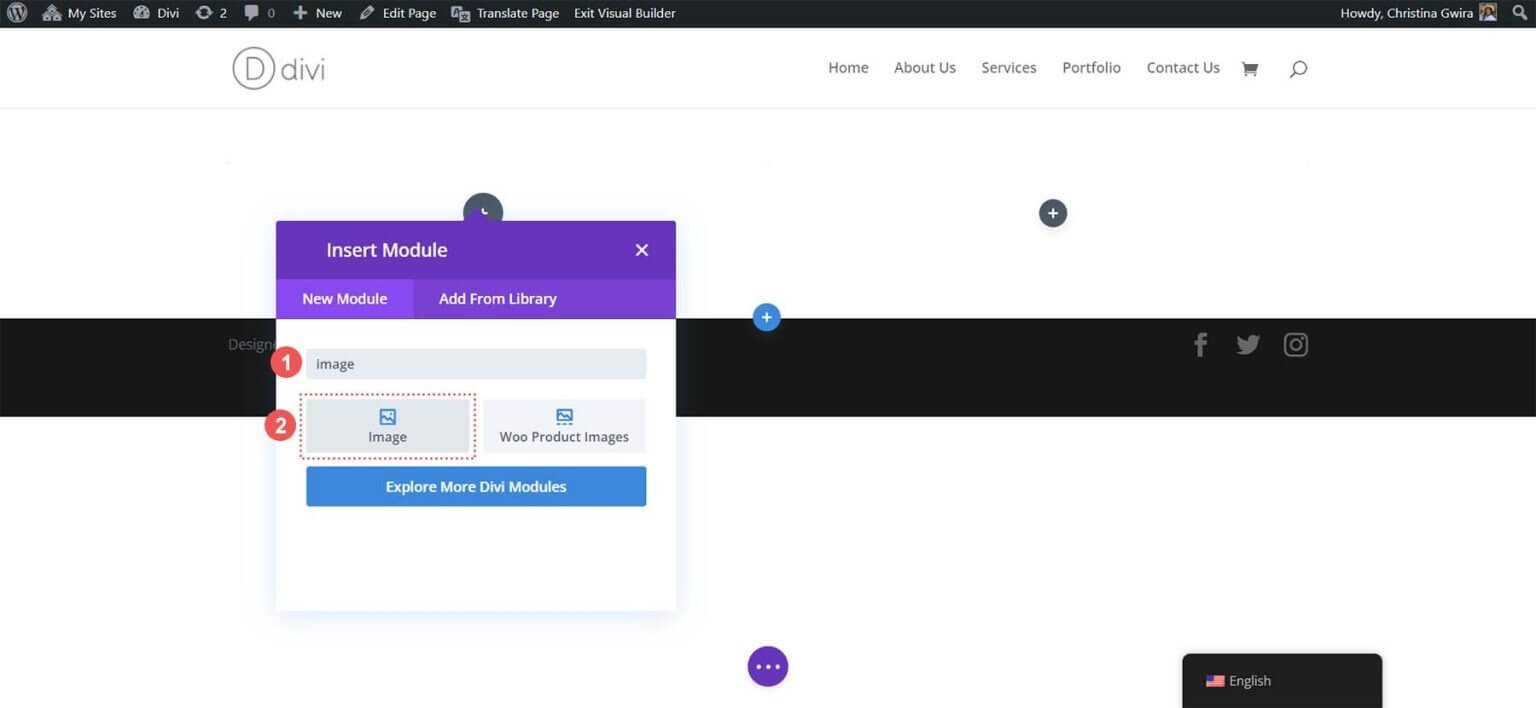
Geben Sie als Nächstes „Bild“ in das Suchfeld des modalen Felds „Modul“ ein. Um das Bildmodul zur ersten Spalte Ihrer kürzlich erstellten Zeile hinzuzufügen, klicken Sie darauf.

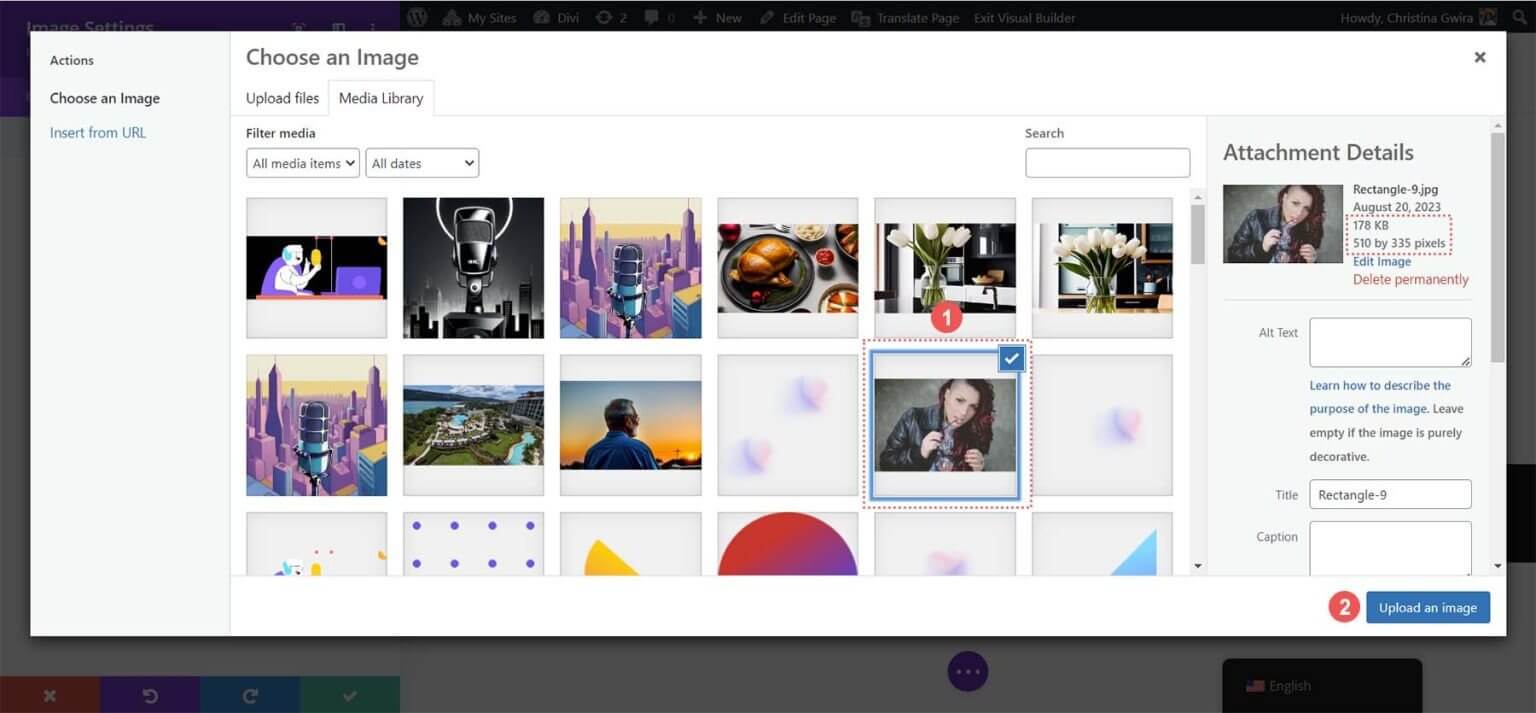
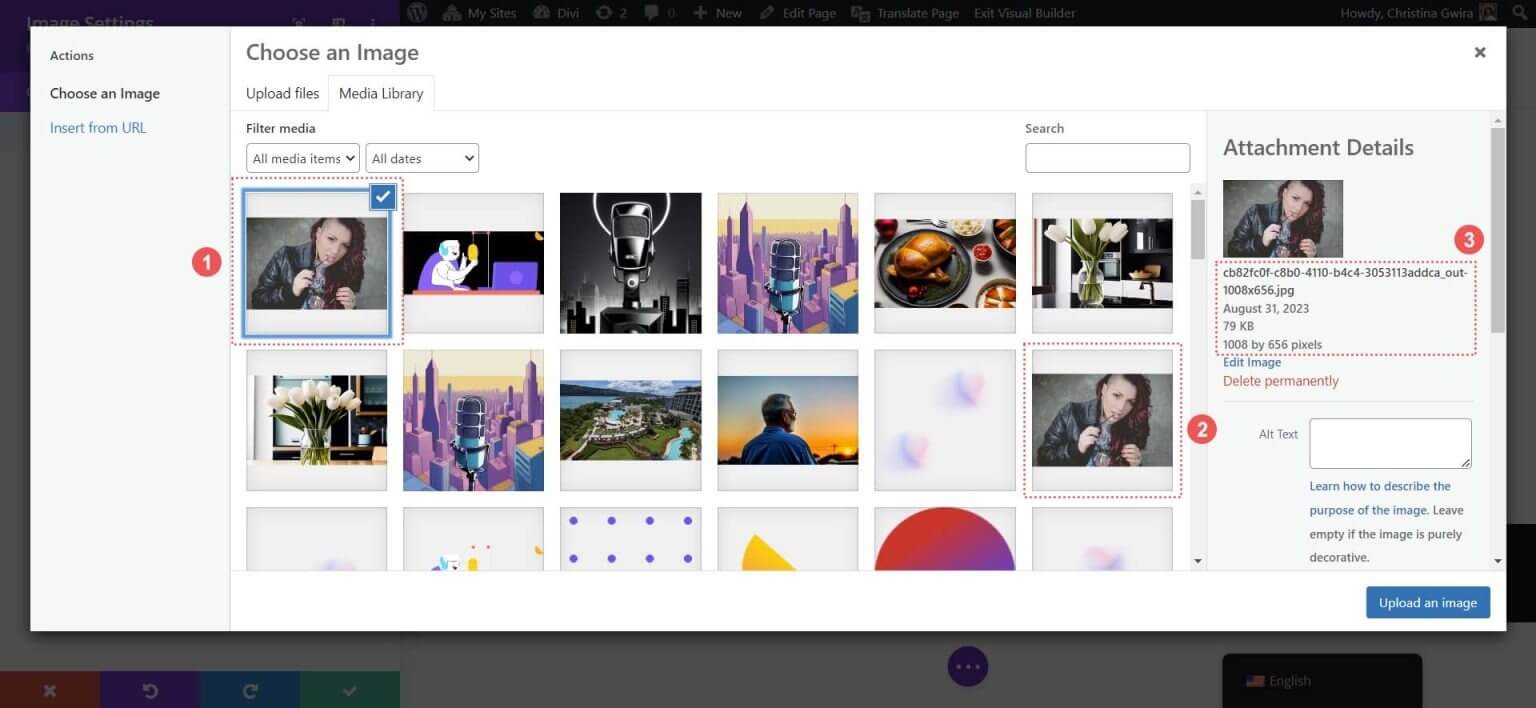
Nachdem wir nun unser Bildmodul eingerichtet haben, laden wir ein Bild von unserer Festplatte in WordPress hoch und verbessern es. Klicken Sie im Bildmodul auf das Zahnradsymbol. Die Medienbibliothek befindet sich hier. Sie haben die Möglichkeit, ein neues Bild hochzuladen oder ein vorhandenes aus Ihrer Bibliothek auszuwählen. Wir wählen ein Bild aus, das sich derzeit in unserer Medienbibliothek befindet.

Bitte berücksichtigen Sie die Abmessungen und die Dateigröße des Bildes, nachdem Sie es ausgewählt haben. Später werden wir anhand dieser Erkenntnisse die Ergebnisse der Hochskalierung von Fotos in WordPress mit Divi AI vergleichen. Um Ihr Bild zu Ihrer Seite hinzuzufügen, klicken Sie am Ende auf die Schaltfläche „Bild hochladen“. Wir können jetzt den Bild-Upscaler von Divi AI verwenden.
3. Verwenden Sie Divi AI, um Ihre WordPress-Bilder zu verbessern
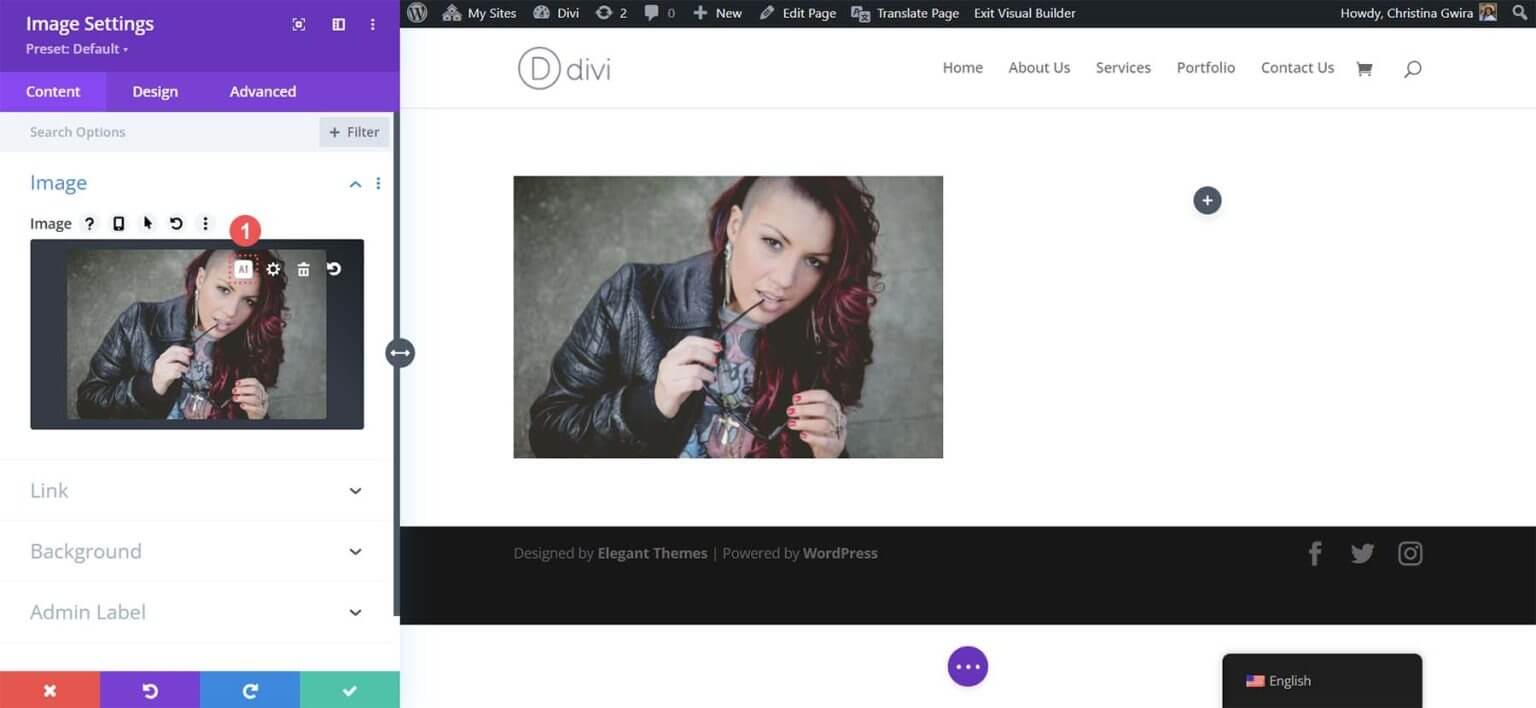
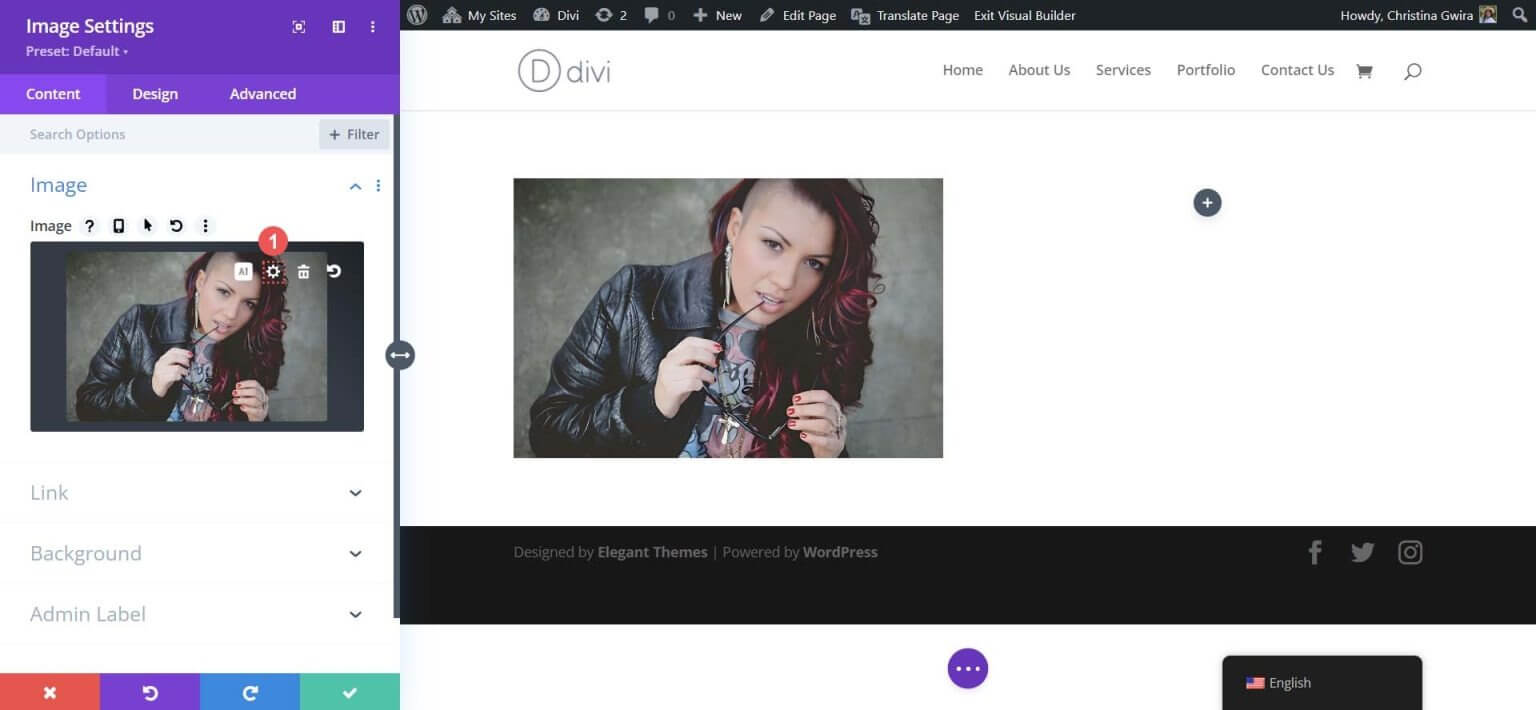
Divi AI kann aktiviert werden, sobald unser Bild im Divi Image Module ausgewählt wurde. Klicken Sie neben dem Einstellungssymbol für das Bild auf das Divi AI-Symbol.

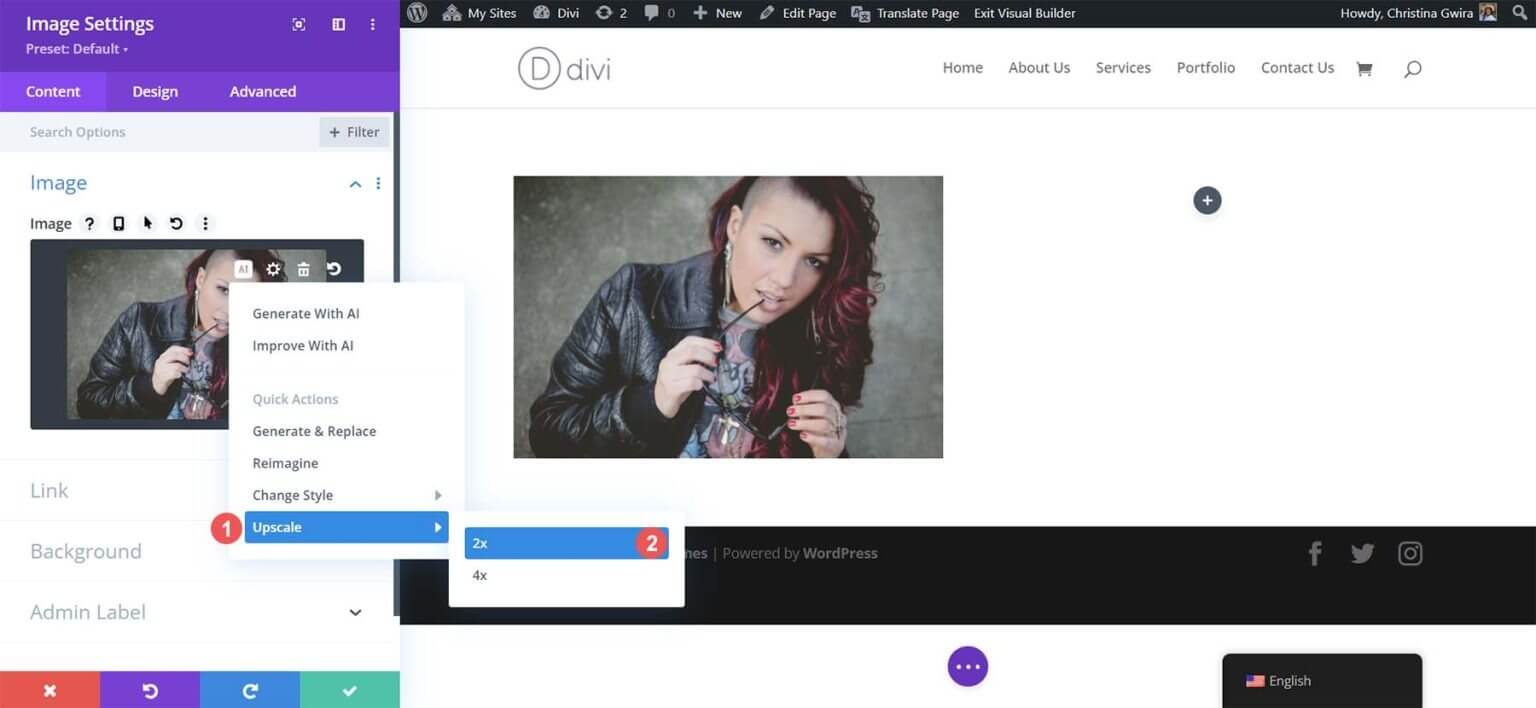
Als nächstes wählen Sie die Upscale-Funktion. Entscheiden Sie abschließend, welche Upscaling-Option Sie verwenden möchten – 2x oder 4x.

Sie müssen das WordPress-Dashboard nie verlassen, wenn Sie Divi AI für Ihre WordPress-Upscaling-Anforderungen verwenden, was seine größte Funktion ist. Um Ihr Image zu aktualisieren, müssen Sie keine Software auf Ihrem Desktop starten oder die Website eines Drittanbieters aufrufen. Mit dem Divi Builder können Sie Ihr Bild verbessern, ohne weitere Software herunterladen zu müssen.

Sie werden feststellen, dass Ihre Seite nach einer kurzen Wartezeit genauso aussieht. Nun ja, oder? Schauen wir uns das genauer an.
4. Vergleich unserer Original- und hochskalierten Bilder
Klicken Sie auf die Zahnradschaltfläche, um die Medienbibliothek anzuzeigen und herauszufinden, was Divi AI hinter den Kulissen erreicht hat.

Bei der ersten Beobachtung stellen wir fest, dass eine Kopie unseres Originalbildes angefertigt wurde. Divi AI ist intelligent genug, um unser Image zu sichern, bevor Aktionen einschließlich Hochskalierung ausgeführt werden. Das nächste, was uns auffällt, ist, dass unser neu hochskaliertes Bild unterschiedliche Abmessungen hat, wenn wir darauf klicken. Die Größe hat sich nun fast verdoppelt, was mit der von uns gewählten Divi AI 2x-Upscaling-Option übereinstimmt. Dennoch ist die Dateigröße immer noch bescheiden und einfach zu handhaben.

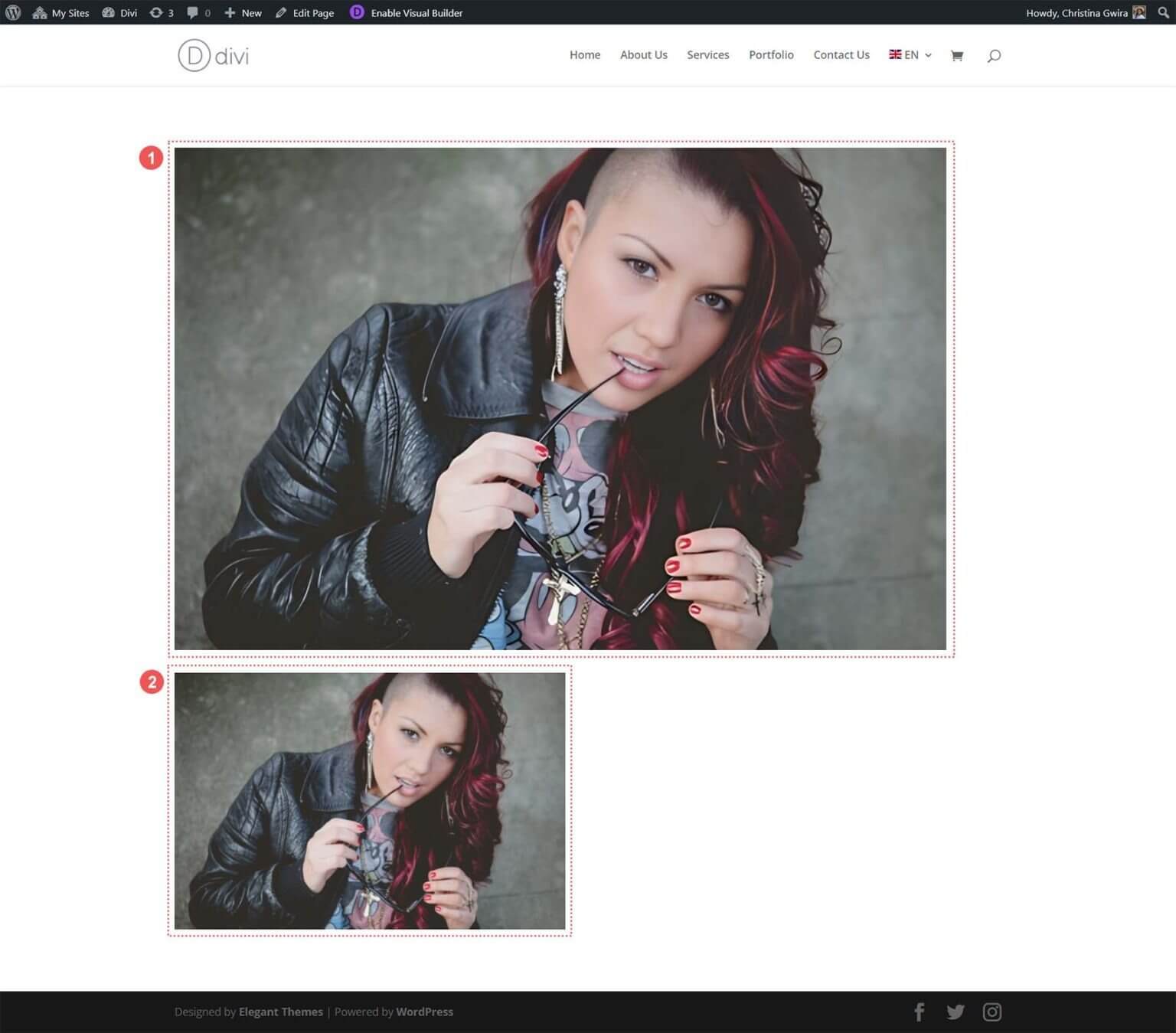
Darüber hinaus gibt es beim Vergleich der beiden einen erkennbaren Unterschied in der Qualität unseres hochskalierten Bildes.

Unser verbessertes Bild erscheint schärfer und die Farben in unserem aktualisierten Foto sind lebendiger. Die Divi-KI vergrößert nicht nur die Abmessungen unserer Bilder unter Beibehaltung ihrer Qualität, sondern verfeinert sie auch. Sehen wir uns nun die aktualisierten Bildstatistiken in unserer Mediengalerie an. Das Originalbild hatte eine Größe von 510 x 335 Pixel und eine Dateigröße von 178 KB. Obwohl es sich bereits um ein leichtgewichtiges Bild handelte, kann es durch Hochskalieren weiter optimiert werden. Mit Hilfe von Divi AI haben wir nicht nur die Bildgröße nahezu verdoppelt, sondern es auch ohne Einbußen bei der Bildqualität komprimiert.

Darüber hinaus hat sich zwar die Größe des Bildes im Divi Builder geändert, seine Qualität hat sich jedoch gleichzeitig mit der Änderung der Abmessungen verbessert.

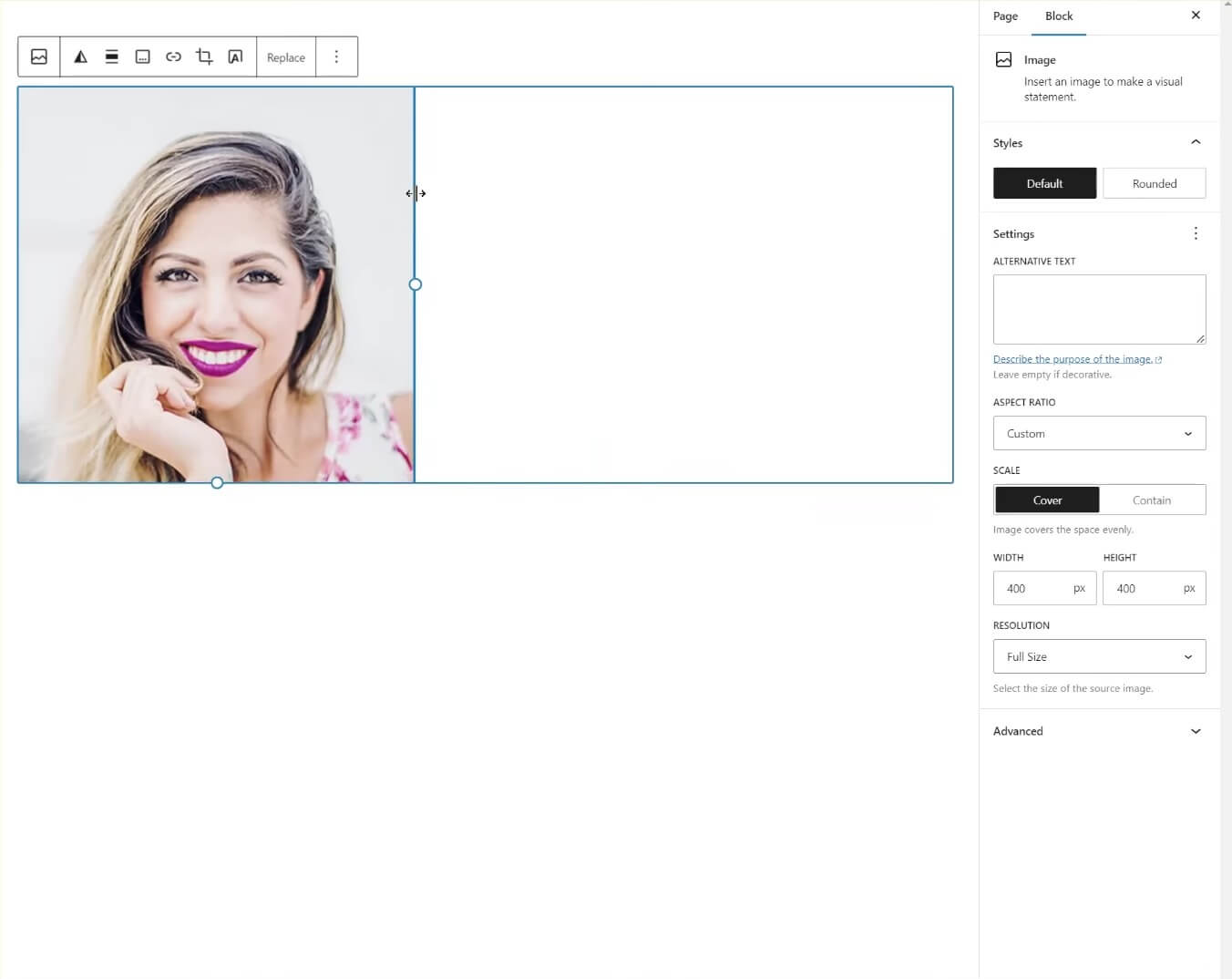
Bild 1 stellt unser aktualisiertes und verbessertes Bild dar, während Bild 2 die Originalversion zeigt. Beide Bilder werden mit Divi in einem einspaltigen Zeilenlayout platziert. Auf den ersten Blick erscheint Bild 1 größer, doch bei näherer Betrachtung werden Sie deutliche Verbesserungen bemerken. Das Bild ist deutlich schärfer, die Farben sind präziser (achten Sie auf Haare und Nägel) und die Haut des Modells wirkt glatter und feiner. Obwohl das Originalbild kleiner ist, erreicht es immer noch nicht die Klarheit unserer hochskalierten Version.
Das bedeutet, dass Sie durch die Entscheidung für Divi AI als Ihre WordPress-Bild-Upscaling-Lösung eine hervorragende Bildqualität erzielen können, ohne die WordPress-Oberfläche verlassen oder auf externe Tools angewiesen zu sein. Es ist offensichtlich, dass die Wahl von Divi AI zu schnellen, mühelosen und hervorragenden Ergebnissen für die auf Ihrer Website präsentierten Fotos und Bilder führt.
Zusätzliche Tools zum Hochskalieren von Bildern auf Ihrer WordPress-Website
Während Divi AI eine gute Wahl für die Hochskalierung von Bildern in WordPress ist, benötigen Sie möglicherweise zusätzliche Hochskalierungsfunktionen, die Divi AI derzeit nicht bietet. In solchen Fällen sollten Sie die folgenden alternativen Bildskalierungstools in Betracht ziehen:
- Gigapixel AI von Topaz Labs: Diese benutzerfreundliche Online-Plattform unterstützt verschiedene Bildformate, verbessert die Bildqualität und verarbeitet Bilder schnell.
- Upscale.media: Eine weitere benutzerfreundliche Online-Plattform, die auch mehrere Bildformate unterstützt und die Bildqualität durch schnelle Verarbeitung verbessert.
- Icons8 Smart Upscaler: Dieses Tool bietet eine unkomplizierte Benutzeroberfläche und kann Bilder auf bis zu 7680 Pixel hochskalieren. Es bietet eine API und eine Mac-Desktopanwendung, die auch Hintergründe entfernen kann.
- Zyro AI Image Upscaler: Für Fans der Adobe Creative Suite ist Adobe Firefly eine gute Wahl. Es unterstützt branchenübliche Tools wie Lightroom und Photoshop und bietet erweiterte Farbverfeinerung und detaillierte Verbesserung.
- Adobe Firefly: Ebenfalls Teil der Adobe Creative Suite, zeichnet es sich durch die Verfeinerung von Farben, die Darstellung komplizierter Details und mehr aus.
Bei diesen externen Upscaling-Tools müssen Sie die Upscaling-Aufgaben außerhalb von WordPress durchführen und die Bilder dann in Ihre Medienbibliothek importieren. Obwohl diese Optionen vielseitig einsetzbar sind, bleibt die Verwendung eines Tools wie Divi AI eine bequeme Wahl, die Ihnen wertvolle Zeit sparen kann und es zu einer hervorragenden Ressource für effiziente Webdesigner macht.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die Hochskalierung von Bildern ein wichtiger Bestandteil der Webvorbereitung ist. Divi und Divi AI bieten eine integrierte Lösung für die Hochskalierung von Bildern im Divi Builder und vereinfachen so die Website-Entwicklung. Wenn Sie nach weiteren Upscaling-Optionen suchen, ergänzen mehrere KI-Tools WordPress.
Entdecken Sie die Welt der KI-Tools für WordPress in unserer umfassenden Sammlung, die verschiedene Plattformen und Programme zur Bildverbesserung und -gestaltung bietet. Erwarten Sie mehr Einblicke in Webdesign und Inhaltserstellung, um die visuelle Attraktivität und Leistung Ihrer Website zu verbessern. Ihre Reise zu einer bemerkenswerten Website hat gerade erst begonnen.





