Unendliches Scrollen ist ein Webdesign-Trend, der durch die AJAX-Seitenladetechnologie ermöglicht wird, um den Inhalt der nächsten Seite automatisch zu laden. Es zeigt das geladene Element unten auf der aktuellen Seite an. Durch das unendliche Scrollen können Benutzer schnell auf zusätzliche Inhalte zugreifen, indem sie nach unten scrollen. Es lädt kontinuierlich und ewig Inhalte, während Benutzer scrollen. Beliebte Social-Networking-Plattformen wie Facebook, Twitter, Instagram und Pinterest sind hervorragende Beispiele für unendliches Scroll-Design.

Das Divi -Shop-Modul bietet standardmäßig kein unendliches Scrollen, aber es kann mit der Verwendung eines Plugins und ein paar Optimierungen aktiviert werden. Heute werden wir in diesem Artikel sehen, wie wir das unendliche Scrollen im Divi Shop-Modul aktivieren können.
Entwurfsvorschau
Das Design, das wir heute machen werden, wird so aussehen. Es wird ein zeitsparendes Design sein und die Besucher werden Ihre Website bequem besuchen können.
Erforderliches Plugin
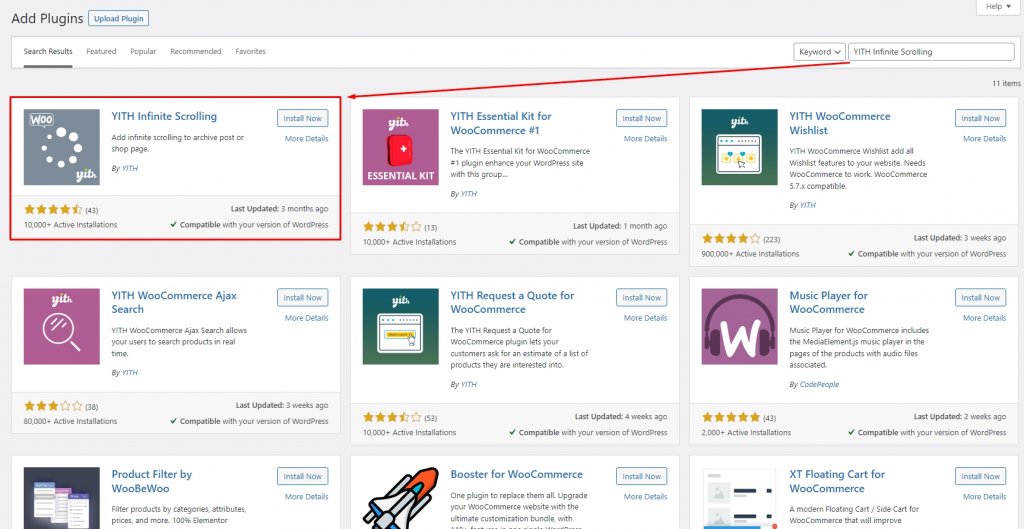
Bevor wir in das Tutorial springen, müssen wir ein Plugin namens „ YITH Infinite Scrolling “ installieren. Keine Ladezeiten mehr durch Seitenwechsel, eigentlich keine Seiten mehr für eine einzelne Elementkategorie! Alles wird in eine einzige Lösung integriert, sodass Besucher einfach nach unten scrollen und die gewünschten Informationen abrufen können, ohne befürchten zu müssen, sie beim Laden einer neuen Seite zu verlieren.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEinfach das Plugin installieren und aktivieren.

Entwurfsverfahren
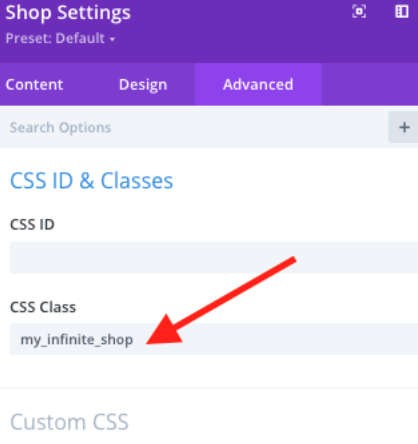
Gehen Sie zu Ihrer Shop-Seite und öffnen Sie die Bearbeitung für das Divi-Shop-Modul. Fügen Sie den folgenden Code in die CSS-Klasse ein.
- CSS-Klasse:
my_infinite_shop

Passen Sie anschließend das Shop-Modul nach Bedarf an und stellen Sie die "Produktanzahl" auf die Anzahl der Produkte ein, die Sie beim erstmaligen Laden anzeigen möchten:

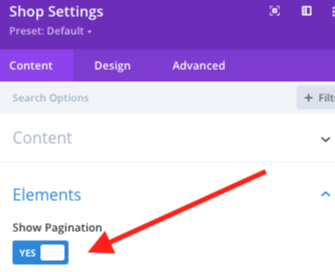
Aktivieren Sie nun die Paginierung für das Shopmodul.

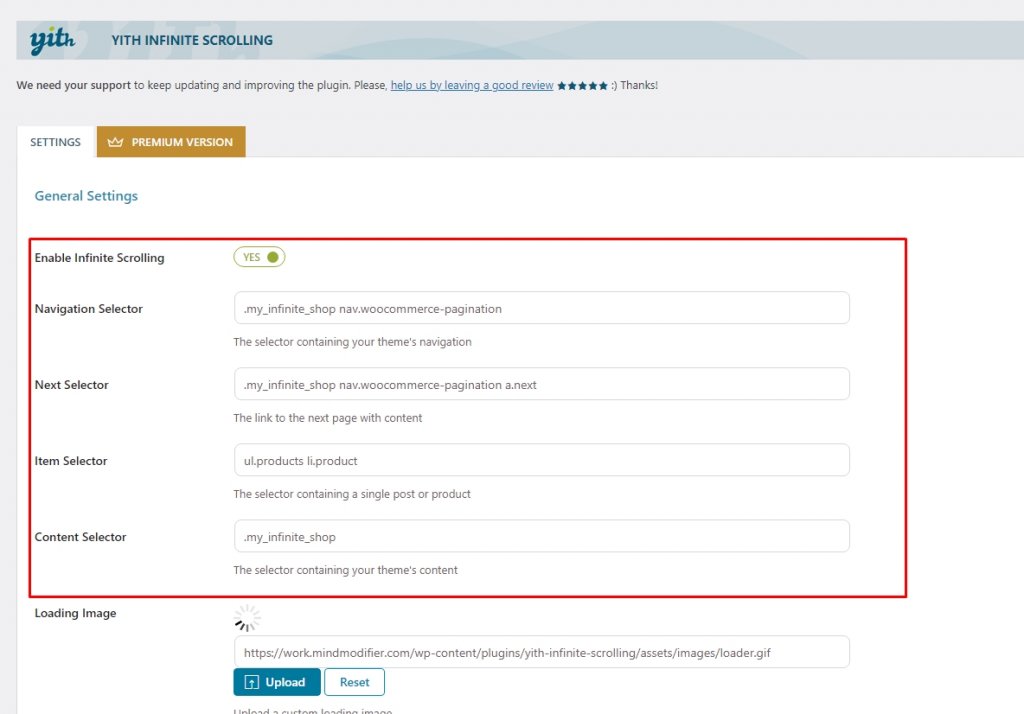
Navigieren Sie nach dem Speichern Ihrer Seiten-/Theme-Builder-Vorlage zu den YITH-Plugin-Einstellungen und nehmen Sie die folgenden Anpassungen vor:
- Navigationsselektor:
.my_infinite_shop nav.woocommerce-pagination - Nächster Selektor:
.my_infinite_shop nav.woocommerce-pagination a.next - Artikelauswahl:
ul.products li.product - Inhaltsauswahl:
.my_infinite_shop

Klicken Sie jetzt auf Änderungen speichern und Sie können loslegen.
Endgültige Vorschau
So sieht Ihre Produktseite jetzt aus.
Abschließende Gedanken
Mit Divi können Sie jetzt auf dem oben genannten System ganz einfach unendliches Scrollen zu Ihrer Produktseite hinzufügen. Dadurch können Ihre Shop-Kunden alle Produkte auf einer Seite sehen. Wir hoffen, dass Sie das Tutorial nützlich finden. Sie können unsere anderen Divi-Tutorials besuchen, vielleicht kann eines davon in einem zukünftigen Projekt nützlich sein.




